Témák áttekintése
Megjegyzés
-
- októbertől a Power Apps-portálok a Power Pages nevet kapják.
-
- február 26-tól az örökölt Power Apps-portálok stúdió megszűnik. Ehelyett használja a Power Pages tervezőstúdiót webhelyei szerkesztéséhez. További információ: Power Apps-portálok stúdió megszűnése
- Ez a témakör az örökölt képességekre vonatkozik. A legfrissebb információkért menjen a Microsoft Power Pages-dokumentációhoz.
A Power Apps-portálokon az Alapvető téma engedélyezése funkció Ki értékre van beállítva. Ha bekapcsolja ezt a funkciót, akkor használhatja az Előzetes beállítások nevű alapértelmezett témákat. A további testreszabáshoz az előre megadott témakörök másolatait is létrehozhatja.
Ebben a cikkben az alapvető témák funkciót ismerheti meg. A témák haladó testreszabásához lásd: CSS szerkesztése.
Alapszintű témák engedélyezése a meglévő portálokhoz
Jelentkezzen be a Power Apps rendszerbe.
A bal oldali navigációs panelen válassza az Alkalmazások lehetőséget, majd válassza a portált.

Válassza a További parancsok (...) lehetőséget, majd válassza a Szerkesztés lehetőséget.

A bal oldali navigációs panelen válassza a Témák lehetőséget, és kapcsolja be az Alapvető téma engedélyezése váltógombot.

A portál témájának módosítása
A portál meglévő témáit alapértelmezett témaként állíthatja be.
Jelentkezzen be a Power Apps rendszerbe.
A bal oldali navigációs panelen válassza az Alkalmazások lehetőséget, majd válassza a portált.
Válassza a További parancsok (...) lehetőséget, majd válassza a Szerkesztés lehetőséget.
Válassza a Téma lehetőséget az összetevők ablaktáblában.

Válassza ki az alapértelmezett témát a rendelkezésre álló előre beállított elemek közül (a példánkban a Zöld lehetőséget választottuk).

A választott téma lesz alkalmazva a portáljára.

Megjegyzés
A téma vagy téma tulajdonságainak, például a színek Studióban való módosítása után válassza a Webhely böngészése lehetőséget, és tekintse meg a módosításokat egy külön böngészőlapon. Ha ezzel a módszerrel több módosítást is végrehajt, és a böngészőn belül különböző weblapokra vált át, előfordulhat, hogy a böngésző nem a legújabb módosításokat jeleníti meg. Ebben az esetben a Ctrl+F5 billentyűkombinációval frissítse az oldalt.
Új téma létrehozása
Jelentkezzen be a Power Apps rendszerbe.
A bal oldali navigációs panelen válassza az Alkalmazások lehetőséget, majd válassza a portált.
Válassza a További parancsok (...) lehetőséget, majd válassza a Szerkesztés lehetőséget.
Válassza a Téma lehetőséget az összetevők ablaktáblában.
Válassza az Új téma lehetőséget.

Téma részleteinek szerkesztése
A Power Apps Studio alkalmazásban a téma neve, leírása, színe és egyéb tipográfiai beállításai módosíthatók.
Jelentkezzen be a Power Apps rendszerbe.
A bal oldali navigációs panelen válassza az Alkalmazások lehetőséget, majd válassza a portált.
Válassza a További parancsok (...) lehetőséget, majd válassza a Szerkesztés lehetőséget.
Válassza a Téma lehetőséget az összetevők ablaktáblában.
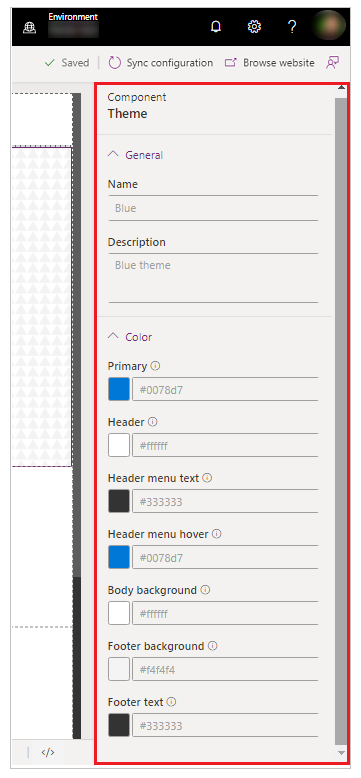
Jelölje ki az aktuálisan alkalmazott témát, vagy válasszon egy új témát a készletből. A téma kijelölésével megnyílik a munkaterület jobb oldalán található részletek panel.

A téma részleteinek szerkesztése, például név, leírás és szín a különböző területekhez.
Színbeállítás Érintett terület Elsődleges Hivatkozások és gombok színe Fejléc Fejléc háttérszíne. Fejléc menü szövege A fejléc menü szövegszíne. Fejléc menü rámutatáskor A menüelemek háttérszíne, amikor az egérmutatót fölé viszik. Törzs háttere A szövegtörzs rész háttérszíne. Lábléc háttere A lábléc háttérszíne. Lábléc szövege Lábléc szövegének színe. Mentse, majd tegye közzé a módosításokat.
Előre definiált téma másolása
Jelentkezzen be a Power Apps rendszerbe.
A bal oldali navigációs panelen válassza az Alkalmazások lehetőséget, majd válassza a portált.
Válassza a További parancsok (...) lehetőséget, majd válassza a Szerkesztés lehetőséget.
Válassza a Téma lehetőséget az összetevők ablaktáblában.
Válassza ki az előzetes beállítások közül a másolni kívánt témát, válassza a ... lehetőséget, majd válassza a Testreszabás lehetőséget.

Frissítse a téma részleteit az előző részben leírtak szerint, majd mentse a témát.
Sass-változók
A Sass egy stíluslapnyelv, amely teljes mértékben CSS-kompatibilis szintaxissal rendelkezik. Az alaptéma funkció engedélyezése esetén a Sass-változókat a téma színeinek konfigurálásához használhatja az értékek helyett.
Ha például azt szeretné, hogy a Fejléc színe 25 százalékkal világosabb legyen az Elsődleges színnél, akkor adott szín helyett a következő értéket használhatja:
lighten($primaryColor, 25%);

Az alábbi Sass változók használhatók alapvető témákkal:
| Színbeállítás | Sass változó neve |
|---|---|
| Elsődleges | $primaryColor |
| Fejléc | $headerColor |
| Fejléc menü szövege | $headerMenuTextColor |
| Fejléc menü rámutatáskor | $headerMenuHoverColor |
| Törzs háttere | $bodyBackground |
| Lábléc háttere | $footerColor |
| Lábléc szövege | $footerTextColor |
Sass változó sorrendje
Az Sass változók felülről lefelé működnek. A Fejléc színét beállíthatja lighten($primaryColor, 25%); értékre. Az Elsődleges színt azonban nem állíthatja be lighten($headerColor, 25%); értékre, a Fejléc az Elsődleges beállítás alatt áll a színbeállítások listájában.
Az alapvető témához kapcsolódó szempontok
- Nem lehet két olyan téma, amelyhez azonos a témanév azonos fájlnév tartozik.
- A kézzel beírt színértékeknek érvényes színnek kell megfelelniük.
- Az CSS előre definiált témákra való módosítása nem támogatott.
- A téma előtér- és háttérszínének ajánlott kontrasztaránya 4,5:1, az akadálymentesség érdekében.
További lépések
Kapcsolódó információk
Power Apps portálstúdio
Weboldalak létrehozása és felügyelete
WYSIWYG szerkesztő
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).