Bevezetés az általános használatba
A JavaScript-alkalmazások buildelése TypeScript-képzési terv használatával végzett korábbi moduljaiban megtanulta, hogyan alkalmazhat típusjegyzeteket a felületekre, függvényekre és osztályokra az erősen gépelt összetevők létrehozásához. De mi a teendő, ha olyan összetevőt szeretne létrehozni, amely nem csak egy, hanem több típuson is képes dolgozni? Használhatja a típust any , de a TypeScript típusellenőrző rendszer mögött elveszíti a teljesítményt.
Az általánosak olyan kódsablonok, amelyeket a kódbázisban definiálhat és újra felhasználhat. Segítségével megadhatja, hogy a függvények, osztályok vagy felületek milyen típusúak legyenek, amikor meghívja. Erre ugyanúgy gondolhat, mint ahogyan az argumentumok egy függvénynek lesznek átadva, kivéve, ha egy általános beállítás lehetővé teszi, hogy az összetevőnek a meghívásakor megszabja, hogy milyen típusra számítson.
Általános függvények létrehozása, ha a kód olyan függvény vagy osztály, amely:
- Számos adattípussal használható.
- Ezt az adattípust több helyen használja.
Az általánosak a következőt tehetik:
- Nagyobb rugalmasságot biztosít a típusok használatakor.
- Kód újrafelhasználásának engedélyezése.
- Csökkentse a típus használatának
anyszükségességét.
Miért érdemes általános generikusokat használni?
Ha szeretné megtudni, hogy miért használhat általános generikusokat, hasznos egy példát látni.
A getArray függvény típuselem-tömböt any hoz létre.
function getArray(items : any[]) : any[] {
return new Array().concat(items);
}
Ezután a numberArray függvény meghívásával deklaráljuk a getArray változót, és egy számtömböt ad át neki, és a stringArray változót sztringek tömbjével deklaráljuk. Mivel azonban a any típust használja, semmi sem akadályozza meg, hogy a kód egy vagy number egy string elemet küldjön a numberArray stringArrayfájlba.
let numberArray = getArray([5, 10, 15, 20]);
let stringArray = getArray(['Cats', 'Dogs', 'Birds']);
numberArray.push(25); // OK
stringArray.push('Rabbits'); // OK
numberArray.push('This is not a number'); // OK
stringArray.push(30); // OK
console.log(numberArray); // [5, 10, 15, 20, 25, "This is not a number"]
console.log(stringArray); // ["Cats", "Dogs", "Birds", "Rabbits", 30]
Mi a teendő, ha meg szeretné határozni, hogy a tömb milyen típusú értékeket tartalmaz majd a függvény meghívásakor, majd a TypeScripttel ellenőrizze a neki átadott értékeket, hogy biztosan ilyen típusúak legyenek? Itt jönnek a játékba a generikusok.
Ez a példa újraírja a függvényt getArray általánosak használatával. Mostantól bármilyen típust elfogad, amelyet a függvény meghívásakor ad meg.
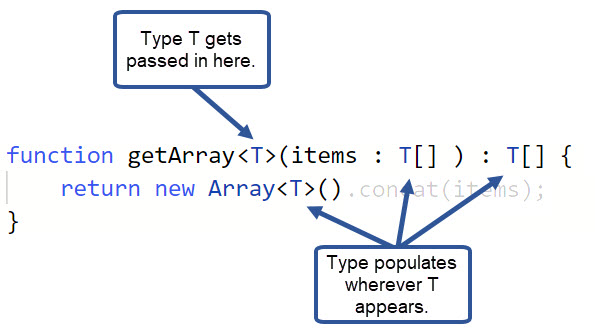
function getArray<T>(items : T[]) : T[] {
return new Array<T>().concat(items);
}
Az általánosak egy vagy több típusváltozót határoznak meg az összetevőnek átadott típus vagy típusok azonosításához szögletes zárójelek (< >) közé zárva. (A típusváltozókat típusparamétereknek vagy általános paramétereknek is nevezik.) A fenti példában a függvény típusváltozójának neve <T>. T egy általános név gyakran használt neve, de tetszés szerint nevezheti el.
A típusváltozó megadása után a típus helyett használhatja a paraméterekben, a visszatérési típusban vagy bárhol máshol a függvényben, amelyet hozzá szeretne adni egy típusjegyzethez.

A T típusváltozó bárhol használható, ahol a típusjegyzet szükséges. A getArray függvényben megadhatja az elemparaméter típusát, a függvény visszatérési típusát, és egy új elemtömböt ad vissza.
A függvény meghívásához és típusának átadásához fűzze hozzá <type> a függvény nevét. Például arra utasítja a függvényt, getArray<number> hogy csak egy értéktömböt number fogadjon el, és egy értéktömböt number ad vissza. Mivel a típus meg van adva number, a TypeScript arra számít, hogy number az értékek átadva lesznek a függvénynek, és hibaüzenetet ad, ha valami másról van szó.
Megjegyzés:
Ha kihagyja a típusváltozót a függvény meghívásakor, a TypeScript a típust fogja következtetni. Ez azonban csak egyszerű adatokkal működik. A tömbökben vagy objektumokban való továbbítás bármilyen típusra következtet, és kiküszöböli a típusellenőrzéseket.
Ebben a példában a függvény kívánt típussal való meghívásához és numberArray stringArray frissítéséhez használt változódeklarációkkal a TypeScript megakadályozza az érvénytelen elemek tömbhöz való hozzáadását.
let numberArray = getArray<number>([5, 10, 15, 20]);
numberArray.push(25); // OK
numberArray.push('This is not a number'); // Generates a compile time type check error
let stringArray = getArray<string>(['Cats', 'Dogs', 'Birds']);
stringArray.push('Rabbits'); // OK
stringArray.push(30); // Generates a compile time type check error
Több típusváltozó használata
Az általános összetevőkben nem csak egyetlen típusváltozót használhat.
A függvény például identity két paramétert fogad el, value és messagevisszaadja a paramétert value . Két általános típust használhat, T és Ukülönböző típusokat rendelhet az egyes paraméterekhez és a visszatérési típushoz. A változó returnNumber inicializálása úgy történik, hogy meghívja a identity függvényt <number, string> az argumentumok és message az value argumentumok típusaként, returnString inicializálja<string, string>, és returnBoolean inicializálja a függvényt<boolean, string>. A változók használatakor a TypeScript be tudja gépelni az értékeket, és ütközés esetén fordítási időt jelző hibát ad vissza.
function identity<T, U> (value: T, message: U) : T {
console.log(message);
return value
}
let returnNumber = identity<number, string>(100, 'Hello!');
let returnString = identity<string, string>('100', 'Hola!');
let returnBoolean = identity<boolean, string>(true, 'Bonjour!');
returnNumber = returnNumber * 100; // OK
returnString = returnString * 100; // Error: Type 'number' not assignable to type 'string'
returnBoolean = returnBoolean * 100; // Error: Type 'number' not assignable to type 'boolean'