Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Lapisan baris dapat digunakan untuk merender fitur LineString dan MultiLineString sebagai jalur atau rute pada peta. Lapisan baris juga dapat digunakan untuk merender garis luar fitur Polygon dan MultiPolygon. Sumber data terhubung ke lapisan garis untuk menyediakan data yang akan dirender.
Petunjuk
Lapisan baris secara default akan merender koordinat poligon serta baris di sumber data. Untuk membatasi lapisan sedemikian rupa sehingga hanya merender fitur LineString, atur properti filter layer ke ['==', ['geometry-type'], 'LineString'] atau ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] jika Anda ingin menyertakan fitur MultiLineString juga.
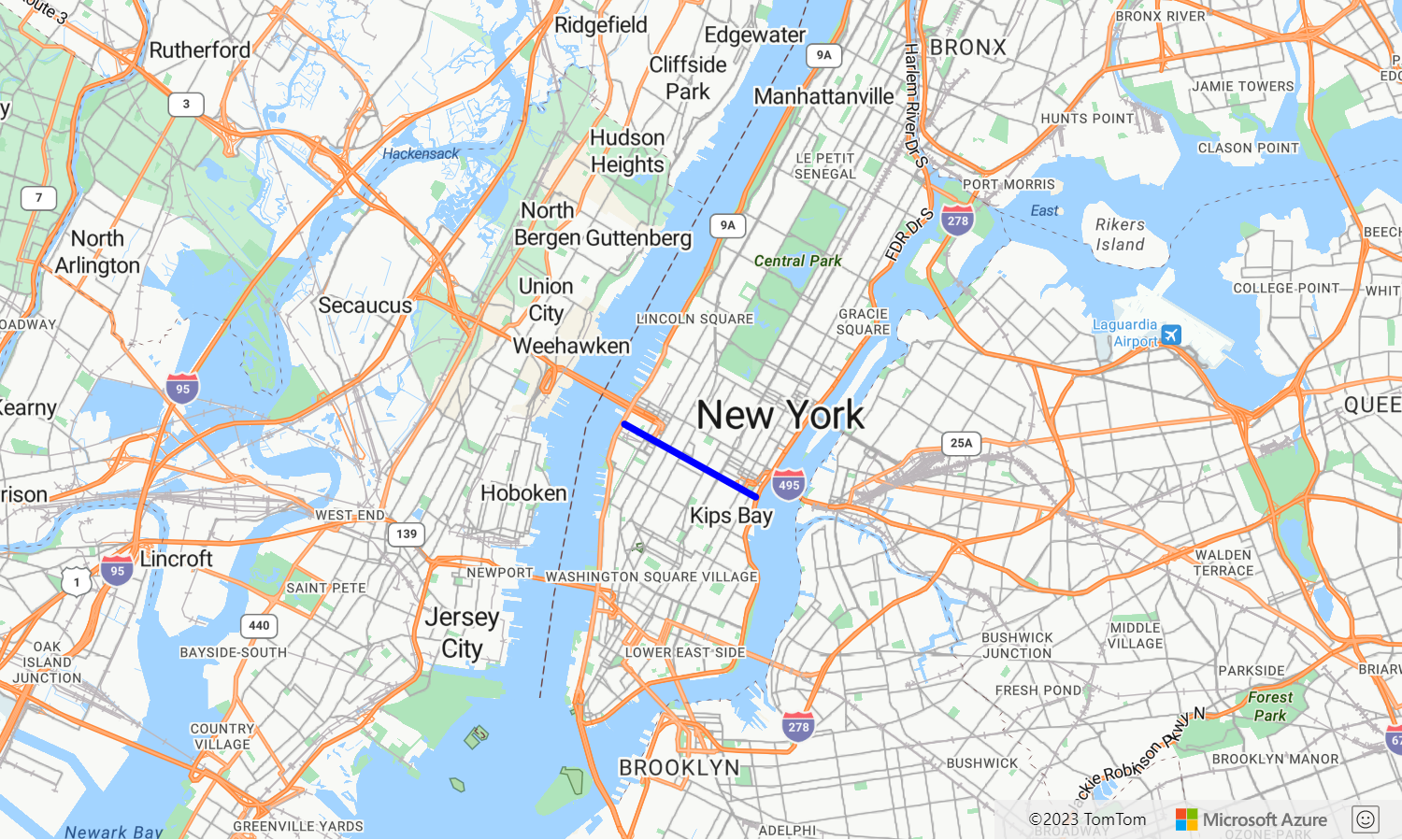
Kode berikut menunjukkan cara membuat baris. Tambahkan baris ke sumber data, lalu render dengan lapisan baris menggunakan class LineLayer.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
Cuplikan layar berikut menunjukkan sampel fungsionalitas di atas.
Lapisan baris dapat ditata menggunakan LineLayerOptions dan Menggunakan ekspresi gaya berbasis data.
Menambahkan simbol di sepanjang baris
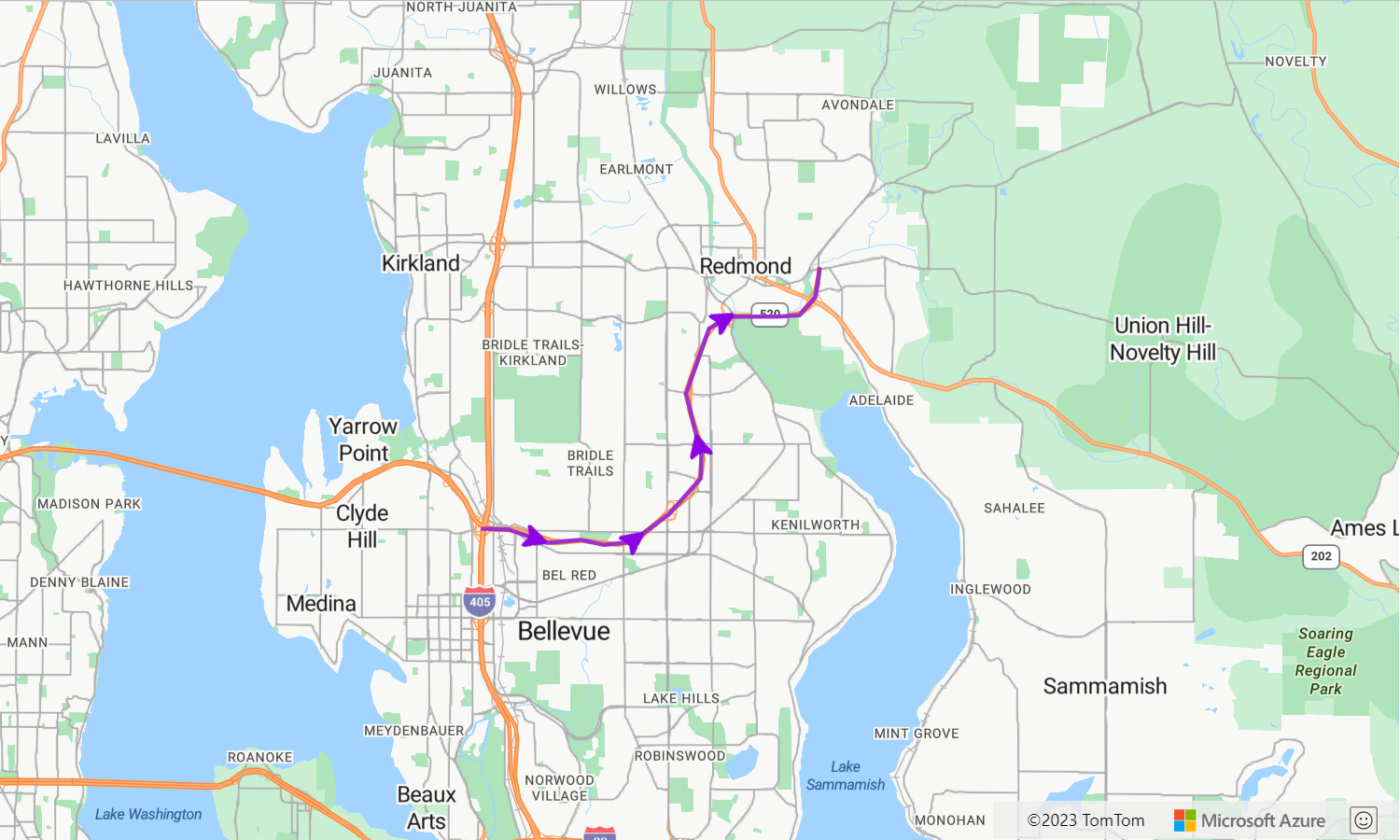
Contoh berikut menunjukkan cara menambahkan ikon panah di sepanjang garis di peta. Saat menggunakan lapisan simbol, atur opsi placement menjadi line. Opsi ini merender simbol di sepanjang garis dan memutar ikon (0 derajat = kanan).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
Kode ini membuat peta yang muncul sebagai berikut:
Catatan
Untuk salinan file gambar yang digunakan dalam sampel di atas, lihat purpleArrowRight.png di GitHub.
Tip
Azure Maps Web SDK menyediakan beberapa templat gambar yang dapat disesuaikan yang dapat Anda gunakan dengan lapisan simbol. Untuk informasi selengkapnya, lihat dokumen Cara menggunakan templat gambar.
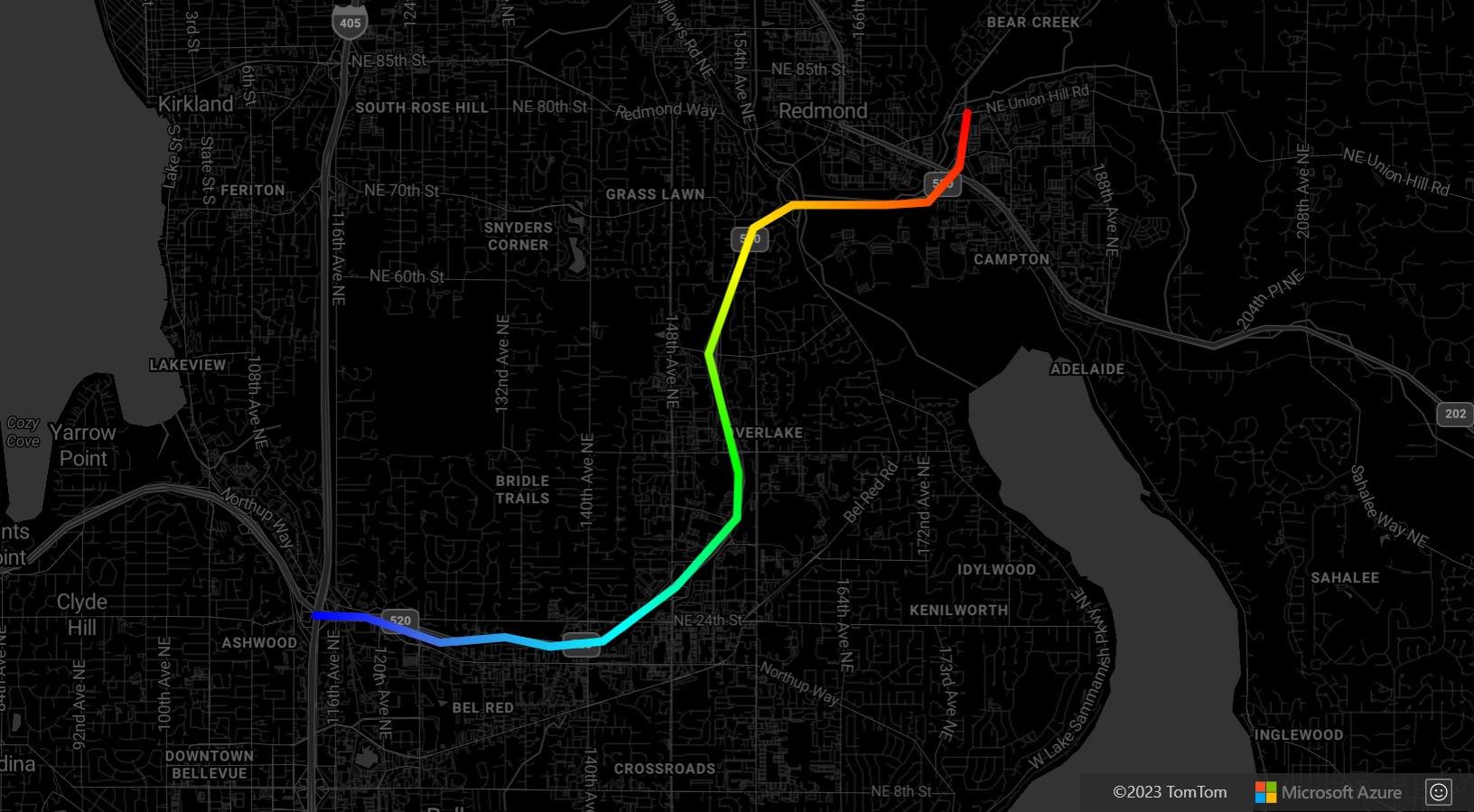
Menambahkan goresan gradien ke baris
Anda dapat menerapkan warna goresan tunggal ke garis. Anda juga dapat mengisi baris dengan gradien warna untuk menunjukkan transisi dari satu segmen baris ke segmen baris berikutnya. Misalnya, gradien baris dapat digunakan untuk merepresentasikan perubahan terhadap waktu dan jarak, atau temperatur yang berbeda di sepanjang baris yang tersambung pada objek. Untuk menerapkan fitur ini ke baris, opsi lineMetrics pada sumber data harus diatur menjadi true, lalu ekspresi gradien warna dapat diteruskan ke opsi strokeColor baris. Ekspresi gradien goresan harus merujuk ekspresi data ['line-progress'] yang mengekspos metrik baris terhitung ke ekspresi.
Untuk contoh yang berfungsi penuh yang menunjukkan cara menerapkan gradien stroke ke garis di peta, lihat Garis dengan Gradien Stroke di Sampel Azure Maps. Untuk kode sumber untuk sampel ini, lihat Kode sumber Line with Stroke Gradient.

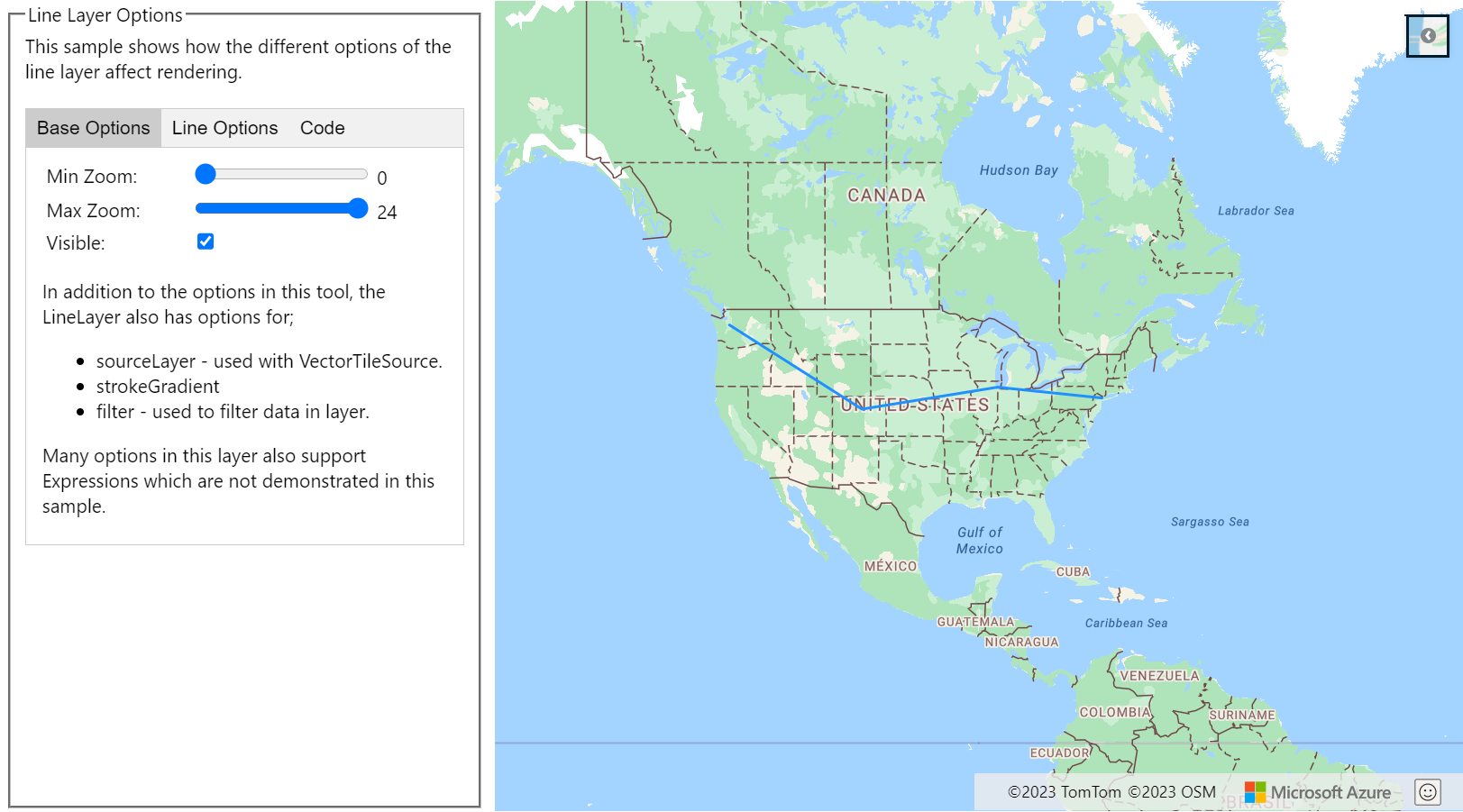
Menyesuaikan lapisan garis
Lapisan Baris memiliki beberapa opsi gaya. Untuk sampel fungsional lengkap yang secara interaktif menunjukkan opsi garis, lihatlah Opsi Lapisan Garis di Sampel Azure Maps. Untuk kode sumber untuk sampel ini, lihat Kode sumber Opsi Lapisan Baris.
Langkah berikutnya
Pelajari selengkapnya tentang kelas dan metode yang digunakan di artikel ini:
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: