Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.

A gomb lehetővé teszi a felhasználó számára, hogy azonnali műveletet aktiváljon. Ez a vegyes valóság egyik legalaktívabb összetevője. Az MRTK különböző típusú gombelőfabokat biztosít.
Gombelőfabs az MRTK-ban
Példák a mappa alatti MRTK/SDK/Features/UX/Interactable/Prefabs gombelőtagokra
Unity felhasználói felület képe/grafikus gombjai
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Ütközőalapú gombok
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
A HoloLens 2 rendszerhéjstílusú gombja háttérlemezzel, amely különböző vizuális visszajelzéseket támogat, mint például a szegélyfény, a közelségi fény és a tömörített előlap
A HoloLens 2 rendszerhéjstílusú gombja háttérlemez nélkül
A HoloLens 2 felületstílusú gombja körkörös alakzattal
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Széles HoloLens 2 héj stílusú gomb 32x96mm
Vízszintes HoloLens 2 gombsáv megosztott hátlappal
Függőleges HoloLens 2 gombsáv megosztott hátlappal
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
HoloLens 2 héjstílusú jelölőnégyzete 32x32mm
HoloLens 2 héj stílusú kapcsoló 32x32mm
HoloLens 2's shell stílusú rádió 32x32mm
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
HoloLens 2 héjstílusú jelölőnégyzet 32x96mm
HoloLens 2 shell stílusú kapcsoló 32x96mm
HoloLens 2's shell stílusú rádió 32x96mm
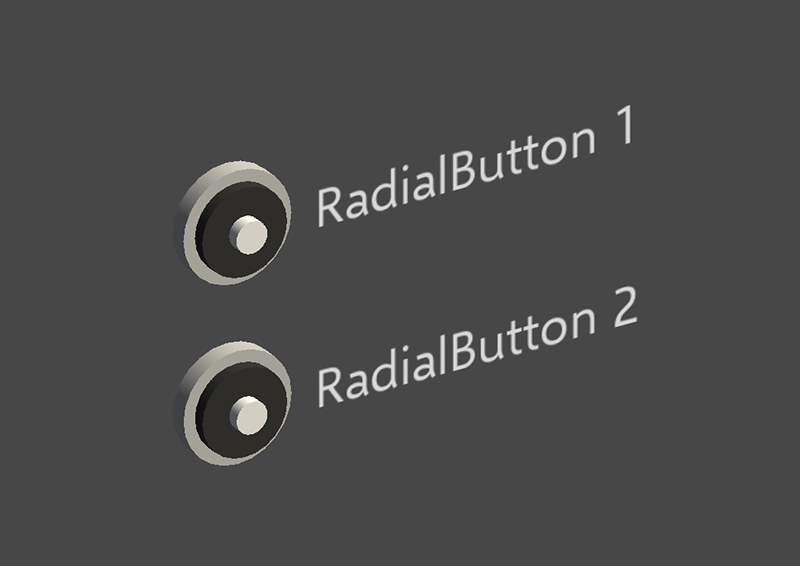
 Radiál
Radiál
 Jelölőnégyzet
Jelölőnégyzet
 ToggleSwitch
ToggleSwitch
Radiális gomb
Jelölőnégyzet
Kapcsoló kapcsolója
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Gomb
Gomb
HoloLens 1st gen's shell style button
Kerek alakzat leküldés gombja
Alapszintű gomb
Az Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) az Interakciós koncepción alapul, hogy egyszerű felhasználói felületi vezérlőket biztosítson gombokhoz vagy más típusú interaktív felületekhez. Az alapkonfiguráció gomb támogatja az összes rendelkezésre álló beviteli módszert, beleértve a csuklós kézi bemenetet a közeli interakciókhoz, valamint a tekintet + levegő koppintás a távoli interakciókhoz. A gomb aktiválásához hangparancsot is használhat.
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) a HoloLens 2 felületstílus gombja, amely támogatja a gomb pontos mozgatását a közvetlen kézkövetési bemenethez. A szkriptet a szkripttel PressableButton kombináljaInteractable.
A HoloLens 2 esetében ajánlott átlátszatlan hátlapú gombokat használni. A transzparens gombok használata és stabilitási problémái miatt nem ajánlott:
- Az ikon és a szöveg nehezen olvasható a fizikai környezettel
- Nehéz megérteni, hogy mikor aktiválódik az esemény
- Az átlátszó síkon keresztül megjelenített hologramok instabilak lehetnek a HoloLens 2 mélységi LSR-stabilizálásával

Lenyomható gombok használata
Unity felhasználói felületen alapuló gombok
Vászon létrehozása a jelenetben (GameObject –> Felhasználói felület –> Vászon). A vászon Felügyelő paneljén:
- Kattintson a "Konvertálás MRTK vászonra" elemre
- Kattintson a "Add NearInteractionTouchableUnityUI" (Add NearInteractionTouchableUnityUI) elemre.
- Állítsa a Rect Transform összetevő X, Y és Z skáláját 0,001-re
Ezután húzza ( PressableButtonUnityUI Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab) PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab) vagy PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) a vászonra.
Ütközőalapú gombok
Egyszerűen húzza PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) vagy PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) a jelenetbe. Ezek a gombelőtagok már konfigurálva vannak, hogy hang-vizuális visszajelzést adjanak a különböző típusú bemenetekhez, beleértve a csuklós kézi bemenetet és a tekintetet.
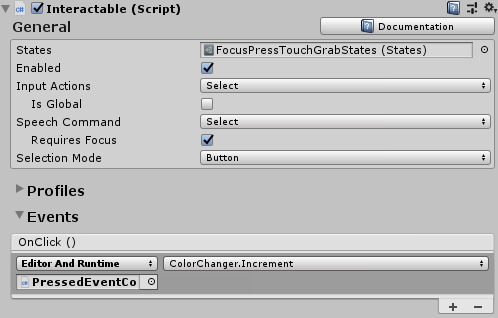
Az előfabában közzétett események, valamint az interakcióra alkalmas összetevő további műveletek indítására használhatók. A HandInteractionExample jelenet lenyomható gombjai az Interactable OnClick eseményével váltják ki a kocka színét. Ez az esemény különböző típusú beviteli módszerek esetén aktiválódik, például a tekintet, a légcsapás, a kézi sugár, valamint a fizikai gomb megnyomása a lenyomható gombszkripten keresztül.

A gombon keresztül konfigurálhatja, hogy a lenyomható gomb mikor aktiválja az PhysicalPressEventRouter OnClick eseményt. Beállíthatja például, hogy az OnClick a gomb első lenyomásakor aktiválódik, ahelyett, hogy a gombot lenyomja és felengedi, ha az Interakcióra kattintva az eseményt lenyomva gombra állítja.

Adott csuklós kézi beviteli állapotinformációk kihasználásához használhatja a lenyomható gombeseményeket – Touch Begin, Touch End, Button Pressed, Button Released. Ezek az események azonban nem aktiválódik a levegőbecsapás, a kézsugár vagy a szem bemenetére reagálva. A közeli és a távoli interakciók támogatásához ajánlott az Interactable OnClick-eseményét használni.

Interakciós állapotok
Tétlen állapotban a gomb első lemeze nem látható. Ahogy egy ujj közeledik vagy egy kurzor a tekintetből, a felületre irányul, az első lemez ragyogó szegélye láthatóvá válik. Az első lemezfelületen további kiemelés látható az ujjbegy helyzetéről. Ha ujjal nyomja le, az első lemez az ujjhegyével mozog. Amikor az ujjhegy megérinti az első lemez felületét, finom impulzushatást mutat, hogy vizuális visszajelzést adjon az érintési pontról.
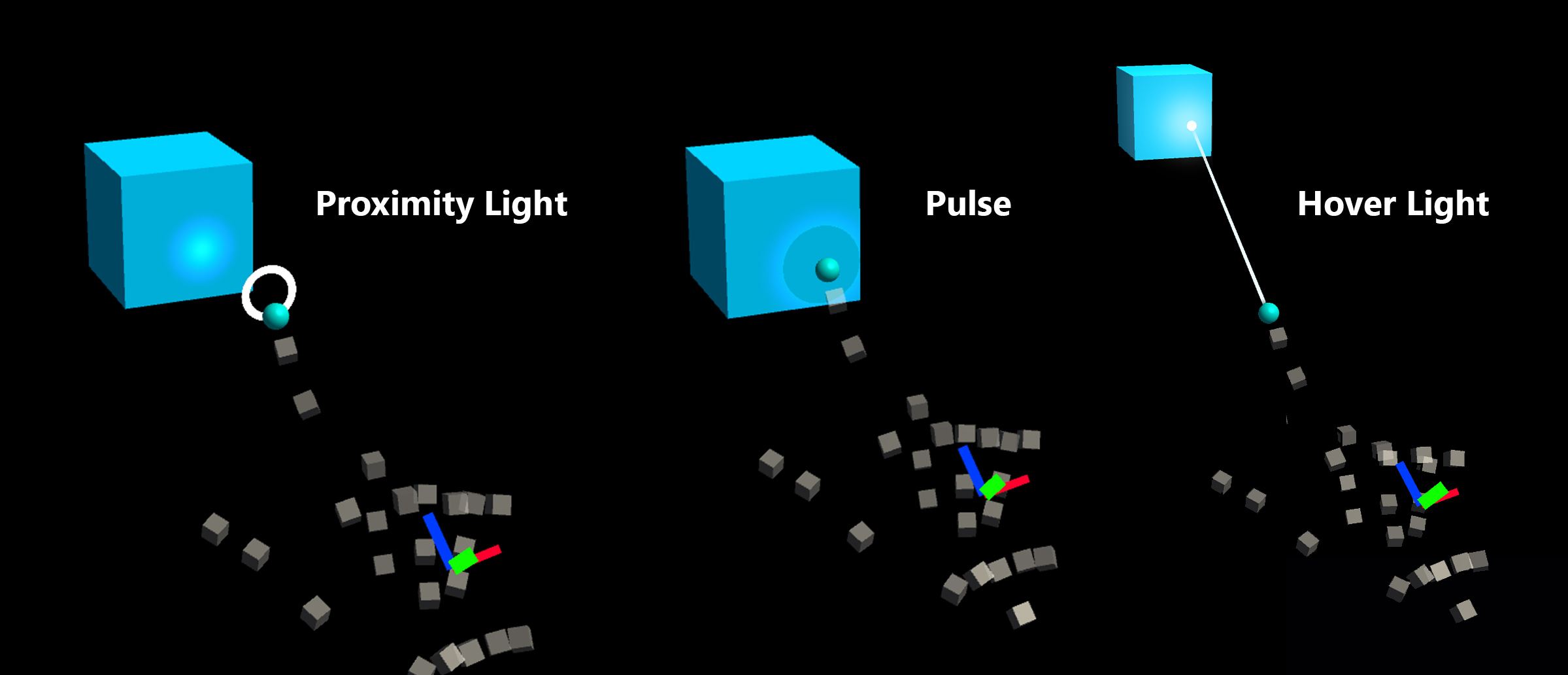
A HoloLens 2 rendszerhéj stílusú gombján számos vizuális jelzés és megfizethetőség érhető el, amelyek növelik a felhasználó önbizalmát az interakcióban.
 |
 |
 |
 |
|---|---|---|---|
| Közelségi fény | Fókusz kiemelése | Ketrec tömörítése | Impulzus az eseményindítón |
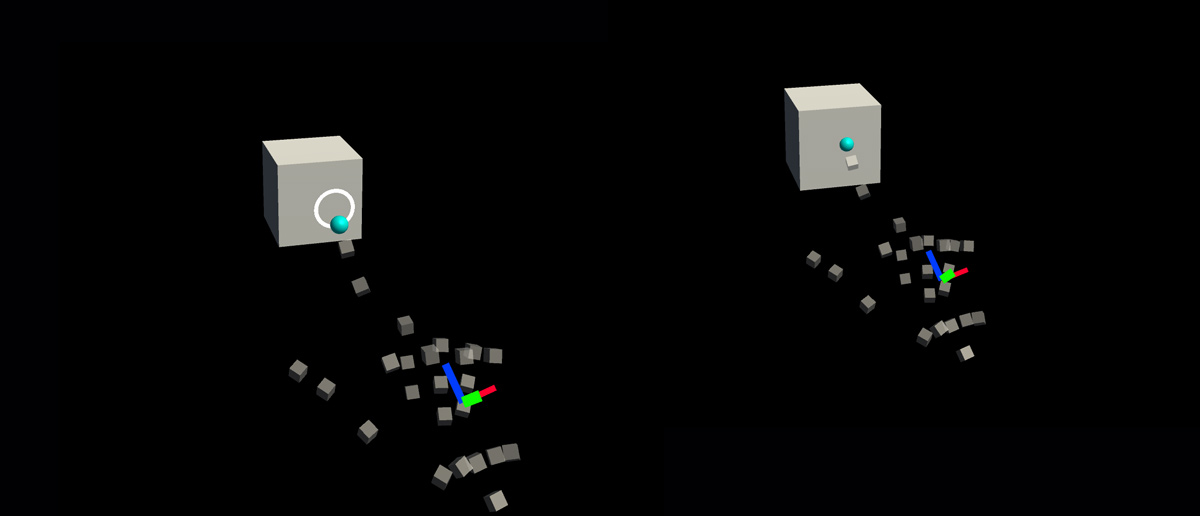
A finom impulzuseffektust a lenyomható gomb aktiválja, amely az aktuálisan kommunikáló mutatón élő ProximityLight(ok)t keresi. Ha bármilyen közelségi fény található, a ProximityLight.Pulse metódust nevezzük, amely automatikusan animálja az árnyékoló paramétereit, hogy impulzust jelenítsen meg.
Felügyelő tulajdonságai

Box ColliderBox Collider a gomb előlapjához.
Lenyomható gomb A gomb mozgásának logikája a kézi lenyomással.
Fizikai nyomja le az esemény útválasztóját : Ez a szkript eseményeket küld a kéznyomásos interakcióból az Interakcióba.
Az interakciós kezelhetőség különböző típusú interakciós állapotokat és eseményeket kezel. A HoloLens tekintetet, a kézmozdulatot és a hangbemenetet, valamint a modern headset mozgásvezérlő bemenetét ez a szkript közvetlenül kezeli.
Audio Source Unity hangforrás a hangvisszajelzési klipekhez.
NearInteractionTouchable.cs Minden objektum megérinthetővé tétele csuklós kézi bemenettel.
Előfab elrendezés
A ButtonContent objektum előlapot, szövegcímkét és ikont tartalmaz. A FrontPlate a Button_Box shaderrel válaszol az index ujjhegyének közelségére. Ragyogó szegélyeket, közelségi fényt és érintésre ható impulzushatást mutat. A szövegfelirat TextMesh Pro-val készült. A SeeItSayItLabel láthatóságát az Interactable témája szabályozza.

Az ikon és a szöveg módosítása
Az MRTK-gombok egy ButtonConfigHelper összetevő használatával segítenek a gomb ikonjának, szövegének és címkéjének módosításában. (Vegye figyelembe, hogy egyes mezők hiányoznak, ha a kijelölt gombon nincsenek elemek.)

Ikonkészletek létrehozása és módosítása
Az ikonkészlet az összetevő által használt ikoneszközök megosztott készlete ButtonConfigHelper . Három ikonstílus támogatott.
- A quad ikonok egy quadon jelennek meg egy
MeshRenderer. Ez az alapértelmezett ikonstílus. - A sprite ikonok egy
SpriteRenderer. Ez akkor hasznos, ha inkább sprite-lapként szeretné importálni az ikonokat, vagy ha azt szeretné, hogy az ikoneszközök meg legyenek osztva a Unity felhasználói felületének összetevőivel. A stílus használatához telepítenie kell a Sprite Editor csomagot (Windows -> Csomagkezelő -> 2D Sprite) - A karakterikonok egy
TextMeshProösszetevő használatával jelennek meg. Ez akkor hasznos, ha inkább ikon betűtípust használ. A HoloLens ikon betűtípusának használatához létre kell hoznia egy betűtípus-objektumotTextMeshPro.
A gomb stílusának módosításához bontsa ki az Ikonok legördülő menüt a ButtonConfigHelperben, és válassza ki az Ikonstílus legördülő menüből.
Új gomb ikon létrehozása:
A Projekt ablakban kattintson a jobb gombbal az Eszközök elemre a helyi menü megnyitásához. (A jobb gombbal a Assets mappa vagy annak egyik almappája.)
Válassza a Vegyes valóság > eszközkészlet > létrehozása > ikonkészletet.

Quad és sprite ikonok hozzáadásához egyszerűen húzza őket a megfelelő tömbökbe. Karakterikonok hozzáadásához először létre kell hoznia és hozzá kell rendelnie egy betűtípus-objektumot.
Az MRTK 2.4-ben és azon túl azt javasoljuk, hogy az egyéni ikonmintázatokat áthelyezzük egy IconSetbe. Ha frissíteni szeretné a projekt összes gombjának eszközeit az új ajánlott formátumra, használja a ButtonConfigHelperMigrationHandlert. (Mixed Reality Toolkit -> Segédprogramok –> Migrálási ablak –> Migrálási kezelő kiválasztása –> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
A gombok frissítéséhez szükséges Microsoft.MixedRealityToolkit.Unity.Tools csomag importálása.

Ha a migrálás során nem található ikon az alapértelmezett ikonkészletben, a rendszer létrehoz egy egyéni ikonkészletet a MixedRealityToolkit.Generated/CustomIconSets fájlban. Egy párbeszédpanel jelzi, hogy ez megtörtént.
HoloLens Icon Font Asset létrehozása
Először importálja az ikon betűtípusát a Unitybe. Windows rendszerű gépeken megtalálhatja az alapértelmezett HoloLens betűtípust a Windows/Betűtípusok/holomdl2.ttf. Másolja és illessze be a fájlt az Eszközök mappába.
Ezután nyissa meg a TextMeshPro betűtípuseszköz-létrehozót a Window TextMeshPro > Font Asset Creator használatával. > Az alábbiakban a HoloLens betűtípus-atlasz létrehozásához ajánlott beállításokat talál. Az összes ikon hozzáadásához illessze be a következő Unicode-tartományt a Karaktersorozat mezőbe:
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

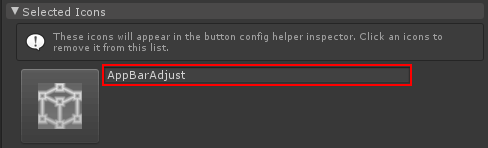
A betűtípus-objektum létrehozása után mentse a projektet, és rendelje hozzá az Ikonkészlet Karakter ikon betűtípusmezőjéhez. Az Elérhető ikonok legördülő lista ekkor fel lesz töltve. Ha egy gombra kattintva elérhetővé szeretne tenni egy ikont, kattintson rá. A rendszer hozzáadja a Kijelölt ikonok legördülő listához, és megjelenik az ButtonConfigHelper. Ön által opcionálisan megadható címkében. Ez lehetővé teszi az ikon futásidőben történő beállítását.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Az ikonkészlet használatához jelöljön ki egy gombot, bontsa ki az Ikonok legördülő menüt, ButtonConfigHelper és rendelje hozzá az Ikonkészlet mezőhöz.
![]()
Gomb méretének módosítása
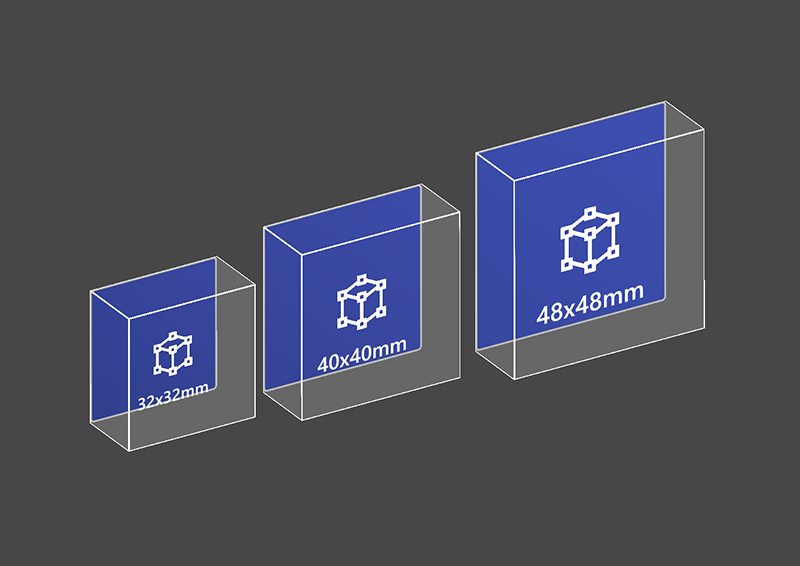
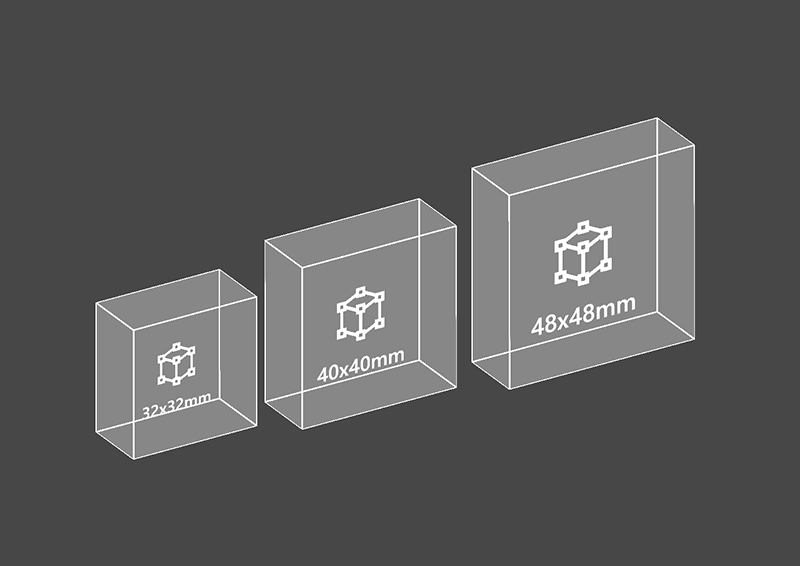
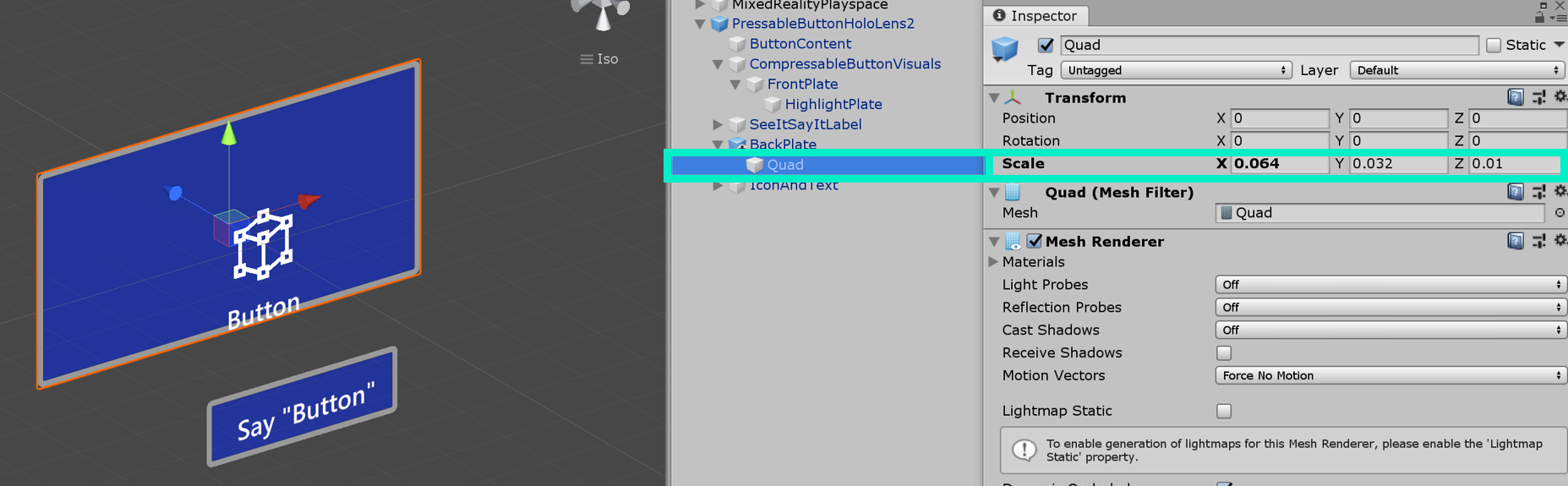
HoloLens 2 shell stílusú gomb mérete 32x32mm. A dimenzió testreszabásához módosítsa az objektumok méretét a gombelőfabban:
- FrontPlate
- Quad a BackPlate alatt
- Box Collider a gyökéren
Ezután kattintson a Korlát javítása gombra a gomb gyökerében található NearInteractionTouchable szkriptben.
A FrontPlate méretének frissítése 
A quad méretének frissítése 
A Box Collider méretének frissítése 
Kattintson a "Korlátok javítása" elemre 
Hangparancs ('see-it, say-it')
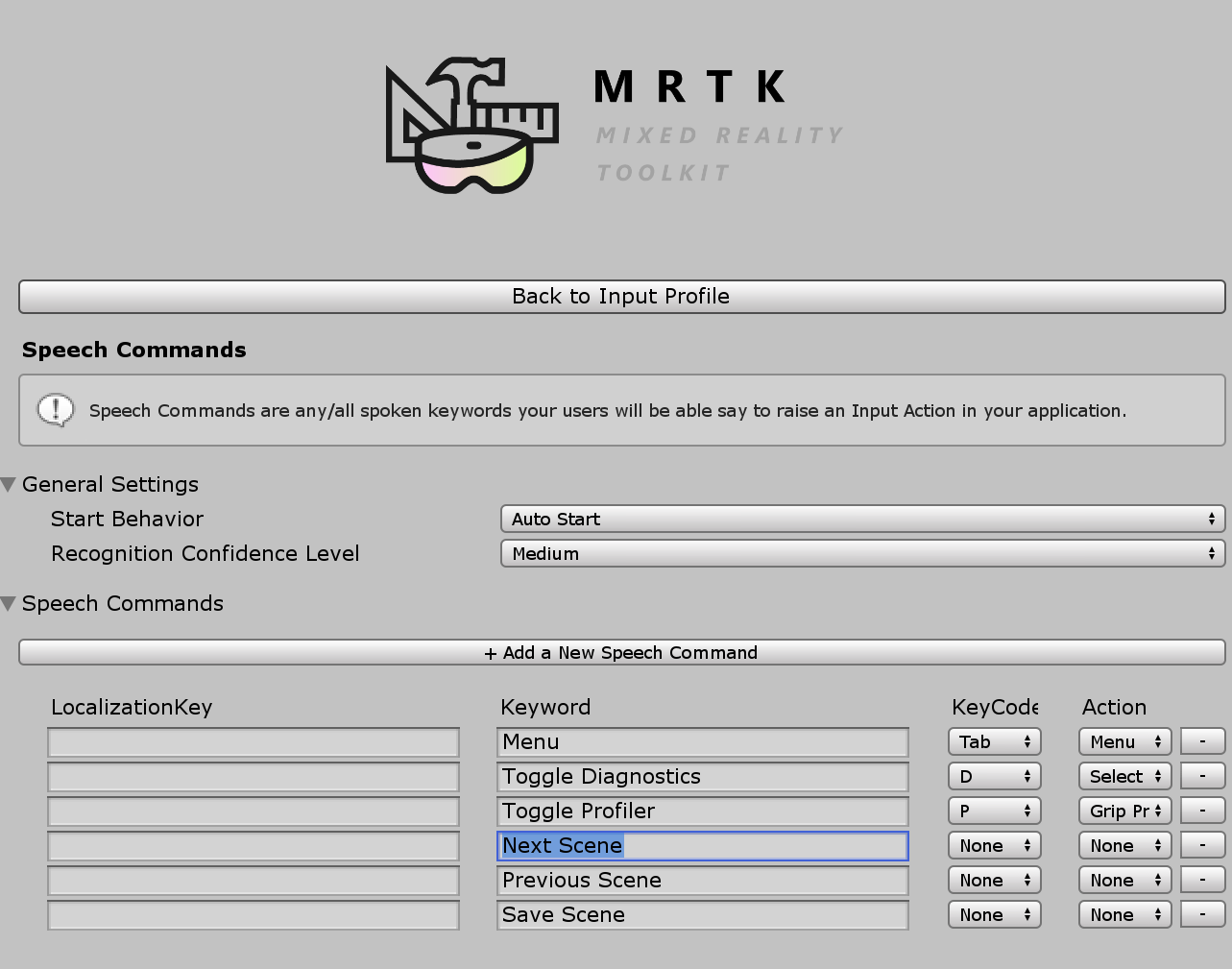
Beszédbeviteli kezelő : A Lenyomható gomb interakciós szkriptje IMixedRealitySpeechHandlermár implementálható. Itt adhatja meg a hangparancs kulcsszót.

Beszédbemeneti profil Emellett regisztrálnia kell a hangparancs kulcsszót a globális Beszédparancsok profilban.

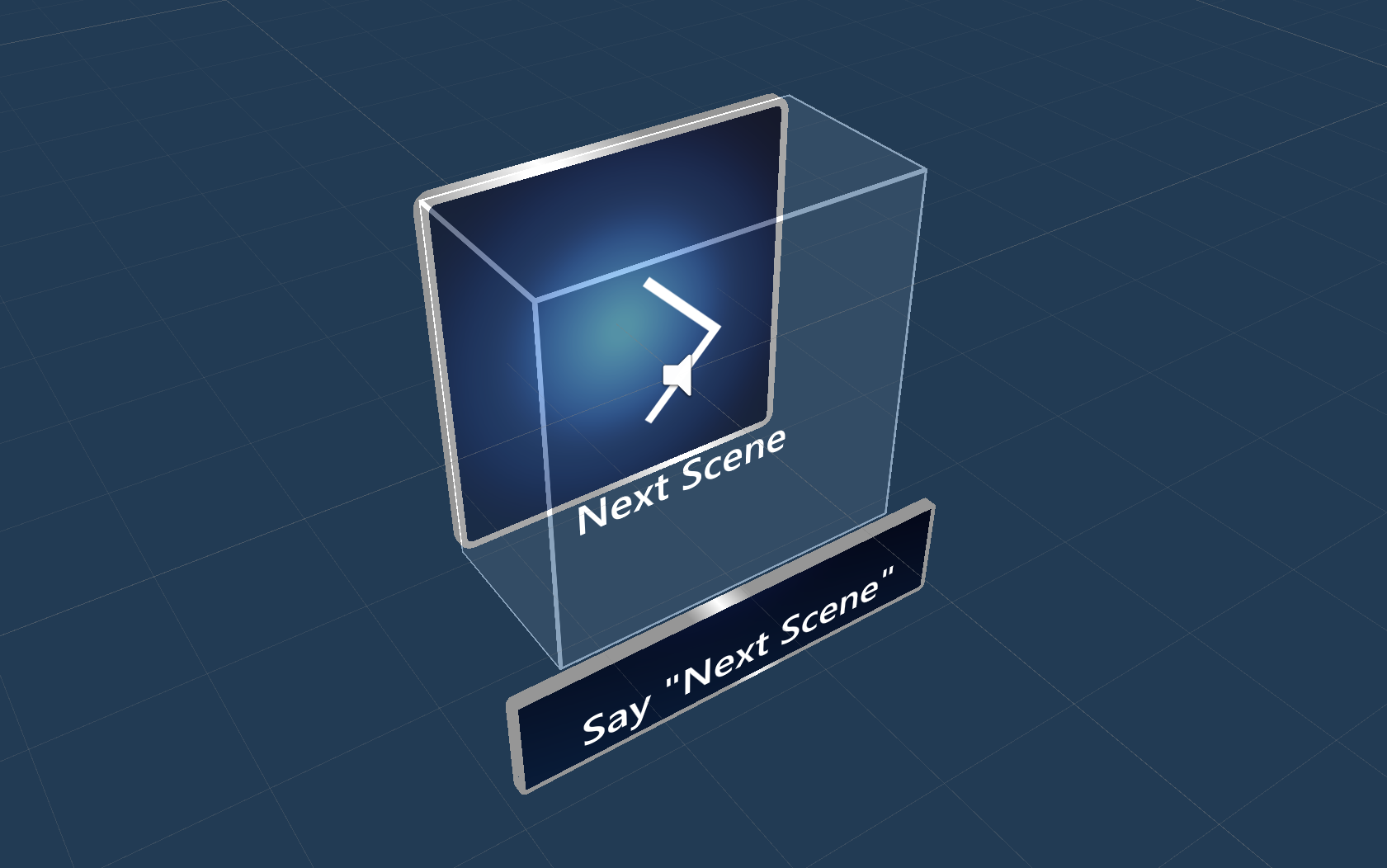
See-it, Say-it címke A lenyomható gomb előlapja egy Helyőrző TextMesh Pro címkével rendelkezik a SeeItSayItLabel objektum alatt. Ezzel a címkével közölheti a gombhoz tartozó hangparancs kulcsszót a felhasználóval.

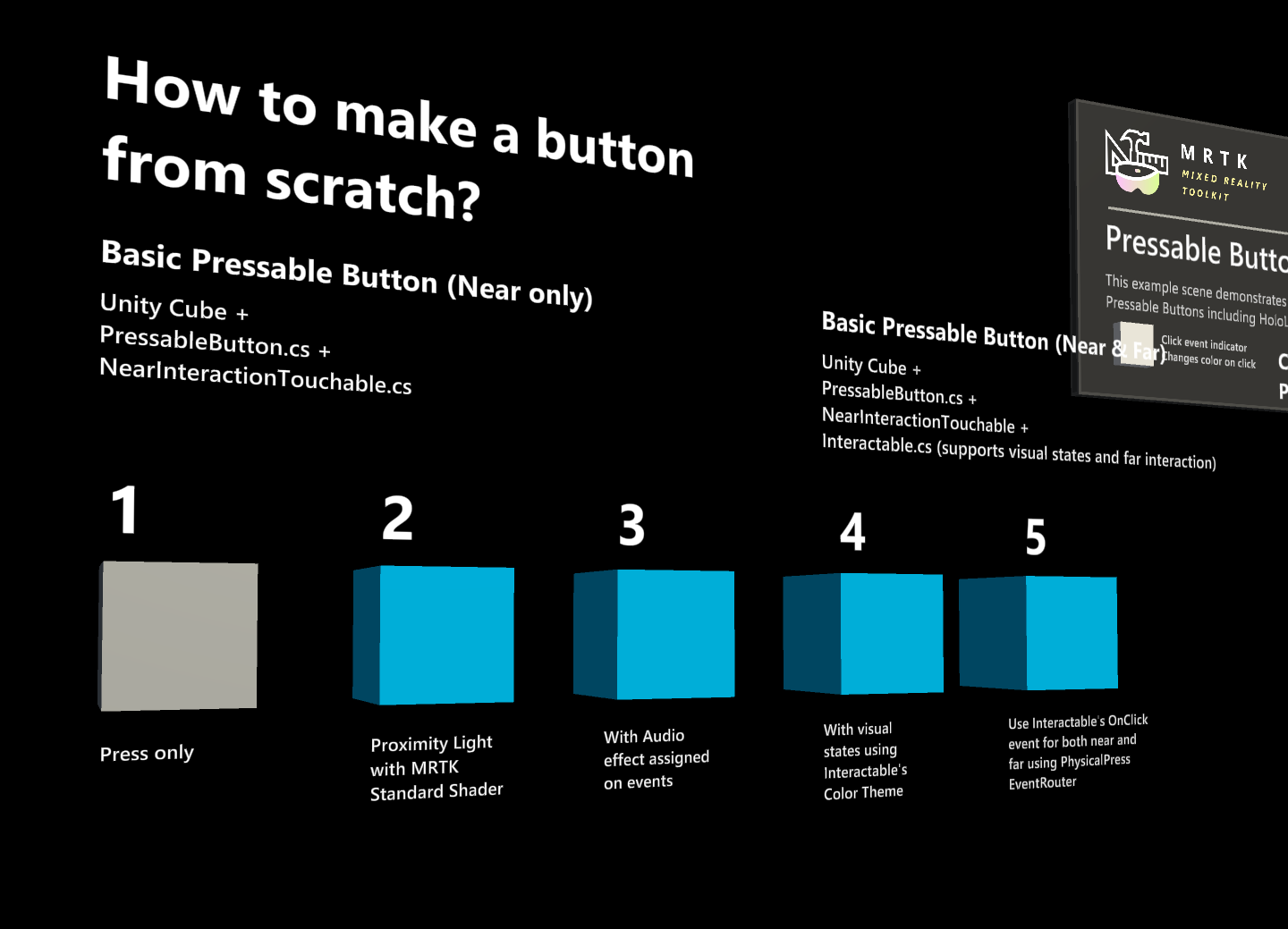
Gomb létrehozása az alapoktól
Ezekre a gombokra a PressableButtonExample jelenetben talál példákat.

1. Lenyomható gomb létrehozása kockával (csak az interakció közelében)
- Unity-kocka létrehozása (GameObject > 3D objektumkocka > )
- Szkript hozzáadása
PressableButton.cs - Szkript hozzáadása
NearInteractionTouchable.cs
PressableButtonA Felügyelő panelen rendelje hozzá a kockaobjektumot a Mozgó gomb vizualizációihoz.

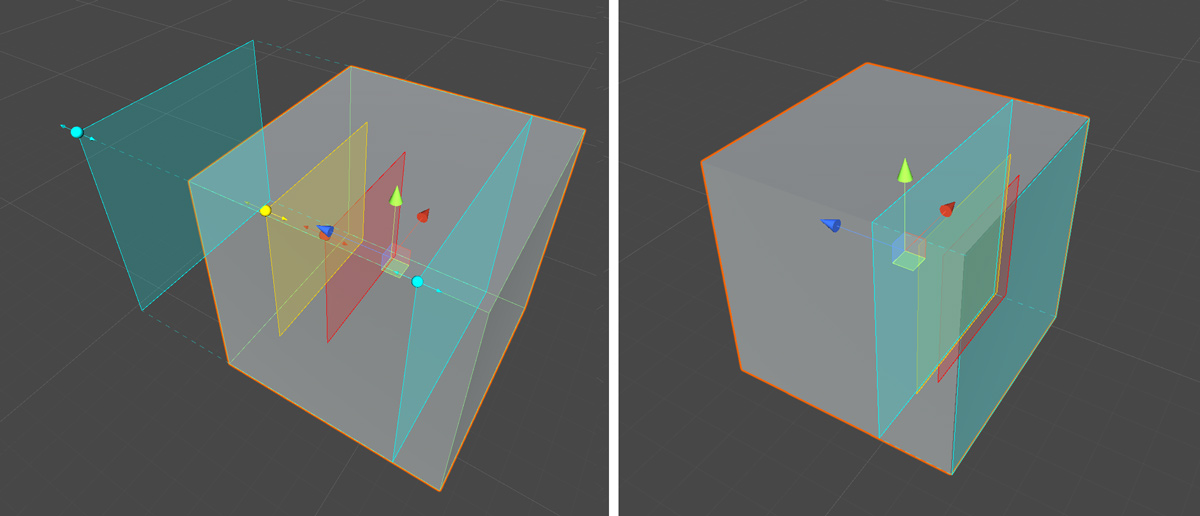
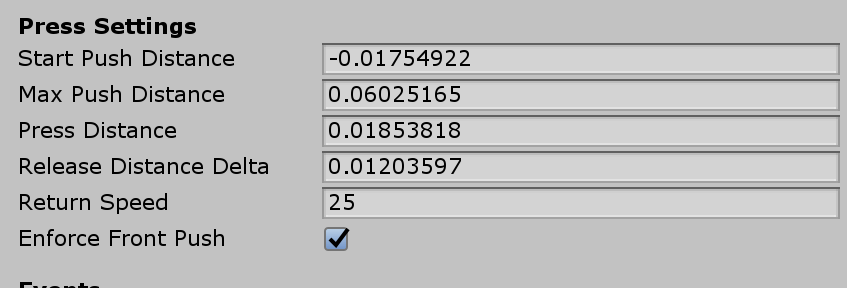
A kocka kijelölésekor több színes réteg jelenik meg az objektumon. Ez megjeleníti a távolságértékeket a Beállítások gomb alatt. A fogópontok használatával konfigurálhatja, hogy mikor kezdje el lenyomni (áthelyezni az objektumot), és mikor kell eseményt aktiválni.


A gomb lenyomásakor a program áthelyezi és létrehozza a PressableButton.cs szkriptben közzétett megfelelő eseményeket, például TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Hibaelhárítás
Ha a gomb dupla lenyomást hajt végre, győződjön meg arról, hogy az Előtérbeli leküldés kényszerítése tulajdonság aktív, és a Leküldéses távolság indítása sík a Közel interakció érinthető sík elé kerül. A Közel interakció érinthető síkot az alábbi GIF-ben a fehér nyíl eredete elé helyezett kék sík jelzi:


2. Vizuális visszajelzés hozzáadása az alapkockagombhoz
Az MRTK Standard Shader különböző funkciókat biztosít, amelyek megkönnyítik a vizuális visszajelzések hozzáadását. Hozzon létre egy anyagot, és válassza az árnyékolót Mixed Reality Toolkit/Standard. Vagy használhatja vagy duplikálhatja az MRTK Standard Shadert használó meglévő anyagok /SDK/StandardAssets/Materials/ egyikét.

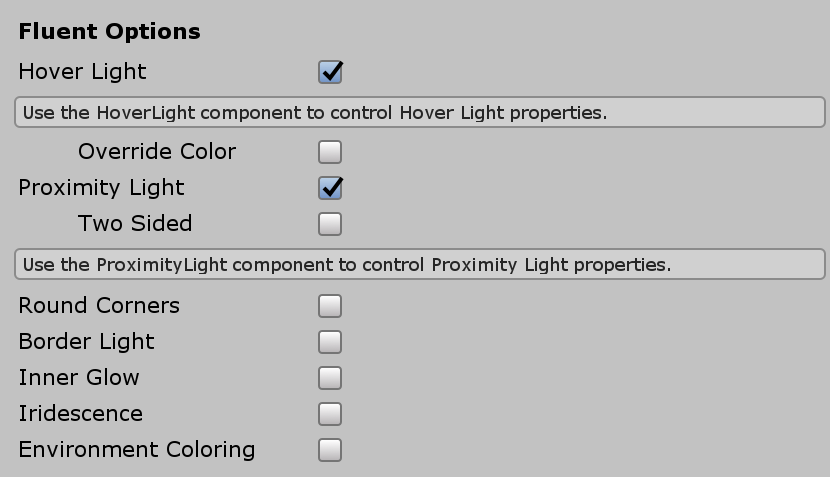
Ellenőrizze Hover Light a Proximity Light Fluent beállításai lehetőséget. Ez vizuális visszajelzést tesz lehetővé a kézközeli (Közelségi fény) és a távoli mutató (Hover Light) interakciókhoz is.


3. Hangvisszajelzés hozzáadása az alapkockagombhoz
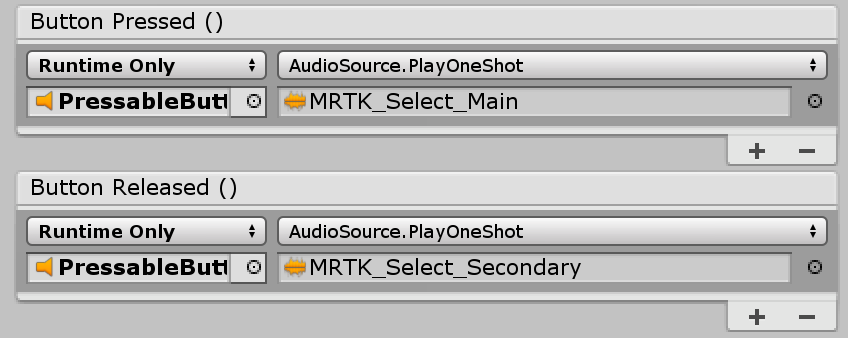
Mivel PressableButton.cs a szkript olyan eseményeket tesz elérhetővé, mint a TouchBegin(), a TouchEnd(), a ButtonPressed(), a ButtonReleased(), könnyen hozzárendelhetünk hangvisszajelzéseket. Egyszerűen adja hozzá a Unity-eket Audio Source a kockaobjektumhoz, majd rendeljen hozzá hangklipeket az AudioSource.PlayOneShot() kiválasztásával. A mappa alatt /SDK/StandardAssets/Audio/ MRTK_Select_Main és MRTK_Select_Secondary hangklipeket használhat.


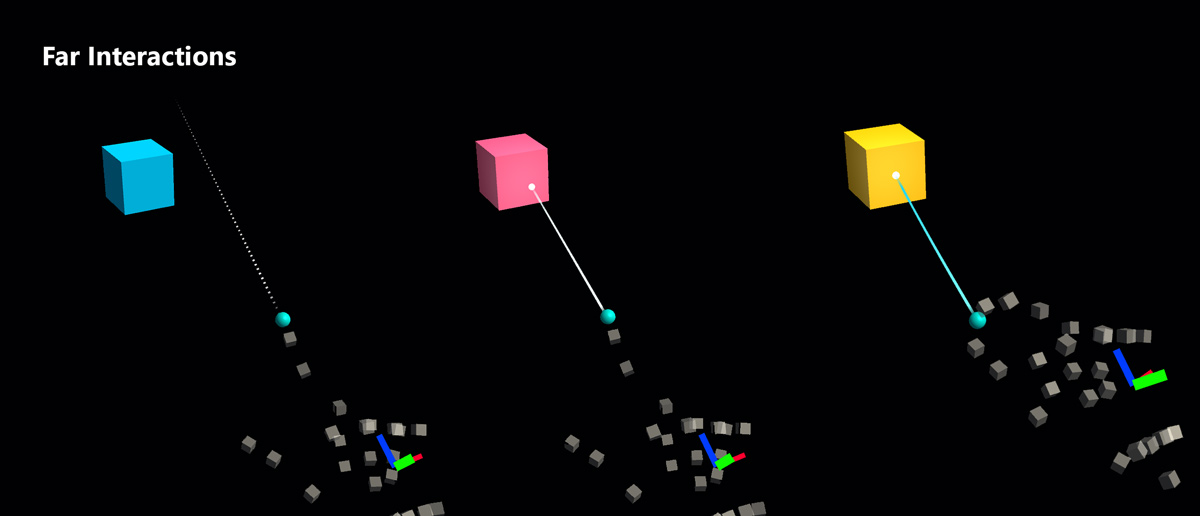
4. Vizualizációs állapotok hozzáadása és távoli interakciós események kezelése
Az interakciók olyan szkriptek, amelyek megkönnyítik a vizualizációs állapot létrehozását a különböző típusú bemeneti interakciókhoz. A távoli interakciós eseményeket is kezeli. Adja hozzáInteractable.cs, majd húzza a kockaobjektumot a Profilok csoport Cél mezőjébe. Ezután hozzon létre egy új témát a ScaleOffsetColorTheme típussal. Ebben a témában megadhatja az objektum színét az adott interakciós állapotokhoz, például a Fókusz és a Lenyomott állapothoz. A skálázást és az eltolást is szabályozhatja. Ellenőrizze a lazítást , és állítsa be az időtartamot, hogy a vizualizáció áttűnés zökkenőmentes legyen.

Látni fogja, hogy az objektum reagál a távoli (kézsugarú vagy tekintetes kurzor) és a közel(kéz) interakciókra is.


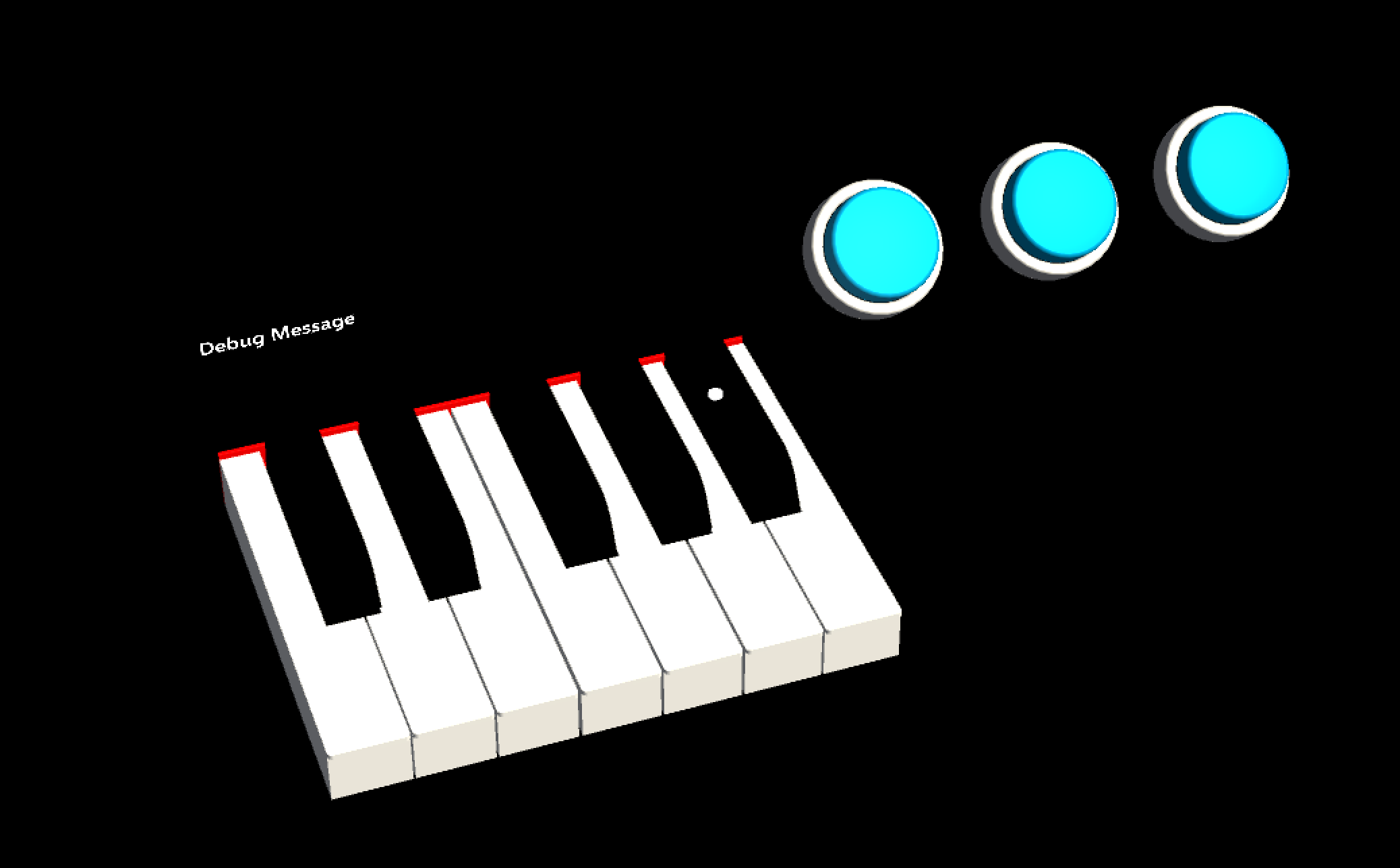
Példák egyéni gombra
A HandInteractionExample jelenetben tekintse meg a zongora és a kerek gomb példákat, amelyek mindkettőt használjákPressableButton.


Minden zongorakulcshoz tartozik egy PressableButton és egy NearInteractionTouchable szkript. Fontos ellenőrizni, hogy a helyi továbbítás iránya NearInteractionTouchable helyes-e. Ezt egy fehér nyíl jelöli a szerkesztőben. Győződjön meg arról, hogy a nyíl távolodik a gomb előlapjától:
