Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Tutorial ini menunjukkan cara menggunakan ASP.NET SignalR 2 untuk membuat aplikasi obrolan real time. Anda menambahkan SignalR ke aplikasi MVC 5 dan membuat tampilan obrolan untuk mengirim dan menampilkan pesan.
Di tutorial ini, Anda akan:
- Menyiapkan proyek
- Menjalankan sampel
- Memeriksa kode
Peringatan
Dokumentasi ini bukan untuk versi terbaru SignalR. Lihatlah ASP.NET Core SignalR.
Prasyarat
- Visual Studio 2017 dengan beban kerja ASP.NET dan pengembangan web .
Menyiapkan Proyek
Bagian ini menunjukkan cara menggunakan Visual Studio 2017 dan SignalR 2 untuk membuat aplikasi ASP.NET MVC 5 kosong, menambahkan pustaka SignalR, dan membuat aplikasi obrolan.
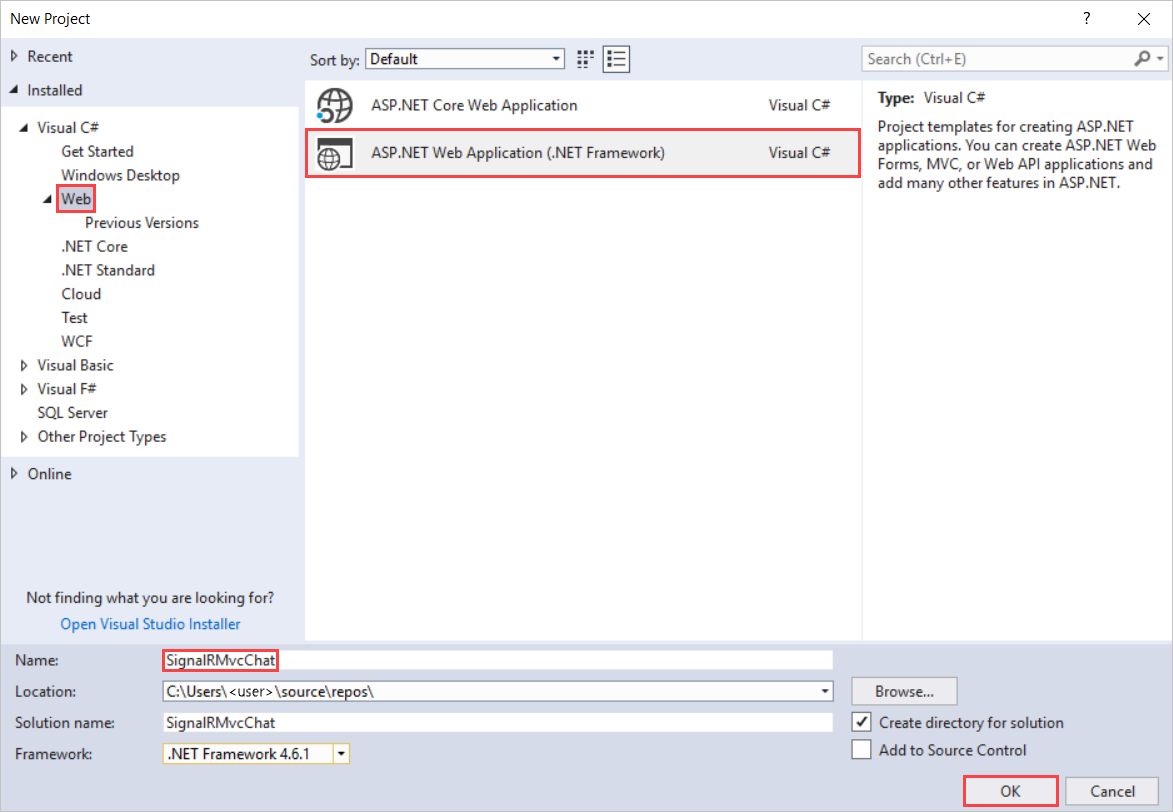
Di Visual Studio, buat aplikasi C# ASP.NET yang menargetkan .NET Framework 4.5, beri nama SignalRChat, dan klik OK.

Di Aplikasi Web ASP.NET Baru - SignalRMvcChat, pilih MVC lalu pilih Ubah Autentikasi.
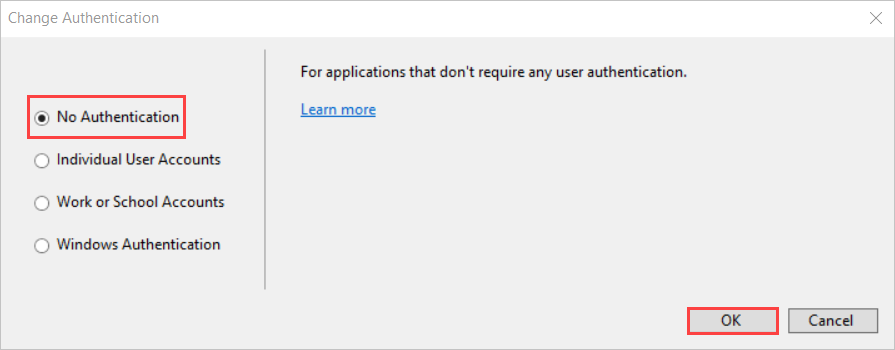
Di Ubah Autentikasi, pilih Tanpa Autentikasi dan klik OK.

Di Aplikasi Web ASP.NET Baru - SignalRMvcChat, pilih OK.
Di Penjelajah Solusi, klik kanan proyek dan pilih Tambahkan>Item Baru.
Di Tambahkan Item Baru - SignalRChat, pilihVisual C#>Web>SignalRterinstal> lalu pilih SignalR Hub Class (v2).
Beri nama kelas ChatHub dan tambahkan ke proyek.
Langkah ini membuat file kelas ChatHub.cs dan menambahkan sekumpulan file skrip dan referensi perakitan yang mendukung SignalR ke proyek.
Ganti kode dalam file kelas ChatHub.cs baru dengan kode ini:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Di Penjelajah Solusi, klik kanan proyek dan pilih Tambahkan>Kelas.
Beri nama startup kelas baru dan tambahkan ke proyek.
Ganti kode dalam file kelas Startup.cs dengan kode ini:
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }Di Penjelajah Solusi, pilih Pengontrol>HomeController.cs.
Tambahkan metode ini ke HomeController.cs.
public ActionResult Chat() { return View(); }Metode ini mengembalikan tampilan Obrolan yang Anda buat di langkah selanjutnya.
Di Penjelajah Solusi, klik kanan Tampilan>Beranda, dan pilih Tambahkan>Tampilan.
Di Tambahkan Tampilan, beri nama tampilan baru Obrolan dan pilih Tambahkan.
Ganti konten Chat.cshtml dengan kode ini:
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Di Penjelajah Solusi, perluas Skrip.
Pustaka skrip untuk jQuery dan SignalR terlihat dalam proyek.
Penting
Manajer paket mungkin telah menginstal versi skrip SignalR yang lebih baru.
Periksa apakah referensi skrip di blok kode sesuai dengan versi file skrip dalam proyek.
Referensi skrip dari blok kode asli:
<!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script>Jika tidak cocok, perbarui file .cshtml .
Dari bilah menu, pilih Simpan Semua File>.
Jalankan Sampel
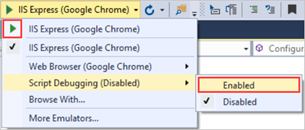
Di toolbar, aktifkan Debugging Skrip lalu pilih tombol putar untuk menjalankan sampel dalam mode Debug.

Saat browser terbuka, masukkan nama untuk identitas obrolan Anda.
Salin URL dari browser, buka dua browser lain, dan tempelKAN URL ke bilah alamat.
Di setiap browser, masukkan nama yang unik.
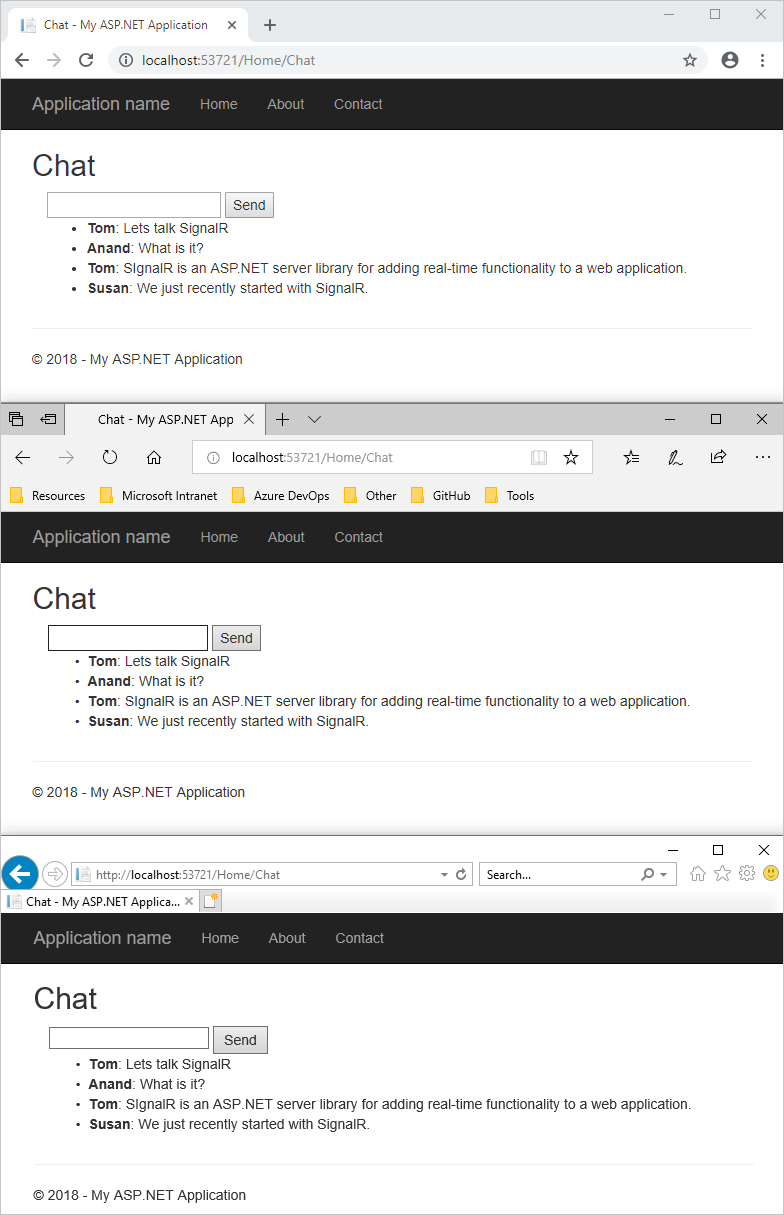
Sekarang, tambahkan komentar dan pilih Kirim. Ulangi di browser lain. Komentar muncul secara real time.
Catatan
Aplikasi obrolan sederhana ini tidak mempertahankan konteks diskusi di server. Hub menyiarkan komentar ke semua pengguna saat ini. Pengguna yang bergabung dengan obrolan nanti akan melihat pesan yang ditambahkan sejak mereka bergabung.
Lihat bagaimana aplikasi obrolan berjalan di tiga browser yang berbeda. Ketika Tom, Anand, dan Susan mengirim pesan, semua browser diperbarui secara real time:

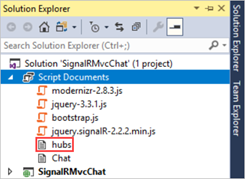
Di Penjelajah Solusi, periksa simpul Dokumen Skrip untuk aplikasi yang sedang berjalan. Ada file skrip bernama hub yang dihasilkan pustaka SignalR saat runtime. File ini mengelola komunikasi antara skrip jQuery dan kode sisi server.

Memeriksa Kode
Aplikasi obrolan SignalR menunjukkan dua tugas pengembangan SignalR dasar. Ini menunjukkan kepada Anda cara membuat hub. Server menggunakan hub tersebut sebagai objek koordinasi utama. Hub menggunakan pustaka SignalR jQuery untuk mengirim dan menerima pesan.
SignalR Hubs di ChatHub.cs
Dalam sampel kode, ChatHub kelas berasal dari Microsoft.AspNet.SignalR.Hub kelas . Berasal dari Hub kelas adalah cara yang berguna untuk membangun aplikasi SignalR. Anda dapat membuat metode publik di kelas hub Anda lalu mengakses metode tersebut dengan memanggilnya dari skrip di halaman web.
Dalam kode obrolan, klien memanggil ChatHub.Send metode untuk mengirim pesan baru. Hub pada gilirannya mengirim pesan ke semua klien dengan memanggil Clients.All.addNewMessageToPage.
Metode ini Send menunjukkan beberapa konsep hub:
Deklarasikan metode publik di hub sehingga klien dapat memanggilnya.
Microsoft.AspNet.SignalR.Hub.ClientsGunakan properti dinamis untuk berkomunikasi dengan semua klien yang terhubung ke hub ini.Panggil fungsi pada klien (seperti
addNewMessageToPagefungsi ) untuk memperbarui klien.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR dan jQuery Chat.cshtml
File tampilan Chat.cshtml dalam sampel kode menunjukkan cara menggunakan pustaka SignalR jQuery untuk berkomunikasi dengan hub SignalR. Kode melakukan banyak tugas penting. Ini membuat referensi ke proksi yang dibuat secara otomatis untuk hub, mendeklarasikan fungsi yang dapat dipanggil server untuk mendorong konten ke klien, dan memulai koneksi untuk mengirim pesan ke hub.
var chat = $.connection.chatHub;
Catatan
Di JavaScript, referensi ke kelas server dan anggotanya ada di camelCase. Sampel kode mereferensikan kelas C# ChatHub di JavaScript sebagai chatHub.
Dalam blok kode ini, Anda membuat fungsi panggilan balik dalam skrip.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
Kelas hub di server memanggil fungsi ini untuk mendorong pembaruan konten ke setiap klien. Panggilan opsional ke htmlEncode fungsi menunjukkan cara untuk MENGodekan HTML konten pesan sebelum menampilkannya di halaman. Ini adalah cara untuk mencegah injeksi skrip.
Kode ini membuka koneksi dengan hub.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Catatan
Pendekatan ini memastikan bahwa Anda membuat koneksi sebelum penanganan aktivitas dijalankan.
Kode memulai koneksi lalu meneruskannya fungsi untuk menangani peristiwa klik pada tombol Kirim di halaman Obrolan.
Mendapatkan kode
Sumber Daya Tambahan:
Untuk informasi selengkapnya tentang SignalR, lihat sumber daya berikut ini:
Langkah berikutnya
Di tutorial ini, Anda akan:
- Menyiapkan proyek
- Menjalankan sampel
- Memeriksa kode
Lanjutkan ke artikel berikutnya untuk mempelajari cara membuat aplikasi web yang menggunakan ASP.NET SignalR 2 untuk menyediakan fungsionalitas olahpesan frekuensi tinggi.