Mulai cepat: Pustaka klien Azure Blob Storage untuk Node.js
Catatan
Opsi Build from scratch memandu Anda selangkah demi selangkah melalui proses pembuatan proyek baru, menginstal paket, menulis kode, dan menjalankan aplikasi konsol dasar. Pendekatan ini direkomendasikan jika Anda ingin memahami semua detail yang terlibat dalam membuat aplikasi yang terhubung ke Azure Blob Storage. Jika Anda lebih suka mengotomatiskan tugas penyebaran dan memulai dengan proyek yang telah selesai, pilih Mulai dengan templat.
Catatan
Opsi Mulai dengan templat menggunakan Azure Developer CLI untuk mengotomatiskan tugas penyebaran dan memulai Anda dengan proyek yang telah selesai. Pendekatan ini direkomendasikan jika Anda ingin menjelajahi kode secepat mungkin tanpa melalui tugas penyiapan. Jika Anda lebih suka instruksi langkah demi langkah untuk membangun aplikasi, pilih Bangun dari awal.
Mulai menggunakan pustaka klien Azure Blob Storage untuk Node.js mengelola blob dan kontainer.
Dalam artikel ini, Anda mengikuti langkah-langkah untuk menginstal paket dan mencoba contoh kode untuk tugas dasar.
Dalam artikel ini, Anda menggunakan Azure Developer CLI untuk menyebarkan sumber daya Azure dan menjalankan aplikasi konsol lengkap hanya dengan beberapa perintah.
Referensi API | Kode sumber pustaka | Paket (npm) | Sampel
Prasyarat
- Akun Azure dengan langganan aktif - buat akun secara gratis
- Akun Azure Storage - Membuat akun penyimpanan
- Node.js LTS
- Langganan Azure - buat akun secara gratis
- Node.js LTS
- Azure Developer CLI
Menyiapkan
Bagian ini memancang Anda menyiapkan proyek untuk bekerja dengan pustaka klien Azure Blob Storage untuk Node.js.
Membuat proyek Node.js Anda
Buat aplikasi JavaScript bernama blob-quickstart.
Di jendela konsol (seperti cmd, PowerShell, atau Bash), buat direktori baru untuk proyek:
mkdir blob-quickstartBeralih ke direktori blob-quickstart yang baru dibuat:
cd blob-quickstartBuat file package.json :
npm init -yBuka proyek di Visual Studio Code:
code .
Menginstal paket
Dari direktori proyek, instal paket berikut menggunakan npm install perintah .
Pasang paket npm Azure Storage:
npm install @azure/storage-blobInstal paket npm Azure Identity untuk koneksi tanpa kata sandi:
npm install @azure/identityInstal dependensi lain yang digunakan dalam mulai cepat ini:
npm install uuid dotenv
Menyiapkan kerangka kerja aplikasi
Dari direktori proyek:
Membuat file baru bernama
index.jsSalin kode berikut ke dalam file :
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Dengan Azure Developer CLI terinstal, Anda dapat membuat akun penyimpanan dan menjalankan kode sampel hanya dengan beberapa perintah. Anda dapat menjalankan proyek di lingkungan pengembangan lokal Anda, atau di DevContainer.
Menginisialisasi templat Azure Developer CLI dan menyebarkan sumber daya
Dari direktori kosong, ikuti langkah-langkah ini untuk menginisialisasi azd templat, membuat sumber daya Azure, dan mulai menggunakan kode:
Kloning aset repositori mulai cepat dari GitHub dan inisialisasi templat secara lokal:
azd init --template blob-storage-quickstart-nodejsAnda akan dimintai informasi berikut:
- Nama lingkungan: Nilai ini digunakan sebagai awalan untuk semua sumber daya Azure yang dibuat oleh Azure Developer CLI. Nama harus unik di semua langganan Azure dan panjangnya harus antara 3 dan 24 karakter. Nama hanya dapat berisi angka dan huruf kecil.
Masuk ke Azure:
azd auth loginProvisikan dan sebarkan sumber daya ke Azure:
azd upAnda akan dimintai informasi berikut:
- Langganan: Langganan Azure tempat sumber daya Anda disebarkan.
- Lokasi: Wilayah Azure tempat sumber daya Anda disebarkan.
Penyebaran mungkin perlu waktu beberapa menit untuk diselesaikan. Output dari
azd upperintah mencakup nama akun penyimpanan yang baru dibuat, yang akan Anda perlukan nanti untuk menjalankan kode.
Jalankan kode sampel
Pada titik ini, sumber daya disebarkan ke Azure dan kode hampir siap untuk dijalankan. Ikuti langkah-langkah ini untuk menginstal paket, memperbarui nama akun penyimpanan dalam kode, dan menjalankan aplikasi konsol sampel:
- Pasang paket: Navigasikan ke direktori lokal
blob-quickstart. Instal paket untuk pustaka klien Azure Blob Storage dan Azure Identity, bersama dengan paket lain yang digunakan dalam mulai cepat, menggunakan perintah berikut:npm install @azure/storage-blob @azure/identity uuid dotenv - Perbarui nama akun penyimpanan: Di direktori lokal
blob-quickstart, edit file bernama index.js.<storage-account-name>Temukan tempat penampung dan ganti dengan nama aktual akun penyimpanan yang dibuat olehazd upperintah . Simpan perubahan. - Jalankan proyek: Jalankan perintah berikut untuk menjalankan aplikasi:
node index.js - Amati output: Aplikasi ini membuat kontainer dan mengunggah string teks sebagai blob ke kontainer. Contoh kemudian mencantumkan blob dalam kontainer dan mengunduh blob dan menampilkan konten blob. Aplikasi kemudian menghapus kontainer dan semua blob-nya.
Untuk mempelajari selengkapnya tentang cara kerja kode sampel, lihat Contoh kode.
Setelah selesai menguji kode, lihat bagian Bersihkan sumber daya untuk menghapus sumber daya yang azd up dibuat oleh perintah .
Model objek
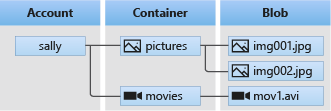
Penyimpanan Azure Blob dioptimalkan untuk menyimpan data tidak terstruktur dalam jumlah besar. Data tidak terstruktur adalah data yang tidak mematuhi model atau definisi data tertentu, seperti data teks atau biner. Penyimpanan Blob menawarkan tiga jenis sumber daya:
- Akun penyimpanan
- Kontainer di akun penyimpanan
- Blob di dalam kontainer
Diagram berikut menunjukkan hubungan antara ketiga sumber daya ini.

Gunakan kelas JavaScript berikut untuk berinteraksi dengan sumber daya ini:
- BlobServiceClient: Kelas
BlobServiceClientmemungkinkan Anda memanipulasi sumber daya Microsoft Azure Storage dan kontainer blob. - ContainerClient:
ContainerClientKelas ini memungkinkan Anda memanipulasi kontainer Azure Storage dan blobnya. - BlobClient: Kelas
BlobClientini memungkinkan Anda memanipulasi blob Azure Storage.
Contoh kode
Contoh cuplikan kode ini menunjukkan kepada Anda cara melakukan tugas berikut dengan pustaka klien Azure Blob Storage untuk JavaScript:
- Mengautentikasi ke Azure dan mengotorisasi akses ke data blob
- Membuat kontainer
- Unggah blob ke kontainer
- Cantumkan blob di kontainer
- Unduh blob
- Menghapus kontainer
Kode sampel juga tersedia di GitHub.
Catatan
Templat Azure Developer CLI menyertakan file dengan kode sampel yang sudah ada. Contoh berikut memberikan detail untuk setiap bagian kode sampel. Templat mengimplementasikan metode autentikasi tanpa kata sandi yang direkomendasikan, seperti yang dijelaskan di bagian Autentikasi ke Azure . Metode string koneksi ditampilkan sebagai alternatif, tetapi tidak digunakan dalam templat dan tidak disarankan untuk kode produksi.
Mengautentikasi ke Azure dan mengotorisasi akses ke data blob
Permintaan aplikasi ke Azure Blob Storage harus diotorisasi. Menggunakan kelas yang DefaultAzureCredential disediakan oleh pustaka klien Azure Identity adalah pendekatan yang direkomendasikan untuk menerapkan koneksi tanpa kata sandi ke layanan Azure dalam kode Anda, termasuk Blob Storage.
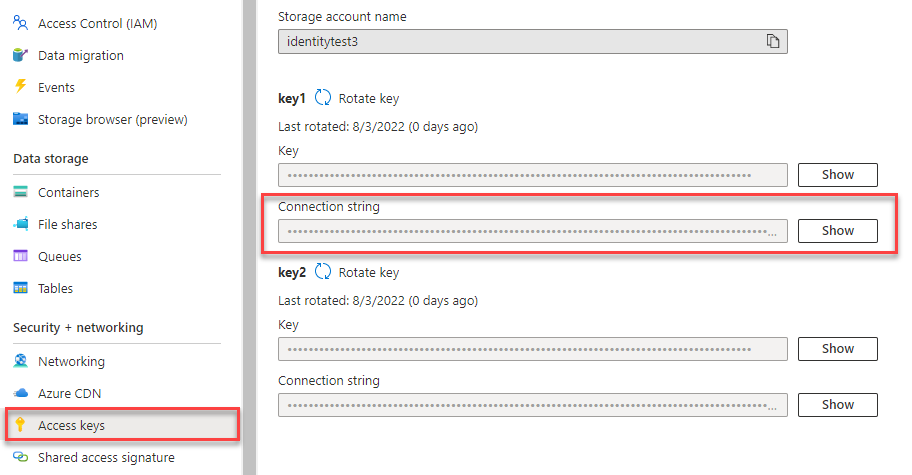
Anda juga dapat mengotorisasi permintaan untuk Azure Blob Storage menggunakan kunci akses akun. Namun, pendekatan ini harus digunakan dengan hati-hati. Pengembang harus rajin untuk tidak pernah mengekspos kunci akses di lokasi yang tidak aman. Siapa pun yang memiliki kunci akses dapat mengotorisasi permintaan terhadap akun penyimpanan, dan secara efektif memiliki akses ke semua data. DefaultAzureCredential menawarkan keuntungan pengelolaan dan keamanan yang ditingkatkan melalui kunci akun untuk memungkinkan autentikasi tanpa kata sandi. Kedua opsi diperlihatkan dalam contoh berikut.
DefaultAzureCredential mendukung beberapa metode autentikasi dan menentukan metode autentikasi yang harus digunakan saat runtime bahasa umum. Pendekatan ini memungkinkan aplikasi Anda menggunakan metode autentikasi yang berbeda di lingkungan yang berbeda (lokal vs. produksi) tanpa menerapkan kode spesifik per lingkungan.
Urutan dan lokasi tempat DefaultAzureCredential mencari kredensial dapat ditemukan di ringkasan pustaka Azure Identity.
Misalnya, aplikasi Anda dapat mengautentikasi menggunakan info masuk Azure CLI Anda saat mengembangkan secara lokal. Aplikasi Anda kemudian dapat menggunakan identitas terkelola setelah disebarkan ke Azure. Tidak diperlukan perubahan kode untuk transisi ini.
Menetapkan peran ke akun pengguna Microsoft Entra Anda
Saat mengembangkan secara lokal, pastikan bahwa akun pengguna yang mengakses data blob memiliki izin yang benar. Anda akan memerlukan Kontributor Data Blob Penyimpanan untuk membaca dan menulis data blob. Untuk menetapkan sendiri peran ini, Anda harus diberi peran Administrator Akses Pengguna, atau peran lain yang menyertakan tindakan Microsoft.Authorization/roleAssignments/write . Anda dapat menetapkan peran Azure RBAC kepada pengguna menggunakan portal Azure, Azure CLI, atau Azure PowerShell. Anda dapat mempelajari selengkapnya tentang cakupan yang tersedia untuk penetapan peran di halaman gambaran umum cakupan.
Dalam skenario ini, Anda akan menetapkan izin ke akun pengguna, yang tercakup ke akun penyimpanan, untuk mengikuti Prinsip Hak Istimewa Paling Rendah. Praktik ini hanya memberi pengguna izin minimum yang diperlukan dan menciptakan lingkungan produksi yang lebih aman.
Contoh berikut akan menetapkan peran Kontributor Data Blob Penyimpanan ke akun pengguna Anda, yang menyediakan akses baca dan tulis ke data blob di akun penyimpanan Anda.
Penting
Dalam kebanyakan kasus, dibutuhkan satu atau dua menit agar penetapan peran disebarluaskan di Azure, tetapi dalam kasus yang jarang terjadi mungkin perlu waktu hingga delapan menit. Jika Anda menerima kesalahan autentikasi saat pertama kali menjalankan kode, tunggu beberapa saat dan coba lagi.
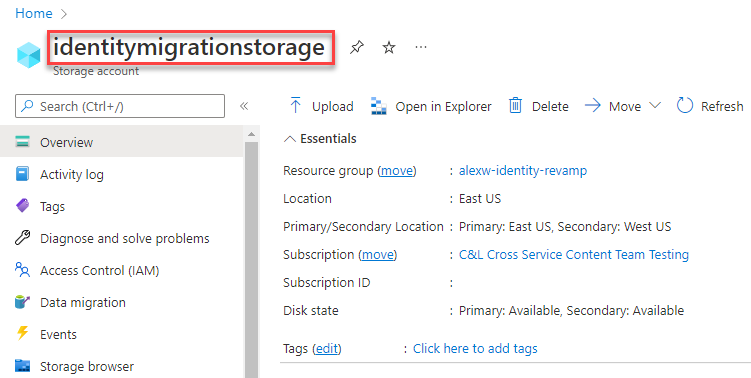
Di portal Azure, temukan akun penyimpanan Anda menggunakan bilah pencarian utama atau navigasi kiri.
Di halaman gambaran umum akun penyimpanan, pilih Kontrol akses (IAM) dari menu kiri.
Di halaman Kontrol akses (IAM), pilih tab Penetapan peran.
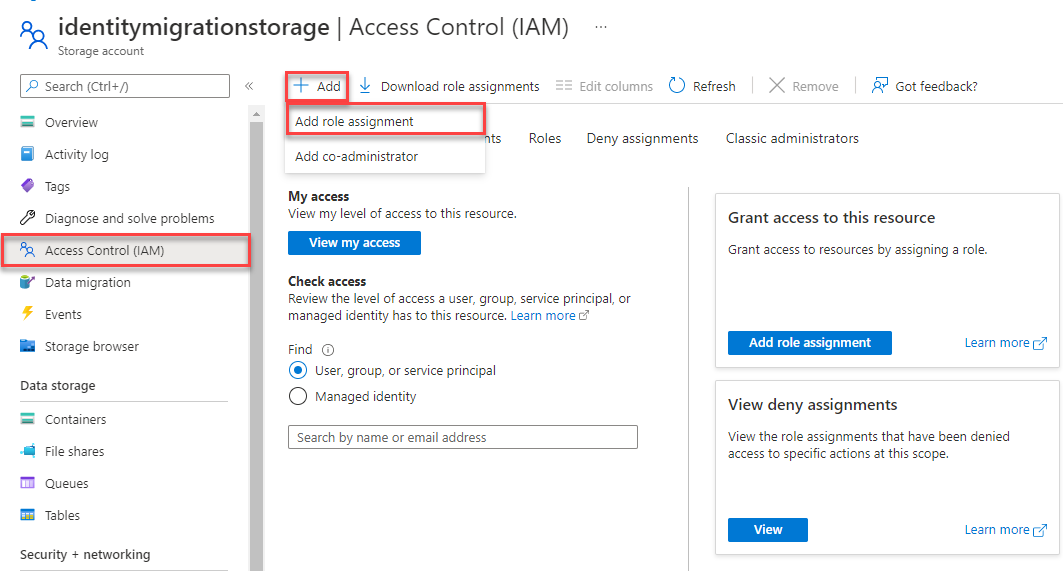
Pilih + Tambahkan dari menu atas lalu Tambahkan penetapan peran dari menu drop-down yang dihasilkan.
Gunakan kotak pencarian untuk memfilter hasil ke peran yang diinginkan. Untuk contoh ini, cari Kontributor Data Blob Penyimpanan dan pilih hasil yang cocok, lalu pilih Berikutnya.
Di bagian Tetapkan akses ke, pilih Pengguna, grup, atau perwakilan layanan, lalu pilih + Pilih anggota.
Dalam dialog, cari nama pengguna Microsoft Entra Anda (biasanya alamat email user@domain Anda) lalu pilih Pilih di bagian bawah dialog.
Pilih Tinjau + tetapkan untuk masuk ke halaman akhir, lalu Tinjau + tetapkan lagi untuk menyelesaikan proses.
Masuk dan sambungkan kode aplikasi Anda ke Azure menggunakan DefaultAzureCredential
Anda dapat mengotorisasi akses ke data di akun penyimpanan Anda menggunakan langkah-langkah berikut:
Pastikan Anda diautentikasi dengan akun Microsoft Entra yang sama dengan yang Anda tetapkan perannya di akun penyimpanan Anda. Anda dapat mengautentikasi melalui Azure CLI, Visual Studio Code, atau Azure PowerShell.
Masuk ke Azure melalui Azure CLI menggunakan perintah berikut:
az loginUntuk menggunakan
DefaultAzureCredential, pastikan bahwa paket @azure\identity diinstal, dan kelas diimpor:const { DefaultAzureCredential } = require('@azure/identity');Tambahkan kode ini di
trydalam blok. Saat kode berjalan di stasiun kerja lokal Anda,DefaultAzureCredentialmenggunakan kredensial pengembang alat yang diprioritaskan yang Anda masuki untuk mengautentikasi ke Azure. Contoh alat ini termasuk Azure CLI atau Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Pastikan untuk memperbarui nama akun penyimpanan,
AZURE_STORAGE_ACCOUNT_NAME, dalam.envfile atau variabel lingkungan Anda. Nama akun penyimpanan dapat ditemukan di halaman gambaran umum portal Azure.
Catatan
Saat disebarkan ke Azure, kode yang sama ini dapat digunakan untuk mengotorisasi permintaan ke Azure Storage dari aplikasi yang berjalan di Azure. Namun, Anda harus mengaktifkan identitas terkelola di aplikasi Anda di Azure. Kemudian konfigurasikan akun penyimpanan Anda untuk memungkinkan identitas terkelola tersebut tersambung. Untuk petunjuk detail tentang mengonfigurasi koneksi ini antara layanan Azure, lihat tutorial Auth dari aplikasi yang dihosting Azure.
Membuat kontainer
Buat kontainer baru di akun penyimpanan. Contoh kode berikut mengambil objek BlobServiceClient dan memanggil metode getContainerClient untuk mendapatkan referensi ke kontainer. Kemudian, kode memanggil metode buat untuk benar-benar membuat kontainer di akun penyimpanan Anda.
Tambahkan kode ini ke akhir blok try:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Untuk mempelajari selengkapnya tentang membuat kontainer, dan untuk menjelajahi sampel kode lainnya, lihat Membuat kontainer blob dengan JavaScript.
Penting
Nama kontainer harus menggunakan huruf kecil. Untuk informasi selengkapnya tentang penamaan kontainer dan blob, lihat Menamai dan Mereferensikan Kontainer, Blob, dan Metadata.
Unggah blob ke kontainer
Unggah blob ke kontainer. Kode berikut mendapatkan referensi ke objek BlockBlobClient dengan memanggil metode getBlockBlobClient pada ContainerClient dari bagian Buat kontainer.
Mengunggah data string teks ke blob dengan memanggil metode unggahan.
Tambahkan kode ini ke akhir blok try:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Untuk mempelajari selengkapnya tentang mengunggah blob, dan untuk menjelajahi sampel kode lainnya, lihat Mengunggah blob dengan JavaScript.
Cantumkan blob di kontainer
Cantumkan blob dalam kontainer. Kode berikut memanggil metode listBlobsFlat . Dalam hal ini, hanya satu blob yang ada dalam kontainer, sehingga operasi pencantuman mengembalikan hanya satu blob.
Tambahkan kode ini ke akhir blok try:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Untuk mempelajari selengkapnya tentang mencantumkan blob, dan untuk menjelajahi sampel kode lainnya, lihat Mencantumkan blob dengan JavaScript.
Unduh blob
Unduh blob dan tampilkan kontennya. Kode berikut memanggil metode unduh untuk mengunduh blob.
Tambahkan kode ini ke akhir blok try:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Kode berikut mengonversi aliran kembali menjadi string untuk menampilkan konten.
Tambahkan kode ini setelahmain fungsi:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Untuk mempelajari selengkapnya tentang mengunduh blob, dan untuk menjelajahi sampel kode lainnya, lihat Mengunduh blob dengan JavaScript.
Menghapus kontainer
Hapus kontainer dan semua blob dalam kontainer. Kode berikut membersihkan sumber daya yang dibuat oleh aplikasi dengan menghapus seluruh kontainer menggunakan metode hapus .
Tambahkan kode ini ke akhir blok try:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Untuk mempelajari selengkapnya tentang menghapus kontainer, dan untuk menjelajahi sampel kode lainnya, lihat Menghapus dan memulihkan kontainer blob dengan JavaScript.
Menjalankan kode
Dari terminal Visual Studio Code, jalankan aplikasi.
node index.js
Output aplikasi mirip dengan contoh berikut:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Telusuri kode di debugger Anda dan periksa portal Microsoft Azure Anda sepanjang proses. Periksa untuk memastikan bahwa kontainer sedang dibuat. Anda dapat membuka blob di dalam kontainer dan melihat isinya.
Membersihkan sumber daya
- Setelah selesai dengan mulai cepat ini, hapus
blob-quickstartdirektori. - Jika Anda selesai menggunakan sumber daya Azure Storage Anda, gunakan Azure CLI untuk menghapus sumber daya Storage.
Setelah selesai dengan mulai cepat, Anda dapat membersihkan sumber daya yang Anda buat dengan menjalankan perintah berikut:
azd down
Anda akan diminta untuk mengonfirmasi penghapusan sumber daya. Masukkan y untuk mengonfirmasi.
Langkah berikutnya
Dalam mulai cepat ini, Anda belajar cara mengunggah, mengunduh, dan mencantumkan blob menggunakan JavaScript.
Untuk melihat aplikasi sampel penyimpanan Blob, lanjutkan ke:
- Untuk mempelajari selengkapnya, lihat pustaka klien Azure Blob Storage untuk JavaScript.
- Untuk tutorial, sampel, mulai cepat, dan dokumentasi lainnya, kunjungi Azure untuk JavaScript dan pengembang Node.js.