Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Gunakan Durable Functions, fitur Azure Functions, untuk menulis fungsi stateful di lingkungan tanpa server. Anda menginstal Durable Functions dengan menginstal ekstensi Azure Functions di Visual Studio Code. Ekstensi mengelola status, titik pemeriksaan, dan memulai ulang di aplikasi Anda.
Dalam mulai cepat ini, Anda menggunakan ekstensi Durable Functions di Visual Studio Code untuk membuat dan menguji aplikasi Durable Functions "halo dunia" secara lokal di Azure Functions. Aplikasi Durable Functions mengatur dan menyatukan panggilan ke fungsi lain. Kemudian, Anda menerbitkan kode fungsi ke Azure. Alat yang Anda gunakan tersedia melalui ekstensi Visual Studio Code.
Penting
Konten artikel ini berubah berdasarkan pilihan model pemrograman Node.js Anda di pemilih di bagian atas halaman. Model v4 umumnya tersedia dan dirancang untuk memiliki pengalaman yang lebih fleksibel dan intuitif untuk pengembang JavaScript dan TypeScript. Pelajari selengkapnya tentang perbedaan antara v3 dan v4 dalam panduan migrasi.

Prasyarat
Untuk menyelesaikan mulai cepat ini, Anda memerlukan:
- Kode Studio Visual terinstal.
- Ekstensi Visual Studio Code Azure Functions terinstal .
- Versi terbaru Azure Functions Core Tools terinstal.
- Azure Functions Core Tools versi 4.0.5382 atau yang lebih baru terinstal.
Alat uji HTTP yang menjaga keamanan data Anda. Untuk informasi selengkapnya, lihat Alat pengujian HTTP.
Langganan Azure. Untuk menggunakan Durable Functions, Anda harus memiliki akun Azure Storage.
Jika Anda tidak memiliki akun Azure, buat akun gratis sebelum memulai.
Membuat proyek lokal Anda
Di bagian ini, gunakan Visual Studio Code untuk membuat proyek Azure Functions lokal.
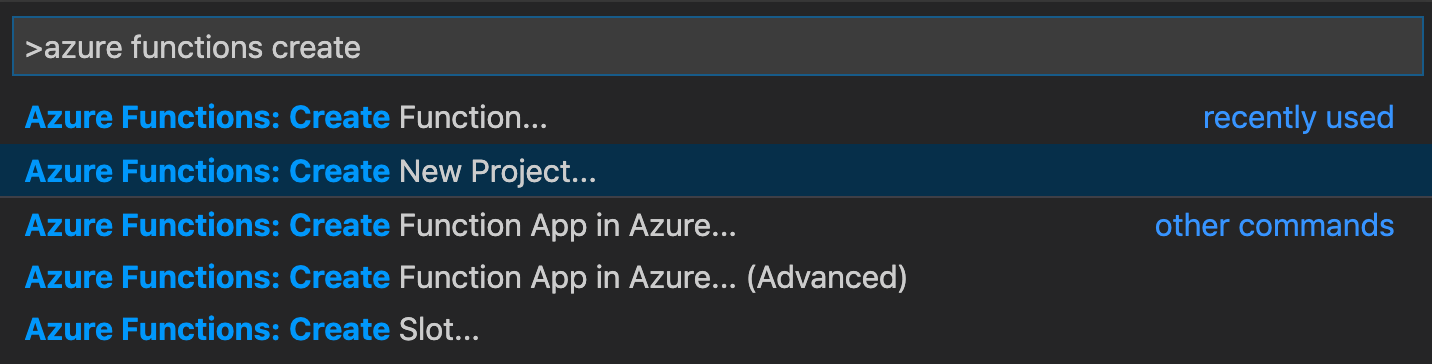
Di Visual Studio Code, pilih F1 (atau pilih Ctrl/Cmd+Shift+P) untuk membuka palet perintah. Pada perintah (
>), masukkan lalu pilih Azure Functions: Buat Proyek Baru.
Pilih Telusur. Dalam dialog Pilih Folder, buka folder yang akan digunakan untuk proyek Anda, lalu pilih Pilih.
Pada perintah, berikan informasi berikut:
Cepat Tindakan Deskripsi Pilih bahasa untuk proyek aplikasi fungsi Anda Pilih JavaScript. Membuat proyek Node.js Functions lokal. Pilih model pemrograman JavaScript Pilih Model V3. Mengatur model pemrograman v3. Pilih versi Pilih Azure Functions v4. Anda hanya melihat opsi ini saat Core Tools belum diinstal. Dalam hal ini, Core Tools diinstal saat pertama kali Anda menjalankan aplikasi. Pilih templat untuk fungsi pertama proyek Anda Pilih Lewati untuk saat ini. Pilih bagaimana Anda ingin membuka proyek Anda Pilih Buka di jendela saat ini. Membuka Visual Studio Code di folder yang Anda pilih.
Pada perintah, berikan informasi berikut:
Cepat Tindakan Deskripsi Pilih bahasa untuk proyek aplikasi fungsi Anda Pilih JavaScript. Membuat proyek Node.js Functions lokal. Pilih model pemrograman JavaScript Pilih Model V4. Pilih model pemrograman v4. Pilih versi Pilih Azure Functions v4. Anda hanya melihat opsi ini saat Core Tools belum diinstal. Dalam hal ini, Core Tools diinstal saat pertama kali Anda menjalankan aplikasi. Pilih templat untuk fungsi pertama proyek Anda Pilih Lewati untuk saat ini. Pilih bagaimana Anda ingin membuka proyek Anda Pilih Buka di jendela saat ini. Membuka Visual Studio Code di folder yang Anda pilih.
Visual Studio Code menginstal Azure Functions Core Tools jika diperlukan untuk membuat proyek. Selain itu membuat proyek aplikasi fungsi dalam folder. Proyek ini berisi file konfigurasihost.jsondanlocal.settings.json.
File package.json juga dibuat di folder akar.
Menginstal paket npm Durable Functions
Untuk bekerja dengan Durable Functions di aplikasi fungsi Node.js, Anda menggunakan pustaka yang disebut durable-functions.
Untuk menggunakan model pemrograman v4, Anda menginstal versi pratinjau v3.x dari pustaka durable-functions.
- Gunakan menu Tampilan atau pilih Ctrl+Shift+' untuk membuka terminal baru di Visual Studio Code.
- Instal paket npm durable-functions dengan menjalankan
npm install durable-functionsdi direktori akar aplikasi fungsi.
- Instal versi pratinjau paket npm durable-functions dengan menjalankan
npm install durable-functions@previewdi direktori akar aplikasi fungsi.
Membuat fungsi Anda
Aplikasi Durable Functions paling dasar memiliki tiga fungsi:
- Fungsi orkestrator: Alur kerja yang mengatur fungsi lain.
- Fungsi aktivitas: Fungsi yang dipanggil oleh fungsi orkestrator, melakukan pekerjaan, dan secara opsional mengembalikan nilai.
- Fungsi klien: Fungsi reguler di Azure yang memulai fungsi orkestrator. Contoh ini menggunakan fungsi yang dipicu HTTP.
Fungsi orkestrator
Anda menggunakan templat untuk membuat kode aplikasi Durable Functions di proyek Anda.
Di palet perintah, masukkan lalu pilih Azure Functions: Buat Fungsi.
Pada perintah, berikan informasi berikut:
Cepat Tindakan Deskripsi Pilih templat untuk fungsi Anda Pilih orkestrator Durable Functions. Membuat orkestrasi aplikasi Durable Functions. Pilih jenis penyimpanan yang tahan lama Pilih Azure Storage (Default). Memilih back end penyimpanan yang digunakan untuk aplikasi Durable Functions Anda. Berikan nama fungsi Masukkan HelloOrchestrator. Nama untuk fungsi tahan lama Anda.
Anda menambahkan orkestrator untuk mengoordinasikan fungsi aktivitas. Buka HelloOrchestrator/index.js untuk melihat fungsi orkestrator. Setiap panggilan kecontext.df.callActivityakan memanggil fungsi aktivitas bernama Hello.
Selanjutnya, tambahkan fungsi aktivitas yang dirujuk Hello .
Fungsi aktivitas
Di palet perintah, masukkan lalu pilih Azure Functions: Buat Fungsi.
Pada perintah, berikan informasi berikut:
Cepat Tindakan Deskripsi Pilih templat untuk fungsi Anda Pilih aktivitas Durable Functions. Membuat fungsi aktivitas. Berikan nama fungsi Masukkan Halo. Nama untuk fungsi tahan lama Anda.
Anda menambahkan Hello fungsi aktivitas yang dipanggil oleh orkestrator. Buka Hello/ index.js untuk melihat bahwa itu mengambil nama sebagai input dan mengembalikan salam. Fungsi aktivitas adalah tempat Anda melakukan "pekerjaan nyata" dalam alur kerja Anda, seperti melakukan panggilan database atau melakukan beberapa komputasi nondeterministik.
Terakhir, tambahkan fungsi yang dipicu HTTP yang memulai orkestrasi.
Fungsi klien (starter HTTP)
Di palet perintah, masukkan lalu pilih Azure Functions: Buat Fungsi.
Pada perintah, berikan informasi berikut:
Cepat Tindakan Deskripsi Pilih templat untuk fungsi Anda Pilih starter HTTP Durable Functions. Membuat fungsi starter HTTP. Berikan nama fungsi Masukkan DurableFunctionsHttpStart. Nama fungsi aktivitas Anda. Tingkat otorisasi Pilih Anonim. Untuk tujuan demo, nilai ini memungkinkan fungsi dipanggil tanpa menggunakan autentikasi
Anda menambahkan fungsi yang dipicu HTTP yang memulai orkestrasi. Buka DurableFunctionsHttpStart/index.js untuk melihat bahwa ia menggunakan client.startNew untuk memulai orkestrasi baru. Kemudian menggunakan client.createCheckStatusResponse untuk mengembalikan respons HTTP yang berisi URL yang dapat Anda gunakan untuk memantau dan mengelola orkestrasi baru.
Anda sekarang memiliki aplikasi Durable Functions yang dapat Anda jalankan secara lokal dan menyebarkan ke Azure.
Salah satu manfaat model pemrograman v4 adalah fleksibilitas tempat Anda menulis fungsi Anda. Dalam model v4, Anda dapat menggunakan satu templat untuk membuat ketiga fungsi dalam satu file dalam proyek Anda.
Di palet perintah, masukkan lalu pilih Azure Functions: Buat Fungsi.
Pada perintah, berikan informasi berikut:
Cepat Tindakan Deskripsi Pilih templat untuk fungsi Anda Pilih orkestrator Durable Functions. Membuat file yang memiliki orkestrasi aplikasi Durable Functions, fungsi aktivitas, dan fungsi pemula klien yang tahan lama. Pilih jenis penyimpanan yang tahan lama Pilih Azure Storage (Default). Mengatur back end penyimpanan yang akan digunakan untuk aplikasi Durable Functions Anda. Berikan nama fungsi Masukkan halo. Nama fungsi tahan lama Anda.
Buka src/functions/hello.js untuk melihat fungsi yang Anda buat.
Anda membuat orkestrator yang dipanggil helloOrchestrator untuk mengoordinasikan fungsi aktivitas. Setiap panggilan untuk context.df.callActivity memanggil fungsi aktivitas yang disebut hello.
Anda juga menambahkan hello fungsi aktivitas yang dipanggil oleh orkestrator. Dalam file yang sama, Anda dapat melihat bahwa file mengambil nama sebagai input dan mengembalikan salam. Fungsi aktivitas adalah tempat Anda melakukan "pekerjaan nyata" dalam alur kerja Anda, seperti melakukan panggilan database atau melakukan beberapa komputasi nondeterministik.
Terakhir, tambahkan juga fungsi yang dipicu HTTP yang memulai orkestrasi. Dalam file yang sama, Anda dapat melihat bahwa itu digunakan client.startNew untuk memulai orkestrasi baru. Kemudian menggunakan client.createCheckStatusResponse untuk mengembalikan respons HTTP yang berisi URL yang dapat Anda gunakan untuk memantau dan mengelola orkestrasi baru.
Anda sekarang memiliki aplikasi Durable Functions yang dapat Anda jalankan secara lokal dan menyebarkan ke Azure.
Uji fungsi secara lokal
Azure Functions Core Tools memberi Anda kemampuan untuk menjalankan proyek Azure Functions di komputer pengembangan lokal Anda. Anda diminta untuk menginstal alat-alat ini saat pertama kali memulai fungsi di Visual Studio Code.
Untuk menguji fungsi Anda, atur titik henti dalam
Hellokode fungsi aktivitas (di Halo/index.js). Pilih F5 atau pilih Debug: Mulai Debugging di palet perintah untuk memulai proyek aplikasi fungsi. Output dari Core Tools muncul di panel terminal.Catatan
Untuk informasi selengkapnya tentang penelusuran kesalahan, lihat Diagnostik Durable Functions.
Untuk menguji fungsi Anda, atur titik henti dalam
hellokode fungsi aktivitas (dalam src/functions/hello.js). Pilih F5 atau pilih Debug: Mulai Debugging di palet perintah untuk memulai proyek aplikasi fungsi. Output dari Core Tools muncul di panel terminal.Catatan
Untuk informasi selengkapnya tentang penelusuran kesalahan, lihat Diagnostik Durable Functions.
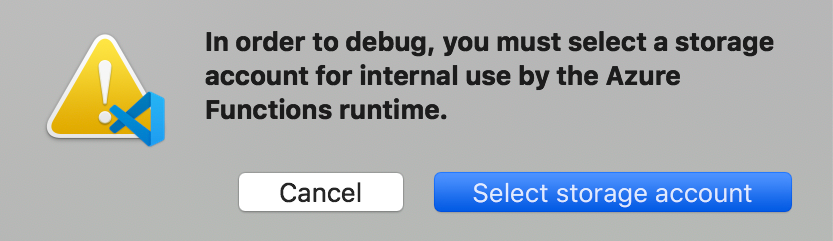
Durable Functions memerlukan akun penyimpanan Azure untuk berjalan. Saat Visual Studio Code meminta Anda untuk memilih akun penyimpanan, pilih Pilih akun penyimpanan.

Pada perintah, berikan informasi berikut untuk membuat akun penyimpanan baru di Azure:
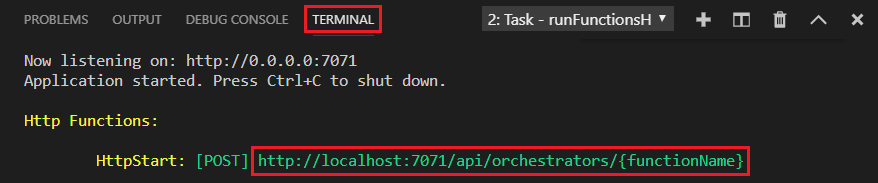
Cepat Nilai Deskripsi Pilih langganan nama langganan Anda Pilih langganan Azure Anda Pilih akun penyimpanan Buat akun penyimpanan baru Masukkan nama akun penyimpanan nama unik Masukkan nama akun penyimpanan yang akan dibuat Pilih grup sumber daya nama unik Nama grup sumber daya yang akan dibuat Pilih lokasi wilayah Memilih wilayah yang dekat dengan Anda Di panel terminal, salin titik akhir URL fungsi yang dipicu HTTP Anda.

Gunakan browser Anda atau alat uji HTTP untuk mengirim permintaan HTTP POST ke titik akhir URL.
Ganti segmen terakhir dengan nama fungsi orkestrator (
HelloOrchestrator). URL-nya harus sama denganhttp://localhost:7071/api/orchestrators/HelloOrchestrator.Responsnya adalah hasil awal fungsi HTTP. Ini memungkinkan Anda tahu bahwa orkestrasi tahan lama berhasil dimulai. Ini belum menampilkan hasil akhir orkestrasi. Respons mencakup beberapa URL yang berguna. Untuk saat ini, kueri status orkestrasi.
Gunakan browser Anda atau alat uji HTTP untuk mengirim permintaan HTTP POST ke titik akhir URL.
Ganti segmen terakhir dengan nama fungsi orkestrator (
HelloOrchestrator). URL-nya harus sama denganhttp://localhost:7071/api/orchestrators/HelloOrchestrator.Responsnya adalah hasil awal fungsi HTTP. Ini memungkinkan Anda tahu bahwa orkestrasi tahan lama berhasil dimulai. Ini belum menampilkan hasil akhir orkestrasi. Respons mencakup beberapa URL yang berguna. Untuk saat ini, kueri status orkestrasi.
Salin nilai URL untuk
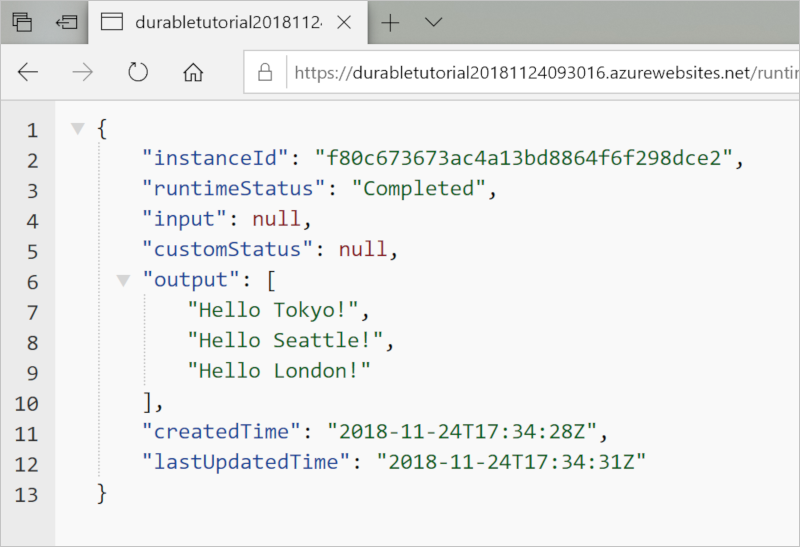
statusQueryGetUri, tempelkan di bilah alamat browser Anda, dan jalankan permintaan. Atau, Anda juga dapat terus menggunakan alat uji HTTP Anda untuk mengeluarkan permintaan GET.Permintaan meminta instans orkestrasi untuk status tersebut. Anda akan melihat bahwa instans selesai dan menyertakan output atau hasil aplikasi Durable Functions, seperti dalam contoh ini:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Salin nilai URL untuk
statusQueryGetUri, tempelkan di bilah alamat browser Anda, dan jalankan permintaan. Anda juga dapat terus menggunakan alat uji HTTP Anda untuk mengeluarkan permintaan GET.Permintaan meminta instans orkestrasi untuk status tersebut. Anda akan melihat bahwa instans selesai dan menyertakan output atau hasil aplikasi Durable Functions, seperti dalam contoh ini:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Di Visual Studio Code, pilih Shift+F5 untuk menghentikan penelusuran kesalahan.
Setelah Anda memverifikasi bahwa fungsi berjalan dengan benar di komputer lokal Anda, saatnya untuk menerbitkan proyek ke Azure.
Masuk ke Azure
Sebelum dapat membuat sumber daya Azure atau menerbitkan aplikasi, Anda harus masuk ke Azure.
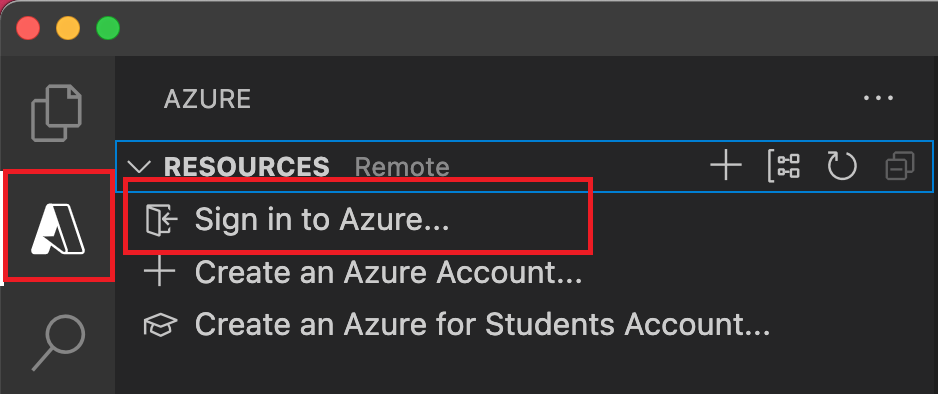
Jika Anda belum masuk, di bilah Aktivitas, pilih ikon Azure. Lalu di bawah Sumber Daya, pilih Masuk ke Azure.

Jika sudah masuk dan dapat melihat langganan Anda yang ada, buka bagian berikutnya. Jika Anda belum memiliki akun Azure, pilih Buat Akun Azure. Siswa dapat memilih Buat Akun Azure for Students.
Saat Diminta di browser, pilih akun Azure Anda dan masuk dengan menggunakan kredensial akun Azure Anda. Jika membuat akun baru, Anda dapat masuk setelah akun berhasil dibuat.
Setelah berhasil masuk, Anda dapat menutup jendela browser baru. Langganan milik akun Azure Anda ditampilkan di bilah samping.
Membuat aplikasi fungsi di Azure
Di bagian ini, Anda membuat aplikasi fungsi dalam paket Konsumsi Flex bersama dengan sumber daya terkait di langganan Azure Anda. Banyak keputusan pembuatan sumber daya dibuat untuk Anda berdasarkan perilaku default. Untuk kontrol lebih lanjut atas sumber daya yang dibuat, Anda harus membuat aplikasi fungsi dengan opsi tingkat lanjut.
Di Visual Studio Code, pilih F1 untuk membuka palet perintah. Pada perintah (
>), masukkan lalu pilih Azure Functions: Buat Aplikasi Fungsi di Azure.Pada perintah, berikan informasi berikut:
Cepat Tindakan Pilih langganan Pilih langganan Azure yang akan digunakan. Perintah tidak muncul saat Anda hanya memiliki satu langganan yang terlihat di bawah Sumber Daya. Masukkan nama aplikasi fungsi baru Masukkan nama unik global yang valid di jalur URL. Nama yang Anda masukkan divalidasi untuk memastikan bahwa nama tersebut unik di Azure Functions. Pilih lokasi untuk sumber daya baru Pilih wilayah Azure. Untuk performa yang lebih baik, pilih wilayah di dekat Anda. Hanya wilayah yang didukung oleh paket Konsumsi Flex yang ditampilkan. Pilih tumpukan runtime Pilih versi bahasa yang saat ini Anda jalankan secara lokal. Pilih jenis autentikasi sumber daya Pilih Identitas terkelola, yang merupakan opsi paling aman untuk menyambungkan ke akun penyimpanan host default. Di panel Azure: Log Aktivitas, ekstensi Azure memperlihatkan status sumber daya individual saat dibuat di Azure.

Saat aplikasi fungsi dibuat, sumber daya terkait berikut dibuat di langganan Azure Anda. Sumber daya dinamai berdasarkan nama yang Anda masukkan untuk aplikasi fungsi Anda.
- Grup sumber daya, yang merupakan kontainer logis untuk sumber daya terkait.
- Aplikasi fungsi, menyediakan lingkungan untuk menjalankan kode fungsi Anda. Aplikasi fungsi memungkinkan Anda mengelompokkan fungsi sebagai unit logis untuk memudahkan pengelolaan, penerapan, dan berbagi sumber daya dalam paket hosting yang sama.
- Paket Azure App Service, yang menentukan host yang mendasar untuk aplikasi fungsi Anda.
- Akun Azure Storage standar, yang digunakan oleh host Functions untuk mempertahankan status dan informasi lain tentang aplikasi fungsi Anda.
- Instans Application Insights yang terhubung ke aplikasi fungsi, dan yang melacak penggunaan fungsi Anda di aplikasi.
- Identitas terkelola yang ditetapkan oleh pengguna yang ditambahkan ke peran Kontributor Data Blob Penyimpanan di akun penyimpanan host default yang baru.
Notifikasi ditampilkan setelah aplikasi fungsi Anda dibuat dan paket penyebaran diterapkan.
Petunjuk / Saran
Secara default, sumber daya Azure yang diperlukan oleh aplikasi fungsi Anda dibuat berdasarkan nama yang Anda masukkan untuk aplikasi fungsi Anda. Secara default, sumber daya dibuat dengan aplikasi fungsi dalam grup sumber daya baru yang sama. Jika Anda ingin menyesuaikan nama sumber daya terkait atau menggunakan kembali sumber daya yang ada, terbitkan proyek dengan opsi buat tingkat lanjut.
Menyebarkan proyek ke Azure
Penting
Penyebaran ke aplikasi fungsi yang ada selalu menimpa konten aplikasi tersebut di Azure.
Di palet perintah, masukkan lalu pilih Azure Functions: Sebarkan ke Aplikasi Fungsi.
Pilih aplikasi fungsi yang baru saja Anda buat. Saat diminta untuk menimpa penyebaran sebelumnya, pilih Sebarkan untuk menyebarkan kode fungsi Anda ke sumber daya aplikasi fungsi baru.
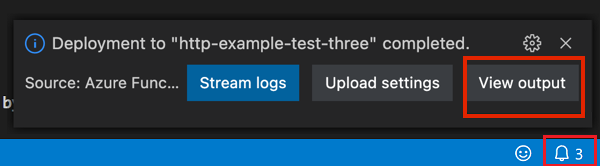
Saat penyebaran selesai, pilih Tampilkan Output untuk melihat hasil pembuatan dan penyebaran, termasuk sumber daya Azure yang Anda buat. Jika Anda melewatkan pemberitahuan, pilih ikon bel di sudut kanan bawah untuk melihatnya lagi.

Uji fungsi Anda di Azure
Catatan
Untuk menggunakan model pemrograman Node.js v4, pastikan aplikasi Anda berjalan setidaknya pada versi 4.25 dari runtime Azure Functions.
Pada panel output, salin URL pemicu HTTP. URL yang memanggil fungsi yang dipicu HTTP Anda harus dalam format ini:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Pada panel output, salin URL pemicu HTTP. URL yang memanggil fungsi yang dipicu HTTP Anda harus dalam format ini:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Tempelkan URL baru untuk permintaan HTTP di bilah alamat browser Anda. Saat menggunakan aplikasi yang diterbitkan, Anda dapat mengharapkan untuk mendapatkan respons status yang sama dengan yang Anda dapatkan saat diuji secara lokal.
Aplikasi JavaScript Durable Functions yang Anda buat dan terbitkan di Visual Studio Code siap digunakan.
Membersihkan sumber daya
Jika Anda tidak lagi memerlukan sumber daya yang Anda buat untuk menyelesaikan mulai cepat, untuk menghindari biaya terkait di langganan Azure Anda, hapus grup sumber daya dan semua sumber daya terkait.
Konten terkait
- Pelajari tentang pola aplikasi Durable Functions umum.