Menyebarkan Aplikasi Web ASP.NET dengan SQL Server Compact menggunakan Visual Studio atau Visual Web Developer: Menyebarkan Pembaruan Database - 9 dari 12
oleh Tom Dykstra
Rangkaian tutorial ini menunjukkan kepada Anda cara menyebarkan (menerbitkan) proyek aplikasi web ASP.NET yang menyertakan database SQL Server Compact dengan menggunakan Visual Studio 2012 RC atau Visual Studio Express 2012 RC for Web. Anda juga dapat menggunakan Visual Studio 2010 jika Anda menginstal Pembaruan Penerbitan Web. Untuk pengenalan seri ini, lihat tutorial pertama dalam seri ini.
Untuk tutorial yang menunjukkan fitur penyebaran yang diperkenalkan setelah rilis RC Visual Studio 2012, menunjukkan cara menyebarkan edisi SQL Server selain SQL Server Compact, dan menunjukkan cara menyebarkan ke Azure App Service Web Apps, lihat ASP.NET Penyebaran Web menggunakan Visual Studio.
Gambaran Umum
Dalam tutorial ini, Anda membuat perubahan database dan perubahan kode terkait, menguji perubahan di Visual Studio, lalu menyebarkan pembaruan ke lingkungan pengujian dan produksi.
Pengingat: Jika Anda mendapatkan pesan kesalahan atau sesuatu tidak berfungsi saat Anda melalui tutorial, pastikan untuk memeriksa halaman pemecahan masalah.
Menambahkan Kolom Baru ke Tabel
Di bagian ini, Anda menambahkan kolom tanggal lahir ke Person kelas dasar untuk Student entitas dan Instructor . Kemudian Anda memperbarui halaman yang menampilkan data instruktur sehingga menampilkan kolom baru.
Dalam proyek ContosoUniversity.DAL , buka Person.cs dan tambahkan properti berikut di akhir Person kelas (harus ada dua kurung kurawal penutup setelahnya):
[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)]
[Display(Name = "Birth Date")]
public DateTime? BirthDate { get; set; }
Selanjutnya, perbarui metode Seed sehingga memberikan nilai untuk kolom baru. Buka Migrations\Configuration.cs dan ganti blok kode yang dimulai var instructors = new List<Instructor> dengan blok kode berikut yang mencakup informasi tanggal lahir:
var instructors = new List<Instructor>
{
new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } },
new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } },
new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } },
new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") },
new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12") }
};
Dalam proyek ContosoUniversity, buka Instruktur.aspx dan tambahkan bidang templat baru untuk menampilkan tanggal lahir. Tambahkan antara yang untuk tanggal sewa dan penugasan kantor:
<asp:TemplateField HeaderText="Birth Date" SortExpression="BirthDate">
<ItemTemplate>
<asp:Label ID="InstructorBirthDateLabel" runat="server" Text='<%# Eval("BirthDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="InstructorBirthDateTextBox" runat="server" Text='<%# Bind("BirthDate", "{0:d}") %>'
Width="7em"></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
(Jika indentasi kode tidak sinkron, Anda dapat menekan CTRL-K lalu CTRL-D untuk memformat ulang file secara otomatis.)
Bangun solusi, lalu buka jendela Konsol Pengelola Paket . Pastikan bahwa ContosoUniversity.DAL masih dipilih sebagai proyek Default.
Di jendela Konsol Manajer Paket , pilih ContosoUniversity.DAL sebagai proyek Default, lalu masukkan perintah berikut:
add-migration AddBirthDate
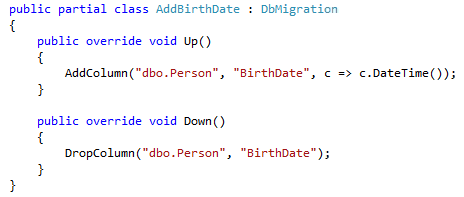
Setelah perintah ini selesai, Visual Studio membuka file kelas yang menentukan kelas baru DbMigration , dan dalam Up metode Anda dapat melihat kode yang membuat kolom baru.

Buat solusi, lalu masukkan perintah berikut di jendela Konsol Manajer Paket (pastikan proyek ContosoUniversity.DAL masih dipilih):
update-database
Setelah perintah selesai, jalankan aplikasi dan pilih halaman Instruktur. Saat halaman dimuat, Anda akan melihat bahwa halaman tersebut memiliki bidang tanggal lahir baru.
Menyebarkan Pembaruan Database ke Lingkungan Pengujian
Di Penjelajah Solusi pilih proyek ContosoUniversity.
Di toolbar Terbitkan Klik Web One , pilih profil Terbitkan Uji , lalu klik Terbitkan Web. (Jika toolbar dinonaktifkan, pilih proyek ContosoUniversity di Penjelajah Solusi.)
Visual Studio menyebarkan aplikasi yang diperbarui, dan browser terbuka ke halaman beranda. Jalankan halaman Instruktur untuk memverifikasi bahwa pembaruan berhasil disebarkan. Ketika aplikasi mencoba mengakses database untuk halaman ini, Code First memperbarui skema database dan menjalankan Seed metode . Saat halaman ditampilkan, Anda akan melihat kolom Tanggal Lahir yang diharapkan dengan tanggal di dalamnya.
Menyebarkan Pembaruan Database ke Lingkungan Produksi
Anda sekarang dapat menyebarkan ke produksi. Satu-satunya perbedaan adalah Anda akan menggunakan app_offline.htm untuk mencegah pengguna mengakses situs dan dengan demikian memperbarui database saat Anda menyebarkan perubahan. Untuk penyebaran produksi, lakukan langkah-langkah berikut:
- Unggah file app_offline.htm ke situs produksi.
- Di Visual Studio, pilih profil Produksi di toolbar Terbitkan Web One Click dan klik Terbitkan Web.
- Hapus file app_offline.htm dari situs produksi.
Catatan
Saat aplikasi Anda digunakan di lingkungan produksi, Anda harus menerapkan rencana pencadangan. Artinya, Anda harus secara berkala menyalin file School-Prod.sdf dan aspnet-Prod.sdf dari situs produksi ke lokasi penyimpanan yang aman, dan Anda harus menyimpan beberapa generasi cadangan tersebut. Saat memperbarui database, Anda harus membuat salinan cadangan segera sebelum perubahan. Kemudian, jika Anda membuat kesalahan dan tidak menemukannya sampai setelah Anda menyebarkannya ke produksi, Anda masih dapat memulihkan database ke statusnya sebelum rusak.
Saat Visual Studio membuka URL halaman beranda di browser, halaman app_offline.htm ditampilkan. Setelah menghapus file app_offline.htm , Anda dapat menelusuri halaman beranda lagi untuk memverifikasi bahwa pembaruan berhasil disebarkan.
Anda sekarang telah menyebarkan pembaruan aplikasi yang menyertakan perubahan database ke pengujian dan produksi. Tutorial berikutnya menunjukkan kepada Anda cara memigrasikan database Anda dari SQL Server Compact ke SQL Server Express dan SQL Server.


