Adatnézet-leképezés ismertetése Power BI-vizualizációkban
Ez a cikk az adatnézet-leképezést ismerteti, és ismerteti, hogyan használják az adatszerepköröket a különböző típusú vizualizációk létrehozásához. Ismerteti, hogyan adhatja meg az adatszerepkörökre és a különböző dataMappings típusokra vonatkozó feltételes követelményeket.
Minden érvényes leképezés létrehoz egy adatnézetet. Bizonyos feltételek mellett több adatleképezést is megadhat. A támogatott leképezési lehetőségek a következők:
"dataViewMappings": [
{
"conditions": [ ... ],
"categorical": { ... },
"single": { ... },
"table": { ... },
"matrix": { ... }
}
]
A Power BI csak akkor hoz létre adatnézethez való leképezést, ha az érvényes leképezés is definiálva van a fájlban dataViewMappings.
Más szóval lehet definiálnidataViewMappings, categorical de más leképezések, például table vagy single, lehet, hogy nem. Ebben az esetben a Power BI egyetlen categorical leképezéssel hoz létre adatnézetet, míg table az egyéb leképezések nem határozhatók meg. Példa:
"dataViewMappings": [
{
"categorical": {
"categories": [ ... ],
"values": [ ... ]
},
"metadata": { ... }
}
]
Feltételek
A conditions szakasz szabályokat hoz létre egy adott adatleképezéshez. Ha az adatok egyeznek a leírt feltételek egyikével, a vizualizáció érvényesként fogadja el az adatokat.
Minden mezőhöz megadhat egy minimális és maximális értéket. Az érték az adott adatszerepkörhöz köthető mezők számát jelöli.
Feljegyzés
Ha egy adatszerepkör nincs megadva a feltételben, tetszőleges számú mezővel rendelkezhet.
Az alábbi példában a category mező egy adatmezőre korlátozódik, a measure kettő pedig két adatmezőre korlátozódik.
"conditions": [
{ "category": { "max": 1 }, "measure": { "max": 2 } },
]
Egy adatszerepkörhöz több feltételt is beállíthat. Ebben az esetben az adatok akkor érvényesek, ha valamelyik feltétel teljesül.
"conditions": [
{ "category": { "min": 1, "max": 1 }, "measure": { "min": 2, "max": 2 } },
{ "category": { "min": 2, "max": 2 }, "measure": { "min": 1, "max": 1 } }
]
Az előző példában a következő két feltétel egyikére van szükség:
- Pontosan egy kategóriamező és pontosan két mérték
- Pontosan két kategória és pontosan egy mérték
Egyetlen adatleképezés
Az egyetlen adatleképezés az adatleképezés legegyszerűbb formája. Egyetlen mértékmezőt fogad el, és a végösszeget adja vissza. Ha a mező numerikus, akkor az összeget adja vissza. Ellenkező esetben az egyedi értékek számát adja vissza.
Egyetlen adatleképezés használatához adja meg a megfeleltetni kívánt adatszerepkör nevét. Ez a leképezés csak egyetlen mértékmezővel működik. Ha egy második mező van hozzárendelve, akkor nem jön létre adatnézet, ezért ajánlott olyan feltételt felvenni, amely egyetlen mezőre korlátozza az adatokat.
Feljegyzés
Ez az adatleképezés más adatleképezéssel együtt nem használható. Az adatok egyetlen numerikus értékre való csökkentésére szolgál.
Példa:
{
"dataRoles": [
{
"displayName": "Y",
"name": "Y",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{
"Y": {
"max": 1
}
}
],
"single": {
"role": "Y"
}
}
]
}
Az eredményül kapott adatnézet továbbra is tartalmazhat más típusú leképezéseket, például táblát vagy kategorikust, de mindegyik leképezés csak az egyetlen értéket tartalmazza. Az ajánlott eljárás az érték elérése csak egyetlen leképezésben.
{
"dataView": [
{
"metadata": null,
"categorical": null,
"matrix": null,
"table": null,
"tree": null,
"single": {
"value": 94163140.3560001
}
}
]
}
A következő kódminta egyszerű adatnézetek leképezését dolgozza fel:
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewSingle = powerbi.DataViewSingle;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private valueText: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.valueText = document.createElement("p");
this.target.appendChild(this.valueText);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const singleDataView: DataViewSingle = dataView.single;
if (!singleDataView ||
!singleDataView.value ) {
return
}
this.valueText.innerText = singleDataView.value.toString();
}
}
Az előző kódminta egyetlen érték megjelenítését eredményezi a Power BI-ból:

Kategorikus adatleképezés
A kategorikus adatleképezés független csoportosítások vagy adatkategóriák lekérésére szolgál. A kategóriák csoportosíthatók az adatleképezés "csoportosítása" funkcióval is.
Alapszintű kategorikus adatleképezés
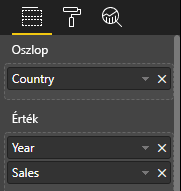
Vegye figyelembe a következő adatszerepköröket és -leképezéseket:
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" }
},
"values": {
"select": [
{ "bind": { "to": "measure" } }
]
}
}
}
Az előző példa a következőt olvassa fel: "Az adatszerepkör leképezése category úgy, hogy minden olyan mezőhöz, amelybe húzok category, az adatok leképezve lesznek categorical.categories. Az adatszerepkör leképezése measure a ." értékre categorical.valuesis.
- részére... in: Tartalmazza az adatbekérdezésben az adatszerepkör összes elemét.
- köt... to: Ugyanazt az eredményt hozza létre, mint a... az adatszerepkörre azonban egy olyan feltételt vár, amely egyetlen mezőre korlátozza azt.
Kategorikus adatok csoportosítása
A következő példa ugyanazt a két adatszerepkört használja, mint az előző példában, és hozzáad még két adatszerepkört.grouping measure2
"dataRoles":[
{
"displayName": "Category",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Y Axis",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Grouping with",
"name": "grouping",
"kind": "Grouping"
},
{
"displayName": "X Axis",
"name": "measure2",
"kind": "Grouping"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "grouping",
"select": [{
"bind": {
"to": "measure"
}
},
{
"bind": {
"to": "measure2"
}
}
]
}
}
}
}
]
A leképezés és az alapszintű leképezés közötti különbség az, hogy hogyan categorical.values van megfeleltetve. Ha az adatszerepkört és measure2 az measure adatszerepkört az adatszerepkörhöz groupingrendeli, az x tengely és az y tengely megfelelően méretezhető.
Hierarchikus adatok csoportosítása
A következő példában a kategorikus adatok egy hierarchia létrehozására szolgálnak, amely a részletezési műveletek támogatására használható.
Az alábbi példa az adatszerepköröket és a leképezéseket mutatja be:
"dataRoles": [
{
"displayName": "Categories",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measures",
"name": "measure",
"kind": "Measure"
},
{
"displayName": "Series",
"name": "series",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
]
}
}
}
}
]
Vegye figyelembe a következő kategorikus adatokat:
| Ország/régió | 2013 | 2014 | 2015 | 2016 |
|---|---|---|---|---|
| USA | x | x | 650 | 350 |
| Kanada | x | 630 | 490 | x |
| Mexikó | 645 | x | x | x |
| Egyesült Királyság | x | x | 831 | x |
A Power BI kategorikus adatnézetet hoz létre a következő kategóriákkal.
{
"categorical": {
"categories": [
{
"source": {...},
"values": [
"Canada",
"USA",
"UK",
"Mexico"
],
"identity": [...],
"identityFields": [...],
}
]
}
}
Minden egyes category megfeleltetés egy halmazra van valuesállítva. Ezek values mindegyike év szerint van csoportosítva series.
Például minden values tömb egy évet jelöl.
Emellett mindegyik values tömb négy értékkel rendelkezik: Kanada, USA, Egyesült Királyság és Mexikó.
{
"values": [
// Values for year 2013
{
"source": {...},
"values": [
null, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
645 // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2014
{
"source": {...},
"values": [
630, // Value for `Canada` category
null, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2015
{
"source": {...},
"values": [
490, // Value for `Canada` category
650, // Value for `USA` category
831, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
},
// Values for year 2016
{
"source": {...},
"values": [
null, // Value for `Canada` category
350, // Value for `USA` category
null, // Value for `UK` category
null // Value for `Mexico` category
],
"identity": [...],
}
]
}
A következő kódminta a kategorikus adatnézet-leképezés feldolgozására szolgál. Ez a minta létrehozza a hierarchikus struktúrát, az Ország/Régió > év értékét>.
"use strict";
import powerbi from "powerbi-visuals-api";
import DataView = powerbi.DataView;
import DataViewCategorical = powerbi.DataViewCategorical;
import DataViewValueColumnGroup = powerbi.DataViewValueColumnGroup;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private categories: HTMLElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.categories = document.createElement("pre");
this.target.appendChild(this.categories);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const categoricalDataView: DataViewCategorical = dataView.categorical;
if (!categoricalDataView ||
!categoricalDataView.categories ||
!categoricalDataView.categories[0] ||
!categoricalDataView.values) {
return;
}
// Categories have only one column in data buckets
// To support several columns of categories data bucket, iterate categoricalDataView.categories array.
const categoryFieldIndex = 0;
// Measure has only one column in data buckets.
// To support several columns on data bucket, iterate years.values array in map function
const measureFieldIndex = 0;
let categories: PrimitiveValue[] = categoricalDataView.categories[categoryFieldIndex].values;
let values: DataViewValueColumnGroup[] = categoricalDataView.values.grouped();
let data = {};
// iterate categories/countries-regions
categories.map((category: PrimitiveValue, categoryIndex: number) => {
data[category.toString()] = {};
// iterate series/years
values.map((years: DataViewValueColumnGroup) => {
if (!data[category.toString()][years.name] && years.values[measureFieldIndex].values[categoryIndex]) {
data[category.toString()][years.name] = []
}
if (years.values[0].values[categoryIndex]) {
data[category.toString()][years.name].push(years.values[measureFieldIndex].values[categoryIndex]);
}
});
});
this.categories.innerText = JSON.stringify(data, null, 6);
console.log(data);
}
}
Az eredményként kapott vizualizáció:

Leképezési táblák
A táblázat adatnézete lényegében azoknak az adatpontoknak a listája, ahol a numerikus adatpontok összesíthetők.
Használja például ugyanazokat az adatokat az előző szakaszban, de a következő képességekkel:
"dataRoles": [
{
"displayName": "Column",
"name": "column",
"kind": "Grouping"
},
{
"displayName": "Value",
"name": "value",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
{
"for": {
"in": "column"
}
},
{
"for": {
"in": "value"
}
}
]
}
}
}
]
A táblázat adatnézetének vizualizációja az alábbi példához hasonlóan:
| Ország/régió | Year | Sales |
|---|---|---|
| USA | 2016 | 100 |
| USA | 2015 | 50 |
| Kanada | 2015 | 200 |
| Kanada | 2015 | 50 |
| Mexikó | 2013 | 300 |
| Egyesült Királyság | 2014 | 150 |
| USA | 2015 | 75 |
Adatkötés:

A Power BI táblázatos adatnézetként jeleníti meg az adatokat. Ne feltételezze, hogy az adatok rendezettek.
{
"table" : {
"columns": [...],
"rows": [
[
"Canada",
2014,
630
],
[
"Canada",
2015,
490
],
[
"Mexico",
2013,
645
],
[
"UK",
2014,
831
],
[
"USA",
2015,
650
],
[
"USA",
2016,
350
]
]
}
}
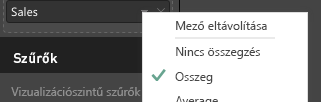
Az adatok összesítéséhez jelölje ki a kívánt mezőt, majd válassza az Összeg lehetőséget.

Kódminta a tábla adatnézet-leképezésének feldolgozásához.
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
// ...
import DataViewMetadataColumn = powerbi.DataViewMetadataColumn;
import DataViewTable = powerbi.DataViewTable;
import DataViewTableRow = powerbi.DataViewTableRow;
import PrimitiveValue = powerbi.PrimitiveValue;
// standard imports
// ...
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private table: HTMLParagraphElement;
constructor(options: VisualConstructorOptions) {
// constructor body
this.target = options.element;
this.host = options.host;
this.table = document.createElement("table");
this.target.appendChild(this.table);
// ...
}
public update(options: VisualUpdateOptions) {
const dataView: DataView = options.dataViews[0];
const tableDataView: DataViewTable = dataView.table;
if (!tableDataView) {
return
}
while(this.table.firstChild) {
this.table.removeChild(this.table.firstChild);
}
//draw header
const tableHeader = document.createElement("th");
tableDataView.columns.forEach((column: DataViewMetadataColumn) => {
const tableHeaderColumn = document.createElement("td");
tableHeaderColumn.innerText = column.displayName
tableHeader.appendChild(tableHeaderColumn);
});
this.table.appendChild(tableHeader);
//draw rows
tableDataView.rows.forEach((row: DataViewTableRow) => {
const tableRow = document.createElement("tr");
row.forEach((columnValue: PrimitiveValue) => {
const cell = document.createElement("td");
cell.innerText = columnValue.toString();
tableRow.appendChild(cell);
})
this.table.appendChild(tableRow);
});
}
}
A vizualizációstílusok fájlja style/visual.less a táblázat elrendezését tartalmazza:
table {
display: flex;
flex-direction: column;
}
tr, th {
display: flex;
flex: 1;
}
td {
flex: 1;
border: 1px solid black;
}
Az eredményként kapott vizualizáció a következőképpen néz ki:

Mátrixadatok leképezése
A mátrixadatok leképezése hasonló a táblázatadatok leképezéséhez, de a sorok hierarchikusan jelennek meg. Az adatszerepkör-értékek bármelyike használható oszlopfejléc-értékként.
{
"dataRoles": [
{
"name": "Category",
"displayName": "Category",
"displayNameKey": "Visual_Category",
"kind": "Grouping"
},
{
"name": "Column",
"displayName": "Column",
"displayNameKey": "Visual_Column",
"kind": "Grouping"
},
{
"name": "Measure",
"displayName": "Measure",
"displayNameKey": "Visual_Values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"matrix": {
"rows": {
"for": {
"in": "Category"
}
},
"columns": {
"for": {
"in": "Column"
}
},
"values": {
"select": [
{
"for": {
"in": "Measure"
}
}
]
}
}
}
]
}
A mátrixadatok hierarchikus szerkezete
A Power BI hierarchikus adatstruktúrát hoz létre. A fahierarchia gyökere az adatszerepkör Szülők oszlopából származó adatokat tartalmazza az Category adatszerepkör-tábla Gyermekek oszlopában lévő gyermekekkel.
Szemantikai modell:
| Szülők | Gyermekek | Unokák | Oszlopok | Értékek |
|---|---|---|---|---|
| Szülő1 | Gyermek1 | Nagy gyermek1 | Col1 | 5 |
| Szülő1 | Gyermek1 | Nagy gyermek1 | Col2 | 6 |
| Szülő1 | Gyermek1 | Nagy gyermek2 | Col1 | 7 |
| Szülő1 | Gyermek1 | Nagy gyermek2 | Col2 | 8 |
| Szülő1 | Gyermek2 | Nagy gyermek3 | Col1 | 5 |
| Szülő1 | Gyermek2 | Nagy gyermek3 | Col2 | 3 |
| Szülő1 | Gyermek2 | Nagy gyermek4 | Col1 | 4 |
| Szülő1 | Gyermek2 | Nagy gyermek4 | Col2 | 9 |
| Szülő1 | Gyermek2 | Nagy gyermek5 | Col1 | 3 |
| Szülő1 | Gyermek2 | Nagy gyermek5 | Col2 | 5 |
| Szülő2 | Gyermek3 | Nagy gyermek6 | Col1 | 0 |
| Szülő2 | Gyermek3 | Nagy gyermek6 | Col2 | 2 |
| Szülő2 | Gyermek3 | Nagy gyermek7 | Col1 | 7 |
| Szülő2 | Gyermek3 | Nagy gyermek7 | Col2 | 0 |
| Szülő2 | Gyermek3 | Nagy gyermek8 | Col1 | 10 |
| Szülő2 | Gyermek3 | Nagy gyermek8 | Col2 | 13 |
A Power BI fő mátrixvizualizációja táblázatként jeleníti meg az adatokat.

A vizualizáció az alábbi kódban leírtak szerint kapja meg az adatstruktúráját (itt csak az első két táblasor látható):
{
"metadata": {...},
"matrix": {
"rows": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Parent1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 1,
"levelValues": [...],
"value": "Child1",
"identity": {...},
"childIdentityFields": [...],
"children": [
{
"level": 2,
"levelValues": [...],
"value": "Grand child1",
"identity": {...},
"values": {
"0": {
"value": 5 // value for Col1
},
"1": {
"value": 6 // value for Col2
}
}
},
...
]
},
...
]
},
...
]
}
},
"columns": {
"levels": [...],
"root": {
"childIdentityFields": [...],
"children": [
{
"level": 0,
"levelValues": [...],
"value": "Col1",
"identity": {...}
},
{
"level": 0,
"levelValues": [...],
"value": "Col2",
"identity": {...}
},
...
]
}
},
"valueSources": [...]
}
}
Sorfejlécek kibontása és összecsukása
Az API 4.1.0-s vagy újabb verzióiban a mátrixadatok támogatják a sorfejlécek kibontását és összecsukását. Az API 4.2-ben programozott módon bonthatja ki/csukhatja össze a teljes szintet. A kibontási és összecsukási funkció optimalizálja az adatok dataView-ba való beolvasását azáltal, hogy lehetővé teszi a felhasználó számára, hogy kibontsa vagy összecsukja a sorokat anélkül, hogy az összes adatot beolvassa a következő szintre. Csak a kijelölt sor adatait olvassa be. A sorfejléc bővítési állapota a könyvjelzők és a mentett jelentések között is egységes marad. Ez nem minden vizualizációra jellemző.
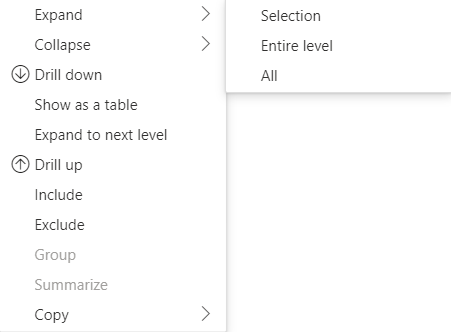
A kibontási és összecsukási parancsok hozzáadhatók a helyi menühöz úgy, hogy megadja a dataRoles paramétert a showContextMenu metódusnak.

Nagyszámú adatpont kibontásához használja a további adat API lekérését a kibontás/összecsukás API használatával.
API-funkciók
A következő elemek lettek hozzáadva az API 4.1.0-s verziójához a sorfejlécek kibontásához és összecsukásához:
A
isCollapsedjelölő aDataViewTreeNodekövetkezőben:interface DataViewTreeNode { //... /** * TRUE if the node is Collapsed * FALSE if it is Expanded * Undefined if it cannot be Expanded (e.g. subtotal) */ isCollapsed?: boolean; }A
toggleExpandCollapsefelület metódusaISelectionManger:interface ISelectionManager { //... showContextMenu(selectionId: ISelectionId, position: IPoint, dataRoles?: string): IPromise<{}>; // dataRoles is the name of the role of the selected data point toggleExpandCollapse(selectionId: ISelectionId, entireLevel?: boolean): IPromise<{}>; // Expand/Collapse an entire level will be available from API 4.2.0 //... }A
canBeExpandedDataViewHierarchyLevel jelölője:interface DataViewHierarchyLevel { //... /** If TRUE, this level can be expanded/collapsed */ canBeExpanded?: boolean; }
Vizuális követelmények
Ha engedélyezni szeretné a kibontás összecsukás funkcióját egy vizualizáción a mátrixadat-nézet használatával:
Adja hozzá a következő kódot a capabilities.json fájlhoz:
"expandCollapse": { "roles": ["Rows"], //”Rows” is the name of rows data role "addDataViewFlags": { "defaultValue": true //indicates if the DataViewTreeNode will get the isCollapsed flag by default } },Ellenőrizze, hogy a szerepkörök részletezhetők-e:
"drilldown": { "roles": ["Rows"] },Minden csomóponthoz hozzon létre egy példányt a kijelölésszerkesztőből a kiválasztott csomópont hierarchiaszintjének meghívásával
withMatrixNodeés egyselectionId. Példa:let nodeSelectionBuilder: ISelectionIdBuilder = visualHost.createSelectionIdBuilder(); // parantNodes is a list of the parents of the selected node. // node is the current node which the selectionId is created for. parentNodes.push(node); for (let i = 0; i < parentNodes.length; i++) { nodeSelectionBuilder = nodeSelectionBuilder.withMatrixNode(parentNodes[i], levels); } const nodeSelectionId: ISelectionId = nodeSelectionBuilder.createSelectionId();Hozzon létre egy példányt a kijelöléskezelőből, és használja a
selectionManager.toggleExpandCollapse()metódust aselectionIdkiválasztott csomóponthoz létrehozott paraméterrel. Például:// handle click events to apply expand\collapse action for the selected node button.addEventListener("click", () => { this.selectionManager.toggleExpandCollapse(nodeSelectionId); });
Feljegyzés
- Ha a kijelölt csomópont nem sorcsomópont, a PowerBI figyelmen kívül hagyja a híváskibontást és összecsukásokat, és a kibontás és összecsukás parancsok törlődnek a helyi menüből.
- A
dataRolesparaméter csak akkor szükséges ashowContextMenumetódushoz, ha a vizualizáció támogatja vagyexpandCollapsetámogatjadrilldowna funkciókat. Ha a vizualizáció támogatja ezeket a funkciókat, de a dataRoles nem lett megadva, hibaüzenet jelenik meg a konzolon a fejlesztői vizualizáció használatakor, vagy ha egy nyilvános vizualizáció hibakeresése engedélyezve van a hibakeresési móddal.
Szempontok és korlátozások
- A csomópont kibontása után új adatkorlátok lépnek életbe a DataView-ra. Előfordulhat, hogy az új DataView nem tartalmazza az előző DataView-ban bemutatott csomópontok némelyikét.
- Kibontás vagy összecsukás használatakor az összegeket akkor is hozzáadja a rendszer, ha a vizualizáció nem kérte őket.
- Az oszlopok kibontása és összecsukása nem támogatott.
Az összes metaadatoszlop megtartva
Az API 5.1.0-s vagy újabb verziói esetében az összes metaadatoszlop megtartása támogatott. Ez a funkció lehetővé teszi, hogy a vizualizáció megkapja az összes oszlop metaadatait, függetlenül attól, hogy az aktív vetítések milyenek.
Adja hozzá a következő sorokat a capabilities.json fájlhoz:
"keepAllMetadataColumns": {
"type": "boolean",
"description": "Indicates that visual is going to receive all metadata columns, no matter what the active projections are"
}
Ha ezt a tulajdonságot úgy állítja be, hogy true megkapja az összes metaadatot, beleértve az összecsukott oszlopokat is. Ha nem definiáltra false állítja, vagy nem határozza meg, akkor a metaadatok csak aktív vetületű oszlopokra lesznek fogadva (például kibontva).
Adatcsökkentési algoritmus
Az adatcsökkentési algoritmus szabályozza, hogy mely adatok és mennyi adat érkezik az adatnézetben.
A darabszám az adatnézet által elfogadható értékek maximális számára van állítva. Ha a darabszámnál több érték van, az adatcsökkentési algoritmus határozza meg, hogy mely értékeket kell fogadni.
Adatcsökkentési algoritmustípusok
Az adatcsökkentési algoritmus beállításainak négy típusa létezik:
top: Az első darabszámértékek a szemantikai modellből származnak.bottom: Az utolsó darabszámértékek a szemantikai modellből származnak.sample: Az első és az utolsó elem szerepel a felsorolásban, és megszámolja a közöttük egyenlő intervallummal rendelkező elemek számát. Ha például szemantikai modellel rendelkezik [0, 1, 2, ... 100] és egy darab 9, akkor megkapja az értékeket [0, 10, 20 ... 100].window: Egyszerre egy adatpontból álló ablakot tölt be, amely számelemeket tartalmaz. Jelenleg éstopwindowegyenértékűek. A jövőben az ablakbeállítás teljes mértékben támogatott lesz.
Alapértelmezés szerint az összes Power BI-vizualizációhoz a legmagasabb adatcsökkentési algoritmus van alkalmazva 1000 adatpontra beállított darabszámmal. Ez az alapértelmezett érték egyenértékű a következő tulajdonságok beállításával a capabilities.json fájlban:
"dataReductionAlgorithm": {
"top": {
"count": 1000
}
}
A darabszám értékét 30000-ig bármilyen egész számra módosíthatja. Az R-alapú Power BI-vizualizációk legfeljebb 150 000 sort támogatnak.
Adatcsökkentési algoritmus használata
Az adatcsökkentési algoritmus kategorikus, táblázatos vagy mátrixos adatnézet-leképezésben is használható.
Kategorikus adatleképezés esetén hozzáadhatja az algoritmust a kategorikus adatleképezés "kategóriák" és/vagy "csoport" szakaszához values .
"dataViewMappings": {
"categorical": {
"categories": {
"for": { "in": "category" },
"dataReductionAlgorithm": {
"window": {
"count": 300
}
}
},
"values": {
"group": {
"by": "series",
"select": [{
"for": {
"in": "measure"
}
}
],
"dataReductionAlgorithm": {
"top": {
"count": 100
}
}
}
}
}
}
A tábla adatnézet-leképezésében alkalmazza az adatcsökkentési algoritmust az rows Adatnézet-leképezési tábla szakaszára.
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
},
"dataReductionAlgorithm": {
"top": {
"count": 2000
}
}
}
}
}
]
Az adatcsökkentési algoritmust alkalmazhatja az rows Adatnézet-leképezési mátrix és columns -szakaszokra.