Gyakorlat – Az adattár közzététele
A játékvállalatnál a webhely fejlesztői felajánlották, hogy segítenek a Bicep-sablon megírásában. Azt mondta nekik, hogy egy adattárban tartja a Bicep-kódot, és megkérték, hogy tegye közzé az adattárat. Ebben a gyakorlatban közzé fogja tenni a Git-adattárat, hogy munkatársai megtekinthetik a fájlokat, és együttműködhessenek Önnel.
A folyamat során a következőt fogja elvégezni:
- Hozzon létre egy új távoli adattárat.
- Konfigurálja a helyi Git-adattárat úgy, hogy integrálható legyen a távoli adattárral.
- A módosítások leküldése a helyi adattárból a távoli adattárba.
- Ellenőrizze, hogy a módosítások megjelennek-e a távoli adattárban.
Adattár létrehozása a GitHubon
Egy böngészőben nyissa meg a GitHubot. Jelentkezzen be a GitHub-fiókjával, vagy hozzon létre egy új fiókot, ha nincs.
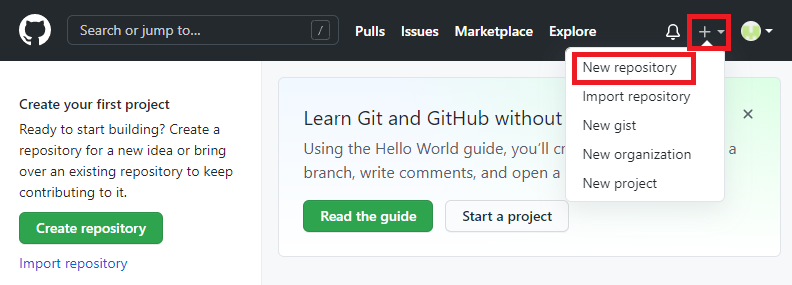
Válassza az ablak jobb felső sarkában található plusz (+) ikont, majd válassza az Új adattár lehetőséget.

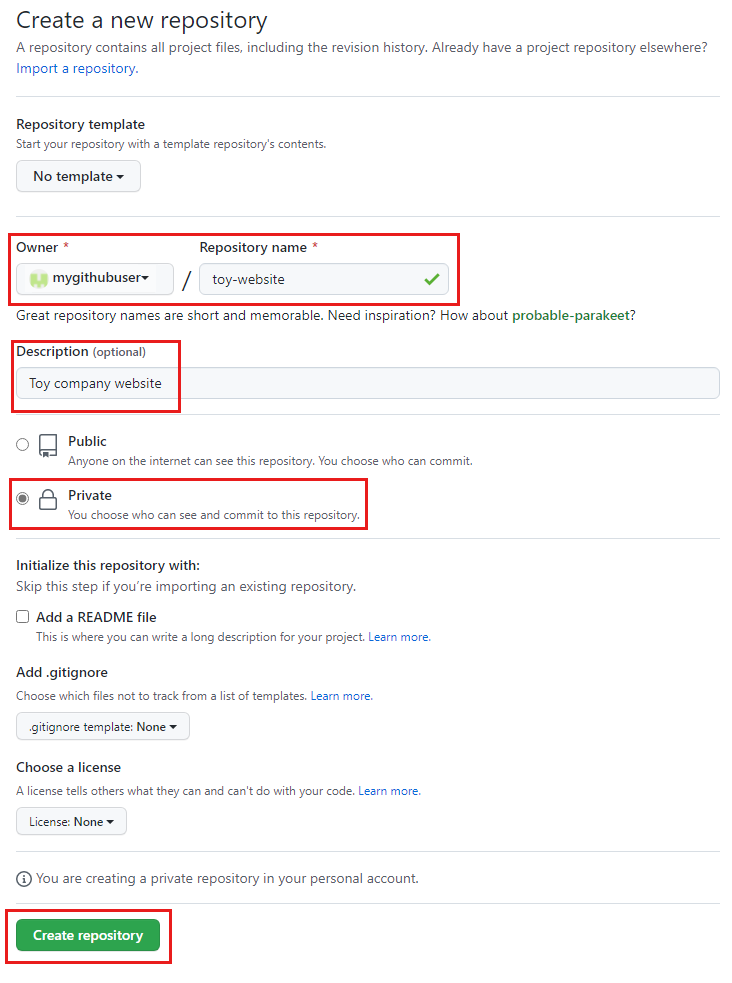
Adja meg az új adattár részleteit:
- Tulajdonos: Válassza ki a GitHub-felhasználónevet a legördülő menüből. A képernyőképen
mygithubuseraz adattár tulajdonosának GitHub-fiókneve látható. A fiók nevét a modul későbbi részében fogja használni. - Adattár neve: Adjon meg egy értelmes, de rövid nevet. Ehhez a modulhoz használja a következőt
toy-website-workflow: . - Leírás: Adjon meg egy leírást, amely segít másoknak megérteni az adattár célját.
- Privát: A GitHub használatával nyilvános és privát adattárakat hozhat létre. Hozzon létre egy privát adattárat, mert csak a szervezeten belüli személyek férhetnek hozzá a felhasználói webhely fájljaihoz. Később hozzáférést adhat másoknak.
Miután végzett, az adattár konfigurációjának az alábbi képernyőképhez hasonlóan kell kinéznie:

- Tulajdonos: Válassza ki a GitHub-felhasználónevet a legördülő menüből. A képernyőképen
Válassza a Create repository (Adattár létrehozása) gombot.
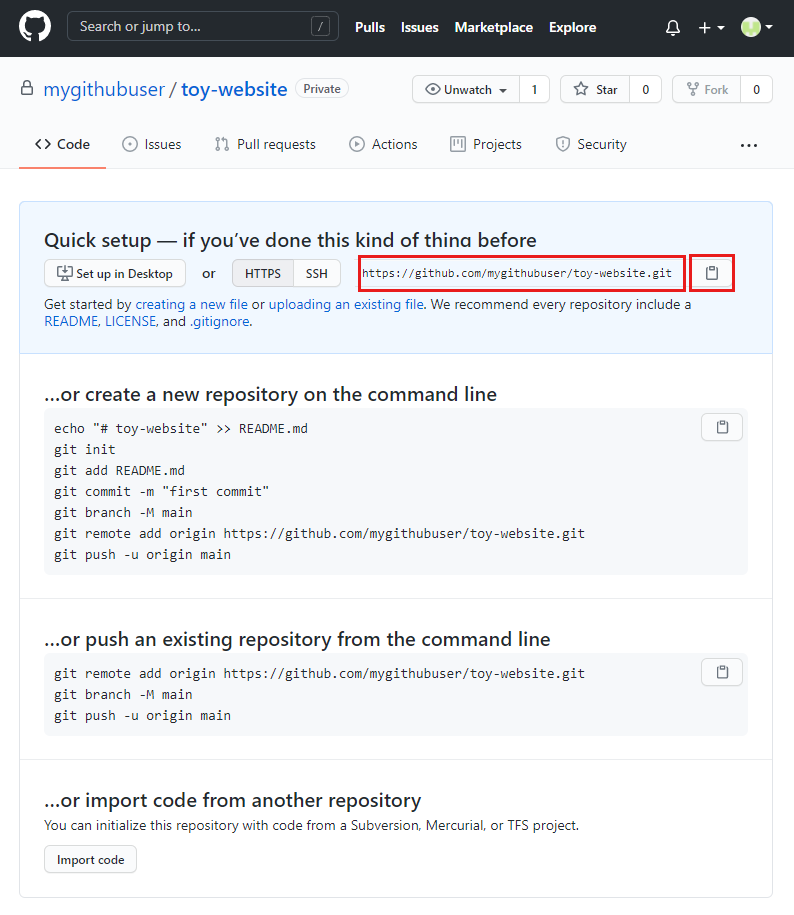
A megjelenő megerősítő lapon jegyezze fel az adattár URL-címét. A másolás gombbal másolhatja az URL-címet. Hamarosan használni fogja.

Adattár létrehozása az Azure-adattárakban
Egy böngészőben nyissa meg az Azure DevOpsot. Jelentkezzen be, vagy hozzon létre egy új fiókot.
Ha új fiókot hoz létre, kövesse az utasításokat egy Azure DevOps-szervezet létrehozásához. Az Azure DevOps ezután megkéri, hogy hozzon létre egy új projektet. Folytassa a következő lépésben.
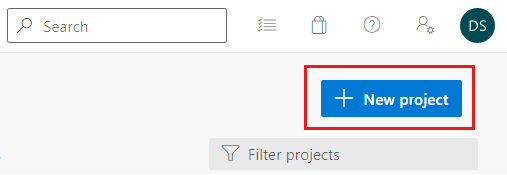
Ha bejelentkezett egy meglévő Azure DevOps-szervezetbe, az Új projekt gombra kattintva hozzon létre egy új projektet.

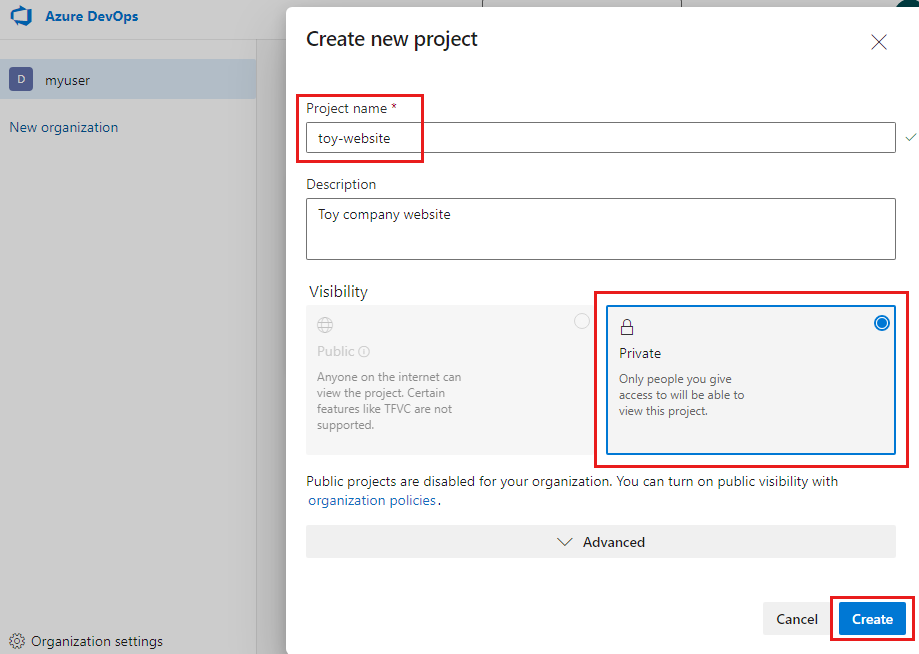
Adja meg az új projekt részleteit:
- Projekt neve: Adjon meg egy értelmes, de rövid nevet. Ehhez a modulhoz használja a következőt
toy-website: . - Leírás: Adjon meg egy leírást, amely segít másoknak megérteni az adattár célját.
- Láthatóság: Az Azure DevOps használatával nyilvános és privát adattárakat hozhat létre. Hozzon létre egy privát adattárat, mert csak a szervezeten belüli személyek férhetnek hozzá a webhely fájljaihoz. Később hozzáférést adhat másoknak.
Ha végzett, a projektkonfigurációnak az alábbi képernyőképhez hasonlóan kell kinéznie:

- Projekt neve: Adjon meg egy értelmes, de rövid nevet. Ehhez a modulhoz használja a következőt
Válassza a Létrehozás lehetőséget.
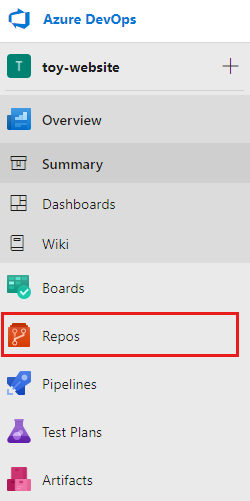
A megjelenő projektlapon válassza az Adattár menüelemet.

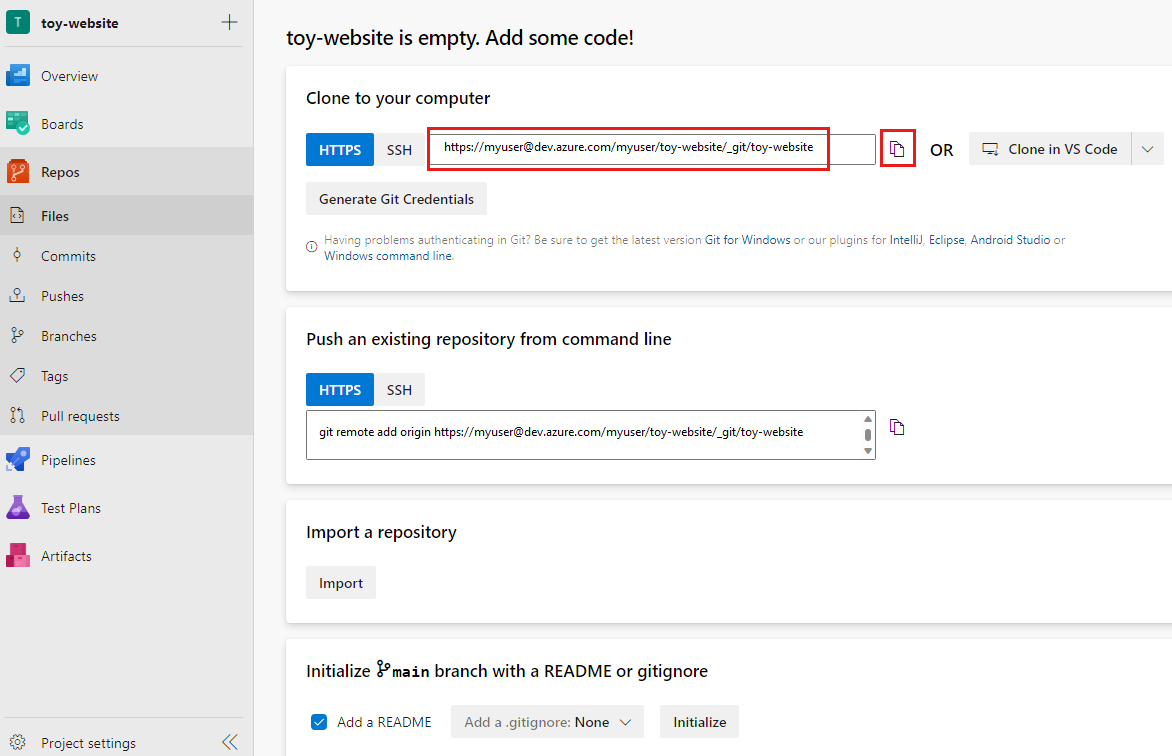
Jegyezze fel az adattár URL-címét. A másolás gombbal másolhatja az URL-címet. Hamarosan használni fogja.

Git-jelszó létrehozása
Ha macOS rendszeren használja az Azure Repost a Visual Studio Code-ból, a bejelentkezéshez használt jelszótól eltérő jelszót kell használnia.
Feljegyzés
Ha Windowst használ, ugorjon a következő szakaszra, konfigurálja a helyi Git-adattárat.
Válassza a Git-hitelesítő adatok létrehozása gombot.
Az Azure Repos véletlenszerű jelszót hoz létre a használathoz.
Jegyezze fel a Jelszó értéket. Hamarosan használni fogja.
Tartsa nyitva a böngészőt. A gyakorlat későbbi részében ismét ellenőrizni fogja az adattárat.
A helyi Git-adattár konfigurálása
Győződjön meg arról, hogy a fő ágon van, ha beírja a következő parancsot a Visual Studio Code termináljába:
git checkout mainÍrja be a következő parancsot a helyi adattár és a létrehozott távoli adattár integrálásához. Cserélje le
YOUR_REPOSITORY_URLa korábban mentett URL-címre.git remote add origin YOUR_REPOSITORY_URLFigyelje meg, hogy a parancs használatával
git remote addúj hivatkozást hoz létre egy távoli adattárra. Nevezze el a hivatkozástorigin, amely a standard név.Ellenőrizze, hogy a távoli eszköz létrejött-e.
git remote -vA kimenet a példához hasonlóan fog kinézni.
origin https://github.com/mygithubuser/toy-website.git (fetch) origin https://github.com/mygithubuser/toy-website.git (push)origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (fetch) origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (push)
Módosítások leküldése a Git parancssori felületével
A Visual Studio Code terminálban adja meg a következő parancsot:
git push -u origin mainMivel az aktuális helyi ág a fő, ez a parancs tájékoztatja a Gitet, hogy a helyi főágnyomon követi a távoli adattár fő ágát. Emellett leküldi a véglegesítéseket a helyi adattárból a távoli adattárba.
Ez az első alkalom, hogy ezt a távoli adattárat használja, ezért a terminál kéri, hogy válassza ki a hitelesítés módját. Válassza ki a böngészőt használni kívánt lehetőséget.
A böngésző utasításait követve jelentkezzen be, és engedélyezze a Visual Studio Code számára a GitHub-adattár elérését.
A terminálablakban a Git az alábbi példához hasonló kimenetet jelenít meg:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To https://github.com/mygithubuser/toy-website.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Ez a kimenet azt jelzi, hogy a Git sikeresen leküldte az adattár tartalmát a távoli adattárba.
A Visual Studio Code terminálban adja meg a következő parancsot:
git push -u origin mainMivel az aktuális helyi ág a fő, ez a parancs tájékoztatja a Gitet, hogy a helyi főágnyomon követi a távoli adattár fő ágát. Emellett leküldi a véglegesítéseket a helyi adattárból a távoliba.
Ez az első alkalom, hogy ezt az adattárat használja, ezért a rendszer kérni fogja, hogy jelentkezzen be.
Ha Windowst használ, adja meg ugyanazokat a hitelesítő adatokat, amelyeket a gyakorlat korábbi részében az Azure DevOpsba való bejelentkezéshez használt.
MacOS használata esetén illessze be a gyakorlatban korábban létrehozott jelszót.
A terminálablakban a Git az alábbi példához hasonló kimenetet jelenít meg:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Analyzing objects... (16/16) (5 ms) remote: Storing packfile... done (165 ms) remote: Storing index... done (75 ms) To https://dev.azure.com/myuser/toy-website/_git/toy-website * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Ez a kimenet azt jelzi, hogy a Git sikeresen leküldte az adattár tartalmát a távoli adattárba.
README-fájl hozzáadása
Most, hogy munkatársai használni fogják az adattárat, fontos, hogy létrehozhasson egy README.md fájlt, amely segít nekik megérteni, hogy mire való az adattár, és hogyan kezdhetik el az első lépéseket.
Nyissa meg az Explorert a Visual Studio Code-ban.
Adjon hozzá egy új fájlt az aktuális mappastruktúra gyökerénél, és nevezze el README.md.
Másolja a következő szöveget a fájlba:
# Toy company's website This repository contains the website for our toy company. ## How to use The Azure infrastructure is defined using [Bicep](/azure/azure-resource-manager/bicep). To deploy the website's Azure resources, use the _deploy/main.bicep_ file.Tipp.
Ez egy helyőrző README-fájl, így nem sok hasznos tartalommal rendelkezik. Ha saját Git-adattárakkal dolgozik, hozzon létre egy README-fájlt, amely segít megérteni, hogyan kezdheti el a kódot. Tekintsd úgy, mint egy egyszerű kézikönyvet a projekthez.
Mentse a fájlt.
A fájl előkészítése és véglegesítése a helyi Git-adattárban. Eldöntheti, hogy a Git CLI-vel vagy a Visual Studio Code-ban a Source Control használatával véglegesíti-e a kötelezettséget.
Újra leküldés a Visual Studio Code használatával
Most, hogy véglegesített egy új fájlt, újra le kell küldenie a módosításokat, hogy a távoli fájl tartalmazza a legújabb fájlokat. Ezúttal a Visual Studio Code-ot használja a távoli adattárba való leküldéshez.
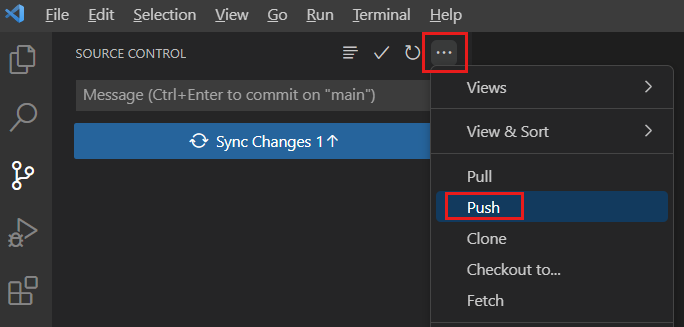
Nyílt forráskódú vezérlő a Visual Studio Code-ban.
Jelölje ki a Forrásvezérlő eszköztár jobb oldalán három ponttal rendelkező ikont, majd válassza a Leküldés lehetőséget.

Figyelje meg, hogy a rendszer nem kéri újra a bejelentkezést. A hitelesítő adatok meg vannak osztva a Git CLI és a Visual Studio Code között.
A változások ellenőrzése a GitHubon
Most, hogy leküldte a módosításokat a távoli adattárba, megvizsgálhatja az adattár tartalmát a GitHubon.
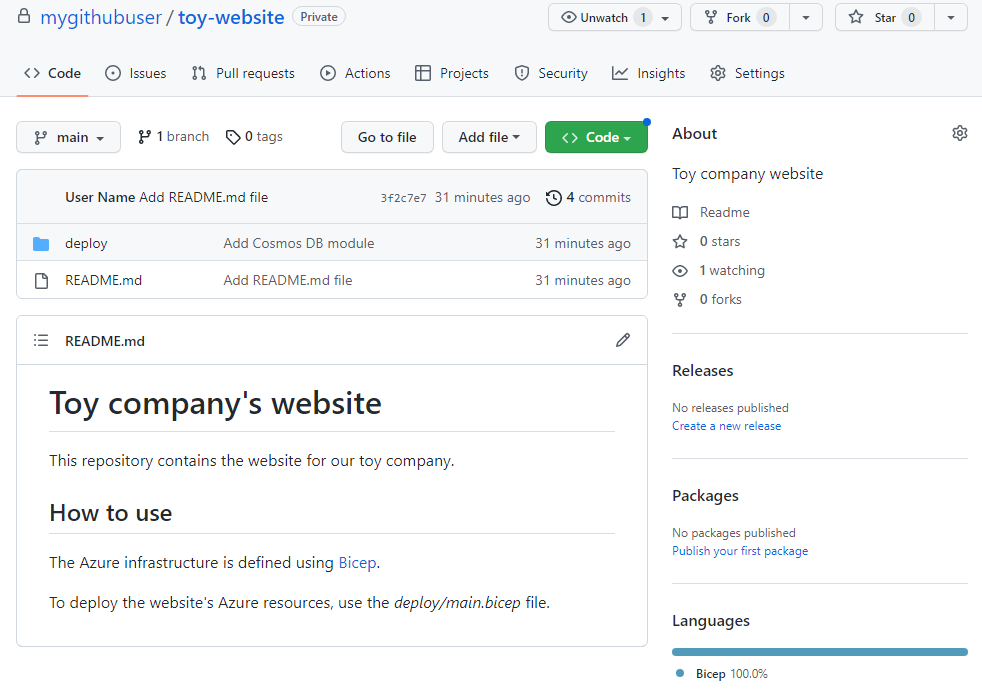
A böngészőben frissítse az adattár oldalát.
Figyelje meg, hogy a létrehozott fájlok megjelennek, és megjelenik a README.md fájl.

A GitHub felületén tallózva megismerheti a fájlokat, és láthatja, hogy a módosítások mind megjelennek. Mivel a GitHub tartalmazza az egyes fájlok módosításainak teljes listáját, a Visual Studio Code-ban végzett munka során is megtekintheti a fájlok előzményeit.
Az Azure-adattárak változásainak ellenőrzése
Most, hogy leküldte a módosításokat a távoli adattárba, megvizsgálhatja az Adattár tartalmát az Azure-adattárakban.
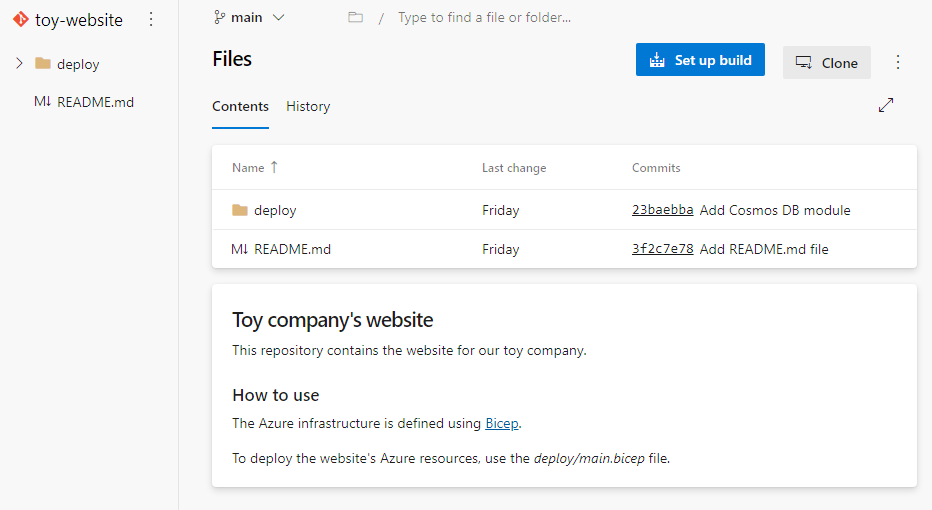
A böngészőben frissítse az Adattárak lapot.
Figyelje meg, hogy a létrehozott fájlok megjelennek, és megjelenik a README.md fájl.

Az Azure Repos felületén tallózva megismerheti a fájlokat, és láthatja, hogy a módosítások mind megjelennek. Mivel az Azure Repos tartalmazza az egyes fájlok módosításainak teljes listáját, a Visual Studio Code-ban végzett munka során is megtekintheti a fájlok előzményeit.