Menggunakan modul Azure Maps Indoor Maps dengan gaya kustom (pratinjau)
Catatan
Penghentian Pembuat Azure Maps
Layanan peta dalam ruangan Azure Maps Creator sekarang tidak digunakan lagi dan akan dihentikan pada 30/9/25. Untuk informasi selengkapnya, lihat Pengumuman Akhir Masa Pakai Pembuat Azure Maps.
Azure Maps Web SDK menyertakan modul Peta Dalam Ruangan, memungkinkan Anda merender peta dalam ruangan yang dibuat di layanan Azure Maps Creator.
Saat Anda membuat peta dalam ruangan menggunakan Azure Maps Creator, gaya default diterapkan. Azure Maps Creator sekarang juga mendukung penyesuaian gaya berbagai elemen peta dalam ruangan Anda menggunakan Style Rest API, atau editor gaya visual.
Prasyarat
- Akun Azure Maps
- Sumber daya Pembuat Azure Maps
- Kunci langganan
- Alias atau ID konfigurasi peta. Untuk informasi selengkapnya, lihat API konfigurasi peta.
Konfigurasi alias peta (atau mapConfigurationId) diperlukan untuk merender peta dalam ruangan dengan gaya kustom melalui modul Azure Maps Indoor Maps.
Sematkan modul Indoor Maps
Anda dapat memasang dan menyematkan modul Azure Maps Indoor dengan salah satu dari dua cara.
Untuk menggunakan versi Azure Content Delivery Network yang dihosting secara global dari modul Azure Maps Indoor , referensikan hal berikut script dan stylesheet referensi dalam <head> elemen file HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Atau, Anda dapat mengunduh modul Azure Maps Indoor. Modul Azure Maps Indoor berisi pustaka klien untuk mengakses layanan Azure Maps. Langkah-langkah berikut menunjukkan cara menginstal dan memuat modul Indoor ke dalam aplikasi web Anda.
Instal paket azure-maps-indoor terbaru.
>npm install azure-maps-indoorImpor JavaScript modul Azure Maps Indoor dalam file sumber:
import * as indoor from "azure-maps-indoor";Anda juga perlu menyematkan Lembar Gaya CSS agar berbagai kontrol ditampilkan dengan benar. Jika Anda menggunakan bunder JavaScript untuk memaketkan dependensi dan mengemas kode Anda, lihat dokumentasi bunder Anda tentang cara melakukannya. Untuk webpack, biasanya dilakukan melalui kombinasi
style-loaderdancss-loaderdengan dokumentasi yang tersedia di style-loader.Untuk memulai, instal style-loader dan css-loader:
npm install --save-dev style-loader css-loaderDi dalam file sumber Anda, impor atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Kemudian tambahkan loader ke bagian aturan modul dari konfigurasi webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Untuk mempelajari selengkapnya, lihat Cara menggunakan paket npm kontrol peta Azure Maps.
Mengatur domain dan membuat instans objek Peta
Atur domain peta dengan awalan yang cocok dengan lokasi sumber daya Pembuat Anda, US atau EU, misalnya:
atlas.setDomain('us.atlas.microsoft.com');
Untuk informasi selengkapnya, lihat Cakupan geografis layanan Azure Maps.
Selanjutnya, buat instans objek Peta dengan objek konfigurasi peta yang diatur ke alias properti atau mapConfigurationId konfigurasi peta Anda, lalu atur styleAPIVersion ke 2023-03-01-preview.
objek Peta akan digunakan pada langkah berikutnya untuk membuat instans objek Indoor Manager. Kode berikut menunjukkan kepada Anda cara membuat instans objek Peta dengan mapConfiguration, styleAPIVersion dan memetakan kumpulan domain:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Buat Instans Indoor Manager
Untuk memuat gaya peta dalam ruangan dari petak peta, Anda harus membuat instans Indoor Manager. Buat instans Indoor Manager dengan menyediakan objek Peta. Kode Anda akan terlihat seperti cuplikan kode JavaScript berikut:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Kontrol pemilih tingkat dalam ruangan
Kontrol Indoor Level Picker memungkinkan Anda mengubah level dari peta yang dirender. Anda dapat secara opsional menginisialisasi kontrol Indoor Level Picker melalui Indoor Manager. Berikut adalah kode untuk menginisialisasi pemilih kontrol tingkat:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Peristiwa dalam ruangan
Modul Azure Maps Indoor mendukung peristiwa objek Peta. Pendengar peristiwa objek Peta dipanggil ketika tingkat atau fasilitas telah berubah. Jika Anda ingin menjalankan kode saat level atau fasilitas telah berubah, letakkan kode Anda di dalam pendengar peristiwa. Kode di bawah ini menunjukkan bagaimana pendengar acara dapat ditambahkan ke objek Peta.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
eventDataVariabel ini menyimpan informasi tentang tingkat atau fasilitas yang memanggillevelchanged atau peristiwa facilitychanged,secara masing-masing. Ketika tingkat berubah, eventData objek berisi facilityId, baru levelNumber, dan metadata lainnya. Ketika fasilitas berubah, eventData objek berisi metadata baru facilityId, baru levelNumber, dan lainnya.
Contoh: gaya kustom: menggunakan konfigurasi peta di WebSDK (pratinjau)
Saat Anda membuat peta dalam ruangan menggunakan Azure Maps Creator, gaya default diterapkan. Azure Maps Creator sekarang juga mendukung penyesuaian gaya dalam ruangan Anda. Untuk informasi selengkapnya, lihat Membuat gaya kustom untuk peta dalam ruangan. Pembuat juga menawarkan editor gaya visual.
Ikuti artikel Cara Membuat gaya kustom untuk peta dalam ruangan untuk membuat gaya kustom Anda. Catat alias konfigurasi peta setelah menyimpan perubahan Anda.
Gunakan opsi Azure Content Delivery Network untuk memasang modul Azure Maps Indoor.
Buat file HTML baru
Di header HTML, referensikan Modul Azure Maps Indoor JavaScript dan lembar gaya.
Atur domain peta dengan awalan yang cocok dengan lokasi sumber daya Pembuat Anda:
atlas.setDomain('us.atlas.microsoft.com');jika sumber daya Pembuat Anda telah dibuat di wilayah AS, atauatlas.setDomain('eu.atlas.microsoft.com');jika sumber daya Pembuat Anda telah dibuat di wilayah UE.Inisialisasi objek Peta. Objek Peta mendukung opsi berikut:
-
Subscription keyadalah kunci langganan Azure Maps Anda. -
centermendefinisikan garis lintang dan bujur untuk lokasi pusat peta dalam ruangan Anda. Berikan nilai untukcenterjika Anda tidak ingin memberikan nilai untukbounds. Format akan muncul sebagaicenter: [-122.13315, 47.63637]. -
boundsadalah bentuk persegi panjang terkecil yang mengapit data peta tileset. Set nilai untukboundsjika Anda tidak ingin menetapkan nilai untukcenter. Anda dapat menemukan batas peta Anda dengan memanggil Tileset List API. Tileset List API mengembalikanbbox, yang dapat Anda urai dan tetapkan kebounds. Format harus muncul sebagaibounds: [# barat, # selatan, # timur, # utara]. -
mapConfigurationID atau alias konfigurasi peta yang menentukan gaya kustom yang ingin Anda tampilkan di peta, gunakan ID konfigurasi peta atau alias dari langkah 1. -
stylememungkinkan Anda untuk mengatur gaya awal dari konfigurasi peta Anda yang ditampilkan. Jika tidak diatur, gaya yang cocok dengan konfigurasi default konfigurasi peta digunakan. -
zoommemungkinkan Anda menentukan tingkat pembesaran tampilan secara minimal dan maksimal untuk peta Anda. -
styleAPIVersion: pass '2023-03-01-preview' (yang diperlukan saat Custom Styling berada di pratinjau publik)
-
Selanjutnya, buat modul Indoor Manager dengan kontrol Indoor Level Picker yang dibuat sebagai bagian dari opsi Indoor Manager .
Tambahkan pendengar peristiwa objek Peta.
Tip
Konfigurasi peta dirujuk menggunakan mapConfigurationId atau alias . Setiap kali Anda mengedit atau mengubah konfigurasi peta, ID-nya berubah tetapi aliasnya tetap sama. Disarankan untuk mereferensikan konfigurasi peta dengan aliasnya di aplikasi Anda. Untuk informasi selengkapnya, Lihat konfigurasi peta di artikel konsep.
File Anda sekarang akan terlihat mirip dengan HTML berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
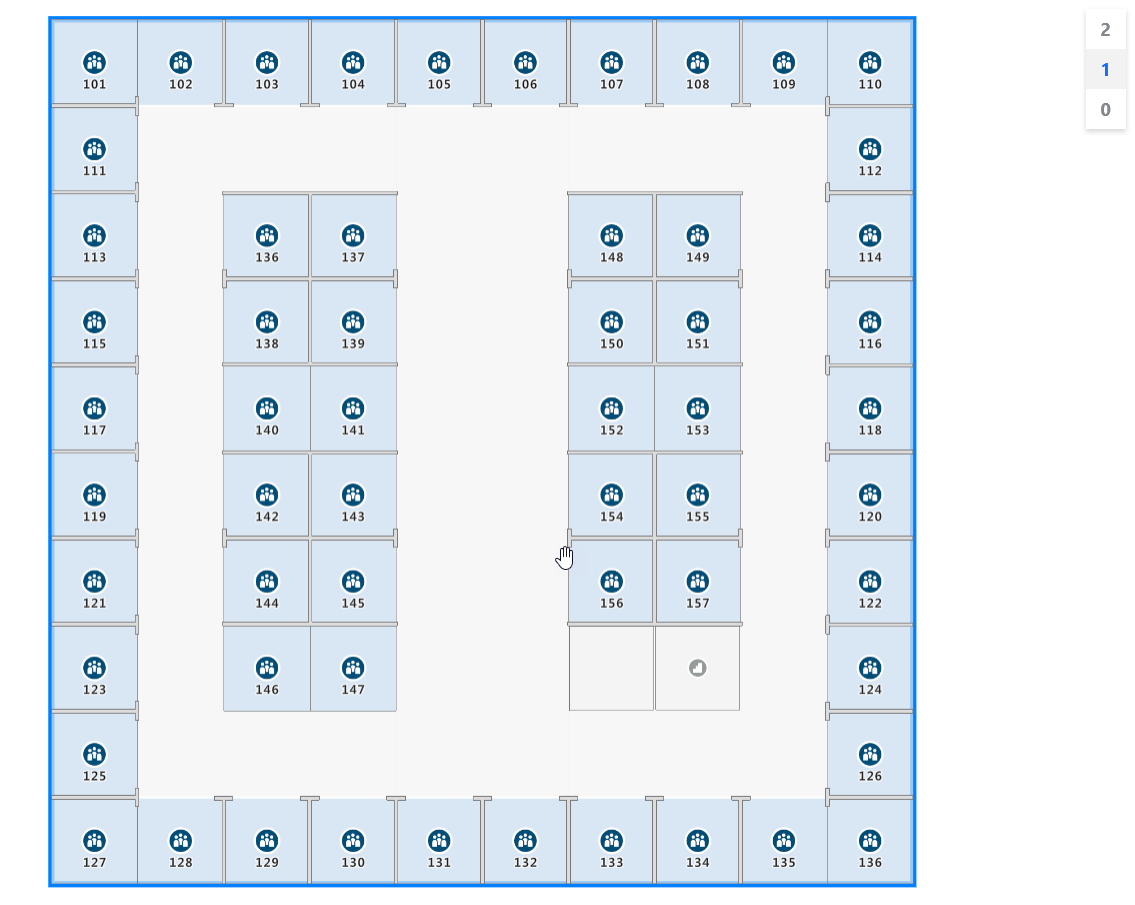
Untuk melihat peta dalam ruangan Anda, masukkan ke browser web. Ini akan muncul seperti gambar berikut. Jika Anda memilih fitur tangga, pemilih tingkat muncul di sudut kanan atas.

Untuk demo langsung peta dalam ruangan dengan kode sumber yang tersedia, lihat Creator Indoor Maps di [Sampel Azure Maps].
Langkah berikutnya
Baca tentang API yang terkait dengan modul Azure Maps Indoor:
Pelajari selengkapnya tentang cara menambahkan lebih banyak data ke peta Anda: