Gyakorlat – Statikus Azure-webalkalmazás létrehozása
Ebben a gyakorlatban létrehoz egy Azure Static Web Apps-példányt, beleértve egy GitHub-műveletet, amely automatikusan létrehozza és közzéteszi az alkalmazást.
Statikus webalkalmazás létrehozása
Most, hogy létrehozta a GitHub-adattárat, létrehozhat egy Static Web Apps-példányt az Azure Portalon.
Ez a modul az Azure tesztkörnyezetével biztosít önnek egy ingyenes, ideiglenes Azure-előfizetést, amellyel elvégezheti a gyakorlatot. A folytatás előtt győződjön meg arról, hogy aktiválja a tesztkörnyezetet a lap tetején.
Jelentkezzen be az Azure Portalra, és győződjön meg arról, hogy ugyanazzal a fiókkal jelentkezik be, mint a tesztkörnyezet aktiválásához.
Az Azure kezdőlapján , az Azure-szolgáltatások alatt válassza az Erőforrás létrehozása lehetőséget. Megjelenik az Erőforrás létrehozása panel.
A Marketplace keresőmezőjében keresse meg és válassza a Statikus webalkalmazás lehetőséget. Megjelenik a Statikus webalkalmazás panel.
Válassza a Létrehozás lehetőséget. Megjelenik a Statikus webalkalmazás létrehozása panel. Konfigurálja az új alkalmazást, és csatolja a GitHub-adattárhoz.
Az Alapszintű beállítások lapon adja meg az alábbi értékeket minden beállításhoz.
Beállítás Érték Projekt részletei Előfizetés Concierge-előfizetés Erőforráscsoport [Próbakörnyezet erőforráscsoport neve] Statikus webalkalmazás részletei Név Nevezze el az alkalmazást. Az érvényes karakterek az a-z(kis- és nagybetűk megkülönböztetése nélkül)0-9és az-.Üzemeltetési terv Az alkalmazás tarifacsomagja Válassza az Ingyenes lehetőséget Az Azure Functions és az előkészítés részletei Régió az Azure Functions API-hoz és az előkészítési környezetekhez Válassza ki az Önhöz legközelebb eső régiót Üzembe helyezés részletei Forrás A GitHub kiválasztása GitHub-fiók Válassza a Bejelentkezés a GitHubbal lehetőséget. Megjelenik az Azure Static Web Apps engedélyezése panel. Válassza az Azure-App-Service-Static-Web-Apps engedélyezése lehetőséget. Adja meg a jelszavát. Szervezet Válassza ki a szervezetet, amelynél létrehozta az adattárat Adattár my-static-blazor-app Fiók fő Build részletei Előre beállított buildek Blazor Alkalmazás helye Ügyfél API helye API Kimeneti hely wwwroot Válassza a Véleményezés + létrehozás lehetőséget>.
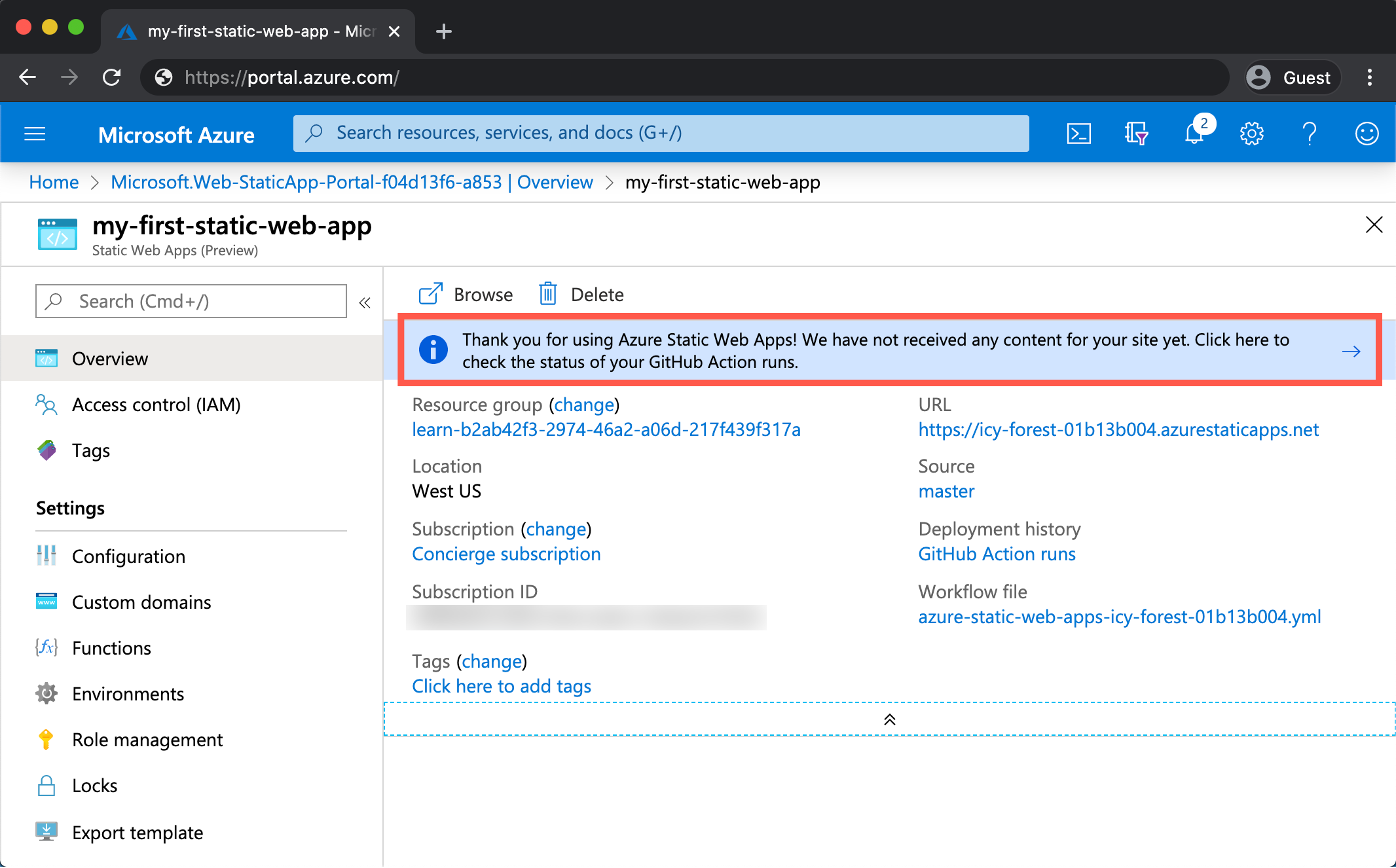
Az üzembe helyezés befejezése után válassza az Ugrás az erőforrásra lehetőséget. Megjelenik a Statikus webalkalmazás panel.
A GitHub-művelet ellenőrzése
Ebben a szakaszban már létrejött a Static Web Apps-példány az Azure-ban, de az alkalmazás még nincs üzembe helyezve. Az Azure által az adattárban létrehozott GitHub-művelet automatikusan fut az alkalmazás első buildjének és üzembe helyezésének aktiválásához, de néhány percig tart.
A buildelési és üzembe helyezési művelet állapotát az alábbi hivatkozásra kattintva ellenőrizheti a GitHub-adattár Műveletek lapjára való ugráshoz:

Miután ott van:
Válassza az Azure Static Web Apps CI/CD lehetőséget.
Válassza ki a commitet, ci: Azure Static Web Apps-munkafolyamatfájl hozzáadása.
A Feladat összeállítása és üzembe helyezése hivatkozás kiválasztása
Itt megfigyelheti az alkalmazás létrehozásának előrehaladását.
Webhely megtekintése
Miután a GitHub Actions-művelet befejezte a webalkalmazás létrehozását és közzétételét, a futó alkalmazást megtekintheti a böngészőben.
Válassza az Azure Portal URL-hivatkozását az alkalmazás böngészőben való megtekintéséhez.
Az alkalmazás már globálisan elérhető, de még mindig a Adatok betöltése kifejezést jeleníti meg, mert még nincsenek adatok vagy API. A következő szakaszban adhatja hozzá a webalkalmazás API-ját.
Gratulálunk! Üzembe helyezte az első alkalmazást az Azure Static Web Appsben!
Feljegyzés
Ne aggódjon, ha egy olyan weblap jelenik meg, amely szerint az alkalmazás még nincs létrehozva és üzembe helyezve. Próbálja meg egy perc múlva frissíteni a böngészőt. Az Azure Static Web Apps-példány létrehozásakor a GitHub Actions-művelet automatikusan lefut. Szóval ha a kezdőlap jelenik meg, az alkalmazás üzembe helyezése még folyamatban van.
Következő lépések
Az alkalmazásból hiányzik egy API a bevásárlólistához. Ezután megtudhatja, hogyan adhat hozzá Azure Functions API-t az alkalmazáshoz, amely a statikus eszközök mellett az Azure-ban is közzétesz.