Oktatóanyag: Többtárolós alkalmazás létrehozása a Docker Compose használatával
Ebben az oktatóanyagban megtudhatja, hogyan kezelheti egynél több tárolót, és hogyan kommunikálhat közöttük a Container Tools használata során a Visual Studióban. Több tároló kezeléséhez tárolóvezénylés szükséges, valamint olyan vezénylő, mint a Docker Compose vagy a Service Fabric. Ezekhez az eljárásokhoz a Docker Compose-t kell használnia. A Docker Compose kiválóan alkalmas helyi hibakeresésre és tesztelésre a fejlesztési ciklus során.
Az oktatóanyagban létrehozott kész minta a GitHubon található https://github.com/MicrosoftDocs/vs-tutorial-samples a docker/ComposeSample mappában.
Előfeltételek
- Docker Desktop
- Visual Studio 2019 a Web Development, Azure Tools feladatkörökkel és/vagy telepített .NET platformfüggetlen fejlesztési feladatkörrel
- Docker Desktop
- Visual Studio 2022 a Web Development, Azure Tools számítási feladattal és/vagy a telepített .NET platformfüggetlen fejlesztési számítási feladattal. Ez a telepítés tartalmazza a .NET 8 fejlesztői eszközöket.
Webalkalmazás-projekt létrehozása
A Visual Studióban hozzon létre egy ASP.NET Core Web App- projektet WebFrontEndnéven, hogy Razor-lapokkal hozzon létre egy webalkalmazást.
![]()
Ne válassza Docker támogatásiengedélyezése lehetőséget. A folyamat későbbi részében hozzáadja a Docker-támogatást.
![]()
Ne válassza Docker támogatásiengedélyezése lehetőséget. A folyamat későbbi részében hozzáadja a Docker-támogatást.
![]()
Webes API-projekt létrehozása
Adjon hozzá egy projektet ugyanahhoz a megoldáshoz, és hívja meg MyWebAPI. Válassza az API projekttípust, és törölje a jelet a HTTPSkonfigurálása jelölőnégyzetből. Ebben a kialakításban csak SSL-t használunk az ügyféllel való kommunikációhoz, nem pedig az ugyanabban a webalkalmazásban található tárolók közötti kommunikációhoz. Csak WebFrontEnd igényel HTTPS-t, és a példákban szereplő kód feltételezi, hogy törölte a jelölőnégyzetet. A Visual Studio által használt .NET fejlesztői tanúsítványok általában csak külső tárolókra irányuló kérésekhez támogatottak, tárolóról tárolóra irányuló kérésekhez nem.
![]()
Adjon hozzá egy projektet ugyanahhoz a megoldáshoz, és hívja meg MyWebAPI. Válassza API- projekttípusként, és törölje a jelet a HTTPS-konfigurálása jelölőnégyzetből.
Jegyzet
Ebben a kialakításban csak HTTPS-t használunk az ügyféllel való kommunikációhoz, nem pedig az ugyanabban a webalkalmazásban található tárolók közötti kommunikációhoz. Csak
WebFrontEndigényel HTTPS-t, és a példákban szereplő kód feltételezi, hogy törölte a jelölőnégyzetet. A Visual Studio által használt .NET fejlesztői tanúsítványok általában csak külső tárolókra irányuló kérésekhez támogatottak, tárolóról tárolóra irányuló kérésekhez nem.
Az Azure Cache for Redis támogatásának hozzáadása. Adja hozzá a NuGet-csomag
Microsoft.Extensions.Caching.StackExchangeRedis(nemStackExchange.Redis). Következő sorokat adjon hozzá a Program.csfájlban, közvetlenül avar app = builder.Build()előtt:builder.Services.AddStackExchangeRedisCache(options => { options.Configuration = "redis:6379"; // redis is the container name of the redis service. 6379 is the default port options.InstanceName = "SampleInstance"; });Adjon hozzá "using" direktívákat a
Program.cs-ban aMicrosoft.Extensions.Caching.Distributedés aMicrosoft.Extensions.Caching.StackExchangeRedisszámára.using Microsoft.Extensions.Caching.Distributed; using Microsoft.Extensions.Caching.StackExchangeRedis;A Webes API-projektben törölje a meglévő
WeatherForecast.csés Vezérlők/WeatherForecastController.cs, majd adjon hozzá egy fájlt a Vezérlők (CounterController.cs) területen a következő tartalommal:using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Caching.Distributed; using StackExchange.Redis; namespace WebApi.Controllers { [ApiController] [Route("[controller]")] public class CounterController : ControllerBase { private readonly ILogger<CounterController> _logger; private readonly IDistributedCache _cache; public CounterController(ILogger<CounterController> logger, IDistributedCache cache) { _logger = logger; _cache = cache; } [HttpGet(Name = "GetCounter")] public string Get() { string key = "Counter"; string? result = null; try { var counterStr = _cache.GetString(key); if (int.TryParse(counterStr, out int counter)) { counter++; } else { counter = 0; } result = counter.ToString(); _cache.SetString(key, result); } catch(RedisConnectionException) { result = "Redis cache is not found."; } return result; } } }A szolgáltatás minden alkalommal növeli a számlálót, amikor az oldal elérhető, és a számlálót a gyorsítótárban tárolja.
Kód hozzáadása a webes API meghívásához
A
WebFrontEndprojektben nyissa meg a Index.cshtml.cs fájlt, és cserélje le aOnGetmetódust a következő kódra.public async Task OnGet() { ViewData["Message"] = "Hello from webfrontend"; using (var client = new System.Net.Http.HttpClient()) { // Call *mywebapi*, and display its response in the page var request = new System.Net.Http.HttpRequestMessage(); request.RequestUri = new Uri("http://mywebapi/WeatherForecast"); // request.RequestUri = new Uri("http://mywebapi/api/values/1"); // For ASP.NET 2.x, comment out previous line and uncomment this line. var response = await client.SendAsync(request); ViewData["Message"] += " and " + await response.Content.ReadAsStringAsync(); } }Jegyzet
A valós kódban nem szabad minden kérés után
HttpClientmegsemmisíteni. Az ajánlott eljárásokért lásd A HttpClientFactory használata rugalmas HTTP-kérések implementálásához.A
Index.cshtmlfájlban adjon hozzá egy sort aViewData["Message"]megjelenítéséhez, hogy a fájl a következő kódhoz hasonlóan jelenjen meg:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>(csak ASP.NET 2.x) Most a Webes API-projektben adjon hozzá kódot az Értékek vezérlőhöz az API által a webfrontendhozzáadott híváshoz visszaadott üzenet testreszabásához.
// GET api/values/5 [HttpGet("{id}")] public ActionResult<string> Get(int id) { return "webapi (with value " + id + ")"; }Jegyzet
A .NET Core 3.1-es és újabb verzióiban a további kód helyett használhatja a megadott WeatherForecast API-t. A webes API-projektben azonban megjegyzést kell fűznie a UseHttpsRedirection hívásához, mert a kód HTTP-t használ a hívás indításához a HTTPS helyett.
//app.UseHttpsRedirection();
Docker Compose-támogatás hozzáadása
A
WebFrontEndprojektben válassza > Container Orchestrator támogatásihozzáadása lehetőséget. Megjelenik a Docker támogatási beállításai párbeszédpanel.Válassza Docker Composelehetőséget.
Válassza ki a cél operációs rendszert, például Linuxot.

A Visual Studio létrehoz egy docker-compose.yml fájlt és egy
.dockerignorefájlt a megoldás docker-compose csomópontjában, és a projekt félkövér betűtípussal jelenik meg, amely azt mutatja, hogy ez az indítási projekt.
A docker-compose.yml a következőképpen jelenik meg:
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileAz első sorban megadott
versiona Docker Compose fájlverziója. Általában nem szabad módosítania, mivel az eszközök a fájl értelmezésének megértésére használják.A
.dockerignorefájl olyan fájltípusokat és bővítményeket tartalmaz, amelyeket nem szeretne, hogy a Docker belefoglaljon a tárolóba. Ezek a fájlok általában a fejlesztési környezethez és a forráskövetéshez vannak társítva, nem pedig a fejleszteni kívánt alkalmazáshoz vagy szolgáltatáshoz.A futtatott parancsok részleteiért tekintse meg a kimeneti panel Tárolóeszközök szakaszát. Láthatja, hogy a parancssori eszköz
docker-composea futtatókörnyezeti tárolók konfigurálására és létrehozására szolgál.A Webes API-projektben kattintson ismét a jobb gombbal a projekt elemre, és válassza a >a Container Orchestrator támogatás hozzáadásalehetőséget. Válassza Docker Compose, majd válassza ki ugyanazt a cél operációs rendszert.
Jegyzet
Ebben a lépésben a Visual Studio felajánlja egy Docker-fájl létrehozását. Ha ezt olyan projekten hajtja végre, amely már rendelkezik Docker-támogatással, a rendszer megkérdezi, hogy felülírja-e a meglévő Docker-fájlt. Ha módosította a megtartani kívánt Dockerfile-t, válassza a Nem lehetőséget.
A Visual Studio módosítja a Docker Compose YML-fájlját. Most már mindkét szolgáltatás szerepel a csomagban.
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfileAz első projekt, amelyhez tárolóvezénylést ad hozzá, úgy van beállítva, hogy a futtatáskor vagy hibakereséskor elinduljon. A Docker Compose projekt indítási műveletét a Projekttulajdonságok részben konfigurálhatja. A Docker Compose projektcsomóponton kattintson a jobb gombbal a helyi menü megnyitásához, majd válassza a Tulajdonságoklehetőséget, vagy használja az Alt+Enter billentyűkombinációt. Az alábbi képernyőképen láthatók az itt használt megoldáshoz használni kívánt tulajdonságok. Módosíthatja például a betöltött lapot a szolgáltatás URL-címének tulajdonság testreszabásával.

Az alábbiakat láthatja az indításkor (a .NET Core 2.x verziója):

A .NET 3.1-hez készült webalkalmazás JSON formátumban jeleníti meg az időjárási adatokat.
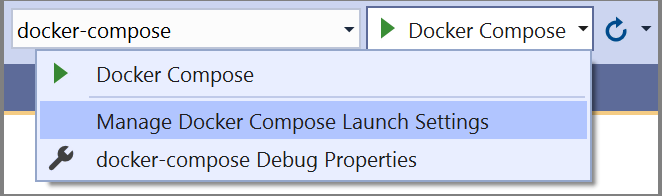
Tegyük fel, hogy csak a WebFrontEndhez szeretné csatolni a hibakeresőt, nem pedig a Webes API-projektet. A menüsávon a start gomb melletti legördülő listával megtekintheti a hibakeresési lehetőségek menüjét; válassza Docker Compose indítási beállításainak kezeléselehetőséget.

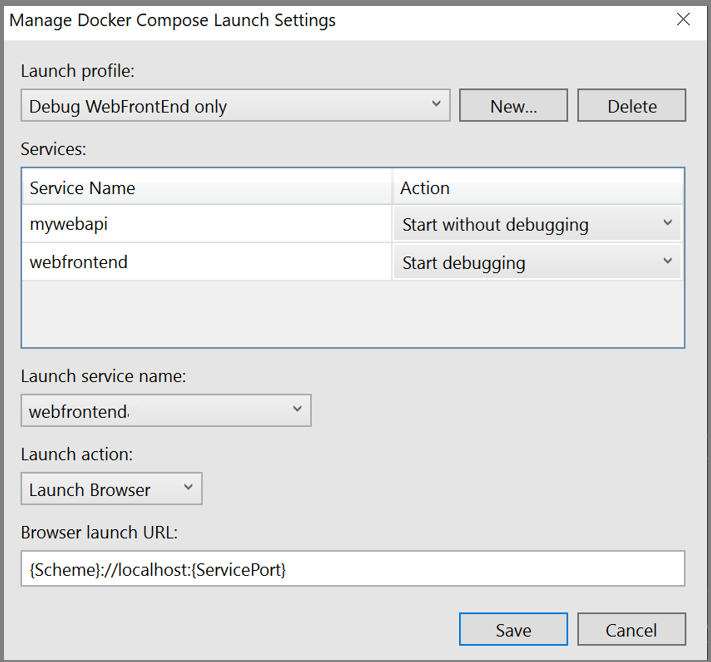
Megjelenik a Docker Compose indítási beállítások kezelése párbeszédablak. Ezzel a párbeszédpanellel szabályozhatja, hogy a hibakeresési munkamenetek során mely szolgáltatások melyik részhalmaza indul el, amelyek a hibakeresővel vagy anélkül indulnak el, valamint az indítási szolgáltatást és az URL-címet. Lásd: Compose-szolgáltatások egy részhalmazának elindítása.

Válassza a Új opciót új profil létrehozásához, és nevezze el
Debug WebFrontEnd only. Ezután állítsa be a Webes API-projektet úgy, hogy a Hibakeresés nélkül indítson, és hagyja a WebFrontEnd-projektet hibakereséssel indulni, majd válassza a Mentéslehetőséget.Az új konfigurációt alapértelmezettként állítottuk be a következő F5számára.
Nyomja le az F5 kombinációt, hogy ellenőrizze, megfelelően működik-e.
Gratulálunk, hogy Docker Compose alkalmazást futtatsz egy egyéni Docker Compose profillal.
A
WebFrontEndprojektben nyissa meg a Index.cshtml.cs fájlt, és cserélje le aOnGetmetódust a következő kódra.public async Task OnGet() { // Call *mywebapi*, and display its response in the page using (var client = new System.Net.Http.HttpClient()) { var request = new System.Net.Http.HttpRequestMessage(); // A delay is a quick and dirty way to work around the fact that // the mywebapi service might not be immediately ready on startup. // See the text for some ideas on how you can improve this. // Uncomment if not using healthcheck (Visual Studio 17.13 or later) // await System.Threading.Tasks.Task.Delay(10000); // mywebapi is the service name, as listed in docker-compose.yml. // Docker Compose creates a default network with the services // listed in docker-compose.yml exposed as host names. // The port 8080 is exposed in the WebAPI Dockerfile. // If your WebAPI is exposed on port 80 (the default for HTTP, used // with earlier versions of the generated Dockerfile), change // or delete the port number here. request.RequestUri = new Uri("http://mywebapi:8080/Counter"); var response = await client.SendAsync(request); string counter = await response.Content.ReadAsStringAsync(); ViewData["Message"] = $"Counter value from cache :{counter}"; } }Jegyzet
Gyakorlati kódban minden kérés után nem szabad megsemmisíteni
HttpClient-t. Az ajánlott eljárásokért lásd A HttpClientFactory használata rugalmas HTTP-kérések implementálásához.A megadott URI a docker-compose.yml fájlban definiált szolgáltatásnévre hivatkozik. A Docker Compose beállít egy alapértelmezett hálózatot a tárolók közötti kommunikációhoz a felsorolt szolgáltatásnevek gazdagépként való használatával.
Az itt látható kód a .NET 8 és újabb verzióival működik, amely rendszergazdai jogosultságok nélkül állít be felhasználói fiókot a Dockerfile-ban, és elérhetővé teszi a 8080-at, mert a HTTP alapértelmezett 80-ai portja nem érhető el emelt szintű jogosultság nélkül.
A
Index.cshtmlfájlban adjon hozzá egy sort aViewData["Message"]megjelenítéséhez, hogy a fájl a következő kódhoz hasonlóan jelenjen meg:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>Ez a kód a Web API-projektből visszaadott számláló értékét jeleníti meg. Minden alkalommal növekszik, amikor a felhasználó hozzáfér vagy frissíti az oldalt.
Docker Compose-támogatás hozzáadása
A
WebFrontEndprojektben válassza > Container Orchestrator támogatásihozzáadása lehetőséget. Megjelenik a Docker támogatási beállításai párbeszédpanel.Válassza Docker Composelehetőséget.
Visual Studio 17.12 és későbbi verziók Válassza ki a WebFrontEnd projekt beállítási lehetőségeit.

Visual Studio 17.11- Válassza ki a cél operációs rendszert, például Linuxot.

A Visual Studio létrehoz egy docker-compose.yml fájlt és egy
.dockerignorefájlt a megoldás docker-compose csomópontjában, és a projekt félkövér betűtípussal jelenik meg, amely azt mutatja, hogy ez az indítási projekt.
A docker-compose.yml a következőképpen jelenik meg:
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileA
.dockerignorefájl olyan fájltípusokat és bővítményeket tartalmaz, amelyeket nem szeretne, hogy a Docker belefoglaljon a tárolóba. Ezek a fájlok általában a fejlesztési környezethez és a forráskövetéshez vannak társítva, nem pedig a fejleszteni kívánt alkalmazáshoz vagy szolgáltatáshoz.A futtatott parancsok részleteiért tekintse meg a kimeneti panel Tárolóeszközök szakaszát. Láthatja, hogy a parancssori eszköz
docker-composea futtatókörnyezeti tárolók konfigurálására és létrehozására szolgál.A Web API projektben kattintson ismét a jobb gombbal a projekt csomópontra, és válassza a >Tárolóorchesztrátor-támogatáshozzáadása lehetőséget. Válassza Docker Compose, majd válassza ki ugyanazt a cél operációs rendszert.
Jegyzet
Ebben a lépésben a Visual Studio felajánlja egy Docker-fájl létrehozását. Ha ezt olyan projekten hajtja végre, amely már rendelkezik Docker-támogatással, a rendszer megkérdezi, hogy felülírja-e a meglévő Docker-fájlt. Ha módosította a megtartani kívánt Dockerfile-t, válassza a Nem lehetőséget.
A Visual Studio módosítja az
docker-composeYML-fájlt. Most már mindkét szolgáltatás szerepel a csomagban.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfileAdja hozzá a gyorsítótárat a
docker-compose.ymlfájlhoz:redis: image: redisGyőződjön meg arról, hogy a behúzás megegyezik a másik két szolgáltatáséval.
(Visual Studio 17.13 vagy újabb verzió) A függő szolgáltatások egy gyakori problémát mutatnak be. Az előtér főoldalán található HTTP-kérés azonnal futtatható az alkalmazás indításakor, mielőtt a
mywebapiszolgáltatás készen áll a webes kérések fogadására. Ha Visual Studio 17.13-at vagy újabb verziót használ, a Docker Compose funkcióitdepends_onéshealthcheckdocker-compose.yml használhatja, hogy a projektek a megfelelő sorrendben induljanak el, és szükség esetén készen állnak a kérések kiszolgálására. Lásd: Docker Compose – Indítási sorrend.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend depends_on: mywebapi: condition: service_healthy build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi depends_on: redis: condition: service_started healthcheck: test: curl --fail http://mywebapi:8080/ || exit 1 interval: 20s timeout: 20s retries: 5 build: context: . dockerfile: MyWebAPI/Dockerfile redis: image: redisEbben a példában az állapot-ellenőrzés
curlhasználatával ellenőrzi, hogy a szolgáltatás készen áll-e a kérések feldolgozására. Ha a használt képen nincs telepítve acurl, akkor adjon hozzá sorokat a MyWebAPI Dockerfilebaseszakaszához a telepítéshez. Ez a lépés emelt szintű jogosultságokat igényel, de a telepítés után visszaállíthatja a normál felhasználói jogosultságokat az itt látható módon (az ebben a példában használt Debian-rendszerképekhez):USER root RUN apt-get update && apt-get install -y curl USER $APP_UIDJegyzet
Ha olyan Linux-disztribúciót használ, mint az Alpine, amely nem támogatja
apt-get, próbálkozzon inkábbRUN apk --no-cache add curl.Ezek a Docker Compose-funkciókhoz tulajdonságbeállítás szükséges a Docker Compose projektfájlban (
.dcproj). Állítsa aDependencyAwareStarttulajdonság értékét igazra:<PropertyGroup> <!-- existing properties --> <DependencyAwareStart>true</DependencyAwareStart> </PropertyGroup>Ez a tulajdonság a szolgáltatásfüggőség funkcióit támogató hibakeresési tárolók indításának egy másik módját aktiválja.
Ezekkel a módosításokkal a
webfrontendszolgáltatás csak akkor indul el, hamywebapielindítja és sikeresen kezeli a webes kéréseket.Az első projekt, amelyhez tárolóvezénylést ad hozzá, úgy van beállítva, hogy a futtatáskor vagy hibakereséskor elinduljon. A Docker Compose projekt Projekttulajdonságok között állíthatja be az indítási beállítást. A Docker Compose projektcsomóponton kattintson a jobb gombbal a helyi menü megnyitásához, majd válassza a Tulajdonságoklehetőséget, vagy használja Alt+Enterparancsot. Módosíthatja például a betöltött lapot a szolgáltatás URL-címének tulajdonság testreszabásával.

Nyomja le F5. Az indításkor az alábbiak láthatók:

A tárolókat a Tárolók ablakban figyelheti. Ha nem látja az ablakot, használja a keresőmezőt, nyomja le Ctrl+K, Ctrl+O, vagy nyomja le Ctrl+Q. A Funkciókeresésiterületen keresse meg a
containers, és válassza >Egyéb Windows>tárolók megtekintése lehetőséget a listából.Bontsa ki a Megoldástárolók csomópontot, és válassza ki a Docker Compose-projekt csomópontját az ablak Naplók lapján lévő egyesített naplók megtekintéséhez.
Az egyes tárolók csomópontjának kiválasztásával megtekintheti a naplókat, a környezeti változókat, a fájlrendszert és egyéb részleteket.
Indítási profilok beállítása
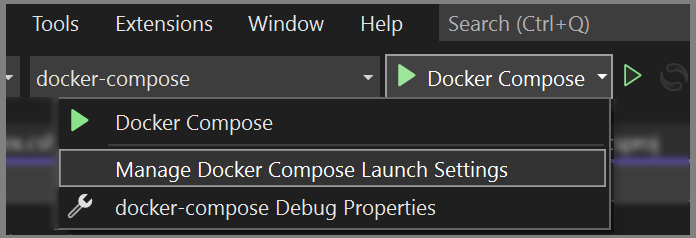
Ez a megoldás rendelkezik az Azure Cache for Redis szolgáltatással, de nem hatékony minden hibakeresési munkamenet indításakor újraépíteni a gyorsítótárat. A helyzet elkerülése érdekében beállíthat néhány indítási profilt. Hozzon létre egy profilt az Azure Cache for Redis elindításához. Hozzon létre egy második profilt a többi szolgáltatás elindításához. A második profil használhatja a már futó gyorsítótár-tárolót. A menüsávon a start gomb melletti legördülő listával megnyithatja a hibakeresési lehetőségeket tartalmazó menüt. Válassza Docker Compose indítási beállításainak kezeléselehetőséget.

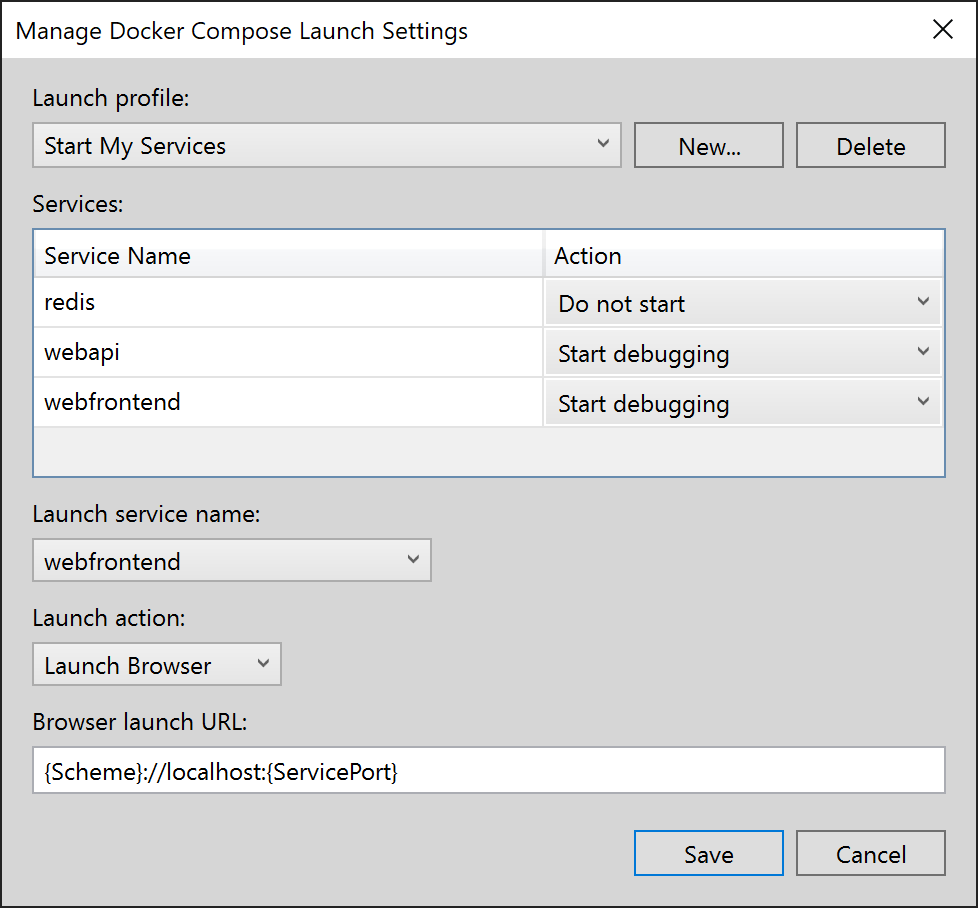
Megjelenik a Docker Compose indítási beállításainak kezelése ablak. Ezzel a párbeszédpanellel szabályozhatja, hogy a hibakeresési munkamenetek során mely szolgáltatások melyik részhalmaza indul el, amelyek a hibakeresővel vagy anélkül indulnak el, valamint az indítási szolgáltatást és az URL-címet. Lásd: Compose-szolgáltatások egy részhalmazának indítása.

A Új funkciót választva hozzon létre egy új profilt, és nevezze el
Start Redis. Ezután állítsa a Redis-tárolót úgy, hogy hibakeresés nélkül induljon el, hagyja a másik készletet Ne indítsa el, és válassza a Mentéslehetőséget.
Ezután hozzon létre egy másik profilt
Start My Services, amely nem indítja el a Redist, hanem elindítja a másik két szolgáltatást.
(Nem kötelező) Hozzon létre egy harmadik profilt
Start Alla kezdéshez. A Redis hibakeresése nélkül választhatja Start lehetőséget.Válassza a Visual Studio fő eszköztárának legördülő listájából a Start Redis lehetőséget. A Redis-tároló hibakeresés nélkül épül fel és indul el. Az Tárolók ablakban láthatja, hogy az fut. Ezután válassza Saját szolgáltatások indítása lehetőséget a legördülő listából, és nyomja le F5 az indításukhoz. Most már számos további hibakeresési munkamenetben továbbra is futtathatja a gyorsítótár-tárolót. Minden alkalommal, amikor az Saját szolgáltatások indítása-t használja, ezek a szolgáltatások ugyanazt a gyorsítótár-tárolót alkalmazzák.
Gratulálunk, egy egyéni Docker Compose-profilú Docker Compose-alkalmazást futtatsz.
Következő lépések
Tekintse meg a -tárolók Azure-való üzembe helyezésének lehetőségeit.