Arahan dan penerapan dengan tangan

Titik dan penerapan dengan tangan adalah model input yang memungkinkan pengguna menargetkan, memilih, dan memanipulasi konten 2D dan 3D di luar jangkauan. Teknik interaksi "jauh" ini unik untuk realitas campuran karena manusia tidak secara alami berinteraksi dengan dunia nyata seperti itu. Misalnya, dalam film super hero, X-Men, karakter Magneto dapat memanipulasi objek jauh di kejauhan dengan tangannya. Ini bukan sesuatu yang manusia bisa lakukan pada kenyataannya. Dalam HoloLens (AR) dan Mixed Reality (MR), kami melengkapi pengguna dengan kekuatan magis ini untuk memutus batasan fisik dunia nyata. Tidak hanya pengalaman holografik yang menyenangkan, tetapi juga membuat interaksi pengguna lebih efektif dan efisien.
Dukungan perangkat
| Model input | HoloLens (generasi ke-1) | HoloLens 2 | Headset imersif |
| Arahan dan penerapan dengan tangan | ❌ Tidak didukung | ✔️ Direkomendasikan | ✔️ Direkomendasikan |
"Titik dan penerapan dengan tangan" adalah salah satu fitur baru yang menggunakan sistem pelacakan tangan artikulasi baru. Model input ini juga merupakan model input utama pada headset imersif dengan menggunakan pengontrol gerakan.
Sinar tangan
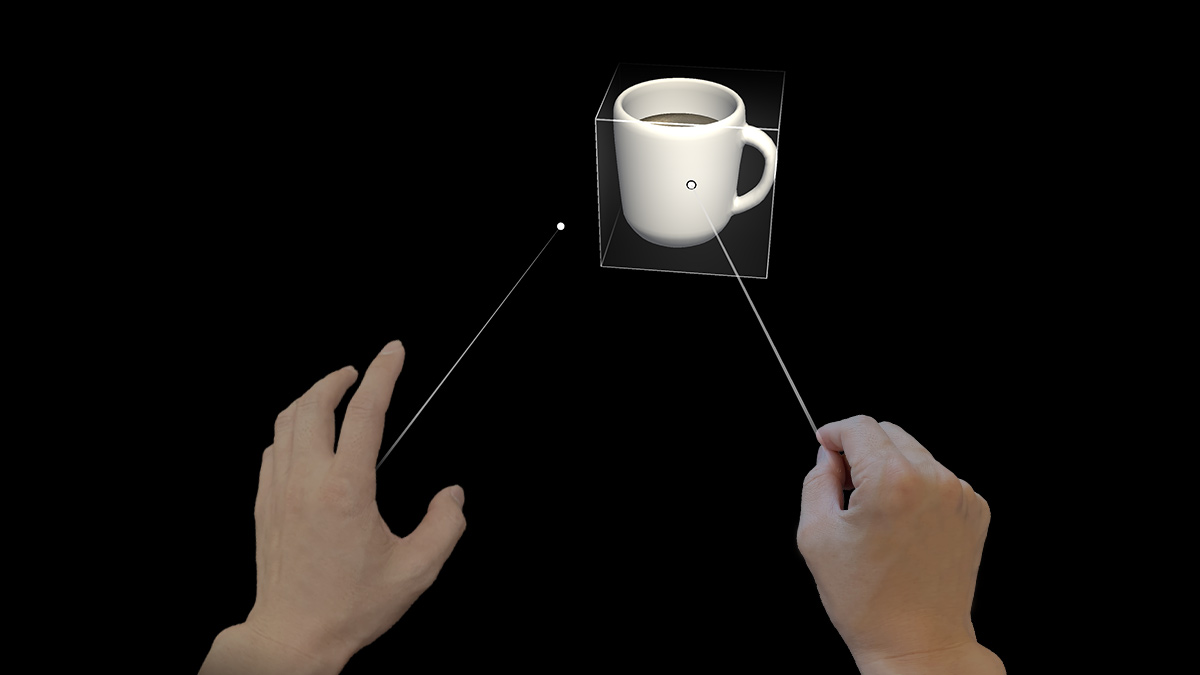
Pada HoloLens 2, kami menciptakan sinar tangan yang menembak keluar dari tengah telapak tangan pengguna. Sinar ini diperlakukan sebagai perpanjangan tangan. Kursor berbentuk donat melekat pada akhir sinar untuk menunjukkan lokasi di mana sinar bersinggungan dengan objek target. Objek tempat kursor mendarat kemudian dapat menerima perintah gestural dari tangan.
Perintah gerakan dasar ini dipicu dengan menggunakan jempol dan jari telunjuk untuk melakukan tindakan ketukan udara. Dengan menggunakan sinar tangan untuk mengarahkan dan mengetuk udara untuk diterapkan, pengguna dapat mengaktifkan tombol atau hyperlink. Dengan gerakan yang lebih komposit, pengguna dapat menavigasi konten web dan memanipulasi objek 3D dari kejauhan. Desain visual sinar tangan juga harus bereaksi terhadap titik ini dan menerapkan status, seperti yang dijelaskan dan ditunjukkan di bawah ini:

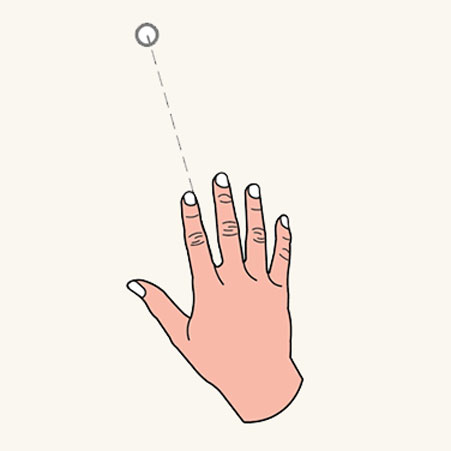
Status penunjuk
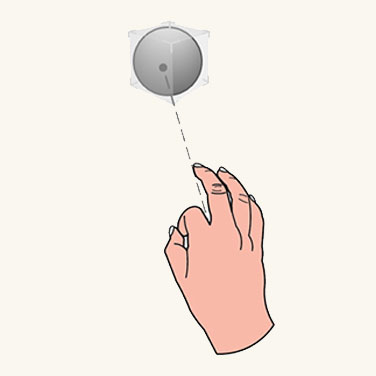
Dalam keadaan menunjuk , sinar adalah garis putus-putus dan kursor adalah bentuk donat.

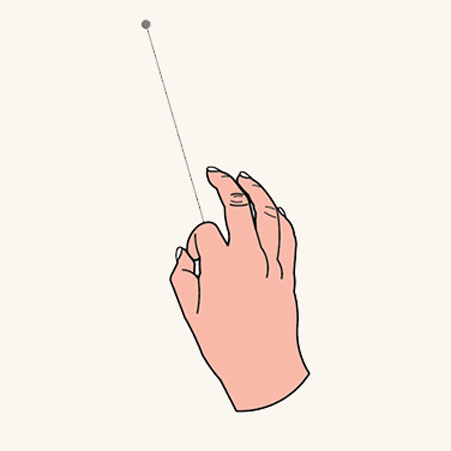
Status penerapan
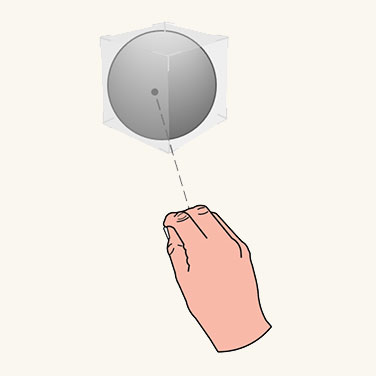
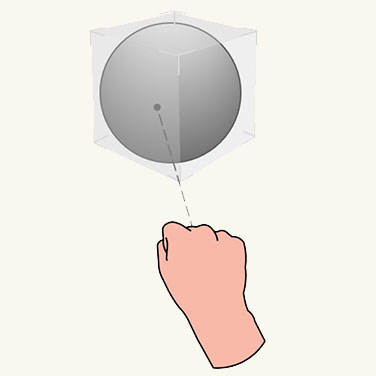
Dalam keadaan penerapan , sinar berubah menjadi garis padat dan kursor menyusut menjadi titik.
Transisi antara dekat dan jauh
Alih-alih menggunakan gerakan tertentu seperti "menunjuk dengan jari telunjuk" untuk mengarahkan sinar, kami merancang sinar untuk keluar dari tengah telapak tangan pengguna. Dengan cara ini, kami telah merilis dan memesan Five Fingers untuk gerakan yang lebih manipulatif seperti mencubit dan meraih. Dengan desain ini, kami hanya membuat satu model mental - serangkaian gerakan tangan yang sama digunakan untuk interaksi dekat dan jauh. Anda dapat menggunakan gerakan ambil yang sama untuk memanipulasi objek pada jarak yang berbeda. Pemanggilan sinar bersifat otomatis dan berbasis kedekatan sebagai berikut:

Manipulasi dekat
Saat objek berada dalam panjang lengan (kira-kira 50 cm), sinar dimatikan secara otomatis, mendorong interaksi dekat.

Manipulasi jauh
Ketika objek lebih jauh dari 50 cm, sinar dihidupkan. Transisi harus lancar dan mulus.
Interaksi slate 2D
Slate 2D adalah kontainer holografik yang menghosting konten aplikasi 2D, seperti browser web. Konsep desain untuk berinteraksi jauh dengan garis miring 2D adalah menggunakan sinar tangan untuk menargetkan dan mengetuk udara untuk memilih. Setelah menargetkan dengan sinar tangan, pengguna dapat mengetuk udara untuk memicu hyperlink atau tombol. Mereka dapat menggunakan satu tangan untuk "ketuk udara dan seret" untuk menggulir konten slate ke atas dan ke bawah. Gerakan relatif menggunakan ketukan dua tangan ke udara dan seret dapat memperbesar dan memperkecil konten slate.
Menargetkan sinar tangan di sudut dan tepi mengungkapkan keterlibatan manipulasi terdekat. Dengan ketergantungan manipulasi "ambil dan seret", pengguna dapat melakukan penskalaan seragam melalui ketertanggungan sudut, dan dapat mereflow batu slate melalui ketergantungan tepi. Meraih dan menyeret holobar di bagian atas slate 2D memungkinkan pengguna memindahkan seluruh slate.

Klik

Gulir

Zoom
Untuk memanipulasi slate 2D
- Pengguna mengarahkan sinar tangan di sudut atau tepi untuk mengungkapkan keterlibatan manipulasi terdekat.
- Dengan menerapkan gerakan manipulasi pada ketergantungan, pengguna dapat melakukan penskalaan seragam melalui keterkaitan sudut, dan dapat mereflow slate melalui ketergantungan tepi.
- Dengan menerapkan gerakan manipulasi pada holobar di bagian atas garis miring 2D, pengguna dapat memindahkan seluruh slate.
Manipulasi objek 3D
Dalam manipulasi langsung, ada dua cara bagi pengguna untuk memanipulasi objek 3D: manipulasi berbasis kepenjangkauan dan manipulasi berbasis non-kependudukan. Pada model titik dan penerapan, pengguna dapat mencapai tugas yang sama persis melalui sinar tangan. Tidak diperlukan pembelajaran tambahan.
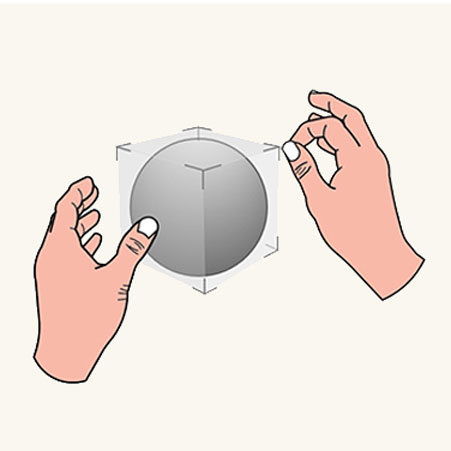
Manipulasi berbasis kependudukan
Pengguna menggunakan sinar tangan untuk mengarahkan dan mengungkapkan kotak pembatas dan kesediaan manipulasi. Pengguna dapat menerapkan gerakan manipulasi pada kotak pembatas untuk memindahkan seluruh objek, pada keunggulan tepi untuk memutar, dan di sudut keseimbangan untuk menskalakan secara seragam.

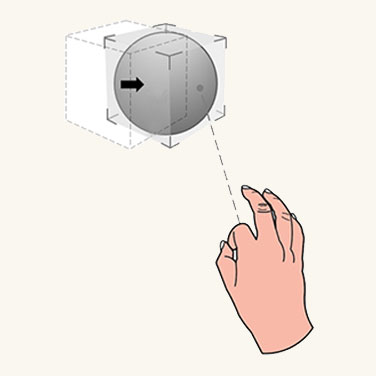
Bergerak

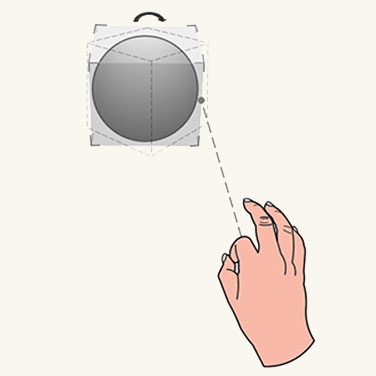
Putar

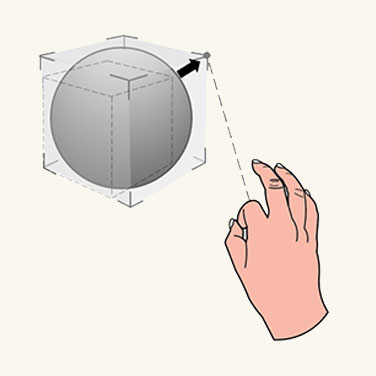
Skala
Manipulasi berbasis non-kependudukan
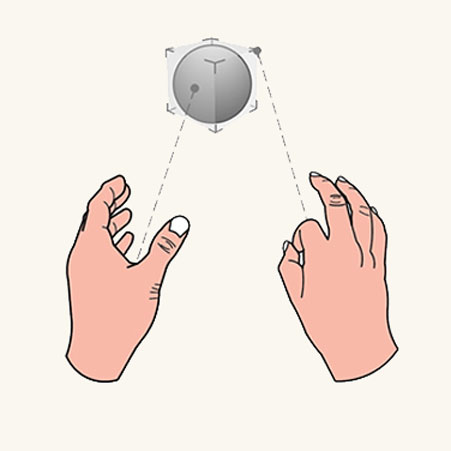
Pengguna menunjuk dengan sinar tangan untuk mengungkapkan kotak pembatas kemudian langsung menerapkan gerakan manipulasi di atasnya. Dengan satu tangan, terjemahan dan rotasi objek dikaitkan dengan gerakan dan orientasi tangan. Dengan dua tangan, pengguna dapat menerjemahkan, menskalakan, dan memutarnya sesuai dengan gerakan relatif dua tangan.
Gerakan insting
Konsep gerakan insting untuk titik dan penerapan mirip dengan yang untuk manipulasi langsung dengan tangan. Gerakan yang dilakukan pengguna pada objek 3D dipandu oleh desain kesempurnaan UI. Misalnya, titik kontrol kecil mungkin memotivasi pengguna untuk mencubit dengan jempol dan jari indeks mereka, sementara pengguna mungkin ingin menggunakan semua Five Fingers untuk mengambil objek yang lebih besar.

Objek kecil

Objek sedang

Objek besar
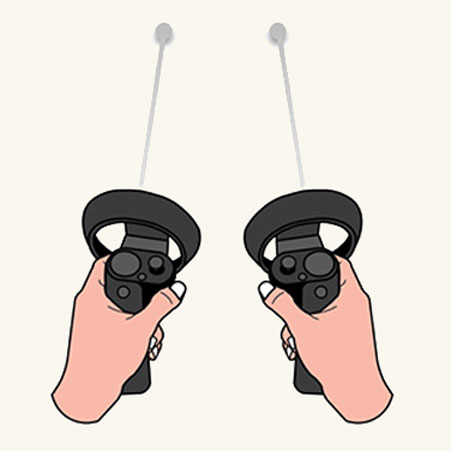
Desain simetris antara tangan dan 6 pengontrol DoF
Konsep titik dan penerapan untuk interaksi jauh dibuat dan didefinisikan untuk portal Mixed Reality (MRP). Dalam skenario ini, pengguna mengenakan headset imersif dan berinteraksi dengan objek 3D melalui pengontrol gerakan. Pengontrol gerakan menembak keluar sinar untuk menunjuk dan memanipulasi objek jauh. Ada tombol pada pengontrol untuk melakukan tindakan yang berbeda lebih lanjut. Kami menerapkan model interaksi sinar dan melampirkannya ke kedua tangan. Dengan desain simetris ini, pengguna yang terbiasa dengan MRP tidak perlu mempelajari model interaksi lain untuk jauh menunjuk dan memanipulasi ketika mereka menggunakan HoloLens 2, dan sebaliknya.

Sinar pengontrol

Sinar tangan
Sinar tangan di MRTK (Mixed Reality Toolkit) untuk Unity
Secara default, MRTK menyediakan prefab sinar tangan (DefaultControllerPointer.prefab) yang memiliki status visual yang sama dengan sinar tangan sistem shell. Ini ditetapkan di profil Input MRTK, di bawah Penunjuk. Dalam headset imersif, sinar yang sama digunakan untuk pengontrol gerakan.