Oktatóanyag: Node.js és Express-alkalmazás létrehozása a Visual Studióban
Ez a cikk bemutatja, hogyan hozhat létre alapszintű Node.js Express-keretrendszert használó webalkalmazást a Visual Studióval.
Node.js egy kiszolgálóoldali JavaScript-futtatókörnyezet, amely JavaScript-kódot futtat. Alapértelmezés szerint Node.js az npm-csomagkezelővel megkönnyíti a Node.js forráskódtárak használatát és megosztását. Az npm-csomagkezelő leegyszerűsíti a kódtárak telepítését, frissítését és eltávolítását.
Az Express egy kiszolgálói webalkalmazás-keretrendszer, amelyet Node.js használ a webalkalmazások létrehozásához. Az Express számos különböző módon hozhat létre felhasználói felületet. Az oktatóanyagban megadott implementáció az Express alkalmazásgenerátor alapértelmezett sablonmotorját, a Pugot használja az előtér megjelenítéséhez.
Ebben az oktatóanyagban ön:
- Node.js-alkalmazás létrehozása JavaScript-sablonnal
- Az alkalmazás létrehozása és a futó folyamat vizsgálata
- Az alkalmazás hibakeresése a Visual Studio hibakeresőjében
Előfeltételek
A Visual Studio 2022 17.12-es vagy újabb verziót vagy újabb verziót, a ASP.NET és a webfejlesztési számítási feladat telepítve van.
A Visual Studio ingyenes telepítéséhez lépjen a Visual Studio letöltési lapjára.
Ha már rendelkezik Visual Studióval, telepítheti a számítási feladatot az Interaktív fejlesztési környezetből (IDE):
Válassza Eszközök>Eszközök és szolgáltatások lekéréselehetőséget.
A Visual Studio Installerben válassza a Munkaállomások lapot.
Válassza ki a ASP.NET és webfejlesztési feladatot, majd válassza a Módosításlehetőséget.
Kövesse az utasításokat, és fejezze be a telepítést.
Node.js az npm-csomagkezelővel és az npx-csomaggal.
A
node -vparanccsal ellenőrizheti a Node.js telepítését. A parancs kimenetének a Node.jstelepített verzióját kell megjelenítenie, példáulv23.4.0. További információ: Node.js és npmletöltése és telepítése.A Node.js telepítés tartalmazza az npm csomagkezelő. Ellenőrizze a telepítést a
npm -vparanccsal. A parancs kimenetének a csomagkezelő telepített verzióját kell megjelenítenie, például10.9.2.Az npx-csomag része az npm parancssori felületének. Erősítse meg a csomag telepítését a
npx -vparanccsal. A parancs kimenetének meg kell jelennie a telepített csomagverziónak, például10.9.2.
Az alkalmazás létrehozása
Az alábbi lépéseket követve hozzon létre egy új Node.js-alkalmazást a Visual Studióban:
A Visual Studio Start ablakban (Fájl>Start ablak) válassza Új projekt létrehozása:

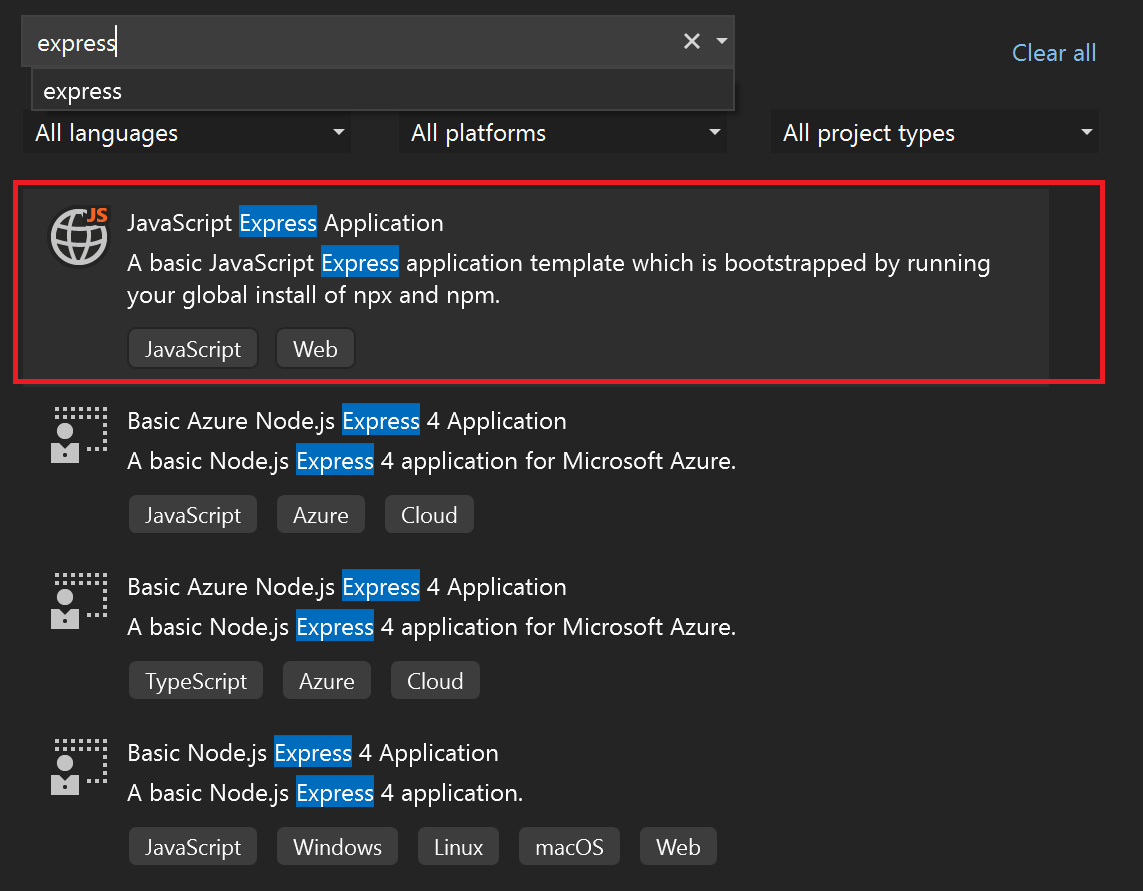
A Keresés mezőbe írja be Express, és válassza ki a JavaScript Express-alkalmazás sablont a találatok listájában:

A konfigurációs lap folytatásához válassza a Tovább lehetőséget.
Adjon meg egy projektnevet és megoldásnevet az új alkalmazáshoz. Válassza ki az alapértelmezett helyszínt, vagy tallózással válasszon egy másik elérési útvonalat a környezetében.
Válassza létrehozása lehetőséget az új Node.js projekt létrehozásához.
A Visual Studio létrehozza az új projektet, és megnyitja a projekthierarchiát Megoldáskezelő.
A projekt tulajdonságainak megtekintése
Az alapértelmezett projektbeállítások lehetővé teszik a projekt összeállítását és hibakeresését. Igény szerint módosíthatja a beállításokat.
A Megoldáskezelőbenkattintson a jobb gombbal a projektre, és válassza a Tulajdonságoklehetőséget. Ezeket a tulajdonságokat Project>ExpressProject Propertieskiválasztásával is elérheti.
A Projekt tulajdonságai panelen lépjen a Build szakaszra, és konfigurálja a tulajdonságokat igény szerint.
A hibakeresési beállítások konfigurálásához válassza Hibakeresés>ExpressProject hibakeresési tulajdonságoklehetőséget.
Jegyzet
A launch.json fájl a hibakeresési eszköztáron tárolja a Start művelethez társított indítási beállításokat. A launch.json jelenleg a .vscode mappában kell lennie.
A projekt felépítése
A projekt összeállításához válassza a Build>Build Solutionlehetőséget.
Az alkalmazás indítása
Indítsa el az új alkalmazást a Ctrl + F5 vagy hibakeresés nélkül (zöld nyíl körvonal ikonja) lehetőséget választva az eszköztáron.
Megnyílik egy terminál, és megjeleníti a végrehajtó parancsot:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Jegyzet
Ellenőrizze az üzenetek terminálkimenetét. Ellenőrizze a Kimeneti ablakot is a Visual Studióban. Tekintse meg a Node.jsverziójának frissítésére vonatkozó utasításokat.
Amikor az alkalmazás sikeresen elindul, megnyílik egy böngészőablak, amelyen az Express alkalmazás látható:

Az alkalmazás hibakeresése
Most már megismerkedhet az alkalmazás hibakeresésének módjaival.
Ha az alkalmazás továbbra is fut, válassza a Shift + F5 lehetőséget az aktuális munkamenet befejezéséhez, vagy  leállítása (piros négyzet ikon) a hibakeresési eszköztáron. Észreveheti, hogy a munkamenet befejezése bezárja az alkalmazást megjelenítő böngészőt, de a csomópontfolyamatot futtató terminálablak nyitva marad. Egyelőre zárja be a nyitva maradt ablakokat. A cikk későbbi részében áttekintheti azokat a forgatókönyveket, amikor esetleg ki szeretné hagyni a node-folyamatot.
leállítása (piros négyzet ikon) a hibakeresési eszköztáron. Észreveheti, hogy a munkamenet befejezése bezárja az alkalmazást megjelenítő böngészőt, de a csomópontfolyamatot futtató terminálablak nyitva marad. Egyelőre zárja be a nyitva maradt ablakokat. A cikk későbbi részében áttekintheti azokat a forgatókönyveket, amikor esetleg ki szeretné hagyni a node-folyamatot.
A csomóponti folyamat hibakeresése
A Start művelet bal oldalán található legördülő lista az alkalmazáshoz elérhető indítási lehetőségeket jeleníti meg:
- localhost (Edge)
- localhost (Chrome)
- Az ExpressProject indítása
- Csomópont és böngésző indítása
Kövesse az alábbi lépéseket az alkalmazás csomóponti folyamatának hibakereséséhez:
A Start legördülő listában válassza a Csomópont és böngésző indításalehetőséget.
A Megoldáskezelőbontsa ki a útvonalakat mappát, és nyissa meg a index.js fájlt.
A kódszerkesztőben állítson be egy töréspontot a index.js fájlban:
Keresse meg a kódutasítást
res.render('index', { title: 'Express' });.Válassza ki a bal oldali sávban a kifejezés sorát. A Visual Studio piros kört ad a margóhoz, hogy jelezze a beállított töréspontot.
Borravaló
A kurzort egy kódsorra is elhelyezheti, és F9 elemet választva válthatja az adott sor töréspontját.
Indítsa el az alkalmazást a hibakeresőben az F5 vagy Hibakeresés indítása
 (zöld nyíl ikon) lehetőség kiválasztásával a hibakeresési eszköztáron.
(zöld nyíl ikon) lehetőség kiválasztásával a hibakeresési eszköztáron.A Visual Studio megkezdi az alkalmazás végrehajtását. Amikor a hibakereső eléri a beállított töréspontot, a hibakeresési folyamat szünetel.
Amíg a végrehajtás szünetel, megvizsgálhatja az alkalmazás állapotát. Vigye az egérmutatót a változók fölé, és vizsgálja meg azok tulajdonságait.
Ha készen áll a folytatásra, válassza F5lehetőséget. A feldolgozás folytatódik, és az alkalmazás megnyílik a böngészőben.
Ezúttal, ha a Leállításlehetőséget választja, figyelje meg, hogy a böngésző és a terminálablak is bezárul. Annak megértéséhez, hogy a viselkedés miért különbözik, tekintse meg közelebbről a launch.json fájlt.
A launch.json fájl vizsgálata
Kövesse az alábbi lépéseket a projekt launch.json fájljának vizsgálatához:
A Megoldáskezelő-ben bontsa ki a .vscode mappát, és nyissa meg a launch.json fájlt.
Borravaló
Ha nem látja a .vscode mappát Megoldáskezelő, válassza a Minden fájl megjelenítése műveletet a Megoldáskezelő eszköztáron.
Tekintse meg a fájlt a kódszerkesztőben. Ha jártas a Visual Studio Code-tal kapcsolatban, a launch.json fájl valószínűleg ismerősnek tűnik. A projekt launch.json fájlja megegyezik a Visual Studio Code által a hibakereséshez használt indítási konfigurációk jelöléséhez használt fájllal. Minden bejegyzés egy vagy több hibakeresési célt határoz meg.
Vizsgálja meg a fájl első két bejegyzését. Ezek a bejegyzések határozzák meg a különböző böngészők viselkedését:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }A támogatott böngészőket a
typetulajdonság jelzi. Ha csak böngészőtípussal indítja el az alkalmazást egyetlen hibakeresési célként, a Visual Studio csak az előtérbeli böngészőfolyamatot hibakereséssel végzi. A csomópontfolyamat hibakereső csatlakoztatása nélkül indul el. A Visual Studio nem köti csomópontfolyamatban beállított töréspontokat.Jegyzet
Jelenleg
edgeéschromeaz egyetlen támogatott böngészőtípus a hibakereséshez.Amikor befejezi a munkamenetet, a Node folyamat továbbra is szándékosan fut. A folyamat szándékosan marad futtatva, amikor egy böngésző a hibakeresési cél. Ha a munka kizárólag az előtérben történik, a háttérfolyamat folyamatos futtatása megkönnyíti a fejlesztési munkafolyamatot.
A szakasz elején bezárta az időzítő terminálablakot, hogy töréspontokat állítson be a csomópontfolyamatban. Ahhoz, hogy a Visual Studio hibakeresést tudjon végezni a csomópontfolyamatban, a folyamatot újra kell indítani a hibakereső csatlakoztatásával. Ha egy nem hibakereső csomópontfolyamat fut, a csomópontfolyamat hibakeresési módban (a port újrakonfigurálása nélkül) történő indítása sikertelen .
Tekintse át a launch.json fájl harmadik bejegyzését. Ez a bejegyzés hibakeresési típusként adja meg a
node:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }A harmadik bejegyzés csak hibakeresési módban indítja el a Node folyamatot. A Visual Studio nem indítja el a böngészőt.
Vizsgálja meg a launch.json fájl negyedik bejegyzését, amely egy összetett indítási konfigurációt határoz meg:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Ez az összetett konfiguráció megegyezik a Visual Studio Code összetett indítási konfigurációjának. Ha ezt a konfigurációt választja, az előtérben és a háttérrendszerben is hibakeresést végezhet. Figyelje meg, hogy a definíció egyszerűen a csomópont- és böngészőfolyamatok egyes indítási konfigurációira hivatkozik.
Az indítási konfigurációban számos más attribútum is használható. Elrejthet például egy konfigurációt, hogy eltávolítsa azt a Start legördülő listából, de a
hiddenobjektumpresentationattribútumánaktruebeállításával engedélyezheti a konfigurációra mutató hivatkozásokat:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }A beállításokat a támogatott attribútumok használatával konfigurálhatja a hibakeresési élmény javítása érdekében. Jelenleg csak indítási konfigurációk támogatottak. Ha kísérel meg csatolni konfigurációt, az üzembe helyezési hibát eredményez. További információ: Beállítások.