Membangun aplikasi Windows Presentation Foundation (WPF) Blazor
Catatan
Ini bukan versi terbaru dari artikel ini. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Peringatan
Versi ASP.NET Core ini tidak lagi didukung. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Penting
Informasi ini berkaitan dengan produk pra-rilis yang mungkin dimodifikasi secara substansial sebelum dirilis secara komersial. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Tutorial ini menunjukkan kepada Anda cara membangun dan menjalankan aplikasi WPF Blazor . Anda akan mempelajari cara untuk:
- Membuat proyek aplikasi WPF Blazor
- Razor Menambahkan komponen ke proyek
- Menjalankan aplikasi di Windows
Prasyarat
- Platform yang didukung (dokumentasi WPF)
- Visual Studio 2022 dengan beban kerja pengembangan desktop .NET
Beban kerja Visual Studio
Jika beban kerja pengembangan desktop .NET tidak diinstal, gunakan alat penginstal Visual Studio untuk menginstal beban kerja. Untuk informasi selengkapnya, lihat Memodifikasi beban kerja, komponen, dan paket bahasa Visual Studio.

Membuat proyek WPF Blazor
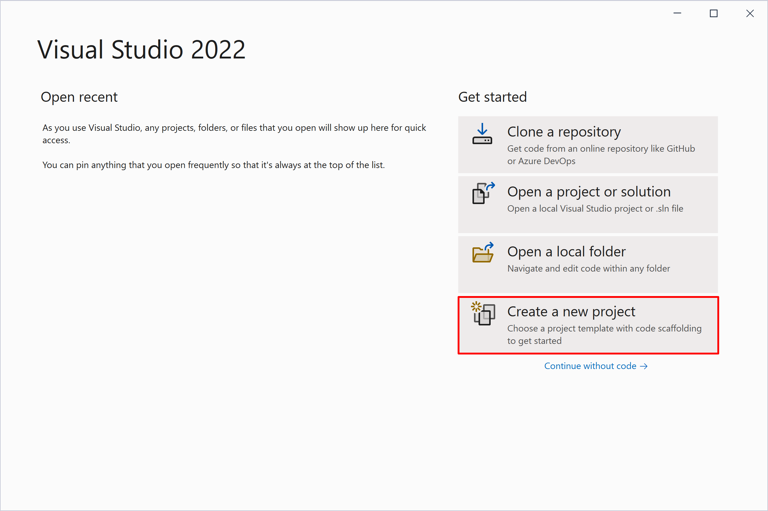
Luncurkan Visual Studio. Di Jendela Mulai, pilih Buat proyek baru:

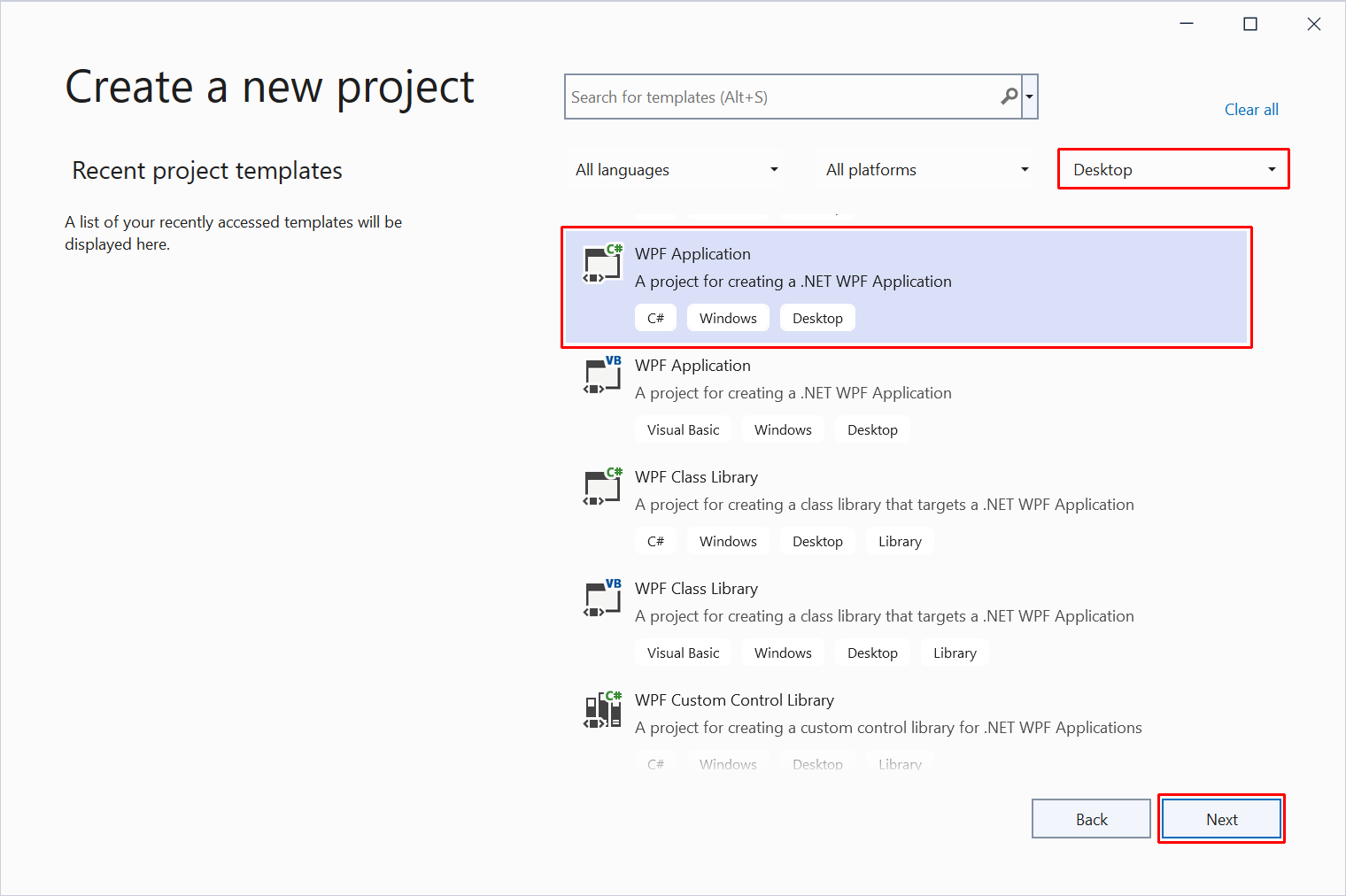
Dalam dialog Buat proyek baru, filter dropdown Jenis proyek ke Desktop. Pilih templat proyek C# untuk Aplikasi WPF dan pilih tombol Berikutnya :

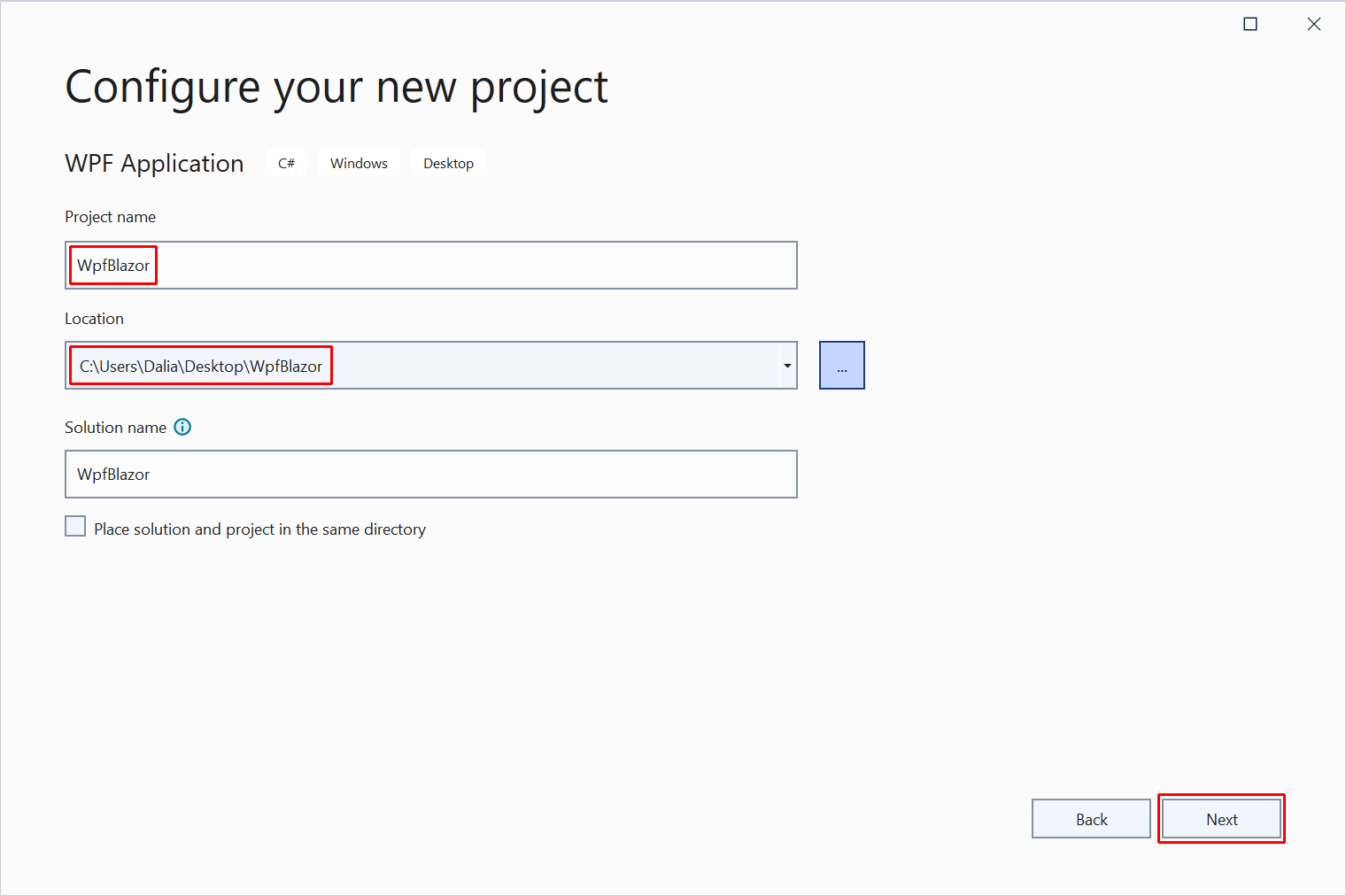
Dalam dialog Konfigurasikan proyek baru Anda:
- Atur Nama proyek ke WpfBlazor.
- Pilih lokasi yang sesuai untuk proyek.
- Pilih tombol Berikutnya.

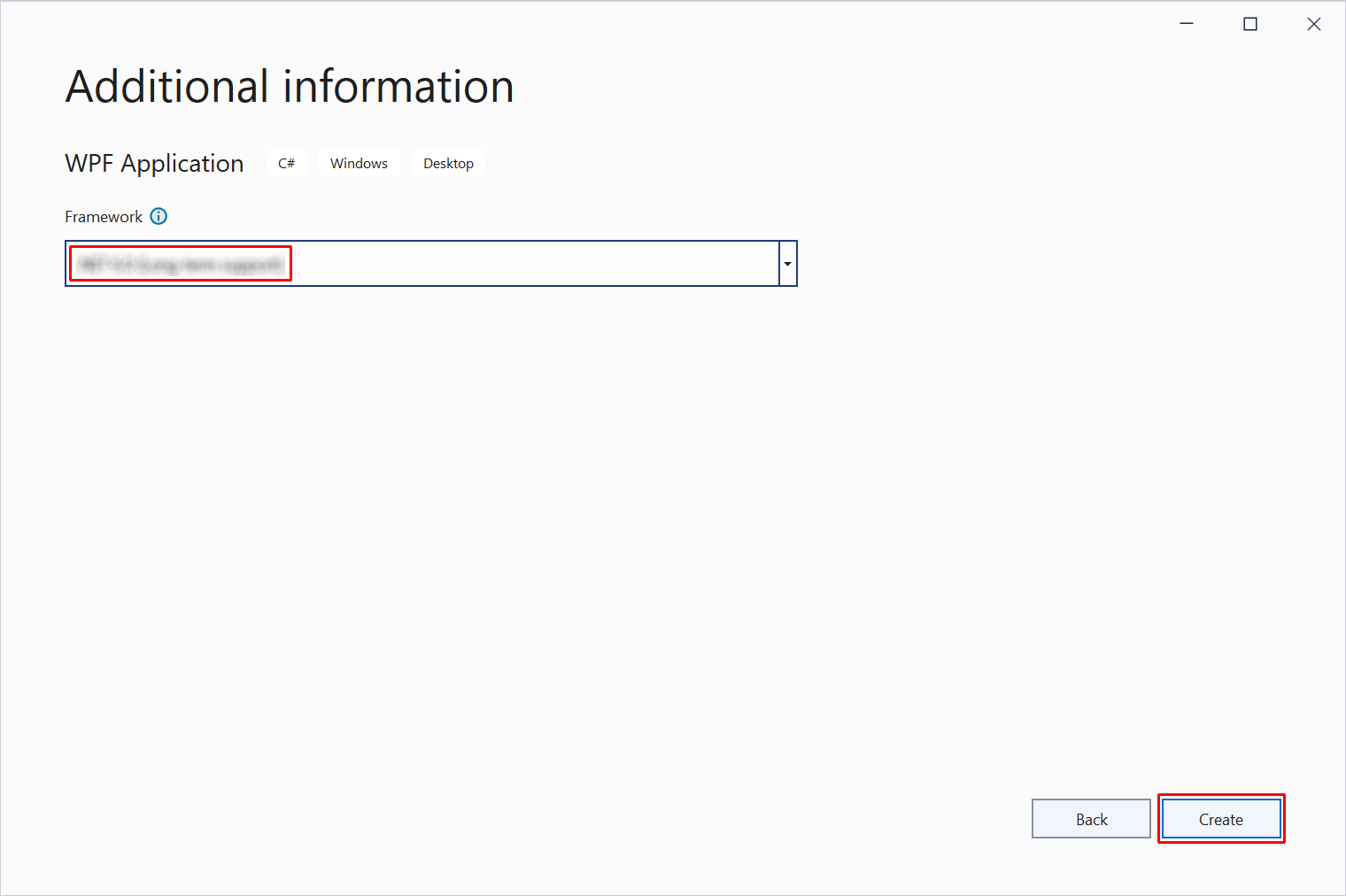
Dalam dialog Informasi tambahan, pilih versi kerangka kerja dengan daftar dropdown Kerangka Kerja. Pilih tombol Buat :

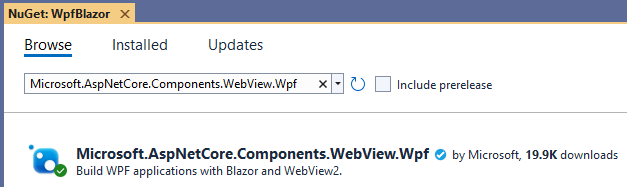
Gunakan NuGet Package Manager untuk menginstal Microsoft.AspNetCore.Components.WebView.Wpf paket NuGet:

Di Penjelajah Solusi, klik kanan nama proyek, WpfBlazor, dan pilih Edit File Proyek untuk membuka file proyek (WpfBlazor.csproj).
Di bagian atas file proyek, ubah SDK menjadi Microsoft.NET.Sdk.Razor:
<Project Sdk="Microsoft.NET.Sdk.Razor">
Dalam file proyek, <PropertyGroup> tambahkan markup berikut untuk mengatur namespace layanan akar aplikasi, yang ada WpfBlazor dalam tutorial ini:
<RootNamespace>WpfBlazor</RootNamespace>
Catatan
Panduan sebelumnya tentang mengatur namespace layanan akar proyek adalah solusi sementara. Untuk informasi selengkapnya, lihat masalah terkait namespace layanan akar [Blazor][Wpf] (dotnet/maui #5861).
Simpan perubahan ke file proyek (WpfBlazor.csproj).
_Imports.razor Tambahkan file ke akar proyek dengan direktif @using untuk Microsoft.AspNetCore.Components.Web.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Simpan file _Imports.razor.
wwwroot Tambahkan folder ke proyek.
index.html Tambahkan file ke wwwroot folder dengan markup berikut.
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WpfBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
wwwroot Di dalam folder, buat css folder.
app.css Tambahkan lembar gaya ke wwwroot/css folder dengan konten berikut.
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
wwwroot/css Di dalam folder, buat bootstrap folder. bootstrap Di dalam folder, tempatkan salinan bootstrap.min.css. Anda dapat memperoleh versi terbaru dari bootstrap.min.csssitus web Bootstrap. Ikuti tautan bilah navigasi ke Unduhan> Dokumen. Tautan langsung tidak dapat disediakan di sini karena semua konten di situs diberi versi dalam URL.
Tambahkan komponen berikut Counter ke akar proyek, yang merupakan komponen default Counter yang ditemukan dalam Blazor templat proyek.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Counter Simpan komponen (Counter.razor).
Jika perancang MainWindow tidak terbuka, buka dengan mengklik MainWindow.xaml dua kali file di Penjelajah Solusi. Di perancang MainWindow , ganti kode XAML dengan yang berikut:
<Window x:Class="WpfBlazor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
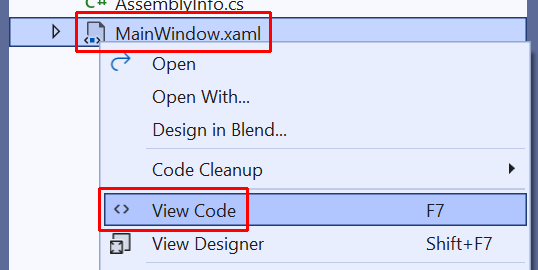
Di Penjelajah Solusi, klik MainWindow.xaml kanan dan pilih Tampilkan Kode:

Tambahkan namespace Microsoft.Extensions.DependencyInjection layanan ke bagian MainWindow.xaml.cs atas file:
using Microsoft.Extensions.DependencyInjection;
MainWindow Di dalam konstruktor, setelah InitializeComponent panggilan metode, tambahkan kode berikut:
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
Catatan
Metode InitializeComponent ini secara otomatis dihasilkan pada waktu build aplikasi dan ditambahkan ke objek kompilasi untuk kelas panggilan.
Kode MainWindow.xaml.cs C# akhir dan lengkap dengan namespace dan komentar yang terlingkup file dihapus:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Extensions.DependencyInjection;
namespace WpfBlazor;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
Menjalankan aplikasi
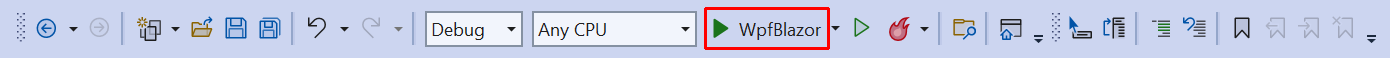
Pilih tombol mulai di toolbar Visual Studio:

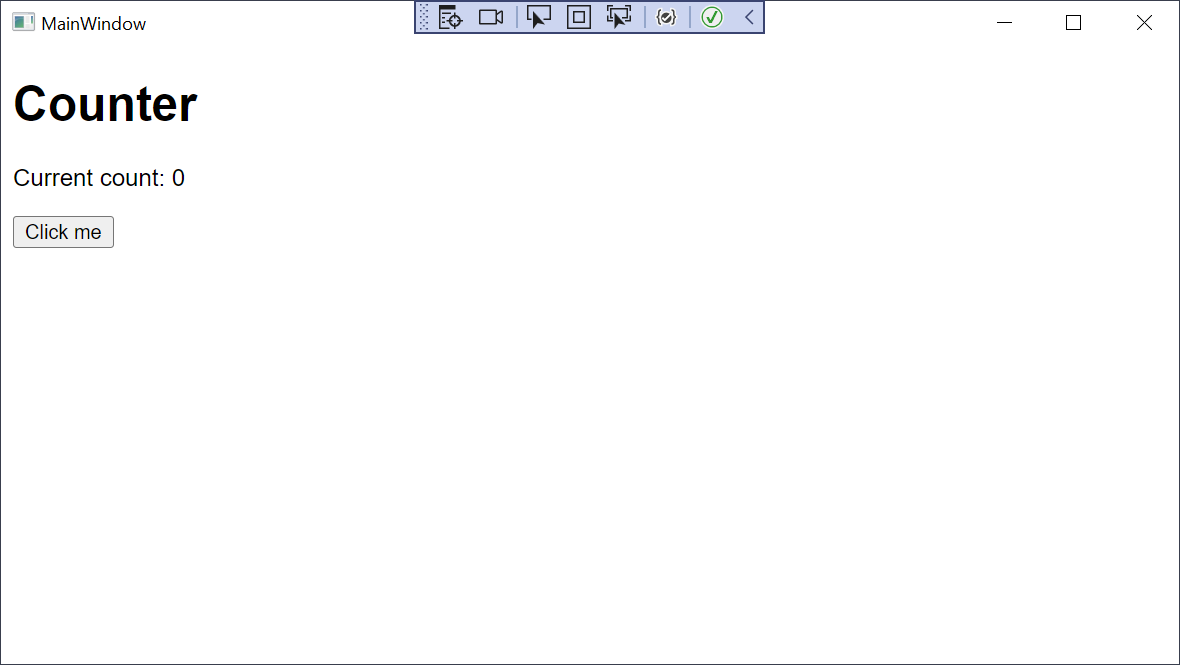
Aplikasi yang berjalan di Windows:

Langkah berikutnya
Dalam tutorial ini, Anda mempelajari cara:
- Membuat proyek aplikasi WPF Blazor
- Razor Menambahkan komponen ke proyek
- Menjalankan aplikasi di Windows
Pelajari selengkapnya tentang Blazor Hybrid aplikasi:
ASP.NET Core
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk
