Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
oleh Scott Mitchell
Catatan
Sejak artikel ini ditulis, penyedia Keanggotaan ASP.NET telah digantikan oleh identitas ASP.NET. Kami sangat menyarankan untuk memperbarui aplikasi untuk menggunakan platform identitas ASP.NET daripada penyedia Keanggotaan yang ditampilkan pada saat artikel ini ditulis. ASP.NET Identity memiliki sejumlah keunggulan dibandingkan sistem Keanggotaan ASP.NET, termasuk :
- Performa yang lebih baik
- Peningkatan ekstensibilitas dan uji coba
- Dukungan untuk OAuth, OpenID Connect, dan autentikasi dua faktor
- Dukungan Identitas berbasis klaim
- Interoperabilitas yang lebih baik dengan ASP.Net Core
Unduh Kode atau Unduh PDF
Dalam tutorial ini kita akan menjelajahi menggunakan kerangka kerja Keanggotaan (melalui SqlMembershipProvider) untuk membuat akun pengguna baru. Kita akan melihat cara membuat pengguna baru secara terprogram dan melalui ASP. Kontrol CreateUserWizard bawaan NET.
Pendahuluan
Dalam tutorial sebelumnya, kami menginstal skema layanan aplikasi dalam database, yang menambahkan tabel, tampilan, dan prosedur tersimpan yang SqlMembershipProvider diperlukan oleh dan SqlRoleProvider. Ini menciptakan infrastruktur yang akan kita butuhkan untuk sisa tutorial dalam seri ini. Dalam tutorial ini kita akan menjelajahi menggunakan kerangka kerja Keanggotaan (melalui SqlMembershipProvider) untuk membuat akun pengguna baru. Kita akan melihat cara membuat pengguna baru secara terprogram dan melalui ASP. Kontrol CreateUserWizard bawaan NET.
Selain mempelajari cara membuat akun pengguna baru, kita juga perlu memperbarui situs web demo yang pertama kali dibuat dalam tutorial Gambaran Umum Autentikasi Formulir dan kemudian ditingkatkan dalam tutorial Konfigurasi Autentikasi Formulir dan Topik Lanjutan. Aplikasi web demo kami memiliki halaman masuk yang memvalidasi kredensial pengguna terhadap pasangan nama pengguna/kata sandi yang dikodekan secara permanen. Selain itu, Global.asax menyertakan kode yang membuat kustom IPrincipal dan IIdentity objek untuk pengguna yang diautentikasi. Kami akan memperbarui halaman masuk untuk memvalidasi kredensial pengguna terhadap kerangka kerja Keanggotaan dan menghapus logika prinsipal dan identitas kustom.
Mari kita mulai!
Daftar Periksa Autentikasi dan Keanggotaan Formulir
Sebelum kita mulai bekerja dengan kerangka kerja Keanggotaan, mari kita luangkan waktu sejenak untuk meninjau langkah-langkah penting yang telah kita ambil untuk mencapai titik ini. Saat menggunakan kerangka kerja Keanggotaan dengan SqlMembershipProvider dalam skenario autentikasi berbasis formulir, langkah-langkah berikut perlu dilakukan sebelum menerapkan fungsionalitas Keanggotaan di aplikasi web Anda:
- Aktifkan autentikasi berbasis formulir. Seperti yang kita bahas dalam Gambaran Umum Autentikasi Formulir, autentikasi formulir diaktifkan dengan mengedit
Web.configdan mengatur<authentication>atribut elemenmodeke .FormsDengan autentikasi formulir diaktifkan, setiap permintaan masuk diperiksa untuk tiket autentikasi formulir, yang, jika ada, mengidentifikasi pemohon. - Tambahkan skema layanan aplikasi ke database yang sesuai. Saat menggunakan
SqlMembershipProviderkita perlu menginstal skema layanan aplikasi ke database. Biasanya skema ini ditambahkan ke database yang sama yang menyimpan model data aplikasi. Tutorial Membuat Skema Keanggotaan di SQL Server melihat menggunakanaspnet_regsql.exealat untuk mencapai hal ini. - Kustomisasi Pengaturan Aplikasi Web untuk mereferensikan database dari langkah 2. Tutorial Membuat Skema Keanggotaan di SQL Server menunjukkan dua cara untuk mengonfigurasi aplikasi web sehingga
SqlMembershipProviderakan menggunakan database yang dipilih di langkah 2: dengan memodifikasiLocalSqlServernama string koneksi; atau dengan menambahkan penyedia terdaftar baru ke daftar penyedia kerangka kerja Keanggotaan dan menyesuaikan penyedia baru tersebut untuk menggunakan database dari langkah 2.
Saat membangun aplikasi web yang menggunakan SqlMembershipProvider autentikasi berbasis formulir dan , Anda harus melakukan tiga langkah ini sebelum menggunakan Membership kelas atau kontrol Web Masuk ASP.NET. Karena kami sudah melakukan langkah-langkah ini dalam tutorial sebelumnya, kami siap untuk mulai menggunakan kerangka kerja Keanggotaan!
Langkah 1: Menambahkan Halaman ASP.NET Baru
Dalam tutorial ini dan tiga berikutnya kita akan memeriksa berbagai fungsi dan kemampuan terkait Keanggotaan. Kita akan membutuhkan serangkaian halaman ASP.NET untuk mengimplementasikan topik yang diperiksa di seluruh tutorial ini. Mari kita buat halaman tersebut lalu file (Web.sitemap)peta situs .
Mulailah dengan membuat folder baru dalam proyek bernama Membership. Selanjutnya, tambahkan lima halaman ASP.NET baru ke Membership folder, menautkan setiap halaman dengan Site.master halaman master. Beri nama halaman:
CreatingUserAccounts.aspxUserBasedAuthorization.aspxEnhancedCreateUserWizard.aspxAdditionalUserInfo.aspxGuestbook.aspx
Pada titik ini Penjelajah Solusi proyek Anda akan terlihat mirip dengan cuplikan layar yang ditunjukkan pada Gambar 1.
Gambar 1: Lima Halaman Baru Telah Ditambahkan ke Membership Folder (Klik untuk melihat gambar ukuran penuh)
Setiap halaman harus, pada titik ini, memiliki dua kontrol Konten, satu untuk setiap ContentPlaceHolders halaman master: MainContent dan LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"
Runat="Server">
</asp:Content>
Ingat bahwa LoginContent markup default ContentPlaceHolder menampilkan tautan untuk masuk atau keluar dari situs, bergantung pada apakah pengguna diautentikasi. Namun, kehadiran Content2 kontrol Konten mengambil alih markup default halaman master. Seperti yang kita bahas dalam Tutorial Gambaran Umum Autentikasi Formulir, ini berguna di halaman di mana kita tidak ingin menampilkan opsi terkait login di kolom kiri.
Namun, untuk kelima halaman ini, kami ingin menampilkan markup default halaman master untuk LoginContent ContentPlaceHolder. Oleh karena itu, hapus markup deklaratif untuk Content2 kontrol Konten. Setelah melakukannya, masing-masing dari lima markup halaman harus berisi hanya satu kontrol Konten.
Langkah 2: Membuat Peta Situs
Semua kecuali situs web yang paling sepele perlu mengimplementasikan beberapa bentuk antarmuka pengguna navigasi. Antarmuka pengguna navigasi mungkin merupakan daftar tautan sederhana ke berbagai bagian situs. Atau, tautan ini dapat diatur ke dalam menu atau tampilan pohon. Sebagai pengembang halaman, membuat antarmuka pengguna navigasi hanya setengah dari cerita. Kita juga membutuhkan beberapa cara untuk menentukan struktur logis situs dengan cara yang dapat dipertahankan dan dapat diperbarui. Saat halaman baru ditambahkan atau halaman yang sudah ada dihapus, kami ingin dapat memperbarui satu sumber – peta situs - dan memiliki modifikasi yang tercermin di seluruh antarmuka pengguna navigasi situs.
Kedua tugas ini – menentukan peta situs dan menerapkan antarmuka pengguna navigasi berdasarkan peta situs – mudah dicapai berkat kerangka kerja Peta Situs dan kontrol Web Navigasi yang ditambahkan di ASP.NET versi 2.0. Kerangka kerja Peta Situs memungkinkan pengembang untuk menentukan peta situs lalu mengaksesnya melalui API terprogram ( SiteMap kelas). Kontrol Web Navigasi bawaan mencakup kontrol Menu, kontrol TreeView, dan kontrol SiteMapPath.
Seperti kerangka kerja Keanggotaan dan Peran, kerangka kerja Peta Situs dibangun di atas model penyedia. Pekerjaan kelas penyedia Peta Situs adalah menghasilkan struktur dalam memori yang digunakan oleh SiteMap kelas dari penyimpanan data persisten, seperti file XML atau tabel database. .NET Framework dikirim dengan penyedia Peta Situs default yang membaca data peta situs dari file XML (XmlSiteMapProvider), dan ini adalah penyedia yang akan kita gunakan dalam tutorial ini. Untuk beberapa implementasi penyedia Peta Situs alternatif, lihat bagian Bacaan Lebih Lanjut di akhir tutorial ini.
Penyedia Peta Situs default mengharapkan file XML yang diformat dengan benar bernama Web.sitemap agar ada direktori akar. Karena kita menggunakan penyedia default ini, kita perlu menambahkan file seperti itu dan menentukan struktur peta situs dalam format XML yang sesuai. Untuk menambahkan file, klik kanan nama proyek di Penjelajah Solusi dan pilih Tambahkan Item Baru. Dari kotak dialog, pilih untuk menambahkan file jenis Peta Situs bernama Web.sitemap.
Gambar 2: Tambahkan File Bernama Web.sitemap ke Direktori Akar Proyek (Klik untuk melihat gambar ukuran penuh)
File peta situs XML mendefinisikan struktur situs web sebagai hierarki. Hubungan hierarkis ini dimodelkan dalam file XML melalui leluhur <siteMapNode> elemen. Web.sitemap harus dimulai dengan simpul <siteMap> induk yang memiliki tepat satu <siteMapNode> anak. Elemen tingkat <siteMapNode> atas ini mewakili akar hierarki, dan mungkin memiliki jumlah node dessendent arbitrer. Setiap <siteMapNode> elemen harus menyertakan title atribut dan dapat secara opsional menyertakan url dan description atribut, antara lain; setiap atribut yang tidak kosong url harus unik.
Masukkan XML berikut ke Web.sitemap dalam file:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode title="Membership">
<siteMapNode url="~/Membership/CreatingUserAccounts.aspx" title="Creating User Accounts" />
<siteMapNode url="~/Membership/UserBasedAuthorization.aspx" title="User-Based Authorization" />
<siteMapNode url="~/Membership/Guestbook.aspx" title="Storing Additional User Information" />
</siteMapNode>
</siteMapNode>
</siteMap>
Markup peta situs di atas menentukan hierarki yang diperlihatkan dalam Gambar 3.
Gambar 3: Peta Situs Mewakili Struktur Navigasi Hierarkis (Klik untuk melihat gambar ukuran penuh)
Langkah 3: Memperbarui Halaman Master untuk Menyertakan Antarmuka Pengguna Navigasi
ASP.NET menyertakan sejumlah kontrol Web terkait navigasi untuk merancang antarmuka pengguna. Ini termasuk kontrol Menu, TreeView, dan SiteMapPath. Kontrol Menu dan TreeView merender struktur peta situs dalam menu atau pohon, masing-masing, sedangkan SiteMapPath menampilkan breadcrumb yang menunjukkan simpul saat ini yang dikunjungi serta leluhurnya. Data peta situs dapat terikat ke kontrol Web data lain menggunakan SiteMapDataSource dan dapat diakses secara terprogram melalui SiteMap kelas .
Karena diskusi menyeluruh tentang kerangka kerja Peta Situs dan kontrol Navigasi berada di luar cakupan seri tutorial ini, daripada menghabiskan waktu membuat antarmuka pengguna navigasi kita sendiri mari kita pinjam yang digunakan dalam seri tutorial Bekerja dengan Data di ASP.NET 2.0 , yang menggunakan kontrol Pengulang untuk menampilkan daftar tautan navigasi berpoin dua dalam, seperti yang ditunjukkan pada Gambar 4.
Menambahkan Daftar Tautan Dua Tingkat di Kolom Kiri
Untuk membuat antarmuka ini, tambahkan markup deklaratif berikut ke Site.master kolom kiri halaman master tempat teks "TODO: Menu akan masuk ke sini..." saat ini berada.
<ul>
<li>
<asp:HyperLink runat="server" ID="lnkHome" NavigateUrl="~/Default.aspx">Home</asp:HyperLink>
</li>
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server"
NavigateUrl='<%# Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
<asp:Repeater ID="submenu" runat="server" DataSource="<%#
((SiteMapNode) Container.DataItem).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server" NavigateUrl='<%#
Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
Markup di atas mengikat kontrol Repeater bernama menu ke SiteMapDataSource, yang mengembalikan hierarki peta situs yang ditentukan dalam Web.sitemap. Karena properti kontrol ShowStartingNode SiteMapDataSource diatur ke False, properti mulai mengembalikan hierarki peta situs yang dimulai dengan turunan node "Rumah". Repeater menampilkan masing-masing simpul ini (saat ini hanya "Keanggotaan") dalam <li> elemen. Lain, Repeater dalam kemudian menampilkan turunan simpul saat ini dalam daftar tidak berlapis yang tidak diurutkan.
Gambar 4 menunjukkan output markup di atas yang dirender dengan struktur peta situs yang kami buat di Langkah 2. Repeater merender markup daftar vanili yang tidak diurutkan; aturan lembar gaya kaskade yang ditentukan bertanggung Styles.css jawab atas tata letak yang menyenangkan secara estetis. Untuk deskripsi yang lebih rinci tentang cara kerja markup di atas, lihat tutorial Halaman Master dan Navigasi Situs.
Gambar 4: Antarmuka Pengguna Navigasi Dirender Menggunakan Daftar Tidak Berlapis Tidak Berlapis (Klik untuk melihat gambar ukuran penuh)
Menambahkan Navigasi Breadcrumb
Selain daftar tautan di kolom kiri, mari kita juga memiliki setiap halaman yang menampilkan remah roti. Breadcrumb adalah elemen antarmuka pengguna navigasi yang dengan cepat menunjukkan kepada pengguna posisi mereka saat ini dalam hierarki situs. Kontrol SiteMapPath menggunakan kerangka kerja Peta Situs untuk menentukan lokasi halaman saat ini di peta situs lalu menampilkan remah roti berdasarkan informasi ini.
Secara khusus, tambahkan <span> elemen ke elemen header <div> halaman master, dan atur atribut elemen class baru <span> ke "breadcrumb". (Kelas Styles.css berisi aturan untuk kelas "breadcrumb".) Selanjutnya, tambahkan SiteMapPath ke elemen baru <span> ini.
<div id="header">
<span class="title">User Account Tutorials</span><br />
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
</div>
Gambar 5 menunjukkan output SiteMapPath saat mengunjungi ~/Membership/CreatingUserAccounts.aspx.
Gambar 5: Breadcrumb Menampilkan Halaman Saat Ini dan Leluhurnya di Peta Situs (Klik untuk melihat gambar ukuran penuh)
Langkah 4: Menghapus Prinsip kustom dan Logika Identitas
Objek utama dan identitas kustom dapat dikaitkan dengan pengguna yang diautentikasi. Kami menyelesaikan ini dengan membuat penanganan Global.asax aktivitas untuk peristiwa aplikasi PostAuthenticateRequest , yang diaktifkan setelah FormsAuthenticationModule telah mengautentikasi pengguna. Dalam penanganan aktivitas ini kami mengganti GenericPrincipal objek dan FormsIdentity yang ditambahkan oleh FormsAuthenticationModule dengan CustomPrincipal objek dan CustomIdentity yang kami buat dalam tutorial tersebut.
Meskipun objek utama dan identitas kustom berguna dalam skenario tertentu, dalam kebanyakan kasus GenericPrincipal , objek dan FormsIdentity sudah cukup. Akibatnya, saya pikir akan bermanfaat untuk kembali ke perilaku default. Lakukan perubahan ini dengan menghapus atau mengomentari PostAuthenticateRequest penanganan aktivitas atau dengan menghapus Global.asax file sepenuhnya.
Langkah 5: Membuat Pengguna Baru Secara Terprogram
Untuk membuat akun pengguna baru melalui kerangka kerja Keanggotaan, gunakan Membership metode kelas CreateUser . Metode ini memiliki parameter input untuk nama pengguna, kata sandi, dan bidang terkait pengguna lainnya. Pada pemanggilan, ini mendelegasikan pembuatan akun pengguna baru ke penyedia Keanggotaan yang dikonfigurasi dan kemudian mengembalikan objek yang mewakili akun pengguna yang MembershipUser baru saja dibuat.
Metode ini CreateUser memiliki empat kelebihan beban, masing-masing menerima jumlah parameter input yang berbeda:
CreateUser(username, password)CreateUser(username, password, email)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, MembershipCreateStatus)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, providerUserKey, MembershipCreateStatus)
Keempat kelebihan beban ini berbeda pada jumlah informasi yang dikumpulkan. Kelebihan beban pertama, misalnya, hanya memerlukan nama pengguna dan kata sandi untuk akun pengguna baru, sedangkan yang kedua juga memerlukan alamat email pengguna.
Kelebihan beban ini ada karena informasi yang diperlukan untuk membuat akun pengguna baru tergantung pada pengaturan konfigurasi penyedia Keanggotaan. Dalam tutorial Membuat Skema Keanggotaan di SQL Server, kami memeriksa menentukan pengaturan konfigurasi penyedia Keanggotaan di Web.config. Tabel 2 menyertakan daftar lengkap pengaturan konfigurasi.
Salah satu pengaturan konfigurasi penyedia Keanggotaan yang memengaruhi kelebihan beban yang CreateUser dapat digunakan adalah requiresQuestionAndAnswer pengaturan. Jika requiresQuestionAndAnswer diatur ke true (default), maka saat membuat akun pengguna baru, kita harus menentukan pertanyaan dan jawaban keamanan. Informasi ini nantinya digunakan jika pengguna perlu mengatur ulang atau mengubah kata sandi mereka. Secara khusus, pada saat itu mereka ditampilkan pertanyaan keamanan dan mereka harus memasukkan jawaban yang benar untuk mengatur ulang atau mengubah kata sandi mereka. Akibatnya, jika requiresQuestionAndAnswer diatur ke true kemudian memanggil salah satu dari dua CreateUser kelebihan beban pertama menghasilkan pengecualian karena pertanyaan dan jawaban keamanan hilang. Karena aplikasi kami saat ini dikonfigurasi untuk memerlukan pertanyaan dan jawaban keamanan, kita perlu menggunakan salah satu dari dua kelebihan beban terakhir saat membuat pengguna secara terprogram.
Untuk mengilustrasikan menggunakan metode ini CreateUser , mari kita buat antarmuka pengguna di mana kami meminta nama, kata sandi, email, dan jawaban mereka atas pertanyaan keamanan yang telah ditentukan sebelumnya. CreatingUserAccounts.aspx Buka halaman dalam Membership folder dan tambahkan kontrol Web berikut ke kontrol Konten:
- Kotak Teks bernama
Username - Kotak Teks bernama
Password, yang propertinyaTextModediatur kePassword - Kotak Teks bernama
Email - Label bernama
SecurityQuestiondengan propertinyaTextdibersihkan - Kotak Teks bernama
SecurityAnswer - Tombol bernama
CreateAccountButtonyang properti Teksnya diatur ke "Buat Akun Pengguna" - Kontrol Label bernama
CreateAccountResultsdengan propertinyaTextdibersihkan
Pada titik ini layar Anda akan terlihat mirip dengan cuplikan layar yang ditampilkan di Gambar 6.
Gambar 6: Tambahkan Berbagai Kontrol Web ke CreatingUserAccounts.aspx Halaman (Klik untuk melihat gambar ukuran penuh)
SecurityQuestion Label dan SecurityAnswer TextBox dimaksudkan untuk menampilkan pertanyaan keamanan yang telah ditentukan sebelumnya dan mengumpulkan jawaban pengguna. Perhatikan bahwa pertanyaan dan jawaban keamanan disimpan berdasarkan pengguna demi pengguna, sehingga dimungkinkan untuk memungkinkan setiap pengguna menentukan pertanyaan keamanan mereka sendiri. Namun, untuk contoh ini saya telah memutuskan untuk menggunakan pertanyaan keamanan universal, yaitu: "Apa warna favorit Anda?"
Untuk menerapkan pertanyaan keamanan yang telah ditentukan sebelumnya ini, tambahkan konstanta ke kelas code-behind halaman bernama passwordQuestion, menetapkannya pertanyaan keamanan. Kemudian, di penanganan Page_Load aktivitas, tetapkan konstanta ini ke SecurityQuestion properti Label Text :
const string passwordQuestion = "What is your favorite color";
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
SecurityQuestion.Text = passwordQuestion;
}
Selanjutnya, buat penanganan aktivitas untuk CreateAccountButtonperistiwa dan Click tambahkan kode berikut:
protected void CreateAccountButton_Click(object sender, EventArgs e)
{
MembershipCreateStatus createStatus;
MembershipUser newUser = Membership.CreateUser(Username.Text, Password.Text, Email.Text, passwordQuestion, SecurityAnswer.Text, true, out createStatus);
switch (createStatus)
{
case MembershipCreateStatus.Success:
CreateAccountResults.Text = "The user account was successfully created!";
break;
case MembershipCreateStatus.DuplicateUserName:
CreateAccountResults.Text = "There already exists a user with this username.";
break;
case MembershipCreateStatus.DuplicateEmail:
CreateAccountResults.Text = "There already exists a user with this email address.";
break;
case MembershipCreateStatus.InvalidEmail:
CreateAccountResults.Text = "There email address you provided in invalid.";
break;
case MembershipCreateStatus.InvalidAnswer:
CreateAccountResults.Text = "There security answer was invalid.";
break;
case MembershipCreateStatus.InvalidPassword:
CreateAccountResults.Text = "The password you provided is invalid. It must be seven characters long and have at least one non-alphanumeric character.";
break;
default:
CreateAccountResults.Text = "There was an unknown error; the user account was NOT created.";
break;
}
}
Penanganan Click aktivitas dimulai dengan menentukan variabel bernama createStatus jenis MembershipCreateStatus. MembershipCreateStatus adalah enumerasi yang menunjukkan status CreateUser operasi. Misalnya, jika akun pengguna berhasil dibuat, instans yang dihasilkan MembershipCreateStatus akan diatur ke nilai Success; di sisi lain, jika operasi gagal karena sudah ada pengguna dengan nama pengguna yang sama, itu akan diatur ke nilai DuplicateUserName. Dalam kelebihan beban yang CreateUser kita gunakan, kita perlu meneruskan MembershipCreateStatus instans ke dalam metode sebagai out parameter. Parameter ini diatur ke nilai yang sesuai dalam CreateUser metode , dan kita dapat memeriksa nilainya setelah panggilan metode untuk menentukan apakah akun pengguna berhasil dibuat.
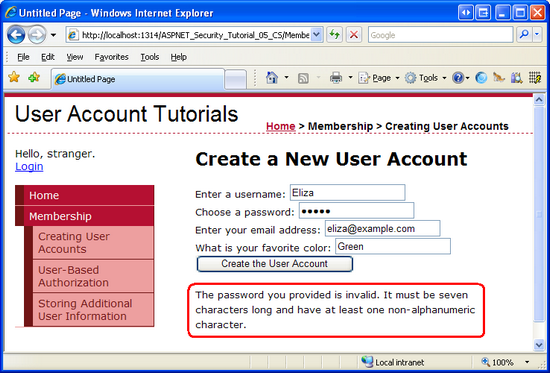
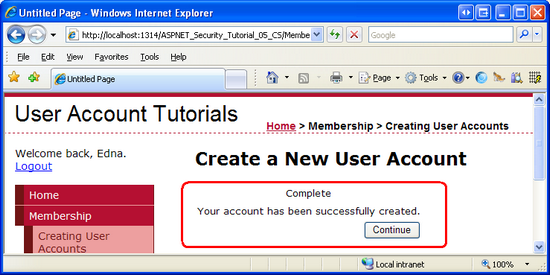
Setelah memanggil CreateUser, meneruskan createStatus, switch pernyataan digunakan untuk menghasilkan pesan yang sesuai tergantung pada nilai yang ditetapkan ke createStatus. Gambar 7 menunjukkan output saat pengguna baru berhasil dibuat. Gambar 8 dan 9 menunjukkan output saat akun pengguna tidak dibuat. Di Gambar 8, pengunjung memasukkan kata sandi lima huruf, yang tidak memenuhi persyaratan kekuatan kata sandi yang dieja dalam pengaturan konfigurasi penyedia Keanggotaan. Di Gambar 9, pengunjung mencoba membuat akun pengguna dengan nama pengguna yang ada (yang dibuat di Gambar 7).
Gambar 7: Akun Pengguna Baru Berhasil Dibuat (Klik untuk melihat gambar ukuran penuh)
Gambar 8: Akun Pengguna Tidak Dibuat Karena Kata Sandi yang Disediakan Terlalu Lemah (Klik untuk melihat gambar ukuran penuh)
Gambar 9: Akun Pengguna Tidak Dibuat Karena Nama Pengguna Sudah Digunakan (Klik untuk melihat gambar ukuran penuh)
Catatan
Anda mungkin bertanya-tanya bagaimana menentukan keberhasilan atau kegagalan saat menggunakan salah satu dari dua CreateUser metode pertama yang kelebihan beban, yang tidak memiliki parameter jenis MembershipCreateStatus. Dua kelebihan beban pertama ini melemparkan MembershipCreateUserException pengecualian dalam menghadapi kegagalan, yang mencakup StatusCode properti jenis MembershipCreateStatus.
Setelah membuat beberapa akun pengguna, verifikasi bahwa akun telah dibuat dengan mencantumkan konten aspnet_Users tabel dan aspnet_Membership dalam SecurityTutorials.mdf database. Seperti yang ditunjukkan Gambar 10, saya telah menambahkan dua pengguna melalui CreatingUserAccounts.aspx halaman: Tito dan Bruce.
Gambar 10: Ada Dua Pengguna di Penyimpanan Pengguna Keanggotaan: Tito dan Bruce (Klik untuk melihat gambar ukuran penuh)
Meskipun penyimpanan pengguna Keanggotaan sekarang menyertakan informasi akun Bruce dan Tito, kami belum menerapkan fungsionalitas yang memungkinkan Bruce atau Tito untuk masuk ke situs. Saat ini, Login.aspx memvalidasi kredensial pengguna terhadap sekumpulan pasangan nama pengguna/kata sandi yang dikodekan secara permanen - itu tidak memvalidasi kredensial yang disediakan terhadap kerangka kerja Keanggotaan. Untuk saat ini melihat akun pengguna baru di aspnet_Users tabel dan aspnet_Membership harus cukup. Dalam tutorial berikutnya, Memvalidasi Kredensial Pengguna Terhadap Penyimpanan Pengguna Keanggotaan, kami akan memperbarui halaman masuk untuk memvalidasi terhadap penyimpanan Keanggotaan.
Catatan
Jika Anda tidak melihat pengguna apa pun di database Anda SecurityTutorials.mdf , mungkin karena aplikasi web Anda menggunakan penyedia Keanggotaan default, AspNetSqlMembershipProvider, yang menggunakan ASPNETDB.mdf database sebagai penyimpanan penggunanya. Untuk menentukan apakah ini masalahnya, klik tombol Refresh di Penjelajah Solusi. Jika database bernama ASPNETDB.mdf telah ditambahkan ke App_Data folder, ini adalah masalahnya. Kembali ke Langkah 4 dari tutorial Membuat Skema Keanggotaan di SQL Server untuk instruksi tentang cara mengonfigurasi penyedia Keanggotaan dengan benar.
Dalam sebagian besar skenario membuat akun pengguna, pengunjung disajikan dengan beberapa antarmuka untuk memasukkan nama pengguna, kata sandi, email, dan informasi penting lainnya, di mana akun baru dibuat. Dalam langkah ini kita melihat membangun antarmuka seperti itu dengan tangan dan kemudian melihat cara menggunakan Membership.CreateUser metode untuk secara terprogram menambahkan akun pengguna baru berdasarkan input pengguna. Namun, kode kami baru saja membuat akun pengguna baru. Ini tidak melakukan tindakan tindak lanjut apa pun, seperti masuk ke pengguna ke situs di bawah akun pengguna yang baru saja dibuat, atau mengirim email konfirmasi kepada pengguna. Langkah-langkah tambahan ini akan memerlukan kode tambahan di penanganan aktivitas Tombol Click .
ASP.NET dikirim dengan kontrol CreateUserWizard, yang dirancang untuk menangani proses pembuatan akun pengguna, dari merender antarmuka pengguna untuk membuat akun pengguna baru, hingga membuat akun dalam kerangka kerja Keanggotaan dan melakukan tugas pembuatan pasca-akun, seperti mengirim email konfirmasi dan mencatat pengguna yang baru dibuat ke situs. Menggunakan kontrol CreateUserWizard semampu menyeret kontrol CreateUserWizard dari Kotak Alat ke halaman, lalu mengatur beberapa properti. Dalam kebanyakan kasus, Anda tidak perlu menulis satu baris kode. Kami akan menjelajahi kontrol yang cerah ini secara rinci di Langkah 6.
Jika akun pengguna baru hanya dibuat melalui halaman web Buat Akun biasa, tidak mungkin Anda perlu menulis kode yang menggunakan metode , CreateUser karena kontrol CreateUserWizard kemungkinan akan memenuhi kebutuhan Anda. Namun, CreateUser metode ini berguna dalam skenario di mana Anda membutuhkan pengalaman pengguna Buat Akun yang sangat disesuaikan atau ketika Anda perlu membuat akun pengguna baru secara terprogram melalui antarmuka alternatif. Misalnya, Anda mungkin memiliki halaman yang memungkinkan pengguna mengunggah file XML yang berisi informasi pengguna dari beberapa aplikasi lain. Halaman mungkin mengurai konten file XML yang diunggah dan membuat akun baru untuk setiap pengguna yang diwakili dalam XML dengan memanggil CreateUser metode .
Langkah 6: Membuat Pengguna Baru dengan CreateUserWizard Control
ASP.NET dikirim dengan sejumlah kontrol Web Masuk. Kontrol ini membantu dalam banyak skenario terkait akun pengguna umum dan login. Kontrol CreateUserWizard adalah salah satu kontrol seperti itu yang dirancang untuk menyajikan antarmuka pengguna untuk menambahkan akun pengguna baru ke kerangka kerja Keanggotaan.
Seperti banyak kontrol Web terkait Login lainnya, CreateUserWizard dapat digunakan tanpa menulis satu baris kode pun. Ini secara intuitif menyediakan antarmuka pengguna berdasarkan pengaturan konfigurasi penyedia Keanggotaan dan secara internal memanggil Membership metode kelas CreateUser setelah pengguna memasukkan informasi yang diperlukan dan mengklik tombol "Buat Pengguna". Kontrol CreateUserWizard sangat dapat disesuaikan. Ada sejumlah peristiwa yang terjadi selama berbagai tahap proses pembuatan akun. Kita dapat membuat penanganan aktivitas, sesuai kebutuhan, untuk menyuntikkan logika kustom ke dalam alur kerja pembuatan akun. Selain itu, penampilan CreateUserWizard sangat fleksibel. Ada sejumlah properti yang menentukan tampilan antarmuka default; jika perlu, kontrol dapat dikonversi menjadi templat atau "langkah- langkah" pendaftaran pengguna tambahan dapat ditambahkan.
Mari kita mulai dengan melihat menggunakan antarmuka dan perilaku default kontrol CreateUserWizard. Kita kemudian akan menjelajahi cara menyesuaikan tampilan melalui properti dan peristiwa kontrol.
Memeriksa Antarmuka dan Perilaku Default CreateUserWizard
Kembali ke CreatingUserAccounts.aspx halaman dalam Membership folder, beralihlah ke mode Desain atau Pisahkan, lalu tambahkan kontrol CreateUserWizard ke bagian atas halaman. Kontrol CreateUserWizard diajukan di bawah bagian Kontrol masuk Kotak Alat. Setelah menambahkan kontrol, atur propertinya ID ke RegisterUser. Seperti yang ditunjukkan oleh cuplikan layar di Gambar 11, CreateUserWizard merender antarmuka dengan kotak teks untuk nama pengguna, kata sandi, alamat email, dan pertanyaan dan jawaban keamanan pengguna baru.
Gambar 11: Kontrol CreateUserWizard Merender Antarmuka Pengguna Buat Generik (Klik untuk melihat gambar ukuran penuh)
Mari kita luangkan waktu sejenak untuk membandingkan antarmuka pengguna default yang dihasilkan oleh kontrol CreateUserWizard dengan antarmuka yang kita buat di Langkah 5. Sebagai permulaan, kontrol CreateUserWizard memungkinkan pengunjung menentukan pertanyaan dan jawaban keamanan, sedangkan antarmuka kami yang dibuat secara manual menggunakan pertanyaan keamanan yang telah ditentukan sebelumnya. Antarmuka kontrol CreateUserWizard juga mencakup kontrol validasi, sedangkan kami belum menerapkan validasi pada bidang formulir antarmuka kami. Dan antarmuka kontrol CreateUserWizard menyertakan kotak teks "Konfirmasi Kata Sandi" (bersama dengan CompareValidator untuk memastikan bahwa teks memasukkan kotak teks "Kata Sandi" dan "Bandingkan Kata Sandi" sama).
Yang menarik adalah kontrol CreateUserWizard berkonsultasi dengan pengaturan konfigurasi penyedia Keanggotaan saat merender antarmuka penggunanya. Misalnya, kotak teks pertanyaan dan jawaban keamanan hanya ditampilkan jika requiresQuestionAndAnswer diatur ke True. Demikian juga, CreateUserWizard secara otomatis menambahkan kontrol RegularExpressionValidator untuk memastikan bahwa persyaratan kekuatan kata sandi terpenuhi, dan mengatur properti dan ValidationExpression berdasarkan ErrorMessage minRequiredPasswordLengthpengaturan konfigurasi , , minRequiredNonalphanumericCharactersdan passwordStrengthRegularExpression .
Kontrol CreateUserWizard, seperti namanya, berasal dari kontrol Wizard. Kontrol wizard dirancang untuk menyediakan antarmuka untuk menyelesaikan tugas multi-langkah. Kontrol Wizard mungkin memiliki jumlah WizardStepsarbitrer , yang masing-masing adalah templat yang menentukan kontrol HTML dan Web untuk langkah tersebut. Kontrol Wizard awalnya menampilkan yang pertama WizardStep, bersama dengan kontrol navigasi yang memungkinkan pengguna untuk melanjutkan dari satu langkah ke langkah berikutnya, atau untuk kembali ke langkah sebelumnya.
Seperti yang ditunjukkan markup deklaratif pada Gambar 11, antarmuka default kontrol CreateUserWizard mencakup dua WizardSteps:
CreateUserWizardStep– merender antarmuka untuk mengumpulkan informasi untuk membuat akun pengguna baru. Ini adalah langkah yang ditunjukkan pada Gambar 11.CompleteWizardStep– merender pesan yang menunjukkan bahwa akun telah berhasil dibuat.
Tampilan dan perilaku CreateUserWizard dapat dimodifikasi dengan mengonversi salah satu langkah ini ke templat, atau dengan menambahkan milik Anda sendiri WizardSteps. Kita akan melihat menambahkan WizardStep ke antarmuka pendaftaran dalam tutorial Menyimpan Informasi Pengguna Tambahan.
Mari kita lihat kontrol CreateUserWizard beraksi. CreatingUserAccounts.aspx Kunjungi halaman melalui browser. Mulailah dengan memasukkan beberapa nilai yang tidak valid ke antarmuka CreateUserWizard. Coba masukkan kata sandi yang tidak sesuai dengan persyaratan kekuatan kata sandi, atau biarkan kotak teks "Nama Pengguna" kosong. CreateUserWizard akan menampilkan pesan kesalahan yang sesuai. Gambar 12 menunjukkan output saat mencoba membuat pengguna dengan kata sandi yang tidak cukup kuat.
Gambar 12: CreateUserWizard Secara Otomatis Menyuntikkan Kontrol Validasi (Klik untuk melihat gambar ukuran penuh)
Selanjutnya, masukkan nilai yang sesuai ke dalam CreateUserWizard dan klik tombol "Buat Pengguna". Dengan asumsi bidang yang diperlukan telah dimasukkan dan kekuatan kata sandi cukup, CreateUserWizard akan membuat akun pengguna baru melalui kerangka kerja Keanggotaan dan kemudian menampilkan CompleteWizardStepantarmuka 's (lihat Gambar 13). Di balik layar, CreateUserWizard memanggil Membership.CreateUser metode , seperti yang kami lakukan di Langkah 5.
Gambar 13: Akun Pengguna Baru Berhasil Dibuat (Klik untuk melihat gambar ukuran penuh)
Catatan
Seperti yang ditunjukkan CompleteWizardStepoleh Gambar 13, antarmuka menyertakan tombol Lanjutkan. Namun, pada titik ini mengkliknya hanya melakukan postback, meninggalkan pengunjung di halaman yang sama. Di bagian "Menyesuaikan Tampilan dan Perilaku CreateUserWizard Melalui Propertinya" kita akan melihat bagaimana Anda dapat meminta tombol ini mengirim pengunjung ke Default.aspx (atau beberapa halaman lainnya).
Setelah membuat akun pengguna baru, kembali ke Visual Studio dan periksa aspnet_Users tabel dan aspnet_Membership seperti yang kami lakukan di Gambar 10 untuk memverifikasi bahwa akun berhasil dibuat.
Menyesuaikan Perilaku dan Tampilan CreateUserWizard Melalui Propertinya
CreateUserWizard dapat disesuaikan dengan berbagai cara, melalui properti, WizardSteps, dan penanganan aktivitas. Di bagian ini kita akan melihat cara menyesuaikan tampilan kontrol melalui propertinya; bagian berikutnya melihat memperluas perilaku kontrol melalui penanganan aktivitas.
Hampir semua teks yang ditampilkan di antarmuka pengguna default kontrol CreateUserWizard dapat disesuaikan melalui sejumlah besar propertinya. Misalnya, label "Nama Pengguna", "Kata Sandi", "Konfirmasi Kata Sandi", "Email", "Pertanyaan Keamanan", dan "Jawaban Keamanan" yang ditampilkan di sebelah kiri kotak teks dapat disesuaikan dengan UserNameLabelTextproperti , , PasswordLabelText, ConfirmPasswordLabelTextEmailLabelText, QuestionLabelTextdan AnswerLabelText , masing-masing. Demikian juga, ada properti untuk menentukan teks untuk tombol "Buat Pengguna" dan "Lanjutkan" di CreateUserWizardStep dan CompleteWizardStep, serta jika tombol-tombol ini dirender sebagai Tombol, LinkButtons, atau ImageButtons.
Warna, batas, font, dan elemen visual lainnya dapat dikonfigurasi melalui sejumlah properti gaya. Kontrol CreateUserWizard sendiri memiliki properti gaya kontrol Web umum - BackColor, , BorderStyle, CssClassFont, dan sebagainya - dan ada sejumlah properti gaya untuk menentukan tampilan untuk bagian tertentu dari antarmuka CreateUserWizard. PropertiTextBoxStyle, misalnya, menentukan gaya untuk kotak teks di CreateUserWizardStep, sementara TitleTextStyle properti menentukan gaya untuk judul ("Daftar untuk Akun Baru Anda").
Selain properti terkait penampilan, ada sejumlah properti yang memengaruhi perilaku kontrol CreateUserWizard. PropertiDisplayCancelButton, jika diatur ke True, menampilkan tombol Batal di samping tombol "Buat Pengguna" (nilai defaultnya adalah False). Jika Anda menampilkan tombol Batalkan, pastikan juga untuk mengatur CancelDestinationPageUrl properti , yang menentukan halaman yang dikirim pengguna setelah mengklik Batal. Seperti yang disebutkan di bagian sebelumnya, tombol Lanjutkan di CompleteWizardStepantarmuka menyebabkan postback, tetapi meninggalkan pengunjung di halaman yang sama. Untuk mengirim pengunjung ke beberapa halaman lain setelah mengklik tombol Lanjutkan, cukup tentukan URL di ContinueDestinationPageUrl properti .
Mari kita perbarui RegisterUser kontrol CreateUserWizard untuk menampilkan tombol Batalkan dan untuk mengirim pengunjung Default.aspx ke saat tombol Batalkan atau Lanjutkan diklik. Untuk mencapai hal ini, atur properti ke DisplayCancelButton True dan CancelDestinationPageUrl properti dan ContinueDestinationPageUrl ke "~/Default.aspx". Gambar 14 menunjukkan CreateUserWizard yang diperbarui saat dilihat melalui browser.
Gambar 14: Menyertakan CreateUserWizardStep Tombol Batal (Klik untuk melihat gambar ukuran penuh)
Ketika pengunjung memasukkan nama pengguna, kata sandi, alamat email, dan pertanyaan dan jawaban keamanan dan mengklik "Buat Pengguna," akun pengguna baru dibuat dan pengunjung masuk sebagai pengguna yang baru dibuat. Dengan asumsi bahwa orang yang mengunjungi halaman membuat akun baru untuk diri mereka sendiri, kemungkinan ini adalah perilaku yang diinginkan. Namun, Anda mungkin ingin mengizinkan Administrator menambahkan akun pengguna baru. Dalam melakukannya, akun pengguna akan dibuat, tetapi Administrator akan tetap masuk sebagai Administrator (dan bukan sebagai akun yang baru dibuat). Perilaku ini dapat dimodifikasi melalui properti Boolean.LoginCreatedUser
Akun pengguna dalam kerangka kerja Keanggotaan berisi bendera yang disetujui; pengguna yang tidak disetujui tidak dapat masuk ke situs. Secara default, akun yang baru dibuat ditandai sebagai disetujui, memungkinkan pengguna untuk segera masuk ke situs. Namun, dimungkinkan untuk memiliki akun pengguna baru yang ditandai sebagai tidak disetujui. Mungkin Anda ingin Administrator menyetujui pengguna baru secara manual sebelum mereka dapat masuk; atau mungkin Anda ingin memverifikasi bahwa alamat email yang dimasukkan saat pendaftaran valid sebelum mengizinkan pengguna untuk masuk. Apa pun kasusnya, Anda dapat memiliki akun pengguna yang baru dibuat ditandai sebagai tidak disetujui dengan mengatur properti kontrol DisableCreatedUser CreateUserWizard ke True (defaultnya adalah False).
Properti catatan terkait perilaku lainnya meliputi AutoGeneratePassword dan MailDefinition. AutoGeneratePassword Jika properti diatur ke True, CreateUserWizardStep tidak menampilkan kotak teks "Kata Sandi" dan "Konfirmasi Kata Sandi"; sebagai gantinya, kata sandi pengguna yang baru dibuat secara otomatis dibuat menggunakan Membership metode kelasGeneratePassword. Metode ini GeneratePassword membuat kata sandi dengan panjang yang ditentukan dan dengan jumlah karakter non-alfanumerik yang memadai untuk memenuhi persyaratan kekuatan kata sandi yang dikonfigurasi.
Properti MailDefinition ini berguna jika Anda ingin mengirim email ke alamat email yang ditentukan selama proses pembuatan akun. Properti MailDefinition ini mencakup serangkaian subproperti untuk menentukan informasi tentang pesan email yang dibangun. Subproperti ini mencakup opsi seperti Subject, , Priority, IsBodyHtmlFrom, CC, dan BodyFileName. Properti BodyFileName menunjuk ke teks atau file HTML yang berisi isi untuk pesan email. Isi mendukung dua tempat penampung yang telah ditentukan sebelumnya: <%UserName%> dan <%Password%>. Tempat penampung ini, jika ada dalam BodyFileName file, akan diganti dengan nama pengguna dan kata sandi yang baru saja dibuat.
Catatan
Properti CreateUserWizard kontrol MailDefinition hanya menentukan detail tentang pesan email yang dikirim saat akun baru dibuat. Ini tidak menyertakan detail tentang bagaimana pesan email benar-benar dikirim (yaitu, apakah server SMTP atau direktori pengiriman email digunakan, informasi autentikasi apa pun, dan sebagainya). Detail tingkat rendah ini perlu didefinisikan di bagian <system.net> di Web.config. Untuk informasi selengkapnya tentang pengaturan konfigurasi ini dan tentang mengirim email dari ASP.NET 2.0 secara umum, lihat FAQ di SystemNetMail.com dan artikel saya, Mengirim Email di ASP.NET 2.0.
Memperluas Perilaku CreateUserWizard Menggunakan Penanganan Aktivitas
Kontrol CreateUserWizard memunculkan sejumlah peristiwa selama alur kerjanya. Misalnya, setelah pengunjung memasukkan nama pengguna, kata sandi, dan informasi terkait lainnya dan mengklik tombol "Buat Pengguna", kontrol CreateUserWizard meningkatkan peristiwanyaCreatingUser. Jika ada masalah selama proses pembuatan, CreateUserError peristiwa akan diaktifkan; namun, jika pengguna berhasil dibuat, maka CreatedUser peristiwa akan dinaikkan. Ada peristiwa kontrol CreateUserWizard tambahan yang dibesarkan, tetapi ini adalah tiga yang paling jerman.
Dalam skenario tertentu, kita mungkin ingin memanfaatkan alur kerja CreateUserWizard, yang dapat kita lakukan dengan membuat penanganan aktivitas untuk peristiwa yang sesuai. Untuk mengilustrasikan hal ini, mari kita tingkatkan RegisterUser kontrol CreateUserWizard untuk menyertakan beberapa validasi kustom pada nama pengguna dan kata sandi. Secara khusus, mari kita tingkatkan CreateUserWizard kita sehingga nama pengguna tidak boleh berisi spasi di depan atau di belakang dan nama pengguna tidak dapat muncul di mana pun dalam kata sandi. Singkatnya, kami ingin mencegah seseorang membuat nama pengguna seperti "Scott ", atau memiliki kombinasi nama pengguna/kata sandi seperti "Scott" dan "Scott.1234".
Untuk mencapai hal ini, kami akan membuat penanganan aktivitas untuk acara guna CreatingUser melakukan pemeriksaan validasi tambahan kami. Jika data yang disediakan tidak valid, kita perlu membatalkan proses pembuatan. Kita juga perlu menambahkan kontrol Web Label ke halaman untuk menampilkan pesan yang menjelaskan bahwa nama pengguna atau kata sandi tidak valid. Mulailah dengan menambahkan kontrol Label di bawah kontrol CreateUserWizard, mengatur propertinya ID ke InvalidUserNameOrPasswordMessage dan propertinya ForeColor ke Red. Hapus propertinya Text dan atur EnableViewState properti dan Visible ke False.
<asp:Label runat="server" id="InvalidUserNameOrPasswordMessage"
Visible="false" ForeColor="Red" EnableViewState="false">
</asp:Label>
Selanjutnya, buat penanganan aktivitas untuk peristiwa kontrol CreatingUser CreateUserWizard. Untuk membuat penanganan aktivitas, pilih kontrol di Perancang lalu buka jendela Properti. Dari sana, klik ikon petir, lalu klik dua kali peristiwa yang sesuai untuk membuat penanganan aktivitas.
Tambahkan kode berikut ke penanganan aktivitas CreatingUser:
protected void RegisterUser_CreatingUser(object sender, LoginCancelEventArgs e)
{
string trimmedUserName = RegisterUser.UserName.Trim();
if (RegisterUser.UserName.Length != trimmedUserName.Length)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username cannot contain leading or trailing spaces.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
else
{
// Username is valid, make sure that the password does not contain the username
if (RegisterUser.Password.IndexOf(RegisterUser.UserName, StringComparison.OrdinalIgnoreCase) >= 0)
{
// Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username may not appear anywhere in the password.";
InvalidUserNameOrPasswordMessage.Visible = true;
// Cancel the create user workflow
e.Cancel = true;
}
}
}
Perhatikan bahwa nama pengguna dan kata sandi yang dimasukkan ke dalam kontrol CreateUserWizard tersedia melalui UserName properti dan Password masing-masing. Kami menggunakan properti ini di penanganan aktivitas di atas untuk menentukan apakah nama pengguna yang disediakan berisi spasi di depan atau di belakang dan apakah nama pengguna ditemukan dalam kata sandi. Jika salah satu kondisi ini terpenuhi, pesan kesalahan ditampilkan di InvalidUserNameOrPasswordMessage Label dan properti penanganan e.Cancel aktivitas diatur ke true. Jika e.Cancel diatur ke true, sirkuit pendek CreateUserWizard akan membatalkan proses pembuatan akun pengguna secara efektif.
Gambar 15 memperlihatkan cuplikan CreatingUserAccounts.aspx layar saat pengguna memasukkan nama pengguna dengan spasi di depannya.
Gambar 15: Nama pengguna dengan Spasi Depan atau Belakang tidak Diizinkan (Klik untuk melihat gambar ukuran penuh)
Catatan
Kita akan melihat contoh penggunaan peristiwa kontrol CreatedUser CreateUserWizard dalam tutorial Menyimpan Informasi Pengguna Tambahan.
Ringkasan
Metode Membership kelas CreateUser membuat akun pengguna baru dalam kerangka kerja Keanggotaan. Ini melakukannya dengan mendelegasikan panggilan ke penyedia Keanggotaan yang dikonfigurasi. Dalam kasus SqlMembershipProvider, CreateUser metode menambahkan rekaman ke aspnet_Users tabel database dan aspnet_Membership .
Meskipun akun pengguna baru dapat dibuat secara terprogram (seperti yang kita lihat di Langkah 5), pendekatan yang lebih cepat dan lebih mudah adalah menggunakan kontrol CreateUserWizard. Kontrol ini merender antarmuka pengguna multi-langkah untuk mengumpulkan informasi pengguna dan membuat pengguna baru dalam kerangka kerja Keanggotaan. Di bawah sampul, kontrol ini menggunakan metode yang sama seperti yang Membership.CreateUser diperiksa di Langkah 5, tetapi kontrol membuat antarmuka pengguna, kontrol validasi, dan merespons kesalahan pembuatan akun pengguna tanpa harus menulis jilatan kode.
Pada titik ini kami memiliki fungsionalitas untuk membuat akun pengguna baru. Namun, halaman login masih memvalidasi terhadap kredensial yang dikodekan secara permanen yang kami tentukan kembali di tutorial kedua. Dalam tutorial berikutnya, kami akan memperbarui Login.aspx untuk memvalidasi kredensial yang disediakan pengguna terhadap kerangka kerja Keanggotaan.
Selamat Pemrograman!
Bacaan lebih lanjut
Untuk informasi selengkapnya tentang topik yang dibahas dalam tutorial ini, lihat sumber daya berikut:
CreateUserDokumentasi Teknis- Gambaran Umum Kontrol CreateUserWizard
- Membuat Penyedia Peta Situs Berbasis Sistem File
- Membuat Antarmuka Pengguna Langkah demi Langkah dengan Kontrol Wizard ASP.NET 2.0
- Memeriksa Navigasi Situs ASP.NET 2.0
- Halaman Master dan Navigasi Situs
- Penyedia Peta Situs SQL yang Telah Anda Tunggu
Tentang Penulis
Scott Mitchell, penulis beberapa buku ASP/ASP.NET dan pendiri 4GuysFromRolla.com, telah bekerja dengan teknologi Microsoft Web sejak 1998. Scott bekerja sebagai konsultan, pelatih, dan penulis independen. Buku terbarunya adalah Sams Teach Yourself ASP.NET 2.0 dalam 24 Jam. Scott dapat dijangkau di mitchell@4guysfromrolla.com atau melalui blognya di http://ScottOnWriting.NET.
Terima kasih khusus untuk...
Seri tutorial ini ditinjau oleh banyak peninjau yang bermanfaat. Peninjau prospek untuk tutorial ini adalah Teresa Murphy. Tertarik untuk meninjau artikel MSDN saya yang akan datang? Jika demikian, drop saya baris di mitchell@4GuysFromRolla.com.