Q&A a Beágyazott Power BI-elemzésekben
A Power BI embedded analytics lehetővé teszi a Q&A alkalmazásba való beépítésére. A felhasználók természetes nyelven tehetnek fel kérdéseket, és azonnali válaszokat kaphatnak vizualizációk, például diagramok vagy grafikonok formájában.

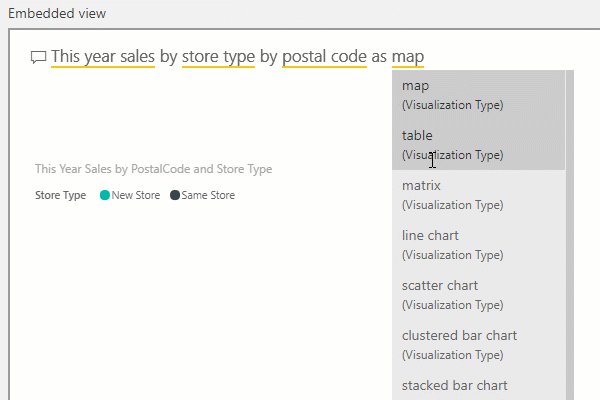
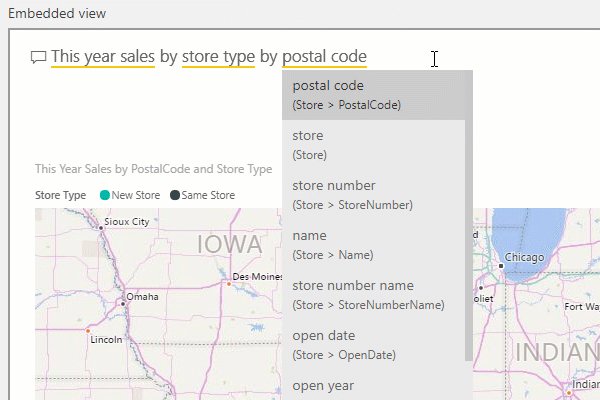
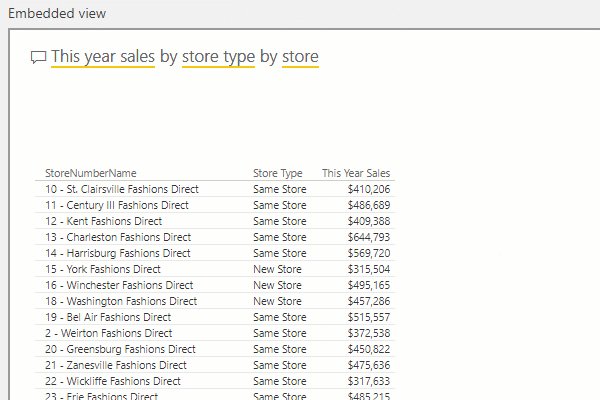
A Q&A kétféleképpen ágyazható be az alkalmazásba: interaktív és csak eredmény. Az interaktív mód lehetővé teszi a kérdések beírását és megjelenítését a vizualizációban. Ha van egy mentett kérdése vagy egy megjelenítendő kérdés, akkor a kérdés beágyazási konfigurációban való feltöltésével csak az eredmény módot használhatja.
Íme egy példa a JavaScript-kódra:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Kérdés beállítása
Ha eredménymódot használ egy beállított kérdéssel, további kérdéseket szúrhat be a keretbe. Az új kérdésre adott válasz azonnal lecseréli az előző eredményt. Az új kérdésnek megfelelő új vizualizáció jelenik meg.
Erre a használatra példa lehet egy gyakran feltett kérdéslista. A felhasználó áttekintheti a kérdéseket, és megválaszolhatja őket ugyanabban a beágyazott részben.
JS SDK-használat kódrészlete:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Vizualizációs renderelt esemény
Interaktív mód esetén az alkalmazás értesítést kaphat egy adatváltozási eseményről minden alkalommal, amikor a renderelt vizualizáció a beíráskor megcélozza a frissített bemeneti lekérdezést.
A visualRendered esemény hallgatása lehetővé teszi a kérdések későbbi használatra való mentését.
JS SDK-használat kódrészlete:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Beágyazási jogkivonat
Hozzon létre egy beágyazási jogkivonatot szemantikai modellből a Q&A-rész elindításához. További információkért tekintse meg a jogkivonat-létrehozási műveletet.
Kapcsolódó tartalom
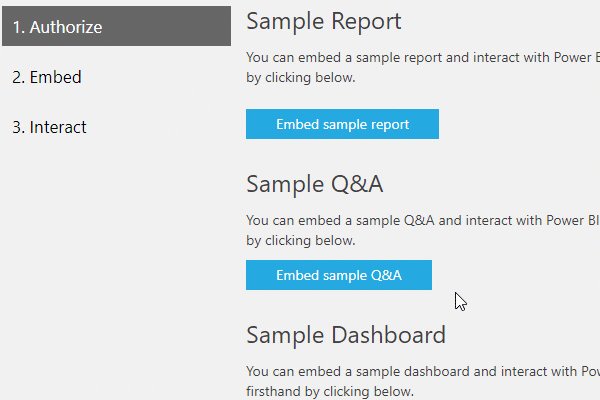
Próbálja ki a Q&A-beágyazást a JavaScript-beágyazási mintával
Van még esetleg kérdése? Kérdezze meg a Power BI-közösség
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: