Blazor ASP.NET Core Progressive Web Application (PWA)
Catatan
Ini bukan versi terbaru dari artikel ini. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Peringatan
Versi ASP.NET Core ini tidak lagi didukung. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Penting
Informasi ini berkaitan dengan produk pra-rilis yang mungkin dimodifikasi secara substansial sebelum dirilis secara komersial. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Blazor Aplikasi Web Progresif (PWA) adalah aplikasi satu halaman (SPA) yang menggunakan API browser modern dan kemampuan untuk berulah seperti aplikasi desktop.
Blazor WebAssembly adalah platform aplikasi web sisi klien berbasis standar, sehingga dapat menggunakan API browser apa pun, termasuk API PWA yang diperlukan untuk kemampuan berikut:
- Bekerja offline dan memuat secara instan, terlepas dari kecepatan jaringan.
- Berjalan di jendela aplikasinya sendiri, bukan hanya jendela browser.
- Diluncurkan dari menu mulai, dok, atau home layar sistem operasi host.
- Menerima pemberitahuan push dari server backend, bahkan saat pengguna tidak menggunakan aplikasi.
- Memperbarui secara otomatis di latar belakang.
Kata progresif digunakan untuk menjelaskan aplikasi ini karena:
- Pengguna mungkin terlebih dahulu menemukan dan menggunakan aplikasi dalam browser web mereka seperti SPA lainnya.
- Kemudian, pengguna berkembang untuk menginstalnya di OS mereka dan mengaktifkan pemberitahuan push.
Membuat proyek dari templat PWA
Saat membuat Aplikasi baruBlazor WebAssembly, pilih kotak centang Aplikasi Web Progresif.
Secara opsional, PWA dapat dikonfigurasi untuk aplikasi yang dibuat dari templat proyek ASP.NET Core HostedBlazor WebAssembly . Skenario PWA independen dari model hosting.
Mengonversi aplikasi yang ada Blazor WebAssembly menjadi PWA
Konversikan aplikasi yang ada Blazor WebAssembly menjadi PWA dengan mengikuti panduan di bagian ini.
Dalam file proyek aplikasi:
Tambahkan properti berikut
ServiceWorkerAssetsManifestkePropertyGroup:... <ServiceWorkerAssetsManifest>service-worker-assets.js</ServiceWorkerAssetsManifest> </PropertyGroup>Tambahkan item berikut
ServiceWorkerkeItemGroup:<ItemGroup> <ServiceWorker Include="wwwroot\service-worker.js" PublishedContent="wwwroot\service-worker.published.js" /> </ItemGroup>
Untuk mendapatkan aset statis, gunakan salah satu pendekatan berikut:
Buat proyek PWA baru yang terpisah dengan
dotnet newperintah dalam shell perintah:dotnet new blazorwasm -o MyBlazorPwa --pwaDalam perintah sebelumnya,
-o|--outputopsi membuat folder baru untuk aplikasi bernamaMyBlazorPwa.Jika Anda tidak mengonversi aplikasi untuk rilis terbaru, berikan
-f|--frameworkopsi . Contoh berikut membuat aplikasi untuk ASP.NET Core versi 5.0:dotnet new blazorwasm -o MyBlazorPwa --pwa -f net5.0
Navigasikan ke repositori GitHub inti ASP.NET di URL berikut, yang menautkan ke
mainsumber referensi cabang dan aset. Pilih rilis yang sedang Anda kerjakan dari daftar dropdown Beralih cabang atau tag yang berlaku untuk aplikasi Anda.Blazor WebAssembly folder templat
wwwrootproyek (dotnet/aspnetcorecabang repositorimainGitHub)Catatan
Tautan dokumentasi ke sumber referensi .NET biasanya memuat cabang default repositori, yang mewakili pengembangan saat ini untuk rilis .NET berikutnya. Untuk memilih tag rilis tertentu, gunakan daftar dropdown Beralih cabang atau tag. Untuk informasi lebih lanjut, lihat Cara memilih tag versi kode sumber ASP.NET Core (dotnet/AspNetCore.Docs #26205).
Dari folder sumber
wwwrootbaik di aplikasi yang Anda buat atau dari aset referensi didotnet/aspnetcorerepositori GitHub, salin file berikut ke folder aplikasiwwwroot:icon-192.pngicon-512.pngmanifest.webmanifestservice-worker.jsservice-worker.published.js
Dalam file aplikasi wwwroot/index.html :
Tambahkan
<link>elemen untuk ikon manifes dan aplikasi:<link href="manifest.webmanifest" rel="manifest" /> <link rel="apple-touch-icon" sizes="512x512" href="icon-512.png" /> <link rel="apple-touch-icon" sizes="192x192" href="icon-192.png" />
Navigasikan ke repositori GitHub inti ASP.NET di URL berikut, yang menautkan ke
v7.0.0sumber referensi tag dan aset. Jika Anda menggunakan versi ASP.NET Core lebih baru dari 7.0, ubah pemilih versi dokumen di bagian atas artikel ini untuk melihat panduan yang diperbarui untuk bagian ini. Pilih rilis yang sedang Anda kerjakan dari daftar dropdown Beralih cabang atau tag yang berlaku untuk aplikasi Anda.Blazor WebAssembly folder templat
wwwrootproyek (v7.0.0tag)Catatan
Tautan dokumentasi ke sumber referensi .NET biasanya memuat cabang default repositori, yang mewakili pengembangan saat ini untuk rilis .NET berikutnya. Untuk memilih tag rilis tertentu, gunakan daftar dropdown Beralih cabang atau tag. Untuk informasi lebih lanjut, lihat Cara memilih tag versi kode sumber ASP.NET Core (dotnet/AspNetCore.Docs #26205).
Dari folder sumber
wwwrootbaik di aplikasi yang Anda buat atau dari aset referensi didotnet/aspnetcorerepositori GitHub, salin file berikut ke folder aplikasiwwwroot:favicon.pngicon-192.pngicon-512.pngmanifest.jsonservice-worker.jsservice-worker.published.js
Dalam file aplikasi wwwroot/index.html :
Tambahkan
<link>elemen untuk ikon manifes dan aplikasi:<link href="manifest.json" rel="manifest" /> <link rel="apple-touch-icon" sizes="512x512" href="icon-512.png" /> <link rel="apple-touch-icon" sizes="192x192" href="icon-192.png" />
Tambahkan tag berikut
<script>di dalam tag penutup</body>segera setelahblazor.webassembly.jstag skrip:... <script>navigator.serviceWorker.register('service-worker.js');</script> </body>
Penginstalan dan manifes aplikasi
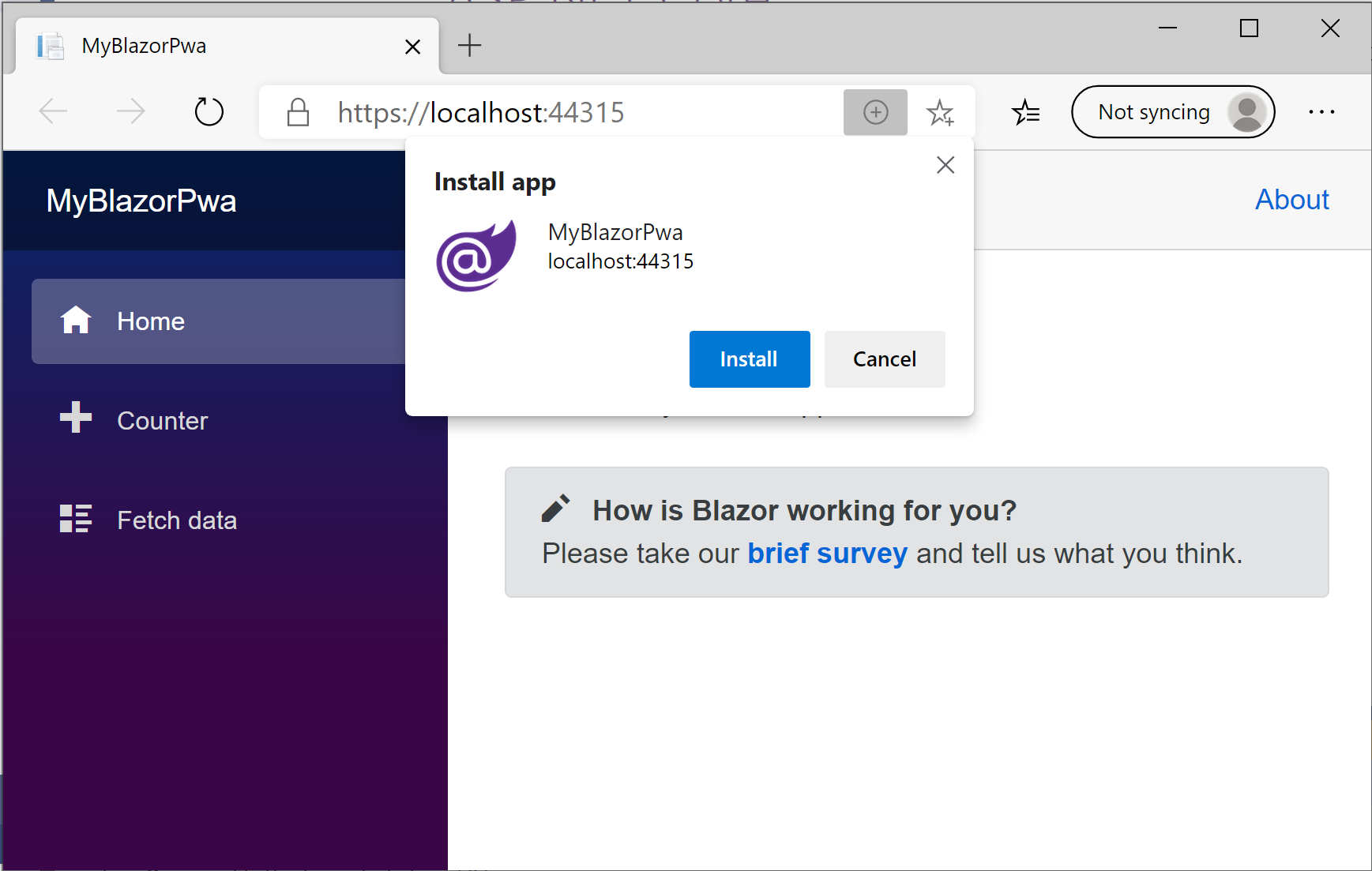
Saat mengunjungi aplikasi yang dibuat menggunakan templat PWA, pengguna memiliki opsi untuk menginstal aplikasi ke menu mulai, dok, atau home layar OS mereka. Cara opsi ini disajikan tergantung pada browser pengguna. Saat menggunakan browser berbasis desktop Chromium, seperti Edge atau Chrome, tombol Tambahkan muncul di dalam bilah URL. Setelah pengguna memilih tombol Tambahkan , mereka menerima dialog konfirmasi:

Di iOS, pengunjung dapat menginstal PWA menggunakan tombol Bagikan Safari dan opsi Tambahkan ke Layar Beranda. Di Chrome untuk Android, pengguna harus memilih tombol Menu di sudut kanan atas, diikuti dengan layar Tambahkan keHome.
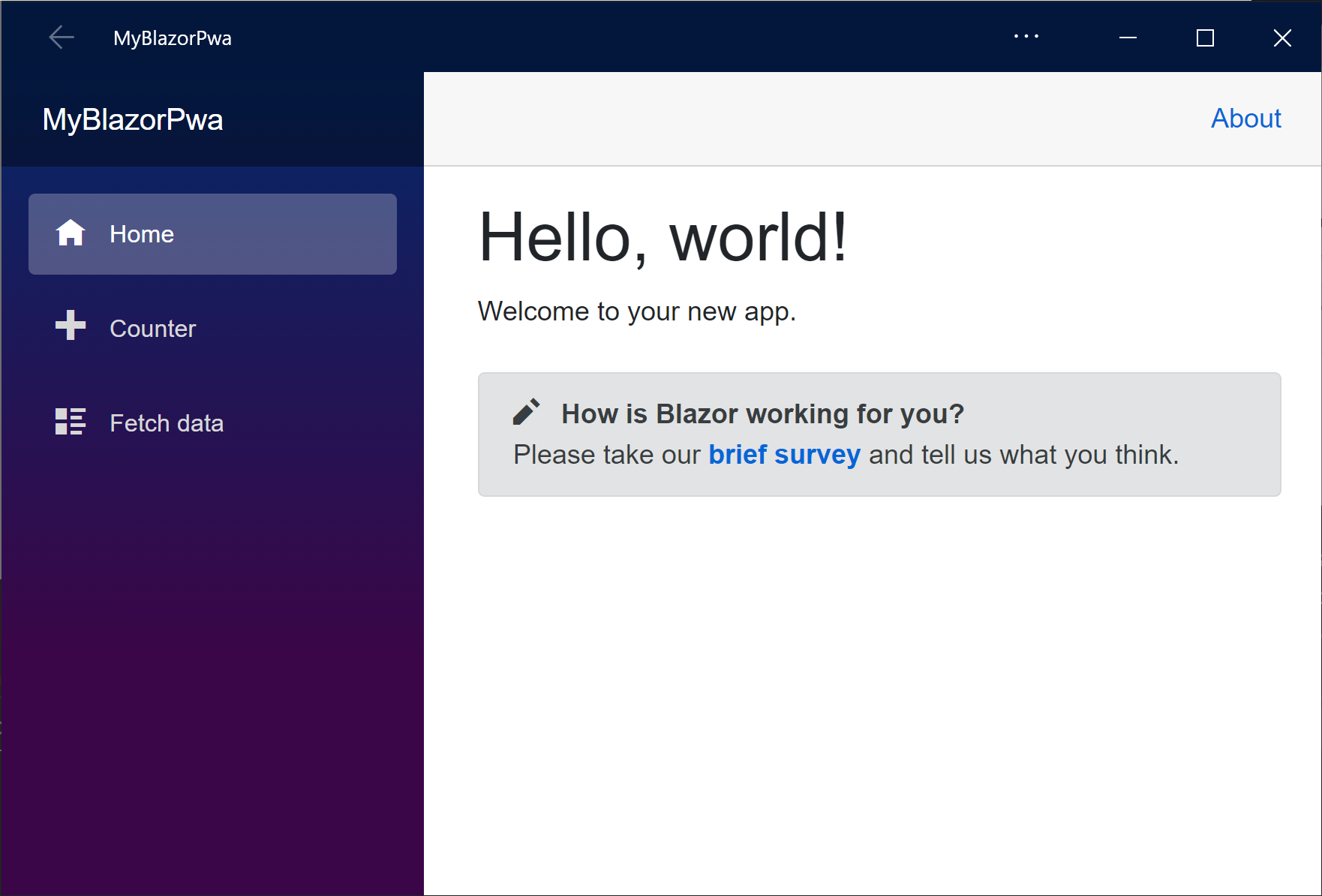
Setelah diinstal, aplikasi muncul di jendelanya sendiri tanpa bilah alamat:

Untuk mengkustomisasi judul jendela, skema warna, ikon, atau detail lainnya, lihat manifest.json file di direktori proyek wwwroot . Skema file ini ditentukan oleh standar web. Untuk informasi selengkapnya, lihat dokumen web MDN: Manifes Aplikasi Web.
Dukungan offline
Aplikasi yang dibuat menggunakan opsi templat PWA memiliki dukungan untuk berjalan offline. Pengguna harus terlebih dahulu mengunjungi aplikasi saat mereka online. Browser secara otomatis mengunduh dan menyimpan semua sumber daya yang diperlukan untuk beroperasi secara offline.
Penting
Dukungan pengembangan akan mengganggu siklus pengembangan yang biasa dalam membuat perubahan dan mengujinya. Oleh karena itu, dukungan offline hanya diaktifkan untuk aplikasi yang diterbitkan .
Peringatan
Jika Anda berniat mendistribusikan PWA yang diaktifkan secara offline, ada beberapa peringatan dan peringatan penting. Skenario ini melekat pada PWAs offline dan tidak spesifik untuk Blazor. Pastikan untuk membaca dan memahami peringatan ini sebelum membuat asumsi tentang cara kerja aplikasi berkemampuan offline Anda.
Untuk melihat cara kerja dukungan offline:
Memublikasikan aplikasi. Untuk informasi selengkapnya, lihat Host dan sebarkan ASP.NET Core Blazor.
Sebarkan aplikasi ke server yang mendukung HTTPS, dan akses aplikasi di browser di alamat HTTPS amannya.
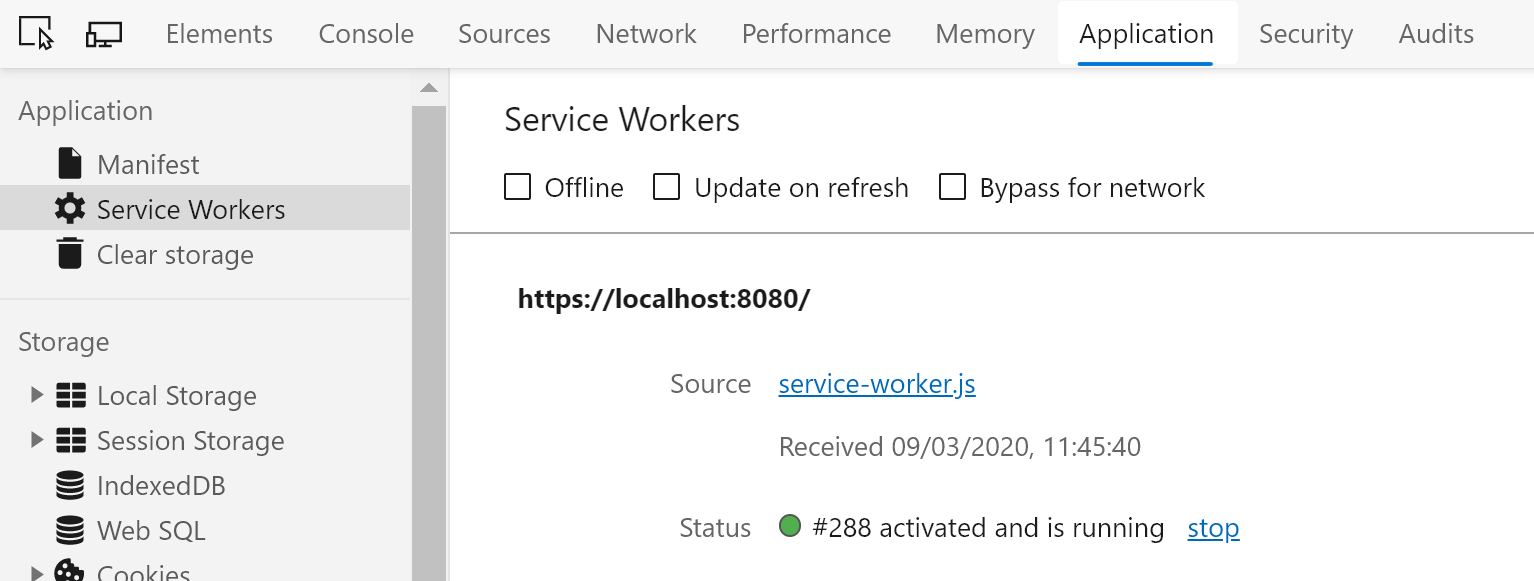
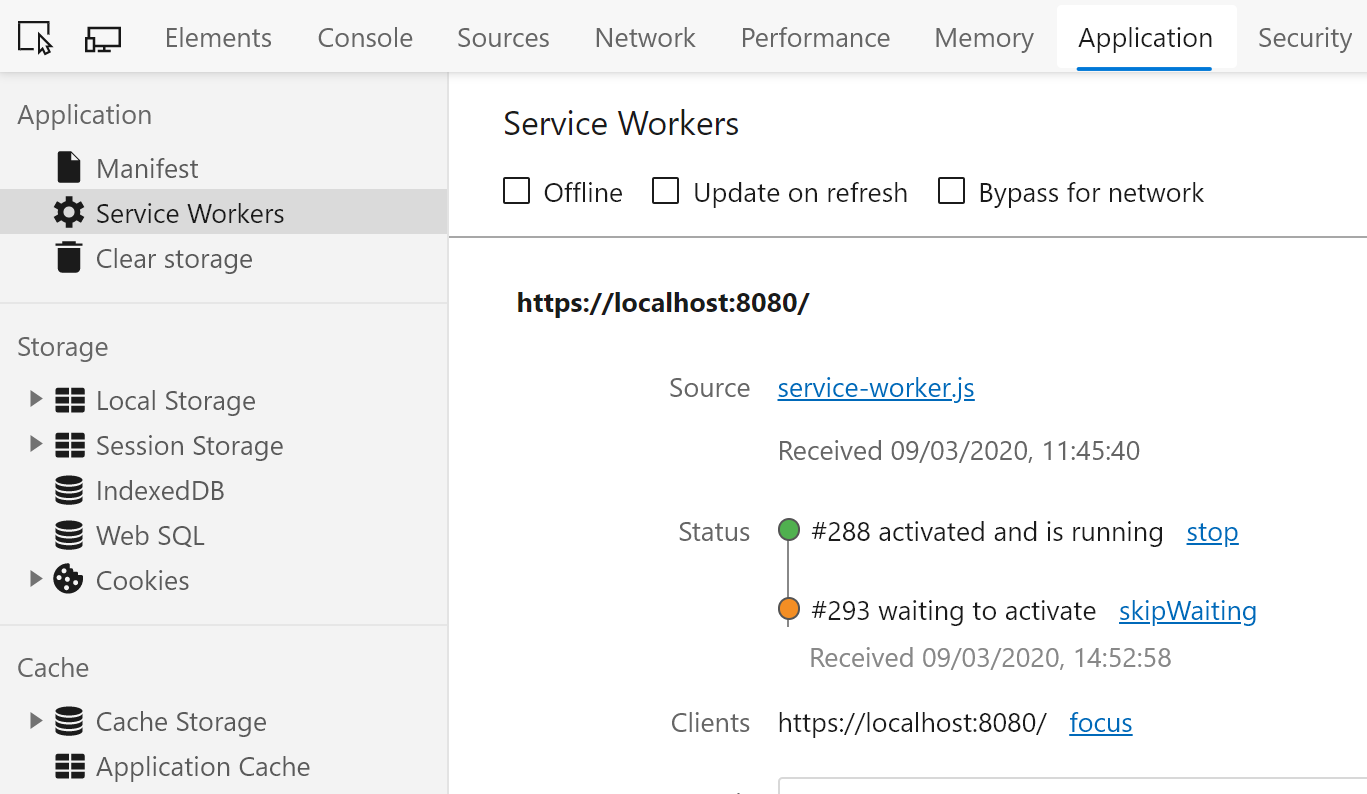
Buka alat dev browser dan verifikasi bahwa Pekerja Layanan terdaftar untuk host pada tab Aplikasi :

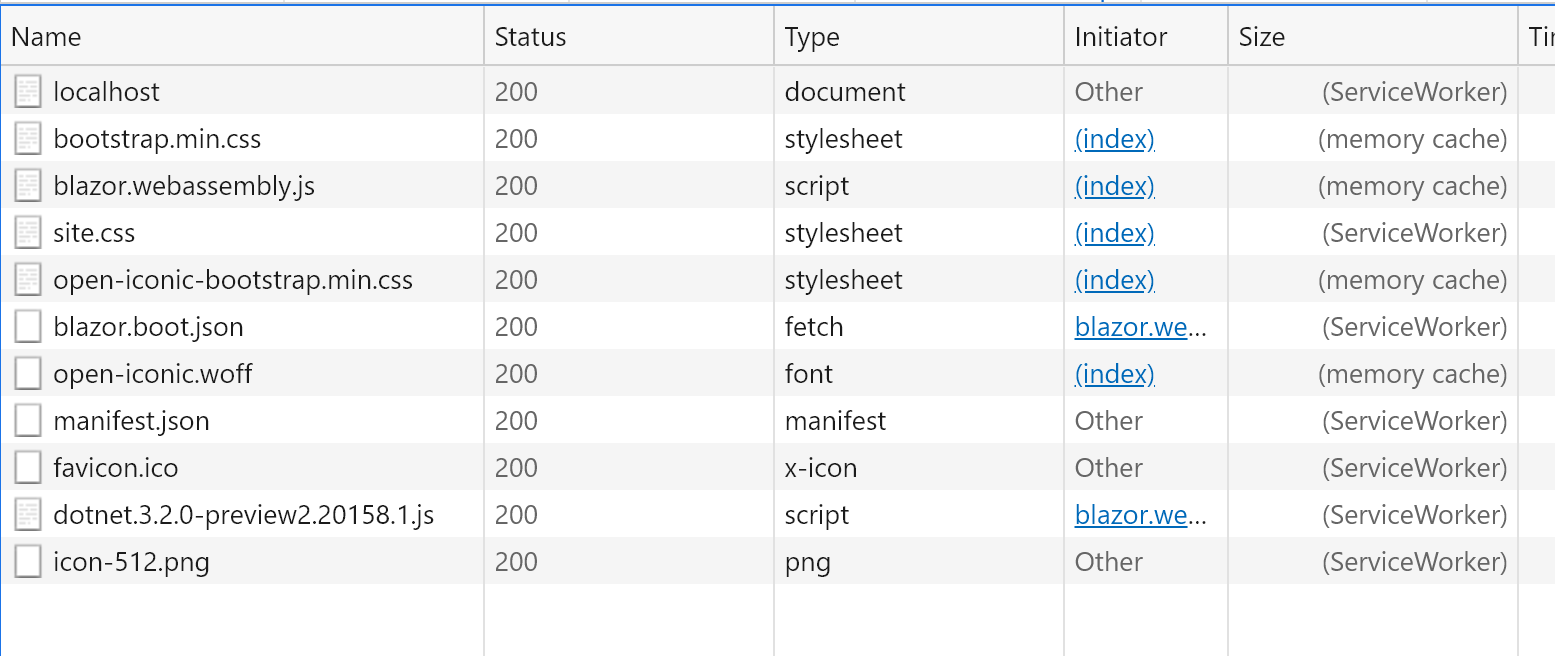
Muat ulang halaman dan periksa tab Jaringan . Service Worker atau cache memori terdaftar sebagai sumber untuk semua aset halaman:

Untuk memverifikasi bahwa browser tidak bergantung pada akses jaringan untuk memuat aplikasi, baik:
- Matikan server web dan lihat bagaimana aplikasi terus berfungsi secara normal, yang mencakup muatan ulang halaman. Demikian juga, aplikasi terus berfungsi secara normal ketika ada koneksi jaringan yang lambat.
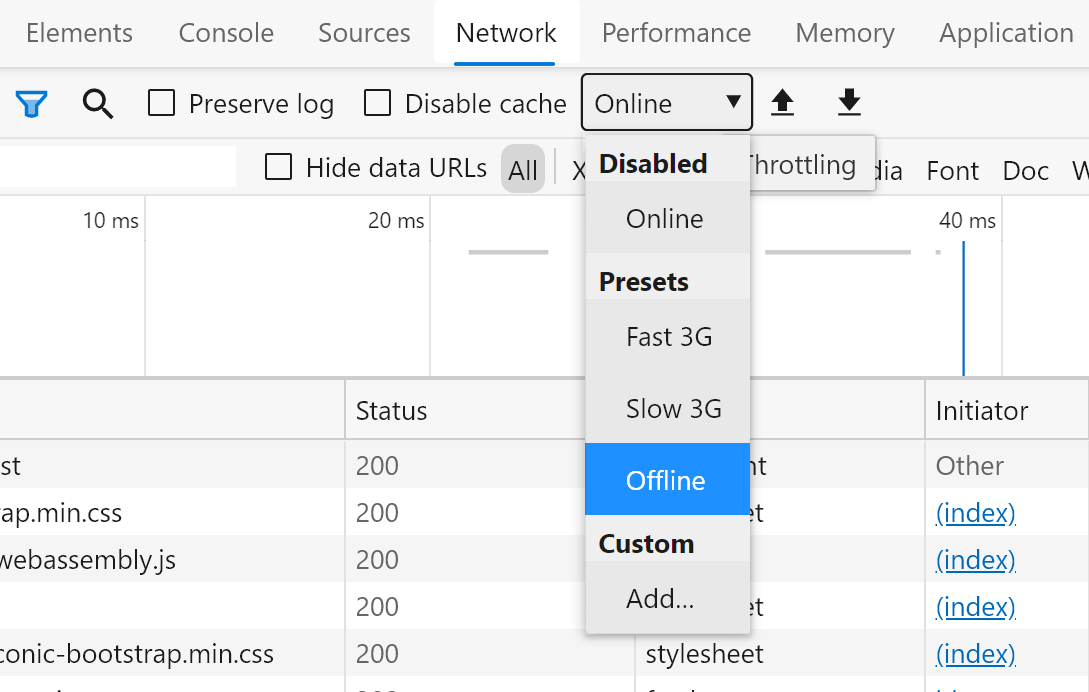
- Instruksikan browser untuk mensimulasikan mode offline di tab Jaringan :

Dukungan offline menggunakan pekerja layanan adalah standar web, tidak khusus untuk Blazor. Untuk informasi selengkapnya tentang pekerja layanan, lihat dokumen web MDN: API Pekerja Layanan. Untuk mempelajari selengkapnya tentang pola penggunaan umum untuk pekerja layanan, lihat Google Web: Siklus Hidup Pekerja Layanan.
BlazorTemplat PWA menghasilkan dua file pekerja layanan:
wwwroot/service-worker.js, yang digunakan selama pengembangan.wwwroot/service-worker.published.js, yang digunakan setelah aplikasi diterbitkan.
Untuk berbagi logika antara dua file pekerja layanan, pertimbangkan pendekatan berikut:
- Tambahkan file JavaScript ketiga untuk menyimpan logika umum.
- Gunakan
self.importScriptsuntuk memuat logika umum ke dalam kedua file pekerja layanan.
Strategi pengambilan cache-first
Pekerja layanan bawaan service-worker.published.js menyelesaikan permintaan menggunakan strategi cache-first . Ini berarti bahwa pekerja layanan lebih suka mengembalikan konten yang di-cache, terlepas dari apakah pengguna memiliki akses jaringan atau konten yang lebih baru tersedia di server.
Strategi cache-first sangat berharga karena:
Ini memastikan keandalan. Akses jaringan bukan status boolean. Pengguna tidak hanya online atau offline:
- Perangkat pengguna mungkin menganggapnya online, tetapi jaringan mungkin sangat lambat sehingga tidak praktis untuk menunggu.
- Jaringan mungkin mengembalikan hasil yang tidak valid untuk URL tertentu, seperti ketika ada portal WIFI tawanan yang saat ini memblokir atau mengalihkan permintaan tertentu.
Inilah sebabnya mengapa API browser
navigator.onLinetidak dapat diandalkan dan tidak boleh diandalkan.Ini memastikan kebenaran. Saat membangun cache sumber daya offline, pekerja layanan menggunakan hash konten untuk menjaminnya telah mengambil rekam jepret sumber daya yang lengkap dan konsisten sendiri pada satu waktu. Cache ini kemudian digunakan sebagai unit atom. Tidak ada gunanya meminta jaringan untuk sumber daya yang lebih baru, karena satu-satunya versi yang diperlukan adalah yang sudah di-cache. Hal lain berisiko inkonsistensi dan ketidakcocokan (misalnya, mencoba menggunakan versi rakitan .NET yang tidak dikompilasi bersama-sama).
Jika Anda harus mencegah browser mengambil service-worker-assets.js dari cache HTTP-nya, misalnya untuk mengatasi kegagalan pemeriksaan integritas sementara saat menyebarkan versi baru pekerja layanan, perbarui pendaftaran wwwroot/index.html pekerja layanan dengan updateViaCache diatur ke 'tidak ada':
<script>
navigator.serviceWorker.register('/service-worker.js', {updateViaCache: 'none'});
</script>
Pembaruan latar belakang
Sebagai model mental, Anda dapat menganggap PWA offline-first sebagai perilaku seperti aplikasi seluler yang dapat diinstal. Aplikasi ini segera dimulai terlepas dari konektivitas jaringan, tetapi logika aplikasi yang diinstal berasal dari rekam jepret titik waktu yang mungkin bukan versi terbaru.
Templat Blazor PWA menghasilkan aplikasi yang secara otomatis mencoba memperbarui diri mereka sendiri di latar belakang setiap kali pengguna mengunjungi dan memiliki koneksi jaringan yang berfungsi. Cara kerjanya adalah sebagai berikut:
- Selama kompilasi, proyek menghasilkan manifes aset pekerja layanan, yang diberi nama
service-worker-assets.js. Manifes mencantumkan semua sumber daya statis yang diperlukan aplikasi untuk berfungsi offline, seperti rakitan .NET, file JavaScript, dan CSS, termasuk hash kontennya. Daftar sumber daya dimuat oleh pekerja layanan sehingga tahu sumber daya mana yang akan di-cache. - Setiap kali pengguna mengunjungi aplikasi, browser meminta
service-worker.jskembali danservice-worker-assets.jsdi latar belakang. File dibandingkan byte-for-byte dengan pekerja layanan yang terinstal yang ada. Jika server mengembalikan konten yang diubah untuk salah satu file ini, pekerja layanan mencoba menginstal versi baru itu sendiri. - Saat menginstal versi baru itu sendiri, pekerja layanan membuat cache baru yang terpisah untuk sumber daya offline dan mulai mengisi cache dengan sumber daya yang tercantum di
service-worker-assets.js. Logika ini diimplementasikan dalam fungsi dionInstalldalamservice-worker.published.js. - Proses berhasil diselesaikan ketika semua sumber daya dimuat tanpa kesalahan dan semua hash konten cocok. Jika berhasil, pekerja layanan baru memasuki status menunggu aktivasi . Segera setelah pengguna menutup aplikasi (tidak ada tab aplikasi atau jendela yang tersisa), pekerja layanan baru menjadi aktif dan digunakan untuk kunjungan aplikasi berikutnya. Pekerja layanan lama dan cache-nya dihapus.
- Jika proses tidak berhasil diselesaikan, instans pekerja layanan baru akan dibuang. Proses pembaruan dicoba lagi pada kunjungan pengguna berikutnya, ketika mudah-mudahan klien memiliki koneksi jaringan yang lebih baik yang dapat menyelesaikan permintaan.
Sesuaikan proses ini dengan mengedit logika pekerja layanan. Tidak ada perilaku sebelumnya yang khusus tetapi Blazor hanya pengalaman default yang disediakan oleh opsi templat PWA. Untuk informasi selengkapnya, lihat dokumen web MDN: API Pekerja Layanan.
Bagaimana permintaan diselesaikan
Seperti yang dijelaskan di bagian Strategi pengambilan cache-first, pekerja layanan default menggunakan strategi cache-first , yang berarti mencoba menyajikan konten cache saat tersedia. Jika tidak ada konten yang di-cache untuk URL tertentu, misalnya saat meminta data dari API backend, pekerja layanan kembali pada permintaan jaringan biasa. Permintaan jaringan berhasil jika server dapat dijangkau. Logika ini diimplementasikan di dalam onFetch fungsi dalam service-worker.published.js.
Jika komponen aplikasi Razor mengandalkan permintaan data dari API backend dan Anda ingin memberikan pengalaman pengguna yang ramah untuk permintaan yang gagal karena tidak tersedianya jaringan, terapkan logika dalam komponen aplikasi. Misalnya, gunakan try/catch sekeliling HttpClient permintaan.
Mendukung halaman yang dirender server
Pertimbangkan apa yang terjadi saat pengguna pertama kali menavigasi ke URL seperti /counter atau tautan mendalam lainnya di aplikasi. Dalam kasus ini, Anda tidak ingin mengembalikan konten yang di-cache sebagai /counter, tetapi sebaliknya memerlukan browser untuk memuat konten yang di-cache /index.html untuk memulai aplikasi Anda Blazor WebAssembly . Permintaan awal ini dikenal sebagai permintaan navigasi , dibandingkan dengan:
subresourcepermintaan untuk gambar, lembar gaya, atau file lainnya.fetch/XHRpermintaan untuk data API.
Pekerja layanan default berisi logika kasus khusus untuk permintaan navigasi. Pekerja layanan menyelesaikan permintaan dengan mengembalikan konten yang di-cache untuk /index.html, terlepas dari URL yang diminta. Logika ini diimplementasikan dalam fungsi di onFetch dalam service-worker.published.js.
Jika aplikasi Anda memiliki URL tertentu yang harus mengembalikan HTML yang dirender server, dan tidak berfungsi /index.html dari cache, maka Anda perlu mengedit logika di pekerja layanan Anda. Jika semua URL yang berisi /Identity/ perlu ditangani sebagai permintaan online-saja reguler ke server, maka ubah service-worker.published.js onFetch logika. Cari kode berikut:
const shouldServeIndexHtml = event.request.mode === 'navigate';
Ubah kode menjadi berikut:
const shouldServeIndexHtml = event.request.mode === 'navigate'
&& !event.request.url.includes('/Identity/');
Jika Anda tidak melakukan ini, maka terlepas dari konektivitas jaringan, pekerja layanan mencegat permintaan UNTUK URL tersebut dan menyelesaikannya menggunakan /index.html.
Tambahkan titik akhir tambahan untuk penyedia autentikasi eksternal ke pemeriksaan. Dalam contoh berikut, /signin-google untuk autentikasi Google ditambahkan ke pemeriksaan:
const shouldServeIndexHtml = event.request.mode === 'navigate'
&& !event.request.url.includes('/Identity/')
&& !event.request.url.includes('/signin-google');
Tidak ada tindakan yang Development diperlukan untuk lingkungan, di mana konten selalu diambil dari jaringan.
Mengontrol penembolokan aset
Jika proyek Anda mendefinisikan ServiceWorkerAssetsManifest properti MSBuild, Blazoralat build menghasilkan manifes aset pekerja layanan dengan nama yang ditentukan. Templat PWA default menghasilkan file proyek yang berisi properti berikut:
<ServiceWorkerAssetsManifest>service-worker-assets.js</ServiceWorkerAssetsManifest>
File ditempatkan di wwwroot direktori output, sehingga browser dapat mengambil file ini dengan meminta /service-worker-assets.js. Untuk melihat isi file ini, buka /bin/Debug/{TARGET FRAMEWORK}/wwwroot/service-worker-assets.js di editor teks. Namun, jangan mengedit file, karena diregenerasi pada setiap build.
Daftar manifes:
- Sumber daya yang dikelola apa pun Blazor, seperti rakitan .NET dan file runtime .NET WebAssembly yang diperlukan untuk berfungsi offline.
- Semua sumber daya untuk diterbitkan ke direktori aplikasi
wwwroot, seperti gambar, lembar gaya, dan file JavaScript, termasuk aset web statis yang disediakan oleh proyek eksternal dan paket NuGet.
Anda dapat mengontrol sumber daya mana yang diambil dan di-cache oleh pekerja layanan dengan mengedit logika di onInstall service-worker.published.js. Pekerja layanan mengambil dan menyimpan file yang cocok dengan ekstensi nama file web umum seperti .html, , .css, .jsdan .wasm, ditambah jenis file khusus untuk Blazor WebAssembly, seperti .pdb file (semua versi) dan .dll file (ASP.NET Core di .NET 7 atau yang lebih lama).
Untuk menyertakan sumber daya tambahan yang tidak ada di direktori aplikasi wwwroot , tentukan entri MSBuild ItemGroup tambahan, seperti yang ditunjukkan dalam contoh berikut:
<ItemGroup>
<ServiceWorkerAssetsManifestItem Include="MyDirectory\AnotherFile.json"
RelativePath="MyDirectory\AnotherFile.json" AssetUrl="files/AnotherFile.json" />
</ItemGroup>
AssetUrl Metadata menentukan URL relatif dasar yang harus digunakan browser saat mengambil sumber daya ke cache. Ini dapat terlepas dari nama file sumber aslinya pada disk.
Penting
ServiceWorkerAssetsManifestItem Menambahkan tidak menyebabkan file diterbitkan di direktori aplikasiwwwroot. Output penerbitan harus dikontrol secara terpisah. Satu-satunya ServiceWorkerAssetsManifestItem penyebab entri tambahan muncul dalam manifes aset pekerja layanan.
Pemberitahuan push
Seperti PWA lainnya, Blazor WebAssembly PWA dapat menerima pemberitahuan push dari server backend. Server dapat mengirim pemberitahuan push kapan saja, bahkan ketika pengguna tidak secara aktif menggunakan aplikasi. Misalnya, pemberitahuan push dapat dikirim ketika pengguna yang berbeda melakukan tindakan yang relevan.
Mekanisme untuk mengirim pemberitahuan push sepenuhnya independen dari Blazor WebAssembly, karena diimplementasikan oleh server backend yang dapat menggunakan teknologi apa pun. Jika Anda ingin mengirim pemberitahuan push dari server ASP.NET Core, pertimbangkan untuk menggunakan teknik yang mirip dengan pendekatan yang diambil dalam lokakarya Blazing Pizza.
Mekanisme untuk menerima dan menampilkan pemberitahuan push pada klien juga independen dari Blazor WebAssembly, karena diimplementasikan dalam file JavaScript pekerja layanan. Misalnya, lihat pendekatan yang digunakan dalam lokakarya Blazing Pizza.
Peringatan untuk PWAs offline
Tidak semua aplikasi harus mencoba mendukung penggunaan offline. Dukungan offline menambahkan kompleksitas yang signifikan, meskipun tidak selalu relevan untuk kasus penggunaan yang diperlukan.
Dukungan offline biasanya hanya relevan:
- Jika penyimpanan data utama bersifat lokal ke browser. Misalnya, pendekatan ini relevan dalam aplikasi dengan UI untuk perangkat IoT yang menyimpan data di
localStorageatau IndexedDB. - Jika aplikasi melakukan sejumlah besar pekerjaan untuk mengambil dan menyimpan data API backend yang relevan dengan setiap pengguna sehingga mereka dapat menavigasi melalui data secara offline. Jika aplikasi harus mendukung pengeditan, sistem untuk melacak perubahan dan menyinkronkan data dengan backend harus dibuat.
- Jika tujuannya adalah untuk menjamin bahwa aplikasi segera dimuat terlepas dari kondisi jaringan. Terapkan pengalaman pengguna yang sesuai di sekitar permintaan API backend untuk menunjukkan kemajuan permintaan dan berperilaku anggun ketika permintaan gagal karena tidak tersedianya jaringan.
Selain itu, PWA berkemampuan offline harus berurusan dengan berbagai komplikasi tambahan. Pengembang harus dengan hati-hati membiasakan diri dengan peringatan di bagian berikut.
Dukungan offline hanya ketika diterbitkan
Selama pengembangan, Anda biasanya ingin melihat setiap perubahan tercermin segera di browser tanpa melalui proses pembaruan latar belakang. Oleh karena itu, Blazortemplat PWA memungkinkan dukungan offline hanya saat diterbitkan.
Saat membangun aplikasi berkemampuan offline, tidak cukup untuk menguji aplikasi di Development lingkungan. Anda harus menguji aplikasi dalam status diterbitkan untuk memahami bagaimana aplikasi merespons kondisi jaringan yang berbeda.
Penyelesaian pembaruan setelah navigasi pengguna menjauh dari aplikasi
Pembaruan tidak selesai sampai pengguna telah menavigasi jauh dari aplikasi di semua tab. Seperti yang dijelaskan di bagian Pembaruan latar belakang, setelah Anda menyebarkan pembaruan ke aplikasi, browser mengambil file pekerja layanan yang diperbarui untuk memulai proses pembaruan.
Yang mengejutkan banyak pengembang adalah bahwa, bahkan ketika pembaruan ini selesai, itu tidak berlaku sampai pengguna telah menavigasi jauh di semua tab. Tidak cukup untuk me-refresh tab yang menampilkan aplikasi, meskipun itu adalah satu-satunya tab yang menampilkan aplikasi. Hingga aplikasi Anda benar-benar ditutup, pekerja layanan baru tetap dalam penantian untuk mengaktifkan status. Ini tidak spesifik untuk Blazor, melainkan merupakan perilaku platform web standar.
Ini biasanya merepotkan pengembang yang mencoba menguji pembaruan untuk pekerja layanan mereka atau sumber daya cache offline. Jika Anda memeriksa alat pengembang browser, Anda mungkin melihat sesuatu seperti berikut:

Selama daftar "klien", yang merupakan tab atau jendela yang menampilkan aplikasi Anda, tidak ada artinya, pekerja terus menunggu. Alasan pekerja layanan melakukan ini adalah untuk menjamin konsistensi. Konsistensi berarti bahwa semua sumber daya diambil dari cache atom yang sama.
Saat menguji perubahan, Anda mungkin merasa nyaman untuk memilih tautan "skipWaiting" seperti yang ditunjukkan pada cuplikan layar sebelumnya, lalu muat ulang halaman. Anda dapat mengotomatiskan ini untuk semua pengguna dengan mengkoding pekerja layanan Anda untuk melewati fase "menunggu" dan segera mengaktifkan pembaruan. Jika Anda melewati fase tunggu, Anda menyerahkan jaminan bahwa sumber daya selalu diambil secara konsisten dari instans cache yang sama.
Pengguna dapat menjalankan versi historis aplikasi apa pun
Pengembang web biasanya mengharapkan bahwa pengguna hanya menjalankan versi terbaru aplikasi web mereka yang disebarkan, karena itu normal dalam model distribusi web tradisional. Namun, PWA offline-first lebih mirip dengan aplikasi seluler asli, di mana pengguna belum tentu menjalankan versi terbaru.
Seperti yang dijelaskan di bagian Pembaruan latar belakang, setelah Anda menyebarkan pembaruan ke aplikasi Anda, setiap pengguna yang ada terus menggunakan versi sebelumnya untuk setidaknya satu kunjungan lebih lanjut karena pembaruan terjadi di latar belakang dan tidak diaktifkan sampai pengguna setelahnya menavigasi. Plus, versi sebelumnya yang digunakan belum tentu versi sebelumnya yang Anda sebarkan. Versi sebelumnya dapat berupa versi historis apa pun , tergantung pada kapan pengguna terakhir kali menyelesaikan pembaruan.
Ini bisa menjadi masalah jika bagian frontend dan backend aplikasi Anda memerlukan perjanjian tentang skema untuk permintaan API. Anda tidak boleh menyebarkan perubahan skema API yang tidak kompatibel mundur hingga Anda dapat yakin bahwa semua pengguna telah meningkatkan. Atau, blokir pengguna agar tidak menggunakan versi aplikasi lama yang tidak kompatibel. Persyaratan skenario ini sama dengan untuk aplikasi seluler asli. Jika Anda menyebarkan perubahan yang melanggar di API server, aplikasi klien rusak untuk pengguna yang belum memperbarui.
Jika memungkinkan, jangan sebarkan perubahan yang melanggar ke API backend Anda. Jika Anda harus melakukannya, pertimbangkan untuk menggunakan API Pekerja Layanan standar seperti ServiceWorkerRegistration untuk menentukan apakah aplikasi sudah diperbarui, dan jika tidak, untuk mencegah penggunaan.
Gangguan dengan halaman yang dirender server
Seperti yang dijelaskan di bagian Halaman dukungan yang dirender server, jika Anda ingin melewati perilaku pekerja layanan mengembalikan /index.html konten untuk semua permintaan navigasi, edit logika di pekerja layanan Anda.
Semua konten manifes aset pekerja layanan di-cache
Seperti yang dijelaskan di bagian Penembolokan aset Kontrol, file service-worker-assets.js dihasilkan selama build dan mencantumkan semua aset yang harus diambil dan di-cache oleh pekerja layanan.
Karena daftar ini mencakup semua yang dipancarkan ke wwwroot, termasuk konten yang disediakan oleh paket dan proyek eksternal, Anda harus berhati-hati untuk tidak menempatkan terlalu banyak konten di sana. wwwroot Jika direktori berisi jutaan gambar, pekerja layanan mencoba mengambil dan menyimpan semuanya, mengonsumsi bandwidth yang berlebihan dan kemungkinan besar tidak berhasil diselesaikan.
Terapkan logika arbitrer untuk mengontrol subset konten manifes mana yang harus diambil dan di-cache dengan mengedit onInstall fungsi di service-worker.published.js.
Interaksi dengan autentikasi
Templat PWA dapat digunakan bersama dengan autentikasi. PWA berkemampuan offline juga dapat mendukung autentikasi ketika pengguna memiliki konektivitas jaringan awal.
Saat pengguna tidak memiliki konektivitas jaringan, mereka tidak dapat mengautentikasi atau mendapatkan token akses. Mencoba mengunjungi halaman masuk tanpa akses jaringan menghasilkan pesan "kesalahan jaringan". Anda harus merancang alur UI yang memungkinkan pengguna melakukan tugas yang berguna saat offline tanpa mencoba mengautentikasi pengguna atau mendapatkan token akses. Atau, Anda dapat merancang aplikasi agar gagal dengan lancar saat jaringan tidak tersedia. Jika aplikasi tidak dapat dirancang untuk menangani skenario ini, Anda mungkin tidak ingin mengaktifkan dukungan offline.
Saat aplikasi yang dirancang untuk penggunaan online dan offline online lagi:
- Aplikasi mungkin perlu menyediakan token akses baru.
- Aplikasi harus mendeteksi apakah pengguna yang berbeda masuk ke layanan sehingga dapat menerapkan operasi ke akun pengguna yang dibuat saat offline.
Untuk membuat aplikasi PWA offline yang berinteraksi dengan autentikasi:
- AccountClaimsPrincipalFactory<TAccount> Ganti dengan pabrik yang menyimpan pengguna terakhir yang masuk dan menggunakan pengguna yang disimpan saat aplikasi offline.
- Operasi antrean saat aplikasi offline dan terapkan saat aplikasi kembali online.
- Selama keluar, hapus pengguna yang disimpan.
Aplikasi CarChecker sampel menunjukkan pendekatan sebelumnya. Lihat bagian aplikasi berikut:
OfflineAccountClaimsPrincipalFactoryAku akan menemuinya.Client/Data/OfflineAccountClaimsPrincipalFactory.csLocalVehiclesStoreAku akan menemuinya.Client/Data/LocalVehiclesStore.csLoginStatuskomponen (Client/Shared/LoginStatus.razor)
Sumber Daya Tambahan:
ASP.NET Core
