Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Ebből a cikkből megtudhatja, hogyan hozhat létre egy ASP.NET Core-projektet, amely API-háttérrendszerként és React-projektként működik felhasználói felületként.
A Visual Studio jelenleg ASP.NET Core Single Page Application (SPA) sablonokat tartalmaz, amelyek támogatják az Angulart és a Reactet. A sablonok beépített ügyfélalkalmazás-mappát biztosítanak a ASP.NET Core-projektekben, amelyek tartalmazzák az egyes keretrendszerek alapfájljait és mappáit.
A cikkben ismertetett módszerrel létrehozhat ASP.NET alapvető egyoldalas alkalmazásokat, amelyek:
- Helyezze az ügyfélalkalmazást egy külön projektbe, a ASP.NET Core-projekten kívülre
- Az ügyfélprojekt létrehozása a számítógépre telepített keretrendszer parancssori felülete alapján
Jegyzet
Ez a cikk a Vite CLI-t használó Visual Studio 2022 17.11-es verziójában frissített sablont használó projektlétrehozás folyamatát ismerteti. A Vite a React verzióját, olyan projektfüggőségek segítségével határozza meg, mint például a package.json.
Előfeltételek
- A Visual Studio 2022 17.11-es vagy újabb verziója telepített ASP.NET és webfejlesztési számítási feladattal. Nyissa meg a Visual Studio letöltési oldalát, és telepítse ingyenesen. Ha telepítenie kell a fejlesztői környezetet, és már rendelkezik Visual Studióval, lépjen a Eszközök>Eszközök és szolgáltatások telepítése...menüpontra, amely megnyitja a Visual Studio Installert. Válassza ki az ASP.NET és webfejlesztési munkaterhelést, majd válassza a Módosítás lehetőséget.
- npm (
https://www.npmjs.com/), amely a Node.js részét képezi
Az alkalmazás létrehozása
A Start ablakban válassza Új projekt létrehozásalehetőséget.

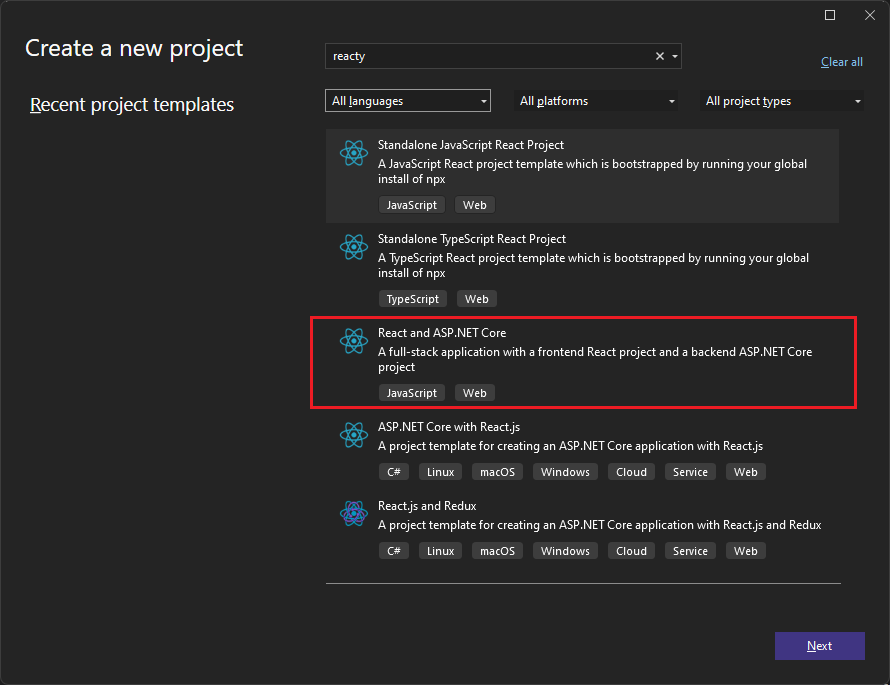
Keresse meg a Reactt a felső keresősávon, majd válassza React és ASP.NET Corelehetőséget. Ez a sablon egy JavaScript-sablon.

Nevezze el a projektet ReactWithASP, majd válassza a Továbblehetőséget.
A További információk párbeszédpanelen győződjön meg arról, hogy HTTPS- konfigurálása engedélyezve van. A legtöbb esetben hagyja meg a többi beállítást az alapértelmezett értékeknél.
Válassza a(z) Create lehetőséget.
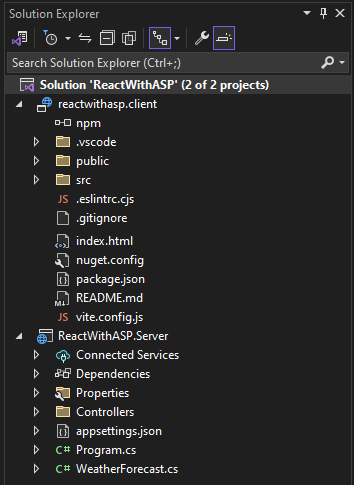
A Megoldáskezelő a következő projektinformációkat jeleníti meg:

A különálló React-sablonhoz képest, néhány új és módosított fájl jelenik meg a ASP.NET Core-ba való integrációhoz:
- vite.config.js
- App.jsx (módosítva)
Válasszon ki egy telepített böngészőt a hibakeresési eszköztárból, például a Chrome-ból vagy a Microsoft Edge-ből.
Ha a kívánt böngésző még nincs telepítve, először telepítse a böngészőt, majd válassza ki.
A projekt tulajdonságainak beállítása
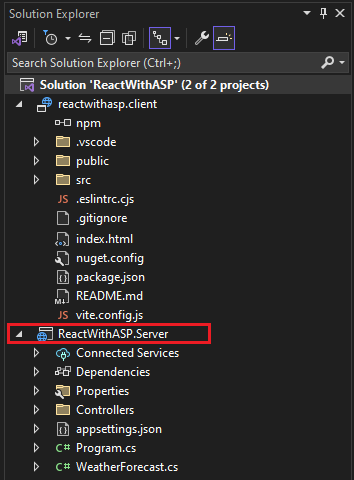
A Megoldáskezelőben kattintson a jobb gombbal a ReactWithASP.Server projektre, és válassza a Tulajdonságoklehetőséget.

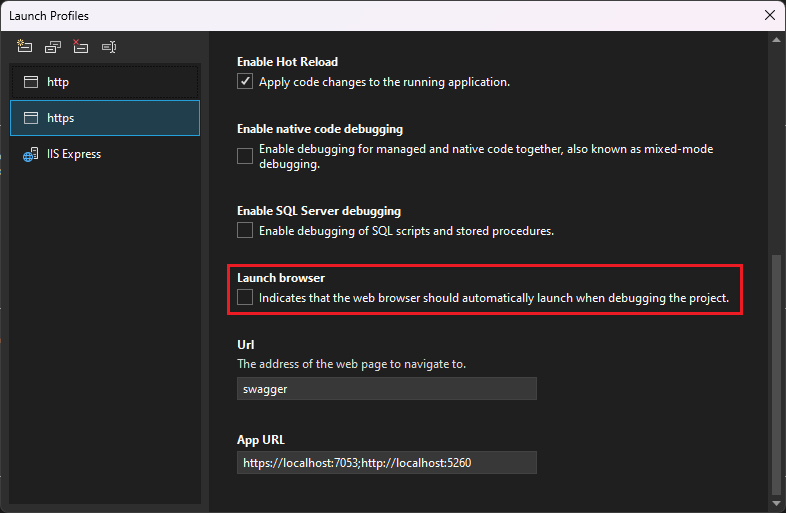
A Tulajdonságok lapon nyissa meg a Hibakeresés lapot, és válassza a Hibakeresési indítási profilok felhasználói felületének megnyitása lehetőséget. Törölje a jelet a Böngésző indítása beállításból a https profilhoz vagy az ASP.NET Core projektről elnevezett profilhoz, ha van ilyen.

Ez az érték megakadályozza a weblap megnyitását a forrás időjárási adataival.
Jegyzet
A Visual Studióban
launch.jsona hibakeresési eszköztár Start gombjához társított indítási beállításokat tárolja. Jelenleglaunch.jsona.vscodemappában kell lennie.Kattintson a jobb gombbal a megoldásra a Megoldáskezelőben, és válassza a Tulajdonságoklehetőséget. Ellenőrizze, hogy az Indítási projekt beállításai Több projektre vannak-e állítva, és hogy mindkét projekt művelete Start értékre van-e állítva.
A projekt indítása
Nyomja le F5 vagy az ablak tetején található Start gombot az alkalmazás elindításához. Két parancssor jelenik meg:
Az ASP.NET Core API-projekt van futásban
A Vite CLI egy üzenetet jelenít meg, például
VITE v4.4.9 ready in 780 msJegyzet
Ellenőrizze az üzenetek konzolkimenetét. Előfordulhat például, hogy egy üzenet érkezik Node.jsfrissítéséről.
A React alkalmazás megjelenik, és az API-n keresztül van feltöltve (a localhost-port eltérhet a képernyőképtől).

Ha nem látja az időjárás-előrejelzés adatait a böngészőben, tekintse meg a hibaelhárítást.
A projekt közzététele
A Megoldáskezelőben kattintson a jobb gombbal a ReactWithASP.Server projektre, és válassza >projekthivatkozás hozzáadásalehetőséget.
Győződjön meg arról, hogy a reactwithasp.client projekt van kiválasztva.
Válassza OKlehetőséget.
Kattintson ismét a jobb gombbal a ASP.NET Core-projektre, és válassza a Projektfájl szerkesztéselehetőséget.
Ekkor megnyílik a projekt
.csprojfájlja.A
.csprojfájlban győződjön meg arról, hogy a projekthivatkozás tartalmaz egy<ReferenceOutputAssembly>elemet, amelynek értékefalse.Ennek a hivatkozásnak a következőhöz hasonlóan kell kinéznie.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Kattintson a jobb gombbal a ASP.NET Core-projektre, és válassza Project újratöltése lehetőséget, ha ez a lehetőség elérhető.
A Program.csgyőződjön meg róla, hogy a következő kód jelen van.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }A közzétételhez kattintson a jobb gombbal a ASP.NET Core-projektre, válassza a Közzététellehetőséget, és válassza ki a kívánt közzétételi forgatókönyvnek megfelelő beállításokat, például az Azure-t, tegye közzé egy mappában stb.
A közzétételi folyamat több időt vesz igénybe, mint egy ASP.NET Core-projekt esetében, mivel a
npm run buildparancs meghívása a közzétételkor történik. Alapértelmezés szerint a BuildCommandnpm run buildfut.Ha egy mappába publikál, további információt talál az ASP.NET Core-könyvtár struktúrájáról szóló cikkben a publikálási mappához hozzáadott fájlokról.
Hibaelhárítás
Proxy hiba
A következő hibaüzenet jelenhet meg:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Ha ezt a problémát látja, valószínűleg a felület előbb indult el, mint a kiszolgáló.
- Amint megjelenik a háttérbeli parancssor és fut, frissítse a React alkalmazást a böngészőben.
- Ellenőrizze azt is, hogy a háttérrendszer úgy van-e konfigurálva, hogy az az előtér előtt kezdődjön. Az ellenőrzéshez válassza ki a megoldást a Megoldáskezelőben, és válassza a Project menüTulajdonságok lehetőséget. Ezután válassza Indítási projektek konfigurálása lehetőséget, és győződjön meg arról, hogy a háttérrendszerbeli ASP.NET Core-projekt szerepel a listában. Ha nem ez az első, válassza ki a projektet, és a Fel nyílbillentyűvel állítsa be az első projektként az indítási listában.
Portok ellenőrzése
Ha az időjárási adatok nem megfelelően töltődnek be, előfordulhat, hogy a portok helyességét is ellenőriznie kell.
Győződjön meg arról, hogy a portszámok egyeznek. Nyissa meg a
launchSettings.jsonfájlt a ASP.NET Core ReactWithASP.Server projektben (a Tulajdonságok mappában). Kérje le a portszámot aapplicationUrltulajdonságból.Ha több
applicationUrltulajdonság van, keressen egy olyat, amelynekhttpsa végpontja. Úgy néz ki, minthttps://localhost:7183.Nyissa meg a React-projekt
vite.config.jsfájlját. Frissítse atargettulajdonságot, hogy megfeleljen aapplicationUrltulajdonságának. A frissített érték a következőhöz hasonlóan néz ki:target: 'https://localhost:7183/',
Adatvédelmi hiba
A következő tanúsítványhiba jelenhet meg:
Your connection isn't private
Próbálja meg törölni a React-tanúsítványokat a %appdata%\local\asp.net\https vagy %appdata%\roaming\asp.net\httpsfájlból, majd próbálkozzon újra.
Kikötőmunkás
Ha Docker-támogatással hozza létre a projektet, engedélyezve van, hajtsa végre a következő lépéseket:
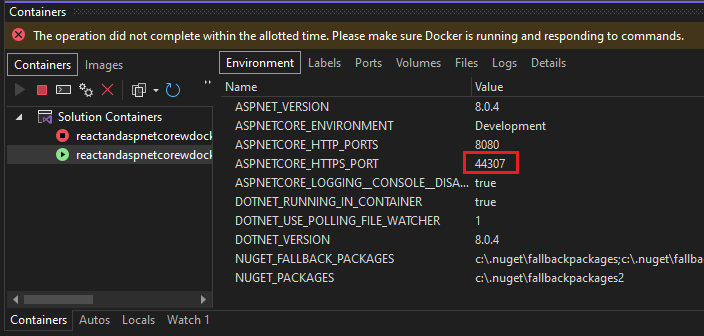
Az alkalmazás betöltése után a Visual Studio Tárolók ablakában szerezze meg a Docker HTTPS-portot. Ellenőrizze a Környezet vagy a Portok lapot.

Jegyzet
Ha nem látja a környezet nevét ASPNETCORE_HTTPS_PORT, adja hozzá manuálisan a launchSettings.json fájl használatával. A Container (Dockerfile) szakaszban és a "useSSL": true bejegyzés után adja hozzá: "sslPort": <any port>. Ebben a példában használja a következőket: "sslPort": 44307
Nyissa meg a React-projekt
vite.config.jsfájlját. Frissítse atargetváltozót, hogy megfeleljen a HTTPS-portnak a Tárolók ablakban. Például a következő kódban:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';Módosítsa a
https://localhost:7143-t a megfelelő HTTPS-portra (ebben a példábanhttps://localhost:44307).Indítsa újra az alkalmazást.
Következő lépések
Az ASP.NET Core SPA-alkalmazásairól további információt az Egyoldalas alkalmazások fejlesztésecímű szakaszban talál. A csatolt cikk további kontextust biztosít a projektfájlokhoz, például a aspnetcore-https.js, bár a megvalósítás részletei a sabloneltérés alapján eltérőek. A ClientApp-mappa helyett például a React-fájlok egy külön projektben találhatók.
Az ügyfélprojektre vonatkozó MSBuild információkért lásd JSPSMSBuild tulajdonságait.