Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
oleh Tim Perkemahan Web
ASP.NET adalah kerangka kerja untuk membangun situs Web, aplikasi, dan layanan menggunakan teknologi khusus seperti MVC, Web API, dan lainnya. Dengan ekspansi yang telah ASP.NET lihat sejak penciptaannya dan kebutuhan yang dinyatakan untuk mengintegrasikan teknologi ini, telah ada upaya baru-baru ini dalam bekerja menuju One ASP.NET.
Visual Studio 2013 memperkenalkan sistem proyek terpadu baru yang memungkinkan Anda membangun aplikasi dan menggunakan semua teknologi ASP.NET dalam satu proyek. Fitur ini menghilangkan kebutuhan untuk memilih satu teknologi di awal proyek dan tetap menggunakannya, dan sebaliknya mendorong penggunaan beberapa kerangka kerja ASP.NET dalam satu proyek.
Semua kode sampel dan cuplikan disertakan dalam Kit Pelatihan Kamp Web, tersedia di https://aka.ms/webcamps-training-kit.
Gambaran Umum
Tujuan
Di lab langsung ini, Anda akan mempelajari cara:
- Membuat situs Web berdasarkan tipe proyek One ASP.NET
- Gunakan kerangka kerja ASP.NET yang berbeda seperti MVC dan Web API dalam proyek yang sama
- Mengidentifikasi komponen utama aplikasi ASP.NET
- Manfaatkan kerangka kerja perancah ASP.NET untuk secara otomatis membuat Pengontrol dan Tampilan untuk melakukan operasi CRUD berdasarkan kelas model Anda
- Mengekspos sekumpulan informasi yang sama dalam format yang dapat dibaca mesin dan manusia menggunakan alat yang tepat untuk setiap pekerjaan
Prasyarat
Berikut ini diperlukan untuk menyelesaikan lab langsung ini:
- Visual Studio Express 2013 untuk Web atau yang lebih tinggi
- Visual Studio 2013 Update 1
Siapkan
Untuk menjalankan latihan di lab langsung ini, Anda harus mengatur lingkungan Anda terlebih dahulu.
- Buka Windows Explorer dan telusuri folder Sumber lab.
- Klik kanan setup.cmd dan pilih Jalankan sebagai administrator untuk meluncurkan proses penyiapan yang akan mengonfigurasi lingkungan Anda dan menginstal cuplikan kode Visual Studio untuk lab ini.
- Jika kotak dialog Kontrol Akun Pengguna ditampilkan, konfirmasikan tindakan untuk melanjutkan.
Catatan
Pastikan Anda telah memeriksa semua dependensi untuk lab ini sebelum menjalankan penyiapan.
Menggunakan Cuplikan Kode
Di seluruh dokumen lab, Anda akan diinstruksikan untuk menyisipkan blok kode. Untuk kenyamanan Anda, sebagian besar kode ini disediakan sebagai Visual Studio Code Cuplikan, yang dapat Anda akses dari dalam Visual Studio 2013 untuk menghindari keharusan menambahkannya secara manual.
Catatan
Setiap latihan disertai dengan solusi awal yang terletak di folder Mulai latihan yang memungkinkan Anda mengikuti setiap latihan secara independen dari yang lain. Perlu diketahui bahwa cuplikan kode yang ditambahkan selama latihan hilang dari solusi awal ini dan mungkin tidak berfungsi sampai Anda menyelesaikan latihan. Di dalam kode sumber untuk latihan, Anda juga akan menemukan folder Akhir yang berisi solusi Visual Studio dengan kode yang dihasilkan dari menyelesaikan langkah-langkah dalam latihan yang sesuai. Anda dapat menggunakan solusi ini sebagai panduan jika Anda memerlukan bantuan tambahan saat Anda bekerja melalui lab langsung ini.
Latihan
Lab langsung ini mencakup latihan berikut:
- Membuat Proyek Formulir Web Baru
- Membuat Pengontrol MVC Menggunakan Perancah
- Membuat Pengontrol API Web Menggunakan Perancah
Estimasi waktu untuk menyelesaikan lab ini: 60 menit
Catatan
Saat pertama kali memulai Visual Studio, Anda harus memilih salah satu koleksi pengaturan yang telah ditentukan sebelumnya. Setiap koleksi yang telah ditentukan dirancang untuk mencocokkan gaya pengembangan tertentu dan menentukan tata letak jendela, perilaku editor, cuplikan kode IntelliSense, dan opsi kotak dialog. Prosedur di lab ini menjelaskan tindakan yang diperlukan untuk menyelesaikan tugas tertentu di Visual Studio saat menggunakan koleksi Pengaturan Pengembangan Umum . Jika Anda memilih koleksi pengaturan yang berbeda untuk lingkungan pengembangan Anda, mungkin ada perbedaan dalam langkah-langkah yang harus Anda mempertimbangkan.
Latihan 1: Membuat Proyek Formulir Web Baru
Dalam latihan ini Anda akan membuat situs Web Forms baru di Visual Studio 2013 menggunakan pengalaman proyek terpadu One ASP.NET , yang akan memungkinkan Anda untuk dengan mudah mengintegrasikan komponen Web Forms, MVC, dan Web API dalam aplikasi yang sama. Anda kemudian akan menjelajahi solusi yang dihasilkan dan mengidentifikasi bagian-bagiannya, dan akhirnya Anda akan melihat situs Web beraksi.
Tugas 1 – Membuat Situs Baru Menggunakan Pengalaman One ASP.NET
Dalam tugas ini Anda akan mulai membuat situs Web baru di Visual Studio berdasarkan jenis proyek One ASP.NET . Satu ASP.NET menyatukan semua teknologi ASP.NET dan memberi Anda opsi untuk mencampur dan mencocokkannya sesuai keinginan. Anda kemudian akan mengenali berbagai komponen Web Forms, MVC, dan Web API yang hidup berdampingan dalam aplikasi Anda.
Buka Visual Studio Express 2013 untuk Web dan pilih File | Proyek Baru... untuk memulai solusi baru.

Membuat Proyek Baru
Dalam kotak dialog Proyek Baru, pilih ASP.NET Aplikasi Web di bawah Visual C# | Tab Web, dan pastikan .NET Framework 4.5 dipilih. Beri nama proyek MyHybridSite, pilih Lokasi dan klik OK.

Membuat proyek ASP.NET Web Application baru
Dalam kotak dialog Proyek ASP.NET Baru , pilih templat Formulir Web dan pilih opsi MVC dan Web API . Selain itu, pastikan bahwa opsi Autentikasi diatur ke Akun Pengguna Individual. Klik OK untuk melanjutkan.

Membuat proyek baru dengan templat Formulir Web, termasuk API Web dan komponen MVC
Anda sekarang dapat menjelajahi struktur solusi yang dihasilkan.

Menjelajahi solusi yang dihasilkan
- Account: Folder ini berisi halaman Formulir Web untuk mendaftar, masuk ke dan mengelola akun pengguna aplikasi. Folder ini ditambahkan ketika opsi autentikasi Akun Pengguna Individu dipilih selama konfigurasi templat proyek Formulir Web.
- Model: Folder ini akan berisi kelas yang mewakili data aplikasi Anda.
- Pengontrol dan Tampilan: Folder ini diperlukan untuk komponen ASP.NET MVC dan ASP.NET Web API . Anda akan menjelajahi teknologi MVC dan Web API dalam latihan berikutnya.
- File Default.aspx, Contact.aspx dan About.aspx adalah halaman Formulir Web yang telah ditentukan sebelumnya yang dapat Anda gunakan sebagai titik awal untuk membangun halaman khusus untuk aplikasi Anda. Logika pemrograman file-file tersebut berada dalam file terpisah yang disebut sebagai file "code-behind", yang memiliki ekstensi ".aspx.vb" atau ".aspx.cs" (tergantung pada bahasa yang digunakan). Logika code-behind berjalan di server dan secara dinamis menghasilkan output HTML untuk halaman Anda.
- Halaman Site.Master dan Site.Mobile.Master menentukan tampilan dan nuansa serta perilaku standar semua halaman dalam aplikasi.
Klik dua kali file Default.aspx untuk menjelajahi konten halaman.

Menjelajahi halaman Default.aspx
Catatan
Direktif Halaman di bagian atas file menentukan atribut halaman Formulir Web. Misalnya, atribut MasterPageFile menentukan jalur ke halaman master -dalam hal ini, halaman Site.Master - dan atribut Warisi menentukan kelas code-behind untuk halaman yang akan diwarisi. Kelas ini terletak di file yang ditentukan oleh atribut CodeBehind .
Kontrol asp:Content menyimpan konten halaman yang sebenarnya (teks, markup, dan kontrol) dan dipetakan ke kontrol asp:ContentPlaceHolder pada halaman master. Dalam hal ini, konten halaman akan dirender di dalam kontrol MainContent yang ditentukan di halaman Site.Master .
Perluas folder App_Start dan perhatikan file WebApiConfig.cs . Visual Studio menyertakan file tersebut dalam solusi yang dihasilkan karena Anda menyertakan WEB API saat mengonfigurasi proyek Anda dengan templat One ASP.NET.
Buka file WebApiConfig.cs . Di kelas WebApiConfig Anda akan menemukan konfigurasi yang terkait dengan Web API, yang memetakan rute HTTP ke pengontrol API Web.
public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); }Buka file RouteConfig.cs . Di dalam metode RegisterRoutes Anda akan menemukan konfigurasi yang terkait dengan MVC, yang memetakan rute HTTP ke pengontrol MVC.
public static void RegisterRoutes(RouteCollection routes) { var settings = new FriendlyUrlSettings(); settings.AutoRedirectMode = RedirectMode.Permanent; routes.EnableFriendlyUrls(settings); routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { action = "Index", id = UrlParameter.Optional } ); }
Tugas 2 - Menjalankan Solusi
Dalam tugas ini Anda akan menjalankan solusi yang dihasilkan, menjelajahi aplikasi dan beberapa fiturnya, seperti penulisan ulang URL dan autentikasi bawaan.
Untuk menjalankan solusi, tekan F5 atau klik tombol Mulai yang terletak di toolbar. Beranda aplikasi harus terbuka di browser.

Verifikasi bahwa halaman Formulir Web sedang dipanggil. Untuk melakukan ini, tambahkan /contact.aspx ke URL di bilah alamat dan tekan Enter.

URL ramah
Catatan
Seperti yang Anda lihat, URL berubah menjadi /contact. Mulai dari ASP.NET 4, kemampuan perutean URL ditambahkan ke Formulir Web, sehingga Anda dapat menulis URL seperti
http://www.mysite.com/products/softwarealih-alihhttp://www.mysite.com/products.aspx?category=software. Untuk informasi selengkapnya, lihat Perutean URL.Anda sekarang akan menjelajahi alur autentikasi yang terintegrasi ke dalam aplikasi. Untuk melakukan ini, klik Daftar di sudut kanan atas halaman.

Mendaftarkan pengguna baru
Di halaman Daftar, masukkan Nama pengguna dan Kata Sandi, lalu klik Daftar.

Halaman daftar
Aplikasi mendaftarkan akun baru, dan pengguna diautentikasi.

Pengguna diautentikasi
Kembali ke Visual Studio dan tekan SHIFT + F5 untuk menghentikan penelusuran kesalahan.
Latihan 2: Membuat Pengontrol MVC Menggunakan Perancah
Dalam latihan ini Anda akan memanfaatkan kerangka kerja Perancah ASP.NET yang disediakan oleh Visual Studio untuk membuat pengontrol MVC 5 ASP.NET dengan tindakan dan tampilan Razor untuk melakukan operasi CRUD, tanpa menulis satu baris kode pun. Proses perancah akan menggunakan Kode Kerangka Kerja Entitas Terlebih Dahulu untuk menghasilkan konteks data dan skema database dalam database SQL.
Tentang Kode Kerangka Kerja Entitas Terlebih Dahulu
Entity Framework (EF) adalah pemeta relasional objek (ORM) yang memungkinkan Anda membuat aplikasi akses data dengan memprogram dengan model aplikasi konseptual alih-alih memprogram secara langsung menggunakan skema penyimpanan relasional.
Alur kerja pemodelan Kode Kerangka Kerja Entitas Pertama memungkinkan Anda menggunakan kelas domain Anda sendiri untuk mewakili model yang diandalkan EF saat melakukan fungsi kueri, pelacakan perubahan, dan pembaruan. Dengan menggunakan alur kerja pengembangan Code First, Anda tidak perlu memulai aplikasi Dengan membuat database atau menentukan skema. Sebagai gantinya, Anda dapat menulis kelas .NET standar yang menentukan objek model domain yang paling tepat untuk aplikasi Anda, dan Entity Framework akan membuat database untuk Anda.
Catatan
Anda dapat mempelajari lebih lanjut tentang Kerangka Kerja Entitas di sini.
Tugas 1 - Membuat Model Baru
Anda sekarang akan menentukan kelas Orang , yang akan menjadi model yang digunakan oleh proses perancah untuk membuat pengontrol MVC dan tampilan. Anda akan mulai dengan membuat kelas model Person , dan operasi CRUD di pengontrol akan dibuat secara otomatis menggunakan fitur perancah.
Buka Visual Studio Express 2013 untuk Web dan solusi MyHybridSite.sln yang terletak di folder Source/Ex2-MvcScaffolding/Begin . Atau, Anda dapat melanjutkan dengan solusi yang Anda peroleh di latihan sebelumnya.
Di Penjelajah Solusi, klik kanan folder Model proyek MyHybridSite dan pilih Tambahkan | Kelas....

Menambahkan kelas model Person
Dalam kotak dialog Tambahkan Item Baru , beri nama file Person.cs dan klik Tambahkan.

Membuat kelas model Orang
Ganti konten file Person.cs dengan kode berikut. Tekan CTRL + S untuk menyimpan perubahan.
(Cuplikan Kode - BringingTogetherOneAspNet - Ex2 - PersonClass)
namespace MyHybridSite.Models { public class Person { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } } }Di Penjelajah Solusi, klik kanan proyek MyHybridSite dan pilih Bangun, atau tekan CTRL + SHIFT + B untuk membangun proyek.
Tugas 2 - Membuat Pengontrol MVC
Sekarang setelah model Orang dibuat, Anda akan menggunakan perancah MVC ASP.NET dengan Kerangka Kerja Entitas untuk membuat tindakan dan tampilan pengontrol CRUD untuk Orang.
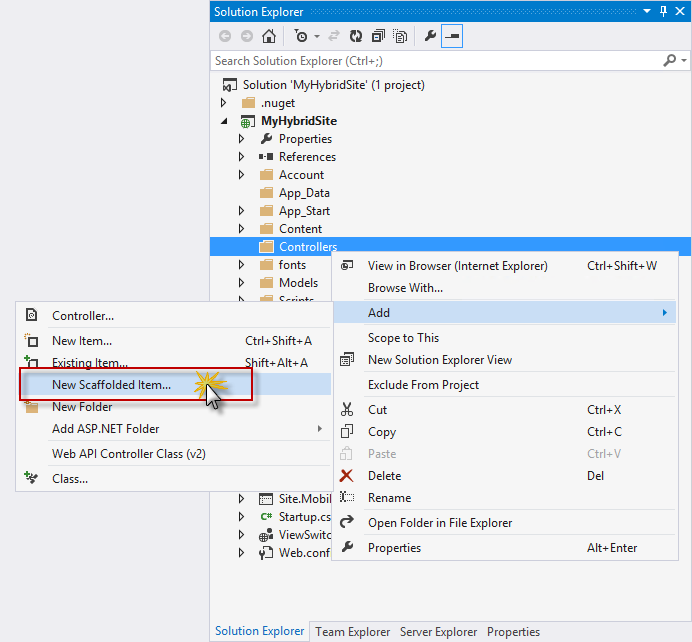
Di Penjelajah Solusi, klik kanan folder Pengontrol proyek MyHybridSite dan pilih Tambahkan | Item Perancah Baru....

Membuat Pengontrol Perancah baru
Dalam kotak dialog Tambahkan Perancah , pilih Pengontrol MVC 5 dengan tampilan, menggunakan Kerangka Kerja Entitas lalu klik Tambahkan.

Memilih Pengontrol MVC 5 dengan tampilan dan Kerangka Kerja Entitas
Atur MvcPersonController sebagai nama Pengontrol, pilih opsi Gunakan tindakan pengontrol asinkron dan pilih Orang (MyHybridSite.Models) sebagai kelas Model.

Menambahkan pengontrol MVC dengan perancah
Di bawah Kelas konteks data, klik Konteks data baru....

Membuat konteks data baru
Dalam kotak dialog Konteks Data Baru , beri nama konteks data baru PersonContext dan klik Tambahkan.

Membuat jenis PersonContext baru
Klik Tambahkan untuk membuat pengontrol baru untuk Orang dengan perancah. Visual Studio kemudian akan menghasilkan tindakan pengontrol, konteks data Orang, dan tampilan Razor.

Setelah membuat pengontrol MVC dengan perancah
Buka file MvcPersonController.cs di folder Pengontrol . Perhatikan bahwa metode tindakan CRUD telah dibuat secara otomatis.
... // POST: /MvcPerson/Create // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see https://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public async Task<ActionResult> Create([Bind(Include="Id,Name,Age")] Person person) { if (ModelState.IsValid) { db.People.Add(person); await db.SaveChangesAsync(); return RedirectToAction("Index"); } return View(person); } // GET: /MvcPerson/Edit/5 public async Task<ActionResult> Edit(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Person person = await db.People.FindAsync(id); if (person == null) { return HttpNotFound(); } return View(person); } ...Catatan
Dengan memilih kotak centang Gunakan tindakan pengontrol asinkron dari opsi perancah di langkah-langkah sebelumnya, Visual Studio menghasilkan metode tindakan asinkron untuk semua tindakan yang melibatkan akses ke konteks data Orang. Disarankan agar Anda menggunakan metode tindakan asinkron untuk permintaan terikat non-CPU yang berjalan lama untuk menghindari pemblokiran server Web agar tidak melakukan pekerjaan saat permintaan sedang diproses.
Tugas 3 - Menjalankan Solusi
Dalam tugas ini, Anda akan menjalankan solusi lagi untuk memverifikasi bahwa tampilan untuk Orang berfungsi seperti yang diharapkan. Anda akan menambahkan orang baru untuk memverifikasi bahwa itu berhasil disimpan ke database.
Tekan F5 untuk menjalankan solusi.
Navigasi ke /MvcPerson. Tampilan perancah yang memperlihatkan daftar orang akan muncul.
Klik Buat Baru untuk menambahkan orang baru.

Menavigasi ke tampilan MVC perancah
Dalam tampilan Buat , berikan Nama dan Usia untuk orang tersebut, dan klik Buat.

Menambahkan orang baru
Orang baru ditambahkan ke daftar. Di daftar elemen, klik Detail untuk menampilkan tampilan detail orang tersebut. Lalu, dalam tampilan Detail , klik Kembali ke Daftar untuk kembali ke tampilan daftar.

Tampilan detail orang
Klik tautan Hapus untuk menghapus orang tersebut. Dalam tampilan Hapus , klik Hapus untuk mengonfirmasi operasi.

Menghapus seseorang
Kembali ke Visual Studio dan tekan SHIFT + F5 untuk menghentikan penelusuran kesalahan.
Latihan 3: Membuat Pengontrol API Web Menggunakan Perancah
Kerangka kerja WEB API adalah bagian dari ASP.NET Stack dan dirancang untuk membuat penerapan layanan HTTP lebih mudah, umumnya mengirim dan menerima data berformat JSON atau XML melalui RESTful API.
Dalam latihan ini, Anda akan menggunakan perancah ASP.NET lagi untuk menghasilkan pengontrol API Web. Anda akan menggunakan kelas Person dan PersonContext yang sama dari latihan sebelumnya untuk memberikan data orang yang sama dalam format JSON. Anda akan melihat bagaimana Anda dapat mengekspos sumber daya yang sama dengan cara yang berbeda dalam aplikasi ASP.NET yang sama.
Tugas 1 - Membuat Pengontrol API Web
Dalam tugas ini Anda akan membuat Pengontrol API Web baru yang akan mengekspos data orang dalam format yang dapat dikonsumsi mesin seperti JSON.
Jika belum dibuka, buka Visual Studio Express 2013 untuk Web dan buka solusi MyHybridSite.sln yang terletak di folder Source/Ex3-WebAPI/Begin . Atau, Anda dapat melanjutkan dengan solusi yang Anda peroleh di latihan sebelumnya.
Catatan
Jika Anda mulai dengan solusi Mulai dari Latihan 3, tekan CTRL + SHIFT + B untuk membangun solusi.
Di Penjelajah Solusi, klik kanan folder Pengontrol proyek MyHybridSite dan pilih Tambahkan | Item Perancah Baru....

Membuat Pengontrol perancah baru
Dalam kotak dialog Tambahkan Perancah , pilih API Web di panel kiri, lalu Pengontrol API Web 2 dengan tindakan, menggunakan Kerangka Kerja Entitas di panel tengah lalu klik Tambahkan.

Memilih Pengontrol Web API 2 dengan tindakan dan Kerangka Kerja Entitas
Atur ApiPersonController sebagai nama Pengontrol, pilih opsi Gunakan tindakan pengontrol asinkron dan pilih Orang (MyHybridSite.Models) dan PersonContext (MyHybridSite.Models) sebagai kelas konteksModel dan Data masing-masing. Kemudian klik Tambahkan

Menambahkan pengontrol API Web dengan perancah
Visual Studio kemudian akan menghasilkan kelas ApiPersonController dengan empat tindakan CRUD untuk bekerja dengan data Anda.

Setelah membuat pengontrol API Web dengan perancah
Buka file ApiPersonController.cs dan periksa metode tindakan GetPeople . Metode ini meminta bidang db jenis PersonContext untuk mendapatkan data orang.
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }Sekarang perhatikan komentar di atas definisi metode. Ini menyediakan URI yang mengekspos tindakan ini yang akan Anda gunakan di tugas berikutnya.
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }Catatan
Secara default, Web API dikonfigurasi untuk menangkap kueri ke jalur /api untuk menghindari tabrakan dengan pengontrol MVC. Jika Anda perlu mengubah pengaturan ini, lihat Perutean di ASP.NET Web API.
Tugas 2 - Menjalankan Solusi
Dalam tugas ini Anda akan menggunakan alat pengembang Internet Explorer F12 untuk memeriksa respons penuh dari pengontrol API Web. Anda akan melihat bagaimana Anda dapat menangkap lalu lintas jaringan untuk mendapatkan lebih banyak wawasan tentang data aplikasi Anda.
Catatan
Pastikan Internet Explorer dipilih di tombol Mulai yang terletak di toolbar Visual Studio.

Alat pengembang F12 memiliki serangkaian fungsionalitas yang luas yang tidak tercakup dalam lab langsung ini. Jika Anda ingin mempelajari lebih lanjut tentang hal itu, lihat Menggunakan alat pengembang F12.
Tekan F5 untuk menjalankan solusi.
Catatan
Untuk mengikuti tugas ini dengan benar, aplikasi Anda harus memiliki data. Jika database Anda kosong, Anda bisa kembali ke Tugas 3 di Latihan 2 dan ikuti langkah-langkah tentang cara membuat orang baru menggunakan tampilan MVC.
Di browser, tekan F12 untuk membuka panel Alat Pengembang . Tekan CTRL + 4 atau klik ikon Jaringan , lalu klik tombol panah hijau untuk mulai menangkap lalu lintas jaringan.

Memulai tangkapan jaringan API Web
Tambahkan api/ApiPerson ke URL di bilah alamat browser. Anda sekarang akan memeriksa detail respons dari ApiPersonController.

Mengambil data orang melalui API Web
Catatan
Setelah pengunduhan selesai, Anda akan diminta untuk membuat tindakan dengan file yang diunduh. Biarkan kotak dialog terbuka agar dapat watch konten respons melalui jendela Alat Pengembang.
Sekarang Anda akan memeriksa isi respons. Untuk melakukan ini, klik tab Detail lalu klik Isi respons. Anda dapat memeriksa apakah data yang diunduh adalah daftar objek dengan Id properti, Nama , dan Usia yang sesuai dengan kelas Orang .

Melihat Isi Respons API Web
Tugas 3 - Menambahkan Halaman Bantuan API Web
Saat Anda membuat API Web, berguna untuk membuat halaman bantuan sehingga pengembang lain akan tahu cara memanggil API Anda. Anda dapat membuat dan memperbarui halaman dokumentasi secara manual, tetapi lebih baik membuatnya secara otomatis untuk menghindari harus melakukan pekerjaan pemeliharaan. Dalam tugas ini Anda akan menggunakan paket Nuget untuk secara otomatis menghasilkan halaman bantuan Web API ke solusi.
Dari menu Alat di Visual Studio, pilih NuGet Package Manager, lalu klik Package Manager Console.
Di jendela Konsol Manajer Paket , jalankan perintah berikut:
Install-Package Microsoft.AspNet.WebApi.HelpPageCatatan
Paket Microsoft.AspNet.WebApi.HelpPage menginstal rakitan yang diperlukan dan menambahkan Tampilan MVC untuk halaman bantuan di bawah folder Area/HelpPage .
 Area
Area Area Halaman Bantuan
Secara default, halaman bantuan memiliki string tempat penampung untuk dokumentasi. Anda bisa menggunakan komentar dokumentasi XML untuk membuat dokumentasi. Untuk mengaktifkan fitur ini, buka file HelpPageConfig.cs yang terletak di folder Area/HelpPage/App_Start dan hapus komentar baris berikut:
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));Di Penjelajah Solusi, klik kanan proyek MyHybridSite, pilih Properti dan klik tab Build .

Tab Build
Di bawah Output, pilih file dokumentasi XML. Dalam kotak edit, ketik App_Data/XmlDocument.xml.

Bagian output di tab Build
Tekan CTRL + S untuk menyimpan perubahan.
Buka file ApiPersonController.cs dari folder Pengontrol .
Masukkan baris baru antara tanda tangan metode GetPeople dan komentar // GET api/ApiPerson , lalu ketik tiga garis miring ke depan.
Catatan
Visual Studio secara otomatis menyisipkan elemen XML yang menentukan dokumentasi metode.
Tambahkan teks ringkasan dan nilai yang dikembalikan untuk metode GetPeople . Hal itu akan terlihat seperti berikut ini.
// GET api/ApiPerson /// <summary> /// Documentation for 'GET' method /// </summary> /// <returns>Returns a list of people in the requested format</returns> public IQueryable<Person> GetPeople() { return db.People; }Tekan F5 untuk menjalankan solusi.
Tambahkan /help ke URL di bilah alamat untuk menelusuri ke halaman bantuan.

Halaman Bantuan API Web ASP.NET
Catatan
Konten utama halaman adalah tabel API, dikelompokkan menurut pengontrol. Entri tabel dihasilkan secara dinamis, menggunakan antarmuka IApiExplorer . Jika Anda menambahkan atau memperbarui pengontrol API, tabel akan diperbarui secara otomatis saat berikutnya Anda membangun aplikasi.
Kolom API mencantumkan metode HTTP dan URI relatif. Kolom Deskripsi berisi informasi yang telah diekstrak dari dokumentasi metode.
Perhatikan bahwa deskripsi yang Anda tambahkan di atas definisi metode ditampilkan di kolom deskripsi.
 Deskripsi
Deskripsi Deskripsi metode API
Klik salah satu metode API untuk menavigasi ke halaman dengan informasi yang lebih rinci, termasuk isi respons sampel.

Halaman informasi terperinci
Ringkasan
Dengan menyelesaikan lab langsung ini, Anda telah mempelajari cara:
- Membuat aplikasi Web baru menggunakan One ASP.NET Experience di Visual Studio 2013
- Mengintegrasikan beberapa teknologi ASP.NET ke dalam satu proyek tunggal
- Hasilkan pengontrol dan tampilan MVC dari kelas model Anda menggunakan perancah ASP.NET
- Hasilkan pengontrol API Web, yang menggunakan fitur seperti Pemrograman Asinkron dan akses data melalui Kerangka Kerja Entitas
- Membuat Halaman Bantuan WEB API secara otomatis untuk pengontrol Anda