Gyakorlat – A webalkalmazás üzembe helyezése az Azure App Service-ben
Ebben a modulban egy többlépcsős folyamatot hoz létre az alkalmazás Azure App Service-ben való létrehozásához és üzembe helyezéséhez. Megtudhatja, hogyan:
- Hozzon létre egy App Service-példányt a webalkalmazás üzemeltetéséhez.
- Többfázisú folyamatlánc létrehozása.
- Üzembe helyezés az Azure App Service-ben.
Az App Service-példány létrehozása
Jelentkezzen be az Azure portál.
Válassza App Services a bal oldali panelen.
Új webalkalmazás létrehozásához válassza >webalkalmazás létrehozása lehetőséget.
Az Alapismeretek lapon adja meg a következő értékeket.
Beállítás Érték Projekt részletei Előfizetés az előfizetésed Erőforráscsoport Válassza az Újlétrehozása lehetőséget, majd adja meg tailspin-space-game-rg, majd válassza OKlehetőséget. Példány Részletei Név Adjon meg egy egyedi nevet, például tailspin-space-game-web-1234. Ennek a névnek egyedinek kell lennie az Azure-ban. A tartománynév részévé válik. A gyakorlatban válasszon egy nevet, amely leírja a szolgáltatást. Jegyezze meg a nevet későbbre. Közzétesz Kód Futtatókörnyezeti verem .NET 6 (LTS) Operációs rendszer Linux Régió Válasszon ki egy régiót, lehetőleg az Önhöz közelit. tarifacsomagok Linux-terv Fogadja el az alapértelmezett beállítást. Tarifacsomag Válassza ki a Alapszintű B1 tarifacsomagot a legördülő menüből. Válassza a Véleményezés és létrehozáslehetőséget, tekintse át az űrlapot, majd válassza a Létrehozáslehetőséget. Az üzembe helyezés végrehajtása néhány percet vesz igénybe.
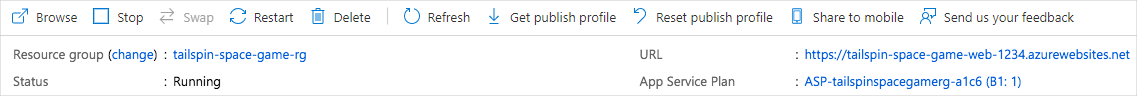
Ha az üzembe helyezés befejeződött, válassza a Ugrás az erőforráshozlehetőséget. Az App Service Essentials megjeleníti az üzembe helyezéssel kapcsolatos részleteket.
Válassza ki az URL-címet az App Service állapotának ellenőrzéséhez.

Fontos
A modulban található Az Azure DevOps-környezet eltávolítása című lap ismerteti, hogyan bonthatja le az App Service-példányt, miután végzett vele. A tisztítás segít biztosítani, hogy a modul elvégzése után ne kell fizetnie az Azure-erőforrásokért. Ügyeljen arra, hogy akkor is kövesse a tisztítási lépéseket, ha nem végzi el ezt a modult.
Szolgáltatáskapcsolat létrehozása
Fontos
Győződjön meg arról, hogy ugyanabban a Microsoft-fiókban van bejelentkezve az Azure-ba és az Azure DevOpsba.
Az Azure DevOpsban nyissa meg a Space Game – Web – Release projektet.
A lap bal alsó sarkában válassza Projektbeállításoklehetőséget.
A Csővezetékekterületen válassza a Szolgáltatáskapcsolatoklehetőséget.
Válassza Új szolgáltatáskapcsolatlehetőséget, majd válassza Azure Resource Manager-, majd a Továbblehetőséget.
Válassza szolgáltatásnév (automatikus), majd a Továbblehetőséget.
Töltse ki a szükséges mezőket az alábbiak szerint: Ha a rendszer kéri, jelentkezzen be a Microsoft-fiókjába.
Mező Érték Hatókör szintje előfizetés Előfizetés Az Ön Azure-előfizetése Erőforráscsoport tailspin-space-game-rg Szolgáltatáskapcsolat neve Resource Manager - Tailspin - Space Game Győződjön meg arról, hogy Hozzáférési engedély megadása minden pipeline számára ki van választva.
Válassza a Mentéslehetőséget.
A Build szakasz hozzáadása a folyamathoz
A többfázisú csővezeték lehetővé teszi, hogy különböző fázisokat definiáljon, amelyeken keresztül halad a módosítás, amint végighalad a csővezetéken. Minden fázis meghatározza a folyamat adott fázisának végrehajtásához szükséges ügynököt, változókat és lépéseket. Ebben a szakaszban egy szakaszt határoz meg a build végrehajtásához. Meghatároz egy második szakaszt a webalkalmazás App Service-ben való üzembe helyezéséhez.
Ha a meglévő buildkonfigurációt többlépcsős folyamattá szeretné alakítani, adjon hozzá egy stages szakaszt a konfigurációhoz, majd adjon hozzá egy vagy több stage szakaszt a folyamat minden fázisához. A szakaszok feladatokra bonthatók, amelyek egy egységként egymás után futó lépések sorozatai.
A Visual Studio Code-ban lévő projektben nyissa meg a azure-pipelines.yml, és cserélje le a tartalmát a következő kódra:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropAz integrált terminálon futtassa az alábbi parancsokat a fázishoz, véglegesítéshez, majd küldje el a módosításokat a távoli ágba.
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineAz Azure Pipelinesben navigáljon a csővezetékéhez a naplók megtekintéséhez.
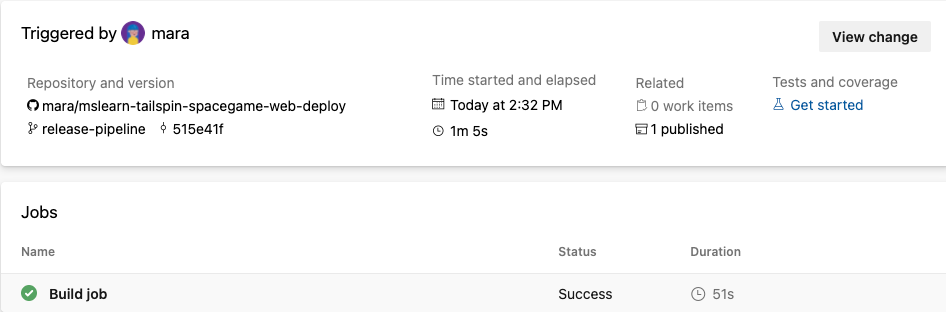
A build befejezése után a Vissza gombra kattintva térjen vissza az összefoglaló oldalra, és ellenőrizze a folyamat és a közzétett összetevő állapotát.

A fejlesztői környezet létrehozása
A környezet az üzembehelyezési környezet absztrakt ábrázolása. A környezetek a kiadás konkrét feltételeinek meghatározására használhatók, például arra, hogy melyik folyamat jogosult a környezetben való üzembe helyezésre. A környezetek arra is használhatók, hogy manuális jóváhagyásokat állítsanak be az adott felhasználó/csoport számára, hogy jóváhagyják az üzembe helyezés folytatását.
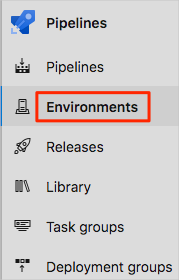
Az Azure Pipelinesban válassza a Környezetekelemet.

Válassza Környezet létrehozásalehetőséget.
A Névmezőbe adja meg dev.
Hagyja meg a többi mezőt az alapértelmezett értékükön.
Válassza létrehozása lehetőséget.
Webalkalmazás nevének tárolása folyamatváltozóban
A Deploy szakasz, amelyet létrehozunk, a név alapján azonosítja, hogy melyik App Service-példányba települjön, például: tailspin-space-game-web-1234.
Bár ezt a nevet a folyamatkonfigurációban is meg tudja határozni, változóként definiálva a konfiguráció újrafelhasználhatóbbá válik.
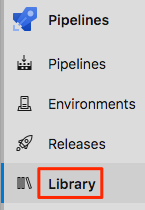
Az Azure DevOpsban válassza a Folyamatok, majd a Kódtárlehetőséget.

Új változócsoport létrehozásához válassza a + Változócsoport lehetőséget.
Adja meg a(z) változócsoport neveként a(z) kiadási.
Új változó hozzáadásához válassza Változók alatt hozzáadása lehetőséget.
Adja meg WebAppName a változó nevét és az App Service-példány nevét az értékéhez: például tailspin-space-game-web-1234.
Válassza Mentéslehetőséget.
Az üzembehelyezési szakasz hozzáadása a pipeline-hoz
Kibővítjük a folyamatot úgy, hogy hozzáadunk egy üzembe helyezési szakaszt a Space Game üzembe helyezéséhez az App Service-be, a download és AzureWebApp@1 feladatok használatával, hogy letöltsük a build artefaktumot, majd üzembe helyezzük azt.
A Visual Studio Code-ból cserélje le a azure-pipelines.yml tartalmát a következő yamlre:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Figyelje meg a kiemelt szakaszt, valamint a
downloadésAzureWebApp@1feladatok használatát. A pipeline lekéri a$(WebAppName)-t a korábban létrehozott változócsoportból.Figyelje meg azt is, hogyan használjuk a
environmenta fejlesztői környezetben való üzembe helyezéshez.Az integrált terminálon adja hozzá a azure-pipelines.yml az indexhez. Ezután véglegesítse a módosítást, és küldje el a GitHubra.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineAz Azure Pipelinesban keresse meg a folyamatot a naplók megtekintéséhez.
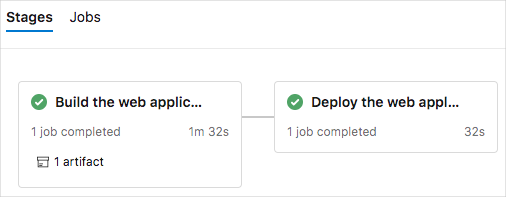
A build befejezése után a vissza gombra kattintva térjen vissza az összefoglaló oldalra, és ellenőrizze a szakaszok állapotát. Esetünkben mindkét szakasz sikeresen befejeződött.

Az üzembe helyezett webhely megtekintése az App Service-ben
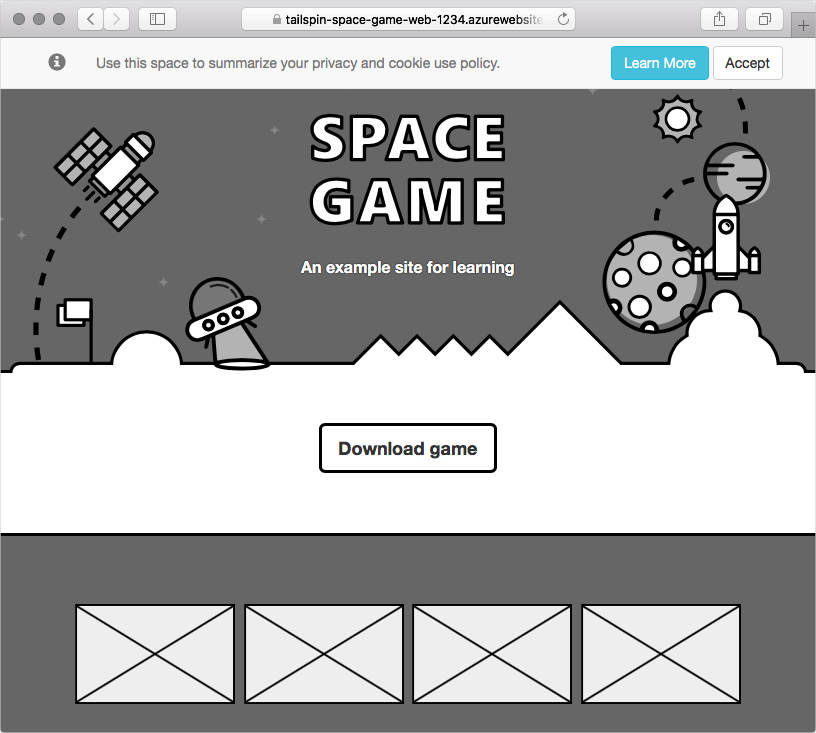
Ha továbbra is nyitva van az App Service lap, frissítse a lapot. Ellenkező esetben keresse meg az Azure App Service-t az Azure Portalon, és válassza ki a példány URL-címét: például
https://tailspin-space-game-web-1234.azurewebsites.net
A Space Game webhely sikeresen üzembe lett helyezve az Azure App Service-ben.

Gratulálok! Sikeresen telepítette a Space Game webhelyet az Azure App Service-re az Azure Pipelines segítségével.