Gyakorlat – Docker-tároló üzembe helyezése az Azure-ban
A projekt egy kiadási folyamattal rendelkezik, amely létrehozza a projekteket a megoldásban, és üzembe helyezi a webalkalmazást az App Service-ben. Most itt az ideje, hogy frissítse a pipeline buildet, és helyezze üzembe a projektet konténerként.
Ebben a leckében a következőket fogja megismerni:
- Definiáljon néhány folyamatváltozót, hogy a buildelési folyamat könnyebben karbantartható legyen.
- Cserélje le a meglévő Build feladatokat egy egyesített feladatra a Docker-tároló létrehozásához és leküldéséhez.
- Cserélje le a meglévő Üzembe helyezési feladatot egy olyan feladatra, amely az App Service Web App alkalmazást frissíti az új tárolóképpel.
- Mentse el a pipeline-t a build és kiadás aktiválásához.
A folyamaton belül megosztandó változók meghatározása
Itt egy új folyamatváltozót fog hozzáadni a azure-pipelines.ymldefiniált meglévő YAML-folyamathoz.
Az Azure DevOpsban lépjen a Folyamatok-hez.
Válassza ki a folyamatláncot.
Válassza Szerkesztéslehetőséget. A legördülő menüből kiválasztva győződjön meg arról, hogy az ág a fő van beállítva. Ekkor megjelenik a azure-pipelines.yml fájl.
Adja hozzá az alábbi kiemelt sort egy
webRepositoryéstagnevű folyamatváltozó hozzáadásához. Ezek több tevékenységben is használhatók a hivatkozott tároló adott verziójának egyedi azonosításához. AbuildConfigurationváltozót is eltávolíthatja; Már nem lesz rá szüksége.trigger: - '*' variables: buildConfiguration: 'Release' webRepository: 'web' tag: '$(Build.BuildId)'
A buildelési szakasz feladatainak cseréje
Andy: azt hiszem, már nincs szükségünk ezekre a buildelési feladatokra, mert a projektmappában lévő Dockerfile már meghatározza a kívánt buildet. Eddig azonban még nem volt lehetőségem látni, hogy mit használhatunk a rendszerkép felépítéséhez egy Dockerfile segítségével. Van ötlete?
Mara: Éppen ezt kerestem meg. Úgy tűnik, hogy képesnek kellene lennie a tároló létrehozására, és akár egyetlen feladattal a tárházba való feltöltésére is. Most adjuk hozzá.
Docker-feladat
A Docker-rendszerképek létrehozásához és üzembe helyezéséhez használhatja a Docker-feladat. Cserélje le a teljes Build szakaszt az alábbi YAML-kódrészletre.
- parancs: A futtatandó Docker-parancsot adja meg.
- buildContext: Megadja a buildkörnyezet elérési útját.
- adattár: Az adattár nevét adja meg.
- dockerfile: A Dockerfile elérési útját adja meg.
- containerRegistry: A Docker beállításjegyzék-szolgáltatás kapcsolatának nevét adja meg.
- címkék: Külön sorokban lévő címkék listáját adja meg. Ezek a címkék a build, push és buildAndPush parancsokban használatosak.
- stage: 'Build'
displayName: 'Build and push'
jobs:
- job: 'Build'
displayName: 'Build job'
pool:
vmImage: 'ubuntu-20.04'
steps:
- task: Docker@2
displayName: 'Build and push the image to container registry'
inputs:
command: buildAndPush
buildContext: $(Build.Repository.LocalPath)
repository: $(webRepository)
dockerfile: '$(Build.SourcesDirectory)/Tailspin.SpaceGame.Web/Dockerfile'
containerRegistry: 'Container Registry Connection'
tags: |
$(tag)
Az üzembe helyezési szakasz feladatának cseréje
Andy: Nos, ez elég egyértelműnek tűnik. Most már csak egy olyan feladatra van szükségünk, amely arra utasítja az App Service-t, hogy használja a tárolólemezkép újonnan leküldett verzióját.
Mara: már rajta vagyok. Ez egy kicsit más, mint egy build üzembe helyezése az Azure Pipelinesban, de még mindig elég közvetlen ahhoz, hogy egy feladatban elvégezzük a feladatot. Most adjuk hozzá.
Azure Web App for Container feladat
A Azure Web App for Container feladat Docker-tárolók Azure App Service-ben való üzembe helyezésére szolgál. Cserélje le a teljes Üzembe helyezés szakaszt az alábbi YAML-kódrészletre.
- appName: Egy meglévő Azure App Service nevét adja meg.
- azureSubscription: Az üzembe helyezéshez tartozó Azure Resource Manager-előfizetés nevét adja meg.
-
imageName: Meghatározza a teljes konténerkép nevét; például
myregistry.azurecr.io/nginx:latestvagypython:3.7.2-alpine/.
- stage: 'Deploy'
displayName: 'Deploy the container'
dependsOn: Build
jobs:
- job: 'Deploy'
displayName: 'Deploy job'
pool:
vmImage: 'ubuntu-20.04'
variables:
- group: Release
steps:
- task: AzureWebAppContainer@1
inputs:
appName: $(WebAppName)
azureSubscription: 'Resource Manager - Tailspin - Space Game'
imageName: $(RegistryName)/$(webRepository):$(build.buildId)
Build és kiadás aktiválásához mentse a folyamatot
Válassza a Mentés lehetőséget a lap jobb felső sarkában. Írja be a véglegesítési üzenetet, és a megerősítéshez válassza a Mentés lehetőséget.
Válassza a Futtatáslehetőséget, és győződjön meg arról, hogy az ág a fővan beállítva. Válassza a Futtatás, ha elkészült.
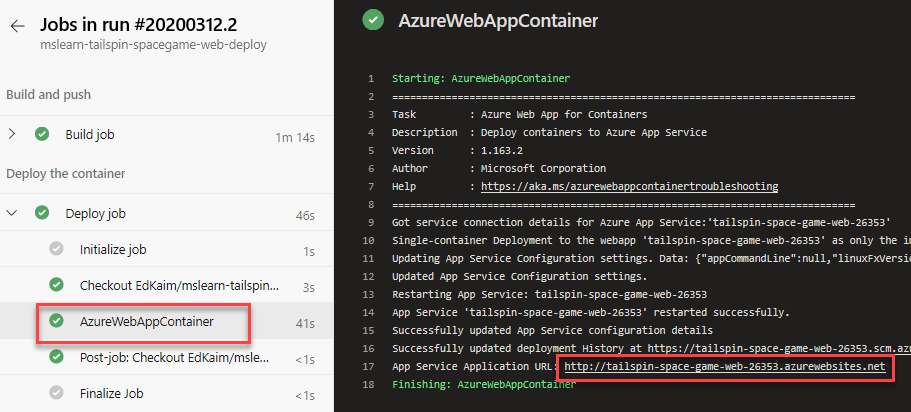
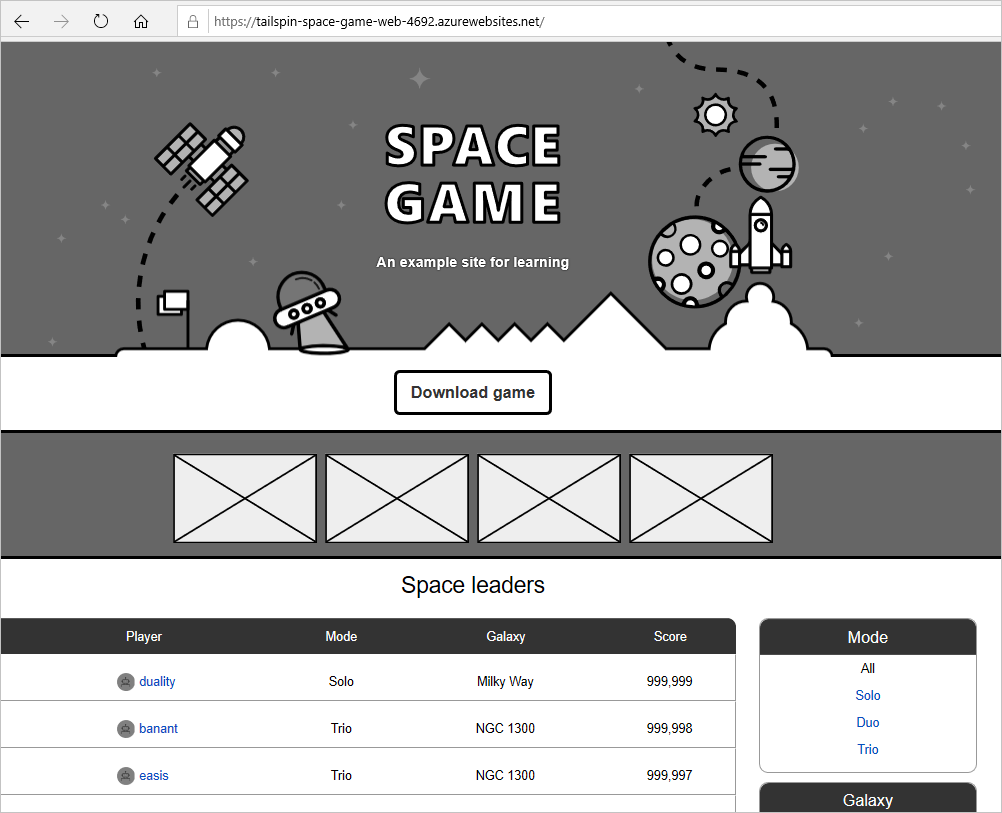
Válassza ki a pipeline-t a naplók megtekintéséhez. Miután a buildelés sikeres volt, válassza ki a AzureWebAppContainer feladatot, majd válassza ki a App Service-alkalmazás URL-címét az üzembe helyezett webalkalmazás megtekintéséhez.

A webalkalmazásnak az App Service-ben kell futnia.

Andy: Ez nagyszerű volt! Azt hiszem, a tárolók bevezetése hatalmas győzelem lehet a csapatunk számára.