Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Ebben a témakörben bemutatjuk, hogyan hozhat létre új Windows App SDK-projektet a Visual Studióval egy WinUI 3 felhasználói felülettel (UI) rendelkező C# .NET vagy C++ alkalmazáshoz. Emellett áttekintjük az eredményként kapott projekt kódjának néhány részletét, mire való, és hogyan működik.
A telepítés részleteire mutató hivatkozások az alábbi lépésekben találhatók. Javasoljuk, hogy telepítse és célozza meg a Windows App SDK legújabb Stabil kiadását (lásd : Stabil csatorna kibocsátási megjegyzései).
Jótanács
Függetlenül attól, hogy a Windows App SDK melyik verzióját telepíti és célozza meg (vagy a Visual Studio melyik verzióját használja), fontos ellenőrizni az adott verzió kibocsátási megjegyzéseiben szereplő korlátozásokat és ismert problémákat (lásd a Windows App SDK kiadási csatornáit). A Windows App SDK verziójára vonatkozó korlátozások és ismert problémák ismeretével megkerülheti őket, ha a jelen témakör lépéseit követve bármelyikbe belefut.
Ha bármilyen más problémát tapasztal, akkor valószínűleg a GitHub-problémákban vagy a WindowsAppSDK GitHub-adattár Vitafórum lapján talál róluk információkat; vagy online kereséssel.
Fontos
Ha egy UWP-alkalmazáson dolgozik, tekintse meg a Migrálás az UWP-ről a Windows App SDK-ra.
Csomagolt, csomagolatlan és külső helyen csomagolt
A csomagolás minden Windows App SDK-projekt fontos szempontja. További információ a csomagolási lehetőségekről: Az alkalmazás csomagolásának előnyei és hátrányai.
Csomagolt: Új projekt létrehozása csomagolt C# vagy C++ WinUI 3 asztali alkalmazáshoz
A fejlesztői számítógép beállításához lásd: Eszközök telepítése a Windows App SDK-hoz.
A Visual Studio-ban válassza ki a Fájl>Új>Projektlehetőséget.
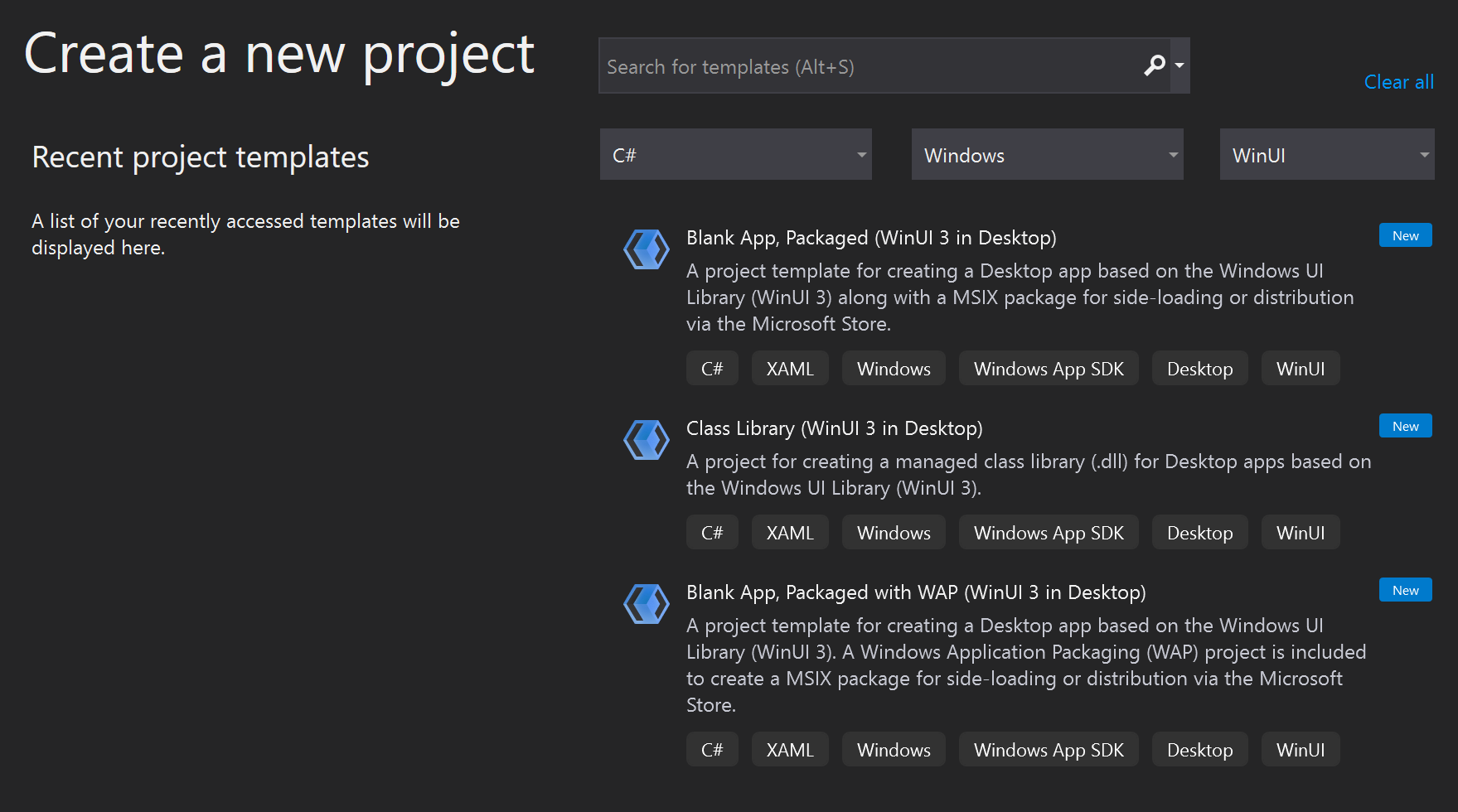
Az Új projekt párbeszédpanel legördülő szűrőiben válassza a C# vagy a C++, a Windows és a WinUI lehetőséget.
Jelölje ki az Üres alkalmazás, Csomagolt (WinUI 3 in Desktop) projektsablont, majd kattintson a Továbbgombra. Ez a sablon létrehoz egy asztali alkalmazást egy WinUI 3-alapú felhasználói felülettel. A létrehozott projekt a csomagjegyzékkel és az alkalmazás MSIX-csomagba való létrehozásához szükséges egyéb támogatással van konfigurálva (lásd : Mi az MSIX?). További információért erről a projektsablonról, lásd: Alkalmazás csomagolása egy projektes MSIX használatával.
Adjon meg egy projektnevet, válassza ki a kívánt egyéb beállításokat, majd kattintson a Létrehozás gombra.
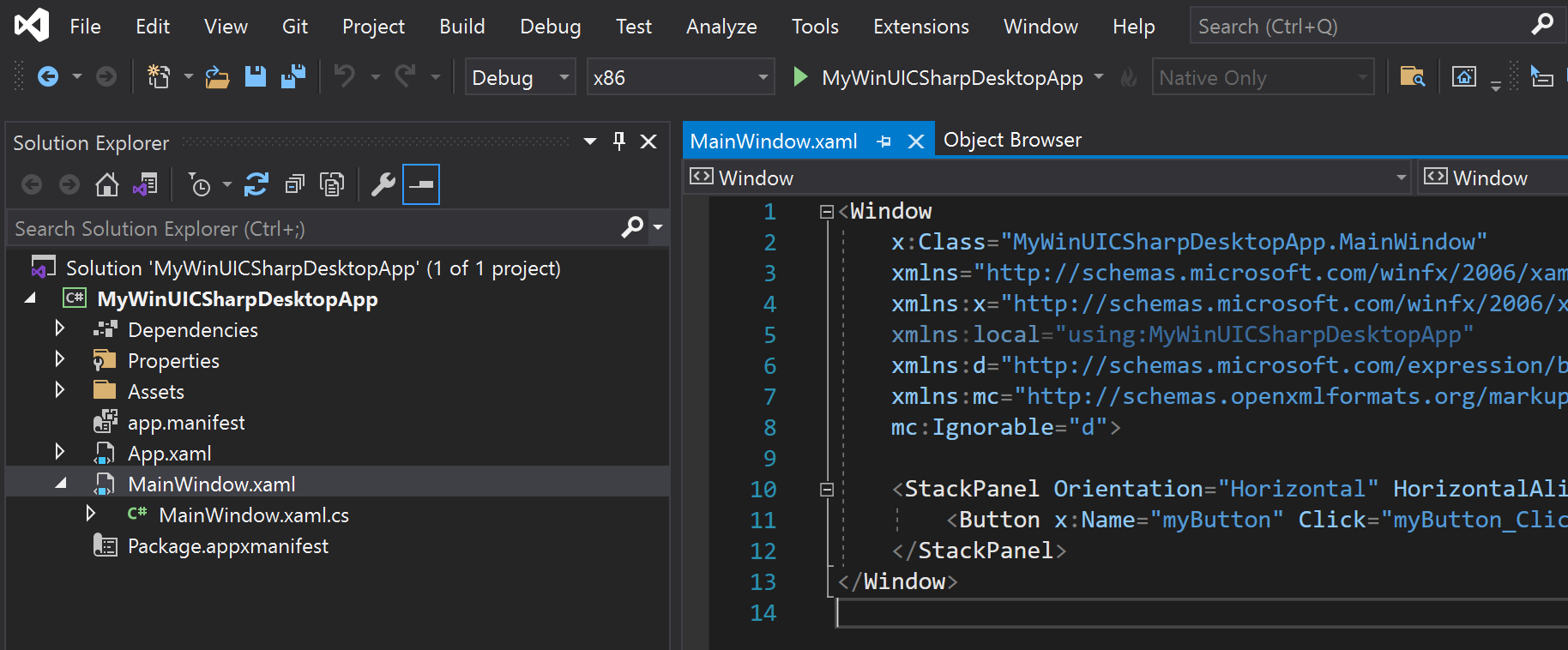
A Visual Studio által létrehozott projekt tartalmazza az alkalmazás kódját. Az App.xaml fájl és a mögöttes kóddal rendelkező fájl(ok) egy alkalmazásalapú osztályt határoznak meg, amely a futó alkalmazást jelöli. A MainWindow.xaml fájl és a mögöttes kóddal rendelkező fájl(ok) meghatároznak egy MainWindow-osztályt , amely az alkalmazás által megjelenített főablakot jelöli. Ezek az osztályok a WinUI 3 által biztosított Microsoft.UI.Xaml névtér típusokból származnak.
A projekt tartalmazza az alkalmazás MSIX-csomagba való létrehozásához szükséges csomagjegyzéket is.

Nyomja le az F5 billentyűt, vagy használja a Hibakeresés>indítása menüt a megoldás fejlesztési számítógépen való létrehozásához és futtatásához, és ellenőrizze, hogy az alkalmazás hiba nélkül fut-e.
Az Üres alkalmazás sablon egy egyszerű alkalmazást hoz létre egyetlen ablakkal a tartalom számára. Az alkalmazások általában összetettebbek, és az alkalmazás előrehaladtával olyan elemeket kell hozzáadnia, mint az új ablakok, lapok vagy egyéni felhasználói vezérlők. Az elérhető elemekről és a hozzáadásukra vonatkozó utasításokról további információt a WinUI 3-sablonok a Visual Studióban című témakörben talál.

Csomagolatlan: Új projekt létrehozása csomagolatlan C# vagy C++ WinUI 3 asztali alkalmazáshoz
Fontos
A Windows App SDK 1.0-tól kezdődően a Windows App SDK külső hellyel vagy csomagolatlan alkalmazással csomagolt alkalmazásból való betöltésének alapértelmezett módja az automatikus inicializálás használata a <WindowsPackageType> projekttulajdonságon keresztül (valamint további konfigurációmódosítások elvégzése). A WinUI 3 projekt kontextusában történő automatikus inicializálás lépéseiért olvassa el ezt a szakaszt. Vagy ha olyan meglévő projektje van, amely nem WinUI 3, akkor tekintse meg a Windows App SDK használata meglévő projektben című témakört.
A fejlesztői számítógép beállításához lásd: Eszközök telepítése a Windows App SDK-hoz.
Töltse le és futtassa a Windows App SDK legújabb telepítőjét a Windows App SDK letöltéseiről. Ez telepíti a futtatókörnyezeti csomag függőségeit, amelyek egy külső hellyel vagy kicsomagolt alkalmazással csomagolt alkalmazás futtatásához és telepítéséhez szükségesek a céleszközön (lásd a Windows App SDK központi telepítési útmutatóját a külső hellyel vagy csomagolatlan csomaggal csomagolt, keretrendszertől függő alkalmazásokhoz).
C++. Telepítse a Microsoft Visual C++ újrafelhasználható csomagot (VCRedist), amely megfelel a céleszköz architektúrájának.
- A VCRedist legújabb verziója kompatibilis a Visual Studio általánosan elérhető legújabb kiadásával (azaz nem az előzetes verzióval), valamint a Visual Studio minden olyan verziójával, amely a Windows App SDK bináris fájljainak létrehozásához használható.
- Előfordulhat, hogy a Visual Studio Insider-buildjei telepítették a VCRedist egy későbbi verzióját, és a nyilvános verzió futtatása sikertelen lesz ezzel a hibával (amelyet figyelmen kívül hagyhat): Hiba 0x80070666: Nem telepíthető termék újabb verzió telepítésekor.
Megjegyzés
Ha nincs telepítve a VCRedist a céleszközön, akkor a dinamikus hivatkozások nem fognak működni
c:\windows\system32\vcruntime140.dll. Ez a hiba különböző módokon nyilvánulhat meg a végfelhasználók számára.A Visual Studio-ban válassza ki a Fájl>Új>Projektlehetőséget.
Az Új projekt párbeszédpanel legördülő szűrőiben válassza a C# vagy a C++, a Windows és a WinUI lehetőséget.
Az XAML-diagnosztika használatához csomagolt projekttel kell kezdenie. Válassza az Blank App, Packaged (WinUI 3 in Desktop) projektsablont, majd kattintson a Továbbgombra.
Fontos
Győződjön meg arról, hogy a létrehozott projekt a Windows App SDK azon verzióját célozza, amelyet a telepítővel telepített a 2. lépésnél. Ehhez a Visual Studióban kattintson a Eszközök>NuGet csomagkezelő>NuGet csomagok kezelése a megoldásban...>Frissítésekelemre. Szükség esetén frissítse a Microsoft.WindowsAppSDK NuGet-csomagra mutató hivatkozást. A Telepített lapon láthatja, hogy melyik verzió van telepítve.
Adja hozzá a következő tulajdonságot a projektfájlhoz – a
.csproj(C#) vagy.vcxproj(C++) fájlhoz. Helyezze a már ott lévő PropertyGroup elembe (A C++esetén az elem a következőLabel="Globals"lesz):<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++. A C++ projekt (
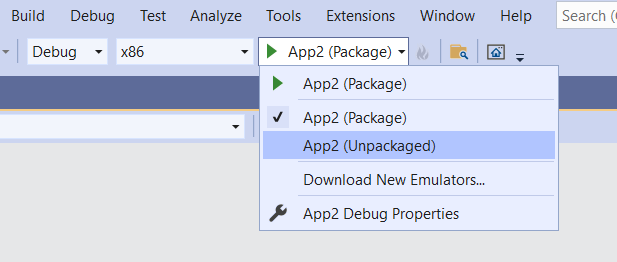
.vcxproj) fájljában, a PropertyGroup elemen belül állítsa az AppxPackage tulajdonságot hamis:<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#. C#-alkalmazás Visual Studióból való elindításához ( hibakeresés vagy hibakeresés nélkül) válassza a Kicsomagolt indítási profilt a Start legördülő listában. Ha a Csomagprofil ki van választva, akkor üzembe helyezési hiba jelenik meg a Visual Studióban. Ez a lépés nem szükséges, ha az alkalmazást (
.exe) a parancssorból vagy a Windows Fájlkezelőből indítja el.
Építés és futtatás.
Az bootstrapper API
A <WindowsPackageType>None</WindowsPackageType> projekttulajdonság beállításával az automatikus inicializáló megkeresi és betölti az alkalmazásnak leginkább megfelelő Windows App SDK-verziót.
Ha speciális igényei vannak (például egyéni hibakezelés vagy a Windows App SDK egy adott verziójának betöltése), akkor ehelyett explicit módon hívhatja meg a bootstrapper API-t. További információ: A Windows App SDK futtatókörnyezetének használata külső helyszínről vagy csomagolás nélküli alkalmazásokhoz, valamint Oktatóanyag: A bootstrapper API alkalmazása olyan külső helyszínen csomagolt vagy csomagolás nélküli alkalmazásokban, amelyek a Windows App SDK-t használják.
A bootstrapperről további információt az Üzembe helyezés architektúrája és a keretrendszerfüggő alkalmazások áttekintése című témakörben talál.
A projektsablon kódjának áttekintése
Ebben az útmutatóban a Blank App, Packaged (WinUI 3 in Desktop) projektsablont használtuk, amely egy asztali alkalmazást hoz létre Egy WinUI 3-alapú felhasználói felülettel. Vessünk egy pillantást a sablonhoz tartozó kódra, és arra, hogy mit csinál. Az elérhető WinUI 3 projekt- és elemsablonokkal kapcsolatos további információkért lásd a WinUI 3 sablonokat a Visual Studio
Az alkalmazás belépési pontja
Amikor a Windows operációs rendszer (OS) futtat egy alkalmazást, az operációs rendszer megkezdi a végrehajtást az alkalmazás belépési pontján. Ez a belépési pont egy Fő függvény (vagy wWinMain függvény C++/WinRT-hez) formájában jelenik meg. Általában egy új projekt úgy konfigurálja ezt a függvényt, hogy automatikusan generálja a Visual Studio buildelési folyamata. És alapértelmezés szerint rejtett, ezért nem kell foglalkozni vele. De ha további információkra kíváncsi, akkor tekintse meg az egyszeres példányosítást a Main-ben vagy a wWinMain-ben.
Az alkalmazásosztály
Az alkalmazás egészét egy általában egyszerűen appnak nevezett osztály jelöli. Az osztályt a App.xaml és annak mögöttes fájlja(i) (App.xaml.cs, vagy App.xaml.h és .cpp) definiálják.
Az alkalmazás a WinUI 3 Microsoft.UI.Xaml.Application osztályból származik.
A belépési pontban létrehozott kód létrehozza az alkalmazás egy példányát, és beállítja a futtatását.
A Appkonstruktorában a InitializeComponent metódus hívása történik. Ez a módszer lényegében elemzi az App.xamltartalmát, amely XAML-jelölés. Ez azért fontos, mert az App.xaml egyesített erőforrásokat tartalmaz, amelyeket fel kell oldani, és be kell tölteni egy szótárba a futó alkalmazás számára.
Az App egy másik érdekes módszere OnLaunched. Itt létrehozzuk és aktiváljuk a MainWindow osztály egy új példányát (amelyet a következő szakaszban tekintünk meg).
A MainWindow osztály
Az alkalmazás által megjelenített főablakot természetesen a MainWindow osztály képviseli. Ez az osztály a MainWindow.xaml-ben és a kód mögötti fájl(ok)ban (MainWindow.xaml.csvagy MainWindow.xaml.h és .cpp) van definiálva.
A MainWindow a WinUI 3 Microsoft.UI.Xaml.Window osztályból származik.
A MainWindow konstruktora saját InitializeComponent metódust hív meg. Ismét az a feladata, hogy az XAML-jelölőnyelvet a MainWindow.xaml egy felhasználói felületi (UI) objektumokat ábrázoló gráffá alakítsa.
A MainWindow.xaml-ben látható a MainWindow alapszintű elrendezése. Az elrendezés gyökere egy Microsoft.UI.Xaml.Controls.StackPanel nevű dinamikus panel. Az elrendezéspanelekről további információt az Elrendezés panelek című témakörben talál.
A StackPanel belsejében van egy Microsoft.UI.Xaml.Controls.Button. Ez a gomb a korrektúra Click="myButton_Click" használatával deklaratív módon csatlakoztat egy eseménykezelő metódust a Click eseményhez.
Az a metódus neve myButton_Click, és ennek a metódusnak az implementációját megtalálhatja a MainWindow.xaml.cs fájlban vagy a MainWindow.xaml.cpp fájlban. Ebben a gomb tartalma az alapértelmezett "Kattints rám" értékről "Kattintva" értékre változik.
C++. Ha létrehozott egy C++ projektet, akkor egy MainWindow.idl fájl is megjelenik. További információt a C++/WinRT dokumentációjában talál. XAML-vezérlők : a C++/WinRT tulajdonsághoz való kötés kiindulópont a .idl fájlok céljának és használatának megismerésére.
Következő lépések
Ez a témakör bemutatta, hogyan hozhat létre Visual Studio-projektet csomagolt vagy csomagolatlan alkalmazásokhoz. Ha egy ilyen alkalmazáshoz szeretne funkciókat hozzáadni, tekintse meg az oktatóanyagot: Egyszerű fényképmegjelenítő létrehozása WinUI 3 használatával. Ez a témakör végigvezeti egy egyszerű alkalmazás létrehozásának folyamatát a fényképek megjelenítéséhez.
Ezután a Windows App SDK-val való fejlesztési folyamat folytatásához tekintse meg az asztali Windows-alkalmazások fejlesztése című témakört.
Kapcsolódó témakörök
- WinUI 3
- Windows App SDK kiadási csatornái
- A Windows App SDK eszközeinek telepítése
- Mi az MSIX?
- Csomagold be az alkalmazásodat egyprojektes MSIX-szel
- WinUI 3 projektsablonok a Visual Studio alkalmazásban
- Windows App SDK üzembe helyezési útmutató csomagolt, külső hellyel rendelkező vagy csomagolatlan keretrendszerfüggő alkalmazásokhoz
- Microsoft Visual C++ újraelosztható (VCRedist)
- A Windows App SDK futtatókörnyezetének használata külső helyen csomagolt vagy csomagolatlan alkalmazásokhoz
- Windows App SDK telepítési architektúra
- Oktatóanyag: A bootstrapper API használata egy külső helyen csomagolt vagy nem csomagolt alkalmazásban, amely a Windows App SDK-t használja
- Asztali Windows-alkalmazások fejlesztése
Windows developer