Menyebarkan aplikasi web Node.js di Azure
Catatan
Mulai 1 Juni 2024, semua aplikasi App Service yang baru dibuat akan memiliki opsi untuk menghasilkan nama host default yang unik menggunakan konvensi <app-name>-<random-hash>.<region>.azurewebsites.netpenamaan . Nama aplikasi yang ada akan tetap tidak berubah.
Contoh: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Untuk detail lebih lanjut, lihat Nama Host Default Unik untuk Sumber Daya App Service.
Dalam mulai cepat ini, Anda akan mempelajari cara membuat dan menyebarkan aplikasi web Node.js (Ekspres) pertama Anda ke Azure App Service. App Service mendukung berbagai versi Node.js di Linux dan Windows.
Mulai cepat ini mengonfigurasi aplikasi App Service di tingkat Gratis dan tidak dikenakan biaya untuk langganan Azure Anda.
Video ini memperlihatkan kepada Anda cara menyebarkan aplikasi web Node.js di Azure.
Langkah-langkah dalam video juga dijelaskan di bagian berikut.
Menyiapkan lingkungan awal Anda
- Memiliki akun Azure dengan langganan aktif. Buat akun secara gratis.
- Pasang Node.js dan npm. Jalankan perintah
node --versionuntuk memverifikasi bahwa Node.js dipasang. - Instal Visual Studio Code.
- Instal ekstensi Azure App Service untuk Visual Studio Code.
- Memiliki akun Azure dengan langganan aktif. Buat akun secara gratis.
- Instal Node.js LTS dan npm. Jalankan perintah
node --versionuntuk memverifikasi bahwa Node.js dipasang. - Instal Azure CLI, tempat Anda menjalankan perintah di shell untuk membuat dan mengonfigurasi sumber daya Azure.
- Memiliki akun Azure dengan langganan aktif. Buat akun secara gratis.
- Instal Node.js LTS dan npm. Jalankan perintah
node --versionuntuk memverifikasi bahwa Node.js dipasang. - Memiliki klien FTP (misalnya, FileZilla), untuk terhubung ke aplikasi Anda.
Membuat aplikasi Node.js Anda
Pada langkah ini, Anda membuat aplikasi Node.js dasar dan memastikannya berjalan di komputer Anda.
Tip
Jika Anda telah menyelesaikan tutorial Node.js, Anda dapat melompati ke Sebarkan ke Azure.
Buat aplikasi Node.js menggunakan Express Generator, yang diinstal secara default dengan Node.js dan npm.
npx express-generator myExpressApp --view ejsUbah ke direktori aplikasi dan instal paket npm.
cd myExpressApp && npm installMulai server pengembangan dengan informasi debug.
DEBUG=myexpressapp:* npm startDi browser, navigasikan ke
http://localhost:3000. Anda seharusnya melihat sesuatu seperti berikut:
Sebarkan ke Azure
Sebelum melanjutkan, pastikan Anda telah memasang dan mengonfigurasi semua prasyarat.
Catatan
Agar aplikasi Node.js Anda berjalan di Azure, aplikasi perlu mendengarkan port yang disediakan oleh variabel lingkungan PORT. Di aplikasi Express yang Anda buat, variabel lingkungan ini sudah digunakan di bin/www skrip startup. (Cari process.env.PORT.)
Masuk ke Azure
Di terminal, pastikan Anda berada di direktori myExpressApp , lalu mulai Visual Studio Code dengan perintah berikut:
code .Di Visual Studio Code, di Bilah Aktivitas, pilih logo Azure.
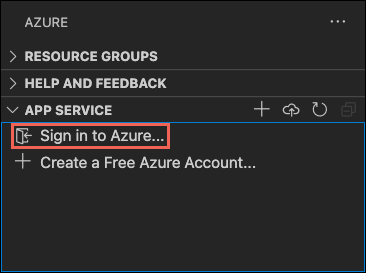
Di penjelajah App Service , pilih Masuk ke Azure dan ikuti instruksinya.
Di Visual Studio Code, Anda akan melihat alamat email Azure di Bilah Status dan langganan Anda di penjelajah App Service .

Mengonfigurasi aplikasi App Service dan menyebarkan kode
- Pilih folder myExpressApp.
Klik kanan App Services dan pilih Buat Aplikasi Web baru. Sebuah kontainer Linux digunakan secara default.
Ketik nama unik global untuk aplikasi web Anda dan pilih Enter. Nama harus unik di semua Azure dan hanya menggunakan karakter alfanumerik ('A-Z', 'a-z', dan '0-9') dan tanda hubung ('-'). Lihat catatan di awal artikel ini.
Di Pilih tumpukan runtime, pilih versi Node.js yang Anda inginkan. Disarankan versi LTS.
Di Pilih tingkat harga, pilih Gratis (F1) dan tunggu hingga sumber daya dibuat di Azure.
Di popup Selalu sebarkan ruang kerja "myExpressApp" ke <app-name>", pilih Ya. Melakukannya memastikan bahwa, selama Anda berada di ruang kerja yang sama, Visual Studio Code disebarkan ke aplikasi App Service yang sama setiap kali.
Saat Visual Studio Code membuat sumber daya Azure dan menyebarkan kode, visual Studio Code menampilkan pemberitahuan kemajuan.
Setelah penyebaran selesai, pilih Telusuri Situs Web di popup pemberitahuan. Browser harus menampilkan halaman default Ekspres.
Di terminal, pastikan Anda berada di direktori myExpressApp, dan sebarkan kode di folder lokal Anda (myExpressApp) menggunakan perintah az webapp up:
az webapp up --sku F1 --name <app-name>
- Jika perintah
aztidak dikenali, pastikan Anda telah menginstal Azure CLI seperti yang dijelaskan dalam Menyiapkan lingkungan awal Anda. - Ganti
<app_name>dengan nama yang unik di seluruh Azure. (Karakter yang valid adalaha-z,0-9, dan-.) Lihat catatan di awal artikel ini. Pola yang baik adalah menggunakan kombinasi nama perusahaan dan pengidentifikasi aplikasi Anda. - Argumen
--sku F1membuat aplikasi web pada tingkat harga Gratis, yang tidak dikenakan biaya. - Anda dapat secara opsional menyertakan argumen
--location <location-name>di mana<location_name>adalah wilayah Azure yang tersedia. Anda dapat mengambil daftar wilayah yang diizinkan untuk akun Azure Anda dengan menjalankan perintahaz account list-locations. - Perintah ini membuat aplikasi Linux untuk Node.js secara default. Untuk membuat aplikasi Windows sebagai gantinya, gunakan argumen
--os-type. - Jika Anda melihat kesalahan, "Tidak dapat mendeteksi tumpukan runtime aplikasi Anda secara otomatis," pastikan Anda menjalankan perintah di direktori myExpressApp (Lihat Memecahkan masalah deteksi otomatis dengan az webapp up.)
Perintah mungkin memerlukan waktu beberapa menit untuk diselesaikan. Saat berjalan, ini menyediakan pesan tentang membuat grup sumber daya, paket App Service, dan sumber daya aplikasi, mengonfigurasi pengelogan, dan melakukan penyebaran Zip. Kemudian perintah memberikan pesan, "Anda dapat meluncurkan aplikasi di http:// <nama aplikasi>.azurewebsites.net", yang merupakan URL aplikasi di Azure. (Lihat catatan di awal artikel ini.)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Catatan
Perintah az webapp up melakukan tindakan berikut:
Membuat grup sumber daya default.
Membuat paket App Service default.
Membuat aplikasi dengan nama yang ditentukan.
Zip menyebarkan semua file dari direktori yang saat ini berjalan, dengan automasi build diaktifkan.
Cache parameter secara lokal di file .azure/config sehingga Anda tidak perlu menentukannya lagi saat menerapkan nanti dengan perintah
az webapp upatauaz webapplainnya dari folder proyek. Nilai cache digunakan secara otomatis secara default.
Masuk ke portal Azure
Masuk ke portal Azure.
Membuat sumber daya Azure
Untuk mulai membuat aplikasi Node.js, telusuri ke https://portal.azure.com/#create/Microsoft.WebSite.
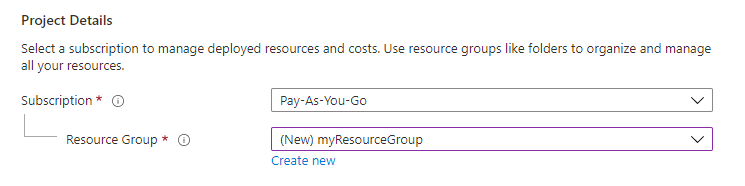
Di tab Dasar , di bawah Detail Proyek, pastikan langganan yang benar dipilih lalu pilih Buat baru untuk membuat grup sumber daya. Ketik myResourceGroup untuk namanya.

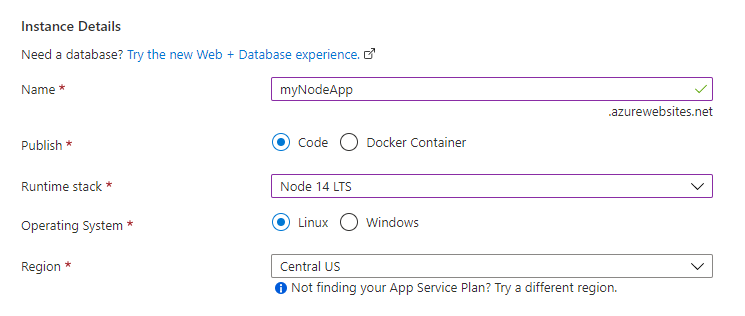
Di bagian Detail Instans, ketik nama unik global untuk aplikasi web Anda dan pilih Kode. (Lihat catatan di awal artikel ini.) Pilih Node 18 LTS di Tumpukan Runtime, Sistem Operasi, dan Wilayah tempat Anda ingin melayani aplikasi.

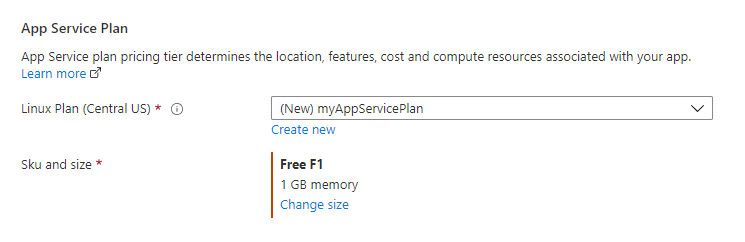
Di bawah Paket App Service, pilih Buat baru untuk membuat paket App Service. Ketik myAppServicePlan untuk nama. Untuk mengubah ke tingkat Gratis, pilih Ubah ukuran, pilih tab Dev/Test , pilih F1, lalu pilih tombol Terapkan di bagian bawah halaman.

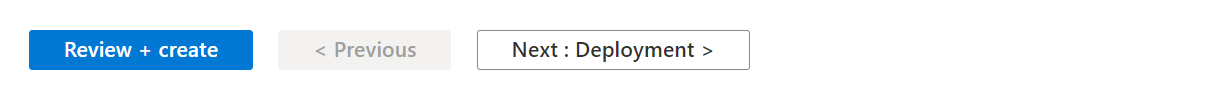
Pilih tombol Tinjau + buat di bagian bawah halaman.

Setelah validasi berjalan, pilih tombol Create di bagian bawah halaman.
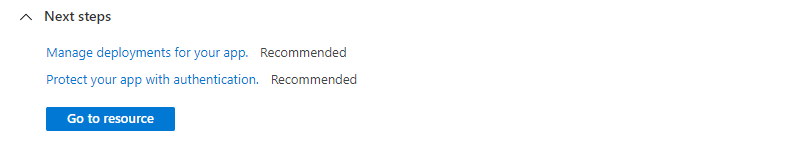
Setelah penyebaran selesai, pilih Buka sumber daya.

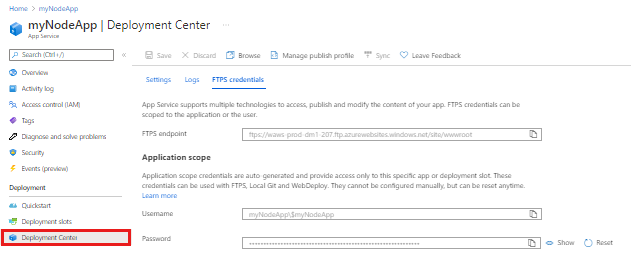
Mendapatkan kredensial FTPS
Azure App Service mendukung dua jenis kredensial untuk penerapan FTP/S. Kredensial ini tidak sama dengan kredensial langganan Azure Anda. Di bagian ini, Anda mendapatkan kredensial cakupan aplikasi untuk digunakan dengan FileZilla.
Dari halaman aplikasi App Service, pilih Pusat Penyebaran di menu sebelah kiri lalu pilih tab kredensial FTPS.

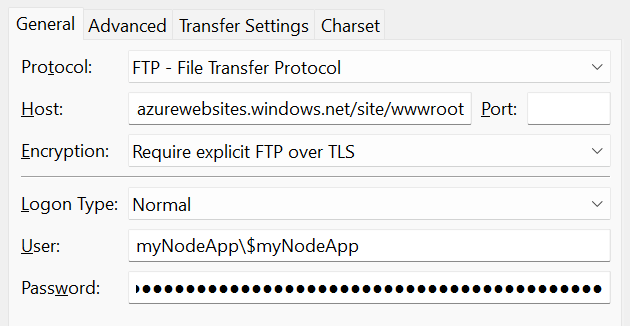
Buka FileZilla dan buat situs baru.
Dari tab kredensial FTPS, salin titik akhir FTPS, Nama Pengguna, dan Kata Sandi ke fileZilla.

Pilih Hubungkan di FileZilla.
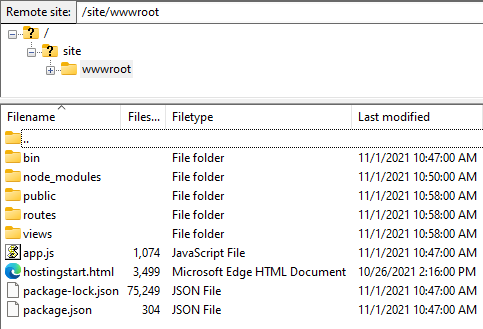
Menyebarkan file dengan FTPS
Salin semua file dan file direktori ke direktori /site/wwwroot di Azure.

Telusuri URL aplikasi Anda untuk memverifikasi bahwa aplikasi berjalan dengan benar.
Menyebarkan ulang pembaruan
Anda dapat menyebarkan perubahan ke aplikasi ini dengan melakukan pengeditan di Visual Studio Code, menyimpan file Anda, lalu menyebarkan ulang ke aplikasi Azure Anda. Contohnya:
Dari proyek contoh, buka views/index.ejs dan ubah
<p>Welcome to <%= title %></p>ke
<p>Welcome to Azure</p>
Di penjelajah App Service, pilih ikon Sebarkan ke Aplikasi Web lagi, dan konfirmasi dengan memilih Sebarkan lagi.
Tunggu hingga penyebaran selesai, kemudian pilih Telusuri Situs Web di popup pemberitahuan. Anda akan melihat bahwa pesan
Welcome to Expresstelah diubah menjadiWelcome to Azure.
Simpan perubahan Anda, lalu sebarkan ulang aplikasi menggunakan perintah az webapp up lagi tanpa argumen untuk Linux. Tambahkan
--os-type Windowsuntuk Windows:az webapp upPerintah ini menggunakan nilai yang cache-nya disimpan secara lokal dalam file .azure/config, termasuk nama aplikasi, grup sumber daya, dan paket App Service.
Setelah penyebaran selesai, refresh halaman web
http://<app-name>.azurewebsites.net. (Lihat catatan di awal artikel ini.) Anda akan melihat bahwaWelcome to Expresspesan telah diubah menjadiWelcome to Azure.
Simpan perubahan Anda, lalu sebarkan ulang aplikasi menggunakan klien FTP Anda.
Setelah penyebaran selesai, refresh halaman web
http://<app-name>.azurewebsites.net. (Lihat catatan di awal artikel ini.) Anda akan melihat bahwaWelcome to Expresspesan telah diubah menjadiWelcome to Azure.
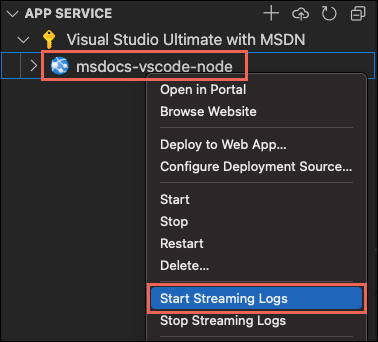
Log aliran
Anda dapat menampilkan output log (panggilan ke console.log()) dari aplikasi Azure langsung di jendela output Visual Studio Code.
Di penjelajah Azure App Service, klik kanan node aplikasi dan pilih Mulai Log Streaming.

Jika diminta untuk menghidupkan ulang aplikasi, pilih Ya. Setelah aplikasi dihidupkan ulang, jendela output Visual Studio Code terbuka dengan koneksi ke aliran log.
Setelah beberapa detik, jendela output menunjukkan pesan yang menunjukkan bahwa Anda tersambung ke layanan streaming log. Anda dapat menghasilkan lebih banyak aktivitas output dengan me-refresh halaman di browser.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Anda dapat mengakses log konsol yang dihasilkan dari dalam aplikasi dan kontainer tempat konsol dijalankan. Log termasuk output yang dihasilkan oleh panggilan ke console.log().
Untuk mengalirkan log, jalankan perintah az webapp log tail:
az webapp log tail
Perintah ini menggunakan nama grup sumber daya yang ditembolokan dalam file .azure/config.
Anda juga dapat menyertakan --logs parameter dengan perintah az webapp up untuk secara otomatis membuka aliran log pada penyebaran.
Refresh aplikasi di browser untuk menghasilkan log konsol, yang mencakup pesan yang menjelaskan permintaan HTTP ke aplikasi. Jika tidak ada output yang muncul segera, coba lagi dalam 30 detik.
Untuk menghentikan streaming log kapan saja, pilih Ctrl+C di terminal.
Anda dapat mengakses log konsol yang dihasilkan dari dalam aplikasi dan kontainer tempat konsol dijalankan. Anda dapat melakukan streaming output log (panggilan ke console.log()) dari aplikasi Node.js langsung di portal Microsoft Azure.
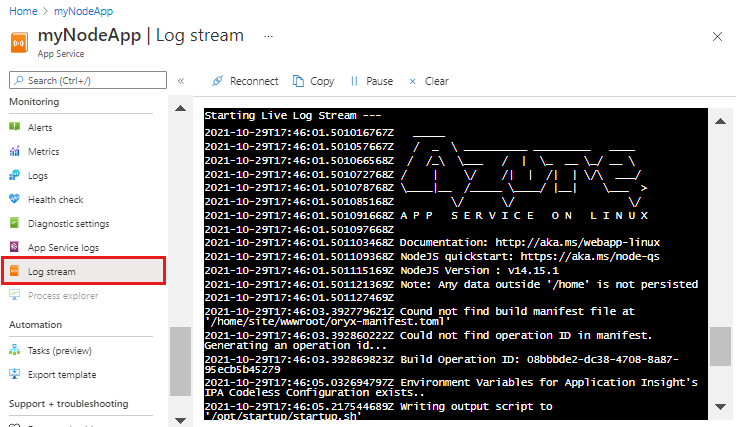
Di halaman Azure App Service yang sama untuk aplikasi Anda, gunakan menu sebelah kiri untuk menggulir ke bagian Pemantauan dan pilih Aliran log.

Setelah beberapa detik, jendela output menunjukkan pesan yang menunjukkan bahwa Anda tersambung ke layanan streaming log. Anda dapat menghasilkan lebih banyak aktivitas output dengan me-refresh halaman di browser.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Langkah-langkah dalam mulai cepat ini menempatkan semua sumber daya dalam grup sumber daya ini. Untuk membersihkannya, Anda hanya perlu menghapus grup sumber daya.
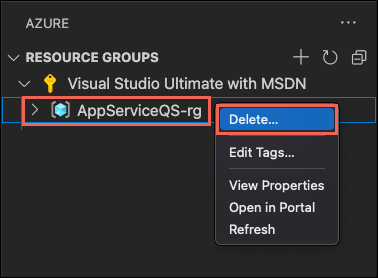
Dalam ekstensi Azure Visual Studio, perluas penjelajah Grup Sumber Daya.
Perluas langganan, klik kanan grup sumber daya yang Anda buat sebelumnya, dan pilih Hapus.

Saat diminta, konfirmasi penghapusan Anda dengan memasukkan nama grup sumber daya yang Anda hapus. Setelah Anda mengonfirmasi, grup sumber daya dihapus, dan Anda melihat pemberitahuan saat selesai.
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Grup sumber daya memiliki nama seperti "appsvc_rg_Linux_CentralUS", tergantung pada lokasi Anda.
Jika Anda tidak membutuhkan sumber daya ini di masa mendatang, hapus grup sumber daya dengan menjalankan perintah berikut:
az group delete --no-wait
Perintah ini menggunakan nama grup sumber daya yang ditembolokan dalam file .azure/config.
Argumen --no-wait memungkinkan perintah untuk kembali sebelum operasi selesai.
Anda dapat menghapus grup sumber daya, Layanan aplikasi, dan semua sumber daya terkait saat tidak lagi diperlukan.
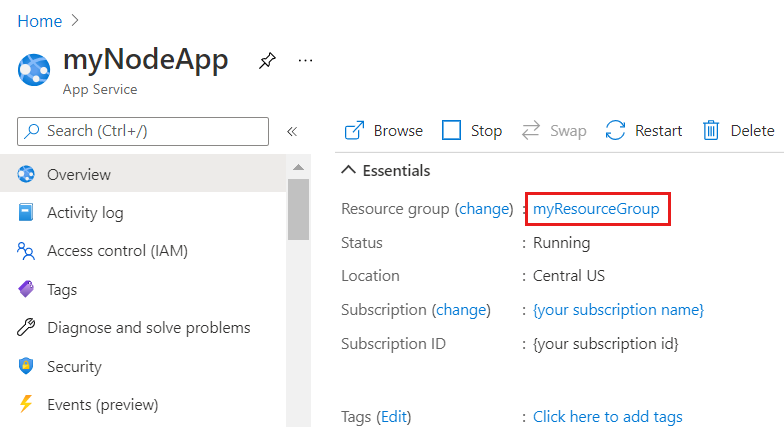
Dari halaman gambaran umum Azure App Service, pilih grup sumber daya yang Anda buat di langkah Buat sumber daya Azure.

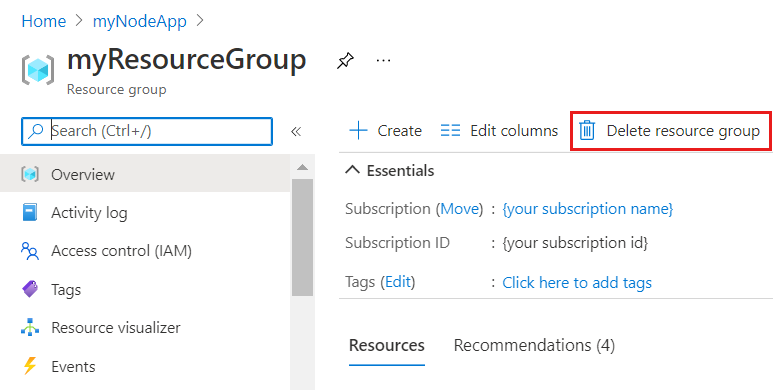
Dari halaman grup sumber daya, pilih Hapus grup sumber daya. Konfirmasi nama grup sumber daya untuk menyelesaikan penghapusan sumber daya.

Langkah berikutnya
Selamat, Anda telah berhasil menyelesaikan panduan mulai cepat ini!
Lihat ekstensi Azure lainnya.
Atau dapatkan semuanya dengan memasang paket ekstensi Paket Simpul untuk Azure.