Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
oleh Rick Anderson
Catatan
Versi terbaru dari tutorial ini tersedia di sini menggunakan versi terbaru Visual Studio. Tutorial baru menggunakan ASP.NET Core MVC, yang memberikan banyak peningkatan atas tutorial ini.
Tutorial ini mengajarkan ASP.NET Core MVC dengan pengontrol dan tampilan. Razor Pages adalah alternatif baru dalam ASP.NET Core, model pemrograman berbasis halaman yang membuat membangun UI web lebih mudah dan lebih produktif. Kami sarankan Anda mencoba tutorial Razor Pages sebelum versi MVC. Tutorial Halaman Razor:
- Lebih mudah diikuti.
- Mencakup lebih banyak fitur.
- Adalah pendekatan yang disukai untuk pengembangan aplikasi baru.
MVC adalah singkatan dari model-view-controller. MVC adalah pola untuk mengembangkan aplikasi yang dirancang dengan baik, dapat diuji, dan mudah dirawat. Aplikasi berbasis MVC berisi:
- M odels: Kelas yang mewakili data aplikasi dan yang menggunakan logika validasi untuk menegakkan aturan bisnis untuk data tersebut.
- V iews: File templat yang digunakan aplikasi Anda untuk menghasilkan respons HTML secara dinamis.
- Ontroller C : Kelas yang menangani permintaan browser masuk, mengambil data model, lalu menentukan templat tampilan yang mengembalikan respons ke browser.
Kami akan membahas semua konsep ini dalam seri tutorial ini dan menunjukkan kepada Anda cara menggunakannya untuk membangun aplikasi.
Mari kita mulai dengan membuat kelas pengontrol. Di Penjelajah Solusi, klik kanan folder Pengontrol lalu klik Tambahkan, lalu Pengontrol.

Dalam kotak dialog Tambahkan Perancah , klik Pengontrol MVC 5 - Kosong, lalu klik Tambahkan.

Beri nama pengontrol baru Anda "HelloWorldController" dan klik Tambahkan.

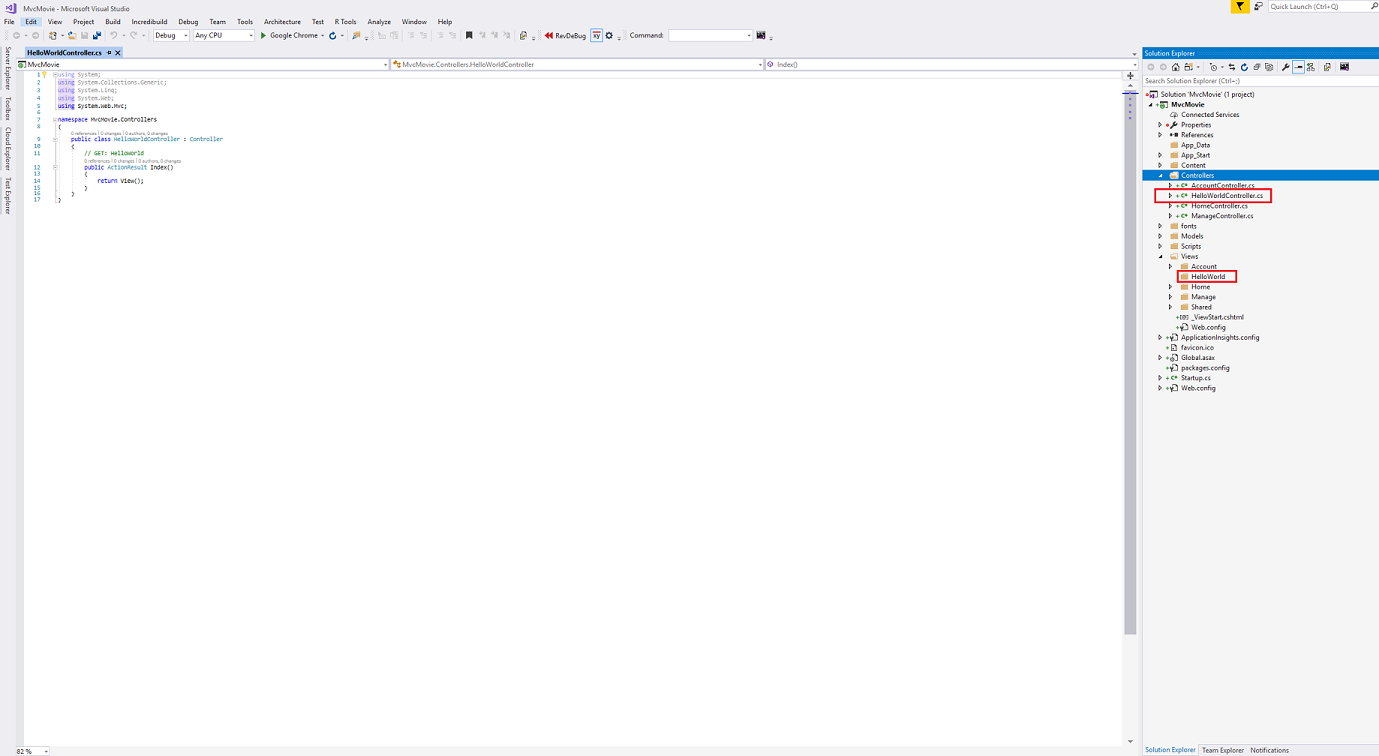
Perhatikan dalam Penjelajah Solusi bahwa file baru telah dibuat bernama HelloWorldController.cs dan folder baru Views\HelloWorld. Pengontrol terbuka di IDE.

Ganti isi file dengan kode berikut.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Metode pengontrol akan mengembalikan string HTML sebagai contoh. Pengontrol diberi nama HelloWorldController dan metode pertama diberi nama Index. Mari kita panggil dari browser. Jalankan aplikasi (tekan F5 atau Ctrl+F5). Di browser, tambahkan "HelloWorld" ke jalur di bilah alamat. (Misalnya, dalam ilustrasi di bawah ini, itu http://localhost:1234/HelloWorld.) Halaman di browser akan terlihat seperti cuplikan layar berikut. Dalam metode di atas, kode mengembalikan string secara langsung. Anda mengatakan kepada sistem untuk hanya mengembalikan beberapa HTML, dan itu terjadi!

ASP.NET MVC memanggil kelas pengontrol yang berbeda (dan metode tindakan yang berbeda di dalamnya) tergantung pada URL masuk. Logika perutean URL default yang digunakan oleh ASP.NET MVC menggunakan format seperti ini untuk menentukan kode apa yang akan dipanggil:
/[Controller]/[ActionName]/[Parameters]
Anda mengatur format untuk perutean dalam file App_Start/RouteConfig.cs .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Saat Anda menjalankan aplikasi dan tidak menyediakan segmen URL apa pun, aplikasi tersebut default ke pengontrol "Beranda" dan metode tindakan "Indeks" yang ditentukan di bagian default kode di atas.
Bagian pertama dari URL menentukan kelas pengontrol yang akan dijalankan. Jadi /HelloWorld memetakan ke HelloWorldController kelas . Bagian kedua dari URL menentukan metode tindakan pada kelas yang akan dijalankan. Jadi /HelloWorld/Index akan menyebabkan Index metode HelloWorldController kelas dijalankan. Perhatikan bahwa kami hanya perlu menelusuri ke /HelloWorld dan Index metode ini digunakan secara default. Ini karena metode bernama Index adalah metode default yang akan dipanggil pada pengontrol jika tidak ditentukan secara eksplisit. Bagian ketiga dari segmen URL ( Parameters) adalah untuk data rute. Kita akan melihat data rute nanti dalam tutorial ini.
Telusuri http://localhost:xxxx/HelloWorld/Welcome. Metode Welcome ini menjalankan dan mengembalikan string "Ini adalah metode tindakan Selamat Datang...". Pemetaan MVC default adalah /[Controller]/[ActionName]/[Parameters]. Untuk URL ini, pengontrol adalah HelloWorld dan Welcome merupakan metode tindakan. Anda belum menggunakan [Parameters] bagian URL.

Mari kita ubah contoh sedikit sehingga Anda dapat meneruskan beberapa informasi parameter dari URL ke pengontrol (misalnya, /HelloWorld/Welcome?name=Scott&numtimes=4). Ubah metode Anda Welcome untuk menyertakan dua parameter seperti yang ditunjukkan di bawah ini. Perhatikan bahwa kode menggunakan fitur parameter opsional C# untuk menunjukkan bahwa parameter harus default ke 1 jika tidak ada nilai yang diteruskan untuk parameter tersebut numTimes .
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Catatan
Catatan Keamanan: Kode di atas menggunakan HttpUtility.HtmlEncode untuk melindungi aplikasi dari input berbahaya (yaitu JavaScript). Untuk informasi selengkapnya, lihat Cara: Melindungi Dari Eksploitasi Skrip di Aplikasi Web dengan Menerapkan Pengodean HTML ke String.
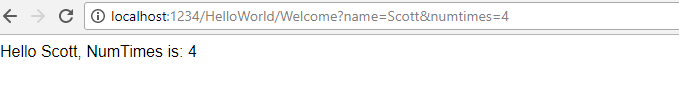
Jalankan aplikasi Anda dan telusuri ke URL contoh (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Anda dapat mencoba nilai yang berbeda untuk name dan numtimes di URL.
Sistem pengikatan model MVC ASP.NET secara otomatis memetakan parameter bernama dari string kueri di bilah alamat ke parameter dalam metode Anda.

Dalam sampel di atas, segmen URL ( Parameters) tidak digunakan, name parameter dan numTimes diteruskan sebagai string kueri. Tje? (tanda tanya) di URL di atas adalah pemisah, dan string kueri mengikuti. Karakter & memisahkan string kueri.
Ganti metode Selamat Datang dengan kode berikut:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
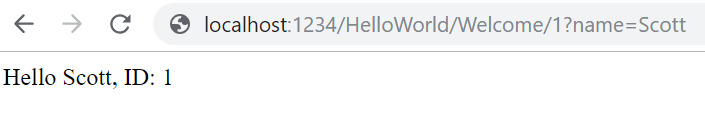
Jalankan aplikasi dan masukkan URL berikut: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

Kali ini segmen URL ketiga cocok dengan parameter ID. rute Metode Welcome tindakan berisi parameter (ID) yang cocok dengan spesifikasi URL dalam RegisterRoutes metode .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Dalam ASP.NET aplikasi MVC, lebih umum untuk meneruskan parameter sebagai data rute (seperti yang kami lakukan dengan ID di atas) daripada meneruskannya sebagai string kueri. Anda juga dapat menambahkan rute untuk meneruskan name parameter dan numtimes dalam sebagai data rute di URL. Dalam file App_Start\RouteConfig.cs , tambahkan rute "Halo":
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Jalankan aplikasi dan telusuri ke /localhost:XXX/HelloWorld/Welcome/Scott/3.

Untuk banyak aplikasi MVC, rute default berfungsi dengan baik. Anda akan mempelajarinya nanti dalam tutorial ini untuk meneruskan data menggunakan pengikat model, dan Anda tidak perlu mengubah rute default untuk itu.
Dalam contoh ini pengontrol telah melakukan bagian "VC" dari MVC — yaitu, tampilan dan pengontrol berfungsi. Pengontrol mengembalikan HTML secara langsung. Biasanya Anda tidak ingin pengontrol mengembalikan HTML secara langsung, karena itu menjadi sangat rumit untuk kode. Sebagai gantinya, kita biasanya akan menggunakan file templat tampilan terpisah untuk membantu menghasilkan respons HTML. Mari kita lihat selanjutnya bagaimana kita bisa melakukan ini.