Rövid útmutató: Jelentkezzen be a felhasználókba egy egyoldalas alkalmazásban (SPA), és hívja meg a Microsoft Graph API-t JavaScript használatával
Ez a rövid útmutató egy minta JavaScript (JS) egyoldalas alkalmazással (SPA) mutatja be, hogyan jelentkezhet be a felhasználókba az engedélyezési kód folyamatával a Code Exchange-hez készült Proof Key (PKCE) használatával, és meghívhatja a Microsoft Graph API-t. A minta a Microsoft Authentication Library for JavaScript használatával kezeli a hitelesítést.
Előfeltételek
- Egy Azure-fiók, aktív előfizetéssel. Ha még nem rendelkezik ilyen fiókkal, hozzon létre ingyenes fiókot.
- Node.js
- Visual Studio 2022 vagy Visual Studio Code
Az alkalmazás és a rekordazonosítók regisztrálása
A regisztráció befejezéséhez adja meg az alkalmazás nevét, adja meg a támogatott fióktípusokat, és adjon hozzá egy átirányítási URI-t. A regisztrációt követően az Alkalmazás áttekintése panel megjeleníti az alkalmazás forráskódjában szükséges azonosítókat.
Bejelentkezés a Microsoft Entra felügyeleti központba.
Ha több bérlőhöz is hozzáfér, a felső menü Beállítások ikonjával
 válthat arra a bérlőre, amelyben regisztrálni szeretné az alkalmazást a Könyvtárak + előfizetések menüből.
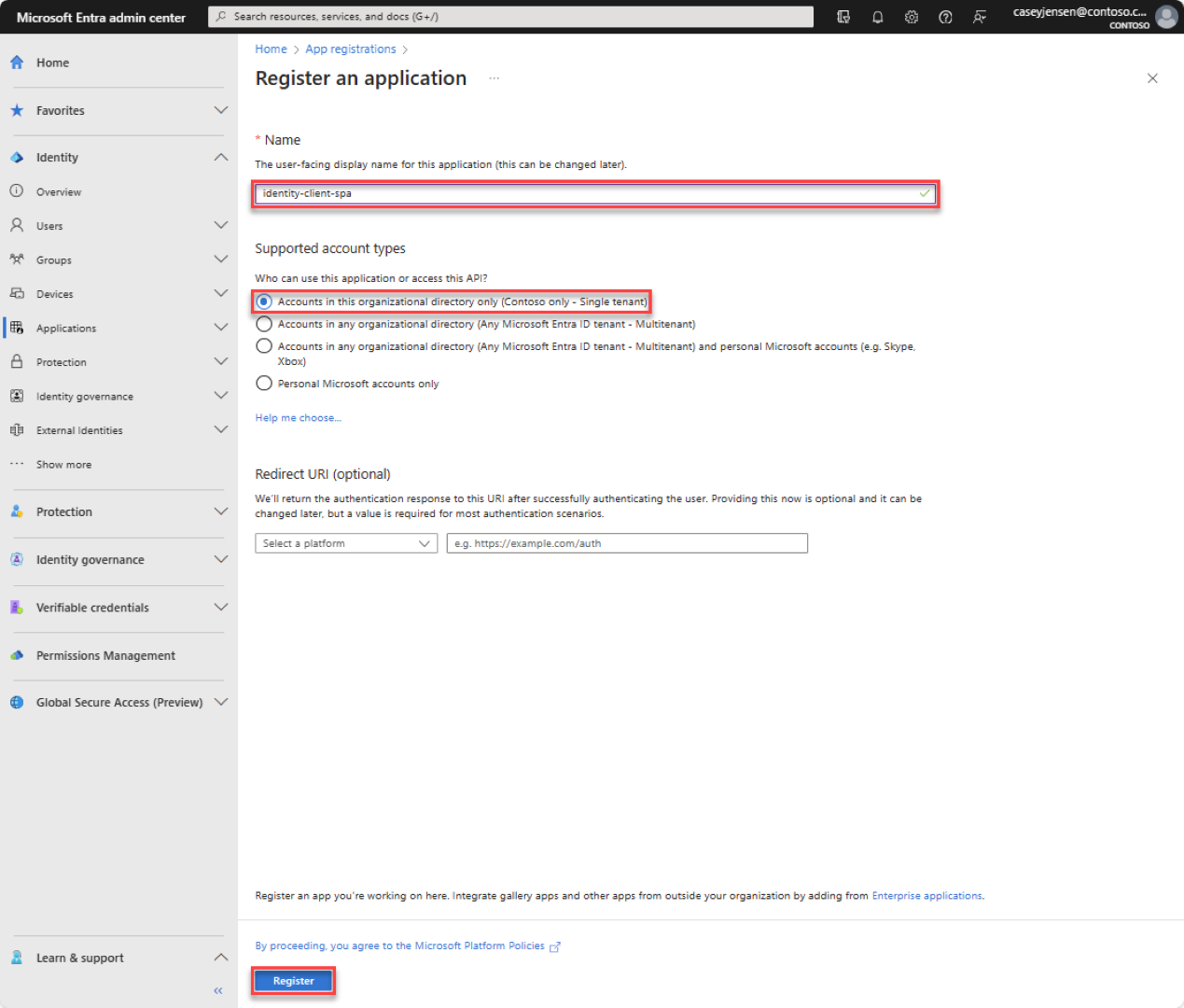
válthat arra a bérlőre, amelyben regisztrálni szeretné az alkalmazást a Könyvtárak + előfizetések menüből.Keresse meg az Identitásalkalmazások>> Alkalmazásregisztrációk lehetőséget, és válassza az Új regisztráció lehetőséget.
Adja meg az alkalmazás nevét, például az identity-client-spa nevet.
Támogatott fióktípusok esetén csak ebben a szervezeti címtárban válassza a Fiókok lehetőséget. A különböző fióktípusokkal kapcsolatos információkért válassza a Súgó kiválasztása lehetőséget.
Válassza ki a pénztárgépet.
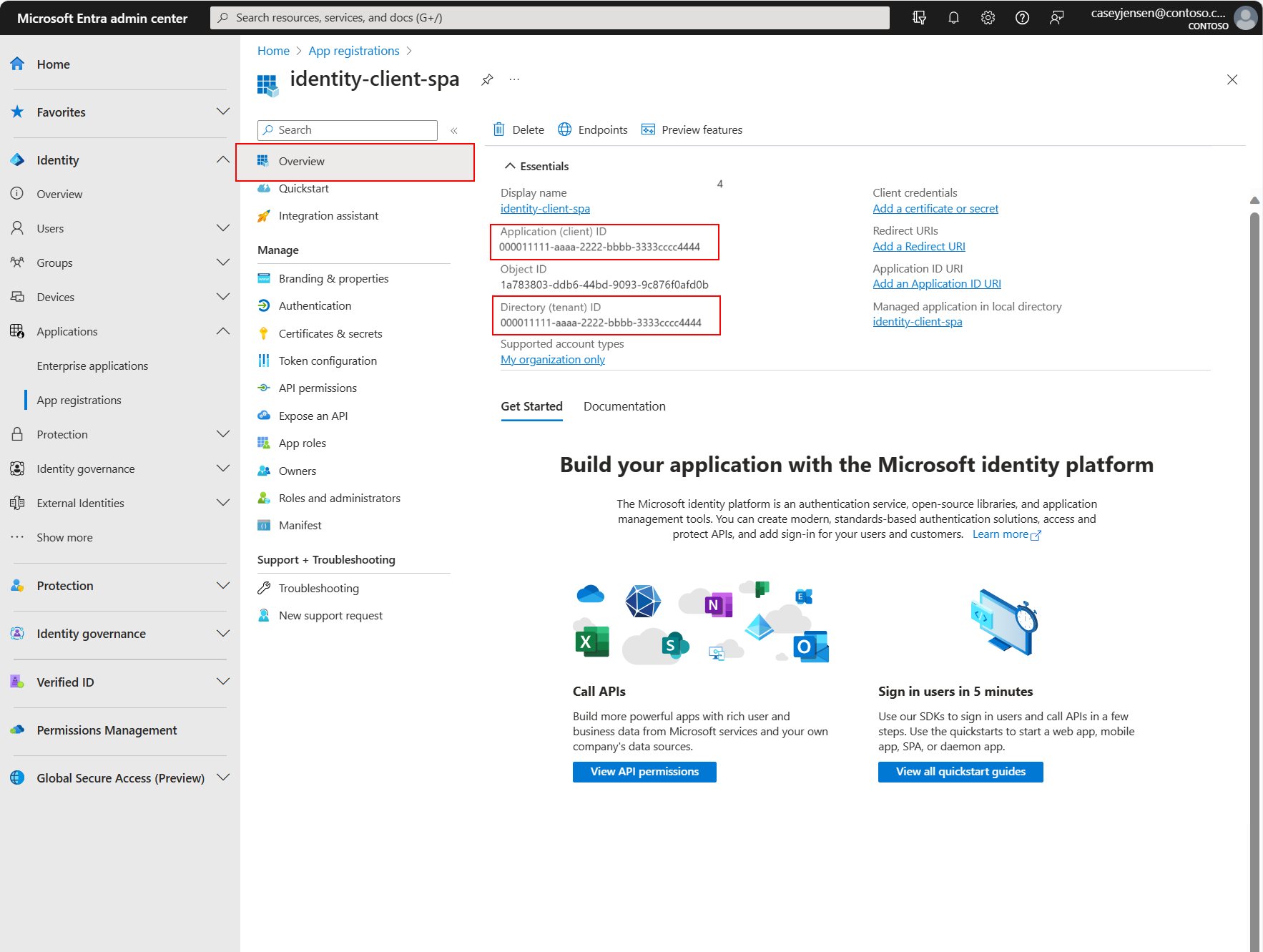
A regisztráció befejezésekor megjelenik az alkalmazás Áttekintés panelje. Jegyezze fel a címtár (bérlő) azonosítóját és az alkalmazás forráskódjában használandó alkalmazás-(ügyfél-) azonosítót .
Feljegyzés
A támogatott fióktípusok módosíthatók az alkalmazás által támogatott fiókok módosításával.
Platformátirányítási URI hozzáadása
Ha meg szeretné adni az alkalmazás típusát az alkalmazásregisztrációhoz, kövesse az alábbi lépéseket:
- A Kezelés területen válassza a Hitelesítés lehetőséget.
- A Platformkonfigurációk lapon válassza a Platform hozzáadása, majd az SPA lehetőséget.
- Az átirányítási URI-khoz írja be a következőt
http://localhost:3000: - Válassza a Konfigurálás lehetőséget a módosítások mentéséhez.
A mintaalkalmazás klónozása vagy letöltése
A mintaalkalmazás beszerzéséhez klónozhatja a GitHubról, vagy letöltheti .zip fájlként.
A minta klónozásához nyisson meg egy parancssort, és keresse meg a projektet, és írja be a következő parancsot:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitTöltse le a .zip fájlt. Bontsa ki egy fájl elérési útjára, ahol a név hossza kevesebb, mint 260 karakter.
A projekt konfigurálása
Az IDE-ben nyissa meg a mintát tartalmazó ms-identity-docs-code-javascript projektmappát.
Nyissa meg a vanillajs-spa/App/public/authConfig.js fájlt, és frissítse a következő értékeket a felügyeleti központban korábban rögzített információkkal.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId- Az alkalmazás azonosítója, más néven az ügyfél. Cserélje le az idézőjelek szövegét a korábban rögzített alkalmazás-(ügyfél-) azonosító értékre.authority- A szolgáltató egy URL-cím, amely egy olyan könyvtárat jelöl, amelytől az MSAL jogkivonatokat kérhet. Cserélje le a Enter_the_Tenant_Info_Here a címtár (bérlő) azonosítójának korábban rögzített értékére.redirectUri- Az alkalmazás átirányítási URI-ja . Szükség esetén cserélje le az idézőjelek szövegét a korábban rögzített átirányítási URI-ra.
Az alkalmazás futtatása és bejelentkezés
Futtassa a projektet egy webkiszolgálóval a Node.js használatával:
A kiszolgáló elindításához futtassa a következő parancsokat a projektkönyvtárból:
npm install npm startMásolja ki például a
httpsterminálban megjelenő URL-címet,https://localhost:3000és illessze be egy böngészőbe. Javasoljuk, hogy privát vagy inkognitó böngésző munkamenetet használjon.Kövesse a lépéseket, és adja meg a microsoftos fiókjával való bejelentkezéshez szükséges adatokat. A rendszer egy e-mail-címet kér, hogy egyszeri pin-kód legyen elküldve Önnek. Amikor a rendszer kéri, adja meg a kódot.
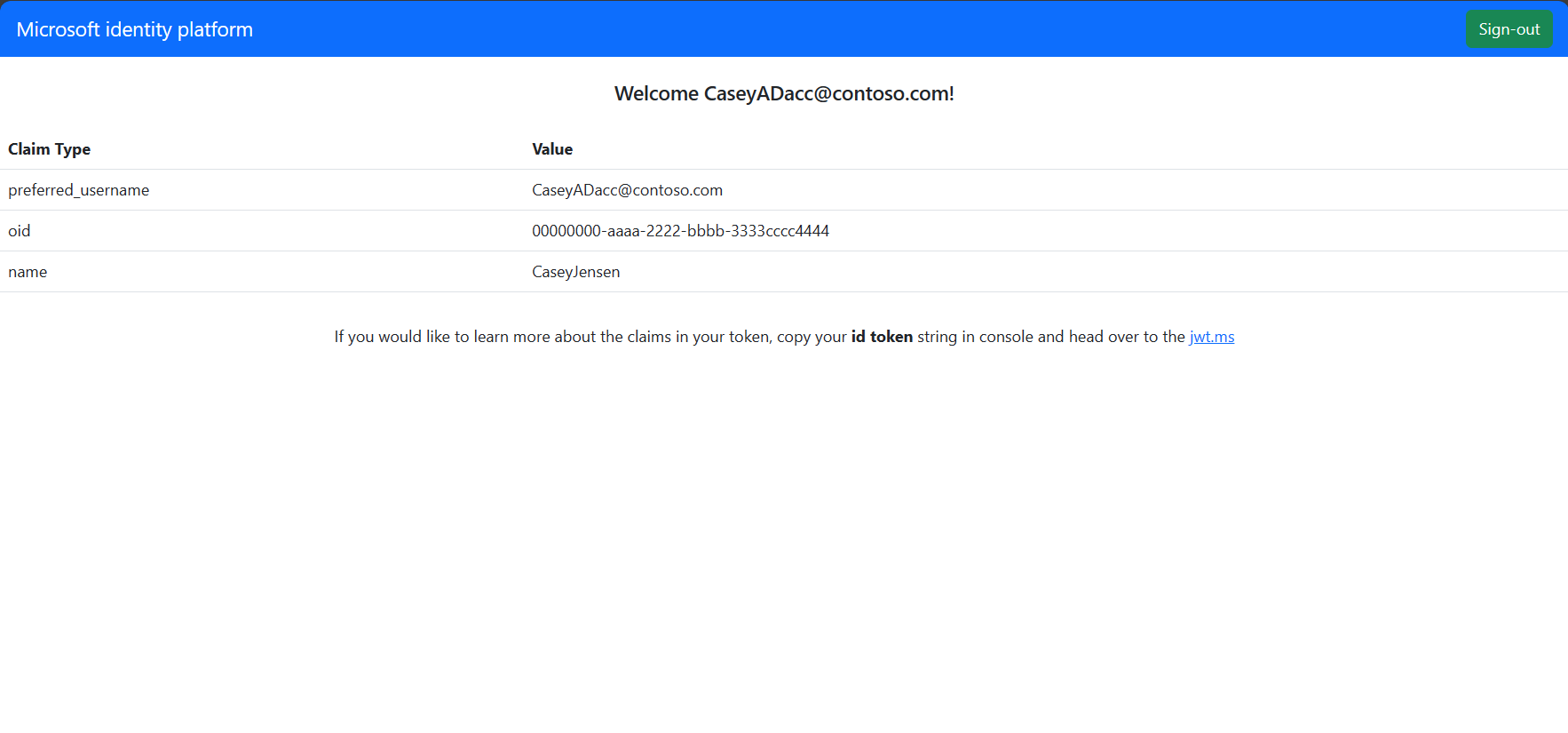
Az alkalmazás engedélyt kér a hozzáférés fenntartásához azokhoz az adatokhoz, amelyekhez hozzáférést adott, valamint hogy bejelentkezhessen, és elolvassa a profilját. Válassza az Elfogadás lehetőséget. Megjelenik a következő képernyőkép, amely azt jelzi, hogy bejelentkezett az alkalmazásba, és a Microsoft Graph API-ból fért hozzá a profiladataihoz.
Kijelentkezés az alkalmazásból
- Keresse meg a Kijelentkezés gombot a lap jobb felső sarkában, és jelölje ki.
- A rendszer kérni fogja, hogy válasszon ki egy fiókot, amelyből ki szeretne jelentkezni. Válassza ki a bejelentkezéshez használt fiókot.
Megjelenik egy üzenet, amely jelzi, hogy kijelentkezett. Most már bezárhatja a böngészőablakot.
Kapcsolódó tartalom
Rövid útmutató: A ASP.NET Core webes API védelme a Microsoft Identitásplatform.
További információ egy React SPA létrehozásával, amely bejelentkezik a felhasználókba az alábbi többrészes oktatóanyag-sorozatban.