Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Azure Functions memungkinkan Anda tersambung ke layanan dan sumber daya lainnya agar berfungsi tanpa harus menulis kode integrasi Anda sendiri. Pengikatanini, yang mewakili input dan output, dinyatakan dalam definisi fungsi. Data dari pengikatan diberikan ke fungsi sebagai parameter. Pemicu adalah jenis pengikatan input khusus. Meskipun fungsi hanya memiliki satu pemicu, fungsi dapat memiliki beberapa pengikatan input dan output. Untuk mempelajari lebih lanjut, lihat pemicu dan pengikatan Azure Functions.
Artikel ini memberikan informasi tentang cara menggunakan Visual Studio Code untuk menyambungkan Azure Storage ke fungsi yang Anda buat di artikel mulai cepat sebelumnya. Pengikatan output yang Anda tambahkan ke fungsi ini menulis data dari permintaan HTTP ke pesan dalam antrean penyimpanan Azure Queue.
Sebagian besar pengikatan memerlukan string koneksi tersimpan yang digunakan Azure Functions untuk mengakses layanan yang terikat. Agar lebih mudah, gunakan akun Azure Storage yang Anda buat dengan aplikasi fungsi Anda. Koneksi ke akun ini sudah disimpan dalam pengaturan aplikasi bernama AzureWebJobsStorage.
Catatan
Artikel ini saat ini mendukung Node.js v4 untuk Functions.
Mengonfigurasi lingkungan lokal Anda
Sebelum memulai, Anda harus memiliki persyaratan berikut:
Instal Penjelajah Azure Storage. Penjelajah Penyimpanan adalah alat yang akan Anda gunakan untuk memeriksa pesan antrean yang dihasilkan oleh pengikatan output Anda. Azure Storage Explorer didukung pada sistem operasi berbasis macOS, Windows, dan Linux.
- Instal alat .NET Core CLI.
- Selesaikan langkah-langkah di bagian 1 Buat fungsi di Azure menggunakan Visual Studio Code.
Artikel ini mengasumsikan bahwa Anda sudah masuk ke langganan Azure Anda dari Visual Studio Code. Anda dapat masuk dengan menjalankan Azure: Sign In dari palet perintah.
Unduh pengaturan aplikasi fungsi
Di artikel mulai cepat sebelumnya, Anda membuat aplikasi fungsi di Azure bersama dengan akun Azure Storage yang diperlukan. String koneksi untuk akun ini disimpan dengan aman di pengaturan aplikasi di Azure. Di artikel ini, Anda menulis pesan ke antrean Azure Storage di akun yang sama. Untuk terhubung ke akun Azure Storage saat menjalankan fungsi secara lokal, Anda harus mengunduh pengaturan aplikasi ke file local.settings.json.
Tekan F1 untuk membuka palet perintah, lalu cari dan jalankan perintah
Azure Functions: Download Remote Settings....Pilih aplikasi fungsi yang Anda buat di artikel sebelumnya. Pilih Ya untuk semua untuk mengganti pengaturan lokal yang ada.
Penting
Karena berisi rahasia, file local.settings.json tidak pernah dipublikasikan dan dikecualikan dari kontrol sumber.
Salin nilai
AzureWebJobsStorage, yang merupakan kunci untuk nilai string koneksi akun penyimpanan. Anda menggunakan sambungan ini untuk memverifikasi bahwa pengikatan output berfungsi seperti yang diharapkan.
Mendaftarkan ekstensi pengikatan
Karena Anda menggunakan pengikatan output penyimpanan Antrean, Anda harus menginstal ekstensi pengikatan Azure Storage sebelum menjalankan proyek.
Proyek Anda telah dikonfigurasi untuk menggunakan bundel ekstensi, yang secara otomatis menginstal set paket ekstensi yang telah ditentukan sebelumnya.
Bundel ekstensi sudah diaktifkan dalam file host.json di akar proyek, yang akan terlihat seperti contoh berikut:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Sekarang, Anda dapat menambahkan pengikatan output penyimpanan ke proyek Anda.
Proyek Anda telah dikonfigurasi untuk menggunakan bundel ekstensi, yang secara otomatis menginstal set paket ekstensi yang telah ditentukan sebelumnya.
Bundel ekstensi sudah diaktifkan dalam file host.json di akar proyek, yang akan terlihat seperti contoh berikut:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Sekarang, Anda dapat menambahkan pengikatan output penyimpanan ke proyek Anda.
Kecuali untuk pemicu HTTP dan timer, pengikatan diimplementasikan sebagai paket ekstensi. Jalankan perintah dotnet add package berikut di jendela Terminal untuk menambahkan paket ekstensi Storage ke proyek Anda.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Sekarang, Anda dapat menambahkan pengikatan output penyimpanan ke proyek Anda.
Menambahkan pengikatan output
Untuk menulis ke antrean Azure Storage:
extraOutputsMenambahkan properti ke konfigurasi pengikatan{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }output.storageQueueMenambahkan fungsi diapp.httpatas panggilanconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Untuk menulis ke antrean Azure Storage:
extraOutputsMenambahkan properti ke konfigurasi pengikatan{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }output.storageQueueMenambahkan fungsi diapp.httpatas panggilanconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Dalam Functions, setiap jenis pengikatan memerlukan direction, , typedan unik name. Cara Anda menentukan atribut ini tergantung pada bahasa komputer aplikasi fungsi Anda.
Atribut pengikatan didefinisikan dalam file function.json untuk fungsi tertentu. Tergantung pada jenis pengikatan, properti tambahan mungkin diperlukan. Konfigurasi output antrean menjelaskan bidang yang diperlukan untuk pengikatan antrean Azure Storage. Ekstensi memudahkan untuk menambahkan pengikatan ke file function.json .
Untuk membuat pengikatan, klik kanan (Ctrl+klik di macOS) file function.json di folder HttpTrigger Anda dan pilih Tambahkan pengikatan.... Ikuti perintah untuk menentukan properti pengikatan berikut untuk pengikatan baru:
| Cepat | Nilai | Deskripsi |
|---|---|---|
| Pilih arah pengikatan | out |
Pengikatannya adalah pengikatan output. |
| Pilih pengikatan dengan arah... | Azure Queue Storage |
Pengikatan adalah pengikatan antrean Azure Storage. |
| Nama yang digunakan untuk mengidentifikasi pengikatan ini dalam kode Anda | msg |
Nama yang mengidentifikasi parameter pengikatan yang direferensikan dalam kode Anda. |
| Antrean tempat yang pesannya akan dikirimi | outqueue |
Nama antrean yang ditulis oleh pengikatan. Saat queueName tidak ada, pengikatan membuatnya pada penggunaan pertama kali. |
| Pilih pengaturan dari "local.setting.json" | AzureWebJobsStorage |
Nama pengaturan aplikasi yang berisi string koneksi untuk akun Storage. Pengaturan AzureWebJobsStorage berisi string koneksi untuk akun Storage yang Anda buat dengan aplikasi fungsi. |
Pengikatan ditambahkan ke bindings array di function.json Anda, yang akan terlihat seperti berikut ini:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Atribut pengikatan didefinisikan dengan mendekorasi kode fungsi tertentu dalam file function_app.py . Anda menggunakan queue_output dekorator untuk menambahkan pengikatan output penyimpanan Azure Queue.
Dengan menggunakan queue_output dekorator, arah pengikatan secara implisit 'keluar' dan jenisnya adalah Antrean Azure Storage. Tambahkan dekorator berikut ke kode fungsi Anda di HttpExample\function_app.py:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Dalam kode ini, arg_name mengidentifikasi parameter pengikatan yang direferensikan dalam kode Anda, queue_name adalah nama antrean yang ditulis pengikatan, dan connection merupakan nama pengaturan aplikasi yang berisi string koneksi untuk akun Penyimpanan. Di mulai cepat, Anda menggunakan akun penyimpanan yang sama dengan aplikasi fungsi, yang ada di AzureWebJobsStorage pengaturan.
queue_name Ketika tidak ada, pengikatan membuatnya pada penggunaan pertama.
Dalam proyek C#, pengikatan didefinisikan sebagai atribut pengikatan pada metode fungsi. Definisi tertentu bergantung pada apakah aplikasi Anda berjalan dalam proses (pustaka kelas C#) atau dalam proses pekerja yang terisolasi.
Buka file proyek HttpExample.cs dan tambahkan kelas MultiResponse berikut:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Kelas MultiResponse memungkinkan Anda untuk menulis ke antrean penyimpanan bernama outqueue dan pesan sukses HTTP. Beberapa pesan dapat dikirim ke antrean tersebut karena atribut QueueOutput diterapkan ke array string.
Properti Connection mengatur string koneksi pada akun penyimpanan. Dalam hal ini, Anda dapat mengabaikan Connection karena Anda sudah menggunakan akun penyimpanan default.
Dalam proyek Java, pengikatan didefinisikan sebagai anotasi pengikatan pada metode fungsi. Daftar file function.json kemudian dibuat secara otomatis berdasarkan anotasi ini.
Telusuri ke lokasi kode fungsi Anda di src/main/java, buka file proyek Function.java, dan tambahkan parameter berikut ke definisi metode run:
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
Parameter msg adalah jenis OutputBinding<T>, yang mewakili kumpulan string yang ditulis sebagai pesan ke pengikatan output ketika fungsi selesai. Dalam hal ini, output adalah antrean penyimpanan `bernama outqueue. String koneksi untuk akun Storage diatur sesuai metode connection. Daripada string koneksi itu sendiri, Anda melewati pengaturan aplikasi yang berisi string koneksi akun Storage.
Definisi metode run sekarang akan terlihat seperti contoh berikut:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Tambahkan kode yang menggunakan pengikatan output
Setelah pengikatan ditentukan, Anda dapat menggunakan name dari pengikatan untuk mengaksesnya sebagai atribut dalam tanda tangan fungsi. Dengan menggunakan pengikatan output, Anda tidak perlu menggunakan kode SDK Azure Storage untuk mengautentikasi, mendapatkan referensi antrean, atau menulis data. Runtime Functions dan pengikatan output antrean akan melakukan tugas-tugas tersebut untuk Anda.
Tambahkan kode yang menggunakan objek pengikatan output untuk context.extraOutputs membuat pesan antrean. Tambahkan kode ini sebelum pernyataan pengembalian.
context.extraOutputs.set(sendToQueue, [msg]);
Pada titik ini, fungsi Anda dapat terlihat sebagai berikut:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Tambahkan kode yang menggunakan objek pengikatan output untuk context.extraOutputs membuat pesan antrean. Tambahkan kode ini sebelum pernyataan pengembalian.
context.extraOutputs.set(sendToQueue, [msg]);
Pada titik ini, fungsi Anda dapat terlihat sebagai berikut:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Tambahkan kode yang menggunakan Push-OutputBinding cmdlet untuk menulis teks ke antrean menggunakan pengikatan output msg. Tambahkan kode ini sebelum Anda mengatur status OK dalam pernyataan if.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Pada titik ini, fungsi Anda akan ditampilkan sebagai berikut:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Perbarui HttpExample\function_app.py agar sesuai dengan kode berikut, tambahkan msg parameter ke definisi fungsi dan msg.set(name) di bawah if name: pernyataan:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
Parameter msg adalah instans dari azure.functions.Out class. Metode set menuliskan pesan string pada antrean. Dalam hal ini, ini adalah fungsi yang name diteruskan ke fungsi dalam string kueri URL.
Ganti kelas HttpExample yang sudah ada dengan kode berikut:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Sekarang, Anda dapat menggunakan parameter msg baru untuk menulis ke pengikatan output dari kode fungsi Anda. Tambahkan garis kode berikut sebelum respons keberhasilan untuk menambahkan nilai name ke pengikatan output msg.
msg.setValue(name);
Saat menggunakan pengikatan output, Anda tidak perlu menggunakan kode SDK Azure Storage untuk mengautentikasi, mendapatkan referensi antrean, atau menulis data. Runtime Functions dan pengikatan output antrean akan melakukan tugas-tugas tersebut untuk Anda.
Metode run Anda sekarang akan terlihat seperti contoh berikut:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Perbarui tes
Karena arketipe juga membuat kumpulan pengujian, Anda perlu memperbarui pengujian ini untuk menangani parameter msg baru di tanda tangan metode run.
Telusuri lokasi kode pengujian Anda di bawah src/test/java, buka file proyek Function.java, dan ganti baris kode di bawah //Invoke dengan kode berikut.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Jalankan fungsi secara lokal
Visual Studio Code terintegrasi dengan alat Azure Functions Core untuk memungkinkan Anda menjalankan proyek ini di komputer pengembangan lokal sebelum Anda menerbitkan ke Azure. Jika Anda belum menginstal Core Tools secara lokal, Anda akan diminta untuk menginstalnya saat pertama kali menjalankan proyek Anda.
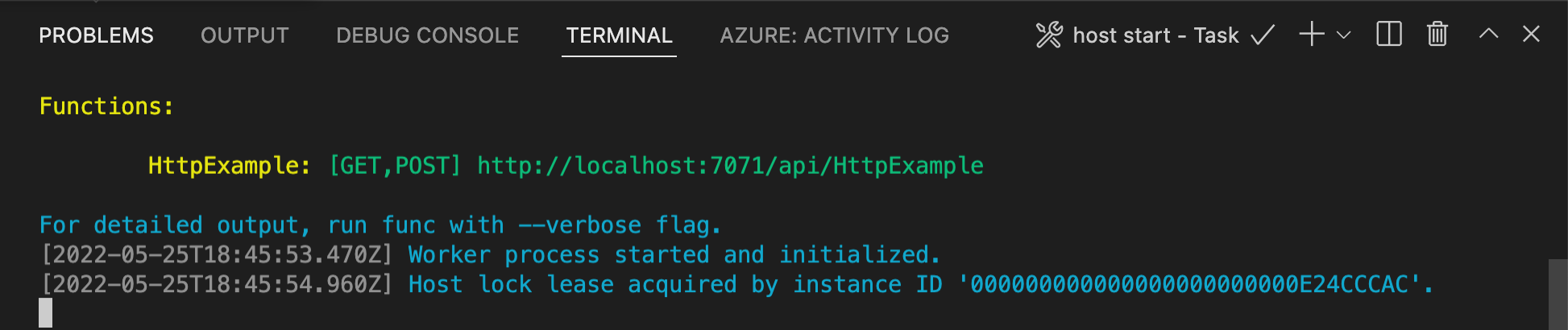
Untuk memanggil fungsi, tekan F5 untuk memulai proyek aplikasi fungsi. Panel Terminal menampilkan output dari Core Tools. Aplikasi Anda dimulai di panel Terminal. Anda dapat melihat titik akhir URL dari fungsi yang dipicu HTTP berjalan secara lokal.

Jika Anda belum menginstal Core Tools, pilih Instal untuk menginstal Core Tools saat diminta untuk melakukannya.
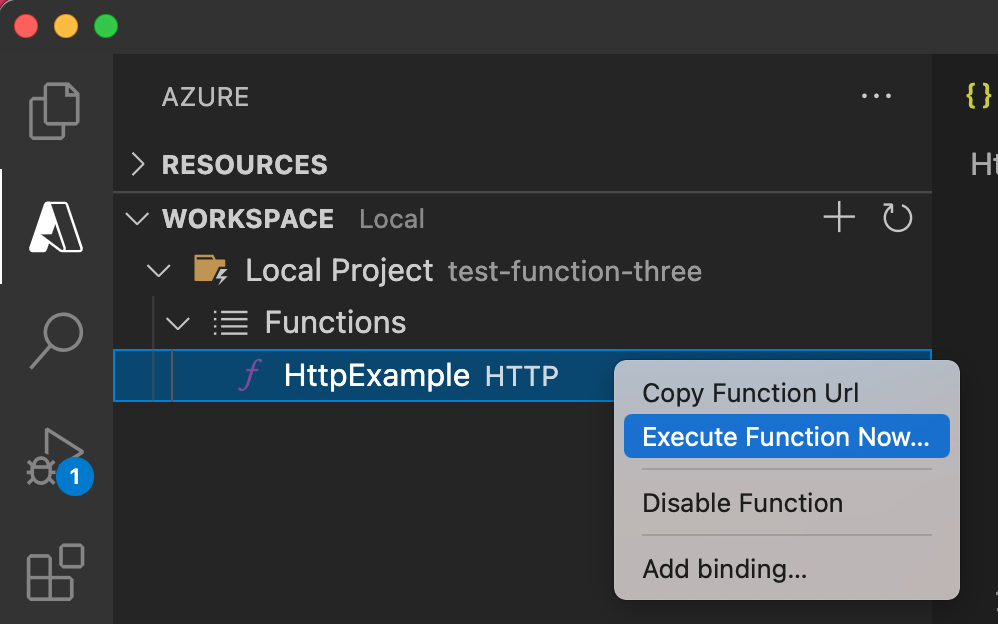
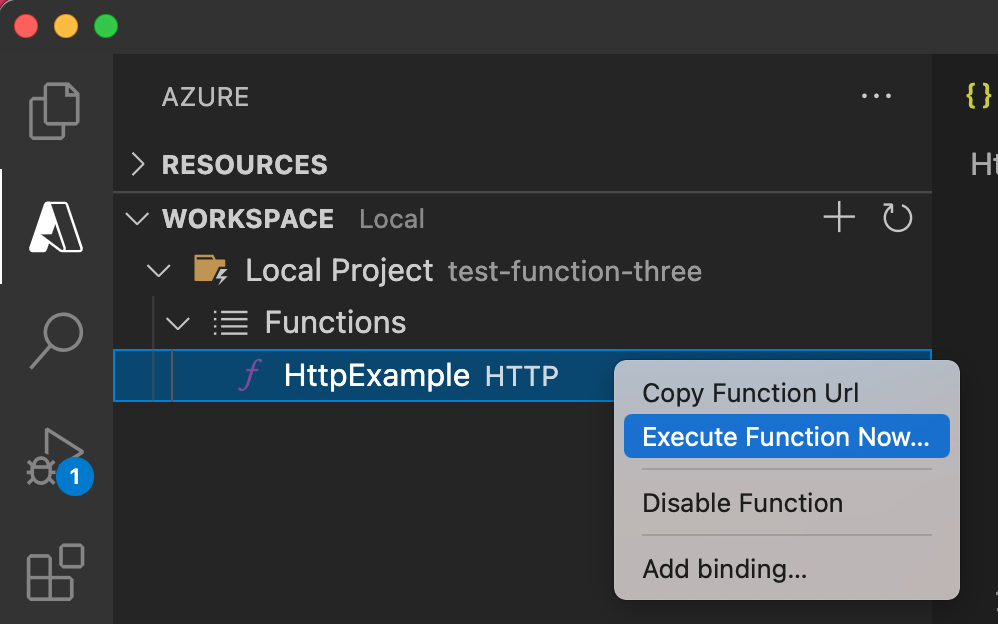
Jika Anda mengalami masalah saat menjalankan fungsi di Windows, pastikan bahwa terminal default untuk Visual Studio Code tidak diatur ke WSL Bash.Saat Core Tools sedang berjalan, buka area Azure: Functions. Pada bagian Fungsi, luaskan Proyek Lokal>Fungsi. Klik kanan (Windows) atau Ctrl - klik (macOS) fungsi
HttpExampledan pilih Jalankan Fungsi Sekarang....
Di Masukkan isi permintaan, tekan Enter untuk mengirim pesan permintaan ke fungsi Anda.
Saat fungsi dijalankan secara lokal dan mengembalikan respons, pemberitahuan akan dimunculkan dalam Visual Studio Code. Informasi tentang eksekusi fungsi ditampilkan di panel Terminal.
Tekan Ctrl + C untuk menghentikan Azure Functions Core Tools dan putuskan sambungan debugger.
Jalankan fungsi secara lokal
Seperti pada artikel sebelumnya, tekan F5 untuk memulai proyek aplikasi fungsi dan Core Tools.
Saat Core Tools sedang berjalan, buka area Azure: Functions. Pada bagian Fungsi, luaskan Proyek Lokal>Fungsi. Klik kanan (klik Ctrl di Mac) fungsi
HttpExampledan pilih Jalankan Fungsi Sekarang....
Di Masukkan isi permintaan Anda akan melihat nilai isi pesan permintaan
{ "name": "Azure" }. Tekan Enter untuk mengirim pesan permintaan ini ke fungsi Anda.Setelah respons dikembalikan, tekan Ctrl + C untuk menghentikan Core Tools.
Karena Anda menggunakan string koneksi penyimpanan, fungsi Anda terhubung ke akun penyimpanan Azure saat berjalan secara lokal. Antrean baru bernama outqueue dibuat di akun penyimpanan Anda oleh runtime bahasa umum Azure Functions saat pengikatan output pertama kali digunakan. Anda akan menggunakan Azure Storage Explorer untuk memverifikasi bahwa antrean dibuat bersama dengan pesan baru.
Sambungkan Storage Explorer ke akun Anda
Lewati bagian ini jika Anda telah menginstal Azure Storage Explorer dan menghubungkannya ke akun Azure Anda.
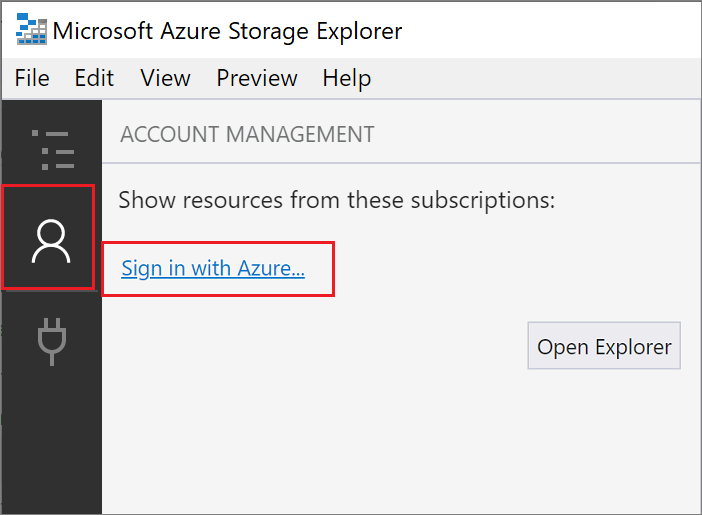
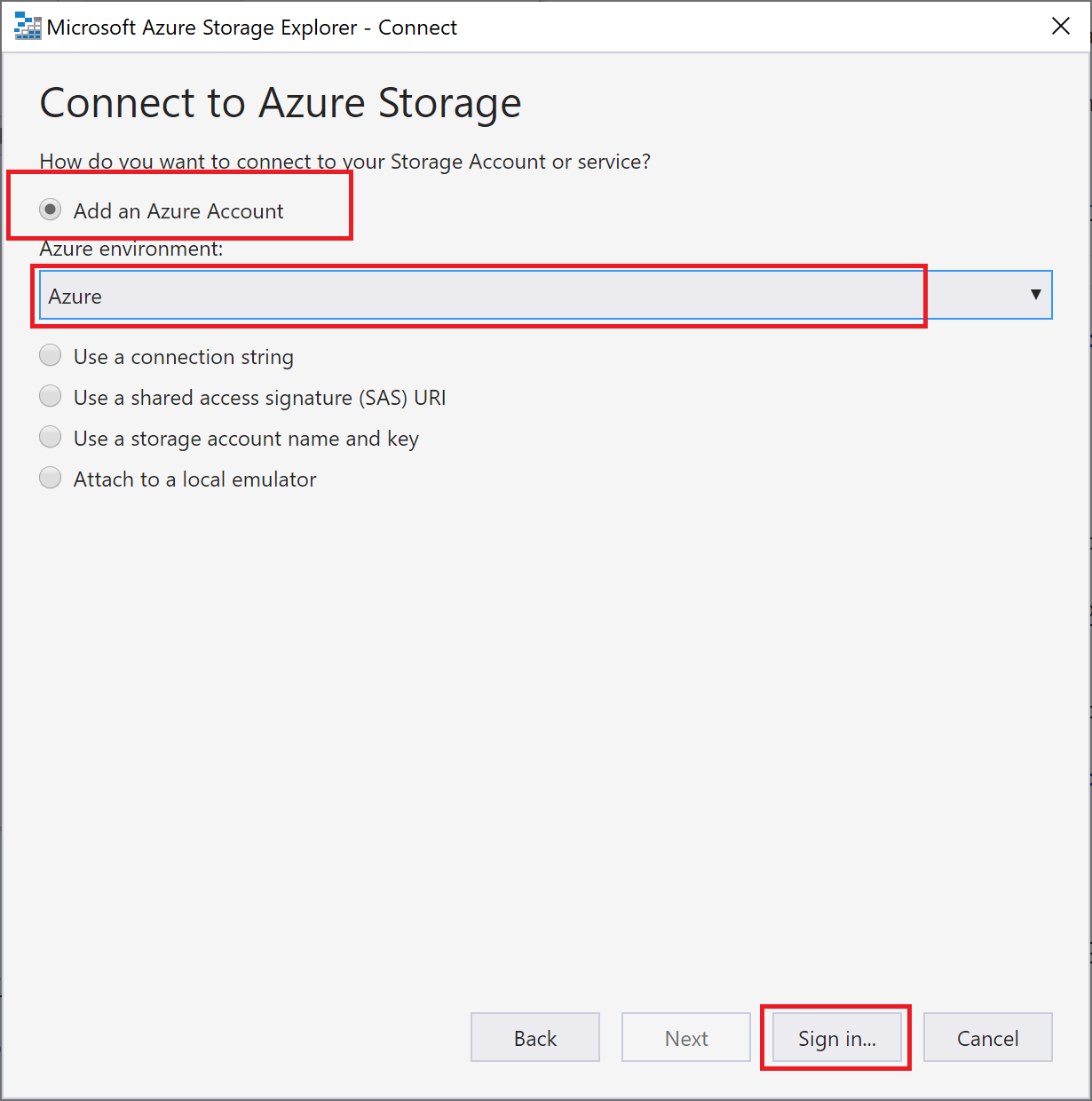
Jalankan alat Azure Storage Explorer, pilih ikon sambungkan di sebelah kiri, dan pilih Tambahkan akun.

Dalam dialog Sambungkan, pilih Tambahkan akun Azure, pilih lingkungan Azure Anda, dan pilih Masuk....

Setelah berhasil masuk ke akun, Anda akan melihat semua langganan Azure yang terkait dengan akun Anda. Pilih langganan Anda dan pilih Buka Explorer.
Periksa antrean output
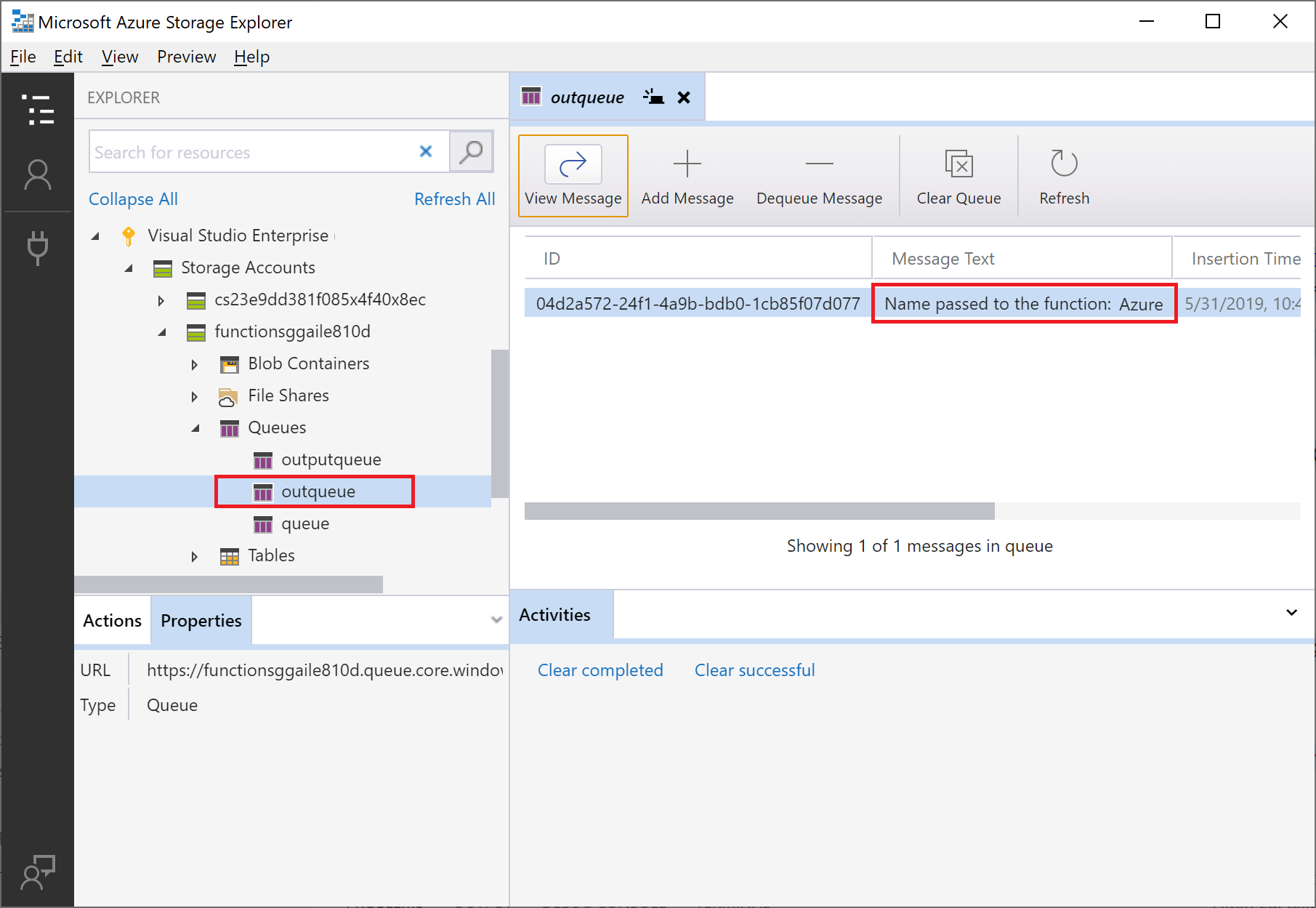
Di Visual Studio Code, tekan kunci F1 untuk membuka palet perintah, lalu cari dan jalankan perintah
Azure Storage: Open in Storage Explorerdan pilih nama akun Azure Storage Anda. Akun penyimpanan Anda terbuka di Azure Storage Explorer.Perluas node Antrean, lalu pilih antrean yang dinamai outqueue.
Antrean berisi pesan bahwa pengikatan output antrean dibuat saat Anda menjalankan fungsi yang dipicu HTTP. Jika Anda memanggil fungsi dengan nilai default
namedari Azure, pesan antreannya adalah Nama yang diteruskan ke fungsi: Azure.
Jalankan fungsi lagi, kirim permintaan lain, dan Anda akan melihat pesan baru muncul dalam antrean.
Sekarang, saatnya untuk menerbitkan ulang aplikasi fungsi yang diperbarui ke Azure.
Menyebarkan ulang dan memverifikasi aplikasi yang diperbarui
Di Visual Studio Code, tekan F1 untuk membuka palet perintah. Di palet perintah, cari dan pilih
Azure Functions: Deploy to function app....Pilih aplikasi fungsi yang Anda buat di artikel pertama. Karena Anda melakukan penyebaran kembali proyek Anda ke aplikasi yang sama, pilih Sebarkan untuk menghilangkan peringatan tentang mengganti file.
Setelah penyebaran selesai, Anda dapat kembali menggunakan fitur Jalankan Fungsi Sekarang... untuk memicu fungsi di Azure.
Sekali lagi lihat pesan dalam antrean penyimpanan untuk memverifikasi bahwa pengikatan output kembali menghasilkan pesan baru dalam antrean.
Membersihkan sumber daya
Di Azure, sumber daya merujuk ke aplikasi fungsi, fungsi, akun penyimpanan, dan sebagainya. Sumber daya tersebut dikelompokkan ke dalamgrup sumber daya, dan Anda dapat menghapus semuanya dalam grup dengan menghapus grup.
Anda telah membuat sumber daya untuk menyelesaikan mulai cepat ini. Anda perlu membayar untuk sumber daya ini, tergantung pada status akun dan harga layanan Anda. Jika Anda tidak memerlukan sumber daya lagi, berikut cara menghapusnya:
Di Visual Studio Code, tekan F1 untuk membuka palet perintah. Di palet perintah, cari dan pilih
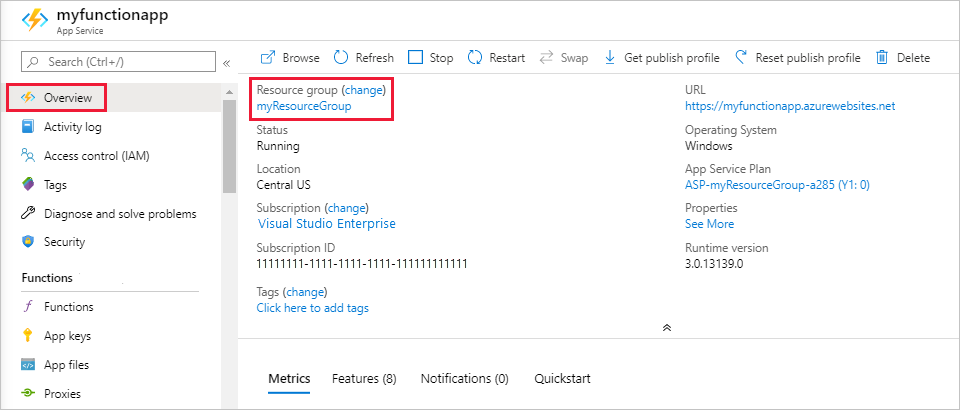
Azure: Open in portal.Pilih aplikasi fungsi Anda dan tekan Enter. Halaman aplikasi fungsi terbuka di portal Azure.
Di tab Ringkasan, pilih tautan bernama di samping Grup sumber daya.

Di halaman Grup sumber daya, tinjau daftar sumber daya yang disertakan, dan pastikan sumber daya tersebut adalah sumber daya yang ingin Anda hapus.
Pilih Hapus grup sumber daya, dan ikuti instruksinya.
Penghapusan mungkin perlu waktu beberapa menit. Setelah selesai, pemberitahuan akan muncul selama beberapa detik. Anda juga dapat memilih ikon bel di bagian atas halaman untuk melihat pemberitahuan.
Langkah berikutnya
Anda telah memperbarui fungsi pemicu HTTP Anda untuk menulis data ke antrean Storage. Sekarang Anda bisa mempelajari selengkapnya tentang mengembangkan Azure Functions menggunakan Visual Studio Code: