Kód rendszerezése modulokkal
A modulok lehetővé teszik a kód rendszerezését és kategorizálását, lehetővé téve a kapcsolódó kód csoportosítását. Emellett ha a kód egy modulon belül van, a rendszer a globális hatókörből és a modul hatókörébe kerül. Ez segíthet elkerülni az elnevezési ütközéseket a globális névtér összetevői között.
Tipp.
A modulok az ES6 óta a JavaScript egyik funkciója, ezért a TypeScript is támogatja őket. Az ES6 előtt a TypeScript korábbi verziói "külső moduloknak" nevezik a modulokat.
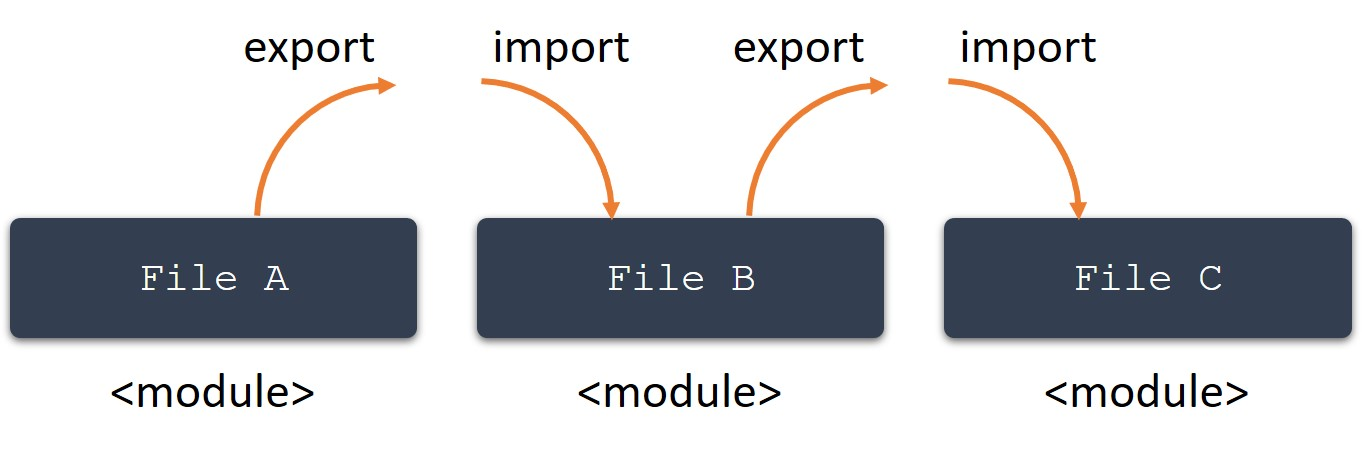
Bármilyen deklarációt (például változót, függvényt, osztályt, típus aliast vagy interfészt) exportálhat a export kulcsszó hozzáadásával vagy a import kulcsszó használatával történő importálásával. Minden legfelső szintű import vagy export utasítást tartalmazó fájl modulnak minősül.
Az export utasítás kifejezetten elérhetővé teszi az egyik modul egy összetevőjét más modulok számára, míg az utasítás lehetővé teszi, hogy ezt az import összetevőt egy másik modulból használja. A modulok deklaratívak; a import fájlszinten lévő és export a hozzájuk kapcsolódó utasítások a köztük lévő kapcsolatokat írják le.