Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Note
Ini bukan versi terbaru dari artikel ini. Untuk rilis saat ini, lihat versi .NET 10 dari artikel ini.
Warning
Versi ASP.NET Core ini tidak lagi didukung. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core. Untuk rilis saat ini, lihat versi .NET 10 dari artikel ini.
Oleh Rick Anderson
Tutorial ini mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan. Jika Anda baru menggunakan pengembangan web ASP.NET Core, pertimbangkan Razor versi Pages dari tutorial ini, yang menyediakan titik awal yang lebih mudah. Lihat Memilih ASP.NET Core UI, yang membandingkan Razor Pages, MVC, dan Blazor untuk pengembangan UI.
Ini adalah tutorial pertama dari seri yang mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan.
Di akhir seri, Anda akan memiliki aplikasi yang mengelola, memvalidasi, dan menampilkan data film. Anda akan mempelajari cara untuk:
- Membuat aplikasi web.
- Tambahkan dan rancang model.
- Bekerja dengan database.
- Tambahkan pencarian dan validasi.
Lihat atau unduh sampel kode (cara mengunduh).
Prerequisites
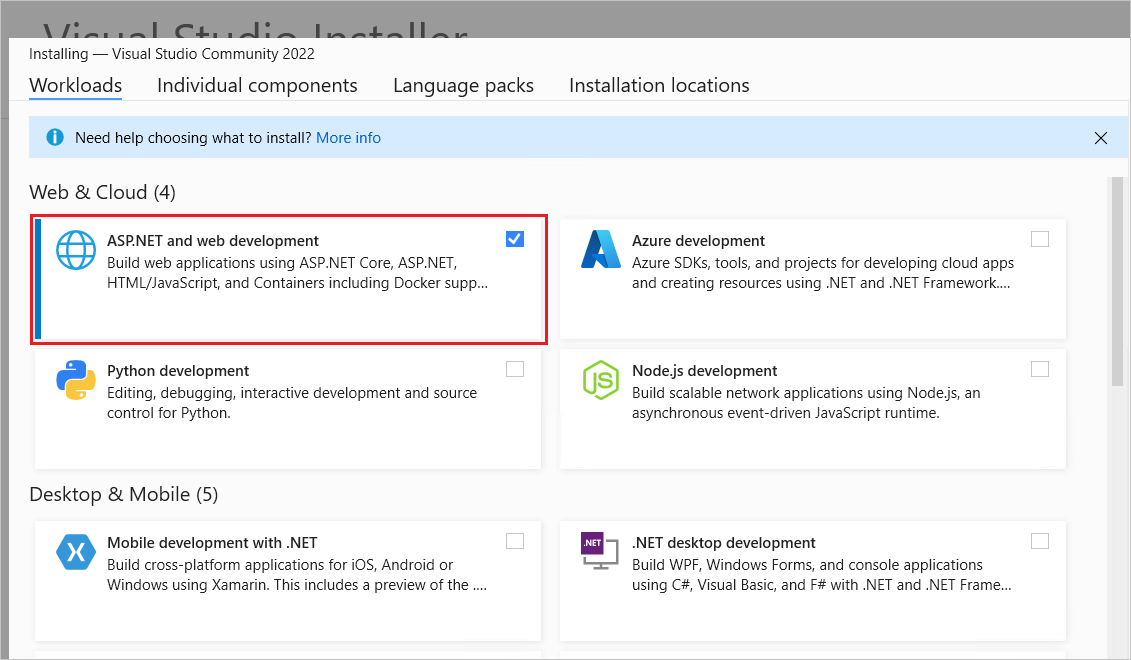
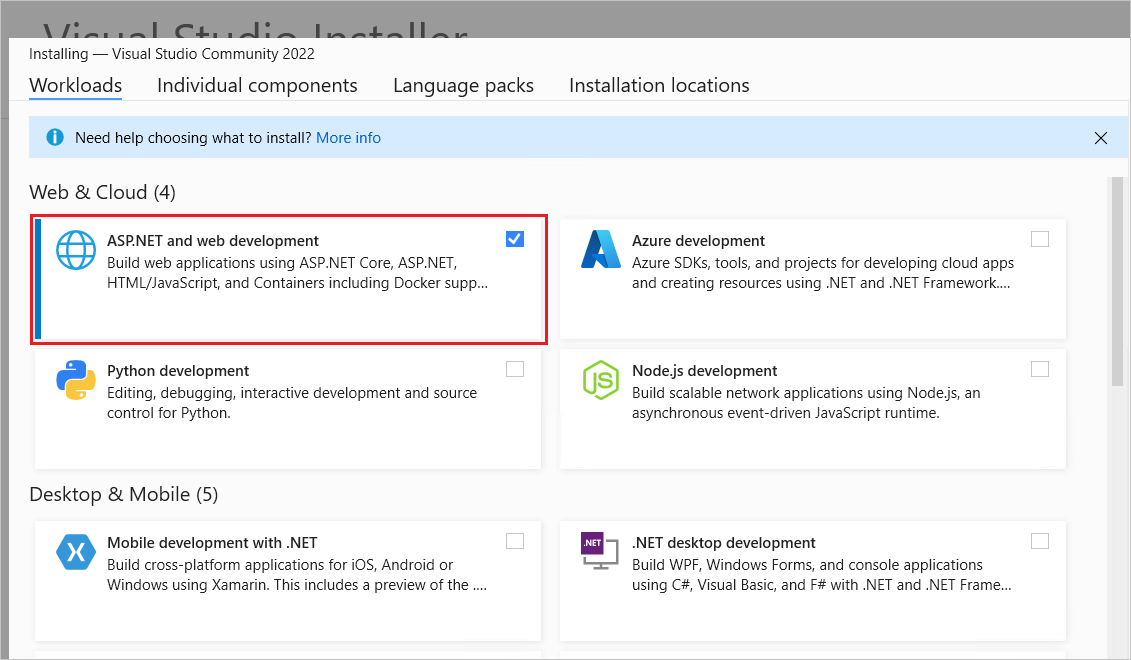
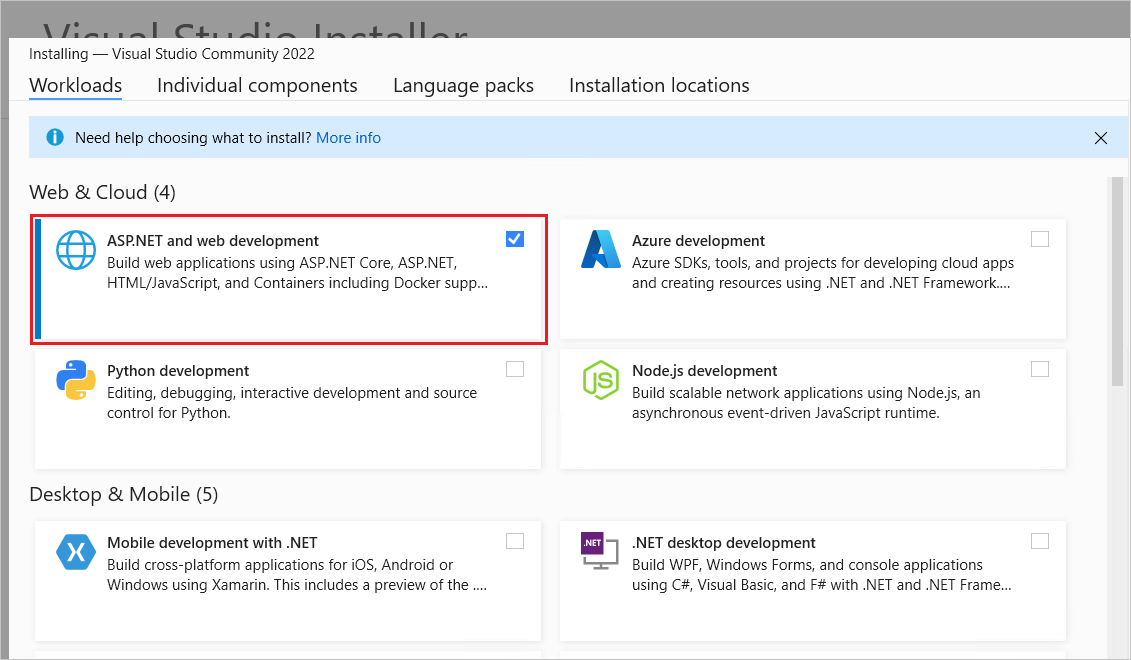
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Membuat aplikasi web
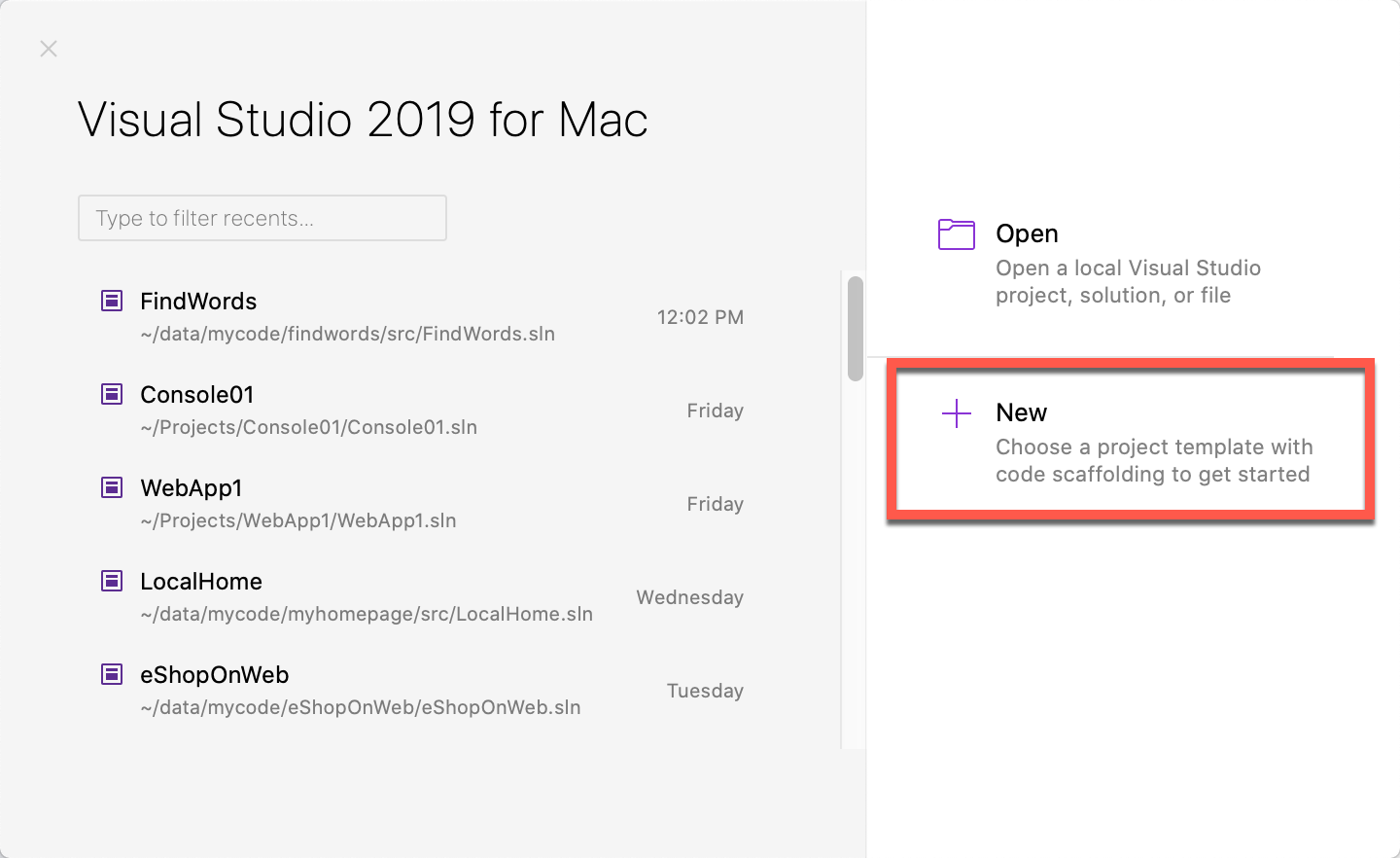
- Mulai Visual Studio dan pilih Buat proyek baru.
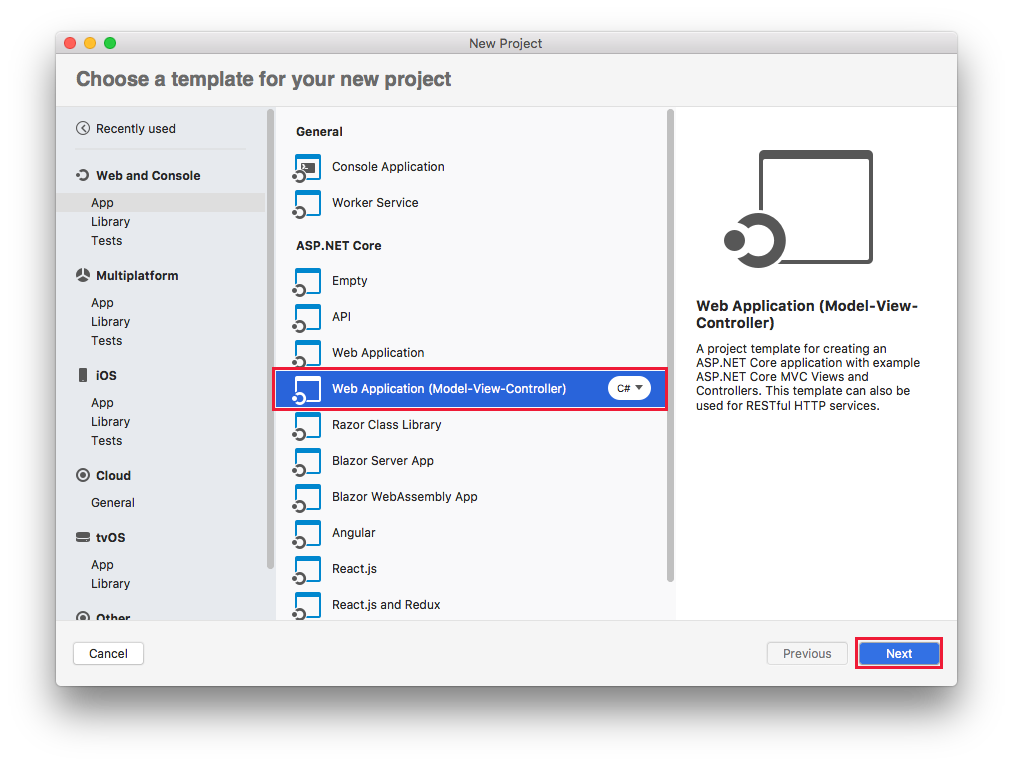
- Dalam dialog Buat proyek baru, pilih ASP.NET Core Web App (Model-View-Controller)>Berikutnya.
-
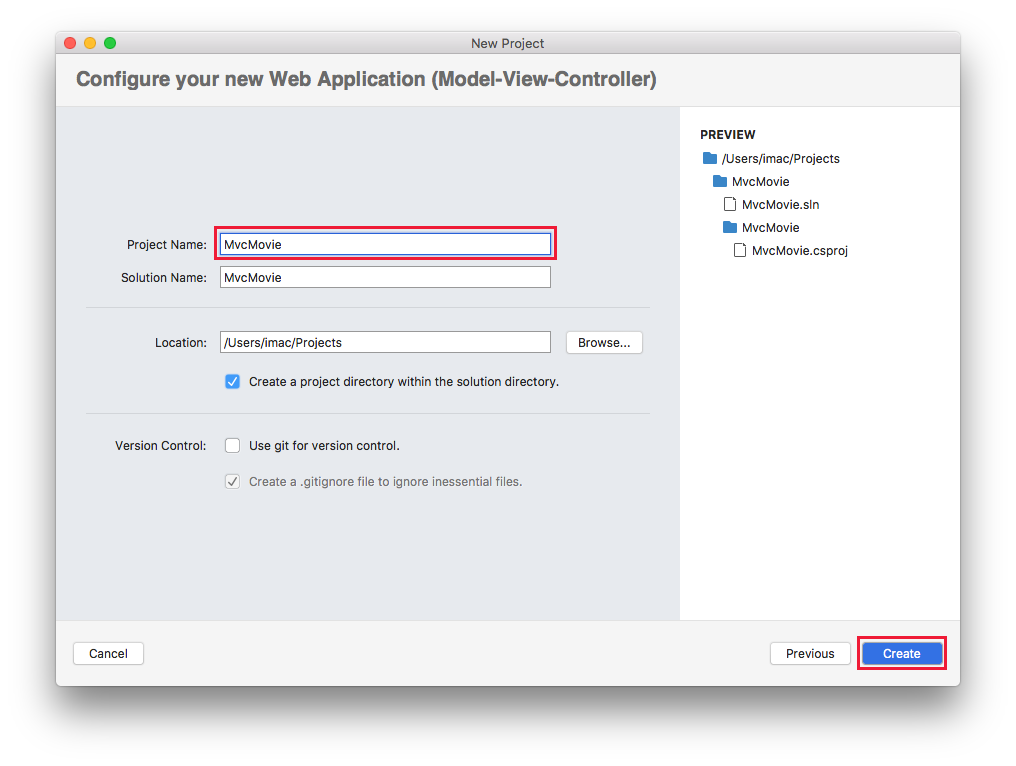
Dalam dialog Konfigurasikan proyek baru Anda:
- Masukkan
MvcMovieuntuk Nama proyek. Penting untuk memberi nama proyek MvcMovie. Kapitalisasi harus cocok dengan masing-masingnamespaceketika kode disalin. - Lokasi untuk proyek dapat diatur ke mana saja.
- Masukkan
- Pilih Selanjutnya.
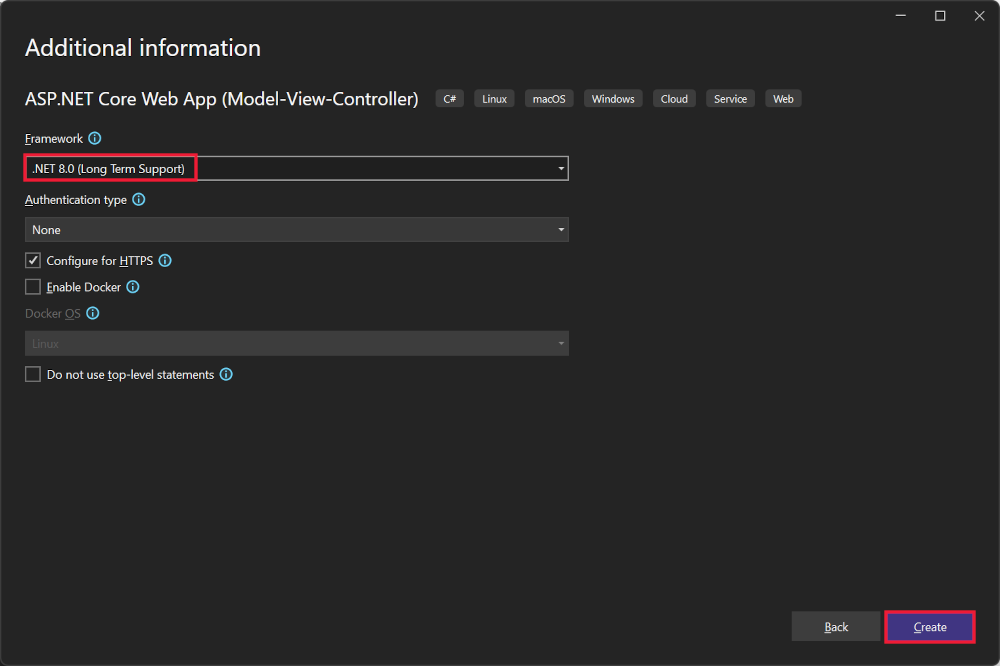
- Dalam dialog Informasi Tambahan:
- Pilih .NET 9.0 (Dukungan Jangka Waktu Standar).
- Verifikasi bahwa Jangan gunakan pernyataan tingkat atas tidak dicentang.
- Pilih Buat.

Untuk informasi selengkapnya, termasuk pendekatan alternatif untuk membuat proyek, lihat Membuat proyek baru di Visual Studio.
Visual Studio menggunakan templat proyek default untuk proyek MVC yang dibuat. Proyek yang dibuat:
- Adalah aplikasi yang berfungsi.
- Adalah proyek pemula dasar.
Menjalankan aplikasi
Tekan Ctrl+F5 untuk menjalankan aplikasi tanpa debugger.
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai peramban Firefox, lihat kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio menjalankan aplikasi dan membuka browser default.
Bilah alamat menunjukkan localhost:<port#> dan bukan sesuatu seperti example.com. Nama host standar untuk komputer lokal Anda adalah localhost. Saat Visual Studio membuat proyek web, port acak digunakan untuk server web.
Meluncurkan aplikasi tanpa debugging dengan menekan Ctrl+F5 memungkinkan Anda untuk:
- Buat perubahan kode.
- Simpan file.
- Segarkan browser dengan cepat dan lihat perubahan kode.
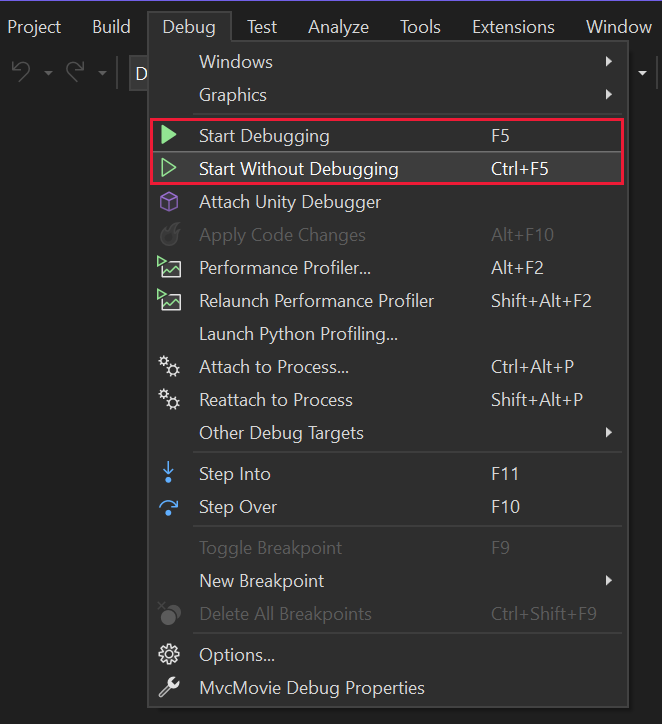
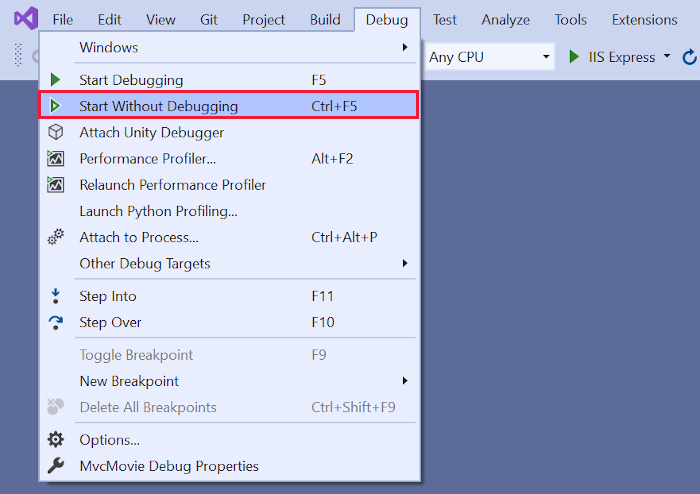
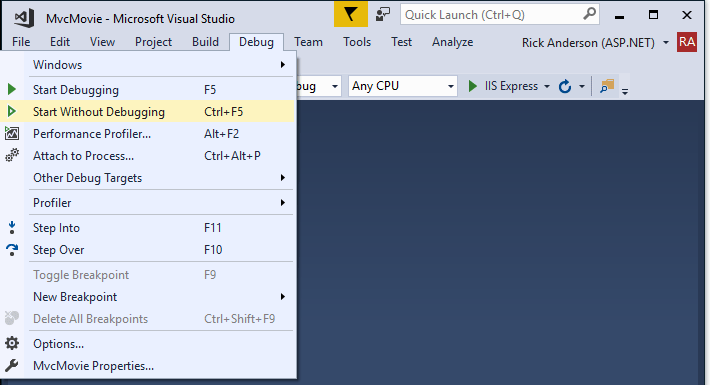
Anda dapat meluncurkan aplikasi dalam mode debug atau non-debug dari menu Debug :

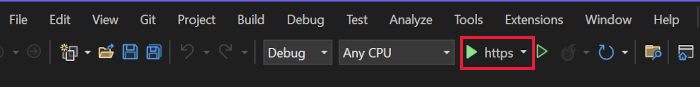
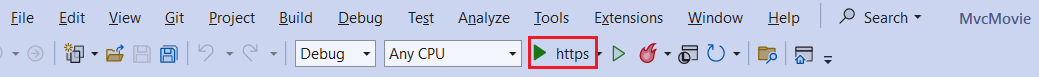
Anda dapat men-debug aplikasi dengan memilih tombol https di toolbar:

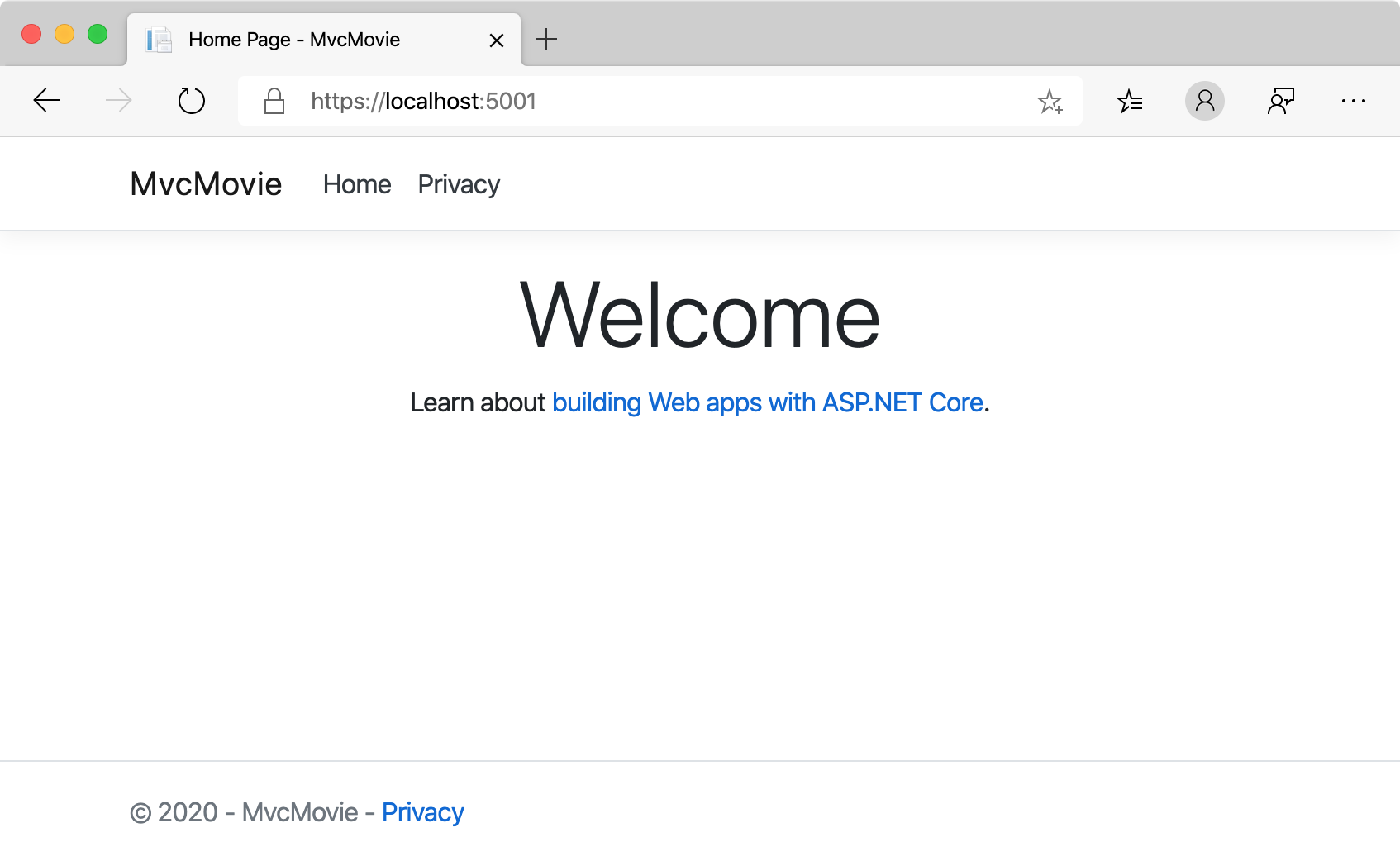
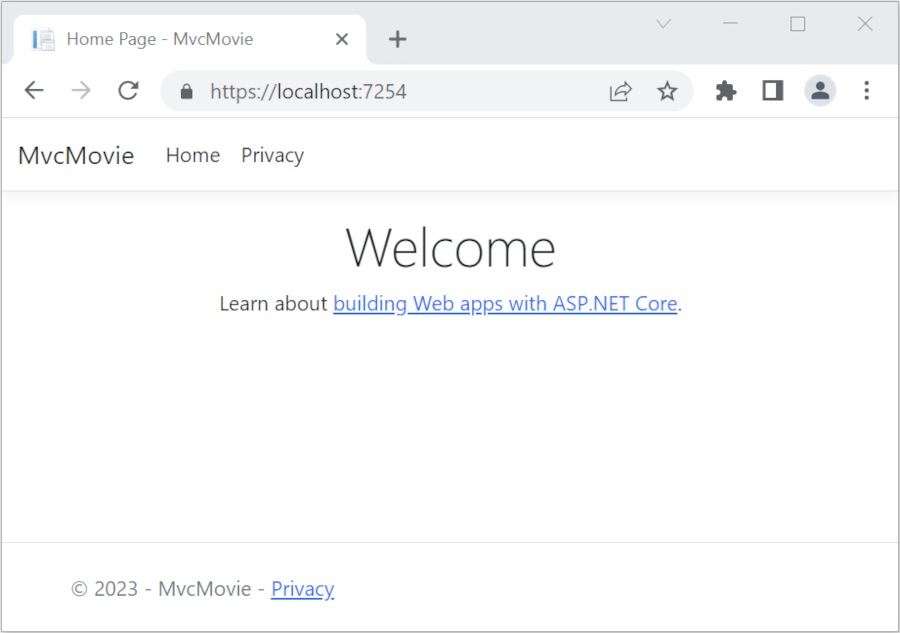
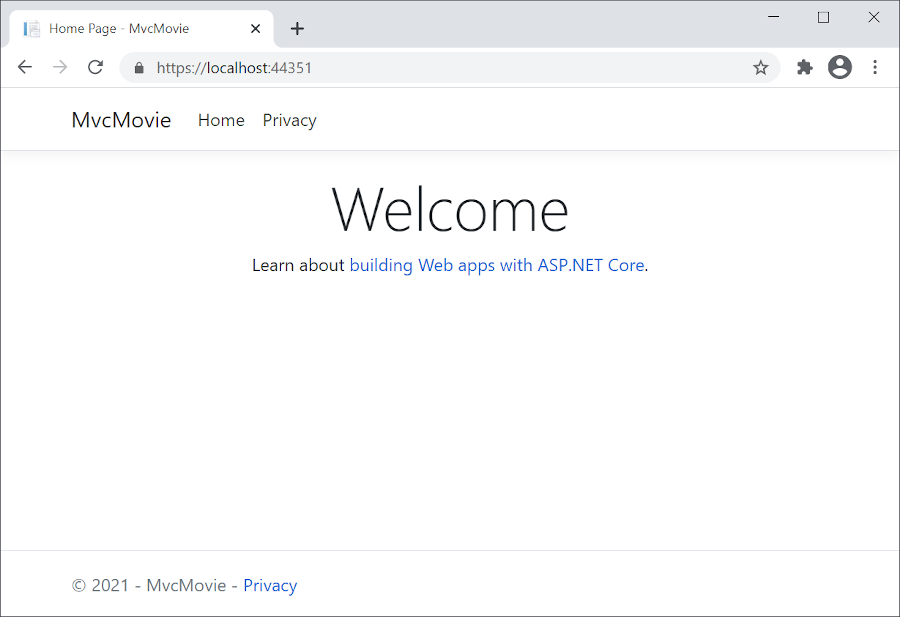
Gambar berikut menunjukkan aplikasi:

- Tutup jendela browser. Visual Studio akan menghentikan aplikasi.
Bantuan Visual Studio
Dalam tutorial berikutnya dalam seri ini, Anda belajar tentang MVC dan mulai menulis beberapa kode.
Tutorial ini mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan. Jika Anda baru menggunakan pengembangan web ASP.NET Core, pertimbangkan Razor versi Pages dari tutorial ini, yang menyediakan titik awal yang lebih mudah. Lihat Memilih ASP.NET Core UI, yang membandingkan Razor Pages, MVC, dan Blazor untuk pengembangan UI.
Ini adalah tutorial pertama dari seri yang mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan.
Di akhir seri, Anda akan memiliki aplikasi yang mengelola dan menampilkan data film. Anda akan mempelajari cara untuk:
- Membuat aplikasi web.
- Tambahkan dan rancang model.
- Bekerja dengan database.
- Tambahkan pencarian dan validasi.
Lihat atau unduh sampel kode (cara mengunduh).
Prerequisites
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Membuat aplikasi web
- Mulai Visual Studio dan pilih Buat proyek baru.
- Dalam dialog Buat proyek baru, pilih ASP.NET Core Web App (Model-View-Controller)>Berikutnya.
-
Dalam dialog Konfigurasikan proyek baru Anda:
- Masukkan
MvcMovieuntuk Nama proyek. Penting untuk memberi nama proyek MvcMovie. Kapitalisasi harus cocok dengan masing-masingnamespaceketika kode disalin. - Lokasi untuk proyek dapat diatur ke mana saja.
- Masukkan
- Pilih Selanjutnya.
- Dalam dialog Informasi Tambahan:
- Pilih .NET 8.0 (Dukungan Jangka Panjang).
- Verifikasi bahwa Jangan gunakan pernyataan tingkat atas tidak dicentang.
- Pilih Buat.

Untuk informasi selengkapnya, termasuk pendekatan alternatif untuk membuat proyek, lihat Membuat proyek baru di Visual Studio.
Visual Studio menggunakan templat proyek default untuk proyek MVC yang dibuat. Proyek yang dibuat:
- Adalah aplikasi yang berfungsi.
- Adalah proyek pemula dasar.
Menjalankan aplikasi
Tekan Ctrl+F5 untuk menjalankan aplikasi tanpa debugger.
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai peramban Firefox, lihat kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio menjalankan aplikasi dan membuka browser default.
Bilah alamat menunjukkan localhost:<port#> dan bukan sesuatu seperti example.com. Nama host standar untuk komputer lokal Anda adalah localhost. Saat Visual Studio membuat proyek web, port acak digunakan untuk server web.
Meluncurkan aplikasi tanpa debugging dengan menekan Ctrl+F5 memungkinkan Anda untuk:
- Buat perubahan kode.
- Simpan file.
- Segarkan browser dengan cepat dan lihat perubahan kode.
Anda dapat meluncurkan aplikasi dalam mode debug atau non-debug dari menu Debug :

Anda dapat men-debug aplikasi dengan memilih tombol https di toolbar:

Gambar berikut menunjukkan aplikasi:

- Tutup jendela browser. Visual Studio akan menghentikan aplikasi.
Bantuan Visual Studio
Dalam tutorial berikutnya dalam seri ini, Anda belajar tentang MVC dan mulai menulis beberapa kode.
Tutorial ini mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan. Jika Anda baru menggunakan pengembangan web ASP.NET Core, pertimbangkan Razor versi Pages dari tutorial ini, yang menyediakan titik awal yang lebih mudah. Lihat Memilih ASP.NET Core UI, yang membandingkan Razor Pages, MVC, dan Blazor untuk pengembangan UI.
Ini adalah tutorial pertama dari seri yang mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan.
Di akhir seri, Anda akan memiliki aplikasi yang mengelola dan menampilkan data film. Anda akan mempelajari cara untuk:
- Membuat aplikasi web.
- Tambahkan dan rancang model.
- Bekerja dengan database.
- Tambahkan pencarian dan validasi.
Lihat atau unduh sampel kode (cara mengunduh).
Prerequisites
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Membuat aplikasi web
- Mulai Visual Studio dan pilih Buat proyek baru.
- Dalam dialog Buat proyek baru, pilih ASP.NET Core Web App (Model-View-Controller)>Berikutnya.
-
Dalam dialog Konfigurasikan proyek baru Anda:
- Masukkan
MvcMovieuntuk Nama proyek. Penting untuk memberi nama proyek MvcMovie. Kapitalisasi harus cocok dengan masing-masingnamespaceketika kode disalin. - Lokasi untuk proyek dapat diatur ke mana saja.
- Masukkan
- Pilih Selanjutnya.
- Dalam dialog Informasi Tambahan:
- Pilih .NET 7.0.
- Verifikasi bahwa Jangan gunakan pernyataan tingkat atas tidak dicentang.
- Pilih Buat.

Untuk informasi selengkapnya, termasuk pendekatan alternatif untuk membuat proyek, lihat Membuat proyek baru di Visual Studio.
Visual Studio menggunakan templat proyek default untuk proyek MVC yang dibuat. Proyek yang dibuat:
- Adalah aplikasi yang berfungsi.
- Adalah proyek pemula dasar.
Menjalankan aplikasi
- Tekan Ctrl+F5 untuk menjalankan aplikasi tanpa debugger. Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:
 Pilih Ya jika Anda mempercayai sertifikat SSL Ekspres IIS. Dialog berikut ditampilkan:
Pilih Ya jika Anda mempercayai sertifikat SSL Ekspres IIS. Dialog berikut ditampilkan: Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan. Untuk informasi tentang mempercayai browser Firefox, lihat Kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan. Untuk informasi tentang mempercayai browser Firefox, lihat Kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio menjalankan aplikasi dan membuka browser default.
Bilah alamat menunjukkan localhost:<port#> dan bukan sesuatu seperti example.com. Nama host standar untuk komputer lokal Anda adalah localhost. Saat Visual Studio membuat proyek web, port acak digunakan untuk server web.
Meluncurkan aplikasi tanpa debugging dengan menekan Ctrl+F5 memungkinkan Anda untuk:
- Buat perubahan kode.
- Simpan file.
- Segarkan browser dengan cepat dan lihat perubahan kode.
Anda dapat meluncurkan aplikasi dalam mode debug atau non-debug dari menu Debug :

Anda dapat men-debug aplikasi dengan memilih tombol https di toolbar:

Gambar berikut menunjukkan aplikasi:

- Tutup jendela browser. Visual Studio akan menghentikan aplikasi.
Bantuan Visual Studio
Dalam tutorial berikutnya dalam seri ini, Anda belajar tentang MVC dan mulai menulis beberapa kode.
Tutorial ini mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan. Jika Anda baru menggunakan pengembangan web ASP.NET Core, pertimbangkan Razor versi Pages dari tutorial ini, yang menyediakan titik awal yang lebih mudah. Lihat Memilih ASP.NET Core UI, yang membandingkan Razor Pages, MVC, dan Blazor untuk pengembangan UI.
Ini adalah tutorial pertama dari seri yang mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan.
Di akhir seri, Anda akan memiliki aplikasi yang mengelola dan menampilkan data film. Anda akan mempelajari cara untuk:
- Membuat aplikasi web.
- Tambahkan dan rancang model.
- Bekerja dengan database.
- Tambahkan pencarian dan validasi.
Lihat atau unduh sampel kode (cara mengunduh).
Prerequisites
- Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.
- .NET 6 SDK
Membuat aplikasi web
- Mulai Visual Studio dan pilih Buat proyek baru.
- Dalam dialog Buat proyek baru, pilih ASP.NET Core Web App (Model-View-Controller)>Berikutnya.
-
Dalam dialog Konfigurasikan proyek baru Anda, masukkan
MvcMovieuntuk Nama proyek. Penting untuk memberi nama proyek MvcMovie. Kapitalisasi harus cocok dengan masing-masingnamespaceketika kode disalin. - Pilih Selanjutnya.
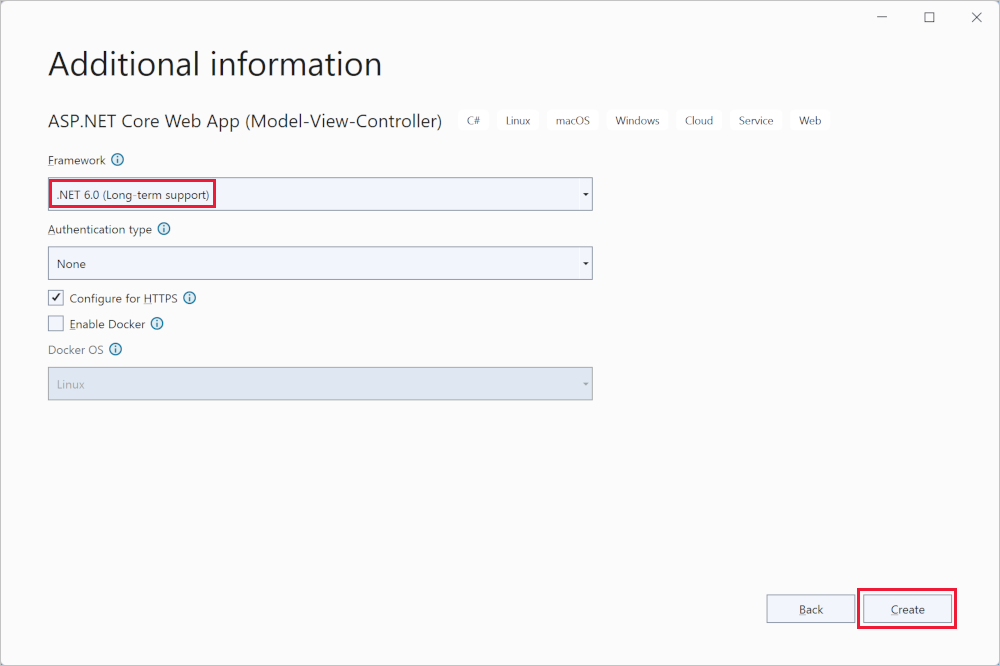
- Dalam dialog Informasi tambahan, pilih .NET 6.0 (Dukungan jangka panjang).
- Pilih Buat.

Untuk pendekatan alternatif untuk membuat proyek, lihat Membuat proyek baru di Visual Studio.
Visual Studio menggunakan templat proyek default untuk proyek MVC yang dibuat. Proyek yang dibuat:
- Adalah aplikasi yang berfungsi.
- Adalah proyek pemula dasar.
Menjalankan aplikasi
Pilih Ctrl+F5 untuk menjalankan aplikasi tanpa debugger.
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai peramban Firefox, lihat kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio menjalankan aplikasi dan membuka browser default.
Bilah alamat menunjukkan localhost:<port#> dan bukan sesuatu seperti example.com. Nama host standar untuk komputer lokal Anda adalah localhost. Saat Visual Studio membuat proyek web, port acak digunakan untuk server web.
Meluncurkan aplikasi tanpa debug dengan memilih Ctrl+F5 memungkinkan Anda untuk:
- Buat perubahan kode.
- Simpan file.
- Segarkan browser dengan cepat dan lihat perubahan kode.
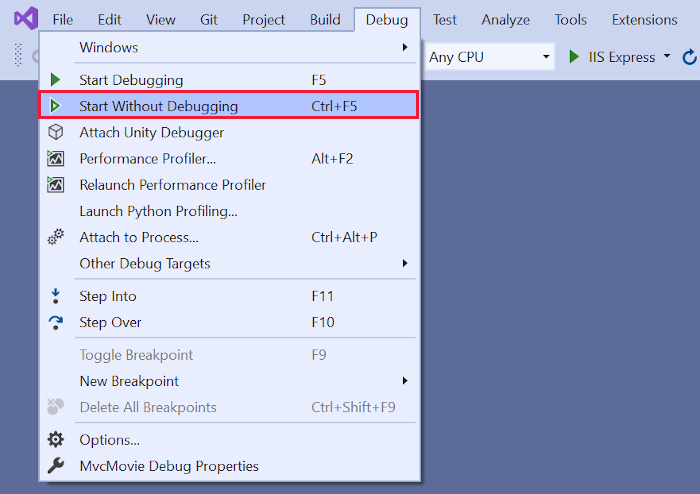
Anda dapat meluncurkan aplikasi dalam mode debug atau non-debug dari menu Debug :

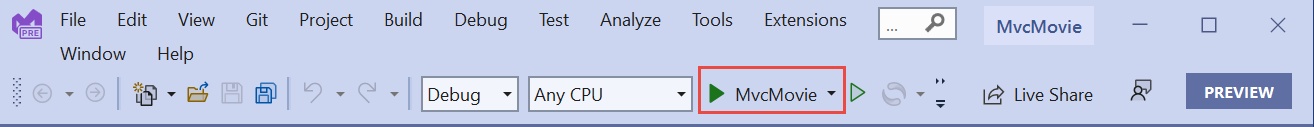
Anda dapat men-debug aplikasi dengan memilih tombol MvcMovie di toolbar:

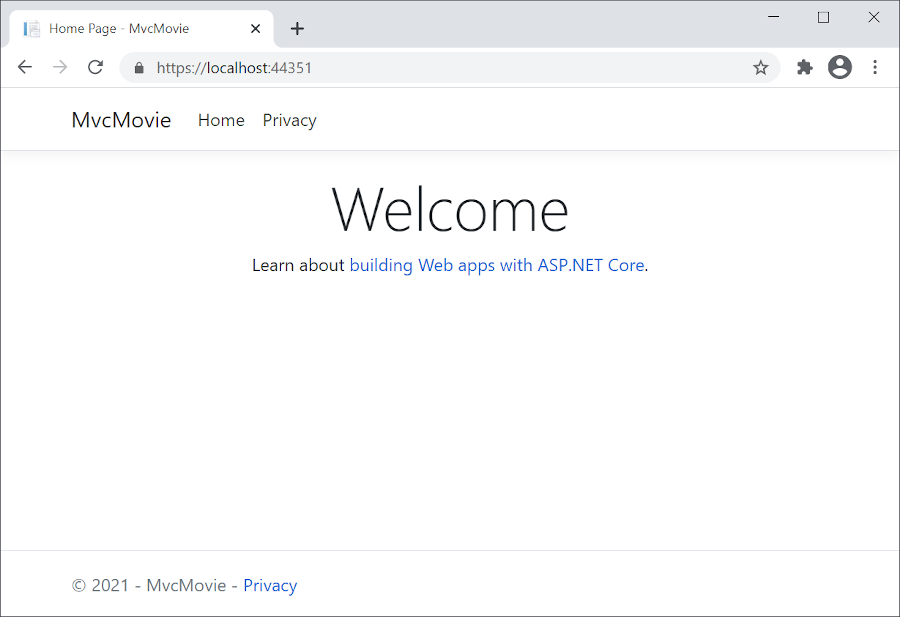
Gambar berikut menunjukkan aplikasi:

Bantuan Visual Studio
Dalam tutorial berikutnya dalam seri ini, Anda belajar tentang MVC dan mulai menulis beberapa kode.
Tutorial ini mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan. Jika Anda baru menggunakan pengembangan web ASP.NET Core, pertimbangkan Razor versi Pages dari tutorial ini, yang menyediakan titik awal yang lebih mudah. Lihat Memilih ASP.NET Core UI, yang membandingkan Razor Pages, MVC, dan Blazor untuk pengembangan UI.
Ini adalah tutorial pertama dari seri yang mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan.
Di akhir seri, Anda akan memiliki aplikasi yang mengelola dan menampilkan data film. Anda akan mempelajari cara untuk:
- Membuat aplikasi web.
- Tambahkan dan rancang model.
- Bekerja dengan database.
- Tambahkan pencarian dan validasi.
Lihat atau unduh sampel kode (cara mengunduh).
Prerequisites
- Visual Studio 2019 16.8 atau versi terbaru dengan beban kerja ASP.NET dan pengembangan web
- .NET 5 SDK
Membuat aplikasi web
- Mulai Visual Studio dan pilih Buat proyek baru.
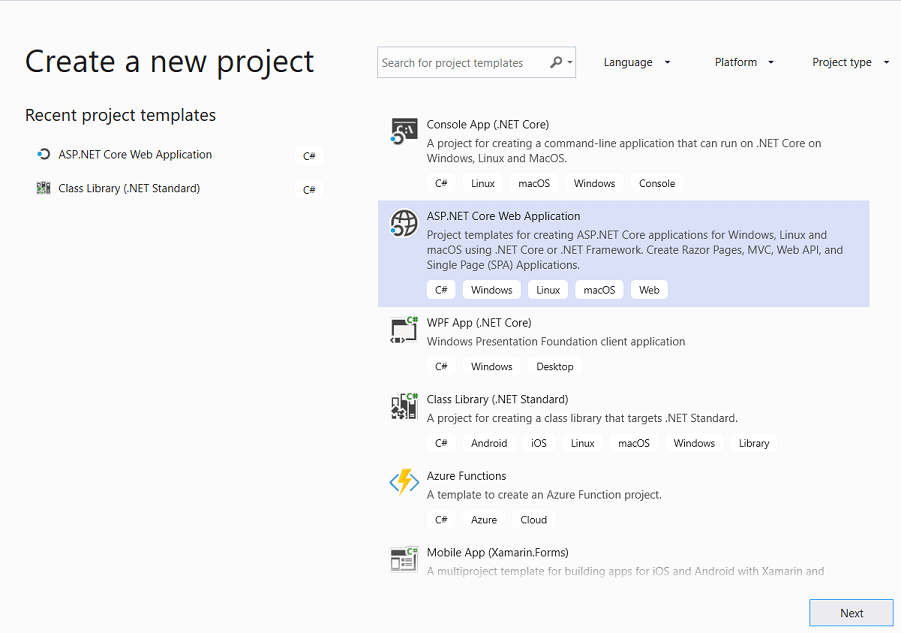
- Dalam dialog Buat proyek baru, pilih ASP.NET Core Web Application>Next.
-
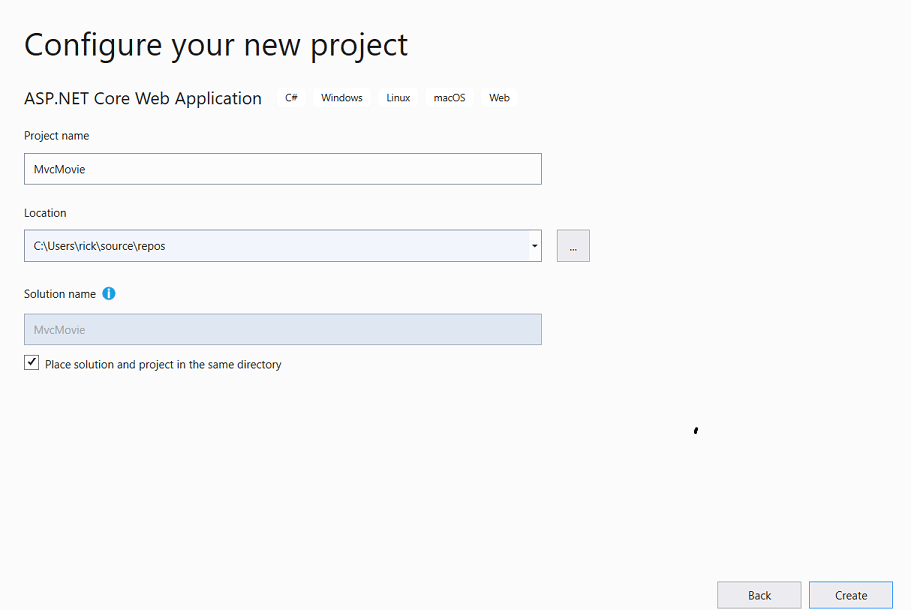
Dalam dialog Konfigurasikan proyek baru Anda, masukkan
MvcMovieuntuk Nama proyek. Penting untuk memberi nama proyek MvcMovie. Kapitalisasi perlu mencocokkan setiapnamespacekecocokan ketika kode disalin. - Pilih Buat.
-
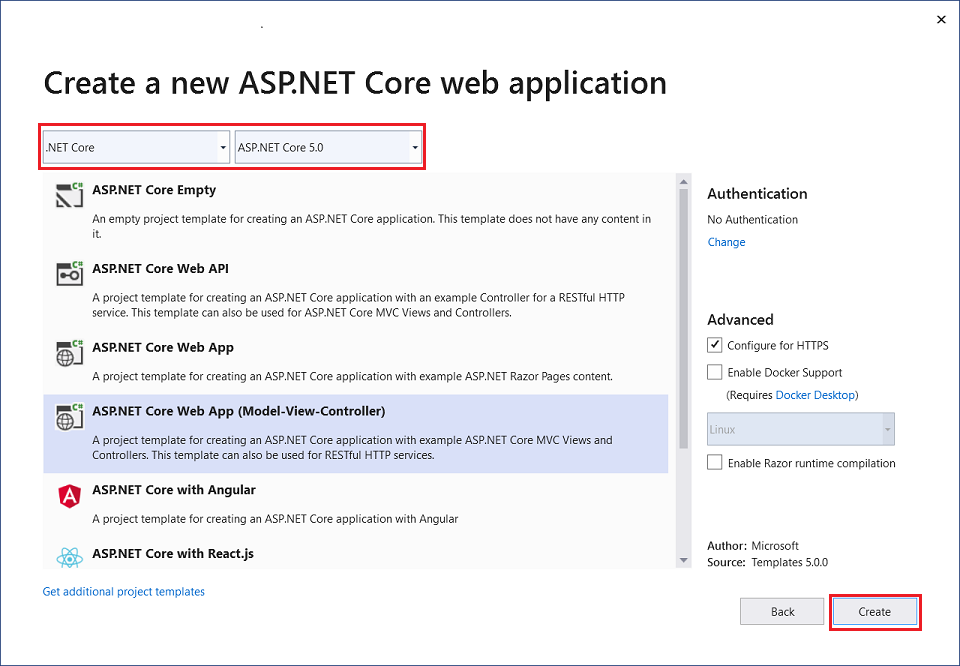
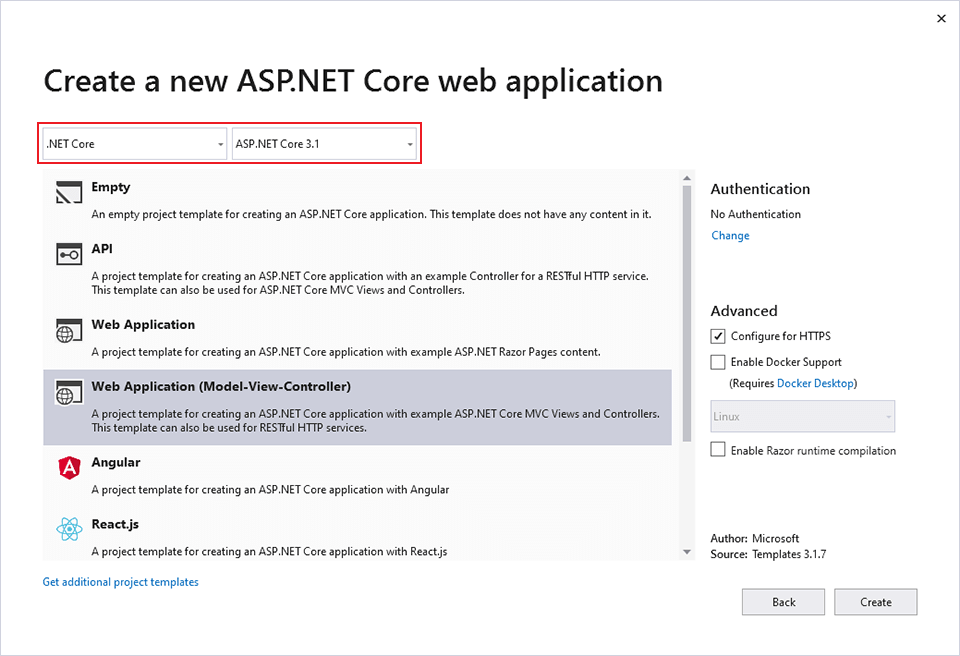
Dalam dialog Buat aplikasi web ASP.NET Core baru, pilih:
- .NET Core dan ASP.NET Core 5.0 di menu dropdown.
- ASP.NET Core Web App (Model-View-Controller).
- Create.

Untuk pendekatan alternatif untuk membuat proyek, lihat Membuat proyek baru di Visual Studio.
Visual Studio menggunakan templat proyek default untuk proyek MVC yang dibuat. Proyek yang dibuat:
- Adalah aplikasi yang berfungsi.
- Adalah proyek pemula dasar.
Menjalankan aplikasi
Pilih Ctrl+F5 untuk menjalankan aplikasi tanpa debugger.
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai peramban Firefox, lihat kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Memulai IIS Express.
- Menjalankan aplikasi.
Bilah alamat menunjukkan
localhost:port#dan bukan sesuatu sepertiexample.com. Nama host standar untuk komputer lokal Anda adalahlocalhost. Saat Visual Studio membuat proyek web, port acak digunakan untuk server web.
Meluncurkan aplikasi tanpa debug dengan memilih Ctrl+F5 memungkinkan Anda untuk:
- Buat perubahan kode.
- Simpan file.
- Segarkan browser dengan cepat dan lihat perubahan kode.
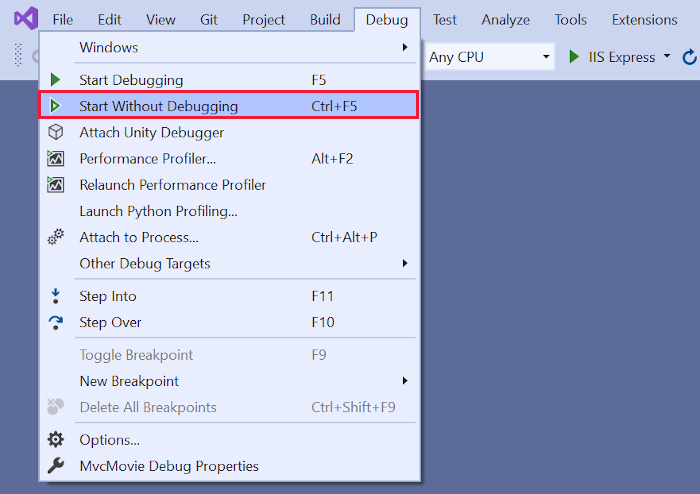
Anda dapat meluncurkan aplikasi dalam mode debug atau non-debug dari item menu Debug :

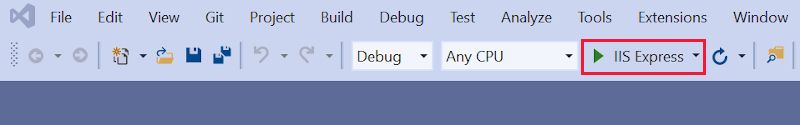
Anda dapat men-debug aplikasi dengan memilih tombol IIS Express

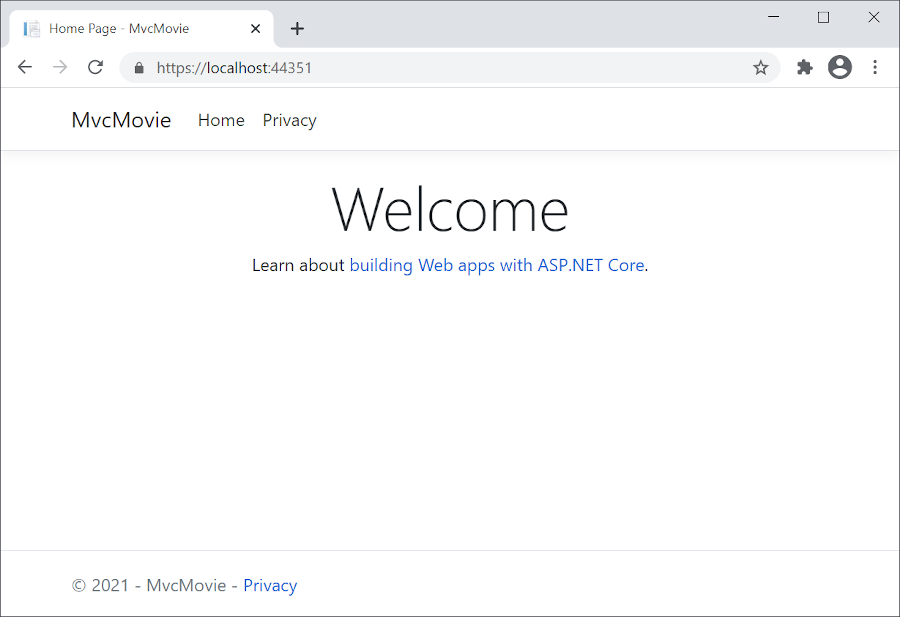
Gambar berikut menunjukkan aplikasi:

Bantuan Visual Studio
Di bagian berikutnya dari tutorial ini, Anda belajar tentang MVC dan mulai menulis beberapa kode.
Tutorial ini mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan. Jika Anda baru menggunakan pengembangan web ASP.NET Core, pertimbangkan Razor versi Pages dari tutorial ini, yang menyediakan titik awal yang lebih mudah. Lihat Memilih ASP.NET Core UI, yang membandingkan Razor Pages, MVC, dan Blazor untuk pengembangan UI.
Ini adalah tutorial pertama dari seri yang mengajarkan ASP.NET pengembangan web Core MVC dengan pengontrol dan tampilan.
Di akhir seri, Anda akan memiliki aplikasi yang mengelola dan menampilkan data film. Anda akan mempelajari cara untuk:
- Membuat aplikasi web.
- Tambahkan dan rancang model.
- Bekerja dengan database.
- Tambahkan pencarian dan validasi.
Lihat atau unduh sampel kode (cara mengunduh).
Prerequisites
- Visual Studio 2019 16.4 atau yang lebih baru dengan beban kerja ASP.NET dan pengembangan web
- .NET Core 3.1 SDK
Membuat aplikasi web
Dari Visual Studio, pilih Buat proyek baru.
Pilih ASP.NET Core Web Application>Berikutnya.

Beri nama proyek MvcMovie dan pilih Buat. Penting untuk memberi nama proyek MvcMovie sehingga ketika Anda menyalin kode, namespace akan cocok.

Pilih Aplikasi Web (Model-View-Controller). Dari kotak dropdown, pilih .NET Core dan ASP.NET Core 3.1, lalu pilih Buat.

Visual Studio menggunakan templat proyek default untuk proyek MVC yang dibuat. Proyek yang dibuat:
- Adalah aplikasi yang berfungsi.
- Adalah proyek pemula dasar.
Menjalankan aplikasi
Pilih Ctrl+F5 untuk menjalankan aplikasi tanpa proses debugging.
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai peramban Firefox, lihat kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Memulai IIS Express.
- Menjalankan aplikasi.
Bilah alamat menunjukkan
localhost:port#dan bukan sesuatu sepertiexample.com. Nama host standar untuk komputer lokal Anda adalahlocalhost. Saat Visual Studio membuat proyek web, port acak digunakan untuk server web.
Meluncurkan aplikasi tanpa debug dengan memilih Ctrl+F5 memungkinkan Anda untuk:
- Buat perubahan kode.
- Simpan file.
- Segarkan browser dengan cepat dan lihat perubahan kode.
Anda dapat meluncurkan aplikasi dalam mode debug atau non-debug dari item menu Debug :

Anda dapat men-debug aplikasi dengan memilih tombol IIS Express

Gambar berikut menunjukkan aplikasi:

Bantuan Visual Studio
Di bagian berikutnya dari tutorial ini, Anda belajar tentang MVC dan mulai menulis beberapa kode.
ASP.NET Core