Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Note
Di .NET 9 dan yang lebih baru, ASP.NET Core menyertakan dukungan OpenAPI bawaan. Swashbuckle tidak lagi disertakan secara default, tetapi tetap tersedia sebagai paket komunitas yang dapat Anda tambahkan secara manual ke proyek ASP.NET Core yang menargetkan .NET 9 atau yang lebih baru.
• Untuk memahami fitur OpenAPI bawaan, lihat Ringkasan dukungan OpenAPI di ASP.NET aplikasi Core API.
• Untuk menambahkan dan menggunakan UI Swagger yang disediakan oleh Swashbuckle.AspNetCore.SwaggerUI paket untuk eksplorasi interaktif atau pengujian ad-hoc lokal, lihat Menggunakan dokumen OpenAPI yang dihasilkan.
Instruksi berikut berlaku saat menggunakan Swashbuckle dengan versi .NET lebih awal dari 9.
Ada tiga komponen utama untuk Swashbuckle:
Swashbuckle.AspNetCore.Swagger: model objek Swagger dan middleware untuk mengekspos
SwaggerDocumentobjek sebagai titik akhir JSON.Swashbuckle.AspNetCore.SwaggerGen: pembangkit Swagger yang membangun objek secara langsung dari rute, pengontrol, dan model Anda. Biasanya dikombinasikan dengan middleware endpoint Swagger untuk menampilkan Swagger JSON secara otomatis.
Swashbuckle.AspNetCore.SwaggerUI: versi alat UI Swagger yang disematkan. Paket ini menginterpretasikan Swagger JSON untuk membangun pengalaman yang kaya dan dapat disesuaikan untuk mendeskripsikan fungsionalitas API web. Ini termasuk rangkaian uji terintegrasi untuk metode umum.
Penginstalan paket
Swashbuckle dapat ditambahkan dengan pendekatan berikut:
Dari jendela Package Manager Console :
Pergi ke Lihat>Windows Lainnya>Konsol Pengelola Paket
Navigasikan ke direktori tempat
.csprojfile adaJalankan perintah berikut:
Install-Package Swashbuckle.AspNetCore -Version 6.6.2
Dari dialog Kelola Paket NuGet:
- Klik kanan proyek di Penjelajah Solusi> Kelola Paket NuGet
- Atur Sumber paket ke "nuget.org"
- Pastikan opsi "Sertakan prarilis" diaktifkan
- Masukkan "Swashbuckle.AspNetCore" di kotak pencarian
- Pilih paket "Swashbuckle.AspNetCore" terbaru dari tab Telusuri dan klik Instal
Menambahkan dan mengonfigurasi middleware Swagger
Tambahkan generator Swagger ke koleksi layanan di Program.cs:
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
Panggilan untuk AddEndpointsApiExplorer ditampilkan dalam contoh sebelumnya hanya diperlukan untuk API Minimal. Untuk informasi selengkapnya, lihat posting StackOverflow ini.
Aktifkan middleware untuk melayani dokumen JSON yang dihasilkan dan antarmuka pengguna Swagger, juga di Program.cs:
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
Kode sebelumnya menambahkan middleware Swagger hanya jika lingkungan saat ini disetel ke mode Pengembangan. Pemanggilan metode UseSwaggerUI memungkinkan versi alat Swagger UI yang tertanam.
Luncurkan aplikasi dan navigasikan ke https://localhost:<port>/swagger/v1/swagger.json. Dokumen yang dihasilkan yang menjelaskan titik akhir muncul seperti yang ditunjukkan dalam spesifikasi OpenAPI (openapi.json).
UI Swagger dapat ditemukan di https://localhost:<port>/swagger. Jelajahi API melalui antarmuka pengguna Swagger dan masukkan dalam program lain.
Tip
Untuk menyediakan UI Swagger di root aplikasi (https://localhost:<port>/), atur properti RoutePrefix ke string kosong:
if (builder.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
options.RoutePrefix = string.Empty;
});
}
Jika menggunakan direktori dengan IIS atau proksi terbalik, atur titik akhir Swagger ke jalur relatif menggunakan awalan ./ . Contohnya,./swagger/v1/swagger.json. Menggunakan /swagger/v1/swagger.json menginstruksikan aplikasi untuk mencari file JSON di akar URL yang sebenarnya (ditambah awalan rute, jika digunakan). Misalnya, gunakan https://localhost:<port>/<route_prefix>/swagger/v1/swagger.json, bukan https://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Note
Secara default, Swashbuckle menghasilkan dan mengekspos Swagger JSON dalam spesifikasi versi 3.0—secara resmi disebut Spesifikasi OpenAPI. Untuk mendukung kompatibilitas mundur, Anda dapat memilih untuk mengekspos JSON dalam format 2.0 sebagai gantinya. Format 2.0 ini penting untuk integrasi seperti Microsoft Power Apps dan Microsoft Flow yang saat ini mendukung OpenAPI versi 2.0. Untuk memilih format 2.0, atur SerializeAsV2 properti di Program.cs:
app.UseSwagger(options =>
{
options.SerializeAsV2 = true;
});
Menyesuaikan dan memperluas
Swagger menyediakan opsi untuk mendokumen model objek dan menyesuaikan UI agar sesuai dengan tema Anda.
Info dan deskripsi API
Tindakan konfigurasi yang diteruskan ke AddSwaggerGen metode menambahkan informasi seperti penulis, lisensi, dan deskripsi.
Di Program.cs, mengimpor namespace berikut untuk menggunakan kelas OpenApiInfo.
using Microsoft.OpenApi.Models;
Gunakan kelas OpenApiInfo, ubah informasi yang ditampilkan di UI.
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
});
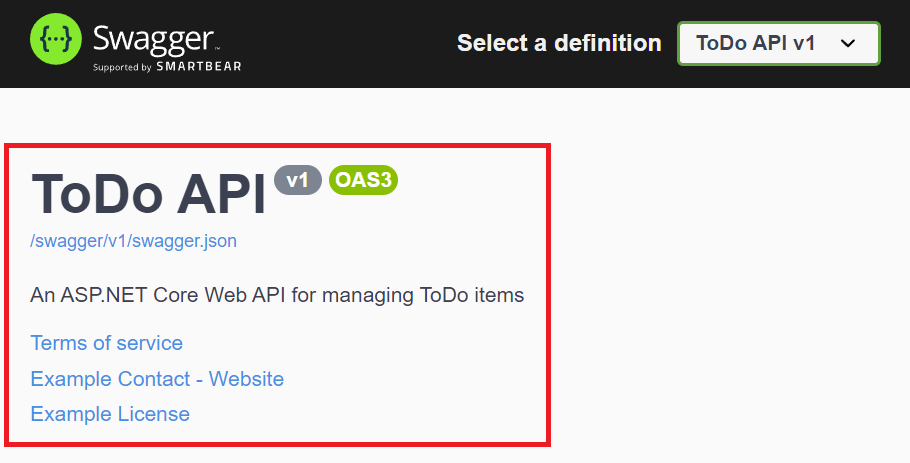
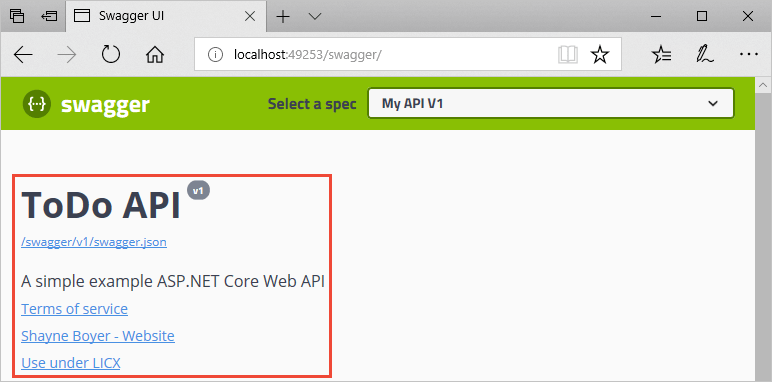
UI Swagger menampilkan informasi versi:

Komentar XML
Komentar XML dapat diaktifkan dengan pendekatan berikut:
- Klik kanan proyek di Penjelajah Solusi dan pilih
Edit <project_name>.csproj. - Tambahkan GenerateDocumentationFile ke
.csprojfile:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
</PropertyGroup>
Mengaktifkan komentar XML menyediakan informasi debug untuk jenis publik dan anggota yang tidak terdokumentasi. Jenis dan anggota yang tidak terdokumentasi ditunjukkan oleh pesan peringatan. Misalnya, pesan berikut menunjukkan pelanggaran kode peringatan 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController'
Untuk menyembunyikan peringatan di seluruh proyek, tentukan daftar kode peringatan yang dibatasi titik koma untuk diabaikan dalam file proyek. Menambahkan kode peringatan pada $(NoWarn); juga menerapkan nilai default C#.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Untuk menekan peringatan hanya untuk anggota tertentu, sertakan kode dalam petunjuk praprosedur peringatan #pragma. Pendekatan ini berguna untuk kode yang tidak boleh diekspos melalui dokumen API. Dalam contoh berikut, kode peringatan CS1591 diabaikan untuk seluruh TodoContext kelas. Penerapan kode peringatan dipulihkan pada akhir definisi kelas. Tentukan beberapa kode peringatan dengan daftar yang dibatasi koma.
namespace SwashbuckleSample.Models;
#pragma warning disable CS1591
public class TodoContext : DbContext
{
public TodoContext(DbContextOptions<TodoContext> options) : base(options) { }
public DbSet<TodoItem> TodoItems => Set<TodoItem>();
}
#pragma warning restore CS1591
Konfigurasikan Swagger untuk menggunakan file XML yang dihasilkan dengan instruksi sebelumnya. Untuk sistem operasi Linux atau non-Windows, nama berkas dan jalur dapat sensitif terhadap besar/kecil huruf. Misalnya, TodoApi.XML file valid di Windows tetapi bukan Ubuntu.
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
// using System.Reflection;
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
});
Dalam kode sebelumnya, Reflection digunakan untuk membangun nama file XML yang cocok dengan proyek API web. Properti AppContext.BaseDirectory digunakan untuk membuat jalur ke file XML. Beberapa fitur Swagger (misalnya, skema parameter input atau metode HTTP dan kode respons dari atribut masing-masing) berfungsi tanpa menggunakan file dokumentasi XML. Untuk sebagian besar fitur, yaitu ringkasan metode dan deskripsi parameter dan kode respons, penggunaan file XML adalah wajib.
Menambahkan komentar berformat triple-slash ke tindakan akan meningkatkan Antarmuka Pengguna Swagger dengan menambahkan deskripsi ke header bagian. < > di atas tindakan:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete("{id}")]
public async Task<IActionResult> Delete(long id)
{
var item = await _context.TodoItems.FindAsync(id);
if (item is null)
{
return NotFound();
}
_context.TodoItems.Remove(item);
await _context.SaveChangesAsync();
return NoContent();
}
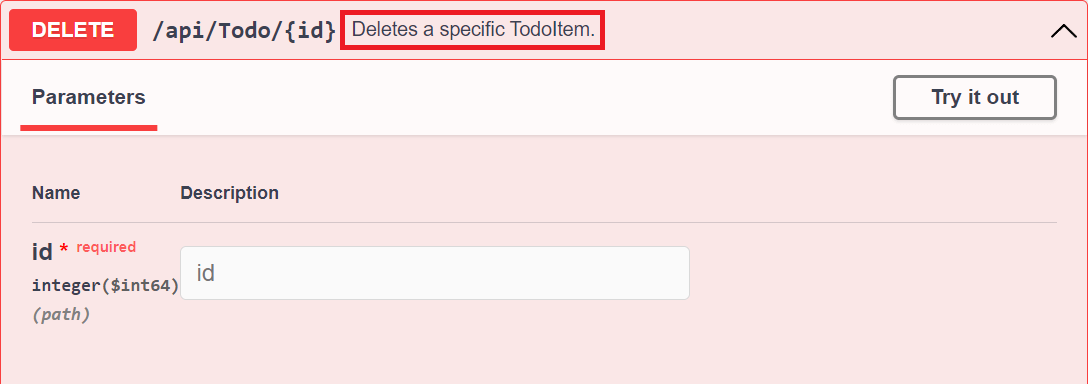
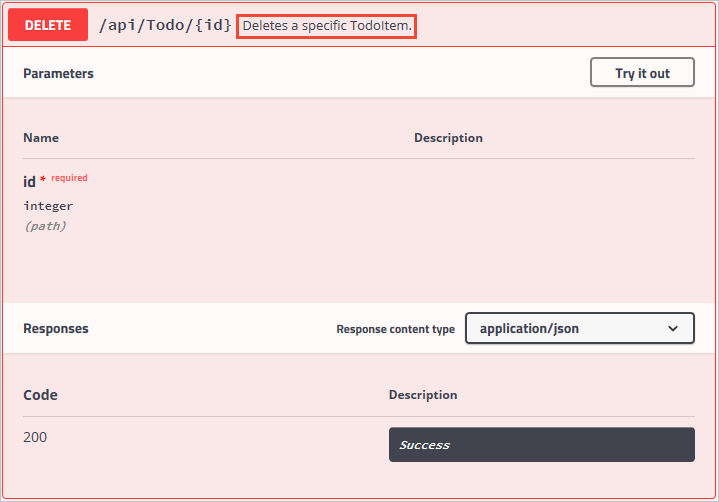
UI Swagger menampilkan teks dalam elemen kode <summary> sebelumnya:

UI didorong oleh skema JSON yang dihasilkan:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"schema": {
"type": "integer",
"format": "int64"
}
}
],
"responses": {
"200": {
"description": "Success"
}
}
},
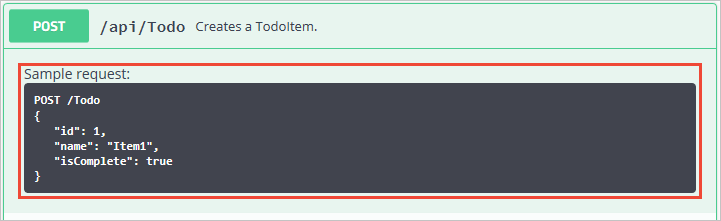
<Tambahkan elemen keterangan> ke Create dokumentasi metode tindakan. Ini melengkapi informasi yang ditentukan dalam <summary> elemen dan menyediakan antarmuka pengguna Swagger yang lebih kuat. Konten <remarks> elemen dapat terdiri dari teks, JSON, atau XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
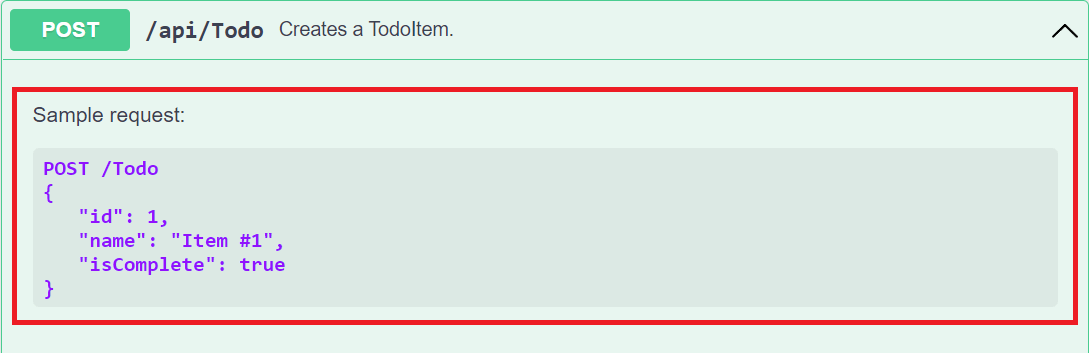
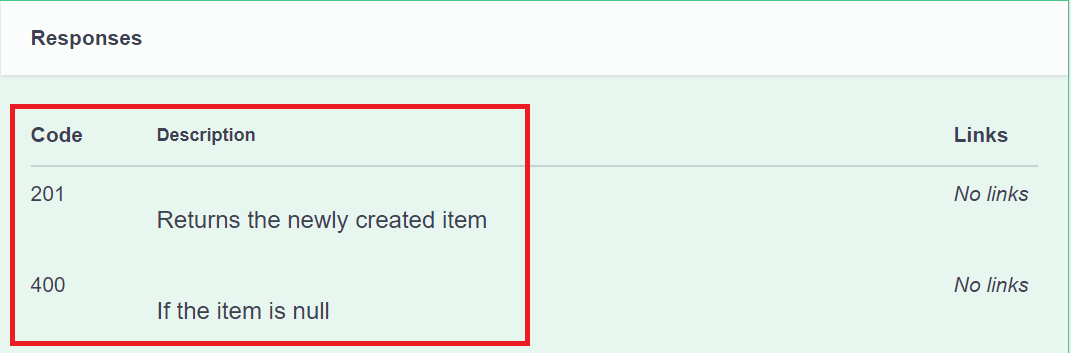
Perhatikan peningkatan UI dengan komentar tambahan ini:

Anotasi data
Tandai model dengan atribut, yang ditemukan di dalam namespace System.ComponentModel.DataAnnotations, untuk membantu menjalankan komponen UI Swagger.
Tambahkan atribut [Required] ke properti Name dari kelas TodoItem.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace SwashbuckleSample.Models;
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; } = null!;
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
Kehadiran atribut ini mengubah perilaku UI dan mengubah skema JSON yang mendasar:
"schemas": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"type": "integer",
"format": "int64"
},
"name": {
"type": "string"
},
"isComplete": {
"type": "boolean",
"default": false
}
},
"additionalProperties": false
}
},
[Produces("application/json")] Tambahkan atribut ke pengontrol API. Tujuannya adalah untuk menyatakan bahwa tindakan pengontrol mendukung jenis konten respons aplikasi/json:
[ApiController]
[Route("api/[controller]")]
[Produces("application/json")]
public class TodoController : ControllerBase
{
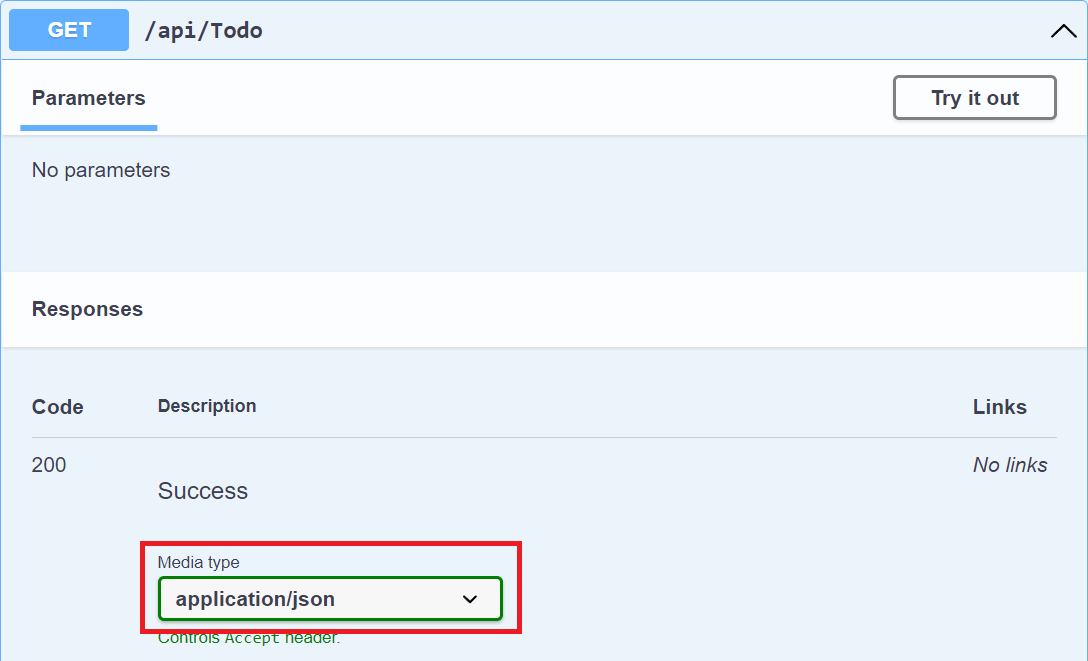
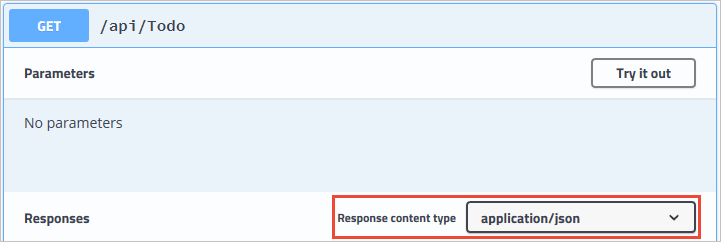
Drop-down Tipe Media memilih jenis konten ini sebagai default untuk tindakan GET pengendali.

Ketika penggunaan anotasi data di API web meningkat, halaman bantuan UI dan API menjadi lebih deskriptif dan berguna.
Menjelaskan jenis respons
Pengembang yang menggunakan API web paling peduli dengan apa yang dikembalikan—khususnya jenis respons dan kode kesalahan (jika tidak standar). Jenis respons dan kode kesalahan ditandai dalam komentar XML dan anotasi data.
Tindakan mengembalikan Create kode status HTTP 201 saat berhasil. Kode status HTTP 400 dikembalikan ketika isi permintaan yang diposting null. Tanpa dokumentasi yang tepat di antarmuka pengguna Swagger, konsumen tidak memiliki pengetahuan tentang hasil yang diharapkan ini. Perbaiki masalah tersebut dengan menambahkan baris yang disorot dalam contoh berikut:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
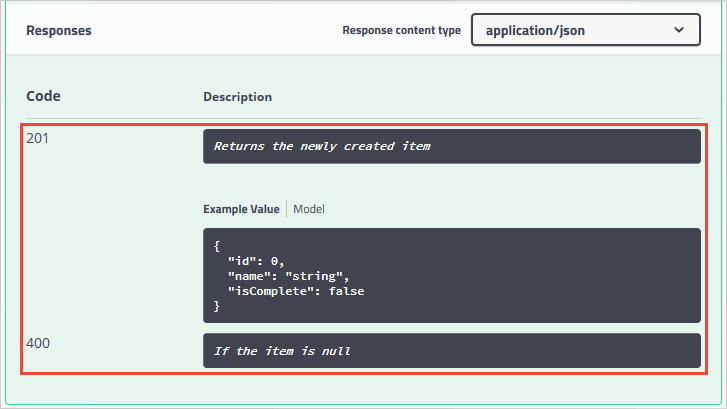
UI Swagger sekarang dengan jelas mendokuensikan kode respons HTTP yang diharapkan:

Konvensi dapat digunakan sebagai alternatif untuk mendekorasi tindakan individu secara eksplisit dengan [ProducesResponseType]. Untuk informasi selengkapnya, lihat Menggunakan konvensi API web.
Untuk mendukung [ProducesResponseType] dekorasi, paket Swashbuckle.AspNetCore.Annotations menawarkan ekstensi guna memungkinkan dan memperkaya metadata respons, skema, dan parameter.
Menyesuaikan UI
UI bawaan berfungsi dan menarik. Namun, halaman dokumentasi API harus mewakili merek atau tema Anda. Mencitrakan komponen Swashbuckle mengharuskan penambahan sumber daya untuk melayani file statis dan membangun struktur folder untuk menghosting file-file tersebut.
Aktifkan Middleware untuk File Statis:
app.UseHttpsRedirection();
app.UseStaticFiles();
app.MapControllers();
Untuk menyuntikkan lembar gaya CSS tambahan, tambahkan mereka ke folder wwwroot proyek dan tentukan jalur relatif di opsi middleware.
if (app.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.InjectStylesheet("/swagger-ui/custom.css");
});
}
Sumber daya tambahan
Melihat atau mengunduh kode sampel (cara mengunduh)
Ada tiga komponen utama untuk Swashbuckle:
Swashbuckle.AspNetCore.Swagger: model objek Swagger dan middleware untuk mengekspos
SwaggerDocumentobjek sebagai titik akhir JSON.Swashbuckle.AspNetCore.SwaggerGen: pembangkit Swagger yang membangun objek secara langsung dari rute, pengontrol, dan model Anda. Biasanya dikombinasikan dengan middleware endpoint Swagger untuk menampilkan Swagger JSON secara otomatis.
Swashbuckle.AspNetCore.SwaggerUI: versi alat UI Swagger yang disematkan. Paket ini menginterpretasikan Swagger JSON untuk membangun pengalaman yang kaya dan dapat disesuaikan untuk mendeskripsikan fungsionalitas API web. Ini termasuk rangkaian uji terintegrasi untuk metode umum.
Penginstalan paket
Swashbuckle dapat ditambahkan dengan pendekatan berikut:
Dari jendela Package Manager Console :
Pergi ke Lihat>Windows Lainnya>Konsol Pengelola Paket
Navigasikan ke direktori tempat
TodoApi.csprojfile adaJalankan perintah berikut:
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
Dari dialog Kelola Paket NuGet:
- Klik kanan proyek di Penjelajah Solusi> Kelola Paket NuGet
- Atur Sumber paket ke "nuget.org"
- Pastikan opsi "Sertakan prarilis" diaktifkan
- Masukkan "Swashbuckle.AspNetCore" di kotak pencarian
- Pilih paket "Swashbuckle.AspNetCore" terbaru dari tab Telusuri dan klik Instal
Menambahkan dan mengonfigurasi middleware Swagger
Tambahkan generator Swagger ke koleksi layanan dalam Startup.ConfigureServices metode :
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen();
}
Dalam metode Startup.Configure, aktifkan middleware untuk melayani dokumen JSON yang dihasilkan dan antarmuka pengguna Swagger.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.)
app.UseSwaggerUI();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Note
Swashbuckle bergantung pada MVC Microsoft.AspNetCore.Mvc.ApiExplorer untuk menemukan rute dan titik akhir. Jika proyek memanggil AddMvc, rute, dan titik akhir ditemukan secara otomatis. Saat memanggil AddMvcCore, AddApiExplorer metode harus dipanggil secara eksplisit. Untuk informasi selengkapnya, lihat Swashbuckle, ApiExplorer, dan Routing.
Dalam pengembangan, panggilan metode sebelumnya UseSwaggerUI memungkinkan versi antarmuka pengguna Swagger UI yang terintegrasi. Ini tergantung pada File Statis Middleware. Jika menargetkan .NET Framework atau .NET Core 1.x, tambahkan paket NuGet Microsoft.AspNetCore.StaticFiles ke proyek.
Luncurkan aplikasi, dan navigasikan ke http://localhost:<port>/swagger/v1/swagger.json. Dokumen yang dihasilkan yang menjelaskan titik akhir muncul seperti yang ditunjukkan dalam spesifikasi OpenAPI (openapi.json).
UI Swagger dapat ditemukan di http://localhost:<port>/swagger. Jelajahi API melalui antarmuka pengguna Swagger dan masukkan dalam program lain.
Tip
Untuk menyediakan UI Swagger di root aplikasi (http://localhost:<port>/), atur properti RoutePrefix ke string kosong:
// // UseSwaggerUI Protected by if (env.IsDevelopment())
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
Jika menggunakan direktori dengan IIS atau proksi terbalik, atur titik akhir Swagger ke jalur relatif menggunakan awalan ./ . Contohnya,./swagger/v1/swagger.json. Menggunakan /swagger/v1/swagger.json menginstruksikan aplikasi untuk mencari file JSON di akar URL yang sebenarnya (ditambah awalan rute, jika digunakan). Misalnya, gunakan http://localhost:<port>/<route_prefix>/swagger/v1/swagger.json, bukan http://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Note
Secara default, Swashbuckle menghasilkan dan mengekspos Swagger JSON dalam spesifikasi versi 3.0—secara resmi disebut Spesifikasi OpenAPI. Untuk mendukung kompatibilitas mundur, Anda dapat memilih untuk mengekspos JSON dalam format 2.0 sebagai gantinya. Format 2.0 ini penting untuk integrasi seperti Microsoft Power Apps dan Microsoft Flow yang saat ini mendukung OpenAPI versi 2.0. Untuk memilih format 2.0, atur SerializeAsV2 properti di Startup.Configure:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(c =>
{
c.SerializeAsV2 = true;
});
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
// UseSwaggerUI is called only in Development.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Menyesuaikan dan memperluas
Swagger menyediakan opsi untuk mendokumen model objek dan menyesuaikan UI agar sesuai dengan tema Anda.
Pada kelas Startup, tambahkan namespace berikut:
using System;
using System.Reflection;
using System.IO;
Info dan deskripsi API
Tindakan konfigurasi yang diteruskan ke AddSwaggerGen metode menambahkan informasi seperti penulis, lisensi, dan deskripsi:
Di kelas Startup, imporlah namespace berikut untuk menggunakan kelas OpenApiInfo.
using Microsoft.OpenApi.Models;
Gunakan kelas OpenApiInfo, ubah informasi yang ditampilkan di UI.
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
});
UI Swagger menampilkan informasi versi:

Komentar XML
Komentar XML dapat diaktifkan dengan pendekatan berikut:
- Klik kanan proyek di Penjelajah Solusi dan pilih
Edit <project_name>.csproj. - Tambahkan baris yang disorot secara manual ke
.csprojfile:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Mengaktifkan komentar XML menyediakan informasi debug untuk jenis publik dan anggota yang tidak terdokumentasi. Jenis dan anggota yang tidak terdokumentasi ditunjukkan oleh pesan peringatan. Misalnya, pesan berikut menunjukkan pelanggaran kode peringatan 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
Untuk menyembunyikan peringatan di seluruh proyek, tentukan daftar kode peringatan yang dibatasi titik koma untuk diabaikan dalam file proyek. Menambahkan kode peringatan pada $(NoWarn); juga menerapkan nilai default C#.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Untuk menekan peringatan hanya untuk anggota tertentu, sertakan kode dalam petunjuk praprosedur peringatan #pragma. Pendekatan ini berguna untuk kode yang tidak boleh diekspos melalui dokumen API. Dalam contoh berikut, kode peringatan CS1591 diabaikan untuk seluruh Program kelas. Penerapan kode peringatan dipulihkan pada akhir definisi kelas. Tentukan beberapa kode peringatan dengan daftar yang dibatasi koma.
namespace TodoApi
{
#pragma warning disable CS1591
public class Program
{
public static void Main(string[] args) =>
BuildWebHost(args).Run();
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
#pragma warning restore CS1591
}
Konfigurasikan Swagger untuk menggunakan file XML yang dihasilkan dengan instruksi sebelumnya. Untuk sistem operasi Linux atau non-Windows, nama berkas dan jalur dapat sensitif terhadap besar/kecil huruf. Misalnya, TodoApi.XML file valid di Windows tetapi bukan Ubuntu.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
Dalam kode sebelumnya, Reflection digunakan untuk membangun nama file XML yang cocok dengan proyek API web. Properti AppContext.BaseDirectory digunakan untuk membuat jalur ke file XML. Beberapa fitur Swagger (misalnya, skema parameter input atau metode HTTP dan kode respons dari atribut masing-masing) berfungsi tanpa menggunakan file dokumentasi XML. Untuk sebagian besar fitur, yaitu ringkasan metode dan deskripsi parameter dan kode respons, penggunaan file XML adalah wajib.
Menambahkan komentar berformat triple-slash ke tindakan akan meningkatkan Antarmuka Pengguna Swagger dengan menambahkan deskripsi ke header bagian. < > di atas tindakan:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
[HttpDelete("{id}")]
public IActionResult Delete(long id)
{
var todo = _context.TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
_context.TodoItems.Remove(todo);
_context.SaveChanges();
return NoContent();
}
UI Swagger menampilkan teks dalam elemen kode <summary> sebelumnya:

UI didorong oleh skema JSON yang dihasilkan:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"operationId": "ApiTodoByIdDelete",
"consumes": [],
"produces": [],
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"type": "integer",
"format": "int64"
}
],
"responses": {
"200": {
"description": "Success"
}
}
}
<Tambahkan elemen keterangan> ke Create dokumentasi metode tindakan. Ini melengkapi informasi yang ditentukan dalam <summary> elemen dan menyediakan antarmuka pengguna Swagger yang lebih kuat. Konten <remarks> elemen dapat terdiri dari teks, JSON, atau XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Perhatikan peningkatan UI dengan komentar tambahan ini:

Anotasi data
Tandai model dengan atribut, yang ditemukan di dalam namespace System.ComponentModel.DataAnnotations, untuk membantu menjalankan komponen UI Swagger.
Tambahkan atribut [Required] ke properti Name dari kelas TodoItem.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; }
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
}
Kehadiran atribut ini mengubah perilaku UI dan mengubah skema JSON yang mendasar:
"definitions": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"format": "int64",
"type": "integer"
},
"name": {
"type": "string"
},
"isComplete": {
"default": false,
"type": "boolean"
}
}
}
},
[Produces("application/json")] Tambahkan atribut ke pengontrol API. Tujuannya adalah untuk menyatakan bahwa tindakan pengontrol mendukung jenis konten respons aplikasi/json:
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class TodoController : ControllerBase
{
private readonly TodoContext _context;
Drop-down Response Content Type memilih tipe konten ini sebagai pengaturan default untuk tindakan GET pengontrol:

Ketika penggunaan anotasi data di API web meningkat, halaman bantuan UI dan API menjadi lebih deskriptif dan berguna.
Menjelaskan jenis respons
Pengembang yang menggunakan API web paling peduli dengan apa yang dikembalikan—khususnya jenis respons dan kode kesalahan (jika tidak standar). Jenis respons dan kode kesalahan ditandai dalam komentar XML dan anotasi data.
Tindakan mengembalikan Create kode status HTTP 201 saat berhasil. Kode status HTTP 400 dikembalikan ketika isi permintaan yang diposting null. Tanpa dokumentasi yang tepat di antarmuka pengguna Swagger, konsumen tidak memiliki pengetahuan tentang hasil yang diharapkan ini. Perbaiki masalah tersebut dengan menambahkan baris yang disorot dalam contoh berikut:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
UI Swagger sekarang dengan jelas mendokuensikan kode respons HTTP yang diharapkan:

Dalam ASP.NET Core 2.2 atau yang lebih baru, konvensi dapat digunakan sebagai alternatif untuk secara eksplisit menghiasi tindakan individu dengan [ProducesResponseType]. Untuk informasi selengkapnya, lihat Menggunakan konvensi API web.
Untuk mendukung [ProducesResponseType] dekorasi, paket Swashbuckle.AspNetCore.Annotations menawarkan ekstensi guna memungkinkan dan memperkaya metadata respons, skema, dan parameter.
Menyesuaikan UI
UI bawaan berfungsi dan menarik. Namun, halaman dokumentasi API harus mewakili merek atau tema Anda. Mencitrakan komponen Swashbuckle mengharuskan penambahan sumber daya untuk melayani file statis dan membangun struktur folder untuk menghosting file-file tersebut.
Jika menargetkan .NET Framework atau .NET Core 1.x, tambahkan paket NuGet Microsoft.AspNetCore.StaticFiles ke proyek:
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="2.1.1" />
Paket NuGet sebelumnya sudah diinstal jika menargetkan .NET Core 2.x dan menggunakan metapackage.
Aktifkan Middleware untuk File Statis:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Untuk menyuntikkan lembar gaya CSS tambahan, tambahkan mereka ke folder wwwroot proyek dan tentukan jalur relatif di opsi middleware.
if (env.IsDevelopment())
{
app.UseSwaggerUI(c =>
{
c.InjectStylesheet("/swagger-ui/custom.css");
}
}
Sumber daya tambahan
ASP.NET Core
