Panduan Pengembang JavaScript/TypeScript REST SDK (pratinjau)
Azure Peta JavaScript/TypeScript REST SDK (JavaScript SDK) mendukung pencarian menggunakan azure Peta layanan Pencarian, seperti mencari alamat, mencari batas kota atau negara, dan mencari berdasarkan koordinat. Artikel ini membantu Anda mulai membangun aplikasi sadar lokasi yang menggabungkan kekuatan Azure Peta.
Catatan
Azure Peta JavaScript SDK mendukung versi LTS Node.js. Untuk informasi selengkapnya, lihat Grup Kerja Rilis Node.js.
Prasyarat
- Akun Azure Peta.
- Kunci langganan atau bentuk Autentikasi lainnya dengan Azure Peta.
- Node.js.
Tip
Anda dapat membuat akun Azure Peta secara terprogram, Berikut adalah contoh menggunakan Azure CLI:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Buat proyek Node.js
Contoh berikut membuat direktori baru lalu program Node.js bernama mapsDemo menggunakan npm:
mkdir mapsDemo
cd mapsDemo
npm init
Menginstal paket pencarian
Untuk menggunakan Azure Peta JavaScript SDK, Anda perlu menginstal paket pencarian. Setiap layanan Azure Peta termasuk pencarian, perutean, penyajian, dan geolokasi masing-masing berada dalam paket mereka sendiri.
npm install @azure-rest/maps-search
Setelah paket diinstal, buat search.js file di mapsDemo direktori:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Layanan Azure Peta
Membuat dan mengautentikasi Peta SearchClient
Anda memerlukan objek untuk autentikasi credential saat membuat objek yang MapsSearchClient digunakan untuk mengakses API pencarian Azure Peta. Anda dapat menggunakan kredensial Microsoft Entra atau kunci langganan Azure untuk mengautentikasi. Untuk informasi selengkapnya tentang autentikasi, lihat Autentikasi dengan Azure Peta.
Tip
MapsSearchClient adalah antarmuka utama untuk pengembang yang menggunakan pustaka pencarian Azure Peta. Lihat Pustaka klien Azure Peta Search untuk mempelajari selengkapnya tentang metode pencarian yang tersedia.
Menggunakan kredensial Microsoft Entra
Anda dapat mengautentikasi dengan ID Microsoft Entra menggunakan pustaka Identitas Azure. Untuk menggunakan penyedia DefaultAzureCredential , Anda perlu menginstal @azure/identity paket:
npm install @azure/identity
Anda perlu mendaftarkan aplikasi Microsoft Entra baru dan memberikan akses ke Azure Peta dengan menetapkan peran yang diperlukan ke perwakilan layanan Anda. Untuk informasi selengkapnya, lihat Menghosting daemon pada sumber daya non-Azure. ID Aplikasi (klien), ID Direktori (penyewa), dan rahasia klien dikembalikan. Salin nilai-nilai ini dan simpan di tempat yang aman. Anda membutuhkannya dalam langkah-langkah berikut.
Atur nilai ID Aplikasi (klien), ID Direktori (penyewa), dan rahasia klien aplikasi Microsoft Entra Anda, dan ID klien sumber daya peta sebagai variabel lingkungan:
| Variabel lingkungan | Deskripsi |
|---|---|
| AZURE_CLIENT_ID | ID aplikasi (klien) di aplikasi terdaftar Anda |
| AZURE_CLIENT_SECRET | Nilai rahasia klien dalam aplikasi terdaftar Anda |
| AZURE_TENANT_ID | ID direktori (penyewa) di aplikasi terdaftar Anda |
| MAPS_CLIENT_ID | ID klien di akun Azure Map Anda |
Anda dapat menggunakan .env file untuk variabel ini. Anda perlu menginstal paket dotenv :
npm install dotenv
Selanjutnya, tambahkan .env file di direktori mapsDemo dan tentukan properti ini:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
Setelah variabel lingkungan dibuat, Anda dapat mengaksesnya dalam kode JavaScript Anda:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Menggunakan kredensial kunci langganan
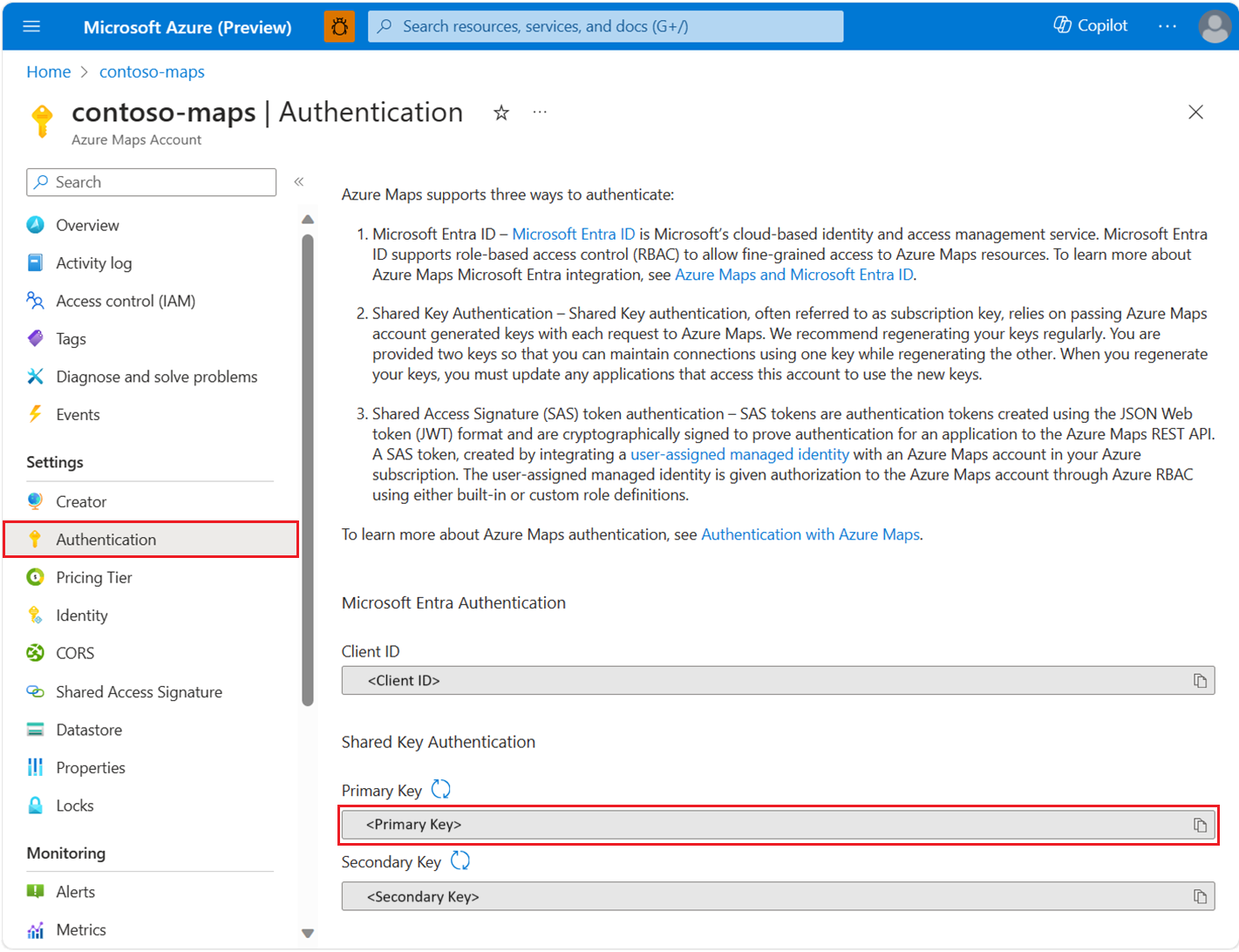
Anda dapat mengautentikasi dengan kunci langganan Azure Peta Anda. Kunci langganan Anda dapat ditemukan di bagian Autentikasi di akun Azure Peta seperti yang ditunjukkan pada cuplikan layar berikut:
Anda perlu meneruskan kunci langganan ke kelas yang AzureKeyCredential disediakan oleh Paket Autentikasi Inti Azure. Untuk alasan keamanan, lebih baik menentukan kunci sebagai variabel lingkungan daripada menyertakannya dalam kode sumber Anda.
.env Gunakan file untuk menyimpan variabel kunci langganan untuk mencapai hal ini. Anda perlu menginstal paket dotenv untuk mengambil nilai:
npm install dotenv
Selanjutnya, tambahkan .env file di direktori mapsDemo dan tentukan properti :
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
Setelah variabel lingkungan dibuat, Anda dapat mengaksesnya dalam kode JavaScript Anda:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Menggunakan Kredensial Token Tanda Tangan Akses Bersama (SAS)
Token shared access signature (SAS) adalah token autentikasi yang dibuat menggunakan format JSON Web token (JWT) dan ditandatangani secara kriptografis untuk membuktikan autentikasi untuk aplikasi ke Azure Maps REST API.
Anda bisa mendapatkan token SAS menggunakan AzureMapsManagementClient.accounts.listSas paket. Ikuti bagian Membuat dan mengautentikasi AzureMapsManagementClient untuk menyiapkan terlebih dahulu.
Kedua, ikuti Identitas terkelola untuk Azure Peta untuk membuat identitas terkelola untuk akun Azure Peta Anda. Salin ID utama (ID objek) identitas terkelola.
Selanjutnya, instal paket Azure Core Authentication Package untuk menggunakan AzureSASCredential:
npm install @azure/core-auth
Terakhir, Anda dapat menggunakan token SAS untuk mengautentikasi klien:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Geocoding
Cuplikan kode berikut menunjukkan caranya, dalam aplikasi konsol sederhana, untuk mengimpor @azure-rest/maps-search paket dan mendapatkan koordinat alamat menggunakan kueri GetGeocoding :
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
Cuplikan kode ini menunjukkan cara menggunakan MapsSearch metode dari pustaka klien Azure Peta Search untuk membuat client objek dengan kredensial Azure Anda. Anda dapat menggunakan kunci langganan Azure Peta atau kredensial Microsoft Entra. Parameter path menentukan titik akhir API, yang dalam hal ini adalah "/geocode". Metode ini get mengirim permintaan HTTP GET dengan parameter kueri. Kueri mencari koordinat "1301 Alaskan Way, Seattle, WA 98101, AS". SDK mengembalikan hasil sebagai objek GeocodingResponseOutput dan menulisnya ke konsol. Hasilnya diurutkan berdasarkan skor keyakinan dalam contoh ini dan hanya hasil pertama yang ditampilkan ke layar. Untuk informasi selengkapnya, lihat GetGeocoding.
Jalankan search.js dengan Node.js:
node search.js
Geocoding terbalik batch
Azure Peta Search juga menyediakan beberapa metode kueri batch. Contoh berikut menunjukkan cara memanggil metode pencarian terbalik batch:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
Dalam contoh ini, tiga koordinat disertakan dalam batchItems isi permintaan. Item pertama tidak valid, lihat Menangani permintaan yang gagal untuk contoh yang menunjukkan cara menangani item yang tidak valid.
Setelah mendapatkan respons, Anda dapat mencatatnya:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Menangani permintaan yang gagal
Tangani permintaan yang gagal dengan memeriksa error properti dalam item batch respons. logResponseBody Lihat fungsi dalam contoh pencarian terbalik batch yang telah selesai.
Contoh pencarian terbalik batch yang telah selesai
Kode lengkap untuk contoh pencarian batch alamat terbalik:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
Menggunakan V1 SDK
Kami berupaya membuat semua fitur V1 tersedia di V2, sampai saat itu, menginstal paket V1 SDK berikut jika diperlukan:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
Kemudian, Anda dapat mengimpor dua paket:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
Contoh berikut menunjukkan pembuatan fungsi yang menerima alamat dan mencari POI di sekitarnya. Gunakan V2 SDK untuk mendapatkan koordinat alamat(/geocode) dan V1 SDK untuk mencari POI di sekitarnya(/search/nearby).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})