Gyakorlat – Az eredmények közzététele a folyamatban
Ezen a ponton létrehozhatja a Space Game webes projektet a folyamaton keresztül.
De hová kerülnek a buildelési eredmények? A build kimenete jelenleg az ideiglenes buildkiszolgálón marad. Marának valamilyen módon át kell adnia Amitának ezt a buildet, hogy megkezdhesse a tesztelést.
A buildösszetevőket az Azure Pipelinesban tárolhatja, hogy azok a buildelés befejezése után mások számára is elérhetők legyenek a csapatban. Ezt fogja itt elvégezni. Ráadásul a build konfigurációját is újrabonthatja úgy, hogy a változók használatával könnyebben olvashatóvá és frissíthetővé váljon a konfiguráció.
Feljegyzés
Az Azure Pipelines lehetővé teszi a beépített alkalmazás automatikus üzembe helyezését a felhőben vagy az adatközpontban futó tesztelési vagy éles környezetben. Mara célja egyelőre csak az, hogy olyan buildeket állítsunk elő, amelyeket átadhat a QA-nak a meglévő folyamatokkal.
A build közzététele a folyamatban
A .NET-ben .zip fájlként csomagolhatja be az alkalmazást. Ezután használhatja a beépített PublishBuildArtifacts@1 feladatot a .zip-fájl Azure Pipelinesban való közzétételéhez.
A Visual Studio Code-ban módosítsa az itt látható azure-pipelines.yml :
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()A azure-pipelines.yml ezen verziója az előző verzióhoz hasonlóan néz ki, de két további feladatot is hozzáad.
Az első tevékenység a
DotNetCoreCLI@2feladat használatával teszi közzé vagy csomagolja az alkalmazás builderedményeit (beleértve a függőségeit is) egy mappába. AzipAfterPublishargumentum gondoskodik arról, hogy a builderedmények hozzá legyenek adva a .zip-fájlhoz.A második feladat a
PublishBuildArtifacts@1feladatot használja a .zip-fájl Azure Pipelinesban való közzétételéhez. Aconditionargumentum csak akkor futtatja a feladatot, ha az előző feladat sikeres volt.succeeded()ez az alapértelmezett feltétel, ezért nem kell megadnia, de itt megjelenítjük a használatát.Az integrált terminálon adja hozzá a azure-pipelines.yml az indexhez, véglegesítse a módosítást, és küldje el a módosítást a GitHubra.
Tipp.
A Git-parancsok futtatása előtt ne felejtse el menteni azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipelineAhogy korábban is tette, az Azure Pipelinesban kövesse figyelemmel a build egyes lépéseit.
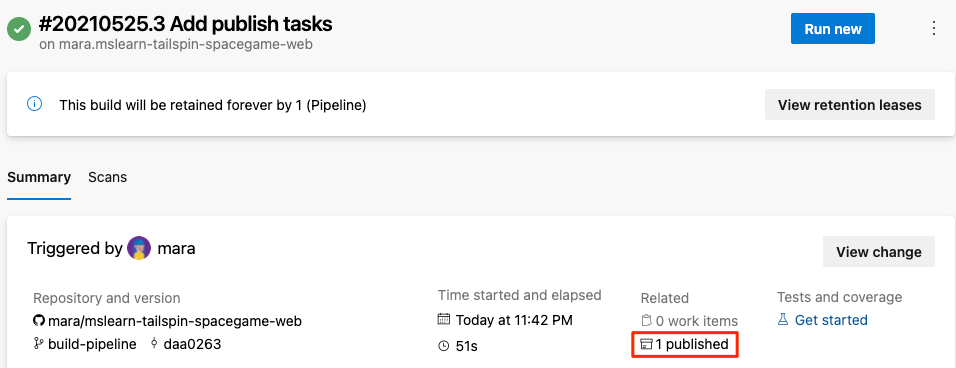
Amikor a folyamat befejeződött, térjen vissza a build összegzéséhez.
A Kapcsolódó területen 1 van közzétéve.

Válassza ki az összetevőt.
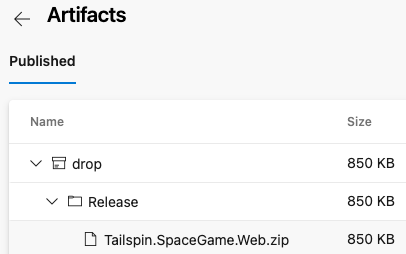
Bontsa ki a drop mappát.
Megjelenik egy .zip fájl, amely tartalmazza a beépített alkalmazást és annak függőségeit:

Ha meg szeretne próbálni egy választható gyakorlatot, letöltheti ezt a .zip fájlt a számítógépre, és megvizsgálhatja annak tartalmát.
Változók meghatározása az olvashatóság növeléséhez
Mara megáll, hogy ellenőrizze munkáját. A buildkonfiguráció azt teszi, amire szüksége van, de szeretné biztosítani, hogy Andy és mások könnyen naprakészek maradjanak, és bővítsék azt.
A változók lehetővé teszik, hogy egyszer definiáljon értékeket, és ezekre az értékekre hivatkozzon a folyamat során. Az Azure Pipelines minden változót lecserél az aktuális értékére a folyamat futtatásakor.
A változók a többi programozási nyelvhez hasonlóan a következőket teszik lehetővé:
- Definiáljon olyan értékeket, amelyek a folyamat futtatásai között változhatnak.
- Tárolja a folyamat során ismétlődő információkat, például egy verziószámot vagy egy fájl elérési útját egy helyen. Így nem kell frissítenie az összes előfordulást, amikor módosítania kell a sajátját.
Az Azure Pipelines számos beépített változót biztosít. Ezek a változók a buildelési folyamat olyan aspektusait írják le, mint a buildazonosító, valamint azokat a címtárneveket, ahol a szoftver készült és szakaszos.
Saját változóit is meghatározhatja. Íme egy példa, amely egy olyan változót mutat be buildConfiguration , amely meghatározza a kiadás buildkonfigurációját:
variables:
buildConfiguration: 'Release'
Változókat akkor használjon, ha ugyanazt az értéket többször ismétli, vagy ha egy érték , például egy függőségi verzió megváltozhat.
Nem kell változót létrehoznia a buildkonfiguráció minden részéhez. Valójában a túl sok változó megnehezítheti mások számára a folyamatkódja megértését, és rontja az olvashatóságot.
Vizsgáljuk meg egy kicsit az azure-pipelines.yml fájlt. Figyelje meg, hogy ezek az értékek ismétlődnek:
- Buildkonfiguráció:
Release. - A wwwroot könyvtár helye:
Tailspin.SpaceGame.Web/wwwroot. - .NET SDK-verzió:
6.x.
Most már változók használatával definiálhatja ezeket az értékeket egyszer. Ezután a folyamat során hivatkozhat a változókra.
A Visual Studio Code-ban módosítsa az itt látható azure-pipelines.yml :
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Tekintse meg a
variablesszakaszt, amely meghatározza a következő változókat:buildConfiguration: Megadja a buildkonfigurációt.wwwrootDir: A wwwroot könyvtár elérési útját adja meg.dotnetSdkVersion: A használni kívánt .NET SDK-verziót adja meg.
Ezeknek a változóknak a hivatkozásához használja a
$()szintaxist ugyanúgy, mint a beépített változók esetében. Az alábbi lépés a node-Sass futtatásával konvertálja a Sass-fájlokat CSS-vé. A wwwroot könyvtár elérési útjának lekéréséhez awwwrootDirváltozóra hivatkozik.- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'A szkriptparancs a változó használatával határozza meg a Sass-fájlok forráskönyvtárát és azt a könyvtárat, amelyben CSS-fájlokat kell írni. Emellett a változóval határozza meg a felhasználói felületen megjelenő feladatnevet.
Az integrált terminálon adja hozzá a azure-pipelines.yml az indexhez, véglegesítse a módosítást, és küldje el a módosítást a GitHubra.
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipelineAz Azure Pipelinesban kövesse figyelemmel a build egyes lépéseit.
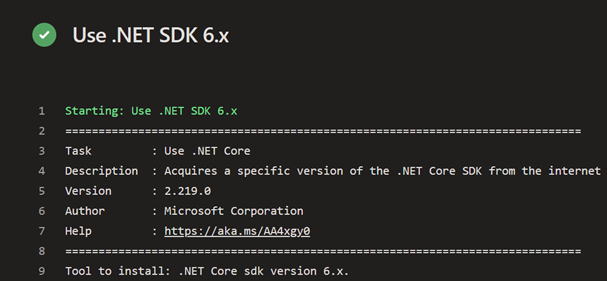
Látni fogja, hogy a változók a build futtatásakor lecserélődnek az értékükre. A .NET SDK-verziót például az alábbi
UseDotNet@2feladat állítja be.
A korábbiakhoz hasonlóan, ha az összetevőt a build befejezésekor szeretné megtekinteni, keresse meg a build összegzését.
Gratulálunk! Sikeresen létrehozta az első buildösszetevőjét az Azure Pipelines segítségével.