Gyakorlat – A környezet beállítása
Ebben a szakaszban győződjön meg arról, hogy az Azure DevOps-szervezet be van állítva a modul többi részének befejezéséhez. Emellett létrehozhatja azokat az Azure App Service-környezeteket is, amelyekre majd üzembe helyez.
Ezeknek a céloknak a teljesítéséhez:
- Adjon hozzá egy felhasználót, hogy az Azure DevOps csatlakozni tud az Azure-előfizetéséhez.
- Állítson be egy Azure DevOps-projektet ehhez a modulhoz.
- Az Azure Boardsban helyezze át a modul munkaelemét a Doing oszlopba.
- Győződjön meg arról, hogy a projekt helyileg van beállítva, hogy a módosításokat továbbítani tudja a pipeline-ba.
- Hozza létre az Azure App Service-környezeteket az Azure CLI használatával az Azure Cloud Shellben.
- Hozzon létre olyan folyamatváltozókat, amelyek meghatározzák az App Service-környezetek nevét.
- Hozzon létre egy szolgáltatáskapcsolatot, amely lehetővé teszi az Azure Pipelines számára az Azure-előfizetés biztonságos elérését.
- Kezdeti üzembe helyezés végrehajtása.
Felhasználó hozzáadása az Azure DevOpshoz
A modul elvégzéséhez saját Azure-előfizetésrevan szüksége. Ingyenesen használhatja az Azure-t.
Bár az Azure DevOps használatához nincs szüksége Azure-előfizetésre, az Azure DevOps használatával üzembe helyezheti az Azure-előfizetésében található erőforrásokat. A folyamat egyszerűsítése érdekében ugyanazzal a Microsoft-fiókkal jelentkezzen be az Azure-előfizetésbe és az Azure DevOps-szervezetbe is.
Ha különböző Microsoft-fiókokat használ az Azure-ba és az Azure DevOpsba való bejelentkezéshez, akkor adjon hozzá egy felhasználót a DevOps-szervezethez az Azure-ba való bejelentkezéshez használt Microsoft-fiók alatt. További információ: Felhasználók hozzáadása a szervezethez vagy projekthez. A felhasználó hozzáadásakor válassza az Alapszintű hozzáférési szintet.
Ezután jelentkezzen ki az Azure DevOpsból, és jelentkezzen be újra az Azure-előfizetésbe való bejelentkezéshez használt Microsoft-fiók alatt.
Az Azure DevOps-projekt lekérése
Itt győződjön meg arról, hogy az Azure DevOps-szervezet be van állítva a modul többi részének befejezéséhez. A beállításhoz futtasson egy sablont, amely létrehoz egy projektet az Azure DevOpsban.
Az ebben a képzési tervben szereplő modulok egy folyamat részei. A Tailspin-webcsapatot a DevOps-folyamaton keresztül követheti. Tanulási célokra minden modulhoz tartozik egy Azure DevOps-projekt.
A sablon futtatása
Futtass egy sablont, amely beállítja az Azure DevOps szervezetedet.
Az Azure DevOps Demo Generator webhelyén kövesse az alábbi lépéseket a sablon futtatásához:
Válassza Bejelentkezés lehetőséget, és fogadja el a használati feltételeket.
Az Új projekt létrehozása lapon válassza ki az Azure DevOps-szervezetet. Ezután adjon meg egy projektnevet, például Space Game – web – Üzembehelyezési minták.

Válassza ki a Igen, szeretném megforkolni ezt az adattárat. Ezután válassza Engedélyezéslehetőséget.
Válassza a Projekt létrehozásalehetőséget.
A sablon futtatása néhány percet vesz igénybe.
Válassza a lehetőséget, majd navigáljon a projekthez az Azure DevOpsban, hogy eljuthasson a projektjéhez.
Fontos
A modul Az Azure DevOps-környezet tisztítása című lapja fontos tisztítási lépéseket tartalmaz. A tisztítás segít biztosítani, hogy ne fogyjon el az ingyenes buildelési percek száma. Ügyeljen arra, hogy akkor is kövesse a tisztítási lépéseket, ha nem végzi el ezt a modult.
A projekt láthatóságának beállítása
Kezdetben a GitHubon a Space Game-adattár elágazása nyilvánosra van állítva, míg az Azure DevOps-sablon által létrehozott projekt privátra van állítva. A GitHub nyilvános adattárát bárki elérheti, míg egy privát adattár csak Ön és az Ön által megosztott személyek számára érhető el. Hasonlóképpen, az Azure DevOpsban a nyilvános projektek írásvédett hozzáférést biztosítanak a nem hitelesített felhasználók számára, míg a privát projektekhez hozzáférést és hitelesítést kell biztosítani a felhasználóknak a szolgáltatások eléréséhez.
Jelenleg nem szükséges ezen beállítások egyikét sem módosítani a modul céljaira. Személyes projektjei esetében azonban meg kell határoznia, hogy milyen láthatóságot és hozzáférést kíván biztosítani másoknak. Ha például a projekt nyílt forráskódú, dönthet úgy, hogy a GitHub-adattárat és az Azure DevOps-projektet is nyilvánossá teszi. Ha a projekt védett, általában a GitHub-adattárat és az Azure DevOps-projektet is magánjellegűvé tenné.
Később a következő erőforrásokat hasznosnak találhatja annak meghatározásához, hogy melyik lehetőség a legjobb a projekt számára:
- Magán- és nyilvános projektek használata
- rövid útmutató: Privát projekt nyilvánossá tétele
- Adattár láthatóságának beállítása
Helyezze a munkaelemet a Folyamatban státuszba
Ebben a részben az Azure Boardsban hozzárendel egy, a modulhoz kapcsolódó munkaelemet. A munkaelemet a Művelet állapotba is áthelyezheti. A gyakorlatban a csapat minden sprintvagy munka iteráció elején hozna létre munkaelemeket.
Ha ily módon osztja ki a munkát, akkor kap egy ellenőrzőlistát, amelyből dolgozhat. Ezzel a csapat áttekintheti, hogy min dolgozik, és mennyi munka marad hátra. Emellett segít a csapatnak a folyamatban lévő munka korlátozásainak (WIP) érvényesítésében, hogy a csapat egyszerre ne vállaljon túl sok munkát.
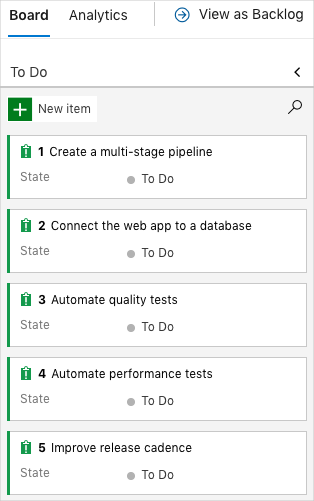
Ne feledje, hogy a csapat az aktuális futam legfontosabb problémáival foglalkozik:

Jegyzet
Egy Azure DevOps-szervezeten belül a munkaelemek számozása egymás után lesz. A projektben előfordulhat, hogy az egyes munkaelemek száma nem egyezik az itt látható számmal.
Itt áthelyezheti az ötödik elemet, A kiadási ütem javítása, a Folyamatban oszlopba. Ezután hozzárendelheti magát a munkaelemhez. A kiadási ütem javítása egy olyan üzembehelyezési minta kiválasztásával kapcsolatos, amely lehetővé teszi a módosítások gyors kiadását a felhasználók számára.
A munkaelem beállítása:
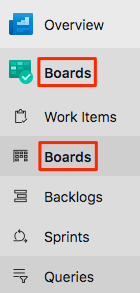
Az Azure DevOpsban lépjen a Táblákrészhez, majd válassza a Táblák elemet a menüből.

A kiadási ütem javítása munkaelem alján válassza ki a lefelé mutató nyilat. Ezután rendelje hozzá a munkaelemet saját magához.

Helyezze át a munkaelemet a Teendő oszlopból a Művelet oszlopba.

A modul végén áthelyezi a kártyát a Kész oszlopba a feladat elvégzése után.
A projekt helyi beállítása
Itt betöltheti a Space Game projektet a Visual Studio Code-ban, konfigurálhatja a Gitet, helyileg klónozhatja az adattárat, és beállíthatja a távoli felsőbb réteget, hogy letölthesse a kezdőkódot.
Jegyzet
Ha már helyileg beállította a mslearn-tailspin-spacegame-web-deploy projektet, tovább léphet a következő szakaszhoz.
Az integrált terminál megnyitása
A Visual Studio Code integrált terminállal rendelkezik. Itt egyszerre szerkesztheti a fájlokat, és a parancssorból is dolgozhat.
Indítsa el a Visual Studio Code-ot.
A Nézet menüben válassza Terminállehetőséget.
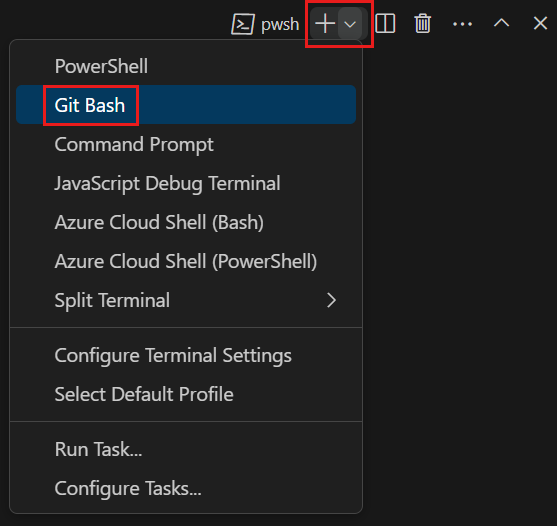
A legördülő listában válassza Git Bashlehetőséget. Ha ismeri a használni kívánt másik Unix-rendszerhéjat, válassza inkább ezt a rendszerhéjat.

A terminál ablakában kiválaszthat bármelyik rendszermagot, amely telepítve van a rendszerére. Választhatja például a Git Basht, a PowerShellt vagy egy másik rendszerhéjat.
Itt a Git Basht fogja használni, amely a Windows Git része, ami megkönnyíti a Git-parancsok futtatását.
Jegyzet
Windows rendszeren, ha nem látja Git Bash beállításként, győződjön meg arról, hogy telepítette Git, majd indítsa újra a Visual Studio Code-ot.
A
cdparancs futtatásával lépjen arra a könyvtárra, ahol dolgozni szeretne. Válassza ki a kezdőkönyvtárat (~) vagy egy másik könyvtárat, ha szeretné.cd ~
A Git konfigurálása
Ha még csak most ismerkedik a Gittel és a GitHubtal, először futtasson néhány parancsot az identitás githez való társításához és a GitHubon való hitelesítéshez. További információ: Gitbeállítása.
Legalább el kell végeznie a következő lépéseket. Futtassa a parancsokat az integrált terminálból.
Jegyzet
Ha már használ kéttényezős hitelesítést a GitHubon, hozzon létre egy személyes hozzáférési jogkivonatot. Amikor a rendszer kéri, használja a tokent a jelszó helyett.
Kezelje a hozzáférési jogkivonatot jelszóként. Tartsa biztonságos helyen.
A projekt beállítása a Visual Studio Code-ban
A Alkalmazások létrehozása az Azure DevOps képzési tervvel elágaztatott, majd klónozott egy Git-adattárat. Az adattár tartalmazza a Space Game webhelyének forráskódját. A fork kapcsolódott a projektjeihez az Azure DevOpsban, így a build akkor fut, amikor módosításokat küld a GitHubra.
Fontos
Ebben a képzési tervben átváltunk egy másik Git-repozitóriumra mslearn-tailspin-spacegame-web-deploy. Amikor futtatta a sablont az Azure DevOps-projekt beállításához, a folyamat automatikusan létrehozott egy forkot az adattárból az Ön számára.
Ebben a részben helyileg klónozza a saját forkját, így módosíthatja és bővítheti a pipeline konfigurációját.
Az elágazás helyi klónozása
Most már rendelkezik a Space Game webes projekt másolatával a GitHub-fiókjában. Most letölti vagy klónozza, egy másolatot a számítógépére, hogy működjön vele.
A klón, akárcsak egy elágazás, egy adattár másolata. Amikor klónoz egy adattárat, módosításokat hajthat végre, ellenőrizheti, hogy a várt módon működnek-e, majd feltöltheti ezeket a módosításokat a GitHubra. A helyi másolatot szinkronizálhatja az adattár GitHub-példányán más hitelesített felhasználók által végrehajtott módosításokkal is.
A Space Game webes projekt klónozása a számítógépre:
Nyissa meg a Space Game webes projekt (mslearn-tailspin-spacegame-web-deploy) elágazását a GitHub .
Válassza a kódot. Ezután a HTTPS lapon válassza az URL-cím melletti gombot, amely az URL-címet a vágólapra másolja.

A Visual Studio Code-ban nyissa meg a terminálablakot.
A terminálban lépjen arra a könyvtárra, ahol dolgozni szeretne. Válassza ki a kezdőkönyvtárat (
~) vagy egy másik könyvtárat, ha szeretné.cd ~Futtassa a
git cloneparancsot. Cserélje le az itt látható URL-címet a vágólap tartalmára:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitUgrás a
mslearn-tailspin-spacegame-web-deploykönyvtárra. Ez az ön adattárának gyökérkönyvtára.cd mslearn-tailspin-spacegame-web-deploy
Az upstream remote beállítása
A távoli egy Git-adattár, ahol a csapattagok együttműködnek (például egy GitHub-adattár). Itt felsorolhatja a távoli tárolókat, és hozzáadhat egy olyan távoli tárolót, amely a Microsoft adattármásolatára mutat, hogy megkapja a legújabb mintakódot.
Futtassa ezt a
git remoteparancsot a távoli eszközök listázásához:git remote -vLáthatja, hogy a lekéréses (letöltési) és a leküldéses (feltöltési) hozzáféréssel is rendelkezik az adattárhoz:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin határozza meg az adattárat a GitHubon. Amikor egy másik adattárból elágazik a kód, az eredeti távoli (az elágazott) neve gyakran felsőbb rétegbeli.
Futtassa ezt a
git remote addparancsot egy távoli, nevű, a Microsoft-adattárra mutató létrehozásához:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitFuttassa újra a
git remotea módosítások megtekintéséhez:git remote -vLáthatja, hogy továbbra is rendelkezik beolvasási (letöltési) és leküldéses (feltöltési) hozzáféréssel az adattárhoz. Önnek most már hozzáférése is van a Microsoft-adattárhoz.
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
A projekt megnyitása a fájlkezelőben
A Visual Studio Code-ban a terminálablak a Space Game webes projekt gyökérkönyvtárára mutat. A struktúra megtekintéséhez és a fájlok használatához a fájlkezelőből megnyithatja a projektet.
A projekt megnyitásának legegyszerűbb módja a Visual Studio Code újbóli megnyitása az aktuális könyvtárban. Ehhez futtassa a következő parancsot az integrált terminálról:
code -r .A könyvtár és a fájlfa megjelenik a fájlkezelőben.
Nyissa meg újra az integrált terminált. A terminál a webes projekt gyökeréhez helyezi.
Ha a code parancs sikertelen, hozzá kell adnia a Visual Studio Code-ot a rendszer PATH-hoz. Ehhez tegye a következőt:
- A Visual Studio Code-ban választhatja a F1 vagy a Nézet>Parancskatalógus megjelenítése lehetőséget a parancskatalógus eléréséhez.
- A parancskatalógusban adja meg Shell-parancsot: Telepítse a "code" parancsot a PATH.
- Ismételje meg az előző eljárást a projekt fájlkezelőben való megnyitásához.
Most már úgy van beállítva, hogy a Space Game forráskóddal és az Azure Pipelines-konfigurációval dolgozzon a helyi fejlesztési környezetből.
Az Azure App Service-környezetek létrehozása
Itt hozza létre a folyamatszakaszokat meghatározó környezeteket. Minden fázisnak megfelelő App Service-példányt hozhat létre: Dev, Testés Staging.
A korábbi modulokban az Azure CLI használatával hozta létre az App Service-példányokat. Itt is ugyanezt fogja tenni.
Fontos
A modul gyakorlatainak elvégzéséhez saját Azure-előfizetésre van szüksége.
Cloud Shell megnyitása az Azure portálon
- Lépjen a Azure Portalra, és jelentkezzen be.
- A menüben válassza a Cloud Shelllehetőséget. Amikor a rendszer kéri, végezze el a Bash felület kiválasztását.
Azure-régió kiválasztása
Itt adhatja meg az alapértelmezett régiótvagy földrajzi helyet, ahol létrejönnek az Azure-erőforrások.
A Cloud Shellben futtassa az alábbi
az account list-locationsparancsot az Azure-előfizetésből elérhető régiók listázásához.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableA kimenet Név oszlopában válasszon egy Önhöz közeli régiót. Válassza például eastasia vagy westus2lehetőséget.
Futtassa a
az configureaz alapértelmezett régió beállításához. Cserélje le <REGION> a választott régió nevére.az configure --defaults location=<REGION>Ez a példa westus2 állítja be alapértelmezett régióként:
az configure --defaults location=westus2
Hozza létre az App Service-példányokat
Itt hozzon létre App Service-példányokat a következő három fázishoz: Dev, Testés Előzetes. A modul későbbi részében telepítési helyet fog hozzáadni átmeneti.
Jegyzet
Tanulási célokra itt az alapértelmezett hálózati beállításokat használja. Ezek a beállítások elérhetővé teszik a webhelyet az internetről. A gyakorlatban konfigurálhat egy Azure-beli virtuális hálózatot, amely a webhelyet olyan hálózatba helyezi, amely nem érhető el az internetről, de csak a csapata fér hozzá. Később, amikor elkészült, újrakonfigurálhatja a hálózatot, hogy elérhetővé tegye a webhelyet a felhasználók számára.
A Cloud Shellben hozzon létre egy véletlenszerű számot, amely egyedivé teszi a webalkalmazás tartománynevét:
webappsuffix=$RANDOMFuttassa a következő
az group createparancsot egy tailspin-space-game-rgnevű erőforráscsoport létrehozásához.az group create --name tailspin-space-game-rgFuttassa az alábbi parancsokat két App Service csomag létrehozásához.
az appservice plan create \ --name tailspin-space-game-test-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linux az appservice plan create \ --name tailspin-space-game-prod-asp \ --resource-group tailspin-space-game-rg \ --sku P1V2 \ --is-linuxFontos
Ha a B1 termékváltozat nem érhető el az Azure-előfizetés részeként, akkor válasszon másik csomag, például S1 (Standard).
Ne feledje, hogy egy App Service-csomag határozza meg a webalkalmazás futtatásához biztosított CPU-, memória- és tárolási erőforrásokat.
Az első parancs a B1 tervet adja meg. Ez a csomag az Alapszintű szinten fut. Az App Service-környezetek ezt a csomagot használják a Fejlesztési és Tesztelési stádiumokhoz. A B1 Alapszintű csomag olyan alkalmazásokhoz készült, amelyek alacsony forgalmú követelményeket támasztanak, például fejlesztési vagy tesztelési környezetben.
A második parancs megadja a P1V2 csomagot, amely a prémium szintű szinten fut. Ez a terv a színpadra állításhozhasználható. A Prémium P1V2 csomag termelési feladatokhoz készült. Dedikált virtuálisgép-példányokon fut.
A Alap csomag nem kínál további telepítési helyeket. Azonban a Prémium csomag igen. Ezért van szüksége a Prémium csomagra az Átmeneti környezethez.
Futtassa a következő
az webapp createparancsokat a három App Service-példány létrehozásához, egyet a Fejlesztői, Tesztés Átmeneti környezethez.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-test-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-prod-asp \ --runtime "DOTNET|6.0"Figyelje meg, hogy itt ugyanazt az App Service-csomagot, B1 Basicalkalmazza a Dev és TestApp Service-példányokra. Ön az App Service-csomag Prémium P1V2 -et az App Service-példányra alkalmazza a Stagingszámára.
Futtassa a következő
az webapp listparancsot az egyes App Service-példányok gazdagépnevének és állapotának listázásához.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableJegyezze fel minden futó szolgáltatás gazdagépnevét. Később szüksége lesz ezekre a gazdagépnevekre, amikor ellenőrzi a munkáját. Íme egy példa a gazdagépnevekre:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningVálasztható lépésként lépjen egy vagy több névre. Ellenőrizze, hogy futnak-e, és hogy megjelenik-e az alapértelmezett kezdőlap.
Ez a lap minden környezetben megjelenik:

Fontos
A modul „Az Azure DevOps környezetének tisztítása” című oldala fontos tisztítási lépéseket tartalmaz. A tisztítás segít biztosítani, hogy a modul elvégzése után ne kell fizetnie az Azure-erőforrásokért. Ügyeljen arra, hogy akkor is végezze el a tisztítási lépéseket, ha nem végzi el ezt a modult.
Folyamatváltozók létrehozása az Azure Pipelinesban
Az Azure Pipelineshasználatával egy többlépcsős folyamatot hoztál létre, amelyben hozzáadtál egy változót az egyes App Service-példányokhoz, amelyek megfelelnek a Dev, Tesztés Staging fázisoknak a folyamataidban. Itt is ugyanezt csinálod.
A folyamatkonfiguráció minden szakasza ezeket a változókat használja annak azonosítására, hogy melyik App Service-példányon kell üzembe helyezni.
A változók hozzáadása:
Az Azure DevOpsban nyissa meg a Űrjáték – web – Üzembe helyezési minták projektet.
A Csővezetékekterületen válassza Könyvtárlehetőséget.

Válassza a + Változócsoportlehetőséget.
A Tulajdonságokcsoportban adja meg a változócsoport nevét, Kiadási.
A Változókterületen válassza a +hozzáadása lehetőséget.
A változó nevéhez írja be WebAppNameDev. Értékként adja meg a Dev környezetnek megfelelő App Service-példány nevét, például tailspin-space-game-web-dev-1234.
Ismételje meg kétszer az 5. és a 6. lépést a tesztelési és átmeneti környezetek változóinak létrehozásához, az alábbi táblázatban látható módon:
Változó neve Példaérték WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Mindenképpen cserélje le minden példaértéket a környezetének megfelelő App Service-példányra.
Fontos
Állítsa be az App Service-példány nevét, nem pedig a gazdagép nevét. Ebben a példában meg kell adnia tailspin-space-game-web-dev-1234, és nem tailspin-space-game-web-dev-1234.azurewebsites.net.
Az oldal tetején válassza a Mentés lehetőséget a változó csővezetékbe mentéséhez.
A változócsoport a következőhöz hasonló:

Fejlesztői, tesztelési és előkészítési környezetek létrehozása
A korábbi modulokban környezeteket hozott létre a fejlesztői, tesztelésiés előkészítési környezetekhez. Itt ismételje meg a folyamatot.
A fejlesztői, tesztelésiés előkészítési környezetek létrehozásához:
Az Azure Pipelinesban válassza Környezeteklehetőséget.

A fejlesztői környezet () létrehozása:
- Válassza Környezet létrehozásalehetőséget.
- A Névterületen írja be dev.
- Hagyja meg a többi mezőt az alapértelmezett értékükön.
- Kattintson a kijelölésére, majd hozza létre a-et.
A tesztkörnyezet létrehozása:
- Térjen vissza a Környezetek lapra.
- Válassza Új környezetlehetőséget.
- A Névmezőben adja meg teszt.
- Válassza ki , majd hozzon létre.
A átmeneti környezet létrehozása:
- Térjen vissza a Környezetek lapra.
- Válassza Új környezetlehetőséget.
- A Névmezőbe írja be a tesztelésszót.
- Válassza a lehetőséget, majd hozzon létre egy-et.
Szolgáltatáskapcsolat létrehozása
Itt létrehoz egy szolgáltatáskapcsolatot, amely lehetővé teszi az Azure Pipelines számára az Azure-előfizetés elérését. Az Azure Pipelines ezzel a szolgáltatáskapcsolattal telepíti a webhelyet az App Service-ben. Hasonló szolgáltatáskapcsolatot hozott létre az előző modulban.
Fontos
Győződjön meg arról, hogy ugyanabban a Microsoft-fiókban van bejelentkezve az Azure Portalra és az Azure DevOpsba is.
Az Azure DevOpsban nyissa meg a Űrjáték – web – Üzembehelyezési minták projektet.
A lap alsó sarkában válassza Projektbeállításoklehetőséget.
A Csővezetékekalatt válassza a Szolgáltatáskapcsolatoklehetőséget.
Válassza Új szolgáltatáskapcsolat, majd válassza Azure Resource Managerlehetőséget, majd válassza Továbblehetőséget.
A lap tetején szolgáltatásnév (automatikus). Ezután válassza a Következőlehetőséget.
Töltse ki az alábbi mezőket:
Mező Érték Hatókör szintje Előfizetés Előfizetés Az Ön Azure-előfizetése Erőforráscsoport tailspin-space-game-rg Szolgáltatáskapcsolat neve Erőforrás-menedzser - Tailspin - Űrjáték A folyamat során előfordulhat, hogy a rendszer arra kéri, hogy jelentkezzen be a Microsoft-fiókjába.
Győződjön meg arról, hogy Hozzáférési engedély megadása az összes csatornához ki van választva.
Válassza Mentéslehetőséget.
Az Azure DevOps tesztkapcsolatot végez annak ellenőrzéséhez, hogy képes-e csatlakozni az Azure-előfizetéséhez. Ha az Azure DevOps nem tud csatlakozni, lehetősége van második alkalommal bejelentkezni.
Az ág lekérése a GitHubról
Itt letölti a blue-green ágat a GitHubról. Ezután nézze meg, vagy váltson át erre az ágra.
Ez az ág tartalmazza a Space Game projektet, amellyel az előző modulokban dolgozott, és egy Azure Pipelines-konfigurációt, amellyel kezdeni kell.
Nyissa meg az integrált terminált a Visual Studio Code-ban.
Futtassa az alábbi
gitparancsokat egyblue-greennevű ág lekéréséhez a Microsoft-adattárból, és váltson erre az ágra.git fetch upstream blue-green git checkout -B blue-green upstream/blue-greenEzeknek a parancsoknak a formátuma lehetővé teszi kezdőkód lekérését a Microsoft GitHub-adattárból, más néven
upstream. Rövidesen leküldi ezt az ágat a GitHub-adattárba, más névenorigin.Választható lépésként nyissa meg azure-pipelines.yml a Visual Studio Code-ból. Ismerkedjen meg a kezdeti konfigurációval.
A konfiguráció a képzési terv korábbi moduljaiban létrehozottakhoz hasonlít. Csak az alkalmazás kiadási konfigurációját hozza létre. A rövidség kedvéért kihagyja a korábbi modulokban beállított triggereket, manuális jóváhagyásokat és teszteket.
Tanulási célokra ez a konfiguráció elősegíti a változtatásokat bármely ágról a Dev, Tesztés Stagingkörnyezetekbe. Egy robusztusabb megközelítés csak egy kiadási ágból vagy a
main-ból származó módosításokat támogatna. Ezt a robusztus megközelítést használta a Többlépcsős folyamat létrehozása az Azure Pipelines modullal.
Futtassa a csővezetéket, és tekintse meg a telepített webhelyet
Itt leküldheti a kezdeti konfigurációt a GitHubra, hogy naprakész legyen a csapattal. Később hozzáad egy pontot a átmeneti környezethez, hogy megvalósíthassa a kék-zöld üzembe helyezést.
Nyissa meg az integrált terminált a Visual Studio Code-ban.
Futtassa a következő
git commitparancsot egy üres bejegyzés hozzáadásához a véglegesítési előzményekhez.git commit --allow-empty -m "Trigger the pipeline"Ez a lépés tanulási célokra szolgál. Ez nem jellemző. Olyan kezdőkódot adunk meg, amelyet most nem kell módosítania. A
--allow-emptyjelző biztosítja, hogy a következő lépés sikeresen leküldje az ágat a GitHubra, és aktiválja az Azure Pipelines futtatását.Ha nem tette meg ezt a lépést, akkor a következő lépésben futtatott
git pushparancs nem hajt végre semmilyen műveletet. Ezért nem aktiválná az Azure Pipelines futtatását.Futtassa az alábbi
git pushparancsot az ág GitHub-adattárba való feltöltéséhez.git push origin blue-greenAz Azure Pipelinesban nyissa meg a buildet. Ezután kövesse nyomon a build futását. Amikor a rendszer kéri, válassza a Engedélyezés lehetőséget, hogy üzembehelyezési engedélyeket adjon a különböző szakaszoknak.
A folyamatfuttatás befejezése után lépjen az összefoglaló oldalra a folyamat állapotának megtekintéséhez.

Keresse meg az egyes szakaszoknak megfelelő URL-címet. A webalkalmazást minden környezetben üzembe kell helyezni.
