Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
oleh Patrick Fletcher
Peringatan
Dokumentasi ini bukan untuk versi terbaru SignalR. Lihatlah ASP.NET Core SignalR.
Dokumen ini menjelaskan cara mengonfigurasi aplikasi SignalR yang berjalan di Microsoft Azure.
Versi perangkat lunak yang digunakan dalam tutorial
- Visual Studio 2013 atau Visual Studio 2012
- .NET 4.5
- SignalR versi 2
- Azure SDK 2.3 untuk Visual Studio 2013 atau 2012
Pertanyaan dan komentar
Silakan tinggalkan umpan balik tentang bagaimana Anda menyukai tutorial ini dan apa yang dapat kami tingkatkan di komentar di bagian bawah halaman. Jika Anda memiliki pertanyaan yang tidak terkait langsung dengan tutorial, Anda dapat mempostingnya ke forum ASP.NET SignalR, StackOverflow.com, atau forum Microsoft Azure.
Daftar Isi
- Pendahuluan
- Menyebarkan Aplikasi Web SignalR ke Azure App Service
- Mengaktifkan WebSocket di Azure App Service
- Menggunakan Azure Redis Cache Backplane
- Langkah berikutnya
Pendahuluan
ASP.NET SignalR dapat digunakan untuk menghadirkan tingkat interaktivitas baru antara server dan klien web atau .NET. Ketika dihosting di Azure, aplikasi SignalR dapat memanfaatkan lingkungan yang sangat tersedia, dapat diskalakan, dan berkinerja yang berjalan di cloud menyediakan.
Menyebarkan Aplikasi Web SignalR ke Azure App Service
SignalR tidak menambahkan komplikasi tertentu untuk menyebarkan aplikasi ke Azure versus penyebaran ke server lokal. Aplikasi yang menggunakan SignalR dapat dihosting di Azure tanpa perubahan konfigurasi atau pengaturan lain (meskipun untuk dukungan WebSockets, lihat Mengaktifkan WebSocket di Azure App Service di bawah ini.) Untuk tutorial ini, Anda akan menyebarkan aplikasi yang dibuat di Tutorial Memulai ke Azure.
Prasyarat
- Visual Studio 2013. Jika Anda tidak memiliki Visual Studio, Visual Studio 2013 Express for Web disertakan dalam penginstalan Azure SDK.
- Azure SDK 2.3 untuk Visual Studio 2013 atau Azure SDK 2.3 untuk Visual Studio 2012.
- Untuk menyelesaikan tutorial ini, Anda memerlukan langganan Azure. Anda dapat mengaktifkan manfaat pelanggan MSDN Anda, atau mendaftar untuk langganan uji coba.
Menyebarkan aplikasi web SignalR ke Azure
Selesaikan Tutorial Memulai, atau unduh proyek yang sudah selesai dari Galeri Kode.
Di Visual Studio, pilih Bangun, Terbitkan Obrolan SignalR.
Dalam dialog "Terbitkan Web", pilih "Situs Web Windows Azure".

Jika Anda tidak masuk ke akun Microsoft Anda, klik Masuk... dalam dialog "Pilih Situs Web yang Sudah Ada", dan masuk.


Dalam dialog "Pilih Situs Web yang Sudah Ada", klik Baru.

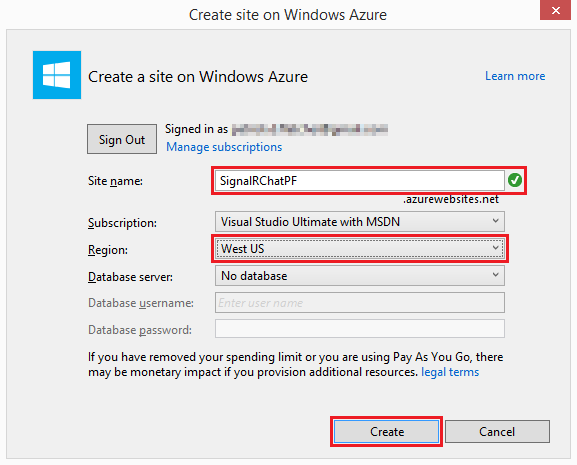
Dalam dialog "Buat situs di Windows Azure", masukkan nama aplikasi unik. Pilih wilayah yang paling dekat dengan Anda di menu dropdown Wilayah. Klik Buat.

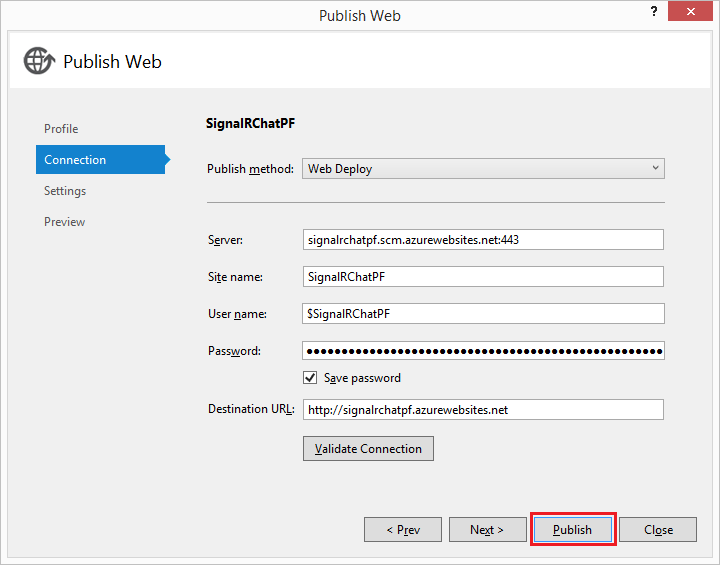
Dalam dialog "Terbitkan Web", klik Terbitkan.

Ketika aplikasi telah menyelesaikan penerbitan, aplikasi SignalR Chat yang dihosting di Azure App Service Web Apps akan terbuka di browser.

Mengaktifkan WebSocket di Azure App Service Web Apps
WebSockets perlu diaktifkan secara eksplisit di aplikasi web Anda untuk digunakan dalam aplikasi SignalR; jika tidak, protokol lain akan digunakan (Lihat Transportasi dan Fallback untuk detailnya).
Untuk menggunakan WebSocket di Azure App Service Web Apps, aktifkan di bagian konfigurasi aplikasi web. Untuk melakukan ini, buka aplikasi web Anda di Portal Manajemen Azure, dan pilih Konfigurasikan.

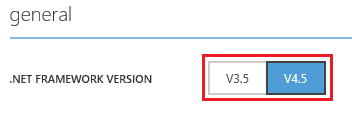
Di bagian atas halaman konfigurasi, pastikan bahwa .NET 4.5 digunakan untuk aplikasi web Anda.

Pada halaman konfigurasi, di pengaturan WebSockets , pilih Aktif.

Di bagian bawah halaman Konfigurasi, pilih Simpan untuk menyimpan perubahan Anda.

Menggunakan Azure Redis Cache Backplane
Jika Anda menggunakan beberapa instans untuk aplikasi web Anda, dan pengguna instans tersebut perlu berinteraksi satu sama lain (sehingga, misalnya, pesan obrolan yang dibuat dalam satu instans dapat menjangkau pengguna yang terhubung ke instans lain), backplane Azure Redis Cache harus diterapkan di aplikasi Anda.
Langkah berikutnya
Untuk informasi selengkapnya tentang Web Apps di Azure App Service, lihat Gambaran umum Web Apps.