Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Azure App Service menyediakan layanan hosting web yang sangat dapat diskalakan. Selain itu, App Service memiliki dukungan bawaan untuk berbagi sumber daya lintas asal (CORS) untuk API RESTful. Tutorial ini menunjukkan cara menyebarkan aplikasi ASP.NET Core API ke App Service dengan dukungan CORS. Anda mengonfigurasi aplikasi dengan menggunakan alat baris perintah dan menyebarkan aplikasi dengan menggunakan Git.
Dalam tutorial ini, Anda akan mempelajari cara:
- Buat sumber daya App Service dengan menggunakan Azure CLI.
- Sebarkan RESTful API ke Azure dengan menggunakan Git.
- Aktifkan dukungan CORS App Service.
Anda dapat menyelesaikan tutorial ini di macOS, Linux, atau Windows.
Jika Anda tidak memiliki akun Azure, buat akun gratis sebelum memulai.
Prasyarat
Membuat aplikasi ASP.NET Core lokal
Dalam langkah ini, Anda akan menyiapkan proyek ASP.NET Core lokal. App Service mendukung alur kerja yang sama untuk API yang ditulis dalam bahasa lain.
Buat klon sampel aplikasi
Di jendela terminal, gunakan
cduntuk masuk ke direktori kerja.Kloning repositori sampel, lalu buka akar repositori.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiRepositori ini berisi aplikasi yang didasarkan pada tutorial ASP.NET dokumentasi API web Core dengan Swagger / OpenAPI. Repositori ini menggunakan generator Swagger untuk melayani UI Swagger dan titik akhir JSON Swagger.
Pastikan cabang default adalah
main.git branch -m mainPetunjuk / Saran
Perubahan nama cabang tidak diharuskan oleh App Service. Namun, karena banyak repositori mengubah cabang default mereka menjadi
main(lihat Mengubah cabang penyebaran), tutorial ini menunjukkan cara menyebarkan repositori darimain.
Jalankan aplikasi
Jalankan perintah berikut untuk menginstal paket yang diperlukan, menjalankan migrasi database, dan memulai aplikasi.
dotnet restore dotnet runKunjungi
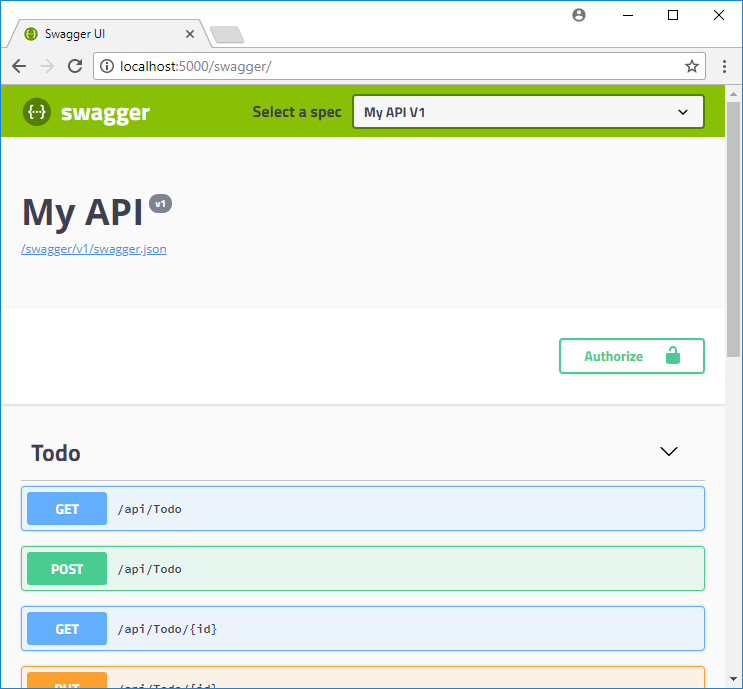
http://localhost:5000/swaggerdi browser untuk mencoba UI Swagger.
Pergi ke
http://localhost:5000/api/todountuk melihat daftar item ToDo JSON.http://localhost:5000Buka dan bereksperimenlah dengan aplikasi browser. Nantinya, Anda akan mengarahkan aplikasi browser ke API jarak jauh di App Service untuk menguji fungsionalitas CORS. Kode untuk aplikasi browser ditemukan dalam direktori wwwroot repositori.Untuk menghentikan ASP.NET Core kapan saja, pilih Ctrl+C di terminal.
Azure Cloud Shell
Azure meng-hosting Azure Cloud Shell, lingkungan shell interaktif yang dapat Anda gunakan melalui browser. Anda dapat menggunakan Bash atau PowerShell dengan Cloud Shell untuk bekerja dengan layanan Azure. Anda dapat menggunakan perintah Cloud Shell yang telah diinstal sebelumnya untuk menjalankan kode dalam artikel ini tanpa harus menginstal apa-apa di lingkungan lokal Anda.
Untuk memulai Azure Cloud Shell:
| Opsi | Contoh/Tautan |
|---|---|
| Pilih Coba di pojok kanan atas blok kode atau perintah. Memilih Coba tidak otomatis menyalin kode atau perintah ke Cloud Shell. |

|
| Buka https://shell.azure.com, atau pilih tombol Luncurkan Cloud Shell untuk membuka Cloud Shell di browser Anda. |

|
| Pilih tombol Cloud Shell pada bilah menu di kanan atas di portal Microsoft Azure. |

|
Untuk menggunakan Azure Cloud Shell:
Mulai Cloud Shell.
Pilih tombol Salin pada blok kode (atau blok perintah) untuk menyalin kode atau perintah.
Tempel kode atau perintah ke dalam sesi Cloud Shell dengan memilih Ctrl+Shift+V di Windows dan Linux, atau dengan memilih Cmd+Shift+V di macOS.
Pilih Masukkan untuk menjalankan kode atau perintah.
Menyebarkan aplikasi ke Azure
Pada langkah ini, Anda menyebarkan aplikasi .NET Core Anda ke App Service.
Mengonfigurasi penyebaran Git lokal
FTP dan Git lokal dapat disebarkan ke aplikasi web Azure dengan menggunakan pengguna penyebaran. Setelah mengonfigurasikan pengguna penyebaran, Anda dapat menggunakannya untuk semua penyebaran Azure Anda. Nama pengguna dan kata sandi penyebaran tingkat akun Anda berbeda dari info masuk langganan Azure Anda.
Untuk mengonfigurasikan pengguna penyebaran, jalankan perintah set pengguna penyebaran aplikasi web az di Azure Cloud Shell. Ganti <nama pengguna> serta <kata sandi> dengan nama pengguna dan kata sandi pengguna penyebaran.
- Nama pengguna harus unik dalam Azure, dan untuk pendorongan Git lokal, tidak boleh berisi simbol '@'.
- Kata sandi harus setidaknya delapan karakter, dengan dua dari tiga elemen berikut: huruf, angka, dan simbol.
az webapp deployment user set --user-name <username> --password <password>
Output JSON menunjukkan kata sandi sebagai null. Jika Anda mendapatkan kesalahan 'Conflict'. Details: 409, ubah nama pengguna. Jika Anda mendapatkan 'Bad Request'. Details: 400 kesalahan, gunakan kata sandi yang lebih kuat.
Rekam nama pengguna dan kata sandi Anda untuk digunakan guna menyebarkan aplikasi web Anda.
Buat grup sumber daya
Grup sumber daya Azure adalah kontainer logis tempat sumber daya Azure seperti aplikasi web, database, dan akun penyimpanan disebarkan dan dikelola. Misalnya, Anda dapat memilih untuk menghapus seluruh grup sumber daya dalam satu langkah sederhana nanti.
Di Cloud Shell, buat grup sumber daya dengan perintah az group create. Contoh berikut ini menampilkan grup sumber daya dengan nama myResourceGroup di lokasi Eropa Barat. Untuk melihat semua lokasi yang didukung untuk App Service pada tingkat Gratis, jalankan perintah az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Anda biasanya membuat grup sumber daya dan sumber daya di wilayah sekitar Anda.
Saat perintah selesai, output JSON memperlihatkan kepada Anda properti grup sumber daya.
Membuat Paket App Service
Di Cloud Shell, buat paket App Service dengan perintah az appservice plan create.
Contoh berikut membuat paket App Service yang dinamai myAppServicePlan dalam tingkat harga Gratis:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Setelah paket App Service dibuat, Azure CLI memperlihatkan informasi yang mirip dengan contoh berikut:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Membuat aplikasi web
Buat aplikasi web di paket App ServicemyAppServicePlan.
Di Cloud Shell, Anda dapat menggunakan perintah az webapp create. Dalam contoh berikut, ganti <app-name> dengan nama aplikasi yang unik secara global. (Karakter yang valid adalah a-z, 0-9, dan -.)
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Saat pembuatan aplikasi web selesai, Azure CLI menampilkan output yang mirip dengan contoh berikut:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Catatan
URL jarak jauh Git ditampilkan di properti deploymentLocalGitUrl, dalam format https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Simpan URL ini karena Anda membutuhkannya nanti.
Mendorong ke Azure dari Git
Karena Anda mengoperasikan cabang
main, Anda perlu menetapkan cabang deployment default untuk aplikasi App Service Anda kemain. (Lihat Mengubah cabang penyebaran.) Di Cloud Shell, atur pengaturan app dengan menggunakan perintahDEPLOYMENT_BRANCH.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'Kembali ke jendela terminal lokal, tambahkan remote Azure ke repositori Git lokal Anda. Ganti <deploymentLocalGitUrl-from-create-step> dengan URL jarak jauh Git yang Anda simpan dari Buat aplikasi web.
git remote add azure <deploymentLocalGitUrl-from-create-step>Gunakan perintah berikut untuk mendorong ke akses jarak jauh Azure untuk menyebarkan aplikasi Anda. Saat Git Credential Manager meminta kredensial kepada Anda, pastikan Anda memasukkan kredensial yang Anda buat di Mengonfigurasi penyebaran git lokal, bukan kredensial yang Anda gunakan untuk masuk ke portal Azure.
git push azure mainPerintah ini mungkin perlu waktu beberapa menit untuk dijalankan. Saat dijalankan, perintah ini menampilkan informasi yang mirip dengan contoh berikut:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Menelusuri aplikasi Azure
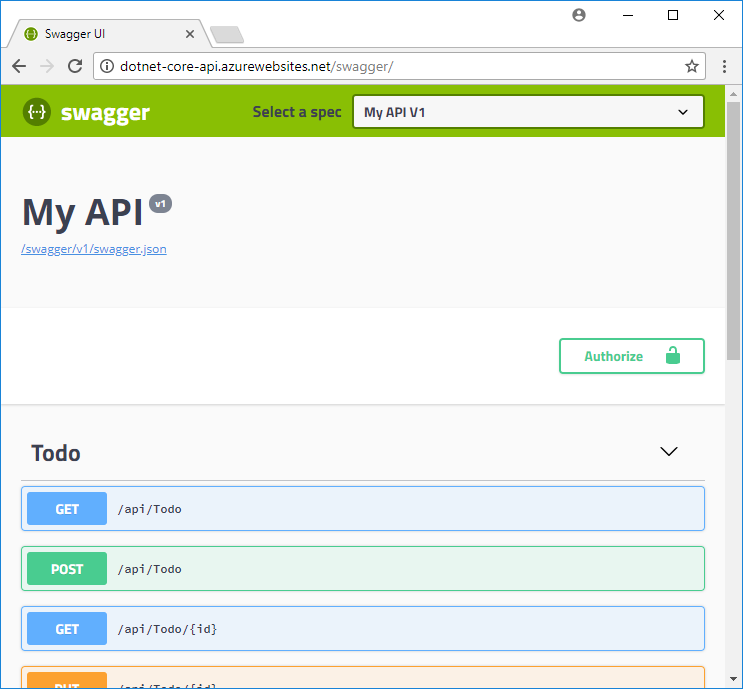
http://<app_name>.azurewebsites.net/swaggerBuka di browser dan lihat antarmuka pengguna Swagger.
Kunjungi
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonuntuk melihat swagger.json untuk API yang Anda sebarkan.Pergi ke
http://<app_name>.azurewebsites.net/api/todountuk melihat API yang sudah Anda terapkan berfungsi.
Menambahkan fungsi CORS
Selanjutnya, Anda mengaktifkan dukungan CORS bawaan di App Service untuk API Anda.
Menguji CORS di aplikasi sampel
Di repositori lokal Anda, buka wwwroot/index.html.
Pada baris 51, atur
apiEndpointvariabel ke URL API yang Anda sebarkan (http://<app_name>.azurewebsites.net). Ganti <appname> dengan nama aplikasi Anda.Di jendela terminal lokal Anda, jalankan kembali aplikasi sampel.
dotnet runBuka aplikasi browser di
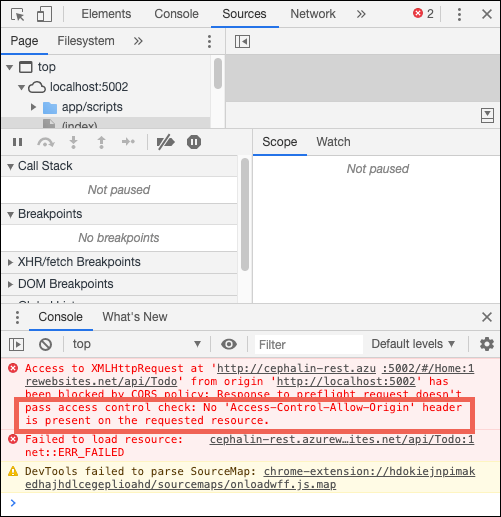
http://localhost:5000. Buka jendela alat pengembang di browser Anda (Ctrl+Shift+i di Chrome untuk Windows) dan periksa tab Konsol . Anda sekarang akan melihat pesanNo 'Access-Control-Allow-Origin' header is present on the requested resourcekesalahan .
Ketidakcocokan domain antara aplikasi browser (
http://localhost:5000) dan sumber daya jarak jauh (http://<app_name>.azurewebsites.net) dikenali oleh browser Anda sebagai permintaan sumber daya lintas asal. Selain itu, karena aplikasi App Service tidak mengirimAccess-Control-Allow-Originheader, browser telah mencegah pemuatan konten lintas domain.Dalam produksi, aplikasi browser Anda akan memiliki URL publik alih-alih URL localhost, tetapi proses untuk mengaktifkan CORS ke URL localhost sama dengan proses untuk URL publik.
Mengaktifkan CORS
Di Cloud Shell, aktifkan CORS ke URL klien Anda dengan menggunakan az webapp cors add perintah . Ganti tempat penampung <nama-aplikasi>.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Anda dapat menambahkan beberapa asal yang diizinkan dengan menjalankan perintah beberapa kali atau dengan menambahkan daftar yang dipisahkan koma di --allowed-origins. Untuk mengizinkan semua asal, gunakan --allowed-origins '*'.
Menguji CORS kembali
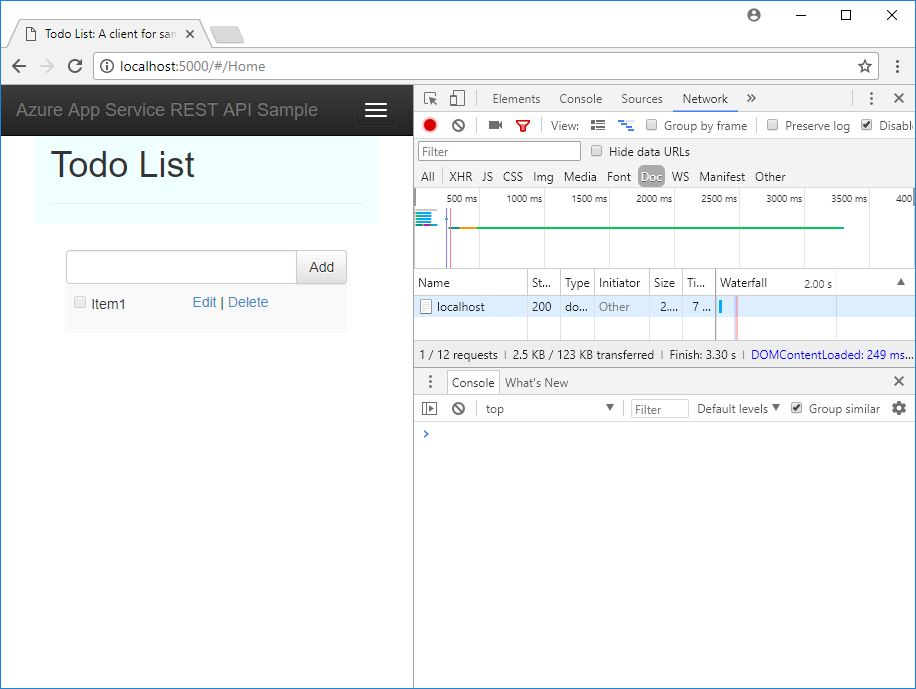
Refresh aplikasi browser di http://localhost:5000. Pesan kesalahan di jendela Konsol telah hilang, dan Anda dapat melihat data dari API yang disebarkan dan berinteraksi dengannya. API jarak jauh Anda sekarang mendukung CORS ke aplikasi browser Anda yang berjalan secara lokal.

Selamat, Anda menjalankan API di Azure App Service dengan dukungan CORS.
Tanya jawab umum
- CORS App Service vs. CORS Anda
- Bagaimana cara mengatur asal yang diizinkan ke subdomain kartubebas?
- Bagaimana cara mengaktifkan header ACCESS-CONTROL-ALLOW-CREDENTIALS pada respons?
CORS App Service vs. CORS Anda
Untuk mendapatkan lebih banyak fleksibilitas, Anda dapat menggunakan utilitas CORS Anda sendiri alih-alih CORS App Service. Misalnya, Anda mungkin ingin menentukan asal yang diizinkan yang berbeda untuk rute atau metode yang berbeda. Karena APP Service CORS memungkinkan Anda menentukan hanya satu set asal yang diterima untuk semua rute dan metode API, Anda harus menggunakan kode CORS Anda sendiri. Untuk mempelajari cara mengaktifkan CORS di ASP.NET Core, lihat Mengaktifkan CORS.
Fitur CORS App Service bawaan tidak memiliki opsi untuk hanya mengizinkan metode ATAU kata kerja HTTP tertentu untuk setiap asal yang Anda tentukan. Ini otomatis memungkinkan semua metode dan header untuk setiap asal yang sudah ditentukan. Perilaku ini mirip dengan kebijakan CORS inti ASP.NET saat Anda menggunakan opsi .AllowAnyHeader() dan .AllowAnyMethod() dalam kode.
Catatan
Jangan mencoba menggunakan CORS App Service dan kode CORS milik Anda bersama-sama. Jika Anda mencoba menggunakannya bersama-sama, CORS App Service lebih diutamakan dan kode CORS Anda sendiri tidak berpengaruh.
Bagaimana cara mengatur asal yang diizinkan ke subdomain kartubebas?
Subdomain kartubebas seperti *.contoso.com lebih ketat daripada asal *kartubebas . Halaman manajemen CORS aplikasi di portal Azure tidak memungkinkan Anda menetapkan subdomain wildcard sebagai asal yang diizinkan. Namun, Anda dapat melakukannya dengan menggunakan Azure CLI:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Bagaimana cara mengaktifkan header ACCESS-CONTROL-ALLOW-CREDENTIALS pada respons?
Jika aplikasi Anda memerlukan kredensial seperti cookie atau token autentikasi untuk dikirim, browser mungkin memerlukan ACCESS-CONTROL-ALLOW-CREDENTIALS header pada respons. Untuk mengaktifkan ini di App Service, atur properties.cors.supportCredentials ke true:
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Operasi ini tidak diperbolehkan ketika asal yang diizinkan menyertakan asal '*'kartubebas . Menentukan AllowAnyOrigin dan AllowCredentials tidak aman. Melakukannya dapat mengakibatkan pemalsuan permintaan lintas situs. Untuk mengizinkan kredensial, coba ganti asal kartubebas dengan subdomain kartubebas.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak membutuhkan sumber daya ini di masa mendatang, hapus grup sumber daya dengan menjalankan perintah berikut ini di Cloud Shell:
az group delete --name myResourceGroup
Perintah ini mungkin perlu waktu satu menit untuk dijalankan.
Langkah selanjutnya
Apa yang Anda pelajari:
- Buat sumber daya App Service dengan menggunakan Azure CLI.
- Sebarkan RESTful API ke Azure dengan menggunakan Git.
- Aktifkan dukungan CORS App Service.
Buka tutorial berikut untuk mempelajari cara mengautentikasi dan mengotorisasi pengguna.