Cara: Menyebarkan aplikasi Fluid menggunakan Azure Static Web Apps
Artikel ini menunjukkan cara menyebarkan aplikasi Fluid menggunakan Azure Static Web Apps. Repositori FluidHelloWorld berisi aplikasi Fluid yang disebut DiceRoller yang memungkinkan semua klien yang terhubung untuk menggulung mati dan melihat hasilnya. Dalam panduan ini, Anda menyebarkan aplikasi ke Azure Static Web Apps menggunakan ekstensi Visual Studio Code.
Jika Anda tidak memiliki langganan Azure, buat akun uji coba gratis.
Prasyarat
- Akun GitHub
- Akun Azure
- Visual Studio Code
- Ekstensi Azure Static Web Apps untuk Visual Studio Code
- Pasang Git
Fork dan kloning repositori
Arahkan ke https://github.com/microsoft/FluidHelloWorld dan klik tombol Fork untuk membuat fork Anda sendiri dari repositori FluidHelloWorld.
Kemudian kloning fork Anda ke mesin lokal Anda menggunakan perintah berikut.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Pastikan untuk mengganti <YOUR_GITHUB_ACCOUNT_NAME> dengan nama pengguna GitHub Anda.
Selanjutnya, buka Visual Studio Code dan buka File > Buka Folder untuk membuka repositori kloning di editor.
Koneksi ke Azure Fluid Relay
Anda dapat tersambung ke Azure Fluid Relay dengan menyediakan ID penyewa dan kunci yang dibuat secara unik untuk Anda saat membuat sumber daya Azure. Anda dapat membangun implementasi penyedia token Anda sendiri atau Anda dapat menggunakan dua implementasi penyedia token yang disediakan AzureFunctionTokenProviderFluid Framework .
Untuk mempelajari selengkapnya tentang menggunakan InsecureTokenProvider untuk pengembangan lokal, lihat Menyambungkan ke layanan dan Autentikasi dan otorisasi di aplikasi Anda.
Menggunakan AzureFunctionTokenProvider
AzureFunctionTokenProvider adalah penyedia token yang tidak mengekspos kunci rahasia dalam kode sisi klien dan dapat digunakan dalam skenario produksi. Implementasi penyedia token ini dapat digunakan untuk mengambil token dari titik akhir HTTPS yang bertanggung jawab untuk menandatangani token akses dengan kunci penyewa. Ini menyediakan cara yang aman untuk menghasilkan token dan meneruskannya kembali ke aplikasi klien.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Untuk menggunakan penyedia token ini, Anda perlu menerapkan titik akhir HTTPS yang akan menandatangani token, dan meneruskan URL ke titik akhir Anda ke AzureFunctionTokenProvider.
Menerapkan Azure Function menggunakan Azure Static Web apps
Azure Static Web Apps memungkinkan Anda mengembangkan situs web tumpukan penuh tanpa perlu berurusan dengan konfigurasi sisi server dari seluruh lingkungan hosting web. Anda dapat menerapkan Azure Functions di samping situs web statis Anda. Dengan menggunakan kemampuan ini, Anda dapat menerapkan Azure Function yang dipicu HTTP yang akan menandatangani token.
Untuk informasi selengkapnya tentang menerapkan API bertenaga Azure Function ke aplikasi web statis Anda lihat Tambahkan API ke Azure Static Web Apps dengan Azure Functions.
Catatan
Anda dapat menggunakan contoh kode Azure Function dalam Menerapkan Fungsi Azure untuk menandatangani token untuk mengimplementasikan fungsi Anda.
Setelah Azure Function Anda digunakan, Anda harus memperbarui URL yang diteruskan ke AzureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
Jalankan npm run build perintah dari direktori akar untuk membangun kembali aplikasi. Ini akan menghasilkan dist folder dengan kode aplikasi yang harus digunakan ke aplikasi Web Statis.
Masuk ke Azure
Jika Anda telah menggunakan ekstensi layanan Azure, Anda seharusnya sudah masuk dan dapat melompati langkah ini.
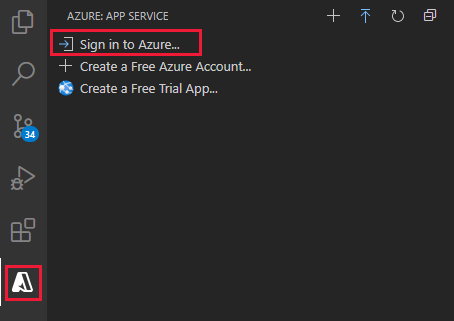
Setelah Anda memasang ekstensi di Visual Studio Code, Anda perlu masuk ke akun Azure Anda.
Di Visual Studio Code, pilih ikon Azure explorer, lalu pilih Masuk ke Azure, dan ikuti petunjuknya.

Setelah masuk, verifikasi bahwa alamat email akun Azure Anda muncul di Bilah Status dan langganan Anda muncul di Azure explorer:

Membuat Static Web App
Di dalam Visual Studio Code, pilih logo Azure di Bilah Aktivitas untuk membuka jendela ekstensi Azure.

Catatan
Anda diharuskan masuk ke Azure dan GitHub di Visual Studio Code untuk melanjutkan. Jika Anda belum terautentikasi, ekstensi akan meminta Anda untuk masuk ke kedua layanan selama proses pembuatan.
Pilih F1 untuk membuka palet perintah Visual Studio Code.
Masukkan Buat aplikasi web statis di kotak perintah.
Pilih Azure Static Web Apps: Buat aplikasi web statis... dan pilih Enter.
Pengaturan Nilai Nama Masukkan my-first-static-web-app Wilayah Pilih wilayah yang terdekat dengan Anda. Preset build Pilih Kustom. Masukkan nilai pengaturan untuk yang cocok dengan pilihan prasetel kerangka kerja Anda.
Pengaturan Nilai Lokasi kode aplikasi Masukkan /src Lokasi kode Azure Function api Setelah aplikasi dibuat, pemberitahuan konfirmasi ditampilkan di Visual Studio Code.

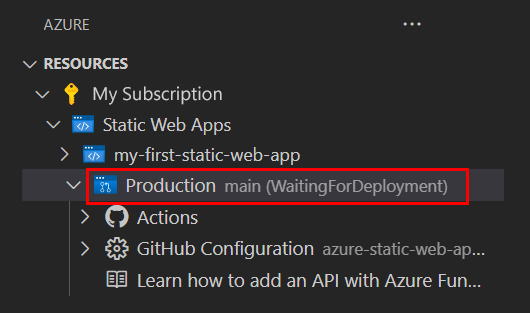
Saat penyebaran sedang berlangsung, ekstensi Visual Studio Code melaporkan status build kepada Anda.

Setelah penyebaran selesai, Anda dapat menavigasi langsung ke situs web Anda.
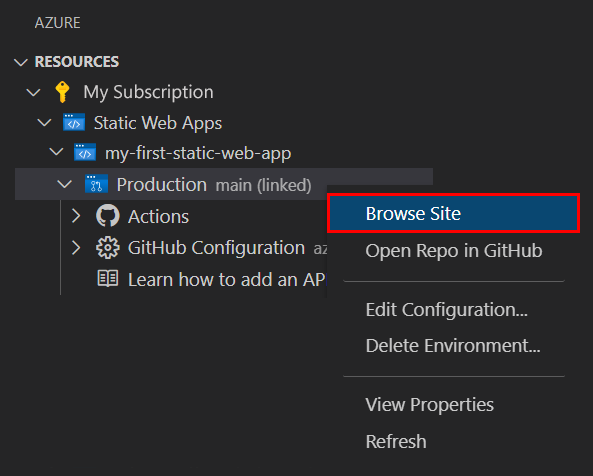
Untuk menampilkan situs web di browser, klik kanan pada proyek di ekstensi Static Web Apps, dan pilih Telusuri Situs.

Lokasi kode aplikasi Anda, Azure Function, dan bangun output adalah bagian dari
azure-static-web-apps-xxx-xxx-xxx.ymlfile alur kerja yang terletak di/.github/workflowsdirektori. File ini secara otomatis dibuat saat Anda membuat aplikasi Web Statis. Ini mendefinisikan GitHub Actions untuk membangun dan menyebarkan aplikasi Web Statis Anda.
Membersihkan sumber daya
Jika Anda tidak akan terus menggunakan aplikasi ini, Anda dapat menghapus instans Azure Static Web Apps melalui ekstensi.
Di jendela Visual Studio Code Explorer, kembali ke bagian Static Web Apps dan klik kanan pada my-first-static-web-app dan pilih Hapus.