Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
oleh Microsoft
Dokumen ini menjelaskan rilis ASP.NET dan Web Tools untuk Visual Studio 2013.
Konten
Fitur Baru di ASP.NET dan Alat Web untuk Visual Studio 2013
- Satu ASP.NET
- Pengalaman Proyek Web Baru
- Perancah ASP.NET
- Tautan Browser
- Penyempurnaan Editor Web Visual Studio
- Dukungan Azure App Service Web Apps di Visual Studio
- Penyempurnaan Penerbitan Web
- NuGet 2.7
- Formulir Web ASP.NET
- ASP.NET MVC 5
- ASP.NET Web API 2
- ASP.NET SignalR
- Identitas ASP.NET
- Komponen Microsoft OWIN
- Kerangka Kerja Entitas 6
- ASP.NET Razor 3
- Penangguhan Aplikasi ASP.NET
- Masalah yang Diketahui dan Perubahan yang Melanggar
Catatan Penginstalan
ASP.NET dan Alat Web untuk Visual Studio 2013 dibundel di alat penginstal utama dan dapat diunduh di sini.
Dokumentasi
Tutorial dan informasi lain tentang ASP.NET dan Alat Web untuk Visual Studio 2013 tersedia dari situs web ASP.NET.
Persyaratan Perangkat Lunak
ASP.NET dan Alat Web memerlukan Visual Studio 2013.
Fitur Baru di ASP.NET dan Alat Web untuk Visual Studio 2013
Bagian berikut menjelaskan fitur yang telah diperkenalkan dalam rilis.
Satu ASP.NET
Dengan dirilisnya Visual Studio 2013, kami telah mengambil langkah untuk menyatukan pengalaman menggunakan teknologi ASP.NET, sehingga Anda dapat dengan mudah mencampur dan mencocokkan yang Anda inginkan. Misalnya, Anda dapat memulai proyek menggunakan MVC dan dengan mudah menambahkan halaman Formulir Web ke proyek nanti, atau api Web perancah dalam proyek Formulir Web. Satu ASP.NET adalah mempermudah Anda sebagai pengembang untuk melakukan hal-hal yang Anda sukai dalam ASP.NET. Apa pun teknologi yang Anda pilih, Anda dapat memiliki keyakinan bahwa Anda membangun kerangka kerja yang mendasar tepercaya dari One ASP.NET.
Pengalaman Proyek Web Baru
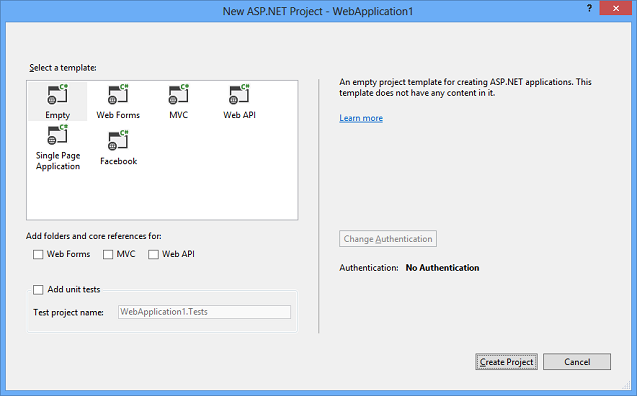
Kami telah meningkatkan pengalaman membuat proyek web baru di Visual Studio 2013. Dalam dialog Proyek Web ASP.NET Baru, Anda dapat memilih jenis proyek yang Anda inginkan, mengonfigurasi kombinasi teknologi apa pun (Formulir Web, MVC, API Web), mengonfigurasi opsi autentikasi, dan menambahkan proyek pengujian unit.

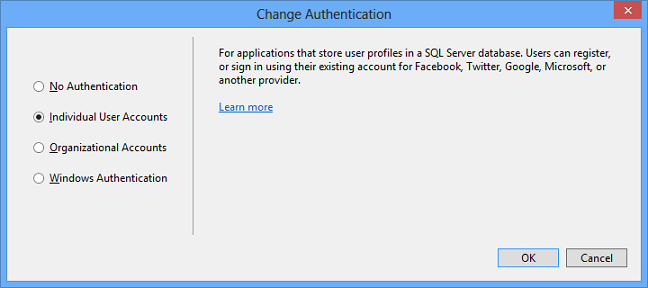
Dialog baru memungkinkan Anda mengubah opsi autentikasi default untuk banyak templat. Misalnya, saat membuat proyek ASP.NET Web Forms, Anda dapat memilih salah satu opsi berikut:
- Tidak Ada Autentikasi
- Akun Pengguna Individu (keanggotaan ASP.NET atau log masuk penyedia sosial)
- Akun Organisasi (Direktori Aktif dalam aplikasi internet)
- Autentikasi Windows (Direktori Aktif dalam aplikasi intranet)

Untuk informasi selengkapnya tentang opsi autentikasi baru, lihat identitas ASP.NET nanti dalam dokumen ini.
Perancah ASP.NET
ASP.NET Scaffolding adalah kerangka kerja pembuatan kode untuk aplikasi web ASP.NET. Ini memudahkan untuk menambahkan kode boilerplate ke proyek Anda yang berinteraksi dengan model data.
Di versi Visual Studio sebelumnya, perancah terbatas pada proyek MVC ASP.NET. Dengan Visual Studio 2013, Anda sekarang dapat menggunakan perancah untuk proyek ASP.NET apa pun, termasuk Formulir Web. Visual Studio 2013 saat ini tidak mendukung pembuatan halaman untuk proyek Formulir Web, tetapi Anda masih dapat menggunakan perancah dengan Formulir Web dengan menambahkan dependensi MVC ke proyek. Dukungan untuk membuat halaman untuk Formulir Web akan ditambahkan dalam pembaruan mendatang.
Saat menggunakan perancah, kami memastikan bahwa semua dependensi yang diperlukan diinstal dalam proyek. Misalnya, jika Anda mulai dengan proyek ASP.NET Web Forms lalu menggunakan perancah untuk menambahkan Pengontrol API Web, paket dan referensi NuGet yang diperlukan ditambahkan ke proyek Anda secara otomatis.
Untuk menambahkan perancah MVC ke proyek Formulir Web, tambahkan Item Perancah Baru dan pilih Dependensi MVC 5 di jendela dialog. Ada dua opsi untuk perancah MVC; Minimal dan Penuh. Jika Anda memilih Minimal, hanya paket dan referensi NuGet untuk ASP.NET MVC yang ditambahkan ke proyek Anda. Jika Anda memilih opsi Penuh, dependensi Minimal ditambahkan, serta file konten yang diperlukan untuk proyek MVC.
Dukungan untuk pengontrol asinkron perancah menggunakan fitur asinkron baru dari Entity Framework 6.
Untuk informasi dan tutorial selengkapnya, lihat Gambaran Umum Perancah ASP.NET.
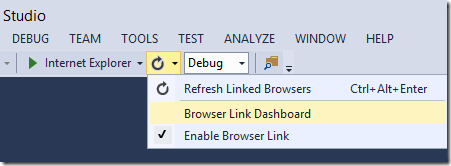
Tautan Browser – Saluran SignalR antara browser dan Visual Studio
Fitur Tautan Browser baru memungkinkan Anda menyambungkan beberapa browser ke Visual Studio dan merefresh semuanya dengan mengklik tombol di toolbar. Anda dapat menghubungkan beberapa browser ke situs pengembangan Anda, termasuk emulator seluler, dan mengklik refresh untuk me-refresh semua browser secara bersamaan. Tautan Browser juga mengekspos API untuk memungkinkan pengembang menulis ekstensi Tautan Browser.

Dengan memungkinkan pengembang untuk memanfaatkan Browser Link API, menjadi mungkin untuk membuat skenario yang sangat canggih yang melewati batas antara Visual Studio dan browser apa pun yang terhubung. Web Essentials memanfaatkan API untuk menciptakan pengalaman terintegrasi antara Visual Studio dan alat pengembang browser, emulator seluler kontrol jarak jauh, dan banyak lagi.
Penyempurnaan Editor Web Visual Studio
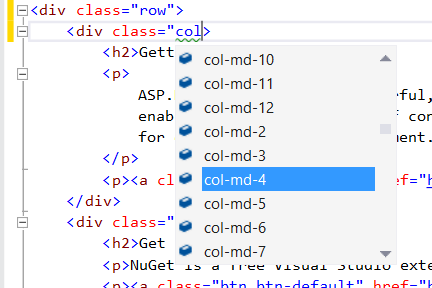
Visual Studio 2013 menyertakan editor HTML baru untuk file Razor dan file HTML di aplikasi web. Editor HTML baru menyediakan satu skema terpadu berdasarkan HTML5. Ini memiliki penyelesaian kurung kurawal otomatis, atribut JQuery UI dan AngularJS IntelliSense, atribut IntelliSense Grouping, ID dan nama kelas Intellisense, dan peningkatan lainnya termasuk performa, pemformatan, dan SmartTags yang lebih baik.
Cuplikan layar berikut menunjukkan menggunakan atribut Bootstrap IntelliSense di editor HTML.

Visual Studio 2013 juga dilengkapi dengan editor CoffeeScript dan LESS bawaan. Editor LESS hadir dengan semua fitur keren dari editor CSS dan memiliki Intellisense khusus untuk variabel dan campuran di semua dokumen LESS dalam @import rantai.
Dukungan Azure App Service Web Apps di Visual Studio
Di Visual Studio 2013 dengan Azure SDK untuk .NET 2.2, Anda dapat menggunakan Server Explorer untuk berinteraksi langsung dengan aplikasi web jarak jauh Anda. Anda dapat masuk ke akun Azure, membuat aplikasi web baru, mengonfigurasi aplikasi, melihat log real time, dan banyak lagi. Segera setelah SDK 2.2 dirilis, Anda akan dapat menjalankan dalam mode debug dari jarak jauh di Azure. Sebagian besar fitur baru untuk Azure App Service Web Apps juga berfungsi di Visual Studio 2012 saat Anda menginstal rilis Azure SDK untuk .NET saat ini.
Untuk informasi selengkapnya, lihat sumber daya berikut:
- Membuat aplikasi web ASP.NET di Azure App Service
- Memecahkan masalah aplikasi di Azure App Service menggunakan Visual Studio
Penyempurnaan Penerbitan Web
Visual Studio 2013 menyertakan fitur Web Publish baru dan yang disempurnakan. Berikut adalah beberapa di antaranya:
- Mengotomatiskan enkripsi file Web.config dengan mudah. (Tautan ini dan dua poin berikut ke dokumentasi tentang MSDN yang mungkin tidak tersedia hingga larut hari pada 17/10.)
- Mengotomatiskan dengan mudah mengambil aplikasi secara offline selama penyebaran.
- Konfigurasikan Web Deploy untuk menggunakan checksum file alih-alih tanggal terakhir diubah untuk menentukan file mana yang harus disalin ke server.
- Publikasikan file yang dipilih secara cepat (termasuk Web.config) saat Anda menggunakan metode penerbitan FTP atau sistem file serta dengan Web Deploy.
Untuk informasi selengkapnya tentang penyebaran web ASP.NET, lihat situs ASP.NET.
NuGet 2.7
NuGet 2.7 mencakup serangkaian fitur baru yang kaya yang dijelaskan secara rinci di Catatan Rilis NuGet 2.7.
Versi NuGet ini juga menghapus kebutuhan untuk memberikan persetujuan eksplisit untuk fitur pemulihan paket NuGet untuk mengunduh paket. Persetujuan (dan kotak centang terkait dalam dialog preferensi NuGet) sekarang diberikan dengan menginstal NuGet. Sekarang pemulihan paket hanya berfungsi secara default.
ASP.NET Web Form
Satu ASP.NET
Templat proyek Formulir Web terintegrasi dengan mulus dengan pengalaman One ASP.NET baru. Anda dapat menambahkan dukungan MVC dan WEB API ke proyek Formulir Web, dan Anda dapat mengonfigurasi autentikasi menggunakan wizard pembuatan proyek One ASP.NET.
Identitas ASP.NET
Templat proyek Formulir Web mendukung kerangka kerja identitas ASP.NET baru. Selain itu, templat sekarang mendukung pembuatan proyek intranet Formulir Web.
Bootstrap
Templat Formulir Web menggunakan Bootstrap untuk memberikan tampilan dan nuansa yang ramping dan responsif yang dapat Anda sesuaikan dengan mudah.
ASP.NET MVC 5
Satu ASP.NET
Templat proyek Web MVC terintegrasi dengan mulus dengan pengalaman One ASP.NET baru. Anda dapat mengkustomisasi proyek MVC dan mengonfigurasi autentikasi menggunakan wizard pembuatan proyek One ASP.NET. Tutorial pengantar untuk ASP.NET MVC 5 dapat ditemukan di Memulai dengan ASP.NET MVC 5.
Untuk informasi tentang meningkatkan proyek MVC 4 ke MVC 5, lihat Cara Meningkatkan ASP.NET MVC 4 dan Proyek API Web ke ASP.NET MVC 5 dan Web API 2.
Identitas ASP.NET
Templat proyek MVC telah diperbarui untuk menggunakan ASP.NET Identity untuk autentikasi dan manajemen identitas. Tutorial yang menampilkan autentikasi Facebook dan Google serta API keanggotaan baru dapat ditemukan di Membuat aplikasi MVC 5 ASP.NET dengan Facebook dan Google OAuth2 dan OpenID Sign-on dan Membuat aplikasi MVC ASP.NET dengan auth dan SQL DB dan menyebarkan ke Azure App Service.
Bootstrap
Templat proyek MVC telah diperbarui untuk menggunakan Bootstrap untuk memberikan tampilan dan nuansa yang ramping dan responsif yang dapat Anda sesuaikan dengan mudah.
Filter autentikasi
Filter autentikasi adalah jenis filter baru di ASP.NET MVC yang berjalan sebelum filter otorisasi di alur MVC ASP.NET dan memungkinkan Anda menentukan logika autentikasi per tindakan, per pengontrol, atau secara global untuk semua pengontrol. Filter autentikasi memproses kredensial dalam permintaan dan menyediakan perwakilan yang sesuai. Filter autentikasi juga dapat menambahkan tantangan autentikasi sebagai respons terhadap permintaan yang tidak sah.
Penimpaan filter
Sekarang Anda dapat mengambil alih filter mana yang berlaku untuk metode tindakan atau pengontrol tertentu dengan menentukan filter penimpaan. Mengganti filter menentukan sekumpulan jenis filter yang tidak boleh dijalankan untuk cakupan tertentu (tindakan atau pengontrol). Ini memungkinkan Anda mengonfigurasi filter yang berlaku secara global tetapi kemudian mengecualikan filter global tertentu agar tidak diterapkan ke tindakan atau pengontrol tertentu.
Perutean atribut
ASP.NET MVC sekarang mendukung perutean atribut, berkat kontribusi oleh Tim McCall, penulis .http://attributerouting.net Dengan perutean atribut, Anda dapat menentukan rute dengan membuat anotasi tindakan dan pengontrol Anda.
ASP.NET Web API 2
Perutean atribut
ASP.NET Web API sekarang mendukung perutean atribut, berkat kontribusi oleh Tim McCall, penulis .http://attributerouting.net Dengan perutean atribut, Anda dapat menentukan rute WEB API dengan membuat anotasi tindakan dan pengontrol seperti ini:
[RoutePrefix("orders")]
public class OrdersController : ApiController
{
[Route("{id}")]
public Order Get(int id) { }
[Route("{id}/approve")]
public Order Approve(int id) { }
}
Perutean atribut memberi Anda lebih banyak kontrol atas URI di API web Anda. Misalnya, Anda dapat dengan mudah menentukan hierarki sumber daya menggunakan satu pengontrol API:
public class MoviesController : ApiController
{
[Route("movies")]
public IEnumerable<Movie> Get() { }
[Route("actors/{actorId}/movies")]
public IEnumerable<Movie> GetByActor(int actorId) { }
[Route("directors/{directorId}/movies")]
public IEnumerable<Movie> GetByDirector(int directorId) { }
}
Perutean atribut juga menyediakan sintaks yang nyaman untuk menentukan parameter opsional, nilai default, dan batasan rute:
// Optional parameter
[Route("people/{name?}")]
// Default value
[Route("people/{name=Dan}")]
// Constraint: Alphabetic characters only.
[Route("people/{name:alpha}")]
Untuk informasi selengkapnya tentang perutean atribut, lihat Perutean Atribut di Web API 2.
OAuth 2.0
Templat proyek API Web dan Aplikasi Halaman Tunggal sekarang mendukung otorisasi menggunakan OAuth 2.0. OAuth 2.0 adalah kerangka kerja untuk mengotorisasi akses klien ke sumber daya yang dilindungi. Ini berfungsi untuk berbagai klien termasuk browser dan perangkat seluler.
Dukungan untuk OAuth 2.0 didasarkan pada middleware keamanan baru yang disediakan oleh Komponen Microsoft OWIN untuk autentikasi pembawa dan menerapkan peran server otorisasi. Atau, klien dapat diotorisasi menggunakan server otorisasi organisasi, seperti Azure Active Directory atau ADFS di Windows Server 2012 R2.
Peningkatan OData
Dukungan untuk $select, $expand, $batch, dan $value
ASP.NET Web API OData sekarang memiliki dukungan penuh untuk $select, $expand, dan $value. Anda juga dapat menggunakan $batch untuk meminta batching dan pemrosesan set perubahan.
Opsi $select dan $expand memungkinkan Anda mengubah bentuk data yang dikembalikan dari titik akhir OData. Untuk informasi selengkapnya, lihat Memperkenalkan dukungan $select dan $expand di Web API OData.
Peningkatan ekstensibilitas
Pemformat OData sekarang dapat diperluas. Anda dapat menambahkan metadata entri Atom, mendukung entri tautan aliran dan media bernama, menambahkan anotasi instans, dan menyesuaikan cara tautan dihasilkan.
Dukungan type-less
Anda sekarang dapat membangun layanan OData tanpa perlu menentukan jenis CLR untuk jenis entitas Anda. Sebagai gantinya, pengontrol OData Anda dapat mengambil atau mengembalikan instans IEdmObject, yang merupakan pemformat OData menserialisasikan/mendeserialisasi.
Menggunakan kembali model yang sudah ada
Jika Anda sudah memiliki model data entitas (EDM) yang sudah ada, Anda sekarang dapat menggunakannya kembali secara langsung, alih-alih harus membangun yang baru. Misalnya, jika Anda menggunakan Kerangka Kerja Entitas, Anda dapat menggunakan EDM yang dibangun EF untuk Anda.
Meminta Batching
Batching permintaan menggabungkan beberapa operasi ke dalam satu permintaan HTTP POST, untuk mengurangi lalu lintas jaringan dan menyediakan antarmuka pengguna yang lebih lancar dan kurang cerewet. ASP.NET Web API sekarang mendukung beberapa strategi untuk batching permintaan:
- Gunakan titik akhir $batch layanan OData.
- Mengemas beberapa permintaan ke dalam satu permintaan multipart MIME.
- Gunakan format batching kustom.
Untuk mengaktifkan batching permintaan, cukup tambahkan rute dengan handler batching ke konfigurasi API Web Anda:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpBatchRoute(
routeName: "WebApiBatch",
routeTemplate: "api/batch",
batchHandler: new DefaultHttpBatchHandler(GlobalConfiguration.DefaultServer));
}
}
Anda juga dapat mengontrol apakah permintaan atau dijalankan secara berurutan atau dalam urutan apa pun.
Klien API Web ASP.NET Portabel
Anda sekarang dapat menggunakan ASP.NET Web API Client untuk membuat pustaka kelas portabel yang berfungsi di seluruh aplikasi Windows Store dan Windows Phone 8 Anda. Anda juga dapat membuat formatter portabel yang dapat dibagikan di seluruh klien dan server.
Kemampuan Uji yang Ditingkatkan
Web API 2 membuatnya jauh lebih mudah untuk menguji unit pengontrol API Anda. Cukup buat instans pengontrol API Anda dengan pesan dan konfigurasi permintaan Anda, lalu panggil metode tindakan yang ingin Anda uji. Juga mudah untuk meniru kelas UrlHelper , untuk metode tindakan yang melakukan pembuatan tautan.
IHttpActionResult
Sekarang Anda dapat menerapkan IHttpActionResult untuk merangkum hasil metode tindakan API Web Anda. IHttpActionResult yang dikembalikan dari metode tindakan API Web dijalankan oleh runtime WEB API ASP.NET untuk menghasilkan pesan respons yang dihasilkan. IHttpActionResult dapat dikembalikan dari tindakan API Web apa pun untuk menyederhanakan pengujian unit implementasi API Web Anda. Untuk kenyamanan sejumlah implementasi IHttpActionResult disediakan di luar kotak termasuk hasil untuk mengembalikan kode status tertentu, konten yang diformat, atau respons yang dinegosiasikan konten.
HttpRequestContext
HttpRequestContext baru melacak status apa pun yang terkait dengan permintaan tetapi tidak segera tersedia dari permintaan. Misalnya, Anda dapat menggunakan HttpRequestContext untuk mendapatkan data rute, prinsipal yang terkait dengan permintaan, sertifikat klien, UrlHelper, dan akar jalur virtual. Anda dapat dengan mudah membuat HttpRequestContext untuk tujuan pengujian unit.
Karena perwakilan untuk permintaan dialirkan dengan permintaan alih-alih mengandalkan Thread.CurrentPrincipal, prinsipal sekarang tersedia sepanjang masa pakai permintaan saat berada di alur API Web.
CORS
Berkat kontribusi hebat lainnya dari Brock Allen, ASP.NET sekarang sepenuhnya mendukung Cross Origin Request Sharing (CORS).
Keamanan browser mencegah halaman web untuk membuat permintaan AJAX ke domain lain. CORS adalah standar W3C yang memungkinkan server untuk melonggarkan kebijakan asal yang sama. Dengan menggunakan CORS, server dapat secara eksplisit mengizinkan beberapa permintaan lintas-asal sekaligus menolak permintaan lainnya.
Web API 2 sekarang mendukung CORS, termasuk penanganan otomatis permintaan preflight. Untuk informasi selengkapnya, lihat Mengaktifkan Permintaan Lintas Asal di API Web ASP.NET.
Filter Autentikasi
Filter autentikasi adalah jenis filter baru di ASP.NET Web API yang berjalan sebelum filter otorisasi di alur API Web ASP.NET dan memungkinkan Anda menentukan logika autentikasi per tindakan, per pengontrol, atau secara global untuk semua pengontrol. Filter autentikasi memproses kredensial dalam permintaan dan menyediakan perwakilan yang sesuai. Filter autentikasi juga dapat menambahkan tantangan autentikasi sebagai respons terhadap permintaan yang tidak sah.
Penimpaan Filter
Anda sekarang dapat mengambil alih filter mana yang berlaku untuk metode tindakan atau pengontrol tertentu, dengan menentukan filter penimpaan. Mengganti filter menentukan sekumpulan jenis filter yang seharusnya tidak berjalan untuk cakupan tertentu (tindakan atau pengontrol). Ini memungkinkan Anda untuk menambahkan filter global, tetapi kemudian mengecualikan beberapa dari tindakan atau pengontrol tertentu.
Integrasi OWIN
ASP.NET Web API sekarang sepenuhnya mendukung OWIN dan dapat dijalankan pada host berkemampu OWIN apa pun. Juga disertakan adalah HostAuthenticationFilter yang menyediakan integrasi dengan sistem autentikasi OWIN.
Dengan integrasi OWIN, Anda dapat menghost sendiri WEB API dalam proses Anda sendiri bersama middleware OWIN lainnya, seperti SignalR. Untuk informasi selengkapnya, lihat Menggunakan OWIN untuk Host Mandiri ASP.NET WEB API.
ASP.NET SignalR 2.0
Bagian berikut menjelaskan fitur SignalR 2.0.
- Dibangun di atas OWIN
- MapHubs dan MapConnection sekarang adalah MapSignalR
- Dukungan Lintas Domain
- Dukungan iOS dan Android melalui MonoTouch dan MonoDroid
- Klien .NET portabel
- Paket Host Mandiri Baru
- Dukungan server yang kompatibel dengan mundur
- Dukungan server yang dihapus untuk .NET 4.0
- Mengirim pesan ke daftar klien dan grup
- Mengirim pesan ke pengguna tertentu
- Dukungan penanganan kesalahan yang lebih baik
- Pengujian unit hub yang lebih mudah
- Penanganan kesalahan JavaScript
Untuk contoh cara meningkatkan proyek 1.x yang ada ke SignalR 2.0, lihat Meningkatkan Proyek SignalR 1.x.
Dibangun di atas OWIN
SignalR 2.0 dibangun sepenuhnya di OWIN (Open Web Interface for .NET). Perubahan ini membuat proses penyiapan untuk SignalR jauh lebih konsisten antara aplikasi SignalR yang dihosting web dan dihost sendiri, tetapi juga memerlukan sejumlah perubahan API.
MapHubs dan MapConnection sekarang adalah MapSignalR
Untuk kompatibilitas dengan standar OWIN, metode ini telah diganti namanya menjadi MapSignalR.
MapSignalRdipanggil tanpa parameter akan memetakan semua hub (seperti MapHubs halnya dalam versi 1.x); untuk memetakan objek PersistentConnection individual, tentukan jenis koneksi sebagai parameter jenis, dan ekstensi URL untuk koneksi sebagai argumen pertama.
Metode MapSignalR ini dipanggil di kelas startup Owin. Visual Studio 2013 berisi templat baru untuk kelas startup Owin; untuk menggunakan templat ini, lakukan hal berikut:
- Klik kanan pada proyek
- Pilih Tambahkan, Item Baru...
- Pilih kelas Startup Owin. Beri nama Startup.cs kelas baru.
Dalam aplikasi Web, kelas startup Owin yang berisi MapSignalR metode kemudian ditambahkan ke proses startup Owin menggunakan entri di node pengaturan aplikasi file Web.Config, seperti yang ditunjukkan di bawah ini.
Dalam aplikasi yang dihost sendiri, kelas Startup diteruskan sebagai parameter WebApp.Start jenis metode .
Memetakan hub dan koneksi di SignalR 1.x (dari file aplikasi global dalam aplikasi web):
protected void Application_Start(object sender, EventArgs e)
{
// Map all hubs to "/signalr"
RouteTable.Routes.MapHubs();
// Map the Echo PersistentConnection to "/echo"
RouteTable.Routes.MapConnection<myconnection>("echo", "/echo");
}
Memetakan hub dan koneksi di SignalR 2.0 (dari file kelas Startup Owin):
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map all hubs to "/signalr"
app.MapSignalR();
// Map the Echo PersistentConnection to "/echo"
app.MapSignalR<echoconnection>("/echo");
}
}
}
Dalam aplikasi yang dihost sendiri, kelas Startup diteruskan sebagai parameter jenis untuk metode , seperti yang WebApp.Start ditunjukkan di bawah ini.
string url = "http://localhost:8080";
using (WebApp.Start<startup>(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
Dukungan Lintas Domain
Di SignalR 1.x, permintaan lintas domain dikontrol oleh satu bendera EnableCrossDomain. Bendera ini mengontrol permintaan JSONP dan CORS. Untuk fleksibilitas yang lebih besar, semua dukungan CORS telah dihapus dari komponen server SignalR (klien JavaScript masih menggunakan CORS secara normal jika terdeteksi bahwa browser mendukungnya), dan middleware OWIN baru telah tersedia untuk mendukung skenario ini.
Di SignalR 2.0, Jika JSONP diperlukan pada klien (untuk mendukung permintaan lintas domain di browser yang lebih lama), itu perlu diaktifkan secara eksplisit dengan mengatur EnableJSONP objek ke HubConfiguration, seperti yang ditunjukkan true di bawah ini. JSONP dinonaktifkan secara default, karena kurang aman daripada CORS.
Untuk menambahkan middleware CORS baru di SignalR 2.0, tambahkan Microsoft.Owin.Cors pustaka ke proyek Anda, dan panggil UseCors sebelum middleware SignalR Anda, seperti yang ditunjukkan pada bagian di bawah ini.
Menambahkan Microsoft.Owin.Cors ke proyek Anda: Untuk menginstal pustaka ini, jalankan perintah berikut di Konsol Manajer Paket:
Install-Package Microsoft.Owin.Cors
Perintah ini akan menambahkan versi paket 2.0.0 ke proyek Anda.
Memanggil UseCors
Cuplikan kode berikut menunjukkan cara menerapkan koneksi lintas domain di SignalR 1.x dan 2.0.
Menerapkan permintaan lintas domain di SignalR 1.x (dari file aplikasi global)
protected void Application_Start(object sender, EventArgs e)
{
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
}
Menerapkan permintaan lintas domain di SignalR 2.0 (dari file kode C#)
Kode berikut menunjukkan cara mengaktifkan CORS atau JSONP dalam proyek SignalR 2.0. Sampel kode ini menggunakan Map dan bukannya RunSignalR, sehingga middleware CORS hanya berjalan untuk permintaan SignalR yang memerlukan dukungan CORS (bukan untuk semua lalu lintas di jalur yang ditentukan dalam MapSignalR.) MapSignalR juga dapat digunakan untuk middleware lain yang perlu dijalankan untuk awalan URL tertentu, bukan Map untuk seluruh aplikasi.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
Dukungan iOS dan Android melalui MonoTouch dan MonoDroid
Penting
Xamarin.Android, Xamarin.iOS, Xamarin.Mac sekarang terintegrasi langsung ke dalam .NET (dimulai dengan .NET 6) sebagai .NET untuk Android, .NET untuk iOS, dan .NET untuk macOS. Jika Anda membangun dengan jenis proyek ini saat ini, proyek tersebut harus ditingkatkan ke proyek gaya .NET SDK untuk dukungan berkelanjutan. Untuk informasi selengkapnya tentang meningkatkan proyek Xamarin ke .NET, lihat dokumentasi Tingkatkan dari Xamarin ke .NET & .NET MAUI.
Dukungan telah ditambahkan untuk klien iOS dan Android menggunakan komponen MonoTouch dan MonoDroid dari pustaka Xamarin. Untuk informasi selengkapnya tentang cara menggunakannya, lihat Menggunakan Komponen Xamarin. Komponen-komponen ini akan tersedia di Xamarin Store ketika rilis SignalR RTW tersedia.
Untuk lebih memfasilitasi pengembangan lintas platform, klien Silverlight, WinRT, dan Windows Phone telah diganti dengan satu klien .NET portabel yang mendukung platform berikut:
- NET 4.5
- Silverlight 5
- WinRT (.NET untuk Aplikasi Windows Store)
- Windows Phone 8
Paket Host Mandiri Baru
Sekarang ada paket NuGet untuk mempermudah memulai SignalR Self-Host (aplikasi SignalR yang dihosting dalam proses atau aplikasi lain, daripada dihosting di server web). Untuk meningkatkan proyek host mandiri yang dibangun dengan SignalR 1.x, hapus paket Microsoft.AspNet.SignalR.Owin, dan tambahkan paket Microsoft.AspNet.SignalR.SelfHost. Untuk informasi selengkapnya tentang memulai paket host mandiri, lihat Tutorial: SignalR Self-Host.
Dukungan server yang kompatibel dengan mundur
Dalam versi SignalR sebelumnya, versi paket SignalR yang digunakan di klien dan server harus identik. Untuk mendukung aplikasi klien tebal yang akan sulit diperbarui, SignalR 2.0 sekarang mendukung penggunaan versi server yang lebih baru dengan klien yang lebih lama. Catatan: SignalR 2.0 tidak mendukung server yang dibangun dengan versi yang lebih lama dengan klien yang lebih baru.
Dukungan server yang dihapus untuk .NET 4.0
SignalR 2.0 telah menghilangkan dukungan untuk interoperabilitas server dengan .NET 4.0. .NET 4.5 harus digunakan dengan server SignalR 2.0. Masih ada klien .NET 4.0 untuk SignalR 2.0.
Mengirim pesan ke daftar klien dan grup
Di SignalR 2.0, Dimungkinkan untuk mengirim pesan menggunakan daftar ID klien dan grup. Cuplikan kode berikut menunjukkan cara melakukan ini.
Mengirim pesan ke daftar klien dan grup menggunakan PersistentConnection
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatConnection : PersistentConnection
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string>{"chatGroup", "chatGroup2"};
protected override System.Threading.Tasks.Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(ConnectionIds, data);
Groups.Send(groups, data);
return base.OnReceived(request, connectionId, data);
}
protected override System.Threading.Tasks.Task OnConnected(IRequest request, string connectionId)
{
ConnectionIds.Add(connectionId);
Groups.Add(connectionId, "chatGroup");
return base.OnConnected(request, connectionId);
}
protected override System.Threading.Tasks.Task OnDisconnected(IRequest request, string connectionId)
{
ConnectionIds.Remove(connectionId);
return base.OnDisconnected(request, connectionId);
}
}
Mengirim pesan ke daftar klien dan grup menggunakan Hub
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatHub : Hub
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string> { "chatGroup", "chatGroup2" };
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.Clients(ConnectionIds).broadcastMessage(name, message);
Clients.Groups(groups).broadcastMessage(name, message);
}
public override System.Threading.Tasks.Task OnConnected()
{
ConnectionIds.Add(Context.ConnectionId);
Groups.Add(Context.ConnectionId, "chatGroup");
return base.OnConnected();
}
public override System.Threading.Tasks.Task OnDisconnected()
{
ConnectionIds.Remove(Context.ConnectionId);
return base.OnDisconnected();
}
}
Mengirim pesan ke pengguna tertentu
Fitur ini memungkinkan pengguna menentukan apa yang didasarkan pada userId berdasarkan IRequest melalui antarmuka baru IUserIdProvider:
Antarmuka IUserIdProvider
public interface IUserIdProvider
{
string GetUserId(IRequest request);
}
Secara default akan ada implementasi yang menggunakan IPrincipal.Identity.Name pengguna sebagai nama pengguna.
Di hub, Anda akan dapat mengirim pesan ke pengguna ini melalui API baru:
Menggunakan Clients.User API
public class MyHub : Hub
{
public void Send(string userId, string message)
{
Clients.User(userId).send(message);
}
}
Dukungan Penanganan Kesalahan yang Lebih Baik
Pengguna sekarang dapat melempar HubException dari pemanggilan hub apa pun. Konstruktor HubException dapat mengambil pesan string dan data kesalahan tambahan objek. SignalR akan menserialisasikan pengecualian secara otomatis dan mengirimkannya ke klien di mana akan digunakan untuk menolak/gagal pemanggilan metode hub.
Pengaturan tampilkan pengecualian hub terperinci tidak memiliki bantalan pada HubException yang dikirim kembali ke klien atau tidak; selalu dikirim.
Kode sisi server yang menunjukkan pengiriman HubException ke klien
public class MyHub : Hub
{
public void Send(string message)
{
if(message.Contains("<script>"))
{
throw new HubException("This message will flow to the client", new { user = Context.User.Identity.Name, message = message });
}
Clients.All.send(message);
}
}
Kode klien JavaScript yang menunjukkan menanggapi HubException yang dikirim dari server
myHub.server.send("<script>")
.fail(function (e) {
if (e.source === 'HubException') {
console.log(e.message + ' : ' + e.data.user);
}
});
Kode klien .NET yang menunjukkan menanggapi HubException yang dikirim dari server
try
{
await myHub.Invoke("Send", "<script>");
}
catch(HubException ex)
{
Conosle.WriteLine(ex.Message);
}
Pengujian unit hub yang lebih mudah
SignalR 2.0 menyertakan antarmuka yang disebut IHubCallerConnectionContext di Hubs yang memudahkan untuk membuat pemanggilan sisi klien tiruan. Cuplikan kode berikut menunjukkan penggunaan antarmuka ini dengan harness pengujian populer xUnit.net dan moq.
Unit pengujian SignalR dengan xUnit.net
[Fact]
public void HubsAreMockableViaDynamic()
{
bool sendCalled = false;
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
hub.Clients = mockClients.Object;
dynamic all = new ExpandoObject();
all.send = new Action<string>(message =>
{
sendCalled = true;
});
mockClients.Setup(m => m.All).Returns((ExpandoObject)all);
hub.Send("foo");
Assert.True(sendCalled);
}
Unit pengujian SignalR dengan moq
[Fact]
public interface IClientContract
{
void send(string message);
}
public void HubsAreMockableViaType()
{
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
var all = new Mock<IClientContract>();
hub.Clients = mockClients.Object;
all.Setup(m => m.send(It.IsAny<string>())).Verifiable();
mockClients.Setup(m => m.All).Returns(all.Object);
hub.Send("foo");
all.VerifyAll();
Penanganan kesalahan JavaScript
Di SignalR 2.0, semua panggilan balik penanganan kesalahan JavaScript mengembalikan objek kesalahan JavaScript alih-alih string mentah. Ini memungkinkan SignalR mengalirkan informasi yang lebih kaya ke penangan kesalahan Anda. Anda bisa mendapatkan pengecualian dalam dari source properti kesalahan.
Kode klien JavaScript yang menangani pengecualian Start.Fail
connection.start().fail(function(e) {
console.log('The error is: ' + e.message);
});
Identitas ASP.NET
Sistem Keanggotaan ASP.NET Baru
ASP.NET Identity adalah sistem keanggotaan baru untuk aplikasi ASP.NET. ASP.NET Identity memudahkan integrasi data profil khusus pengguna dengan data aplikasi. ASP.NET Identity juga memungkinkan Anda memilih model persistensi untuk profil pengguna di aplikasi Anda. Anda dapat menyimpan data dalam database SQL Server atau penyimpanan data lain, termasuk penyimpanan data NoSQL seperti Tabel Azure Storage. Untuk informasi selengkapnya, lihat Akun Pengguna Individual dalam Membuat Proyek Web ASP.NET di Visual Studio 2013.
Autentikasi berbasis klaim
ASP.NET sekarang mendukung autentikasi berbasis klaim, di mana identitas pengguna diwakili sebagai serangkaian klaim dari penerbit tepercaya. Pengguna dapat diautentikasi menggunakan nama pengguna dan kata sandi yang dikelola dalam database aplikasi, atau menggunakan penyedia identitas sosial (misalnya: Akun Microsoft, Facebook, Google, Twitter), atau menggunakan akun organisasi melalui Azure Active Directory atau Active Directory Federation Services (ADFS).
Integrasi dengan Azure Active Directory dan Windows Server Active Directory
Sekarang Anda dapat membuat proyek ASP.NET yang menggunakan Azure Active Directory atau Windows Server Active Directory (AD) untuk autentikasi. Untuk informasi selengkapnya, lihat Akun Organisasi dalam Membuat Proyek Web ASP.NET di Visual Studio 2013.
Integrasi OWIN
ASP.NET autentikasi sekarang didasarkan pada middleware OWIN yang dapat digunakan pada host berbasis OWIN apa pun. Untuk informasi selengkapnya tentang OWIN, lihat bagian Komponen Microsoft OWIN berikut ini.
Komponen Microsoft OWIN
Buka Antarmuka Web untuk .NET (OWIN) mendefinisikan abstraksi antara server web .NET dan aplikasi web. OWIN memisahkan aplikasi web dari server, membuat aplikasi web menjadi host-agnostik. Misalnya, Anda dapat menghosting aplikasi web berbasis OWIN di IIS atau menghost sendiri dalam proses kustom.
Perubahan yang diperkenalkan dalam komponen Microsoft OWIN (juga dikenal sebagai proyek Katana) mencakup komponen server dan host baru, pustaka pembantu dan middleware baru, dan middleware autentikasi baru.
Untuk informasi selengkapnya tentang OWIN dan Katana, lihat Apa yang baru di OWIN dan Katana.
Catatan: Aplikasi OWIN tidak dapat berjalan dalam mode klasik IIS; aplikasi tersebut harus dijalankan dalam mode terintegrasi.
Catatan: Aplikasi OWIN harus dijalankan dengan kepercayaan penuh.
Server dan Host Baru
Dengan rilis ini, komponen baru ditambahkan untuk mengaktifkan skenario host mandiri. Komponen-komponen ini mencakup paket NuGet berikut:
- Microsoft.Owin.Host.HttpListener. Menyediakan server OWIN yang menggunakan HttpListener untuk mendengarkan permintaan HTTP dan mengarahkannya ke alur OWIN.
- Microsoft.Owin.Hosting Menyediakan pustaka untuk pengembang yang ingin menghost sendiri alur OWIN dalam proses kustom, seperti aplikasi konsol atau layanan Windows.
-
OwinHost. Menyediakan executable mandiri yang membungkus
Microsoft.Owin.Hostingdan memungkinkan Anda menghost sendiri alur OWIN tanpa harus menulis aplikasi host kustom.
Selain itu, Microsoft.Owin.Host.SystemWeb paket sekarang memungkinkan middleware untuk memberikan petunjuk ke server SystemWeb , yang menunjukkan bahwa middleware harus dipanggil selama tahap alur ASP.NET tertentu. Fitur ini sangat berguna untuk middleware autentikasi, yang harus berjalan lebih awal di alur ASP.NET.
Pustaka Pembantu dan Middleware
Meskipun Anda dapat menulis komponen OWIN hanya menggunakan definisi fungsi dan jenis dari spesifikasi OWIN, paket baru Microsoft.Owin menyediakan serangkaian abstraksi yang lebih ramah pengguna. Paket ini menggabungkan beberapa paket sebelumnya (misalnya, Owin.Extensions, Owin.Types) ke dalam satu model objek terstruktur dengan baik yang kemudian dapat dengan mudah digunakan oleh komponen OWIN lainnya. Bahkan, sebagian besar komponen Microsoft OWIN sekarang menggunakan paket ini.
Catatan
Aplikasi OWIN tidak dapat berjalan dalam mode klasik IIS; aplikasi tersebut harus dijalankan dalam mode terintegrasi.
Catatan
Aplikasi OWIN harus dijalankan dengan kepercayaan penuh.
Rilis ini juga mencakup paket Microsoft.Owin.Diagnostics, yang mencakup middleware untuk memvalidasi aplikasi OWIN yang sedang berjalan, ditambah middleware halaman kesalahan untuk membantu menyelidiki kegagalan.
Komponen Autentikasi
Komponen autentikasi berikut tersedia.
- Microsoft.Owin.Security.ActiveDirectory. Mengaktifkan autentikasi menggunakan layanan direktori lokal atau berbasis cloud.
-
Microsoft.Owin.Security.Cookies Mengaktifkan autentikasi menggunakan cookie. Paket ini sebelumnya bernama
Microsoft.Owin.Security.Forms. - Microsoft.Owin.Security.Facebook Mengaktifkan autentikasi menggunakan layanan berbasis OAuth Facebook.
- Microsoft.Owin.Security.Google Mengaktifkan autentikasi menggunakan layanan berbasis OpenID Google.
- Microsoft.Owin.Security.Jwt Mengaktifkan autentikasi menggunakan token JWT.
- Microsoft.Owin.Security.MicrosoftAccount Mengaktifkan autentikasi menggunakan akun Microsoft.
- Microsoft.Owin.Security.OAuth. Menyediakan server otorisasi OAuth serta middleware untuk mengautentikasi token pembawa.
- Microsoft.Owin.Security.Twitter Mengaktifkan autentikasi menggunakan layanan berbasis OAuth Twitter.
Rilis ini juga mencakup Microsoft.Owin.Cors paket, yang berisi middleware untuk memproses permintaan HTTP lintas asal.
Catatan
Dukungan untuk penandatanganan JWT telah dihapus di versi akhir Visual Studio 2013.
Entity Framework 6
Untuk daftar fitur baru dan perubahan lain dalam Kerangka Kerja Entitas 6, lihat Riwayat Versi Kerangka Kerja Entitas.
ASP.NET Razor 3
ASP.NET Razor 3 menyertakan fitur baru berikut:
- Dukungan untuk Pengeditan tab. Sebelumnya, perintah Format Dokumen , inden otomatis, dan pemformatan otomatis di Visual Studio tidak berfungsi dengan benar saat menggunakan opsi Pertahankan Tab . Perubahan ini mengoreksi pemformatan Visual Studio untuk kode Razor untuk pemformatan tab.
- Dukungan untuk aturan Penulisan Ulang URL saat membuat tautan.
- Penghapusan atribut transparan keamanan.
Catatan
Ini adalah perubahan yang melanggar, dan membuat Razor 3 tidak kompatibel dengan MVC4 dan yang lebih lama, sementara Razor 2 tidak kompatibel dengan MVC5 atau rakitan yang dikompilasi terhadap MVC5.
=======
Penangguhan Aplikasi ASP.NET
ASP.NET App Suspend adalah fitur yang mengubah permainan di .NET Framework 4.5.1 yang secara radikal mengubah pengalaman pengguna dan model ekonomi untuk menghosting sejumlah besar situs ASP.NET pada satu komputer. Untuk informasi selengkapnya, lihat ASP.NET App Suspend - hosting web .NET bersama responsif.
Masalah yang Diketahui dan Perubahan yang Melanggar
Bagian ini menjelaskan masalah umum dan perubahan yang melanggar di ASP.NET dan Alat Web untuk Visual Studio 2013.
NuGet
- Pemulihan paket baru tidak berfungsi pada Mono saat menggunakan file SLN - akan diperbaiki dalam unduhan nuget.exe mendatang dan pembaruan paket NuGet.CommandLine.
- Pemulihan paket baru tidak berfungsi dengan proyek Wix - akan diperbaiki dalam unduhan nuget.exe mendatang dan pembaruan paket NuGet.CommandLine.
API Web ASP.NET
ODataQueryOptions<T>.ApplyTo(IQueryable)tidak selalu kembaliIQueryable<T>, karena kami menambahkan dukungan untuk$selectdan$expand.Sampel kami sebelumnya untuk
ODataQueryOptions<T>selalu mentransmisikan nilai pengembalian dariApplyTokeIQueryable<T>. Ini berfungsi lebih awal karena opsi kueri yang kami ukur sebelumnya ($filter, ,$orderby$skip,$top) tidak mengubah bentuk kueri. Sekarang setelah kami mendukung$selectdan$expandnilai pengembalian dariApplyTotidak akanIQueryable<T>selalu.// Sample ODataQueryOptions<T> usage from earlier public IQueryable<Customer> Get(ODataQueryOptions<Customer> query) { IQueryable<customer> result="query.ApplyTo(_customers)" as iqueryable<customer>; return result; }Jika Anda menggunakan kode sampel dari sebelumnya, kode tersebut akan terus berfungsi jika klien tidak mengirim
$selectdan$expand. Namun, jika Anda ingin mendukung$selectdan$expandAnda harus mengubah kode tersebut ke ini.public IHttpActionResult Get(ODataQueryOptions<Customer> query) { IQueryable result = query.ApplyTo(_customers); return Ok(result, result.GetType()); } private IHttpActionResult Ok(object content, Type type) { Type resultType = typeof(OkNegotiatedContentResult<>).MakeGenericType(type); return Activator.CreateInstance(resultType, content, this) as IHttpActionResult; }Request.Url atau RequestContext.Url null selama permintaan batch
Dalam skenario batching, UrlHelper null saat diakses dari Request.Url atau RequestContext.Url.
Solusi untuk masalah ini adalah membuat instans urlHelper baru, seperti dalam contoh berikut:
Membuat instans baru UrlHelper
if (RequestContext.Url == null) { RequestContext.Url = new UrlHelper(Request); }
ASP.NET MVC
Saat menggunakan MVC5 dan OrgAuth, jika Anda memiliki tampilan yang melakukan validasi AntiForgerToken, Anda mungkin menemukan kesalahan berikut saat memposting data ke tampilan:
Kesalahan:
Kesalahan Server dalam Aplikasi '/'.
Klaim jenis
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifieratauhttps://schemas.microsoft.com/accesscontrolservice/2010/07/claims/identityprovidertidak ada pada ClaimsIdentity yang disediakan. Untuk mengaktifkan dukungan token anti-pemalsuan dengan autentikasi berbasis klaim, pastikan bahwa penyedia klaim yang dikonfigurasi menyediakan kedua klaim ini pada instans ClaimsIdentity yang dihasilkannya. Jika penyedia klaim yang dikonfigurasi menggunakan jenis klaim yang berbeda sebagai pengidentifikasi unik, itu dapat dikonfigurasi dengan mengatur properti statis AntiForgeryConfig.UniqueClaimTypeIdentifier.Solusi:
Tambahkan baris berikut di Global.asax untuk memperbaikinya:
AntiForgeryConfig.UniqueClaimTypeIdentifier = ClaimTypes.Name;Ini akan diperbaiki untuk rilis berikutnya.
Setelah meningkatkan aplikasi MVC4 ke MVC5, buat solusi dan luncurkan. Anda akan melihat kesalahan berikut:
[A]System.Web.WebPages.Razor.Configuration.HostSection tidak dapat dilemparkan ke [B]System.Web.WebPages.Razor.Configuration.HostSection. Jenis A berasal dari 'System.Web.WebPages.Razor, Version=2.0.0.0, Culture=netral, PublicKeyToken=31bf3856ad364e35' dalam konteks 'Default' di lokasi 'C:\windows\Microsoft.Net\assembly\GAC_MSIL\System.Web.WebPages.Razor\v4.0_2.0.0.0__31bf3856ad364e35\System.Web.WebPages.Razor.dll'. Tipe B berasal dari 'System.Web.WebPages.Razor, Version=3.0.0.0, Culture=netral, PublicKeyToken=31bf3856ad364e35' dalam konteks 'Default' di lokasi 'C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\root\6d05bbd0\e8b5908e\assembly\dl3\c9cbca63\f8910382_6273ce01\System.Web.WebPages.Razor.dll'.
Untuk memperbaiki kesalahan di atas, buka semua file Web.config (termasuk yang ada di folder Tampilan) di proyek Anda dan lakukan hal berikut:
Perbarui semua kemunculan versi "4.0.0.0" dari "System.Web.Mvc" ke "5.0.0.0".
Perbarui semua kemunculan versi "2.0.0.0" dari "System.Web.Helpers", "System.Web.WebPages" dan "System.Web.WebPages.Razor" ke "3.0.0.0"
Misalnya, setelah Anda membuat perubahan di atas, pengikatan perakitan akan terlihat seperti ini:
<dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages.Razor" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-4.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly>Untuk informasi tentang meningkatkan proyek MVC 4 ke MVC 5, lihat Cara Meningkatkan ASP.NET MVC 4 dan Proyek API Web ke ASP.NET MVC 5 dan Web API 2.
Saat menggunakan validasi sisi klien dengan jQuery Unobtrusive Validation, pesan validasi terkadang salah untuk elemen input HTML dengan type='number'. Kesalahan validasi untuk nilai yang diperlukan ("Bidang Usia diperlukan") ditampilkan ketika angka yang tidak valid dimasukkan alih-alih pesan yang benar bahwa nomor yang valid diperlukan.
Masalah ini biasanya ditemukan dengan kode perancah untuk model dengan properti bilangan bulat pada tampilan Buat dan Edit.
Untuk mengatasi masalah ini, ubah pembantu editor dari:
@Html.EditorFor(person => person.Age)Kepada:
@Html.TextBoxFor(person => person.Age)ASP.NET MVC 5 tidak lagi mendukung kepercayaan parsial. Proyek yang ditautkan ke biner MVC atau WebAPI harus menghapus atribut SecurityTransparent dan atribut AllowPartiallyTrustedCallers . Menghapus atribut ini akan menghilangkan kesalahan kompilator seperti berikut ini.
Attempt by security transparent method ‘MyComponent' to access security critical type 'System.Web.Mvc.MvcHtmlString' failed. Assembly 'PagedList.Mvc, Version=4.3.0.0, Culture=neutral, PublicKeyToken=abbb863e9397c5e1' is marked with the AllowPartiallyTrustedCallersAttribute, and uses the level 2 security transparency model. Level 2 transparency causes all methods in AllowPartiallyTrustedCallers assemblies to become security transparent by default, which may be the cause of this exception.Perhatikan, sebagai efek samping dari ini Anda tidak dapat menggunakan rakitan 4.0 dan 5.0 dalam aplikasi yang sama. Anda perlu memperbarui semuanya ke 5.0.
Templat SPA dengan otorisasi Facebook dapat menyebabkan ketidakstabilan di IE saat situs web dihosting di zona intranet
Templat SPA menyediakan masuk eksternal dengan Facebook. Saat proyek yang dibuat dengan templat berjalan secara lokal, masuk dapat menyebabkan IE mengalami crash.
Solusi:
Host situs web di zona internet; atau
Uji skenario di browser selain IE.
Perancah Formulir Web
Perancah Formulir Web telah dihapus dari VS2013 dan akan tersedia dalam pembaruan mendatang ke Visual Studio. Namun, Anda masih dapat menggunakan perancah dalam proyek Formulir Web dengan menambahkan dependensi MVC dan menghasilkan perancah untuk MVC. Proyek Anda akan berisi kombinasi Formulir Web dan MVC.
Untuk menambahkan MVC ke proyek Formulir Web Anda, tambahkan item perancah baru dan pilih Dependensi MVC 5. Pilih Minimal atau Penuh tergantung pada apakah Anda memerlukan semua file konten, seperti skrip. Kemudian, tambahkan item perancah untuk MVC, yang akan membuat tampilan dan pengontrol dalam proyek Anda.
Perancah MVC dan API Web - HTTP 404, Kesalahan Tidak Ditemukan
Jika terjadi kesalahan saat menambahkan item yang di-scaffold ke proyek, ada kemungkinan proyek Anda akan dibiarkan dalam keadaan tidak konsisten. Beberapa perubahan yang dilakukan adalah perancah akan digulung balik tetapi perubahan lain, seperti paket NuGet yang diinstal, tidak akan digulung balik. Jika perubahan konfigurasi perutean digulung balik, pengguna akan menerima kesalahan HTTP 404 saat menavigasi ke item perancah.
Solusi:
Untuk memperbaiki kesalahan ini untuk MVC, tambahkan item perancah baru dan pilih Dependensi MVC 5 (Minimal atau Penuh). Proses ini akan menambahkan semua perubahan yang diperlukan ke proyek Anda.
Untuk memperbaiki kesalahan ini untuk API Web:
Tambahkan kelas WebApiConfig ke proyek Anda.
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Public Module WebApiConfig Public Sub Register(ByVal config As HttpConfiguration) config.MapHttpAttributeRoutes() config.Routes.MapHttpRoute( name:="DefaultApi", routeTemplate:="api/{controller}/{id}", defaults:=New With {.id = RouteParameter.Optional} ) End Sub End ModuleKonfigurasikan WebApiConfig.Register dalam metode Application_Start di Global.asax sebagai berikut:
public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } }Public Class WebApiApplication Inherits System.Web.HttpApplication Sub Application_Start() GlobalConfiguration.Configure(AddressOf WebApiConfig.Register) End Sub End Class