Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Gunakan Visual Studio Code untuk membuat fungsi yang merespons permintaan HTTP dari templat. Gunakan GitHub Copilot untuk meningkatkan kode fungsi yang dihasilkan, memverifikasi pembaruan kode secara lokal, lalu menyebarkannya ke paket hosting Konsumsi Flex tanpa server di Azure Functions.
Gunakan Visual Studio Code untuk membuat fungsi handler kustom yang merespons permintaan HTTP. Setelah memverifikasi kode secara lokal, Anda menyebarkannya ke paket hosting Konsumsi Flex tanpa server di Azure Functions.
Pengelola kustom dapat digunakan untuk membuat fungsi dalam bahasa atau runtime apa pun dengan menjalankan proses server HTTP. Artikel ini mendukung Go dan Rust.
Menyelesaikan panduan memulai cepat ini dikenakan biaya kecil sebesar beberapa sen USD atau kurang di akun Azure Anda.
Pastikan untuk memilih bahasa pengembangan pilihan Anda di bagian atas artikel.
Prasyarat
Sebuah akun Azure dengan langganan aktif. Buat akun secara gratis.
Visual Studio Code di salah satu platform yang didukung.
Ekstensi Azure Functions untuk Visual Studio Code.
Ekstensi C# untuk Visual Studio Code.
Java Development Kit, versi 8, 11, 17, atau 21 (khusus Linux).
Apache Maven, versi 3.0 atau yang lebih tinggi.
-
Node.js 18.x atau lebih tinggi. Gunakan perintah
node --versionuntuk memeriksa versi Anda.
Versi Python yang didukung oleh Azure Functions. Untuk informasi selengkapnya, lihat Cara memasang Phyton.
Ekstensi Python untuk Visual Studio Code.
Menginstal atau memperbarui Core Tools
Ekstensi Azure Functions untuk Visual Studio Code terintegrasi dengan Azure Functions Core Tools sehingga Anda dapat menjalankan dan men-debug fungsi Anda secara lokal di Visual Studio Code menggunakan runtime Azure Functions. Sebelum memulai, ada baiknya menginstal Core Tools secara lokal atau memperbarui penginstalan yang ada untuk menggunakan versi terbaru.
Di Visual Studio Code, pilih F1 untuk membuka palet perintah, lalu cari dan jalankan perintah Azure Functions: Instal atau Perbarui Core Tools.
Perintah ini mencoba memulai penginstalan berbasis paket dari versi terbaru Core Tools atau memperbarui penginstalan berbasis paket yang ada. Jika Anda tidak menginstal npm atau Homebrew di komputer lokal, Anda harus menginstal atau memperbarui Core Tools secara manual.
Membuat proyek lokal Anda
Di bagian ini, Anda menggunakan Visual Studio Code untuk membuat proyek Azure Functions lokal dalam bahasa pilihan Anda. Kemudian dalam artikel, Anda memperbarui, menjalankan, lalu menerbitkan kode fungsi Anda ke Azure.
Di Visual Studio Code, tekan F1 untuk membuka palet perintah. Cari dan jalankan perintah
Azure Functions: Create New Project....Pilih lokasi direktori untuk ruang kerja proyek Anda dan pilih Pilih. Anda harus membuat folder baru atau memilih folder kosong untuk ruang kerja proyek. Jangan memilih folder proyek yang sudah merupakan bagian dari sebuah ruang kerja.
Berikan informasi berikut pada permintaan:
Cepat Pilihan Pilih Bahasa Pilih C#.Pilih runtime .NET Pilih .NET 8.0 LTS.Pilih templat untuk fungsi pertama proyek Anda Pilih HTTP trigger.Berikan nama fungsi Ketik HttpExample.Menyediakan namespace layanan Ketik My.Functions.Tingkat otorisasi Pilih Function, yang memerlukan kunci akses untuk memanggil titik akhir fungsi Anda. Untuk informasi selengkapnya, lihat Tingkat otorisasi.Pilih bagaimana Anda ingin membuka proyek Anda Pilih Open in current window.Cepat Pilihan Pilih Bahasa Pilih Java.Pilih versi Java Pilih Java 8,Java 11,Java 17atauJava 21, versi Java tempat fungsi Anda berjalan di Azure. Pilih versi Java yang telah Anda verifikasi secara lokal.Berikan ID grup Pilih com.function.Berikan ID artefak Pilih myFunction.Berikan versi Pilih 1.0-SNAPSHOT.Berikan nama paket Pilih com.function.Berikan nama aplikasi Pilih myFunction-12345.Pilih templat untuk fungsi pertama proyek Anda Pilih HTTP trigger.Pilih alat build untuk proyek Java Pilih Maven.Pilih bagaimana Anda ingin membuka proyek Anda Pilih Open in current window.Cepat Pilihan Pilih Bahasa Pilih JavaScript.Pilih model pemrograman JavaScript Pilih Model V4.Pilih templat untuk fungsi pertama proyek Anda Pilih HTTP trigger.Berikan nama fungsi Ketik HttpExample.Tingkat otorisasi Pilih Function, yang memerlukan kunci akses untuk memanggil titik akhir fungsi Anda. Untuk informasi selengkapnya, lihat Tingkat otorisasi.Pilih bagaimana Anda ingin membuka proyek Anda Pilih Open in current window.Cepat Pilihan Pilih Bahasa Pilih TypeScript.Pilih model pemrograman JavaScript Pilih Model V4.Pilih templat untuk fungsi pertama proyek Anda Pilih HTTP trigger.Berikan nama fungsi Ketik HttpExample.Tingkat otorisasi Pilih Function, yang memerlukan kunci akses untuk memanggil titik akhir fungsi Anda. Untuk informasi selengkapnya, lihat Tingkat otorisasi.Pilih bagaimana Anda ingin membuka proyek Anda Pilih Open in current window.Cepat Pilihan Pilih Bahasa Pilih Python.Pilih interpreter Python untuk membuat lingkungan virtual Pilih interpreter Python pilihan Anda. Jika opsi tidak ditampilkan, ketik jalur lengkap ke biner Python Anda. Pilih templat untuk fungsi pertama proyek Anda Pilih HTTP trigger.Nama fungsi yang ingin Anda buat Masukkan HttpExample.Tingkat otorisasi Pilih FUNCTION, yang memerlukan kunci akses untuk memanggil titik akhir fungsi Anda. Untuk informasi selengkapnya, lihat Tingkat otorisasi.Pilih bagaimana Anda ingin membuka proyek Anda Pilih Open in current window.Cepat Pilihan Pilih bahasa pemrogram untuk proyek fungsi Anda Pilih PowerShell.Pilih templat untuk fungsi pertama proyek Anda Pilih HTTP trigger.Berikan nama fungsi Ketik HttpExample.Tingkat otorisasi Pilih Function, yang memerlukan kunci akses untuk memanggil titik akhir fungsi Anda. Untuk informasi selengkapnya, lihat Tingkat otorisasi.Pilih bagaimana Anda ingin membuka proyek Anda Pilih Open in current window.Cepat Pilihan Pilih bahasa pemrogram untuk proyek fungsi Anda Pilih Custom Handler.Pilih templat untuk fungsi pertama proyek Anda Pilih HTTP trigger.Berikan nama fungsi Ketik HttpExample.Tingkat otorisasi Pilih Function, yang memerlukan kunci akses untuk memanggil titik akhir fungsi Anda. Untuk informasi selengkapnya, lihat Tingkat otorisasi.Pilih bagaimana Anda ingin membuka proyek Anda Pilih Open in current window.Dengan menggunakan informasi ini, Visual Studio Code menghasilkan proyek kode untuk Azure Functions dengan titik akhir fungsi pemicu HTTP. Anda bisa melihat file proyek lokal di Explorer. Untuk mempelajari selengkapnya tentang file yang dibuat, lihat File proyek yang dihasilkan.
Dalam file local.settings.json, perbarui
AzureWebJobsStoragepengaturan seperti dalam contoh berikut:"AzureWebJobsStorage": "UseDevelopmentStorage=true",Pengaturan ini memberi tahu host Functions lokal untuk menggunakan emulator penyimpanan untuk koneksi penyimpanan yang diperlukan oleh model Python v2. Saat Anda menerbitkan proyek Anda ke Azure, pengaturan ini menggunakan akun penyimpanan default sebagai gantinya. Jika Anda menggunakan akun Azure Storage selama pengembangan lokal, atur string koneksi akun penyimpanan Anda di sini.
Memulai emulator
Di Visual Studio Code, tekan F1 untuk membuka palet perintah. Di palet perintah, cari dan pilih
Azurite: Start.Periksa bilah bawah dan verifikasi bahwa layanan emulasi Azurite berjalan. Jika demikian, Anda sekarang dapat menjalankan fungsi Anda secara lokal.
Membuat dan membangun fungsi Anda
File function.json di folder HttpExample mendeklarasikan fungsi pemicu HTTP. Selesaikan fungsi dengan menambahkan pengelola dan mengompilasinya sehingga dapat dieksekusi.
Tekan Ctrl + N (Cmd + N di macOS) untuk membuat file baru. Simpan sebagai handler.go di akar aplikasi fungsi (di folder yang sama dengan host.json).
Di handler.go, tambahkan kode berikut dan simpan file. Ini adalah pengelola kustom Go Anda.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Tekan Ctrl + Shift + ` atau pilih Terminal Baru dari menu Terminal untuk membuka terminal terintegrasi baru di Visual Studio Code.
Kompilasi pengelola kustom Anda menggunakan perintah berikut. File yang dapat dieksekusi bernama
handler(handler.exepada Windows) adalah output dalam folder akar aplikasi fungsi.go build handler.go
Mengonfigurasi aplikasi fungsi Anda
{i>Host
Buka host.json.
Di bagian
customHandler.description, atur nilaidefaultExecutablePathkehandler(pada Windows, atur kehandler.exe).Di bagian
customHandlertersebut, tambahkan properti bernamaenableForwardingHttpRequestdan atur nilainya ketrue. Untuk fungsi yang hanya terdiri dari pemicu HTTP, pengaturan ini menyederhanakan pemrograman dengan memungkinkan Anda bekerja dengan permintaan HTTP yang khas alih-alih muatan permintaan pengelola kustom.Mengonfirmasikan bagian
customHandlerterlihat seperti contoh ini. Simpan file tersebut."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
Aplikasi fungsi dikonfigurasi untuk membuat pengelola kustom Anda dapat dieksekusi.
Jalankan fungsi secara lokal
Visual Studio Code terintegrasi dengan alat Azure Functions Core untuk memungkinkan Anda menjalankan proyek ini di komputer pengembangan lokal sebelum Anda menerbitkan ke Azure.
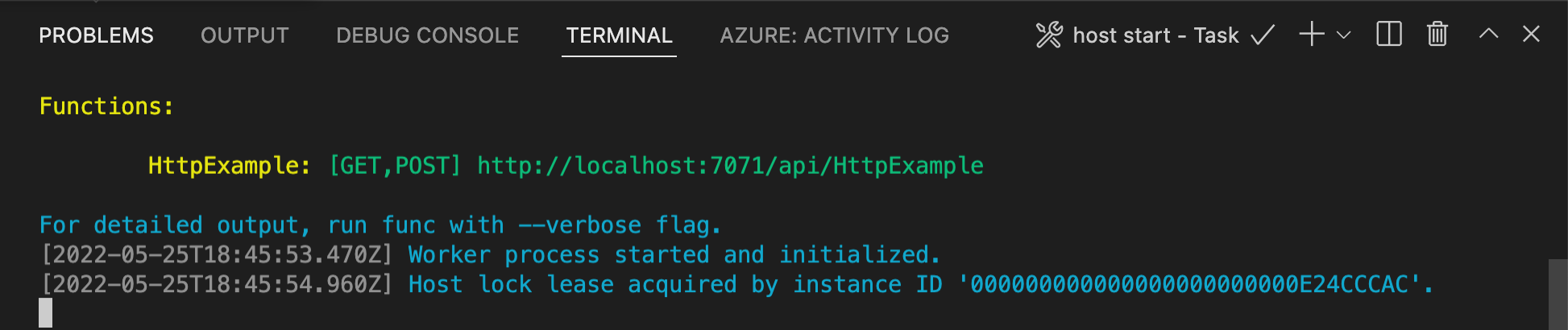
Untuk memulai fungsi secara lokal, tekan F5 atau ikon Jalankan dan Debug di bilah Aktivitas sisi kiri. Panel Terminal menampilkan Output dari Core Tools. Aplikasi Anda dimulai di panel Terminal. Anda dapat melihat endpoint URL dari fungsi yang dipicu HTTP yang berjalan secara lokal.

Jika Anda mengalami masalah saat menjalankan fungsi di Windows, pastikan bahwa terminal default untuk Visual Studio Code tidak diatur ke WSL Bash.
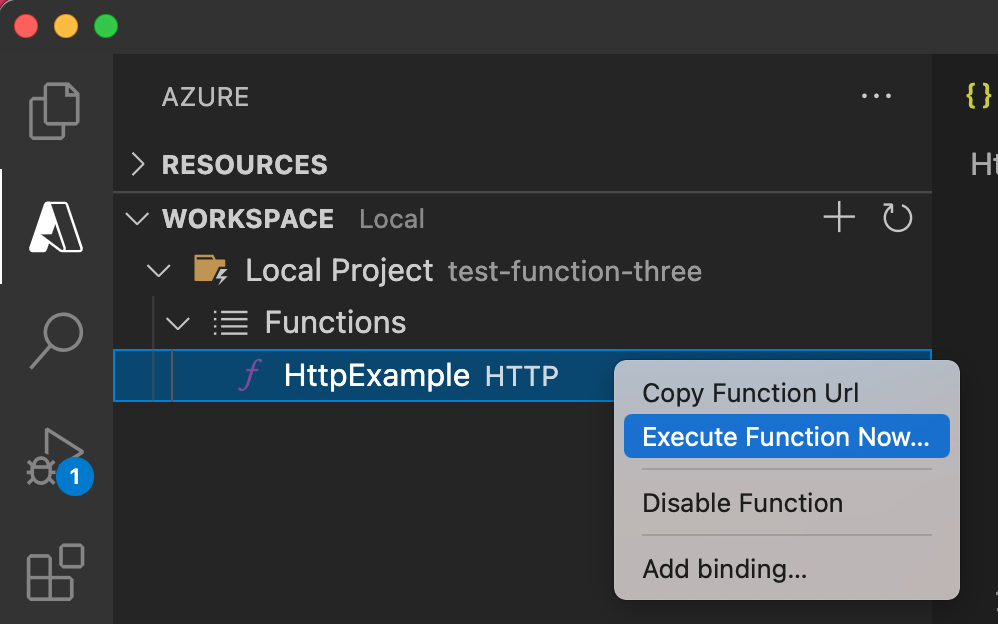
Dengan Core Tools yang masih berjalan di Terminal, pilih ikon Azure di bilah aktivitas. Di area Ruang Kerja, luaskan Proyek Lokal>Functions. Klik kanan (Windows) atau Ctrl - klik (macOS) fungsi baru dan pilih Jalankan Fungsi Sekarang....

Di Masukkan isi permintaan Anda melihat nilai isi pesan permintaan
{ "name": "Azure" }. Tekan Masukkan untuk mengirim pesan permintaan ini ke fungsi Anda.Saat fungsi dijalankan secara lokal dan mengembalikan respons, pemberitahuan akan dimunculkan dalam Visual Studio Code. Informasi tentang eksekusi fungsi ditampilkan di panel Terminal .
Dengan panel Terminal terfokus, tekan Ctrl + C untuk menghentikan Core Tools dan memutuskan sambungan debugger.
Setelah memverifikasi bahwa fungsi berjalan dengan benar di komputer lokal, Anda dapat secara opsional menggunakan alat AI, seperti GitHub Copilot di Visual Studio Code, untuk memperbarui kode fungsi yang dihasilkan templat.
Menggunakan AI untuk menormalkan dan memvalidasi input
Contoh ini meminta Obrolan Copilot memperbarui kode fungsi yang ada untuk mengambil parameter dari string kueri atau isi JSON. Ini menerapkan pemformatan atau konversi jenis dan mengembalikan parameter sebagai JSON dalam respons:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
Anda dapat menyesuaikan prompt untuk menambahkan detail sesuai kebutuhan. Kemudian jalankan aplikasi lagi secara lokal dan verifikasi bahwa aplikasi berfungsi seperti yang diharapkan setelah kode berubah. Kali ini, gunakan isi pesan seperti:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Petunjuk / Saran
GitHub Copilot didukung oleh AI, sehingga kejutan dan kesalahan dimungkinkan. Jika Anda mengalami kesalahan selama eksekusi, tempelkan pesan kesalahan di jendela obrolan, pilih Mode agen , dan minta Copilot untuk membantu mengatasi kesalahan. Untuk informasi selengkapnya, lihat Tanya Jawab Umum Copilot.
Saat berjalan dalam mode Agen , hasil penyesuaian ini bergantung pada alat tertentu yang tersedia untuk agen Anda.
Saat Anda puas dengan aplikasi, gunakan Visual Studio Code untuk menerbitkan proyek langsung ke Azure.
Setelah Anda memverifikasi bahwa fungsi berjalan dengan benar di komputer lokal Anda, gunakan Visual Studio Code untuk menerbitkan proyek langsung ke Azure.
Masuk ke Azure
Sebelum dapat membuat sumber daya Azure atau menerbitkan aplikasi, Anda harus masuk ke Azure.
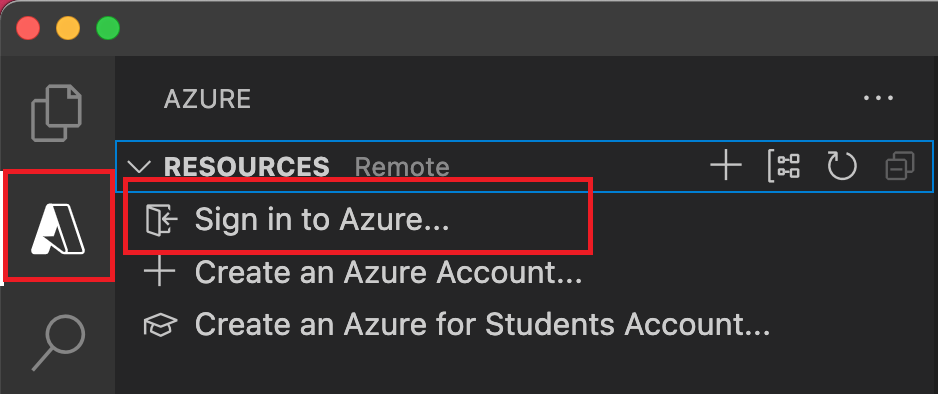
Jika Anda belum masuk, di bilah Aktivitas, pilih ikon Azure. Lalu di bawah Sumber Daya, pilih Masuk ke Azure.

Jika sudah masuk dan dapat melihat langganan Anda yang ada, buka bagian berikutnya. Jika Anda belum memiliki akun Azure, pilih Buat Akun Azure. Siswa dapat memilih Buat Akun Azure for Students.
Saat Diminta di browser, pilih akun Azure Anda dan masuk dengan menggunakan kredensial akun Azure Anda. Jika membuat akun baru, Anda dapat masuk setelah akun berhasil dibuat.
Setelah berhasil masuk, Anda dapat menutup jendela browser baru. Langganan milik akun Azure Anda ditampilkan di bilah samping.
Membuat aplikasi fungsi di Azure
Di bagian ini, Anda membuat aplikasi fungsi dalam paket Konsumsi Flex bersama dengan sumber daya terkait di langganan Azure Anda. Banyak keputusan pembuatan sumber daya dibuat untuk Anda berdasarkan perilaku default. Untuk kontrol lebih lanjut atas sumber daya yang dibuat, Anda harus membuat aplikasi fungsi dengan opsi tingkat lanjut.
Di Visual Studio Code, pilih F1 untuk membuka palet perintah. Pada perintah (
>), masukkan lalu pilih Azure Functions: Buat Aplikasi Fungsi di Azure.Pada perintah, berikan informasi berikut:
Cepat Tindakan Pilih langganan Pilih langganan Azure yang akan digunakan. Perintah tidak muncul saat Anda hanya memiliki satu langganan yang terlihat di bawah Sumber Daya. Masukkan nama aplikasi fungsi baru Masukkan nama unik global yang valid di jalur URL. Nama yang Anda masukkan divalidasi untuk memastikan bahwa nama tersebut unik di Azure Functions. Pilih lokasi untuk sumber daya baru Pilih wilayah Azure. Untuk performa yang lebih baik, pilih wilayah di dekat Anda. Hanya wilayah yang didukung oleh paket Konsumsi Flex yang ditampilkan. Pilih tumpukan runtime Pilih versi bahasa yang saat ini Anda jalankan secara lokal. Pilih jenis autentikasi sumber daya Pilih Identitas terkelola, yang merupakan opsi paling aman untuk menyambungkan ke akun penyimpanan host default. Di panel Azure: Log Aktivitas, ekstensi Azure memperlihatkan status sumber daya individual saat dibuat di Azure.

Saat aplikasi fungsi dibuat, sumber daya terkait berikut dibuat di langganan Azure Anda. Sumber daya dinamai berdasarkan nama yang Anda masukkan untuk aplikasi fungsi Anda.
- Grup sumber daya, yang merupakan kontainer logis untuk sumber daya terkait.
- Aplikasi fungsi, menyediakan lingkungan untuk menjalankan kode fungsi Anda. Aplikasi fungsi memungkinkan Anda mengelompokkan fungsi sebagai unit logis untuk memudahkan pengelolaan, penerapan, dan berbagi sumber daya dalam paket hosting yang sama.
- Paket Azure App Service, yang menentukan host yang mendasar untuk aplikasi fungsi Anda.
- Akun Azure Storage standar, yang digunakan oleh host Functions untuk mempertahankan status dan informasi lain tentang aplikasi fungsi Anda.
- Instans Application Insights yang terhubung ke aplikasi fungsi, dan yang melacak penggunaan fungsi Anda di aplikasi.
- Identitas terkelola yang ditetapkan oleh pengguna yang ditambahkan ke peran Kontributor Data Blob Penyimpanan di akun penyimpanan host default yang baru.
Notifikasi ditampilkan setelah aplikasi fungsi Anda dibuat dan paket penyebaran diterapkan.
Petunjuk / Saran
Secara default, sumber daya Azure yang diperlukan oleh aplikasi fungsi Anda dibuat berdasarkan nama yang Anda masukkan untuk aplikasi fungsi Anda. Secara default, sumber daya dibuat dengan aplikasi fungsi dalam grup sumber daya baru yang sama. Jika Anda ingin menyesuaikan nama sumber daya terkait atau menggunakan kembali sumber daya yang ada, terbitkan proyek dengan opsi buat tingkat lanjut.
Mengompilasi pengelola kustom untuk Azure
Di bagian ini, Anda mengkompilasi proyek untuk penyebaran ke Azure dalam aplikasi fungsi yang menjalankan Linux. Dalam kebanyakan kasus, Anda perlu mengkombinasikan ulang biner Anda dan menyesuaikan konfigurasi Anda agar sesuai dengan platform target sebelum menerbitkannya ke Azure.
Menyebarkan proyek ke Azure
Penting
Penyebaran ke aplikasi fungsi yang ada selalu menimpa konten aplikasi tersebut di Azure.
Di palet perintah, ketik dan pilih Azure Functions: Sebarkan ke Aplikasi Fungsi.
Pilih aplikasi fungsi yang baru saja Anda buat. Saat diminta untuk menimpa penyebaran sebelumnya, pilih Terapkan untuk menerapkan kode fungsi Anda ke sumber daya aplikasi fungsi baru.
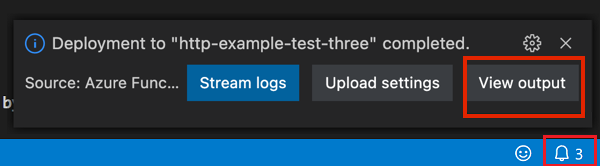
Saat penyebaran selesai, pilih Tampilkan Output untuk melihat hasil pembuatan dan penyebaran, termasuk sumber daya Azure yang Anda buat. Jika Anda melewatkan pemberitahuan, pilih ikon bel di sudut kanan bawah untuk melihatnya lagi.

Menjalankan fungsi di Azure
Tekan F1 untuk menampilkan palet perintah, lalu cari dan jalankan perintah
Azure Functions:Execute Function Now.... Jika diminta, pilih langganan Anda.Pilih sumber daya aplikasi fungsi baru Anda dan
HttpExamplesebagai fungsi Anda.Di permintaan , lalu tekan Enter untuk mengirim pesan permintaan ini ke fungsi Anda.
Saat fungsi dijalankan di Azure, respons ditampilkan di area pemberitahuan. Perluas pemberitahuan untuk meninjau respons penuh.
Penyelesaian Masalah
Gunakan tabel berikut untuk mengatasi masalah paling umum yang dihadapi saat menggunakan artikel ini.
| Masalah | Solusi |
|---|---|
| Tidak dapat membuat proyek fungsi? | Pastikan Anda telah memasang ekstensi Azure Functions. |
| Tidak dapat menjalankan fungsi secara lokal? | Pastikan Anda memiliki versi terbaru Azure Functions Core Tools yang terinstal. Saat menjalankan fungsi di Windows, pastikan bahwa shell terminal default untuk Visual Studio Code tidak diatur ke WSL Bash. |
| Tidak dapat menyebarkan fungsi ke Azure? | Tinjau Output untuk informasi kesalahan. Ikon bel di sudut kanan bawah adalah cara lain untuk melihat output. Apakah Anda menerbitkan ke aplikasi fungsi yang sudah ada? Tindakan itu menimpa konten aplikasi tersebut di Azure. |
| Tidak dapat menjalankan aplikasi fungsi berbasis cloud? | Ingatlah untuk menggunakan string kueri untuk mengirim parameter, atau gunakan isi permintaan untuk penangan kustom. |
Membersihkan sumber daya
Saat melanjutkan ke langkah berikutnya dan menambahkan antrean Azure Storage yang mengikat ke fungsi, Anda harus menyimpan semua sumber daya untuk membangun apa yang telah Anda lakukan.
Jika tidak, Anda dapat menggunakan langkah-langkah berikut untuk menghapus aplikasi fungsi dan sumber daya terkait untuk menghindari timbulnya biaya lebih lanjut.
- Di Visual Studio Code, pilih ikon Azure untuk membuka Azure explorer.
- Di bagian Grup Sumber Daya, temukan grup sumber daya Anda.
- Klik kanan grup sumber daya dan pilih Hapus.
Untuk mempelajari selengkapnya tentang biaya Azure Functions, lihat Memperkirakan biaya rencana Konsumsi.
Langkah selanjutnya
Anda menggunakan Visual Studio Code untuk membuat aplikasi fungsi dengan fungsi sederhana yang dipicu HTTP. Di artikel berikutnya, Anda memperluas fungsi tersebut dengan menyambungkan ke Azure Cosmos DB atau Azure Storage. Untuk mempelajari selengkapnya tentang menyambungkan ke layanan Azure lainnya, lihat Menambahkan pengikatan ke fungsi yang sudah ada di Azure Functions. Jika Anda ingin mempelajari selengkapnya tentang keamanan, lihat Mengamankan Azure Functions.