Tautan browser di ASP.NET Core
Catatan
Ini bukan versi terbaru dari artikel ini. Untuk rilis saat ini, lihat versi .NET 9 dari artikel ini.
Peringatan
Versi ASP.NET Core ini tidak lagi didukung. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core. Untuk rilis saat ini, lihat versi .NET 9 dari artikel ini.
Penting
Informasi ini berkaitan dengan produk pra-rilis yang mungkin dimodifikasi secara substansial sebelum dirilis secara komersial. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Untuk rilis saat ini, lihat versi .NET 9 dari artikel ini.
Oleh Nicolò Carandini dan Tom Dykstra
Tautan browser adalah fitur Visual Studio. Ini membuat saluran komunikasi antara lingkungan pengembangan dan satu atau beberapa browser web. Gunakan tautan browser untuk:
- Refresh aplikasi web Anda di beberapa browser sekaligus.
- Uji di beberapa browser dengan pengaturan tertentu seperti ukuran layar.
- Pilih elemen UI di browser secara real time, lihat markup dan sumber apa yang berkorelasi dengannya di Visual Studio.
- Lakukan otomatisasi pengujian browser real-time.
Kompilasi runtime vs. hot reload
Gunakan tautan browser dengan kompilasi runtime atau hot reload untuk melihat efek perubahan run-time dalam Razor file (.cshtml). Kami merekomendasikan isi ulang panas.
Cara menggunakan tautan browser
Saat Anda membuka proyek ASP.NET Core, Visual Studio menampilkan kontrol toolbar tautan browser di samping kontrol toolbar Jenis Debug:

Dari kontrol toolbar tautan browser, Anda dapat:
- Refresh aplikasi web di beberapa browser sekaligus.
- Buka Dasbor Tautan Browser.
- Mengaktifkan atau menonaktifkan Tautan Browser.
- Aktifkan atau nonaktifkan CSS Hot Reload.
Merefresh aplikasi web di beberapa browser sekaligus
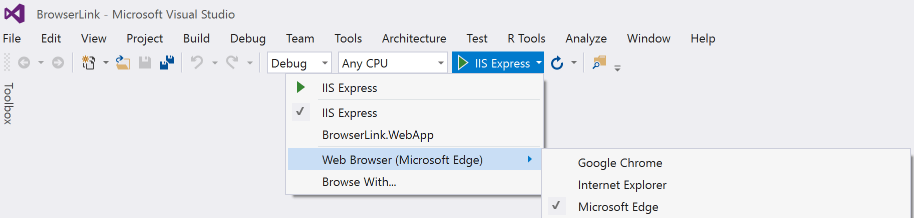
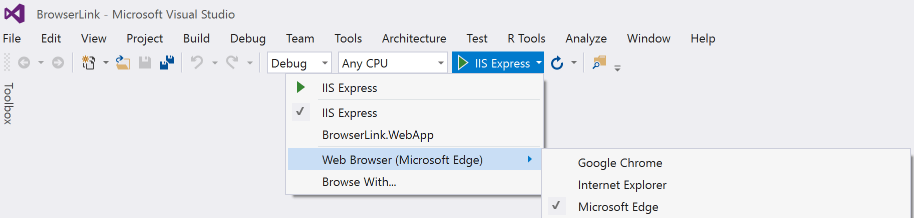
Untuk memilih satu browser web yang akan diluncurkan saat memulai proyek, gunakan menu drop-down di kontrol toolbar Target Debug:

Untuk membuka beberapa browser sekaligus, pilih Telusuri dengan... dari menu drop-down yang sama. Tahan tombol Ctrl untuk memilih browser yang Anda inginkan, lalu klik Telusuri:

Cuplikan layar berikut menunjukkan Visual Studio dengan tampilan Indeks terbuka dan dua browser terbuka:

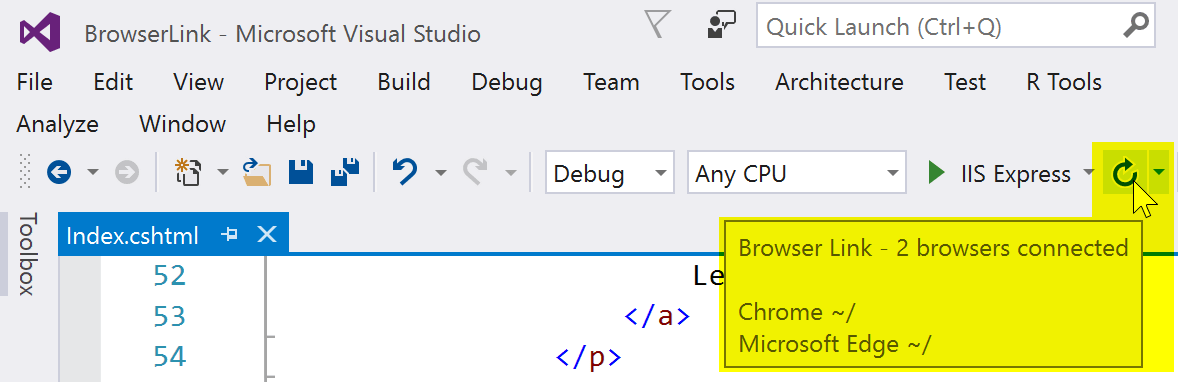
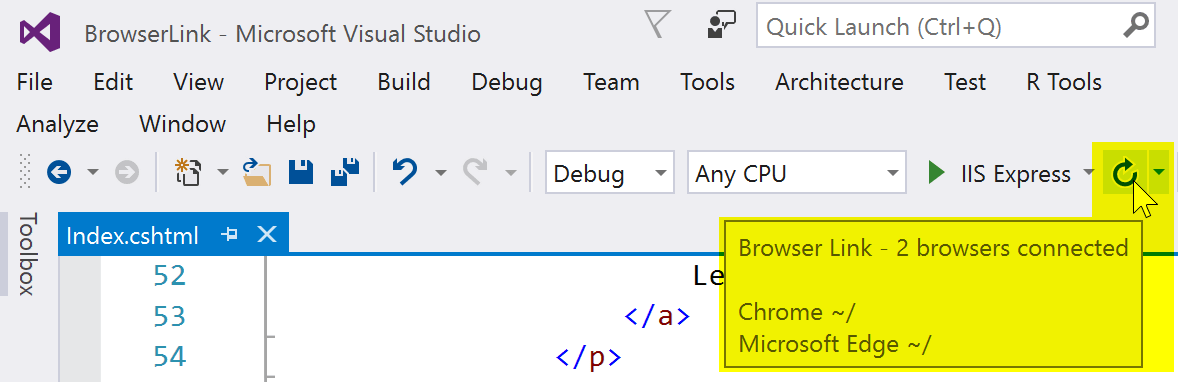
Arahkan mouse ke atas kontrol toolbar tautan browser untuk melihat browser yang tersambung ke proyek:

Ubah tampilan Indeks, dan semua browser yang tersambung diperbarui saat Anda mengklik tombol refresh tautan browser:

tautan browser juga berfungsi dengan browser yang Anda luncurkan dari luar Visual Studio dan navigasikan ke URL aplikasi.
Dasbor tautan browser
Buka jendela dasbor tautan browser dari menu drop-down tautan browser untuk mengelola koneksi dengan browser yang terbuka:

Browser yang terhubung ditampilkan dengan jalur ke halaman yang ditampilkan setiap browser:

Anda juga dapat mengeklik nama browser individual untuk me-refresh browser tersebut saja.
Mengaktifkan atau menonaktifkan tautan browser
Saat mengaktifkan kembali tautan browser setelah menonaktifkannya, Anda harus me-refresh browser untuk menyambungkannya kembali.
Mengaktifkan atau menonaktifkan isi ulang panas CSS
Ketika pemuatan ulang panas CSS diaktifkan, browser yang terhubung secara otomatis di-refresh saat Anda membuat perubahan pada file CSS.
Cara kerjanya
tautan browser menggunakan SignalR untuk membuat saluran komunikasi antara Visual Studio dan browser. Saat tautan browser diaktifkan, Visual Studio bertindak sebagai SignalR server yang dapat disambungkan oleh beberapa klien (browser). tautan browser juga mendaftarkan komponen middleware di alur permintaan ASP.NET Core. Komponen ini menyuntikkan referensi khusus <script> ke setiap permintaan halaman dari server. Anda dapat melihat referensi skrip dengan memilih Tampilkan sumber di browser dan menggulir ke akhir <body> konten tag:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
File sumber Anda tidak dimodifikasi. Komponen middleware menyuntikkan referensi skrip secara dinamis.
Karena kode sisi browser adalah semua JavaScript, kode ini berfungsi di semua browser yang SignalR mendukung tanpa memerlukan plug-in browser.
Oleh Nicolò Carandini dan Tom Dykstra
Tautan Browser adalah fitur Visual Studio. Ini membuat saluran komunikasi antara lingkungan pengembangan dan satu atau beberapa browser web. Gunakan Tautan Browser untuk:
- Refresh aplikasi web Anda di beberapa browser sekaligus.
- Uji di beberapa browser dengan pengaturan tertentu seperti ukuran layar.
- Pilih elemen UI di browser secara real time, lihat markup dan sumber apa yang berkorelasi dengannya di Visual Studio.
- Lakukan otomatisasi pengujian browser real-time. Tautan Browser juga dapat diperluas.
Penyiapan Tautan Browser
Tambahkan paket Microsoft.VisualStudio.Web.BrowserLink ke proyek Anda. Untuk ASP.NET Core Razor Pages atau proyek MVC, aktifkan juga kompilasi Razor runtime file (.cshtml) seperti yang dijelaskan dalam Razor kompilasi file di ASP.NET Core. Razor perubahan sintaks diterapkan hanya ketika kompilasi runtime telah diaktifkan.
Saat mengonversi proyek ASP.NET Core 2.0 ke ASP.NET Core 2.1 dan transisi ke metapackage Microsoft.AspNetCore.App, instal paket Microsoft.VisualStudio.Web.BrowserLink untuk fungsionalitas Tautan Browser. Templat proyek ASP.NET Core 2.1 menggunakan Microsoft.AspNetCore.App metapackage secara default.
Templat proyek Web Application, Empty, dan Web API ASP.NET Core 2.0 menggunakan metapackage Microsoft.AspNetCore.All, yang berisi referensi paket untuk Microsoft.VisualStudio.Web.BrowserLink. Oleh karena itu, menggunakan Microsoft.AspNetCore.All metapackage tidak memerlukan tindakan lebih lanjut untuk membuat Tautan Browser tersedia untuk digunakan.
Templat proyek Aplikasi Web ASP.NET Core 1.x memiliki referensi paket untuk paket Microsoft.VisualStudio.Web.BrowserLink. Jenis proyek lain mengharuskan Anda menambahkan referensi paket ke Microsoft.VisualStudio.Web.BrowserLink.
Konfigurasi
Panggil UseBrowserLink dalam Startup.Configure metode :
app.UseBrowserLink();
Panggilan UseBrowserLink biasanya ditempatkan di dalam if blok yang hanya mengaktifkan Tautan Browser di lingkungan Pengembangan. Contohnya:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Untuk informasi lebih lanjut, lihat Menggunakan beberapa lingkungan di ASP.NET Core.
Cara menggunakan Tautan Browser
Saat Anda membuka proyek ASP.NET Core, Visual Studio menampilkan kontrol toolbar Tautan Browser di samping kontrol toolbar Target Debug:

Dari kontrol toolbar Tautan Browser, Anda dapat:
- Refresh aplikasi web di beberapa browser sekaligus.
- Buka Dasbor Tautan Browser.
- Mengaktifkan atau menonaktifkan Tautan Browser. Catatan: Tautan Browser dinonaktifkan secara default di Visual Studio.
- Mengaktifkan atau menonaktifkan Sinkronisasi Otomatis CSS.
Merefresh aplikasi web di beberapa browser sekaligus
Untuk memilih satu browser web yang akan diluncurkan saat memulai proyek, gunakan menu drop-down di kontrol toolbar Target Debug:

Untuk membuka beberapa browser sekaligus, pilih Telusuri dengan... dari menu drop-down yang sama. Tahan tombol Ctrl untuk memilih browser yang Anda inginkan, lalu klik Telusuri:

Cuplikan layar berikut menunjukkan Visual Studio dengan tampilan Indeks terbuka dan dua browser terbuka:

Arahkan mouse ke atas kontrol toolbar Tautan Browser untuk melihat browser yang tersambung ke proyek:

Ubah tampilan Indeks, dan semua browser yang tersambung diperbarui saat Anda mengklik tombol refresh Tautan Browser:

Tautan Browser juga berfungsi dengan browser yang Anda luncurkan dari luar Visual Studio dan menavigasi ke URL aplikasi.
Dasbor Tautan Browser
Buka jendela Dasbor Tautan Browser dari menu drop-down Tautan Browser untuk mengelola koneksi dengan browser yang terbuka:

Jika tidak ada browser yang tersambung, Anda dapat memulai sesi non-debugging dengan memilih tautan Tampilkan di Browser :

Jika tidak, browser yang terhubung ditampilkan dengan jalur ke halaman yang ditampilkan setiap browser:

Anda juga dapat mengeklik nama browser individual untuk me-refresh browser tersebut saja.
Mengaktifkan atau menonaktifkan Tautan Browser
Saat mengaktifkan kembali Tautan Browser setelah menonaktifkannya, Anda harus me-refresh browser untuk menyambungkannya kembali.
Mengaktifkan atau menonaktifkan Sinkronisasi Otomatis CSS
Saat Sinkronisasi Otomatis CSS diaktifkan, browser yang terhubung secara otomatis di-refresh saat Anda membuat perubahan apa pun pada file CSS.
Cara kerjanya
Tautan Browser menggunakan SignalR untuk membuat saluran komunikasi antara Visual Studio dan browser. Saat Tautan Browser diaktifkan, Visual Studio bertindak sebagai SignalR server yang dapat disambungkan oleh beberapa klien (browser). Browser Link juga mendaftarkan komponen middleware dalam alur permintaan ASP.NET Core. Komponen ini menyuntikkan referensi khusus <script> ke setiap permintaan halaman dari server. Anda dapat melihat referensi skrip dengan memilih Tampilkan sumber di browser dan menggulir ke akhir <body> konten tag:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
File sumber Anda tidak dimodifikasi. Komponen middleware menyuntikkan referensi skrip secara dinamis.
Karena kode sisi browser adalah semua JavaScript, kode ini berfungsi di semua browser yang SignalR mendukung tanpa memerlukan plug-in browser.
ASP.NET Core
