Walkthrough: Create a UII Web Application Adapter
You can create a web application adapter if you want to enhance and modify web applications for which you don’t have access to the source code or don’t have permissions to change by using managed code. Microsoft Dataverse provides a Visual Studio template for creating a web application adapter. The template provides basic code as comments to help you get started with creating the web application adapter.
In this walkthrough, you’ll build an external web application called QsWebApplication and host it in Unified Service Desk. You’ll then create and configure a web application adapter called MyWebApplicationAdapter for the external web application to interact with Unified Service Desk. The web application has four labels, one each for the customer’s first name, last name, address, and ID and four corresponding text boxes to display the Unified Service Desk values.
Prerequisites
Microsoft .NET Framework 4.6.2
Unified Service Desk client application; required for testing the hosted control.
Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
NuGet Package Manager for Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
CRM SDK Templates for Visual Studio that contains the UII hosted control project template. Download the CRM SDK Templates from the Visual Studio gallery, and double-click the CRMSDKTemplates.vsix file to install the template in Visual Studio.
Step 1: Build a sample web application
Double-click the package file to extract the contents.
Navigate to the <ExtractedFolder>\UII\SampleCode\UII\AIF\QsWebApplication folder, and open the Microsoft.Uii.QuickStarts.QsWebApplication.csproj file in Visual Studio.
Press F5 or choose Debug > Start Debugging to host the sample web application locally on your computer. The application will be hosted at https://localhost:2627/.

Step 2: Configure a web application
Sign in to the Dynamics 365 instance.
Go to Settings > Unified Service Desk.
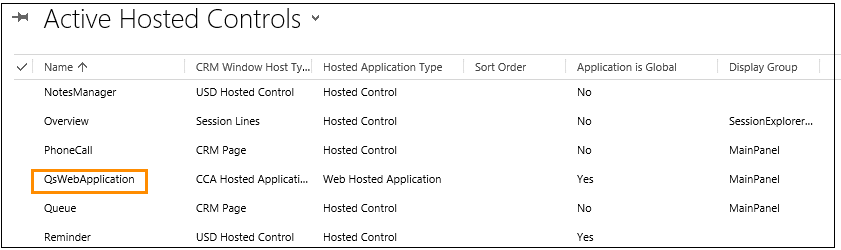
Choose Hosted Controls.
Choose New.
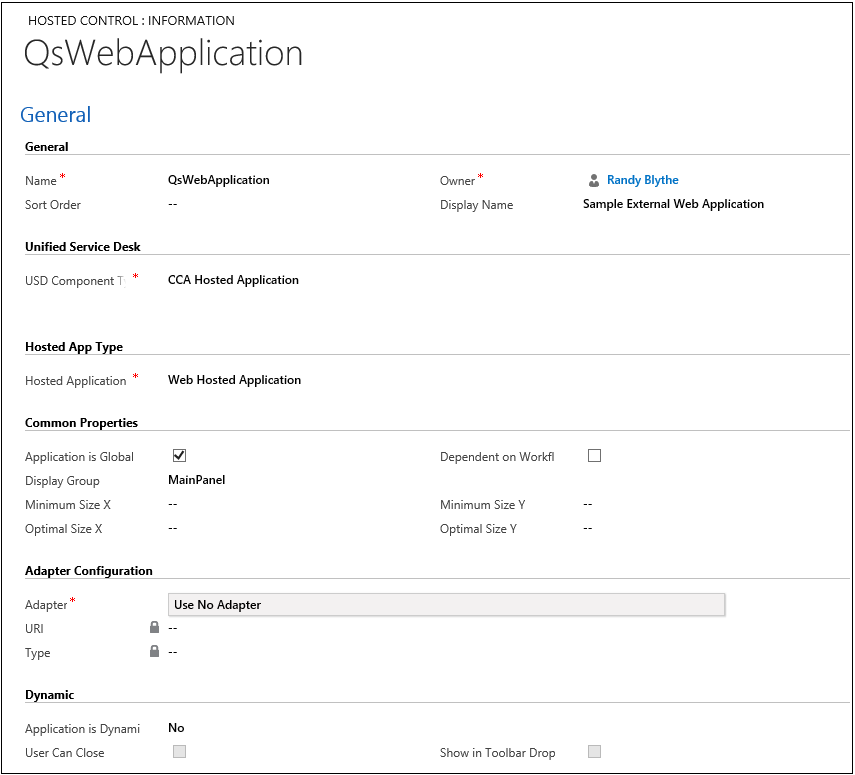
On the New Hosted Control page, specify the following values.
Field Value Name QsWebApplication USD Component Type CCA Hosted Application Hosted Application Web Hosted Application Application is Global Checked Display Group MainPanel Adapter Use No Adapter Application is Dynamic No Application Hosting Use SetParent URL Specify the location where your web application is hosted. In this case, it is https://localhost:2627/ 
Choose Save.
Step 3: Test the web application
Make sure that the sample web application that you built in step 1 is still running.
Run the Unified Service Desk client to connect to your Dataverse server.
On successful sign in, you’ll see the Sample External Web Application on your desktop.
Click the Sample External Web Application tab to see your web application hosted within Unified Service Desk.

Note
At this point the fields are empty because you’re only hosting the external web application in Unified Service Desk. To populate them with values from Unified Service Desk, we have to create a web application adapter as illustrated in the next step.
Step 4: Create the web application adapter
Start Visual Studio, and create a new project.
In the New Project dialog box:
From the list of installed templates on the left, expand Visual C#, and select CRM SDK Templates > Unified Service Desk > UII Web Application Adapter.
Specify the name and location of the project, and click OK to create a new project.

Choose WebAppAdapter.cs and update the definition of NotifyContextChange with the following code to populate the text fields from the context information. More information: Context)
public override bool NotifyContextChange(Context context) { // Populating text fields from context information. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; if (htmlDoc != null) { IHTMLElementCollection htmlElementCollection = htmlDoc.all; IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", context["firstname"], 0); IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", context["lastname"], 0); IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", context["address1_line1"], 0); IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", context["CustomerID"], 0); } return base.NotifyContextChange(context); }Add the following code to the override definition of DoAction to update the application with values from Unified Service Desk
public override bool DoAction(HostedWebApplication.WebAction action, ref string data) { Trace.WriteLine(string.Format("{0}>>>>> RECEIVED (WebAction) Action : {1} ", this.Name, action.Name)); // Check to see if the browser is working on something before allowing the system to do 'normal' behavior. if (Browser.WebBrowser.ReadyState != tagREADYSTATE.READYSTATE_COMPLETE) { // Browser is not in a state to process this request, Queue it for when the browser is ready to handle it. Trace.WriteLine(string.Format("{0}>>>>> Browser Busy,({2}) Queuing Action : {1} ", this.Name, action.Name, Browser.WebBrowser.ReadyState.ToString())); qReqActionList.Enqueue(new BrowserActionData(action, data)); return false; } Trace.WriteLine(string.Format("{0}>>>>>>>>>>> Action:Name={1} Action:Url={2} Action:Query={3} Action:Init={4}", this.Name, action.Name, action.Url, action.QueryString, action.Initialization)); // Get browser DOM and element collection. // Create an XML Document to load the passed in data to. HTMLDocument htmlDoc = Browser.Document as HTMLDocument; IHTMLElementCollection htmlElementCollection = htmlDoc.all; // Check action name for something we know how to process. switch (action.Name) { case "UpdateFirstName": IHTMLElement htmlFirstName = htmlElementCollection.item("txtFirstName", 0) as IHTMLElement; htmlFirstName.setAttribute("value", data, 0); break; case "UpdateLastName": IHTMLElement htmlLastName = htmlElementCollection.item("txtLastName", 0) as IHTMLElement; htmlLastName.setAttribute("value", data, 0); break; case "UpdateAddress": IHTMLElement htmlAddress = htmlElementCollection.item("txtAddress", 0) as IHTMLElement; htmlAddress.setAttribute("value", data, 0); break; case "UpdateID": IHTMLElement htmlID = htmlElementCollection.item("txtID", 0) as IHTMLElement; htmlID.setAttribute("value", data, 0); break; } return false; }Save your project, and build it (Build > Build Solution). After the project builds successfully, an assembly (MyWebApplicationAdapter.dll) is generated in the \bin\debug folder of your project folder. You’ll need this assembly later for testing and using your web application adapter.
Step 5: Configure a web application adapter
Sign in to the Dynamics 365 instance.
On the nav bar, choose Dynamics 365.
Choose Settings > Unified Service Desk > Hosted Controls.
From the list of hosted controls, select QsWebApplication hosted control.

In the Adapter Configuration section, specify the following values.
Field Value Adapter Use Adapter URI MyWebApplicationAdapter Type MyWebApplicationAdapter.WebAppAdapter 
Note
URI is the name of your assembly and the Type is the name of your assembly (dll) followed by a dot (.) and then the class name in your Visual Studio project. In this example, the name of the assembly is MyWebApplicationAdapter and name of the class is WebAdapter, which is the default class name when you create a web application adapter.
Choose Save to save the changes.
Step 6: Test the web application adapter
Copy the assembly that contains your web application adapter definition from your Visual Studio project output folder (<ProjectFolder>\bin\debug) to the Unified Service Desk application directory. In this case, you’ll copy the MyWebApplicationAdapter.dll file to the c:\Program Files\Microsoft Dynamics CRM USD\USD directory.
Run the Unified Service Desk client to connect to your Dynamics 365 for Customer Engagement apps server.
On successful sign in, you will see the sample external web application button on your desktop.
Choose Search and then choose Contacts and select a contact. In this case, select Patrick Sands.

Click Sample External Web Application and you’ll see the customer’s first name, last name, address, and ID populated.

Note
This walkthrough showed you how to read or display data from Unified Service Desk in the external web application. To update the data in Unified Service Desk from the external web application, and vice versa, see Walkthrough: Create a UII Windows Forms Hosted Control
See also
Use UII adapters to interact with external and web applications