Egyéni attribútumok használata a tervezőfunkciók engedélyezéséhez az e-mailekben, weblapokon és űrlapokon
A tartalomtervezők egyaránt biztosítanak grafikus és HTML-szerkesztő felületet. Az általuk létrehozott HTML-kód kompatibilis minden HTML-megjelenítővel, de támogatnak ezenkívül néhány egyéni attribútumot is, amelyek lehetővé teszik a grafikus szerkesztőben a tervezési elemek áthúzását és az általános stílusbeállítások használatát. Az alapértelmezett üzenetsablonok és oldalsablonok Dynamics 365 Customer Insights - Journeys ezeket az egyéni attribútumokat használják, hogy megkönnyítsék azok meghatározott módon történő testreszabását. Saját sablonjai megtervezésekor is jó hasznát veheti ezeknek az egyéni attribútumoknak.
Tipp.
A Microsoft nem támogatja az egyéni HTML-kódot az e-mailekben.
A címkék és attribútumok áttekintése
Az alábbi táblázat gyors áttekintést nyújt az ebben a témakörben bemutatott egyéni attribútumokról és metacímkékről.
| Egyéni attribútum | Leírás |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Ha ez a címke megtalálható a <head> dokumentumban, a Tervező lap húzási funkciókat biztosít. Ha ez a címke nem található, a Tervező lapon megjelenik az egyszerűsített, teljes lapos szerkesztő. További információ: Az eszközkészlet megjelenítése és húzással történő szerkesztés engedélyezése |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Ha ez a címke megtalálható a <head> dokumentumban, a betűtípuslistában < felsorolt> betűtípusok (pontosvesszővel elválasztva) hozzáadódnak a szövegelemek formázási eszköztárának betűtípus menüjéhez. További információ: Új betűtípusok hozzáadása a szövegelem eszköztárhoz |
<div data-container="true"> … </div> |
A tervezési elemek áthelyezésére alkalmas tárolók elejét és végét jelöli. További információ: Tároló létrehozása, ahol a felhasználók tervezési elemeket adhatnak hozzá |
<div data-editorblocktype="<element-type>"> … </div> |
A tervezési elem elejét és végét jelzi. Az attribútum értéke azonosítja az elem típusát (szöveg, kép, gomb stb.). Bizonyos tervezési elemek itt további attribútumokat is támogatnak. További információ: Tervezési elemek azonosítása és Elemek zárolása Tervező nézetben |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Ez a címke egy dokumentumszintű stílusbeállítást határoz meg, amelyet a felhasználók a Tervezőstílusok> lapon szerkeszthetnek. További információ: Beállítások hozzáadása a Stílusok laphoz |
/* @<tag-name> */ … /* @<tag-name> */ |
Az CSS ilyen megjegyzésekkel körülvehet egy CSS stílusbeállítással szabályozandó értéket, ahol <a tag-name> a beállítást létrehozó metacímke name attribútumának értéke. További információ: Megjegyzések hozzáadása CSS a stílusbeállítások fejben történő megvalósításához |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Helyezze ezt az attribútumot bármely HTML-címkébe, ha egy stílusbeállítás által vezérelt értékkel rendelkező attribútumot szeretne elhelyezni, ahol <az attr> a létrehozandó attribútum neve, a <tag-name> pedig a name beállítást létrehozó metacímke attribútumának értéke. További információ: Tulajdonsághivatkozási attribútumok hozzáadása a stílusbeállítások megvalósításához a törzsben |
A témakör további részei további információkat nyújtanak a fenti táblázatban összefoglalt egyes funkciók használatáról.
Az eszközkészlet megjelenítése és az áthúzásos szerkesztés engedélyezése
Bármely harmadik féltől származó eszközzel kifejlesztett HTML-t beilleszthet közvetlenül a tervező HTML lapjára, hogy nagyon gyorsan elkezdhesse a terv felépítését. Ebben az esetben azonban a Tervező lap egyetlen Rich Text szerkesztőként jelenik meg, amely szövegformázási eszköztárat biztosít, és megjeleníti a HTML-dokumentumban található összes képet, hivatkozást és stílust, de egyébként nem biztosítja az Eszközkészlet , a Tulajdonságok vagya Stílusok lapot, illetve semmilyen húzási funkciót (ezt az egyszerűsített Tervező nézetet néha teljes oldalas szerkesztőnek is nevezik). A húzási funkciót azonban bármely beillesztett kialakításhoz engedélyezheti, ha hozzáadja a következő metacímkét a <head> dokumentum szakaszához:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
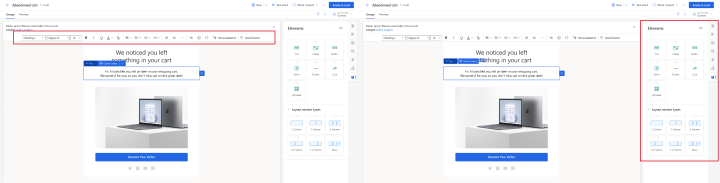
Az alábbi képen az látható, hogyan jelenik meg ugyanaz az elrendezés egész oldalas szerkesztési módban (balra) és áthúzásos módban (jobbra). Az egyetlen különbség az, hogy a jobb oldali elrendezésbe beillesztették a fenti metacímkét, így engedélyezve van az áthúzás, és a rendszer megjeleníti az oldalpanelt.

Feljegyzés
Az egész oldalas szerkesztő használatakor továbbra is kiválaszthatja, módosíthatja és formázhatja a szöveget a képen kiemelt szövegformázási eszköztárral, valamint a képekre, hivatkozásokra és más elemekre duplán kattintva egy előugró párbeszédpanelen szerkesztheti azok tulajdonságait. Az eszköztár tartalmazza a Segédgomb gombot  is, amellyel dinamikus tartalmat, például az egyes címzettek kapcsolattartói rekordjából származó mezőértékeket adhat hozzá.
is, amellyel dinamikus tartalmat, például az egyes címzettek kapcsolattartói rekordjából származó mezőértékeket adhat hozzá.
Tervezési elemek elhelyezésére alkalmas tárolók létrehozása
A Tervező lapon a felhasználók csak a tervezési elemekben található tartalmat szerkeszthetik, és csak a dokumentum adattárolóként beállított részeibe húzhatnak új tervezési elemeket. Ezért létrehozhat olyan sablonokat, ahol egyes területek (a tárolókon kívül) szerkesztésre vannak zárolva a Tervezés lapon, míg más területek (a nem zárolt tárolókon belül) elfogadják a szerkesztéseket és az áthúzott tartalmat.
Adattárolók létrehozásához használjon <div> az attribútumot data-container="true" tartalmazó címkéket, például:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Az adattároló div-tag párba ágyazott szöveges vagy HTML-címkék, amelyek nem részei tervezési elemnek, nem húzható, nem szerkeszthető területet hoznak létre két húzható terület között. Például:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Feljegyzés
Ha a teljes oldalas szerkesztő engedélyezve van, az összes húzási funkció le van tiltva, és a Tervező lapon szerkesztheti az összes tartalmat, beleértve a div címkéken data-container kívüli tartalmakat is (amelyeknek nincs hatása a teljes oldalas szerkesztőben).
Tároló zárolása Tervező nézetben
A tárolók zárolásával írásvédetté teheti a Tervező lapot. Ha egy zárolt tároló tervezési elemeket tartalmaz, akkor az elemek összes tartalma és beállítása zárolva marad, és a Tulajdonságok lap soha nem jelenik meg hozzájuk, még akkor sem, ha kijelöli őket.
A tárolózárolási funkció segítségével zárolhatja a tárolót, miután befejezte a tervezési összetevők hozzáadását és konfigurálását.
Tároló zárolásához adja hozzá az data-locked="hard" attribútumot a tárolócímkéhez a következőképpen:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Feljegyzés
A tervezési elemek szintjén is lehetséges a tartalom zárolása. Ha egy tároló a tároló szintjén zárolva van, akkor ez a beállítás felülírja a tárolóban található összes tervezői elem zárolt/nem zárolt állapotát. További információ: Elemek zárolása Tervező nézetben
A tárolók zárolásának további kényszerítéséhez korlátozhatja a HTML-laphoz való hozzáférést, ami megakadályozza, hogy a kijelölt felhasználók hozzáférjenek a kódhoz (ahol egyébként meghiúsíthatnák ezt a beállítást). További információ: A tervezői funkciókhoz való hozzáférés szabályozása
Tervezési elemek azonosítása
Minden alkalommal, amikor hozzáad egy tervezési elemet a Tervező lapon, a szerkesztő beszúr egy címkepárt <div> az elem kezdetének és végének megjelölésére, és létrehozza az elem megjelenítéséhez szükséges HTML-kódot a Tulajdonságok lap beállításaiban megadott módon.
A tervezési elemek címkékkel <div> vannak megjelölve, amelyek tartalmazzák az űrlap data-editorblocktype="<element-type>" attribútumát, ahol ennek az attribútumnak az értéke azonosítja az elem típusát. A következő <div> címke például létrehoz egy szöveges elemet:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
Az alábbi táblázat az data-editorblocktype attribútumhoz rendelkezésre álló értékeket sorolja fel.
| Tervezési elem neve | Elem típusa |
data-editorblocktype Attribútum értéke |
|---|---|---|
| Szöveges elem | Általános tervezési elem | Text |
| Képi elem | Általános tervezési elem | Image |
| Elválasztóelem | Általános tervezési elem | Elválasztó |
| Gombelem | Általános tervezési elem | Gomb |
| Tartalomblokk-elem | Általános tervezési elem | Tartalom (Ez a tervezési elem tartalmaz egy attribútumot data-block-datatype="<block-type>" is, amely azonosítja, hogy milyen típusú tartalomblokkról van szó, ahol <a blokktípus> értéke vagy text image.) |
| Marketingeslap-elem | Marketinges lap | |
| Eseményelem | Esemény | |
| Felmérés típusú elem | Felmérés | |
| Űrlapelem | Űrlap | FormBlock |
| Mező típusú elem | Űrlaptartalom | Mező-mezőnév<>, például: Mező-e-mail |
| Feliratkozási listákhoz használható elem | Űrlaptartalom | SubscriptionListBlock |
| „Továbbítás ismerősnek”-elem | Űrlaptartalom | ForwardToFriendBlock |
| „Nem kérek e-mailt” és „Emlékezzen rám” elem | Űrlaptartalom | Mező-jelölőnégyzet (Ezek az elemek egyaránt jelölőnégyzeteket hoznak létre, és egyéb belső beállításaik különböztetik meg őket egymástól.) |
| Küldés gomb elem | Űrlaptartalom | SubmitButtonBlock |
| Visszaállítás gomb elem | Űrlaptartalom | ResetButtonBlock |
| Képkód típusú elem | Űrlaptartalom | CaptchaBlock |
Az egyes tervezési elemekkel kapcsolatos további információkért lásd: Tervezési elemek referenciája.
Fontos
Amikor a HTML lapon dolgozik, kerülje a tervezési elemek címkéi közötti <div> tartalom szerkesztését, mert ennek eredménye kiszámíthatatlan lehet, és a szerkesztéseket a tervező valószínűleg felülírja. Ehelyett használja a Tervező lapot a tervezési elem tartalmának és tulajdonságainak kezeléséhez.
Elemek zárolása Tervező nézetben
Bármely tervezési elem tartalmát és tulajdonságait zárolhatja, ha hozzáadja a következő attribútumot a nyitócímkéhez <div> :
data-protected="true"
Például:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Ha egy tervezési elem védettként van megjelölve, az oldal vagy e-mail Tervező lapján dolgozó felhasználók nem tudják szerkeszteni az elem tulajdonságait vagy tartalmát. Ez az attribútum mindig a tartalomblokk-elem része, azonban bármilyen típusú tervezési elem védettségének biztosítása érdekében hozzáadható. Minden olyan tervezési elem, amely tartalmazza ezt az attribútumot, árnyékoltan jelenik meg a HTML lapon, jelezve, hogy védett, de továbbra is szerkesztheti ott, ha ragaszkodik hozzá. Ha szeretné eltávolítani a tervezési elem védelmét, állítsa az attribútumot „hamis” értékre (vagy egyszerűen távolítsa el).
Feljegyzés
Egy tárolót a tároló szintjén is zárolhatja, ez a beállítás felülírja a tárolóban található összes tervezői elem zárolt/nem zárolt állapotát. További információ: Tároló zárolása Tervező nézetben
A tartalomzárolás további kényszerítése érdekében korlátozhatja a HTML-laphoz való hozzáférést, ami megakadályozza, hogy a kijelölt felhasználók hozzáférjenek a kódhoz (ahol egyébként meghiúsíthatnák ezt a beállítást). További információ: A tervezői funkciókhoz való hozzáférés szabályozása
A tervezőbe külsőleg létrehozott HTML importálása
Bármilyen eszközt használhat a kezdeti HTML-elrendezés és tartalom létrehozására marketinges e-mail, lap vagy űrlap számára. Ha elkészült a HTML-kód, egyszerűen illessze be a megfelelő tervezőbe, majd adja hozzá a Dynamics 365 Customer Insights - Journeys szükséges funkciókat a következő alszakaszokban leírtak szerint.
HTML-kód importálása
Ahhoz, hogy a tervezőbe külsőleg létrehozott HTML-t hozhasson be, kezdje a következő módon:
- Hozzon létre egy új marketinges e-mail, oldalt vagy űrlapot Dynamics 365 Customer Insights - Journeys.
- Lépjen a tervező HTML>tervezése lapjára.
- Törölje a HTML-lap összes tartalmát, és illessze be a külsőleg létrehozott HTML-kódot.
- Lépjen a tervező Tervező> lapjára, és vizsgálja meg a tervet.
- Ha marketinges e-mail használ, használja a segédgombot az összes szükséges tartalom és hivatkozás elhelyezéséhez (beleértve a feliratkozási központ hivatkozását és a fizikai feladó címét).
Tipp.
Mivel éppen most illesztett be külső HTML-kódot, a terv valószínűleg nem tartalmaz specifikus Dynamics 365 Customer Insights - Journeys kódot, ezért a Tervező megjeleníti a teljes oldalas szerkesztőt, amely alapvető szövegformázási és képformázási funkciókat biztosít, valamint (e-mailek esetén) segédszerkesztést dinamikus tartalom hozzáadásához. A teljes oldalas szerkesztővel kapcsolatos további információkért lásd: Az eszközkészlet megjelenítése és húzással történő szerkesztés engedélyezése. Ha az egész oldalas szerkesztő az összes szükséges funkciókat biztosítja, a segítségével finomhangolhatja a tervet, majd közzéteheti a szokásos módon. Ha inkább a fogd és vidd szerkesztőt szeretné használni a terv finomhangolásához, tekintse meg a következő szakaszt az engedélyezésével kapcsolatos információkért.
Az importálás után az áthúzásos szerkesztő engedélyezése
Ha engedélyezni szeretné a teljes funkcionalitású fogd és vidd szerkesztőt és/vagy speciális tervezési elemeket szeretne hozzáadni a Tervező nézetben végzett munka közben, ezt egyszerűen megteheti az importált HTML-kód további szerkesztésével az alábbiak szerint:
Lépjen vissza a tervező HTML>tervezése lapjára.
Engedélyezze a fogd és vidd szerkesztőt úgy, hogy hozzáadja a szükséges metacímkét a
Az eszköztár megjelenítése és a húzással történő szerkesztés engedélyezése című részbenleírtak szerint. Szükség szerint tegye a következőket, miközben a HTML>tervezése lapon dolgozik:
- A terv minden olyan részén, ahol egy vagy több tervezési elemet szeretne húzni, adjon hozzá kódot egy adattároló létrehozásához a Tároló létrehozása, ahol a felhasználók tervezési elemeket adhatnak hozzá.
- Ha a tervezési elemeket húzás nélkül, közvetlenül a kódban szeretné elhelyezni, a szükséges kódot közvetlenül a HTML tervezése lapon adhatja meg. Az így hozzáadott elemek nem támogatják a húzást, de a Tervező> lap Tulajdonságok lapján megadhatják a beállításokat .> Ezzel a technikával csak szöveget, képet, elválasztót és gombelemeket helyezhet el (tárolókat hozhat létre, és húzással vezérelheti a tervezést). Lásd a táblázatot az eljárás után az ezeknek az elemeknek a létrehozásához szükséges egyes HTML-struktúrákért; a kódot közvetlenül a táblázatból másolhatja és beillesztheti szükség szerint.
Most már a Tervező >lapra léphet , és áthúzhatja a tervezési elemeket az egyes beállított tárolókba, majd a Tulajdonságok panelen konfigurálhatja az egyes tervezési elemeket, amelyeket közvetlenül a kódba húzott vagy illesztett be.
| Tervezési elem típusa | Illessze be ezt a kódot | Jegyzetek |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
HTML-tartalmat közvetlenül itt adhat meg a <p> címkék között, vagy a Tervezőben használhatja a Rich Text szerkesztőt. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
A kép forrás-, illetve kép hivatkozás módosításának legegyszerűbb módja megnyitni a Tervező elemet, és a Tulajdonságok panelt használni. De módosíthatja a következő attribútumokat is közvetlenül a HTML-kódban:
|
| Elválasztó | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Nem módosítsa ezt a kódot közvetlenül a HTML-szerkesztőben. Ehelyett menjen a tervezőhöz , és használja a Tulajdonságok panelt . |
| Gomb | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Nem módosítsa ezt a kódot közvetlenül a HTML-szerkesztőben. Ehelyett menjen a tervezőhöz , és használja a Tulajdonságok panelt . |
További információ arról, hogyan jelennek meg a tervezési elemek a kódban: Tervezési elemek azonosítása.
Új betűtípusok hozzáadása a szöveges elemek eszköztárához
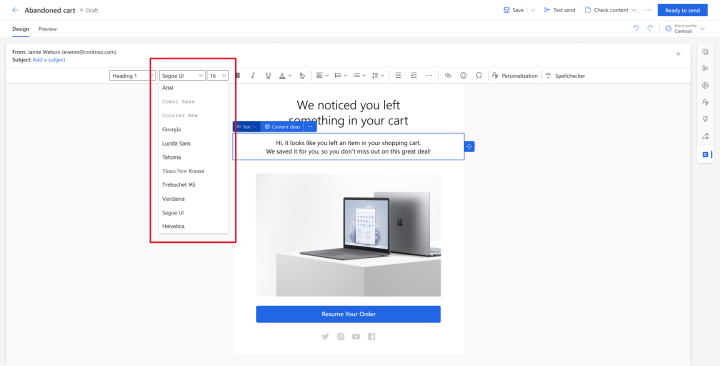
A szöveges elemekhez a tervezőben egy felugró formázási eszköztár érhető el, amelyben egy menü található a kijelölt szöveg betűtípusának megváltoztatására.

Ha új betűtípusokat szeretne hozzáadni ehhez a betűtípus-kijelölőhöz, adjon hozzá egy címkét <meta> , amely a következő űrlapot használja a <head> dokumentumhoz:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Ahol <a betűtípuslista> a betűtípusnevek pontosvesszővel elválasztott listája.
Beállítási lehetőségek hozzáadása a Stílusok laphoz
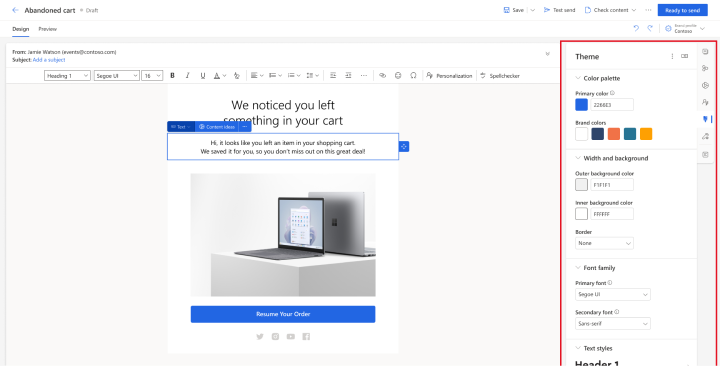
A beépített sablonok egyik hasznos funkciója, hogy globális stílusbeállításokat biztosítanak a Stílusok lapon, amelyek lehetővé teszik a felhasználók számára, hogy gyorsan módosítsák a betűcsaládot, a színpalettát és a sablonhoz engedélyezett egyéb Általános beállítások. Mindegyik sablon csak azokat a stílusbeállításokat tartalmazza, amely értelmezhető az adott vázlat esetében, és hasonló módon lehetőség van olyan sablonok létrehozására, amelyek csak az épp megfelelő stílusbeállításokat biztosítják a felhasználók számára.

Ha beállítást szeretne hozzáadni a Stílusok laphoz, tegye a következőket:
- Adjon hozzá egy címkét
<meta>a<head>dokumentumhoz a beállítás létrehozásához. - Adja meg a metacímke által létrehozott beállításokra vonatkozó stílusokat és/vagy HTML-címkéket.
Az alábbi részek ezeknek a módját ismertetik.
Metacímke hozzáadása a beállítási lehetőség létrehozásához
A kötelező <meta> címke formája a következő:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Ahol:
- <A name> a metacímkét azonosítja, amelyre hivatkoznia kell azokban a stílusokban és HTML-címkékben is, amelyekre a beállítást alkalmazni fogja.
- <A Initial-Value> a stílus megfelelő alapértelmezett értéke.
- <> Az adattípus azonosítja a felhasználók által biztosított érték típusát. Ez a beállítás befolyásolja a Stílusok lapon megjelenő vezérlő típusát. Az alábbi táblázatban felsorolt értékek egyikét kell használnia.
- <címke> határozza meg a beállítás Stílusok lapján megjelenítendő szöveget.
| Adattípus értéke | Leírás |
|---|---|
| color | A szín beállítására szolgál hashtag értékek segítségével, pl. #000 vagy #1a32bf. Létrehoz egy színválasztó vezérlőt a Stílusok lapon. |
| font | Beállít egy betűcsaládnevet. Betűtípushalmok is beállíthatók vesszővel elválasztott listaként megadva a betűtípusok nevét a saját preferenciának megfelelő sorrendben. Létrehoz egy egyszerű beviteli mezőt a Stílusok lapon. |
| number | Mértékegység nélküli numerikus értéket állít be (szöveg használatával lehetővé teszi az olyan mértékegységek megadását, mint a px vagy a kvirt ). Létrehoz egy beviteli mezőt fel/le gombokkal, amelyek a Stílusok lap aktuális értékének növelésére/csökkentésére is használhatók. |
| picture | Képforrás megadására szolgál (URL-ként). Létrehoz egy egyszerű beviteli mezőt a Stílusok lapon. |
| text | Olyan értéket állít be, amely tartalmazhat szöveget és számot is. Ezt az adattípust olyan numerikus értékekhez is használja, amelyek egységet tartalmazhatnak (például px vagy em). Létrehoz egy egyszerű beviteli mezőt a Stílusok lapon. |
Feljegyzés
A Stílusok lapon látható címke szögletes zárójelben jelenhet meg, például "[Saját stílus]". A szögletes zárójel azt jelzi, hogy a megjelenített szöveghez nem áll rendelkezésre fordítás. Ha a beépített sablonok bármelyike által támogatott értéket választ (pl. „1. szín”), akkor lehetséges, hogy rendelkezésre fog állni fordítás, és nem fognak megjelenni a szögletes zárójelek.
Feljegyzés
Az itt leírtak szerint címkével <meta> létrehozott stílusbeállítások csak akkor jelennek meg a Stílusok lapon, ha a beállításra legalább egy tényleges stílus vagy HTML-címke is hivatkozik, a következő szakaszokban leírtak szerint.
CSS-megjegyzések hozzáadása stílusbeállítások alkalmazásához a fejlécben
A Stílusok lapon megadott beállítások alkalmazhatók a HTML-dokumentumban létrehozott CSS stílusokra, ha egy <head> értéket két CSS megjegyzéssel vesznek körül, amelyek tartalmazzák az CSS egyező name metacímke attribútumának értékét. xrm/designer/setting A CSS-megjegyzéspár a következő alakban jelenik meg:
/* @<tag-name> */ <value> /* @<tag-name> */
Ahol:
- <tag-name> az xrm/designer/setting metacímke name attribútuma , amely létrehozza a megfelelő Stílusok lap beállítását.
- <érték> egy olyan érték, amely akkor lesz lecserélve, amikor a felhasználó szerkeszti a megfelelő Stílusok lap beállítását.
Fontos
Ezeket a CSS megjegyzéspárokat csak a <style> szakasz címkéiben <head> meghatározott stílusokban és osztályokban használhatja. Továbbá csak egy címkekészletnek <style> kell jelen lennie, és az összes CSS stílusnak ott kell lennie.
Íme egy példa, ahol láthat egy xrm/designer/setting metacímkét, amely létrehoz egy "1. szín" nevű színválasztó vezérlőt a Stílusok lapon. Ezután egy CSS stílus ezt a beállítást alkalmazza az elemek szövegszínének <h1> meghatározásához.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Tulajdonság-referencia attribútumok hozzáadása stílusbeállítások alkalmazásához a törzsszövegben
A Stílusok lapon megadott beállítások attribútumértékként alkalmazhatók a dokumentum bármely HTML-címkéjére <body> , ha minden releváns címkéhez hozzáadja a következő űrlap attribútumát:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Ahol:
- <attr> a létrehozandó attribútum neve.
-
<tag-name> a beállítást létrehozó metacímke attribútumának
nameértéke. - Ha több attribútumra van szükség, pontosvesszővel kell elválasztani őket egyazon tulajdonság-referencia attribútumon belül.
Íme egy példa, ahol olyan metacímkéket láthat xrm/designer/setting , amelyek két beállítást hoznak létre a fő kép (szalagcím) vezérléséhez a dokumentumban, a "Fő kép" és a "Hőskép magassága" nevű vezérlőkkel a Stílusok lapon. A property-reference tulajdonságot ezután egy <img> címkében használják a beállítások megvalósításához.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
Ebben a példában tehát a <img> címke a következőhöz hasonlóra oldódik fel:
<img src="picture.jpg" height="100px">