Theming
A témák használata olyan mechanizmus, amellyel egységes megjelenést és külsőt biztosíthat egy oldal minden összetevőjének. Ez jelenleg azt jelenti, hogy egy színsémát a teljes oldalra vonatkozóan megoszt.
Feljegyzés
A Téma Json-objektum egy színkészletet tartalmazó kódblokk. Az Alkotói csomag összetevői úgy vannak kialakítva, hogy elfogadják a kifejezetten a Fluent Theme Designer alkalmazás által létrehozott témakódblokkot, és leképezzék a színértékeit az összetevő tulajdonságaira. Mentse az objektumot változóként az alkalmazásban (a következő utasítások szerint). Bár a Téma Json-objektum úgy van kialakítva, hogy az egységcsomag összetevői könnyen hivatkozni tudjanak rá, az egységcsomagon kívüli bármely összetevő is hivatkozhat ezekre az értékekre, ami megkönnyíti az alkalmazásösszetevők egységességének fenntartását.
A téma létrehozása
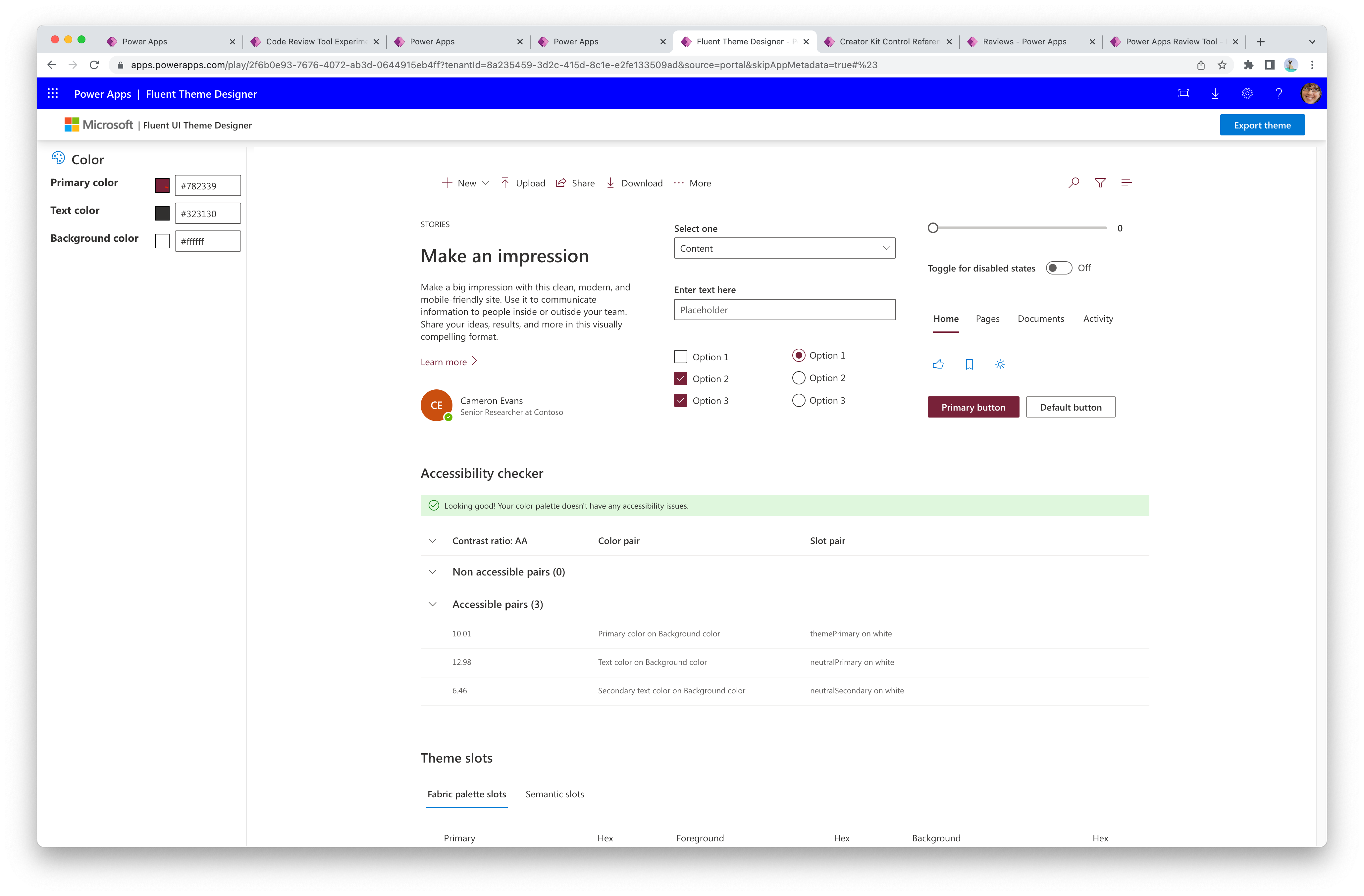
Használja a Fluent Theme Designer alkalmazást (ami a CreatorKitReferences(Canvas) megoldásban található) egy olyan Téma Json-objektum létrehozásához, amelyre hivatkozni tudnak az Alkotói csomag összetevői.
Futtassa a Fluent Theme Designer alkalmazást.
Módosítsa az Elsődleges szín, a Szöveg színe és a Háttérszín értékét.

A jobb felső sarokban válassza a Téma exportálása lehetőséget a Téma JSON Power Fx-kifejezésverziójának a létrehozásához, majd másolja ki az értéket a panelről.

Mentse a témát globális változóként egy alkalmazásban (következő szakasz).
A téma beállítása
Az alábbi Power Fx-képlet bemutatja, hogyan lehet globális változót beállítani a Fluent UI tématervező alkalmazásból származó kimenettel. Erre a változóra az alkalmazás összes összetevője hivatkozhat.
- Helyezze el ezt a Power Fx-képletet úgy, hogy fusson az alkalmazás
OnStarttulajdonságán. - A
/* THEME OBJECT */megjegyzések közötti értéket cserélje le a tervező saját témaobjektumára.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Hivatkozó téma az Alkotói csomag összetevőiből
A témák átadhatók az egyes összetevők Theme tulajdonságának.
- A vászon összetevőinek hivatkozniuk kell a
AppThemeváltozóra. - A kódösszetevőknek hivatkozniuk kell a
AppThemeJsonváltozóra.
Hivatkozó téma natív Power Apps-összetevőkből
A vászonalapú alkalmazások és az egyéni oldalak magösszetevőinek bármelyike hivatkozhat az AppTheme objektum elemeire (nem lehet Json-formátumú). Ezeknek a vezérlőelemeknek hivatkozniuk kell a kívánt palette tulajdonságokra, és Szín adattípusként kell használniuk a ColorValue() képletet.
Példa: Button.Fill Power Fx A téma elsődleges színére hivatkozó képlet:
ColorValue(AppTheme.palette.themePrimary)
