ASP.NET Core Blazor
Catatan
Ini bukan versi terbaru dari artikel ini. Untuk rilis saat ini, lihat versi .NET 9 dari artikel ini.
Peringatan
Versi ASP.NET Core ini tidak lagi didukung. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core. Untuk rilis saat ini, lihat versi .NET 9 dari artikel ini.
Penting
Informasi ini berkaitan dengan produk pra-rilis yang mungkin dimodifikasi secara substansial sebelum dirilis secara komersial. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Untuk rilis saat ini, lihat versi .NET 9 dari artikel ini.
Selamat datang di Blazor!
Blazor adalah kerangka kerja web frontend .NET yang mendukung penyajian sisi server dan interaktivitas klien dalam satu model pemrograman:
Blazor adalah kerangka kerja untuk membangun UI web sisi klien interaktif dengan .NET:
- Buat UI interaktif yang kaya menggunakan C#.
- Bagikan logika aplikasi sisi server dan sisi klien yang ditulis dalam .NET.
- Render UI sebagai HTML dan CSS untuk dukungan browser yang luas, termasuk browser seluler.
- Bangun aplikasi desktop dan seluler hibrid dengan .NET dan Blazor.
- Buat UI interaktif yang kaya menggunakan C#.
- Bagikan logika aplikasi sisi server dan sisi klien yang ditulis dalam .NET.
- Render UI sebagai HTML dan CSS untuk dukungan browser yang luas, termasuk browser seluler.
Menggunakan .NET untuk pengembangan web sisi klien menawarkan keuntungan sebagai berikut:
- Tulis kode di C#, yang dapat meningkatkan produktivitas dalam pengembangan dan pemeliharaan aplikasi.
- Manfaatkan ekosistem .NET yang ada dari pustaka .NET.
- Manfaatkan performa, keandalan, dan keamanan .NET.
- Tetap produktif di Windows, Linux, atau macOS dengan lingkungan pengembangan, seperti Visual Studio atau Visual Studio Code. Integrasikan dengan platform hosting modern, seperti Docker.
- Build sekumpulan bahasa, kerangka kerja, dan alat umum yang stabil, kaya fitur, dan mudah digunakan.
Catatan
Untuk tutorial memulai cepat Blazor, lihat Membuat aplikasi Blazor pertama Anda.
Aplikasi Blazor didasarkan pada komponen. Komponen di Blazor adalah elemen UI, seperti halaman, dialog, atau formulir entri data.
Komponen adalah kelas .NET C# yang dibangun ke dalam rakitan .NET yang:
- Tentukan logika perenderan UI yang fleksibel.
- Tangani peristiwa pengguna.
- Dapat disarangkan dan digunakan kembali.
- Dapat dibagikan dan didistribusikan sebagai pustaka kelas Razor atau paket NuGet.
Kelas komponen biasanya ditulis dalam bentuk halaman markup Razor dengan ekstensi file .razor. Komponen dalam Blazor secara resmi disebut sebagai komponen Razor, secara informal disebut sebagai komponen Blazor.
Razor adalah sintaks untuk menggabungkan markup HTML dengan kode C# yang dirancang untuk produktivitas pengembang.
Razor memungkinkan Anda untuk beralih antara markup HTML dan C# dalam file yang sama dengan dukungan pemrograman IntelliSense di Visual Studio.
Blazor menggunakan tag HTML alami untuk komposisi UI. Markup berikut Razor menunjukkan komponen yang menaikkan penghitung saat pengguna memilih tombol.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Komponen dirender menjadi representasi dalam memori Model Objek Dokumen (DOM) browser yang disebut pohon render, yang digunakan untuk memperbarui UI dengan cara yang fleksibel dan efisien.
Blazor Web Apps menyediakan arsitektur berbasis komponen dengan penyajian sisi server dan interaktivitas sisi klien penuh dalam satu solusi, di mana Anda dapat beralih antara mode penyajian sisi server dan sisi klien dan bahkan mencampurnya di halaman yang sama.
Blazor Web Apps dapat dengan cepat mengirimkan UI ke browser dengan merender konten HTML secara statis dari server sebagai respons terhadap permintaan. Halaman dimuat dengan cepat karena penyajian UI dilakukan dengan cepat di server tanpa perlu mengunduh bundel JavaScript besar. Blazor juga dapat lebih meningkatkan pengalaman pengguna dengan berbagai peningkatan progresif pada penyajian server, seperti navigasi yang ditingkatkan dengan posting formulir dan penyajian streaming konten yang dihasilkan secara asinkron.
Blazor mendukung penyajian sisi server interaktif (SSR interaktif), di mana interaksi UI ditangani dari server melalui koneksi real time dengan browser. SSR interaktif memungkinkan pengalaman pengguna yang kaya seperti yang diharapkan dari aplikasi klien tetapi tanpa perlu membuat titik akhir API untuk mengakses sumber daya server. Konten halaman untuk halaman interaktif telah dirender sebelumnya, di mana konten di server awalnya dihasilkan dan dikirim ke klien tanpa mengaktifkan penanganan aktivitas untuk kontrol yang dirender. Server mengeluarkan UI HTML halaman sesegera mungkin sebagai respons terhadap permintaan awal, yang membuat aplikasi merasa lebih responsif terhadap pengguna.
Blazor Web Apps mendukung interaktivitas dengan penyajian sisi klien (CSR) yang bergantung pada runtime .NET yang dibangun dengan WebAssembly yang dapat Anda unduh dengan aplikasi Anda. Saat berjalan Blazor di WebAssembly, kode .NET Anda dapat mengakses fungsionalitas penuh browser dan interop dengan JavaScript. Kode .NET Anda berjalan di kotak pasir keamanan browser dengan perlindungan yang disediakan kotak pasir terhadap tindakan berbahaya pada komputer klien.
Blazor aplikasi sepenuhnya dapat menargetkan berjalan di WebAssembly di browser tanpa keterlibatan server. Blazor WebAssembly mandiri, aset disebarkan sebagai file statis ke server web atau layanan yang mampu melayani konten statis kepada klien. Setelah diunduh, aplikasi mandiri Blazor WebAssembly dapat di-cache dan dijalankan secara offline sebagai Aplikasi Web Progresif (PWA).
Blazor Hybrid memungkinkan penggunaan Razor komponen dalam aplikasi klien asli dengan perpaduan teknologi asli dan web untuk platform web, seluler, dan desktop. Kode berjalan secara asli dalam proses .NET dan merender UI web ke kontrol yang disematkan Web View menggunakan saluran interop lokal. WebAssembly tidak digunakan di aplikasi Hibrid. Aplikasi hibrid dibangun dengan .NET Multi-platform App UI (.NET MAUI), yang merupakan kerangka kerja lintas platform untuk membuat aplikasi seluler dan desktop asli dengan C# dan XAML.
Mendukung Blazor HybridWindows Presentation Foundation (WPF) dan Formulir Windows ke aplikasi transisi dari teknologi sebelumnya ke .NET MAUI.
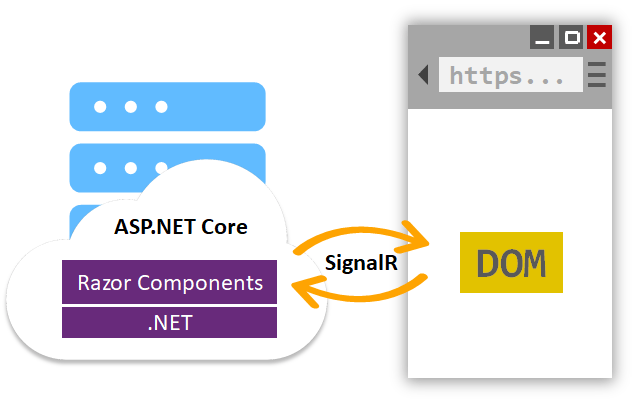
Blazor Server memberikan dukungan untuk menghosting komponen Razor di server dalam aplikasi ASP.NET Core. Pembaruan UI ditangani melalui sambungan SignalR.
Runtime tetap berada di server dan menangani:
- Eksekusi kode C# aplikasi.
- Pengiriman peristiwa UI dari browser ke server.
- Menerapkan pembaruan UI ke komponen yang dirender yang dikirim kembali oleh server.
Sambungan yang digunakan oleh Blazor Server untuk berkomunikasi dengan browser juga digunakan untuk menangani panggilan interop JavaScript.

Aplikasi Blazor Server merender konten dengan cara yang berbeda dari model tradisional untuk merender UI di aplikasi ASP.NET Core menggunakan tampilan Razor atau Razor Pages. Kedua model menggunakan bahasa Razor guna menjelaskan konten HTML untuk perenderan, tetapi keduanya sangat berbeda dalam hal cara markup dirender.
Saat Razor Page atau tampilan dirender, setiap baris kode Razor memancarkan HTML dalam bentuk teks. Setelah perenderan, server membuang instans tampilan atau halaman, termasuk semua status yang dihasilkan. Ketika terjadi permintaan lain untuk halaman, seluruh halaman dirender kembali ke HTML dan dikirim ke klien.
Blazor Server menghasilkan grafik komponen untuk ditampilkan yang mirip dengan HTML atau XML DOM. Grafik komponen mencakup status yang disimpan di properti dan bidang. Blazor mengevaluasi grafik komponen untuk menghasilkan representasi biner dari markup, yang dikirim ke klien untuk dirender. Setelah koneksi dibuat antara klien dan server, elemen pra-perenderan statis komponen diganti dengan elemen interaktif. Merender konten di server untuk memuat konten HTML pada klien dengan cepat membuat aplikasi terasa lebih responsif terhadap klien.
Setelah komponen menjadi interaktif di klien, pembaruan UI dipicu oleh interaksi pengguna dan peristiwa aplikasi. Saat terjadi pembaruan, grafik komponen dirender ulang, dan diff (perbedaan) UI dihitung. Perbedaan ini adalah kumpulan pengeditan DOM terkecil yang diperlukan untuk memperbarui UI pada klien. Diff dikirim ke klien dalam format biner dan diterapkan oleh browser.
Komponen dibuang setelah pengguna menavigasi keluar dari komponen.
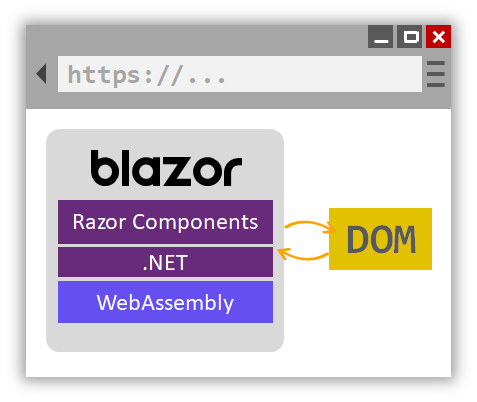
Blazor WebAssembly adalah kerangka kerja aplikasi satu halaman (SPA) untuk membangun aplikasi web sisi klien interaktif dengan .NET.
Menjalankan kode .NET di dalam browser web dimungkinkan oleh WebAssembly (disingkat wasm). WebAssembly adalah format bytecode ringkas yang dioptimalkan untuk unduhan cepat dan kecepatan eksekusi maksimum. WebAssembly adalah standar web terbuka dan didukung di browser web tanpa plugin. WebAssembly berfungsi di semua browser web modern, termasuk browser seluler.
Kode WebAssembly dapat mengakses fungsionalitas penuh browser melalui JavaScript, yang disebut interoperabilitas JavaScript, sering kali disingkat menjadi interop JavaScript atau interop JS. Kode .NET yang dijalankan melalui WebAssembly di browser berjalan di kotak pasir JavaScript browser dengan perlindungan yang disediakan kotak pasir terhadap tindakan berbahaya pada komputer klien.

Blazor WebAssembly Saat aplikasi dibuat dan dijalankan:
- File kode C# dan file Razor dikompilasi ke dalam rakitan .NET.
- Rakitan dan runtime bahasa umum .NET diunduh ke browser.
- Blazor WebAssembly bootstraps runtime .NET WebAssembly dan mengonfigurasi runtime untuk memuat rakitan untuk aplikasi. Runtime bahasa umum menggunakan interop JavaScript untuk menangani manipulasi DOM dan panggilan API browser.
Ukuran aplikasi yang diterbitkan, ukuran payloadnya, merupakan faktor performa yang penting untuk kegunaan aplikasi. Aplikasi besar membutuhkan waktu yang relatif lama untuk diunduh ke browser, yang mengurangi pengalaman pengguna. Blazor WebAssembly mengoptimalkan ukuran payload untuk mengurangi waktu pengunduhan:
- Kode yang tidak digunakan dikeluarkan dari aplikasi saat diterbitkan oleh Pemangkas Bahasa Perantara (IL).
- Respons HTTP dipadatkan.
- Runtime bahasa umum dan rakitan .NET di-cache di browser.
Aplikasi hibrid menggunakan perpaduan antara teknologi native dan web. Aplikasi Blazor Hybrid menggunakan Blazor dalam aplikasi klien native. Komponen Razor berjalan secara native dalam proses .NET dan merender UI web ke kontrol Web View yang disematkan menggunakan saluran interop lokal. WebAssembly tidak digunakan di aplikasi Hibrid. Aplikasi hibrid mencakup teknologi berikut:
- .NET Multi-platform App UI (.NET MAUI): Kerangka kerja lintas platform untuk membuat aplikasi seluler dan desktop native dengan C# dan XAML.
- Windows Presentation Foundation (WPF): Kerangka kerja UI yang tidak bergantung pada resolusi dan menggunakan mesin perenderan berbasis vektor, dibuat untuk memanfaatkan perangkat keras grafik modern.
- Formulir Windows: Kerangka kerja UI yang membuat aplikasi klien desktop yang kaya untuk Windows. Platform pengembangan Formulir Windows mendukung serangkaian fitur pengembangan aplikasi yang luas, termasuk kontrol, grafik, pengikatan data, dan input pengguna.
Untuk aplikasi yang memerlukan pustaka JavaScript pihak ketiga dan akses ke API browser, komponen beroperasi dengan JavaScript. Komponen mampu menggunakan semua pustaka atau API yang dapat digunakan JavaScript. Kode C# dapat memanggil kode JavaScript, dan kode JavaScript dapat memanggil kode C#.
Blazor mengimplementasikan .NET Standard, yang memungkinkan proyek Blazor untuk mereferensikan pustaka yang sesuai dengan spesifikasi .NET Standard. .NET Standard adalah spesifikasi formal dari .NET API yang umum di seluruh implementasi .NET. Pustaka kelas .NET Standard dapat dibagikan di berbagai platform .NET, seperti Blazor, .NET Framework, .NET Core, .NET Multi-platform App UI (.NET MAUI), Mono, dan Unity.
API yang tidak dapat digunakan dalam browser web (misalnya, mengakses sistem file, membuka soket, dan threading) menampilkan PlatformNotSupportedException.
Blazor pertama Anda ASP.NET platform yang didukung Core Blazor
Umpan balik ASP.NET Core
ASP.NET Core adalah proyek sumber terbuka. Pilih tautan untuk memberikan umpan balik:
