Meningkatkan dari ASP.NET MVC dan Web API ke ASP.NET Core MVC
Artikel ini menunjukkan cara memutakhirkan aplikasi ASP.NET Framework MVC atau Web API untuk ASP.NET Core MVC menggunakan Visual Studio .NET Upgrade Assistant dan pendekatan pembaruan inkremental.
Tingkatkan menggunakan Asisten Peningkatan .NET
Jika proyek .NET Framework Anda memiliki pustaka pendukung dalam solusi yang diperlukan, mereka harus ditingkatkan ke .NET Standard 2.0, jika memungkinkan. Untuk informasi selengkapnya, lihat Meningkatkan pustaka pendukung.
- Instal ekstensi Visual Studio Asisten Peningkatan .NET.
- Buka solusi MVC atau Web API ASP.NET di Visual Studio.
- Di Penjelajah Solusi, klik kanan proyek untuk meningkatkan dan pilih Tingkatkan. Pilih Peningkatan proyek bertambah berdampingan, yang merupakan satu-satunya opsi peningkatan.
- Untuk target peningkatan, pilih Proyek baru.
- Beri nama proyek dan pilih templat. Jika proyek yang Anda migrasikan adalah proyek API, pilih ASP.NET Core Web API. Jika ini adalah proyek MVC atau MVC dan Api Web, pilih ASP.NET Core MVC.
- Pilih Selanjutnya
- Pilih versi kerangka kerja target lalu pilih Berikutnya. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core.
- Tinjau Ringkasan perubahan, lalu pilih Selesai.
- Langkah Ringkasan yang ditampilkan
<Framework Project>sekarang tersambung melalui<Framework ProjectCore>proksi Yarp. dan bagan pai memperlihatkan titik akhir yang dimigrasikan. Pilih Tingkatkan Pengontrol lalu pilih pengontrol untuk dimutakhirkan. - Pilih komponen yang akan dimutakhirkan, lalu pilih Tingkatkan pilihan.
Pembaruan inkremental
Ikuti langkah-langkah di Mulai menggunakan ASP.NET inkremental untuk ASP.NET migrasi Core untuk melanjutkan proses pembaruan.
Artikel ini memperlihatkan cara mulai memigrasikan proyek MVC ASP.NET ke ASP.NET Core MVC. Dalam prosesnya, ini menyoroti perubahan terkait dari ASP.NET MVC.
Migrasi dari ASP.NET MVC adalah proses multi-langkah. Artikel ini membahas:
- Penyiapan awal.
- Pengontrol dan tampilan dasar.
- Konten statis.
- Dependensi sisi klien.
Untuk memigrasikan konfigurasi dan Identity kode, lihat Memigrasikan konfigurasi ke ASP.NET Core dan Migrasi Autentikasi dan Identity ke ASP.NET Core.
Prasyarat
- Visual Studio 2019 16.4 atau yang lebih baru dengan beban kerja ASP.NET dan pengembangan web
- .NET Core 3.1 SDK
Membuat proyek MVC ASP.NET starter
Buat contoh ASP.NET proyek MVC di Visual Studio untuk bermigrasi:
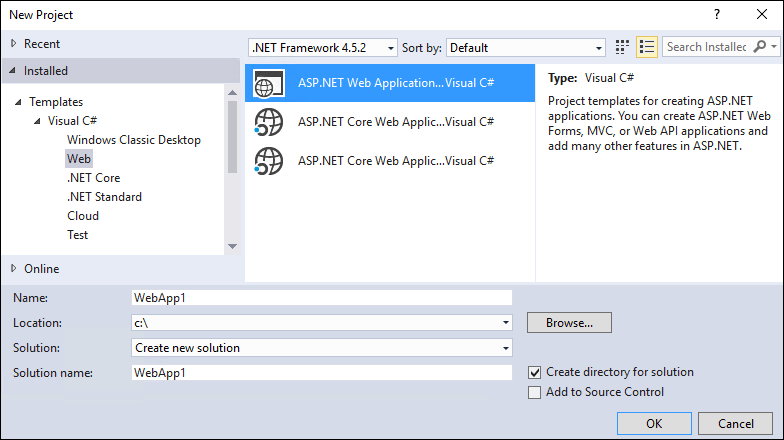
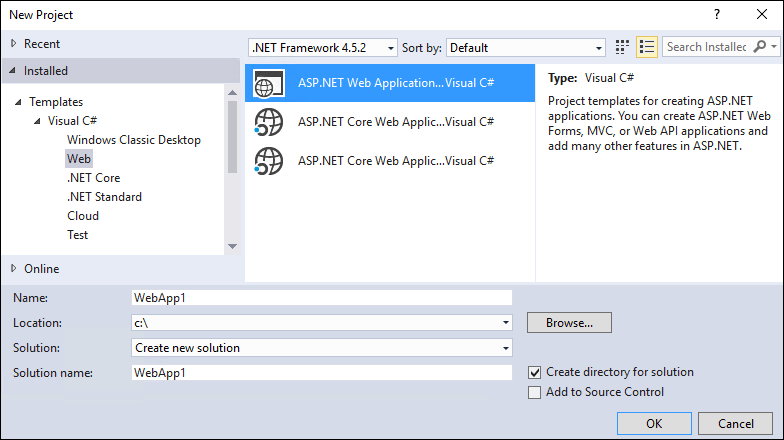
- Pada menu File, pilih Proyek>Baru.
- Pilih ASP.NET Web Application (.NET Framework) lalu pilih Berikutnya.
- Beri nama proyek WebApp1 sehingga namespace cocok dengan proyek ASP.NET Core yang dibuat di langkah berikutnya. Pilih Buat.
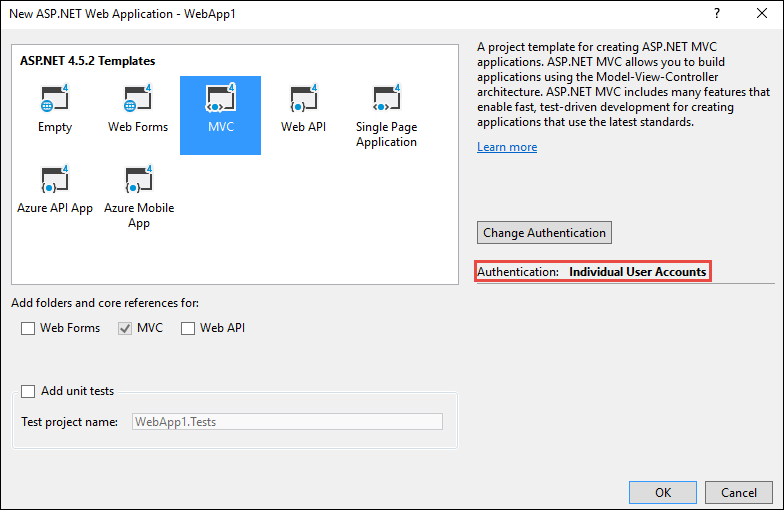
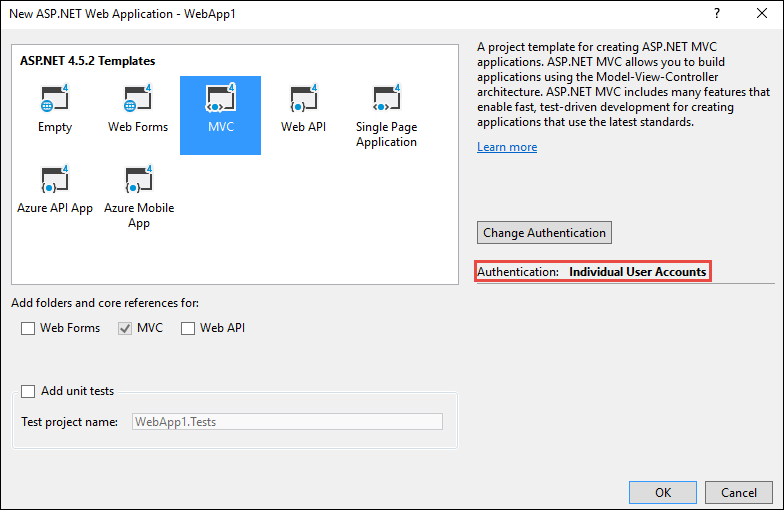
- Pilih MVC, lalu pilih Buat.
Membuat proyek ASP.NET Core
Buat solusi baru dengan proyek ASP.NET Core baru untuk dimigrasikan ke:
- Luncurkan instans kedua Visual Studio.
- Pada menu File, pilih Proyek>Baru.
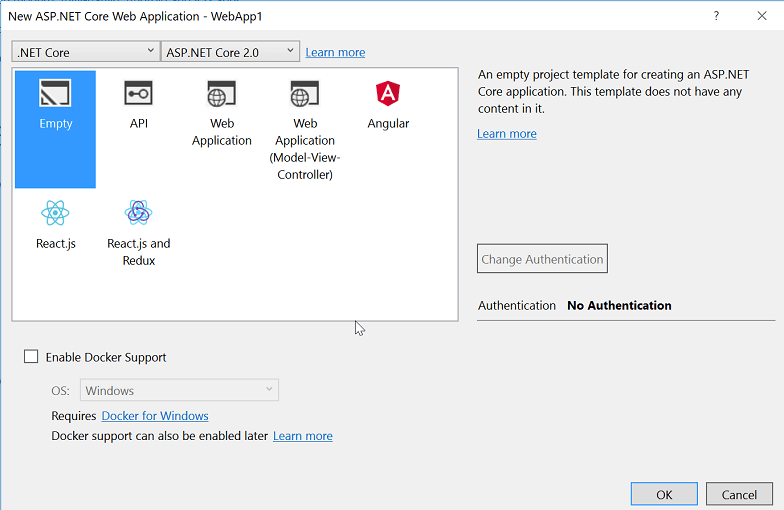
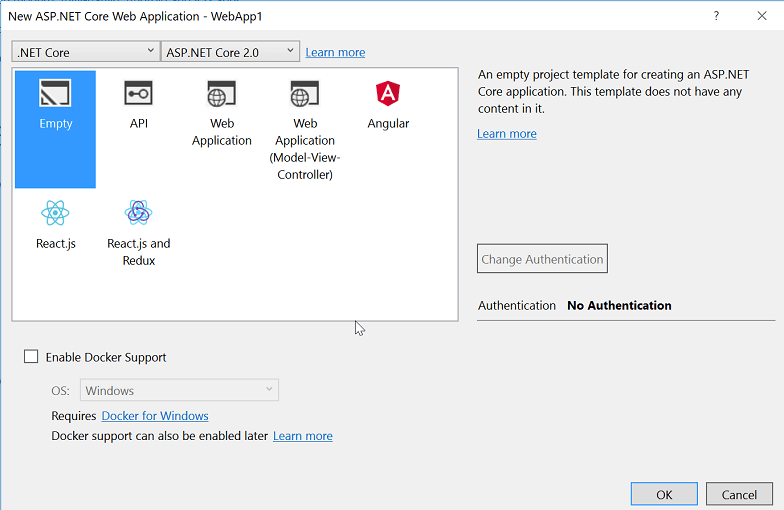
- Pilih ASP.NET Core Web Application lalu pilih Berikutnya.
- Dalam dialog Konfigurasikan proyek baru Anda, Beri Nama proyek WebApp1.
- Atur lokasi ke direktori yang berbeda dari proyek sebelumnya untuk menggunakan nama proyek yang sama. Menggunakan namespace yang sama memudahkan penyalinan kode di antara kedua proyek. Pilih Buat.
- Dalam dialog Buat Aplikasi Web ASP.NET Core baru, konfirmasikan bahwa .NET Core dan ASP.NET Core 3.1 dipilih. Pilih templat proyek Aplikasi Web (Model-Tampilan-Pengontrol), dan pilih Buat.
Mengonfigurasi situs ASP.NET Core untuk menggunakan MVC
Dalam proyek ASP.NET Core 3.0 dan yang lebih baru, .NET Framework bukan lagi kerangka kerja target yang didukung. Proyek Anda harus menargetkan .NET Core. Kerangka kerja bersama ASP.NET Core, yang mencakup MVC, adalah bagian dari penginstalan runtime .NET Core. Kerangka kerja bersama secara otomatis dirujuk saat menggunakan Microsoft.NET.Sdk.Web SDK dalam file proyek:
<Project Sdk="Microsoft.NET.Sdk.Web">
Untuk informasi selengkapnya, lihat Referensi kerangka kerja.
Di ASP.NET Core, Startup kelas :
- Menggantikan Global.asax.
- Menangani semua tugas pengaktifan aplikasi.
Untuk informasi selengkapnya, lihat Pengaktifan aplikasi di ASP.NET Core.
Dalam proyek ASP.NET Core, buka Startup.cs file:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
aplikasi ASP.NET Core harus ikut serta dalam fitur kerangka kerja dengan middleware. Kode yang dihasilkan templat sebelumnya menambahkan layanan dan middleware berikut:
- Metode AddControllersWithViews ekstensi mendaftarkan dukungan layanan MVC untuk pengontrol, fitur terkait API, dan tampilan. Untuk informasi selengkapnya tentang opsi pendaftaran layanan MVC, lihat Pendaftaran layanan MVC
- Metode UseStaticFiles ekstensi menambahkan handler
Microsoft.AspNetCore.StaticFilesfile statis . MetodeUseStaticFilesekstensi harus dipanggil sebelumUseRouting. Untuk informasi selengkapnya, lihat File statis di ASP.NET Core. - Metode UseRouting ekstensi menambahkan perutean. Untuk informasi lebih lanjut, lihat Perutean di ASP.NET Core.
Konfigurasi yang ada ini mencakup apa yang diperlukan untuk memigrasikan contoh ASP.NET proyek MVC. Untuk informasi selengkapnya tentang opsi middleware ASP.NET Core, lihat Startup aplikasi di ASP.NET Core.
Memigrasikan pengontrol dan tampilan
Dalam proyek ASP.NET Core, kelas pengontrol kosong baru dan kelas tampilan akan ditambahkan untuk berfungsi sebagai tempat penampung menggunakan nama yang sama dengan pengontrol dan melihat kelas di proyek MVC ASP.NET mana pun untuk dimigrasikan.
Proyek ASP.NET Core WebApp1 sudah menyertakan pengontrol contoh minimal dan melihat dengan nama yang sama dengan proyek MVC ASP.NET. Jadi mereka akan berfungsi sebagai tempat penampung untuk pengontrol dan tampilan MVC ASP.NET yang akan dimigrasikan dari proyek WebApp1 MVC ASP.NET.
- Salin metode dari ASP.NET MVC
HomeControlleruntuk menggantikan metode ASP.NET CoreHomeControllerbaru. Tidak perlu mengubah jenis pengembalian metode tindakan. Jenis pengembalian metode tindakan pengontrol templat bawaan MVC ASP.NET adalah ActionResult; dalam ASP.NET Core MVC, metode tindakan kembaliIActionResultsebagai gantinya.ActionResultpenerapanIActionResult. - Di proyek ASP.NET Core, klik kanan tampilan/Homedirektori, pilih Tambahkan>Item yang Sudah Ada.
- Dalam dialog Tambahkan Item yang Ada, navigasikan ke direktori/HomeTampilan proyek MVC WebApp1 ASP.NET.
About.cshtmlPilih ,Contact.cshtml, danRazorIndex.cshtmltampilkan file, lalu pilih Tambahkan, ganti file yang ada.
Untuk informasi selengkapnya, lihat Menangani permintaan dengan pengontrol di ASP.NET Core MVC dan Views di ASP.NET Core MVC.
Menguji setiap metode
Namun, setiap titik akhir pengontrol dapat diuji, tata letak dan gaya dibahas nanti dalam dokumen.
- Jalankan aplikasi ASP.NET Core.
- Panggil tampilan yang dirender dari browser pada aplikasi ASP.NET Core yang sedang berjalan dengan mengganti nomor port saat ini dengan nomor port yang digunakan dalam proyek ASP.NET Core. Misalnya,
https://localhost:44375/home/about.
Memigrasikan konten statis
Di ASP.NET MVC 5 dan yang lebih lama, konten statis dihosting dari direktori akar proyek web dan diintermiks dengan file sisi server. Di ASP.NET Core, file statis disimpan dalam direktori akar web proyek. Direktori default adalah {content root}/wwwroot, tetapi dapat diubah. Untuk informasi selengkapnya, lihat File statis di ASP.NET Core.
Salin konten statis dari proyek ASP.NET MVC WebApp1 ke direktori wwwroot di proyek ASP.NET Core WebApp1 :
- Di proyek ASP.NET Core, klik kanan direktori wwwroot, pilih Tambahkan>Item yang Ada.
- Dalam dialog Tambahkan Item yang Ada, navigasikan ke proyek MVC WebApp1 ASP.NET.
- Pilih file favicon.ico, lalu pilih Tambahkan, ganti file yang ada.
Memigrasikan file tata letak
Salin file tata letak proyek MVC ASP.NET ke proyek ASP.NET Core:
- Di proyek ASP.NET Core, klik kanan direktori Tampilan, pilih Tambahkan>Item yang Sudah Ada.
- Dalam dialog Tambahkan Item yang Ada, navigasikan ke direktori Tampilan proyek MVC WebApp1 ASP.NET.
_ViewStart.cshtmlPilih file lalu pilih Tambahkan.
Salin file tata letak bersama proyek MVC ASP.NET ke proyek ASP.NET Core:
- Di proyek ASP.NET Core, klik kanan direktori Tampilan/Bersama, pilih Tambahkan>Item yang Sudah Ada.
- Dalam dialog Tambahkan Item yang Ada, navigasikan ke direktori Tampilan/Bersama proyek MVC WebApp1 ASP.NET.
_Layout.cshtmlPilih file, lalu pilih Tambahkan, ganti file yang ada.
Dalam proyek ASP.NET Core, buka _Layout.cshtml file . Buat perubahan berikut agar sesuai dengan kode lengkap yang ditunjukkan di bawah ini:
Perbarui penyertaan Bootstrap CSS agar sesuai dengan kode lengkap di bawah ini:
- Ganti
@Styles.Render("~/Content/css")dengan elemen untuk<link>dimuatbootstrap.css(lihat di bawah). - Hapus
@Scripts.Render("~/bundles/modernizr").
Markup pengganti yang telah selesai untuk penyertaan Bootstrap CSS:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Perbarui penyertaan jQuery dan Bootstrap JavaScript agar sesuai dengan kode yang telah selesai di bawah ini:
- Ganti
@Scripts.Render("~/bundles/jquery")dengan<script>elemen (lihat di bawah). - Ganti
@Scripts.Render("~/bundles/bootstrap")dengan<script>elemen (lihat di bawah).
Markup pengganti yang telah selesai untuk penyertaan jQuery dan Bootstrap JavaScript:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
File yang diperbarui _Layout.cshtml ditunjukkan di bawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Tampilkan situs di browser. Ini harus dirender dengan gaya yang diharapkan di tempat.
Mengonfigurasi bundling dan minifikasi
ASP.NET Core kompatibel dengan beberapa solusi bundling dan minifikasi sumber terbuka seperti WebOptimizer dan pustaka serupa lainnya. ASP.NET Core tidak menyediakan solusi bundling dan minifikasi asli. Untuk informasi tentang mengonfigurasi bundling dan minifikasi, lihat Bundling dan Minification.
Memecahkan kesalahan HTTP 500
Ada banyak masalah yang dapat menyebabkan pesan kesalahan HTTP 500 yang tidak berisi informasi tentang sumber masalah. Misalnya, jika Views/_ViewImports.cshtml file berisi namespace layanan yang tidak ada dalam proyek, kesalahan HTTP 500 dihasilkan. Secara default di aplikasi ASP.NET Core, UseDeveloperExceptionPage ekstensi ditambahkan ke IApplicationBuilder dan dijalankan saat lingkungan adalah Pengembangan. Ini dirinci dalam kode berikut:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core mengonversi pengecualian yang tidak tertangani menjadi respons kesalahan HTTP 500. Biasanya, detail kesalahan tidak disertakan dalam respons ini untuk mencegah pengungkapan informasi yang berpotensi sensitif tentang server. Untuk informasi selengkapnya, lihat Halaman Pengecualian Pengembang.
Langkah berikutnya
Sumber Daya Tambahan:
Artikel ini memperlihatkan cara mulai memigrasikan proyek MVC ASP.NET ke ASP.NET Core MVC 2.2. Dalam prosesnya, ini menyoroti banyak hal yang telah berubah dari ASP.NET MVC. Migrasi dari ASP.NET MVC adalah proses multi-langkah. Artikel ini membahas:
- Penyiapan awal
- Pengontrol dan tampilan dasar
- Konten statis
- Dependensi sisi klien.
Untuk memigrasikan konfigurasi dan Identity kode, lihat Memigrasikan konfigurasi ke ASP.NET Core dan Migrasi Autentikasi dan Identity ke ASP.NET Core.
Catatan
Nomor versi dalam sampel mungkin tidak terkini, perbarui proyek yang sesuai.
Membuat proyek MVC ASP.NET starter
Untuk menunjukkan peningkatan, kita akan mulai dengan membuat aplikasi MVC ASP.NET. Buat dengan nama WebApp1 sehingga namespace cocok dengan proyek ASP.NET Core yang dibuat di langkah berikutnya.


Opsional: Ubah nama Solusi dari WebApp1 ke Mvc5. Visual Studio menampilkan nama solusi baru (Mvc5), yang memudahkan untuk memberi tahu proyek ini dari proyek berikutnya.
Membuat proyek ASP.NET Core
Buat aplikasi web ASP.NET Core kosong baru dengan nama yang sama dengan proyek sebelumnya (WebApp1) sehingga namespace dalam dua proyek cocok. Memiliki namespace yang sama memudahkan penyalinan kode di antara kedua proyek. Buat proyek ini di direktori yang berbeda dari proyek sebelumnya untuk menggunakan nama yang sama.


- Opsional: Buat aplikasi ASP.NET Core baru menggunakan templat proyek Aplikasi Web. Beri nama proyek WebApp1, dan pilih opsi autentikasi Akun Pengguna Individual. Ganti nama aplikasi ini menjadi FullAspNetCore. Membuat proyek ini menghemat waktu dalam konversi. Hasil akhirnya dapat dilihat dalam kode yang dihasilkan templat, kode dapat disalin ke proyek konversi, atau dibandingkan dengan proyek yang dihasilkan templat.
Mengonfigurasi situs untuk menggunakan MVC
- Saat menargetkan .NET Core, metapackage Microsoft.AspNetCore.App dirujuk secara default. Paket ini berisi paket yang umum digunakan oleh aplikasi MVC. Jika menargetkan .NET Framework, referensi paket harus dicantumkan satu per satu dalam file proyek.
Microsoft.AspNetCore.Mvc adalah kerangka kerja MVC Inti ASP.NET. Microsoft.AspNetCore.StaticFiles adalah handler file statis. ASP.NET Aplikasi core secara eksplisit memilih middleware, seperti untuk menyajikan file statis. Untuk informasi selengkapnya, lihat File statis.
Startup.csBuka file dan ubah kode agar sesuai dengan yang berikut ini:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metode UseStaticFiles ekstensi menambahkan handler file statis. Untuk informasi selengkapnya, lihat Pengaktifan dan Perutean Aplikasi.
Menambahkan pengontrol dan tampilan
Di bagian ini, pengontrol dan tampilan minimal ditambahkan untuk berfungsi sebagai tempat penampung untuk pengontrol MVC ASP.NET dan tampilan yang dimigrasikan di bagian berikutnya.
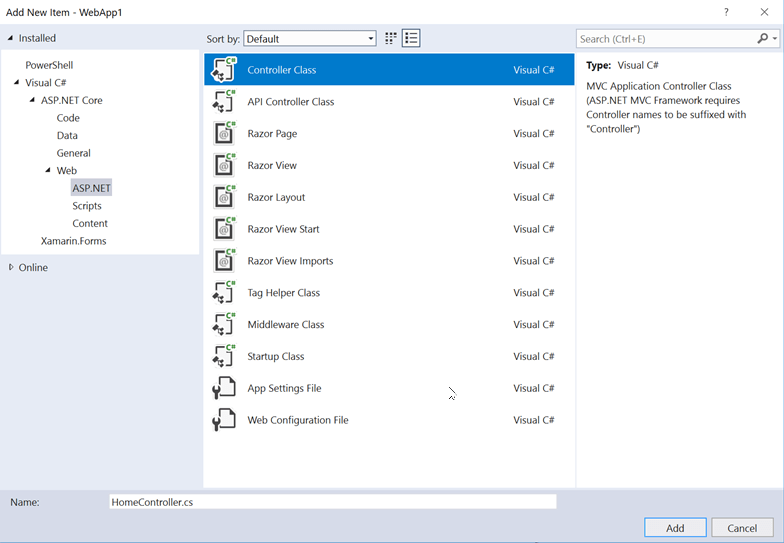
Tambahkan direktori Pengontrol.
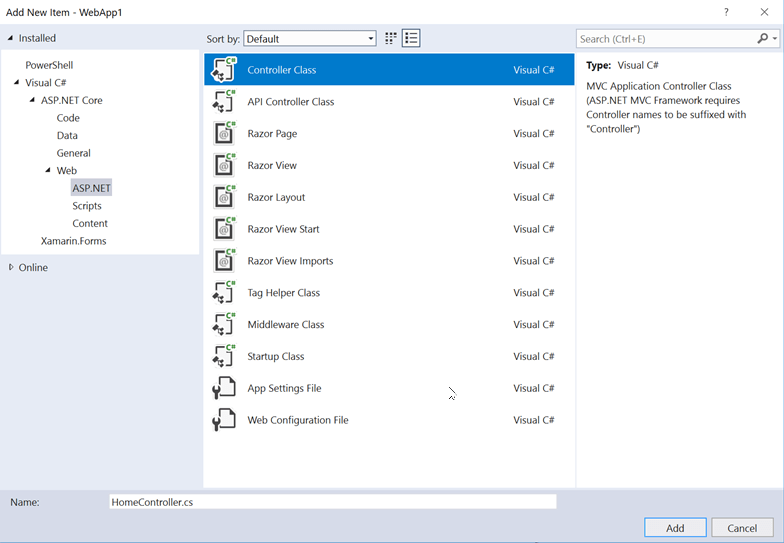
Tambahkan Kelas Pengontrol bernama
HomeController.cske direktori Pengontrol.

Tambahkan direktori Tampilan.
Tambahkan Tampilan/Homedirektori.
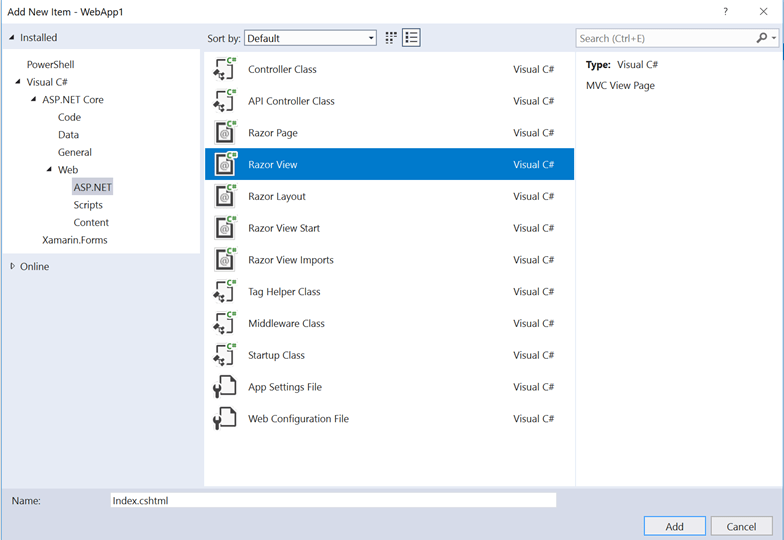
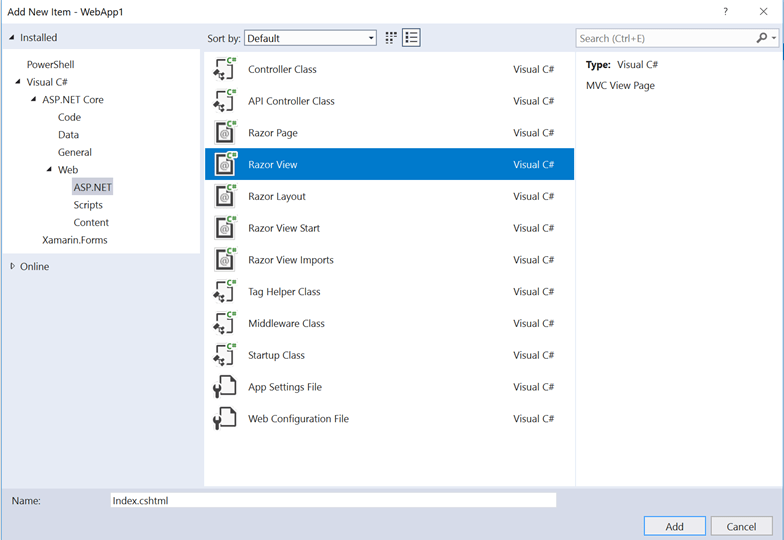
Tambahkan Tampilan bernama
Index.cshtmlke direktori Tampilan/Home.Razor

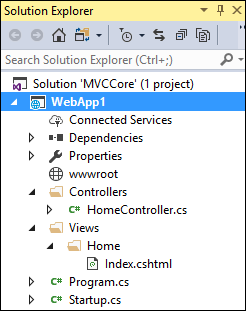
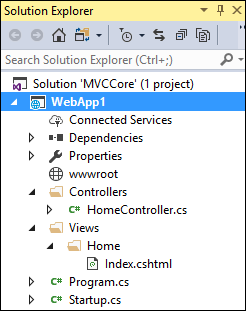
Struktur proyek ditunjukkan di bawah ini:

Ganti konten Views/Home/Index.cshtml file dengan markup berikut:
<h1>Hello world!</h1>
Jalankan aplikasi.

Untuk informasi selengkapnya, lihat Pengontrol dan Tampilan.
Fungsionalitas berikut memerlukan migrasi dari contoh ASP.NET proyek MVC ke proyek ASP.NET Core:
konten sisi klien (CSS, font, dan skrip)
controllers
views
model
Bundling
filter
Masuk/keluar, Identity (Ini dilakukan dalam tutorial berikutnya.)
Pengontrol dan tampilan
Salin setiap metode dari ASP.NET MVC
HomeControllerke yang baruHomeController. Dalam ASP.NET MVC, jenis pengembalian metode tindakan pengontrol templat bawaan adalah ActionResult; dalam ASP.NET Core MVC, metode tindakan kembaliIActionResultsebagai gantinya.ActionResultIActionResultmengimplementasikan , sehingga tidak perlu mengubah jenis pengembalian metode tindakan.About.cshtmlSalin ,Contact.cshtml, danIndex.cshtmlRazor lihat file dari proyek MVC ASP.NET ke proyek ASP.NET Core.
Menguji setiap metode
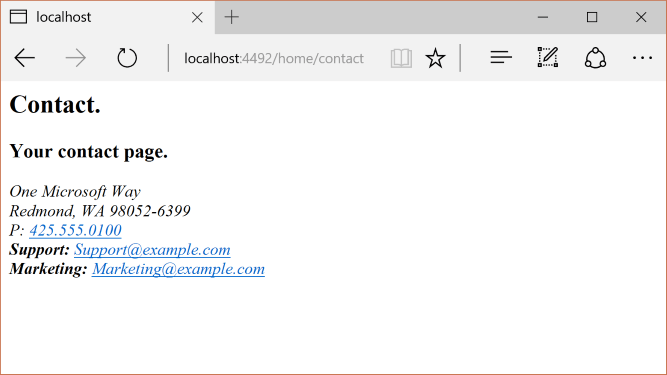
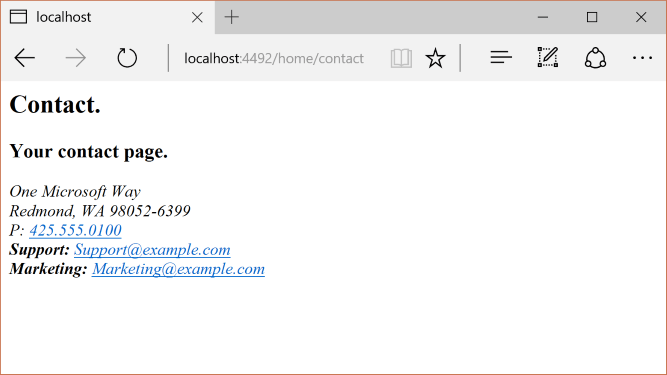
File tata letak dan gaya belum dimigrasikan, sehingga tampilan yang dirender hanya berisi konten dalam file tampilan. File tata letak yang dihasilkan tautan untuk About tampilan dan Contact belum akan tersedia.
Panggil tampilan yang dirender dari browser pada aplikasi inti ASP.NET yang berjalan dengan mengganti nomor port saat ini dengan nomor port yang digunakan dalam proyek inti ASP.NET. Sebagai contoh: https://localhost:44375/home/about.

Perhatikan kurangnya gaya dan item menu. Gaya akan diperbaiki di bagian berikutnya.
Konten statis
Dalam ASP.NET MVC 5 dan yang lebih lama, konten statis dihosting dari akar proyek web dan diintermiks dengan file sisi server. Di ASP.NET Core, konten statis dihosting di direktori wwwroot . Salin konten statis dari aplikasi MVC ASP.NET ke direktori wwwroot di proyek ASP.NET Core. Dalam konversi sampel ini:
- Salin file favicon.ico dari proyek MVC ASP.NET ke direktori wwwroot dalam proyek ASP.NET Core.
Proyek MVC ASP.NET menggunakan Bootstrap untuk gayanya dan menyimpan file Bootstrap di direktori Konten dan Skrip . Templat, yang menghasilkan proyek MVC ASP.NET, mereferensikan Bootstrap dalam file tata letak (Views/Shared/_Layout.cshtml). File bootstrap.js dan bootstrap.css dapat disalin dari proyek MVC ASP.NET ke direktori wwwroot dalam proyek baru. Sebagai gantinya, dokumen ini menambahkan dukungan untuk Bootstrap (dan pustaka sisi klien lainnya) menggunakan CDN, di bagian berikutnya.
Memigrasikan file tata letak
_ViewStart.cshtmlSalin file dari direktori Tampilan proyek MVC ASP.NET ke direktori Tampilan proyek inti ASP.NET. File_ViewStart.cshtmltidak berubah dalam ASP.NET Core MVC.Membuat direktori Tampilan/Bersama .
Opsional: Salin
_ViewImports.cshtmldari direktori Tampilan proyek MVC FullAspNetCore ke dalam direktori Tampilan proyek inti ASP.NET. Hapus deklarasi namespace apa pun dalam_ViewImports.cshtmlfile. File menyediakan_ViewImports.cshtmlnamespace untuk semua file tampilan dan membawa Pembantu Tag. Pembantu Tag digunakan dalam file tata letak baru. File_ViewImports.cshtmlini baru untuk ASP.NET Core._Layout.cshtmlSalin file dari direktori Views/Shared proyek MVC ASP.NET ke direktori Tampilan/Bersama proyek Inti ASP.NET.
Buka _Layout.cshtml file dan buat perubahan berikut (kode yang selesai ditunjukkan di bawah ini):
Ganti
@Styles.Render("~/Content/css")dengan elemen untuk<link>dimuatbootstrap.css(lihat di bawah).Hapus
@Scripts.Render("~/bundles/modernizr").Komentari
@Html.Partial("_LoginPartial")baris (kelilingi baris dengan@*...*@). Untuk informasi selengkapnya, lihat Memigrasikan Autentikasi dan Identity ke ASP.NET CoreGanti
@Scripts.Render("~/bundles/jquery")dengan<script>elemen (lihat di bawah).Ganti
@Scripts.Render("~/bundles/bootstrap")dengan<script>elemen (lihat di bawah).
Markup pengganti untuk penyertaan Bootstrap CSS:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Markup pengganti untuk penyertaan jQuery dan Bootstrap JavaScript:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
File yang diperbarui _Layout.cshtml ditunjukkan di bawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Tampilkan situs di browser. Sekarang harus dimuat dengan benar, dengan gaya yang diharapkan di tempat.
- Opsional: Coba gunakan file tata letak baru. Salin file tata letak dari proyek FullAspNetCore . File tata letak baru menggunakan Pembantu Tag dan memiliki penyempurnaan lainnya.
Mengonfigurasi bundling dan minifikasi
Untuk informasi tentang cara mengonfigurasi bundling dan minification, lihat Bundling dan Minification.
Memecahkan kesalahan HTTP 500
Ada banyak masalah yang dapat menyebabkan pesan kesalahan HTTP 500 yang tidak berisi informasi tentang sumber masalah. Misalnya, jika Views/_ViewImports.cshtml file berisi namespace yang tidak ada dalam proyek, kesalahan HTTP 500 dihasilkan. Secara default di aplikasi ASP.NET Core, UseDeveloperExceptionPage ekstensi ditambahkan ke IApplicationBuilder dan dijalankan saat konfigurasi adalah Pengembangan. Lihat contoh dalam kode berikut:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core mengonversi pengecualian yang tidak tertangani menjadi respons kesalahan HTTP 500. Biasanya, detail kesalahan tidak disertakan dalam respons ini untuk mencegah pengungkapan informasi yang berpotensi sensitif tentang server. Untuk informasi selengkapnya, lihat Halaman Pengecualian Pengembang.
Sumber Daya Tambahan:
Artikel ini memperlihatkan cara mulai memigrasikan proyek MVC ASP.NET ke ASP.NET Core MVC 2.1. Dalam prosesnya, ini menyoroti banyak hal yang telah berubah dari ASP.NET MVC. Migrasi dari ASP.NET MVC adalah proses multi-langkah. Artikel ini membahas:
- Penyiapan awal
- Pengontrol dan tampilan dasar
- Konten statis
- Dependensi sisi klien.
Untuk memigrasikan konfigurasi dan Identity kode, lihat Memigrasikan konfigurasi ke ASP.NET Core dan Migrasi Autentikasi dan Identity ke ASP.NET Core.
Catatan
Nomor versi dalam sampel mungkin tidak terkini, perbarui proyek yang sesuai.
Membuat proyek MVC ASP.NET starter
Untuk menunjukkan peningkatan, kita akan mulai dengan membuat aplikasi MVC ASP.NET. Buat dengan nama WebApp1 sehingga namespace cocok dengan proyek ASP.NET Core yang dibuat di langkah berikutnya.


Opsional: Ubah nama Solusi dari WebApp1 ke Mvc5. Visual Studio menampilkan nama solusi baru (Mvc5), yang memudahkan untuk memberi tahu proyek ini dari proyek berikutnya.
Membuat proyek ASP.NET Core
Buat aplikasi web ASP.NET Core kosong baru dengan nama yang sama dengan proyek sebelumnya (WebApp1) sehingga namespace dalam dua proyek cocok. Memiliki namespace yang sama memudahkan penyalinan kode di antara kedua proyek. Buat proyek ini di direktori yang berbeda dari proyek sebelumnya untuk menggunakan nama yang sama.


- Opsional: Buat aplikasi ASP.NET Core baru menggunakan templat proyek Aplikasi Web. Beri nama proyek WebApp1, dan pilih opsi autentikasi Akun Pengguna Individual. Ganti nama aplikasi ini menjadi FullAspNetCore. Membuat proyek ini menghemat waktu dalam konversi. Hasil akhirnya dapat dilihat dalam kode yang dihasilkan templat, kode dapat disalin ke proyek konversi, atau dibandingkan dengan proyek yang dihasilkan templat.
Mengonfigurasi situs untuk menggunakan MVC
- Saat menargetkan .NET Core, metapackage Microsoft.AspNetCore.App dirujuk secara default. Paket ini berisi paket yang umum digunakan oleh aplikasi MVC. Jika menargetkan .NET Framework, referensi paket harus dicantumkan satu per satu dalam file proyek.
Microsoft.AspNetCore.Mvc adalah kerangka kerja MVC Inti ASP.NET. Microsoft.AspNetCore.StaticFiles adalah handler file statis. ASP.NET Aplikasi core secara eksplisit memilih middleware, seperti untuk menyajikan file statis. Untuk informasi selengkapnya, lihat File statis.
Startup.csBuka file dan ubah kode agar sesuai dengan yang berikut ini:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Metode UseStaticFiles ekstensi menambahkan handler file statis. Metode UseMvc ekstensi menambahkan perutean. Untuk informasi selengkapnya, lihat Pengaktifan dan Perutean Aplikasi.
Menambahkan pengontrol dan tampilan
Di bagian ini, pengontrol dan tampilan minimal ditambahkan untuk berfungsi sebagai tempat penampung untuk pengontrol MVC ASP.NET dan tampilan yang dimigrasikan di bagian berikutnya.
Tambahkan direktori Pengontrol.
Tambahkan Kelas Pengontrol bernama
HomeController.cske direktori Pengontrol.

Tambahkan direktori Tampilan.
Tambahkan Tampilan/Homedirektori.
Tambahkan Tampilan bernama
Index.cshtmlke direktori Tampilan/Home.Razor

Struktur proyek ditunjukkan di bawah ini:

Ganti konten Views/Home/Index.cshtml file dengan markup berikut:
<h1>Hello world!</h1>
Jalankan aplikasi.

Untuk informasi selengkapnya, lihat Pengontrol dan Tampilan.
Fungsionalitas berikut memerlukan migrasi dari contoh ASP.NET proyek MVC ke proyek ASP.NET Core:
konten sisi klien (CSS, font, dan skrip)
controllers
views
model
Bundling
filter
Masuk/keluar, Identity (Ini dilakukan dalam tutorial berikutnya.)
Pengontrol dan tampilan
Salin setiap metode dari ASP.NET MVC
HomeControllerke yang baruHomeController. Dalam ASP.NET MVC, jenis pengembalian metode tindakan pengontrol templat bawaan adalah ActionResult; dalam ASP.NET Core MVC, metode tindakan kembaliIActionResultsebagai gantinya.ActionResultIActionResultmengimplementasikan , sehingga tidak perlu mengubah jenis pengembalian metode tindakan.About.cshtmlSalin ,Contact.cshtml, danIndex.cshtmlRazor lihat file dari proyek MVC ASP.NET ke proyek ASP.NET Core.
Menguji setiap metode
File tata letak dan gaya belum dimigrasikan, sehingga tampilan yang dirender hanya berisi konten dalam file tampilan. File tata letak yang dihasilkan tautan untuk About tampilan dan Contact belum akan tersedia.
- Panggil tampilan yang dirender dari browser pada aplikasi inti ASP.NET yang berjalan dengan mengganti nomor port saat ini dengan nomor port yang digunakan dalam proyek inti ASP.NET. Sebagai contoh:
https://localhost:44375/home/about.

Perhatikan kurangnya gaya dan item menu. Gaya akan diperbaiki di bagian berikutnya.
Konten statis
Dalam ASP.NET MVC 5 dan yang lebih lama, konten statis dihosting dari akar proyek web dan diintermiks dengan file sisi server. Di ASP.NET Core, konten statis dihosting di direktori wwwroot . Salin konten statis dari aplikasi MVC ASP.NET ke direktori wwwroot di proyek ASP.NET Core. Dalam konversi sampel ini:
- Salin file favicon.ico dari proyek MVC ASP.NET ke direktori wwwroot dalam proyek ASP.NET Core.
Proyek MVC ASP.NET menggunakan Bootstrap untuk gayanya dan menyimpan file Bootstrap di direktori Konten dan Skrip . Templat, yang menghasilkan proyek MVC ASP.NET, mereferensikan Bootstrap dalam file tata letak (Views/Shared/_Layout.cshtml). File bootstrap.js dan bootstrap.css dapat disalin dari proyek MVC ASP.NET ke direktori wwwroot dalam proyek baru. Sebagai gantinya, dokumen ini menambahkan dukungan untuk Bootstrap (dan pustaka sisi klien lainnya) menggunakan CDN, di bagian berikutnya.
Memigrasikan file tata letak
_ViewStart.cshtmlSalin file dari direktori Tampilan proyek MVC ASP.NET ke direktori Tampilan proyek inti ASP.NET. File_ViewStart.cshtmltidak berubah dalam ASP.NET Core MVC.Membuat direktori Tampilan/Bersama .
Opsional: Salin
_ViewImports.cshtmldari direktori Tampilan proyek MVC FullAspNetCore ke dalam direktori Tampilan proyek inti ASP.NET. Hapus deklarasi namespace apa pun dalam_ViewImports.cshtmlfile. File menyediakan_ViewImports.cshtmlnamespace untuk semua file tampilan dan membawa Pembantu Tag. Pembantu Tag digunakan dalam file tata letak baru. File_ViewImports.cshtmlini baru untuk ASP.NET Core._Layout.cshtmlSalin file dari direktori Views/Shared proyek MVC ASP.NET ke direktori Tampilan/Bersama proyek Inti ASP.NET.
Buka _Layout.cshtml file dan buat perubahan berikut (kode yang selesai ditunjukkan di bawah ini):
Ganti
@Styles.Render("~/Content/css")dengan elemen untuk<link>dimuatbootstrap.css(lihat di bawah).Hapus
@Scripts.Render("~/bundles/modernizr").Komentari
@Html.Partial("_LoginPartial")baris (kelilingi baris dengan@*...*@). Untuk informasi selengkapnya, lihat Memigrasikan Autentikasi dan Identity ke ASP.NET CoreGanti
@Scripts.Render("~/bundles/jquery")dengan<script>elemen (lihat di bawah).Ganti
@Scripts.Render("~/bundles/bootstrap")dengan<script>elemen (lihat di bawah).
Markup pengganti untuk penyertaan Bootstrap CSS:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Markup pengganti untuk penyertaan jQuery dan Bootstrap JavaScript:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
File yang diperbarui _Layout.cshtml ditunjukkan di bawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Tampilkan situs di browser. Sekarang harus dimuat dengan benar, dengan gaya yang diharapkan di tempat.
- Opsional: Coba gunakan file tata letak baru. Salin file tata letak dari proyek FullAspNetCore . File tata letak baru menggunakan Pembantu Tag dan memiliki penyempurnaan lainnya.
Mengonfigurasi bundling dan minifikasi
Untuk informasi tentang cara mengonfigurasi bundling dan minification, lihat Bundling dan Minification.
Memecahkan kesalahan HTTP 500
Ada banyak masalah yang dapat menyebabkan pesan kesalahan HTTP 500 yang tidak berisi informasi tentang sumber masalah. Misalnya, jika Views/_ViewImports.cshtml file berisi namespace yang tidak ada dalam proyek, kesalahan HTTP 500 dihasilkan. Secara default di aplikasi ASP.NET Core, UseDeveloperExceptionPage ekstensi ditambahkan ke IApplicationBuilder dan dijalankan saat konfigurasi adalah Pengembangan. Lihat contoh dalam kode berikut:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core mengonversi pengecualian yang tidak tertangani menjadi respons kesalahan HTTP 500. Biasanya, detail kesalahan tidak disertakan dalam respons ini untuk mencegah pengungkapan informasi yang berpotensi sensitif tentang server. Untuk informasi selengkapnya, lihat Halaman Pengecualian Pengembang.
Sumber Daya Tambahan:
ASP.NET Core
