Memulai Azure Maps Android SDK
Azure Maps Android SDK adalah pustaka peta vektor untuk Android. Artikel ini memandu Anda melalui proses memasang Azure Maps Android SDK dan memuat peta.
Catatan
Penghentian Azure Peta Android SDK
Azure Peta Native SDK untuk Android sekarang tidak digunakan lagi dan akan dihentikan pada 31/3/25. Untuk menghindari gangguan layanan, migrasikan ke Azure Peta Web SDK dengan 3/31/25. Untuk informasi selengkapnya, lihat Panduan migrasi Azure Peta Android SDK.
Prasyarat
Pastikan untuk menyelesaikan langkah-langkah di artikel Mulai Cepat: Membuat aplikasi Android.
Melokalkan peta
Azure Maps Android SDK memberikan tiga cara untuk mengatur bahasa dan tampilan wilayah peta. Kode berikut menunjukkan cara mengatur bahasa ke Bahasa Prancis ("fr-FR") dan tampilan regional ke "Auto".
Teruskan informasi bahasa dan tampilan wilayah ke dalam kelas
AzureMapsmenggunakan propertisetLanguagedansetViewstatik. Tindakan ini akan mengatur properti bahasa default dan tampilan wilayah dalam aplikasi Anda.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }Anda juga dapat meneruskan informasi bahasa dan tampilan wilayah ke XML kontrol peta.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />Cara terakhir mengatur properti bahasa komputer dan tampilan wilayah secara terprogram menggunakan metode peta
setStyle. Ini dapat dilakukan kapan saja untuk mengubah tampilan bahasa dan regional peta.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
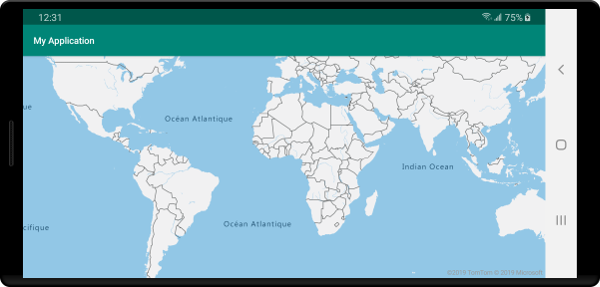
Berikut adalah contoh Azure Peta dengan bahasa yang diatur ke "fr-FR" dan tampilan regional diatur ke "Otomatis".

Untuk daftar lengkap bahasa komputer dan tampilan wilayah yang didukung lihat Dukungan pelokalan di Azure Maps.
Menavigasikan peta
Ada beberapa cara berbeda di mana peta dapat diperbesar tampilannya, digeser, diputar, dan digerakkan. Berikut ini merinci semua cara berbeda untuk mengarahkan peta.
Perbesar tampilan peta
- Sentuh peta dengan dua jari dan cubit bersama-sama untuk memperkecil atau membentangkan jari-jari untuk memperbesar.
- Ketuk dua kali peta untuk memperbesar dalam satu tingkat.
- Ketuk dua kali dengan dua jari untuk memperkecil peta satu tingkat.
- Ketuk dua kali; pada ketuk kedua, tahan jari Anda di peta dan seret ke atas untuk memperbesar, atau ke bawah untuk memperkecil.
Menggeser peta
- Sentuh peta dan seret ke segala arah.
Memutar peta
- Sentuh peta dengan dua jari dan putar.
Menggerakkan peta
- Sentuh peta dengan dua jari dan seret ke atas atau ke bawah bersama-sama.
Dukungan cloud Azure Government
Azure Maps Android SDK mendukung cloud Azure Government. Azure Maps Android SDK diakses dari repositori Maven yang sama. Tugas berikut perlu dilakukan untuk menyambungkan ke versi cloud Azure Government dari platform Azure Peta.
Di tempat yang sama di mana detail autentikasi Azure Maps ditentukan, tambahkan baris kode berikut untuk memberi tahu peta untuk menggunakan domain cloud government Azure Maps.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Pastikan untuk menggunakan detail autentikasi Azure Maps dari platform cloud Azure Government saat mengautentikasi peta dan layanan.
Migrasi dari versi pratinjau
Dengan perpindahan dari pratinjau ke ketersediaan umum, beberapa perubahan mencolok diperkenalkan ke SDK Android Azure Maps. Berikut ini adalah detail pentingnya:
Pengidentifikasi maven berubah dari
"com.microsoft.azure.maps:mapcontrol:0.7"menjadi"com.azure.android:azure-maps-control:1.0.0". Namespace layanan dan nomor versi utama berubah.Kumpulan nama impor telah berubah dari
com.microsoft.azure.maps.mapcontrolmenjadicom.azure.android.maps.controlNama sumber daya untuk opsi XML, sumber daya warna, dan sumber daya gambar telah
mapcontrol_diganti denganazure_maps_teks.Sebelum:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Setelah:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Langkah berikutnya
Pelajari cara menambahkan data overlay di peta: