Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
A WinUI 2.2-es verziójától kezdve számos vezérlő alapértelmezett stílusa lekerekített sarkok használatára lett frissítve. Ezek az új stílusok melegséget és bizalmat keltenek, és megkönnyítik a felhasználói felület vizuális feldolgozását.
Íme két gombvezérlő, az első lekerekített sarkok nélkül, a második pedig lekerekített sarokstílussal.

A WinUI a WinUI és a platformvezérlők frissített stílusaival is rendelkezik. A lekerekített sarkok testreszabásával kapcsolatos részletekért lásd: Testreszabási lehetőségek.
Fontos
Egyes vezérlők a platformon (Windows.UI.Xaml.Controls) és a WinUI-ban (Microsoft.UI.Xaml.Controls) is elérhetők; Például TreeView vagy ColorPicker. Ha winUI-t használ az alkalmazásban, a vezérlő WinUI-verzióját kell használnia. Előfordulhat, hogy a sarkok lekerekítése a platformverzióban inkonzisztensen alkalmazható a WinUI használatakor.
Fontos API-k: Control.CornerRadius tulajdonság
Alapértelmezett vezérlőtervek
A vezérlők három olyan területe van, ahol a lekerekített sarokstílusokat használják: négyszögletes elemek, lebegő elemek és sávos elemek.
Téglalap felhasználói felület elemeinek sarkai
- Ezek a felhasználói felületi elemek olyan alapvető vezérlőket tartalmaznak, mint a gombok, amelyeket a felhasználók mindig látnak a képernyőn.
- A felhasználói felület elemeihez használt alapértelmezett sugárérték 4px.

Vezérlőberendezés
- Automatikus javaslatdoboz
- Gombok
- ContentDialog gombok
- Naptár Dátumválasztó
- Jelölőnégyzet
- TreeView, GridView és ListView multi-select jelölőnégyzetek
- Színválasztó
- Parancssáv
- kombobox
- DatePicker
- Legördülő gomb
- Tágító
- FlipView
- GridView és ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView lista
- Információs sáv
- Tintázási vezérlők
- Médialejátszás
- Menüsáv
- Számdoboz
- Jelszómező
- RichEditBox
- Osztott gomb
- szövegdoboz
- Időválasztó
- Kapcsológomb
- Kapcsolható Osztott Gomb
Az úszóablak és az átfedéses felhasználói felület elemeinek sarkai
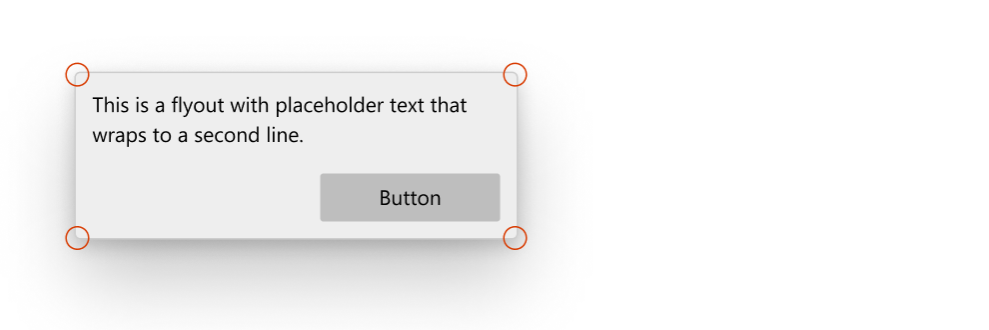
- Ezek lehetnek átmeneti felhasználói felületi elemek, amelyek ideiglenesen jelennek meg a képernyőn, például a MenuFlyout, vagy olyan elemek, amelyek más felhasználói felületeket, például TabView lapokat fednek át.
- A felhasználói felület elemeihez használt alapértelmezett sugárérték 8px.

Vezérlőberendezés
- CommandBarFlyout
- ContentDialog
- Felugró menü
- Menü felugró ablak
- TabView tabulátorok
- Tanítási tipp
- ToolTip (kis mérete miatt 4px-radiuszt használ)
- Úszó rész (megnyitáskor)
- Automatikus javaslatdoboz
- Naptár Dátumválasztó
- kombobox
- DatePicker
- Legördülő gomb
- Tintázás vezérlése
- Menüsáv
- Számdoboz
- Osztott gomb
- Időválasztó
- Kapcsolható Osztott Gomb
Bárelemek
- Ezek a felhasználói felületi elemek sávok vagy vonalak formájában vannak formázva; például: ProgressBar.
- Az itt használt alapértelmezett sugárértékek: , 4px,.

Vezérlőberendezés
- NavigationView kijelölési jelző
- Folyamatjelző
- Görgetősáv
- Csúszka
- ColorPicker színes csúszka
- MediaTransportControls keresősáv csúszka
Testreszabási beállítások
Az általunk biztosított alapértelmezett sarok sugarak értékei nem véglegesek, és többféleképpen könnyedén módosíthatja a sarkok kerekítésének mértékét. Ez két globális erőforráson keresztül, vagy a CornerRadius tulajdonságon keresztül végezhető el közvetlenül a vezérlőn, a kívánt testreszabási részletességtől függően.
Mikor ne kerekítsünk?
Vannak olyan esetek, amikor egy vezérlőelem sarkát nem kell kerekíteni, és alapértelmezés szerint nem kerekítjük őket.
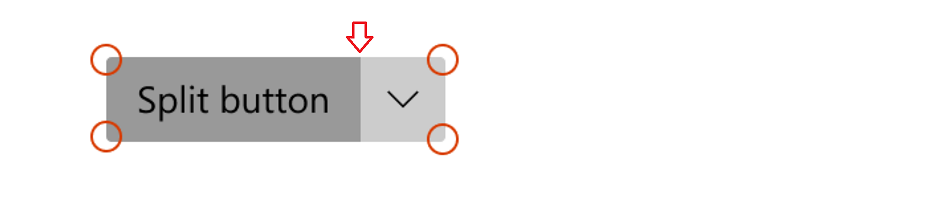
- Ha egy tárolóban több felhasználói felületi elem is megérinti egymást, például a SplitButton két részét. Ne legyen hézag, amikor összeérnek.

- Ha egy kitolható felületi elem egy olyan felhasználói felülethez kapcsolódik, amely az egyik oldalon aktiválja a panelt.

Oldal- vagy alkalmazásszintű CornerRadius-módosítások
Az összes vezérlő sarki sugarát 2 alkalmazáserőforrás vezérli:
-
ControlCornerRadius– az alapértelmezett érték 4px. -
OverlayCornerRadius– az alapértelmezett érték 8px.
Ha bármely hatókörben felülbírálja ezeknek az erőforrásoknak az értékét, az ennek megfelelően hatással lesz az adott hatókörben lévő összes vezérlőre.
Ez azt jelenti, hogy ha módosítani szeretné az összes olyan vezérlő kerekségét, ahol a kerekség alkalmazható, mindkét erőforrást az alkalmazás szintjén definiálhatja az új CornerRadius értékekkel, például a következővel:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Alternatívaként, ha módosítani szeretné az összes vezérlő lekerekítettségét egy adott hatókörön belül, például egy oldalon vagy konténer szintjén, hasonló mintát követhet:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Megjegyzés:
A OverlayCornerRadius erőforrást az alkalmazás szintjén kell meghatározni a hatálybalépéshez.
Ennek az az oka, hogy az előugró és lebegő ablakok nem szerepelnek az oldal vizuális fájában, hanem az előugró gyökérhez vannak hozzáadva. Az erőforrásfeloldási rendszer nem megfelelően halad át az előugró ablak gyökér vizuális fáján a lap vizuális fájába.
Vezérlőnkénti CornerRadius-változások
A vezérlők CornerRadius tulajdonságának közvetlen módosítása lehetséges, ha csak néhány vezérlőelem kerekségét szeretné változtatni.
| Alapértelmezett | Tulajdonság módosítva |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Nem minden vezérlő sarka reagál a CornerRadius tulajdonság módosítására. Annak érdekében, hogy a kerekíteni kívánt vezérlőelem valóban a várt módon reagáljon CornerRadius tulajdonságára, először ellenőrizze, hogy a ControlCornerRadius vagy OverlayCornerRadius globális erőforrások befolyásolják-e a szóban forgó vezérlőt. Ha nem, ellenőrizze, hogy a kerekíteni kívánt vezérlőnek vannak-e sarkai. Számos vezérlő nem jeleníti meg a tényleges éleket, ezért nem tudja megfelelően használni a CornerRadius tulajdonságot.
Egyéni stílusok alapozása a WinUI-n
Az egyéni stílusokat a WinUI által lekerekített sarokstílusokra alapozhatja a megfelelő BasedOn attribútum megadásával a stílusban. Ha például egyéni gombstílust szeretne létrehozni WinUI-gombstílus alapján, tegye a következőket:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
A WinUI-vezérlőstílusok általában egy konzisztens elnevezési konvenciót követnek: "DefaultXYZStyle", ahol az "XYZ" a vezérlő neve. A teljes hivatkozásért tallózhat az XAML-fájlok között a WinUI-adattárban.
Windows developer
