Elemen UI Microsoft.Common.DropDown
Kontrol pilihan dengan daftar tarik-turun. Anda hanya dapat memperbolehkan pemilihan satu item atau beberapa item. Anda juga dapat secara opsional menyertakan deskripsi dengan item.
Sampel UI
Elemen DropDown ini memiliki opsi berbeda yang menentukan kemunculannya di portal.
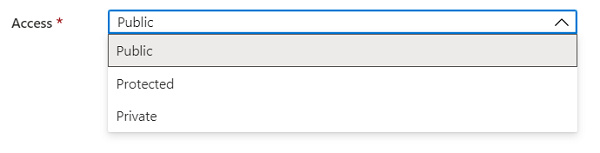
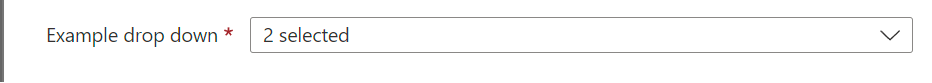
Meskipun hanya satu item yang diizinkan untuk pemilihan, kontrol muncul sebagai:

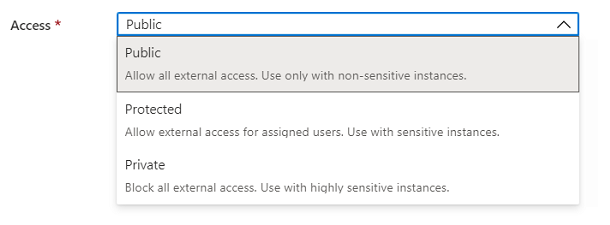
Saat deskripsi disertakan, kontrol muncul sebagai:

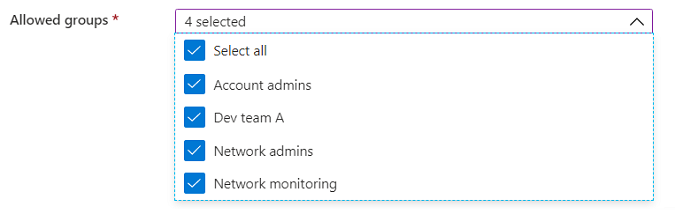
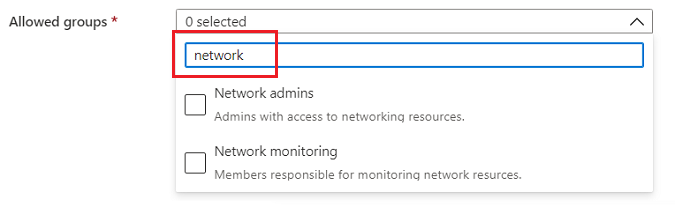
Saat multi-pilih diaktifkan, kontrol menambahkan opsi Pilih semua dan kotak centang untuk memilih lebih dari satu item:

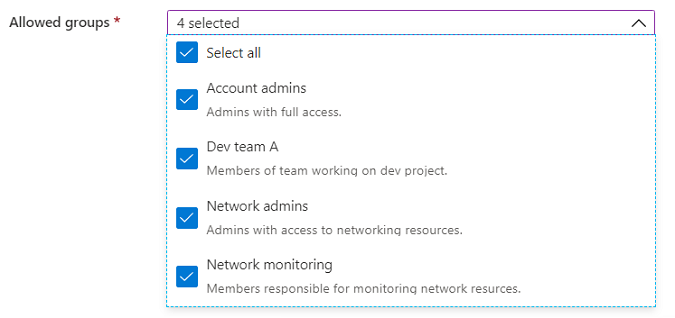
Deskripsi dapat disertakan dengan multi-pilih diaktifkan.

Saat filering diaktifkan, kontrol menyertakan kotak teks untuk menambahkan nilai filtering.

Skema
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Sampel output
"two"
Keterangan
- Gunakan
multiselectuntuk menentukan apakah pengguna dapat memilih lebih dari satu item. - Secara default,
selectAlladalahtrueketika multi-pilih diaktifkan. - Properti
filterini memungkinkan pengguna untuk mencari dalam daftar opsi yang panjang. - Label untuk
constraints.allowedValuesadalah teks tampilan untuk item, dan nilainya adalah nilai output elemen saat dipilih. - Jika ditentukan, nilai default harus label yang ada di
constraints.allowedValues. Jika tidak ditentukan, item pertama diconstraints.allowedValuesakan dipilih. Nilai defaultnya adalahnull. constraints.allowedValuesharus memiliki setidaknya satu item.- Untuk meniru nilai yang tidak diperlukan, tambahkan item dengan label dan nilai
""(string kosong) keconstraints.allowedValues. - Properti
defaultDescriptiondigunakan untuk item yang tidak memiliki deskripsi. - Properti
placeholderadalah teks bantuan yang menghilang saat pengguna mulai mengedit. JikaplaceholderdandefaultValuesudah didefinisikan, yangdefaultValueakan diutamakan dan ditampilkan.
Contoh
Dalam contoh berikut, defaultValue ditentukan menggunakan nilai alih-alih allowedValues label. Nilai default dapat berisi beberapa nilai saat multiselect diaktifkan.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Langkah berikutnya
- Untuk pengantar mengenai cara membuat definisi antarmuka pengguna, lihat Mulai menggunakan CreateUiDefinition.
- Untuk deskripsi properti umum dalam elemen antarmuka pengguna, lihat elemen CreateUiDefinition.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk