Publish the SignalR Getting Started Sample as a Windows Azure Web Site
Here's a quick walkthrough for publishing the ASP.NET SignalR Getting Started tutorial sample as a free Windows Azure Web Site. This shows how simple it is to deploy and host an ASP.NET application that adds SignalR real-time functionality.
Note: HTML5 WebSocket transport is available in SignalR, but is not currently supported for Windows Azure Web Sites. When WebSocket transport is not available, your SignalR application still works but uses the other available transports as described in the Transports section of the Introduction to SignalR documentation.
Prerequisites:
- Get the SignalR Getting Started tutorial sample or the Getting Started with SignalR and MVC 4 sample running locally as described in the topic.
- Create a free Windows Azure trial account (or use an existing Windows Azure account).
- Install the Windows Azure SDK for .NET for Visual Studio 2012 or Visual Studio 2010 (if not already installed). This provides the tools to deploy the project to a web site.
Deployment Steps:
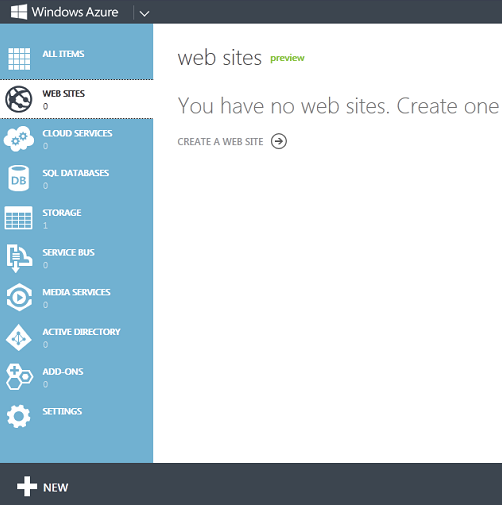
1. Log into the Windows Azure Management Portal and click Web Sites.
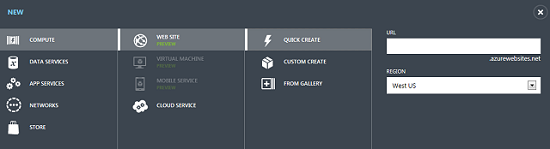
2. Click New, select Web Site, and click Quick Create.
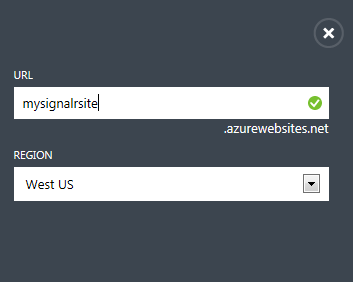
3. Specify a URL and a region for your site.
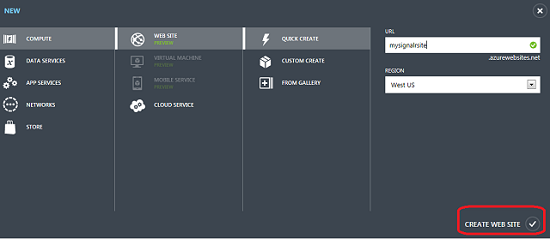
4. Click Create Web Site.
5. After the site has been created and its status on the Web Sites tab shows as Running, click on the site name to view the dashboard.
6. In the site Dashboard, click Download Publish Profile and save the publishing profile to your computer.
Security Note: The downloaded .publishsettings file contains your credentials (unencoded) that are used to administer your Windows Azure subscriptions and services. The security best practice for this file is to store it temporarily outside your source directories (for example in the Libraries\Documents folder), and then delete it once the import has completed. A malicious user gaining access to the publishsettings file can edit, create, and delete your Windows Azure services.
7. Open the Visual Studio project you created for the SignalR tutorial, right-click the project in Solution Explorer, and then click Publish.
8. In the Publish Web | Profiles tab, click Import and then import the downloaded publishing profile.
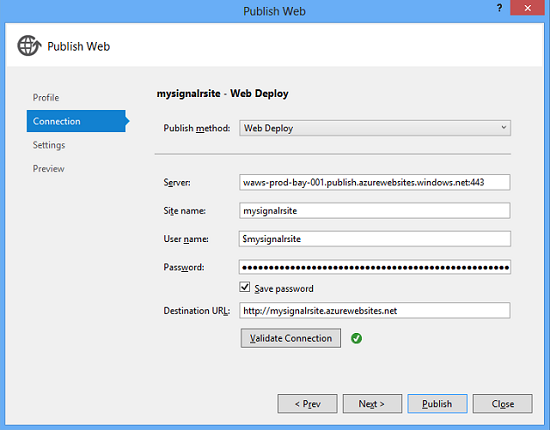
9. In the Publish Web | Connections tab, select Web Deploy as the publish method, validate the connection, and then click Publish.
10. When publishing is complete, you can access the site and run the sample SignalR application.
Comments
Anonymous
September 18, 2013
good artical!!!Anonymous
February 27, 2014
Great post. Easy to follow. Being able to do this stuff so easily is amazing!!Anonymous
June 19, 2014
thx for this awesome tutorial !!