Mengekspos layanan WCF lokal ke aplikasi web di cloud dengan menggunakan Azure Relay
Artikel ini menunjukkan cara membuat aplikasi cloud hibrid dengan Microsoft Azure dan Visual Studio. Anda membuat aplikasi yang menggunakan beberapa sumber daya Microsoft Azure di cloud. Tutorial ini membantu Anda mempelajari:
- Cara membuat atau mengadaptasi layanan web yang ada untuk dikonsumsi oleh solusi web.
- Cara menggunakan layanan Azure Windows Communication Foundation (WCF) Relay untuk berbagi data antara aplikasi Microsoft Azure dan layanan web yang dihosting di tempat lain.
Anda melakukan tugas-tugas berikut dalam tutorial ini:
- Menginstal prasyarat untuk tutorial ini.
- Tinjau skenarionya.
- Buat kumpulan nama XML.
- Buat server lokal.
- Buat aplikasi ASP .NET.
- Menjalankan aplikasi secara lokal.
- Sebarkan aplikasi web ke Azure.
- Jalankan aplikasi di Microsoft Azure.
Prasyarat
Untuk menyelesaikan tutorial ini, Anda memerlukan prasyarat berikut:
- Langganan Azure. Jika Anda tidak memilikinya, buat akun gratis sebelum memulai.
- Visual Studio 2015 atau versi yang lebih baru. Contoh dalam tutorial ini menggunakan Visual Studio 2019.
- Azure SDK untuk .NET. Instal dari halaman unduhan SDK.
Bagaimana Azure Relay membantu solusi hibrid
Solusi bisnis biasanya terdiri dari kombinasi kode kustom dan fungsi yang ada. Kode kustom menangani persyaratan bisnis baru dan unik. Solusi dan sistem yang sudah ada menyediakan fungsi yang ada.
Arsitek solusi mulai menggunakan cloud untuk penanganan persyaratan skala yang lebih mudah dan biaya operasional lebih rendah. Dengan demikian, arsitek solusi menemukan aset layanan yang ada yang ingin digunakan sebagai blok penyusun untuk solusi berada di dalam firewall perusahaan dan di luar jangkauan yang mudah oleh solusi cloud. Banyak layanan internal tidak dibuat atau dihosting dengan cara yang dapat dengan mudah diekspos di edge jaringan perusahaan.
Azure Relay mengambil layanan web WCF yang ada dan membuat layanan tersebut dapat diakses dengan aman untuk solusi yang berada di luar perimeter perusahaan tanpa memerlukan perubahan yang mengganggu pada infrastruktur jaringan perusahaan. Layanan relai semacam itu masih dihosting di dalam lingkungannya yang ada, tetapi layanan tersebut mendelegasikan mendengarkan sesi masuk dan permintaan pada layanan relai yang dihosting cloud. Azure Relay juga melindungi layanan tersebut dari akses tidak sah dengan menggunakan autentikasi Shared Access Signature (SAS).
Meninjau skenario
Dalam tutorial ini, Anda membuat situs web ASP.NET yang memungkinkan Anda untuk melihat daftar produk pada halaman inventaris produk.

Tutorial mengasumsikan bahwa Anda memiliki informasi produk dalam sistem lokal yang ada, dan menggunakan Azure Relay untuk menjangkau sistem tersebut. Layanan web yang berjalan dalam aplikasi konsol sederhana mensimulasikan situasi ini. Aplikasi konsol ini berisi sekumpulan produk dalam memori. Anda dapat menjalankan aplikasi konsol ini di komputer sendiri dan menyebarkan peran web ke Microsoft Azure. Dengan demikian, Anda akan melihat bagaimana peran web berjalan di panggilan pusat data Microsoft Azure ke komputer Anda. Panggilan ini terjadi meskipun komputer Anda hampir pasti akan berada di belakang setidaknya satu firewall dan lapisan NAT.
Menyiapkan lingkungan pengembangan
Sebelum Anda dapat mulai mengembangkan aplikasi Microsoft Azure, unduh alat dan siapkan lingkungan pengembangan:
- Instal Azure SDK untuk .NET dari halaman unduhan SDK.
- Di kolom .NET, pilih versi Visual Studio yang Anda gunakan. Tutorial ini menggunakan Visual Studio 2019.
- Ketika diminta untuk menjalankan atau menyimpan penginstal, pilih Jalankan.
- Dalam kotak dialog Penginstal Platform Web, pilih Instal dan lanjutkan instalasi.
Setelah instalasi selesai, Anda memiliki semua yang diperlukan untuk mulai mengembangkan aplikasi. SDK ini menyertakan alat yang memungkinkan Anda untuk dengan mudah mengembangkan aplikasi Microsoft Azure di Visual Studio.
Membuat namespace
Langkah pertama adalah membuat namespace, dan untuk mendapatkan kunci Shared Access Signature (SAS). Namespace menyediakan pembatasan aplikasi untuk setiap aplikasi yang diekspos melalui layanan relai. Kunci SAS dibuat secara otomatis oleh sistem saat namespace layanan dibuat. Kombinasi nama namespace layanan dan kunci SAS menyediakan info masuk bagi Azure untuk mengautentikasi akses ke aplikasi.
Masuk ke portal Azure.
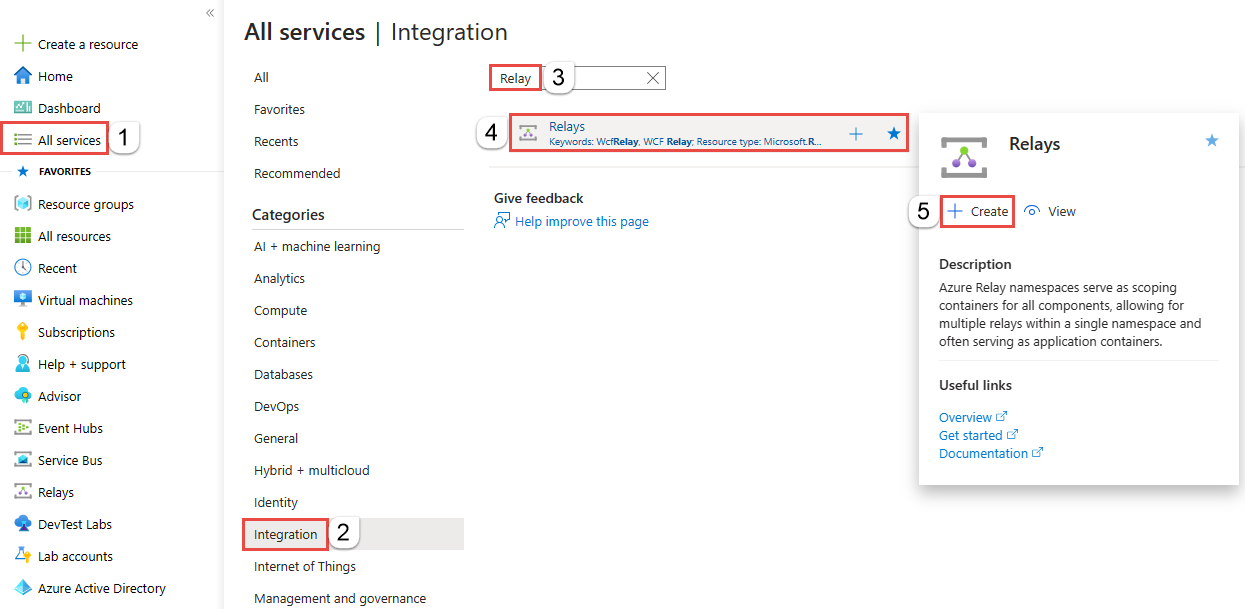
Pilih Semua layanan di menu sebelah kiri. Pilih Integrasi, cari Relay, gerakkan mouse di atas Relay, lalu pilih Buat.

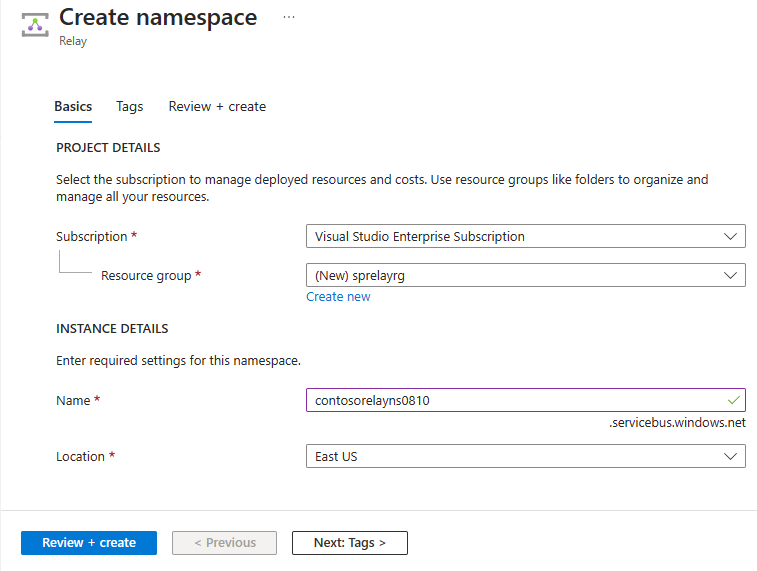
Pada halaman Buat namespace layanan, ikuti langkah-langkah berikut:
Pilih langganan Azure untuk membuat namespace.
Untuk Grup sumber daya, pilih grup sumber daya yang ada tempat namespace akan aktif, atau buat grup baru.
Masukkan nama untuk namespace Relay.
Pilih wilayah tempat namespace layanan Anda harus dihosting.
Pilih Tinjau + buat di bagian bawah halaman.

Pada halaman Tinjau + buat, pilih Buat.
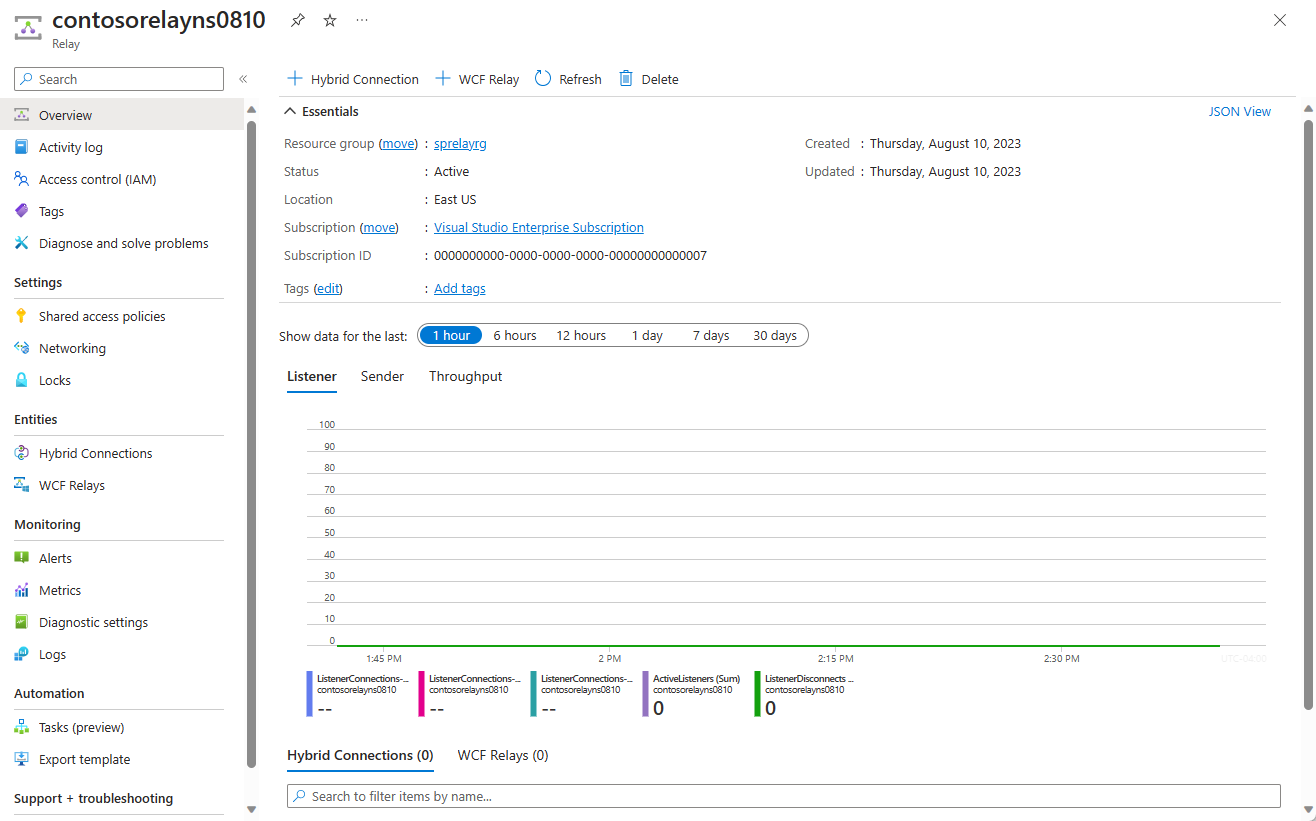
Setelah beberapa menit, Anda akan melihat halaman Relay untuk namespace.

Mendapatkan info masuk manajemen
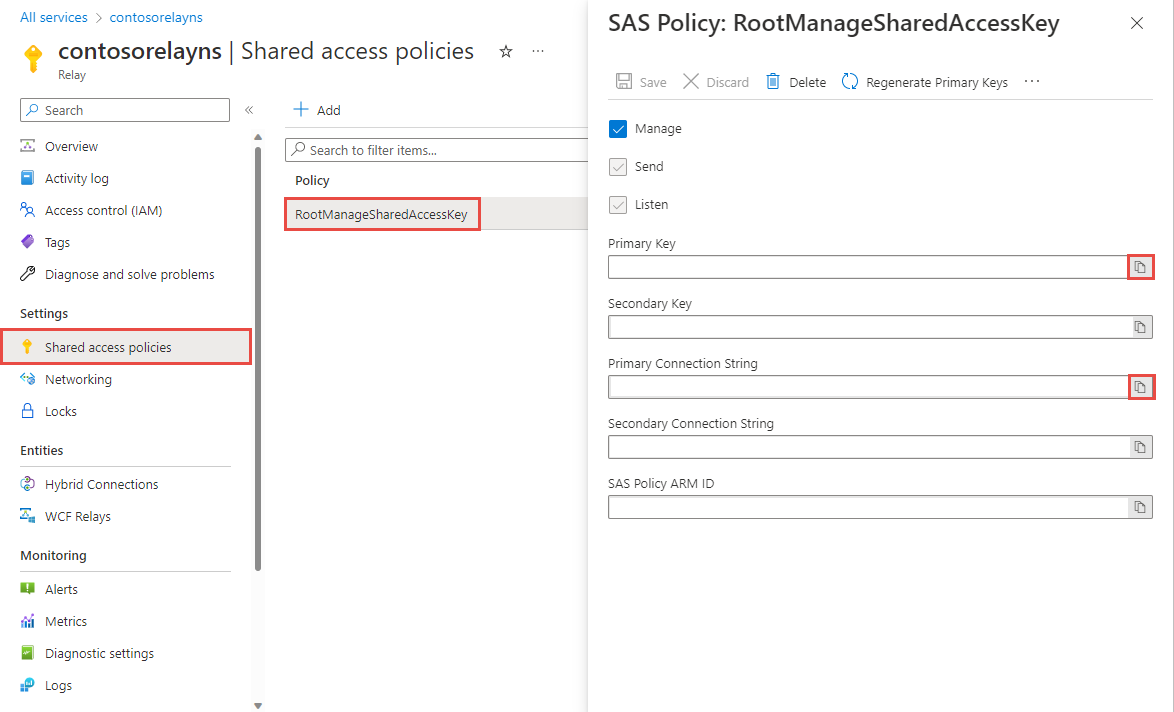
Pada halaman Relay , pilih Kebijakan akses bersama di menu sebelah kiri. `
Pada halaman Kebijakan akses bersama, pilih RootManageSharedAccessKey.
Di bawah Kebijakan SAS: RootManageSharedAccessKey, pilih tombol Salin di sebelah String Koneksi Primer. Tindakan ini menyalin string koneksi ke clipboard untuk digunakan nanti. Tempelkan nilai ini ke Notepad atau beberapa lokasi sementara lainnya.
Ulangi langkah sebelumnya untuk menyalin dan menempelkan nilai Kunci primer ke lokasi sementara untuk digunakan nanti.

Membuat server lokal
Pertama, Anda buat sistem katalog produk lokal yang disimulasikan. Proyek ini adalah aplikasi konsol Visual Studio, dan menggunakan paket Microsoft Azure Service Bus NuGet untuk menyertakan pustaka Azure Service Bus dan pengaturan konfigurasi.
Mulai Microsoft Visual Studio sebagai administrator. Untuk melakukannya, klik kanan ikon program Visual Studio, lalu pilih Jalankan sebagai administrator.
Di Visual Studio, pilih Buat proyek baru.
Di Tambahkan proyek baru, pilih Aplikasi Konsol (.NET Framework) untuk C#, lalu pilih Berikutnya.
Beri nama ProductsServer pada proyek lalu pilih Buat.

Di Penjelajah Solusi, klik kanan pada proyek ProductsServer, lalu pilih Kelola Paket NuGet.
Pilih Telusuri, lalu cari dan pilih WindowsAzure.ServiceBus. Klik Instal, lalu terima ketentuan penggunaan.

Rakitan klien yang diperlukan sekarang dirujuk.
Tambahkan kelas baru untuk kontrak produk Anda. Di Penjelajah Solusi, klik kanan proyek ProductsServer lalu pilih Tambahkan>Kelas.
Di Nama, masukkan nama ProductsContract.cs lalu pilih Tambahkan.
Buat perubahan kode berikut pada solusi Anda:
Dalam ProductsContract.cs, ganti definisi namespace dengan kode berikut, yang menentukan kontrak untuk layanan.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }Di Program.cs, ganti definisi namespace dengan kode berikut, yang menambahkan layanan profil dan host untuknya.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }Di Penjelajah Solusi, klik dua kali App.config untuk membuka file di editor Visual Studio. Di bagian bawah elemen
<system.ServiceModel>, tetapi masih di dalam<system.ServiceModel>, tambahkan kode XML berikut.Penting
Ganti
yourServiceNamespacedengan nama namespace Anda, danyourKeydengan kunci SAS yang Anda ambil sebelumnya dari portal:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Catatan
Kesalahan yang disebabkan oleh
transportClientEndpointBehaviorhanyalah peringatan dan bukan masalah pemblokiran untuk contoh ini.Masih dalam App.config, dalam elemen
<appSettings>, ganti seluruh nilai string koneksi dengan string koneksi yang sebelumnya diperoleh dari portal.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Pilih Ctrl+Shift+B atau pilih Buat>Buat Solusi untuk membuat aplikasi dan memverifikasi keakuratan hasil kerja Anda sejauh ini.
Membuat aplikasi ASP.NET
Di bagian ini, Anda membuat aplikasi ASP.NET sederhana yang menampilkan data yang diambil dari layanan produk Anda.
Membuat proyek
Pastikan Visual Studio berjalan sebagai administrator.
Di Visual Studio, pilih Buat proyek baru.
Di Buat proyek baru, pilih Aplikasi Web ASP.NET (.NET Framework) untuk C# lalu pilih Berikutnya.
Beri nama ProductsPortal pada proyek lalu pilih Buat.
Di Buat Aplikasi Web ASP.NET baru, pilih MVC lalu pilih Ubah dalam Autentikasi.

Di Ubah Autentikasi, pilih Tanpa Autentikasi lalu pilih OK. Untuk tutorial ini, Anda menyebarkan aplikasi yang tidak memerlukan pengguna untuk masuk.

Kembali ke Buat Aplikasi Web ASP.NET, pilih Buat untuk membuat aplikasi MVC.
Konfigurasikan sumber daya Microsoft Azure untuk aplikasi web baru. Ikuti langkah-langkah dalam Menerbitkan aplikasi web. Kemudian, kembali ke tutorial ini dan lanjutkan ke langkah berikutnya.
Di Penjelajah Solusi, klik kanan pada Model lalu pilih Tambahkan>Kelas.
Beri nama kelas product.cs, lalu pilih Tambahkan.

Mengubah aplikasi web
Pada file Product.cs di Visual Studio, ganti definisi namespace yang ada dengan kode berikut:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }Di Penjelajah Solusi, perluas Pengontrol, lalu klik dua kali pada HomeController.cs untuk membuka file di Visual Studio.
Di HomeController.cs, ganti definisi namespace yang ada dengan kode berikut:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }Di Penjelajah Solusi, perluas Tampilan>Dibagikan, lalu klik dua kali pada _Layout.cshtml untuk membuka file di editor Visual Studio.
Ubah semua kejadian pada
My ASP.NET Applicationke Northwind Traders Products.Hapus tautan
Home,About, danContact. Dalam contoh berikut, hapus kode yang disorot.
Di Penjelajah Solusi, perluas Tampilan>Beranda, lalu klik dua kali pada Index.cshtml untuk membuka file di editor Visual Studio. Ganti seluruh konten file dengan kode berikut:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Untuk memverifikasi keakuratan hasil kerja sejauh ini, Anda dapat memilih Ctrl+Shift+B untuk membuat proyek.
Menjalankan aplikasi secara lokal
Jalankan aplikasi untuk memverifikasi bahwa aplikasi berfungsi.
- Pastikan bahwa ProductsPortal adalah proyek aktif. Klik kanan pada nama proyek di Penjelajah Solusi lalu pilih Atur Sebagai Proyek Startup.
- Di Visual Studio, pilih F5.
Aplikasi Anda akan muncul, berjalan di browser.

Menggabungkan semuanya
Langkah berikutnya adalah menghubungkan server produk lokal dengan aplikasi ASP.NET.
Jika belum dibuka, di Visual Studio, buka proyek ProductsPortal yang dibuat di bagian Membuat aplikasi ASP.NET.
Mirip dengan langkah di bagian Membuat server lokal, tambahkan paket NuGet ke referensi proyek. Di Penjelajah Solusi, klik kanan pada proyek ProductsPortal, lalu pilih Kelola Paket NuGet.
Cari WindowsAzure.ServiceBus dan pilih item WindowsAzure.ServiceBus. Kemudian selesaikan penginstalan dan tutup kotak dialog ini.
Di Penjelajah Solusi, klik kanan pada proyek ProductsPortal, lalu pilih Tambahkan>Item yang Ada.
Navigasikan file ProductsContract.cs dari proyek konsol ProductsServer. Sorot ProductsContract.cs. Pilih panah bawah di samping Tambahkan, lalu pilih Tambahkan sebagai Tautan.

Sekarang buka file HomeController.cs di Visual Studio dan ganti definisi namespace dengan kode berikut. Pastikan untuk mengganti
yourServiceNamespacedengan nama namespace Relay Anda, danyourKeydengan kunci SAS Anda. Kode ini memungkinkan klien memanggil layanan lokal, mengembalikan hasil panggilan.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }Di Penjelajah Solusi, klik kanan pada solusi ProductsPortal. Pastikan untuk mengklik kanan solusi, bukan proyek. Pilih Tambahkan>Proyek yang Ada.
Navigasikan proyek ProductsServer, lalu klik dua kali pada file solusi ProductsServer.csproj untuk menambahkannya.
ProductsServer harus dijalankan untuk menampilkan data pada ProductsPortal. Di Penjelajah Solusi, klik kanan pada solusi ProductsPortal dan pilih Properti untuk menampilkan Halaman Properti.
Pilih Properti Umum>Proyek Startup lalu pilih Beberapa proyek startup. Pastikan bahwa ProductsServer dan ProductsPortal muncul, dalam urutan tersebut, serta Tindakan untuk keduanya adalah Mulai.

Pilih Properti Umum>Dependensi Proyek pada sisi kiri.
Untuk Proyek, pilih ProductsPortal. Pastikan ProductsServer dipilih.

For Proyek, pilih ProductsServer. Pastikan ProductsPortal tidak dipilih, lalu pilih OK untuk menyimpan perubahan Anda.
Jalankan proyek secara lokal
Untuk menguji aplikasi secara lokal, di Visual Studio pilih F5. Server lokal, ProductsServer, harus dimulai terlebih dahulu, maka aplikasi ProductsPortal harus dimulai di jendela browser. Kali ini, Anda melihat bahwa inventaris produk mencantumkan data yang diambil dari sistem lokal layanan produk.

Pilih Refresh pada halaman ProductsPortal. Setiap kali halaman di-refresh, Anda melihat aplikasi server menampilkan pesan ketika GetProducts() dari ProductsServer dipanggil.
Tutup kedua aplikasi sebelum melanjutkan ke bagian berikutnya.
Menyebarkan proyek ProductsPortal ke aplikasi web Microsoft Azure
Langkah berikutnya adalah menerbitkan ulang ujung depan ProductsPortal aplikasi Web Microsoft Azure:
Di Penjelajah Solusi, klik kanan pada proyek ProductsPortal, lalu pilih Terbitkan. Pada halaman Terbitkan, pilih Terbitkan.
Catatan
Anda mungkin melihat pesan kesalahan di jendela browser saat proyek web ProductsPortal diluncurkan secara otomatis setelah penyebaran. Hal itu sudah diperkirakan, dan terjadi karena aplikasi ProductsServer belum berjalan.
Salin URL aplikasi web yang disebarkan. Anda akan membutuhkan URL ini nanti. Anda juga bisa mendapatkan URL ini dari jendela Aktivitas Azure App Service di Visual Studio:

Tutup jendela browser untuk menghentikan aplikasi yang sedang berjalan.
Sebelum menjalankan aplikasi di cloud, Anda harus memastikan bahwa ProductsPortal diluncurkan dari dalam Visual Studio sebagai aplikasi web.
Di Visual Studio, klik kanan pada proyek ProductsPortal dan pilih Properti.
Pilih Web. Dalam Mulai Tindakan, pilih Mulai URL. Masukkan URL untuk aplikasi web yang disebarkan sebelumnya, dalam contoh ini,
https://productsportal20190906122808.azurewebsites.net/.
Pilih File>Simpan Semua.
Pilih Buat>Buat Kembali Solusi.
Jalankan aplikasi
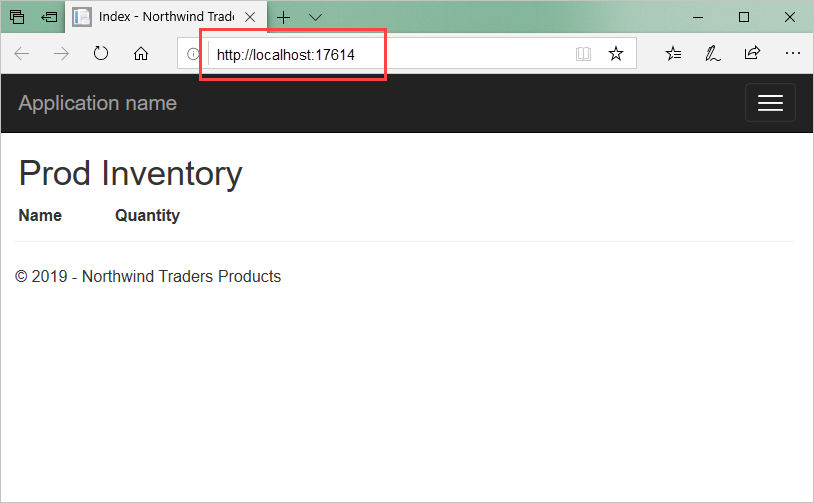
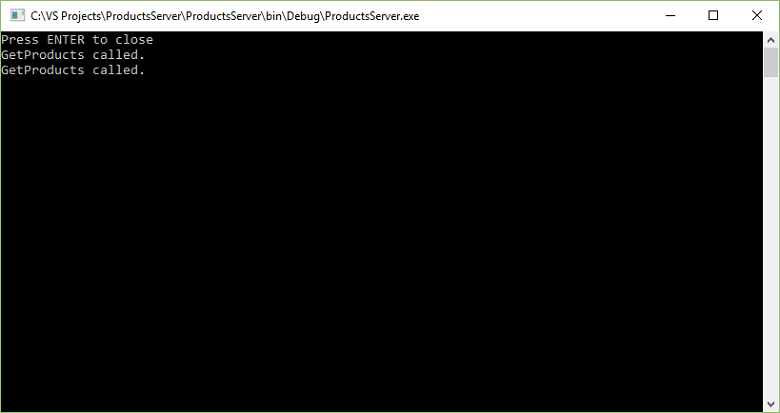
Tekan F5 untuk membuat dan menjalankan aplikasi. Server lokal, yang merupakan aplikasi konsol ProductsServer, harus dimulai terlebih dahulu, maka aplikasi ProductsPortal harus dimulai di jendela browser, seperti yang ditunjukkan di sini:

Inventaris produk mencantumkan data yang diambil dari sistem lokal layanan produk, dan menampilkan data tersebut di aplikasi web. Periksa URL untuk memastikan bahwa ProductsPortal berjalan di cloud, sebagai aplikasi web Microsoft Azure.
Penting
Aplikasi konsol ProductsServer harus berjalan dan dapat melayani data ke aplikasi ProductsPortal. Jika browser menampilkan kesalahan, tunggu beberapa detik lagi agar ProductsServer memuat dan menampilkan pesan berikut, lalu refresh browser.
Di browser, refresh halaman ProductsPortal. Setiap kali halaman di-refresh, Anda melihat aplikasi server menampilkan pesan ketika GetProducts() dari ProductsServer dipanggil.

Langkah berikutnya
Lanjutkan ke tutorial berikut: